Do you want to become a website expert? Well, your first step should be to understand the basic terminologies associated with the web.
Once you grasp the web page terminology definitions, you’ll start to witness the best of things. You can have synergic conversations with web developers and designers, resulting in informed and better decision-making and cost savings.
Consider it like the situation where you need a good understanding of the motor parts before heading to the automobile store or the mechanic.
Plus, when you decide on building your own website, knowing web design terminology will give you a better idea and grasp of what to consider in a website builder.

To learn most of the website terminology, we would divide the definitions in the process of building a website and configuring its layout.
Why Must You Learn About Website Terminology?
To become a proficient website professional, it is essential to learn all the web design terminology. These are the core basics you must learn before jumping into the depths of website designing. If you want to create a website for yourself, it’s essential to understand the web terminologies.
The more familiar you’re with these terms, the better you can understand the developer’s focuses and the more success-driven your website project will be.
Basic Website Layout Terminology
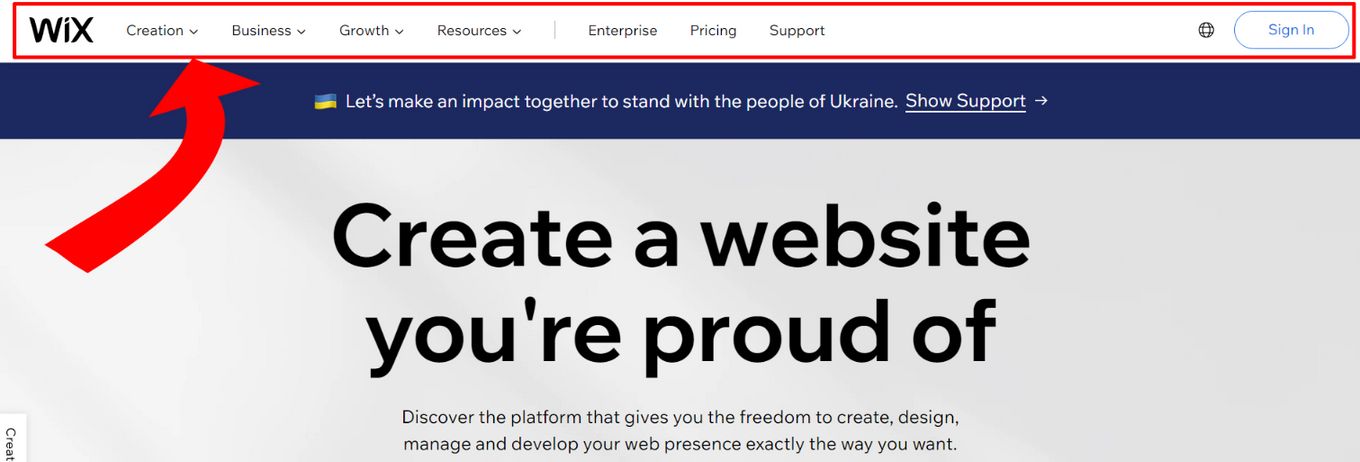
Header

A website header is typically placed at the top of every web page on a particular website.
The header stays the same on every page and comes with the company or brand’s logo and navigation.
It is the central hub through which visitors can go anywhere on the website.
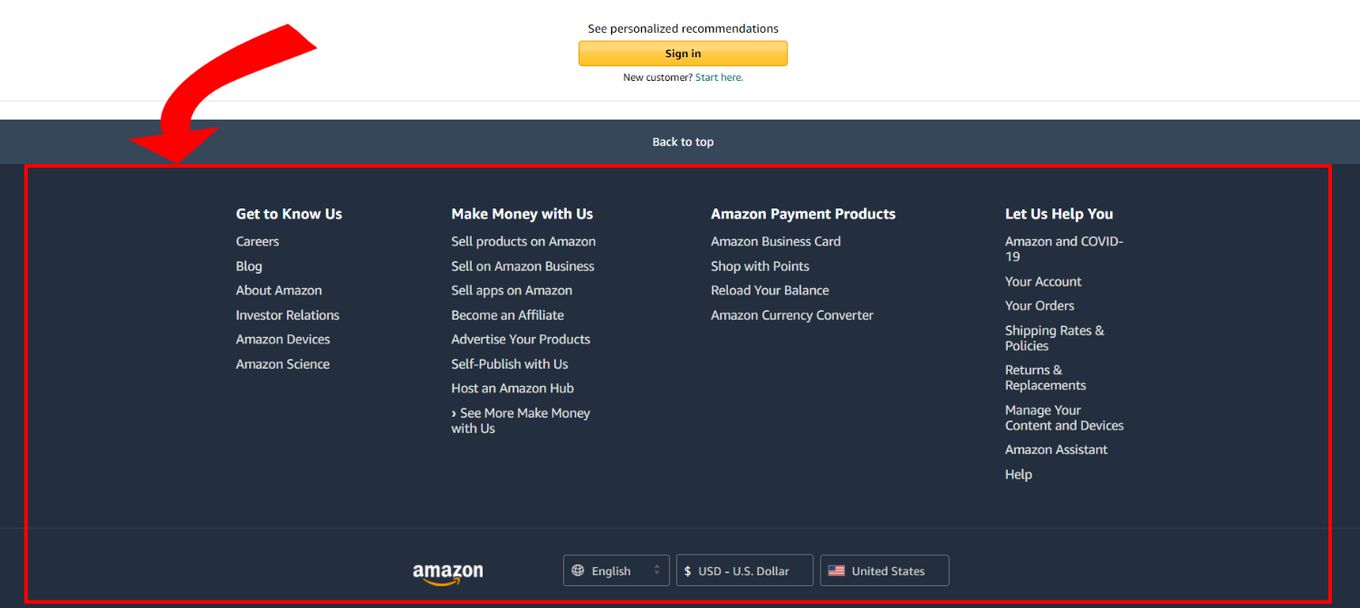
Footer

