The featured images form a big part of your WordPress site and have to be handled with care to get the intended result.
You could have a beautiful image, but if it is too small, people won’t be able to see it clearly. If your WordPress featured image size is too big, it won’t be possible for it to load on mobile phones and tablets.
This article will help you learn about what size a featured image should be in WordPress and how to adjust the WordPress featured image size for best results.
What is a Featured Image in WordPress?
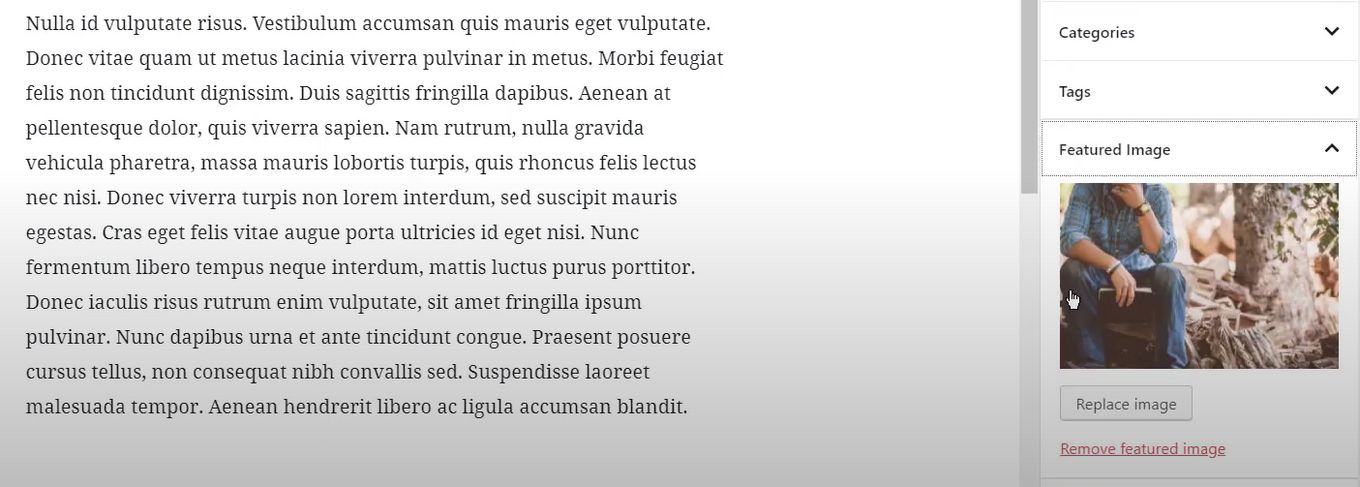
The featured image is a visual asset displayed in your website’s header. This can be an image, video, or anything you want to appear in your header. The featured image in WordPress is usually displayed as the focal point of your site and should have a high-quality design.
It can be used as an attention-grabber to keep visitors on the site longer.
How to Adjust the Featured Image Size in WordPress
Here’s the process of adjusting the featured image size in WordPress:
-
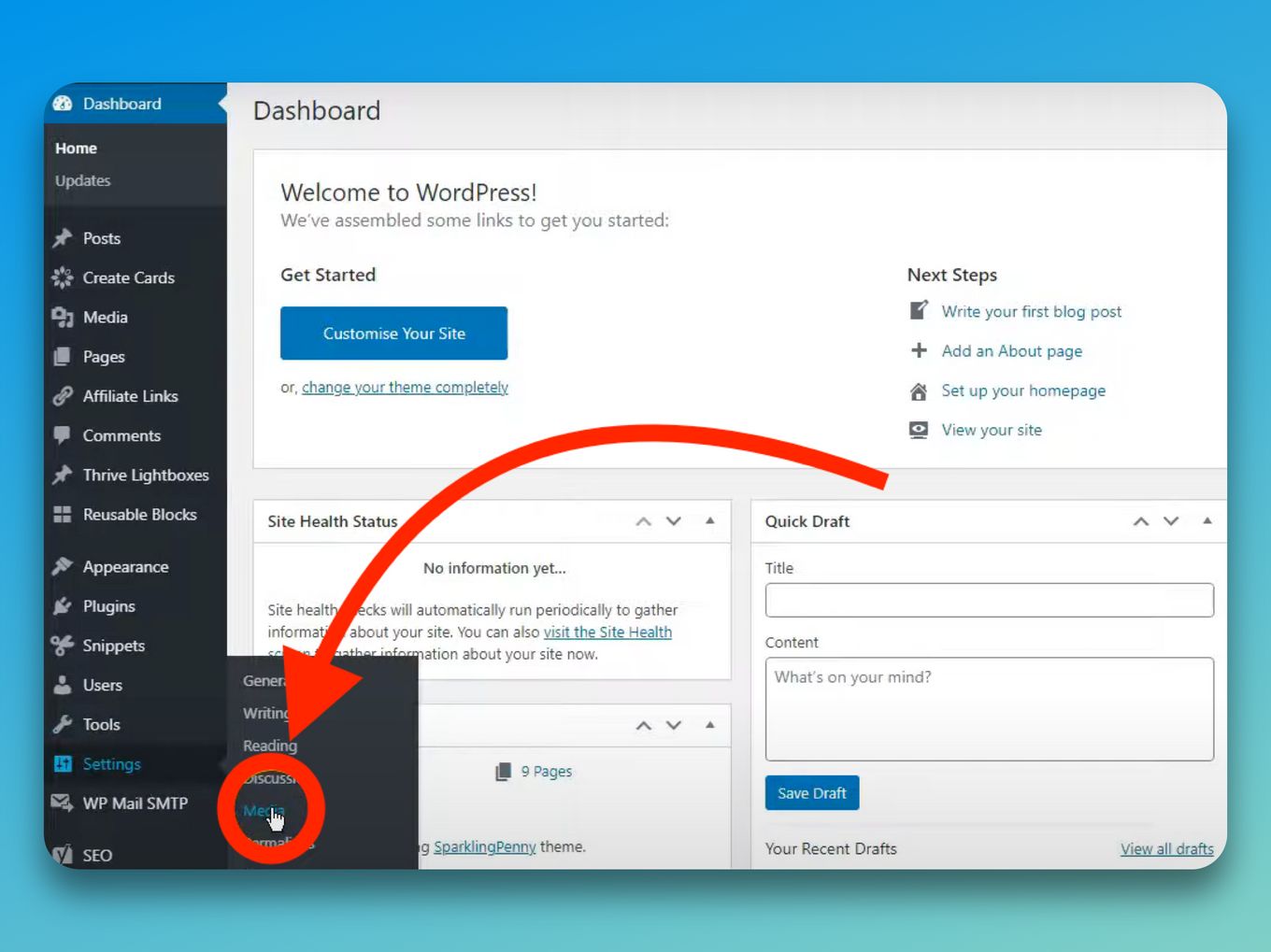
Open up your WordPress Dashboard.