A website footer is typically placed at the bottom of every website page. You’ll find it right beneath the main body content.
It enables the reader to seamlessly navigate the document.
You can check this list of amazing website footers to get a better idea of how they look on modern websites.
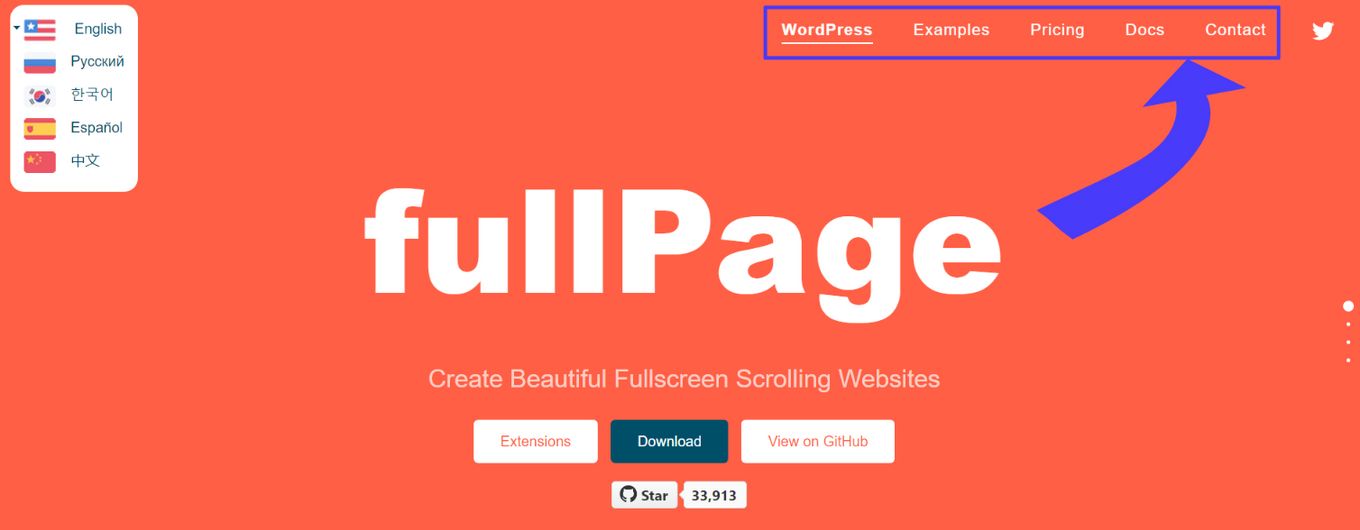
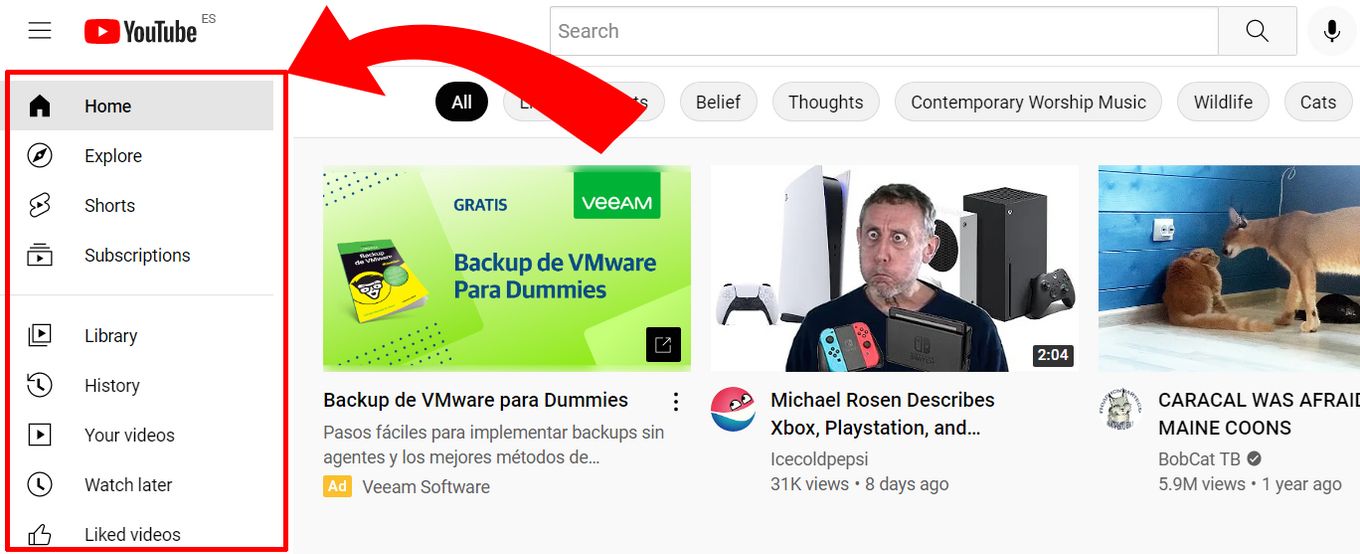
Menu

A website menu is a collection of linked navigation items that ensure seamless website navigation between the various sections or pages of the website.
Depending on the website’s design and content, you can find various types of menu options.
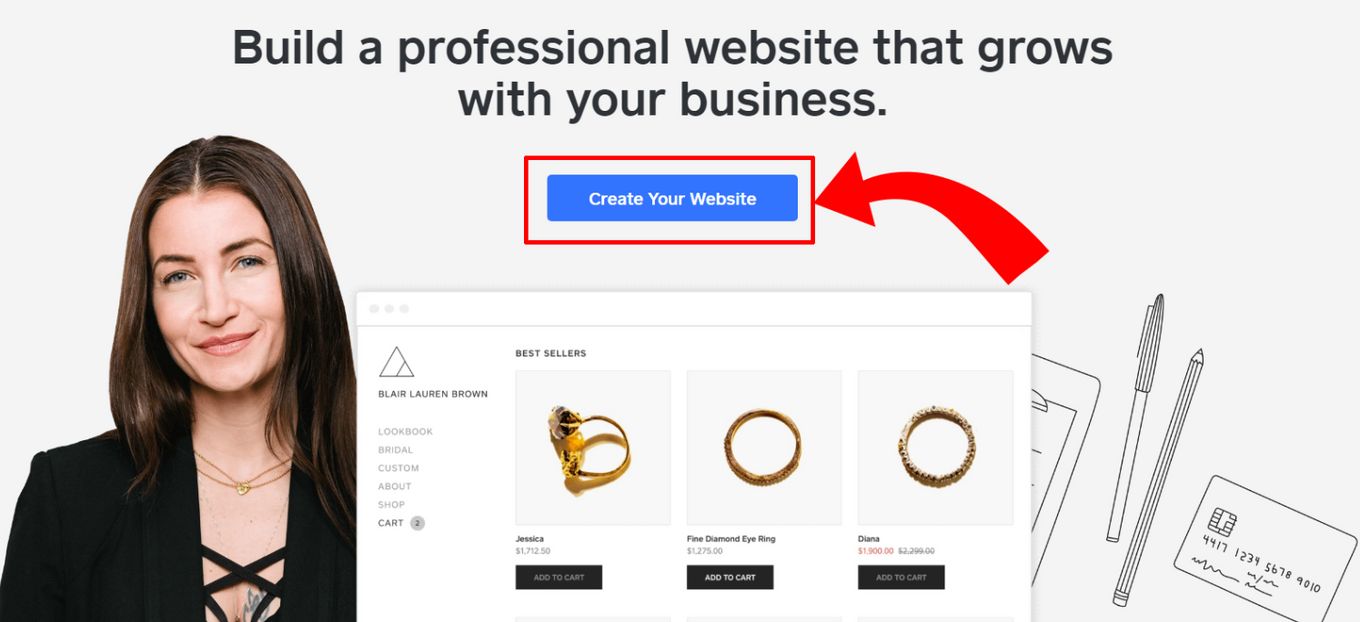
CTA → Call To Action

CTA is considered a marketing term that website designers widely use to entice and encourage users to take action.
It is typically something like “Buy Now” or “Click Here.”
These terms are interlinked with the other web page where the website wants to direct the users.
Sidebar

A sidebar is a unique website element and usually appears on the website’s internal pages. A sidebar is typically the hub to essential pieces of information that the company doesn’t want to vamoose within the body.
However, designers need to utilize this space wisely and efficiently.
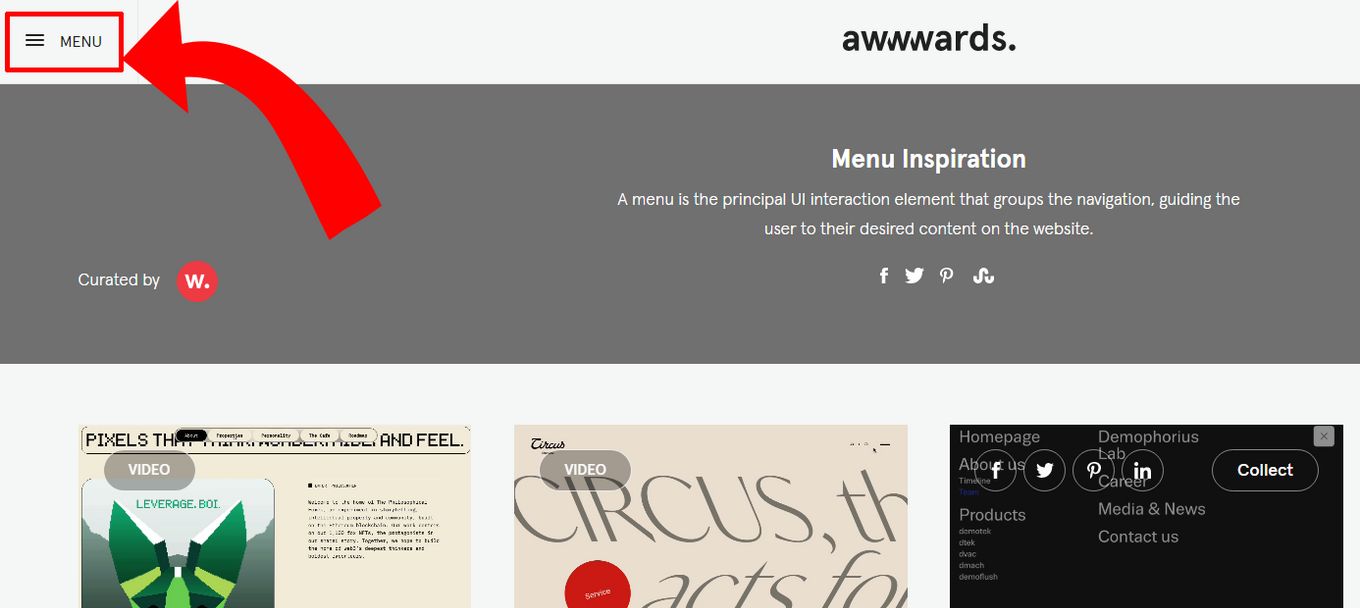
Hamburger Menu

A hamburger menu or a “toggle” navigation menu is a popular menu widely used in mobile-optimized website versions.
This menu compresses the navigation and toggles after a click. The fact that it comes with three horizontal lines of the display is why it’s called a “hamburger” menu.
You can check this list of beautiful CSS hamburger menus to get a better idea of how they look on modern websites.
Slider
This web design terminology refers to a slideshow appearing on the website. A revolving carousel exhibiting photos or products is a great example of a slider.
Web developers can add sliders to all sorts of websites, but they’re highly effective for companies in need to display professional portfolios or relevant content.
Read what is a slider for more details.
Carousel
A website carousel is one of the most streamlined ways for a designer to showcase multiple content or images, all in a single space.
Besides saving screen space, it makes the visitor focus more on essential website content and enhances the website’s overall visual appeal.
Read what is a Carousel in website design to learn more.
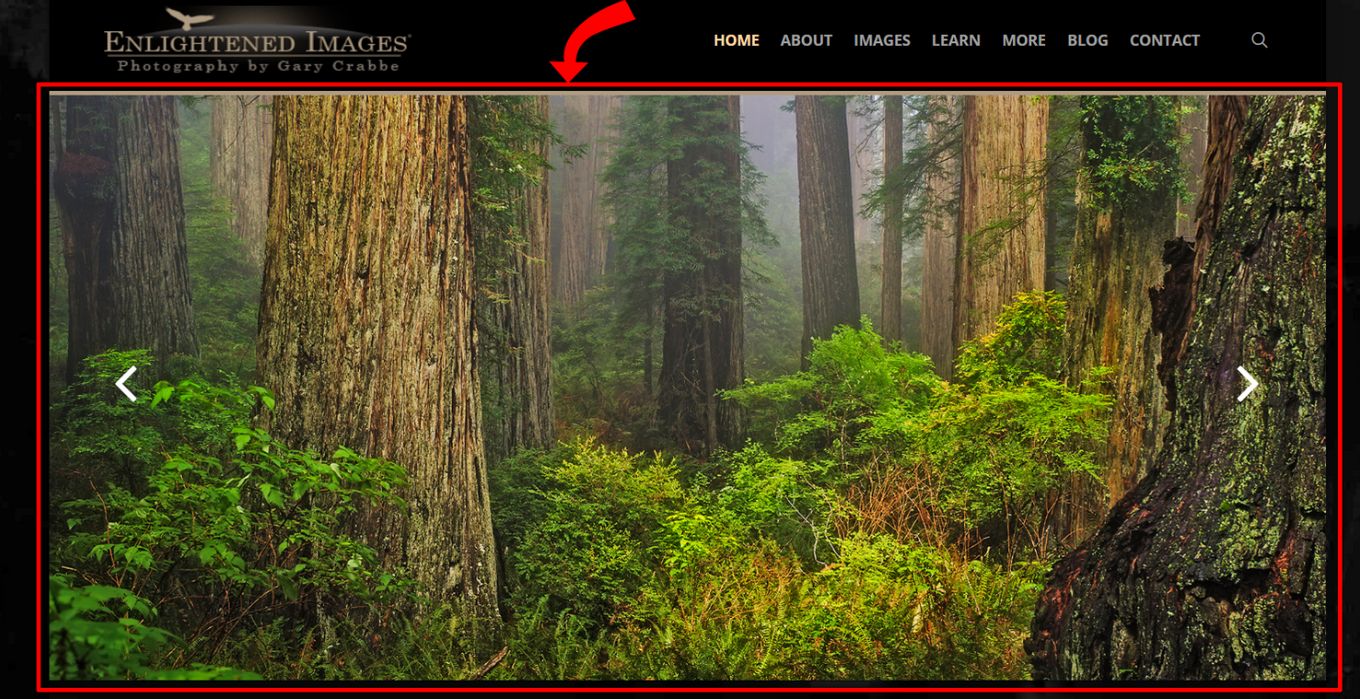
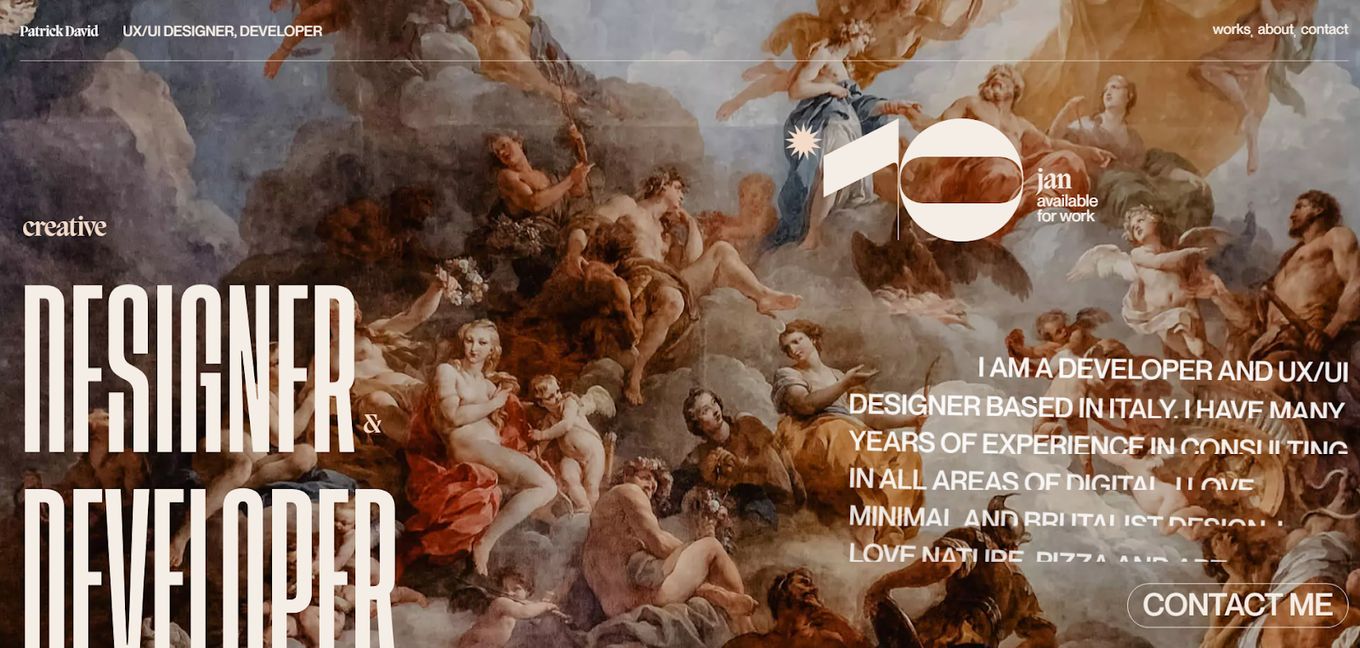
Hero Section

A hero section is a web design terminology popularly used to demonstrate a grand banner image at the website’s top section. That’s why it’s often called a “hero section” or a “hero header.”
It acts as the visitor’s first impression of your brand and the offerings due to its ideal positioning towards the webpage’s top section.
Design and Development terms
Responsive Design
Responsive website designs are easy to adapt and alter as per the user’s device. This design optimizes the web page in a way to fit in as much content as possible.
This website layout terminology is predominant in any web design basics.
SPA → Single Page App
A SPA or a single-page application is a website app that is dispensed or granted to the user via an HTML page to recreate a native app or a desktop application intimately.
Sometimes, an SPA is referred to by the term Single-Page Interface (SPI).
PWA → Progressive Web Application
A PWA – Progressive Web App – is a website that appears and functions like a mobile app.
They are designed to seek the benefit of the native mobile device features while alleviating the need of the end user to go to the app store to make any purchase.
AMP → Accelerated Mobile Pages
AMP or Accelerated Mobile Pages are dubbed versions of the Open Source Framework and were made with a single primary objective: to ensure faster loading time for mobile users.
It was created to resolve the issue of long load times.
CMS → Content Management System

CMS or Content Management Systems enables users to handle the digital content creation and modification process.
Unlike WYSIWYG website builders, CMS leverages the backend development interfaces to implement changes into live websites.
CMS software like WordPress is mainly used for large-scale websites and blogs.
SEO → Search Engine Optimisation
SEO or Search Engine Optimization is an excellent process of enhancing a website or web page’s Google search rankings.
Correct SEO techniques enable a website to boost its visibility in the SERPs, bringing in “organic” or “free” traffic.
UX → User Experience
UX or User Experience means the convenience of navigating through a website design.
It is a process followed by the design teams to come up with products that ensure relevant and meaningful experiences for users.
UI → User Interface
A user interface is the extremity of human-computer reciprocity and interlinkage and communication through an app, webpage, or device.
A UI includes keyboards, display screens, and the desktop’s appearance.
GDPR → General Data Protection Regulation

The law is equipped with a wide scope that influences organizations responsible for processing the personal data of EU residents, no matter where they’re situated in the world.
The GDPR is accountable for systematizing and balancing the EU data protection landscape while protecting the freedom and rights of EU individuals.
SOC → Separation of Concerns
SoC is a website design terminology that is more of a principle for splitting up a software program into different sections.
It does so in a way that every section labels or marks a separate “concern” or a collection of information that has an impact on the software program’s code.
SRP → Single-Responsibility Principle
The SRP is a website concept that implies that any single element in OOP (Object-Oriented Programming) should be designed for a single specific function.
Thanks to Robert Martin, SRP has become an integral part of SOLID programming principles.
ESP → Email Service Provider
An ESP enables users to connect with their list of subscribers to send email campaigns.
ESPs are mostly tech-based organizations that make it simpler for the audience to create email lists and send emails.
With email marketing gaining immense popularity every day, more and more ESPs have initiated to offer differentiated services.
Website Builder

A website builder is an effective tool that enables you to create a website. The best part is that users won’t need any coding experience to use this tool. Typically, you’ll find two types of website builders available: offline and online.
Here’s a list of portfolio website builders and restaurant website builders
Accessibility
This web design terminology is often left unnoticed by several website designers. However, it must be an integral part of your web design basics.
It’s about the level of your website accessibility for individuals with disabilities. Larger icons, simple copy, and disability guides help these people to navigate the site.
Back-End
Backend website development can be described in a simple way like this.
When you visit a website, you see mesmerizing layouts, attractive images, and mind-blowing animations. Still, there’s one thing that you don’t see: the website is interacting with a database and a server.
So, consider backend development to be the process you don’t see.
Front-End
Now, coming to the stuff you actually see – front-end development. Front-end coding determines whether the website will be yellow or blue, or orange with pink spots and whether it will have three or four columns.
Also called languages, front-end development includes CSS and HTML.
Full-Stack
Full-Stack is the website terminology for the development of both the backend (server) and the front-end (client) sections of a website application. A full-stack developer is skilled in designing the entire website and web application.
WYSIWYG

WYSIWYG stands for “what you see is what you get.” A WYSIWYG website builder is a software program that enables you to optically edit your website in a place that’s almost the same as your live website.
Popular tools on the internet – website builders – allow users to avoid hand-coding their websites. It also alleviates the dependence on rigid CMS solutions for editing the sites.
Drag & Drop
Drag and Drop is the action of transferring computer files from one location or app to another with the help of a click and drag mouse movement.
It is generally used in the space of website builders to showcase your ability to position elements on a web page.
Check our list of the Best Drag & Drop Website Builders!
Head & Body
There are two main sections in a web page: the
and the .Elements incorporated into the
are discreet to the visitors and consist of elements like links, meta tags, and tracking pixels. This is a prominent website layout terminology you shouldn’t miss.However, you’ll find all the visible elements of the HTML document in the
. These visible elements include images, tables, text, lists, and hyperlinks.Terms For Types of Websites
eCommerce

eCommerce is the streamlined online process of buying or selling goods and services. Ecommerce websites are also popularly called online stores, varying in cost and functionality.
Creating a simple eCommerce website costs almost nothing, while large eCommerce sites like Amazon require millions of dollars for development and maintenance.
Splash Page
A splash page is the introduction of a company or brand to its website. Although not a landing page, it’s way more than that.
It’s a large window utilized to promote the company’s product or service, deliver essential information, or announce a promotion.
Landing Page
Landing pages are considered separate web pages used to optimize the number of visitors who click on a call-to-action or an ad on a website to take action.
These landing pages are usually deprived of all the navigation to augment the number of users who buy, fill out forms, or basically “convert.”
Blog
A blog is an insightful website based on information that always focuses and revolves around specific topics. Blogs usually come with multiple entries, referred to as “posts,” which discuss various subtopics.
These are primarily text-based posts often portrayed in reverse sequential order to let the most recent posts pop at the top of the blog website’s home page.
Today, the latest websites utilize blogs for multiple reasons, including the need to drive organic visitors and educate customers.
One-Page Website
A single-page or one-page website is an excellent type of website consisting of a single page. Unlike the conventional and typical multi-page websites, you won’t find any extra internal links to other web pages.
If you want more information, check What is a One Page Website and When To Use It.
Squeeze Page
A squeeze page is a popular type of landing page that is explicitly designed to gather email IDs from potential customers and website visitors. These pages are designed to leverage scarcity, incentives, and other strategies to “squeeze” or lure a visitor into giving their email address.
To get ideas for squeeze pages, check our article on What is a Squeese Pages
Portfolio

A website portfolio is a crucial website layout terminology that makes your website searchable and available to new clients. An online portfolio humanizes you as an expert in the craft.
Check out some great developer portfolios here.
Link In Bio
Link In Bio websites are types of landing pages that exhibit all your relevant links. Go to your social media bios and use the link on the bio page to let followers enjoy quick access to all the platforms.
Internet Terminology
Domain Name
A domain name is a unique name utilized for the identification of a website’s location on the internet or web server. Everyone knows about “google.com,” right? Well, this is a domain name. It is a prevalent web page terminology.
When you enter a website via a web browser such as Google Chrome, your domain name gets interpreted and converted to an IP (Internet Protocol) address (example: 172.217.11.207), which resembles the website’s introduction server.
DNS
DNS or Domain name Servers are the same as a directory or a phone book, only that it’s all on the internet. The DNS keeps and maintains an updated list of domain names and interprets and converts them back into their respective IP addresses.
It is essential as, although domain names are simple and easy for us to remember, computers leverage these IP addresses to access websites.
Web Server
Web servers are computer hosts utilized for storing, processing, and delivering web pages to clients. You always have the option to buy a server to run and streamline your website.
However, most companies leverage the power of cloud storage services like the AWS or Amazon Web Services for web hosting as these services ensure enhanced security and cost savings.
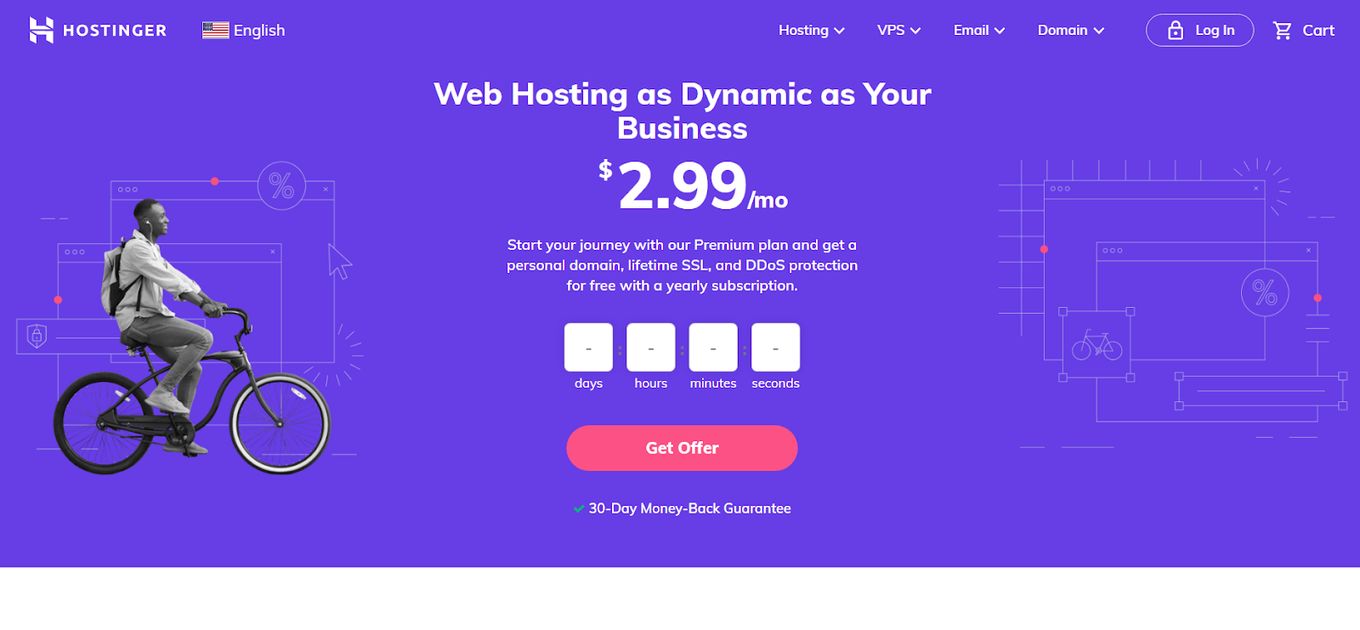
Hosting

Website hosting has emerged as a type of business that allows people to quickly save and use their website while not having to buy and connect their web server. The exciting part is that hosting comes under the subscription plans of most website builders.
If you need an online website, you’ll have to save or host your web files on some trusted web server connected to the internet.
Web Browser
A web browser, also known as a “browser,” is a streamlined software application that ensures seamless access to information available on the internet. Namely, a few most popular web browsers are Firefox, Chrome, Microsoft Edge, Safari, and Opera.
Like in the case of all software applications, web browsers come with unique features and exceptional functionality, tempting to different types of users.
URL
URL, abbreviated for Uniform Resource Locator, is nothing but the file address of a resource available on the web. This website terminology is crucial to learn as it resembles a web page, a video, an image, a style sheet, and more. Typically, a URL has multiple components: web server, web browser, IP Address, etc.
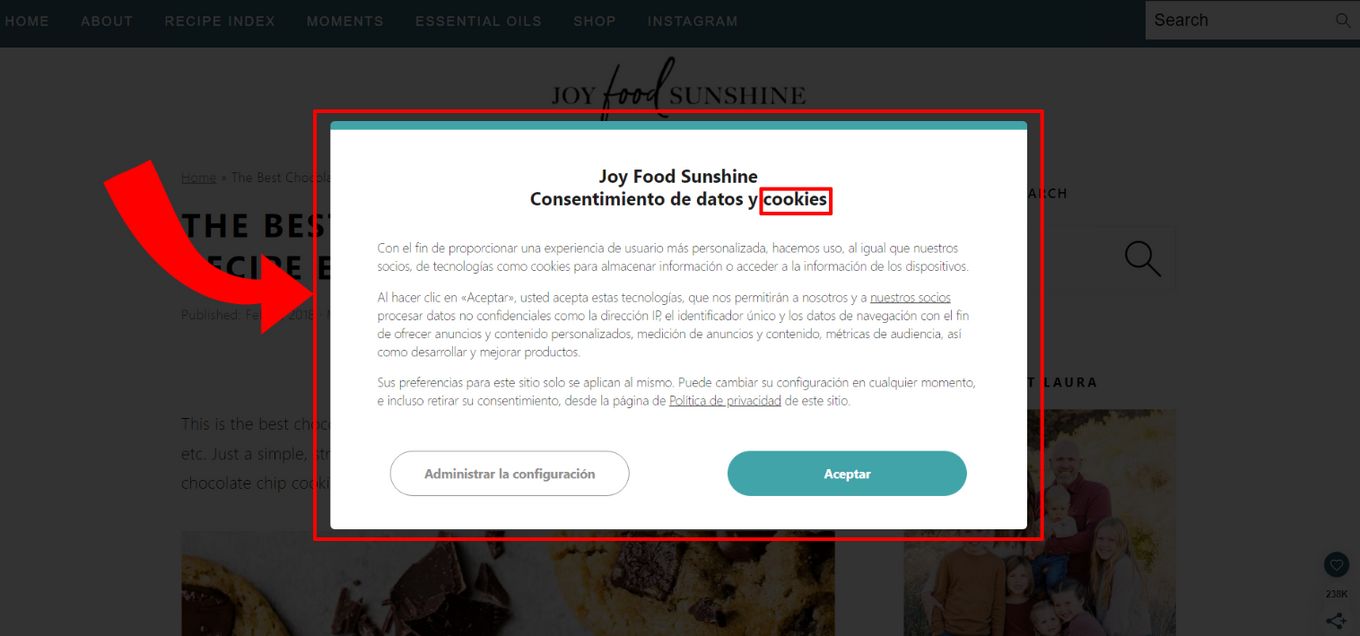
Cookies

Cookies are small chunks of data that enable the user’s browser to store and remember any static information. These pieces of information can be things like your email address, number, and name.
SSL
SSL or Secure Sockets Layer is an advanced security technology that formulates an encrypted link between the client and the server – usually a browser and a web server or a mail client and a mail server.
Cache
A web cache is an advanced system that ensures seamless optimization of the World Wide Web. A cache is implemented both server-side and client-side. Users will experience a lower overall delay when browsing the web due to the caching of images, videos, and other files.
HTTPS/HTTP
HTTPS stands for HyperText Transfer Protocol Secure, which is the secure and advanced version of HTTP.
As you may already know, HTTP is the protocol through which the information or data is transmitted between the website and the browser you’re connected to. Getting an HTTPS certificate is necessary if you want a safe connection for your business website.
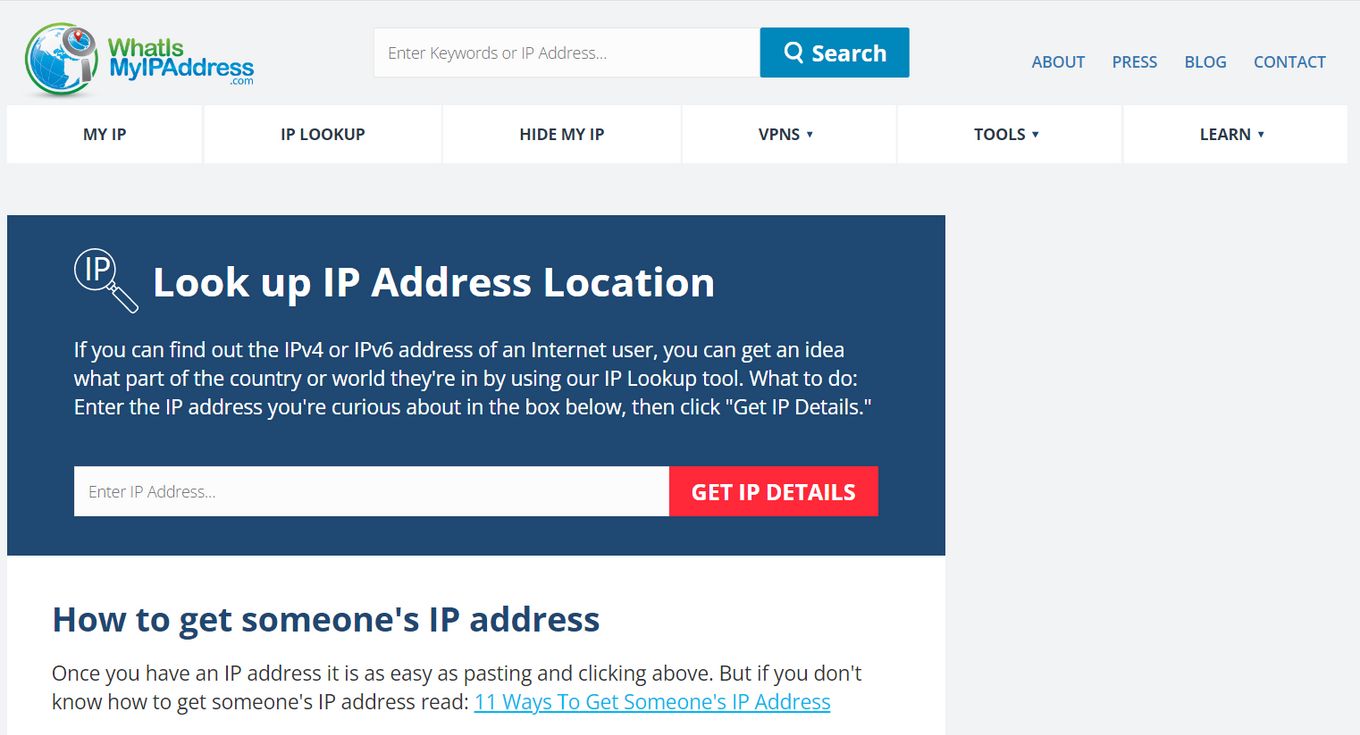
IP Address

An IP – Internet Protocol address – is a special numeric label allocated to every device connected to the internet, including cars, servers, tablets, phones, computers, and more. If you simply search “my IP address” on Google, it will display the one associated with your internet connection.
HTML
HTML is abbreviated for “Hypertext Markup Language” and is a programming language utilized by web browsers to exhibit the information on the page. HTML is the language used to write the instructions to your web browsers, like where to get your fonts and stylesheet.
CSS
CSS is used by website designers to narrate the HTML code layout. Simply put, CSS is the page design’s language, whereas HTML is the text’s language. This style sheet language saves plenty of work for website developers by assisting them in formatting their HTML code into distinct styles and layouts.
JS
JS or JavaScript is a flexible, close-packed, dynamic programming language. JV brings a load of additional functionality features to all. It lets you incorporate 3D images, carousels, and video streams on your website.
PHP

PHP stands for Hypertext Preprocessor and is a widely leveraged open source scripting language assisting developers in making interactive websites. It alleviates your need to look externally for data, thanks to its feature that lets you embed it directly into HTML.
Conclusion: Learn Website Terminology Before Building Your Page!
Hopefully, with this comprehensive guide, you must have successfully learned all the important website terminology. With all the web page terminology mentioned here, you can successfully build your own website that will stand out from others.
The more web terminologies you know, the better you can develop your website. So, get the most out of this knowledge and kick off your journey to become a website expert.
![11 Must-Have Skills If You Want to Be a Web Developer [2024] web developer required skills share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/web-developer-required-skills-share-300x150.png)
![15 Best Portfolio Website Builders in 2024 [Reviewed & Ranked] portfolio website builders share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/portfolio-website-builders-share-300x150.png)
![15 Portfolio Websites For Graphic Designers [Build Yours Now] websites graphic design portfolios share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/websites-graphic-design-portfolios-share-300x150.png)
![9+ Great Website Ideas for 2024 [Show Off Your Skills] website ideas share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/website-ideas-share-300x150.png)
![How to Become A Web Designer in 2024 [With No Degree] become web designer share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/become-web-designer-share-300x150.png)