-
Go to “Settings” and click on the “Media” section.

-
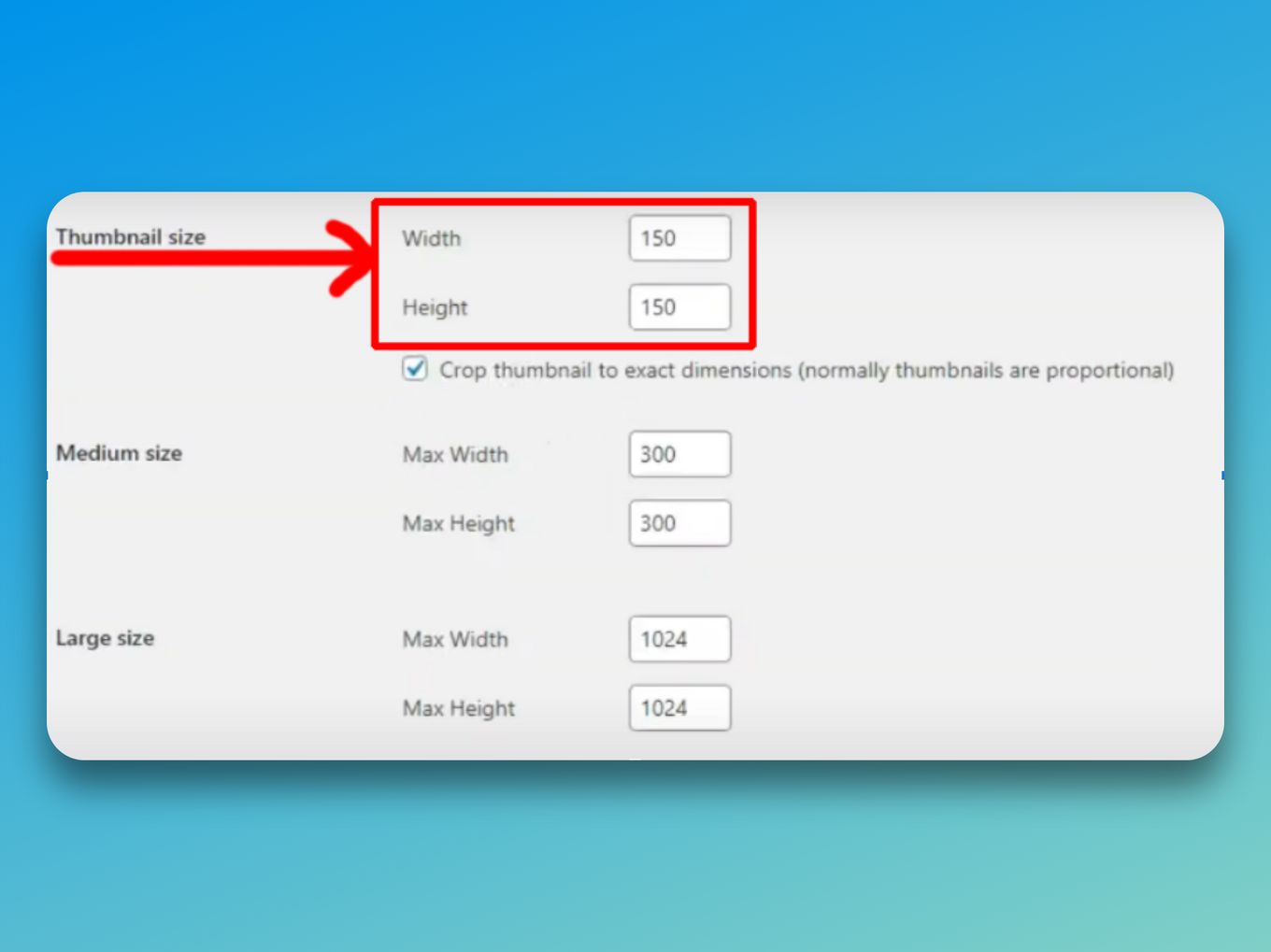
Change the value of the “Thumbnail size” to the desired dimensions. (WordPress applies the Thumbnail dimensions to the Featured images)

-
Click on “Save Changes”
Related article: What is a thumbnail?.
What Size Should the Featured Image Be in WordPress?
The WordPress Featured Image size should be around 1200px by 628px. You should also note that the larger the image, the harder it is to read on smaller screens and phones.
To help people see your images more clearly, make sure your WordPress featured image size dimensions are set to medium.
How Do I Make My WordPress Featured Image Size Full Width?
-
Go to “Settings” and click on the “Media” Section.
-
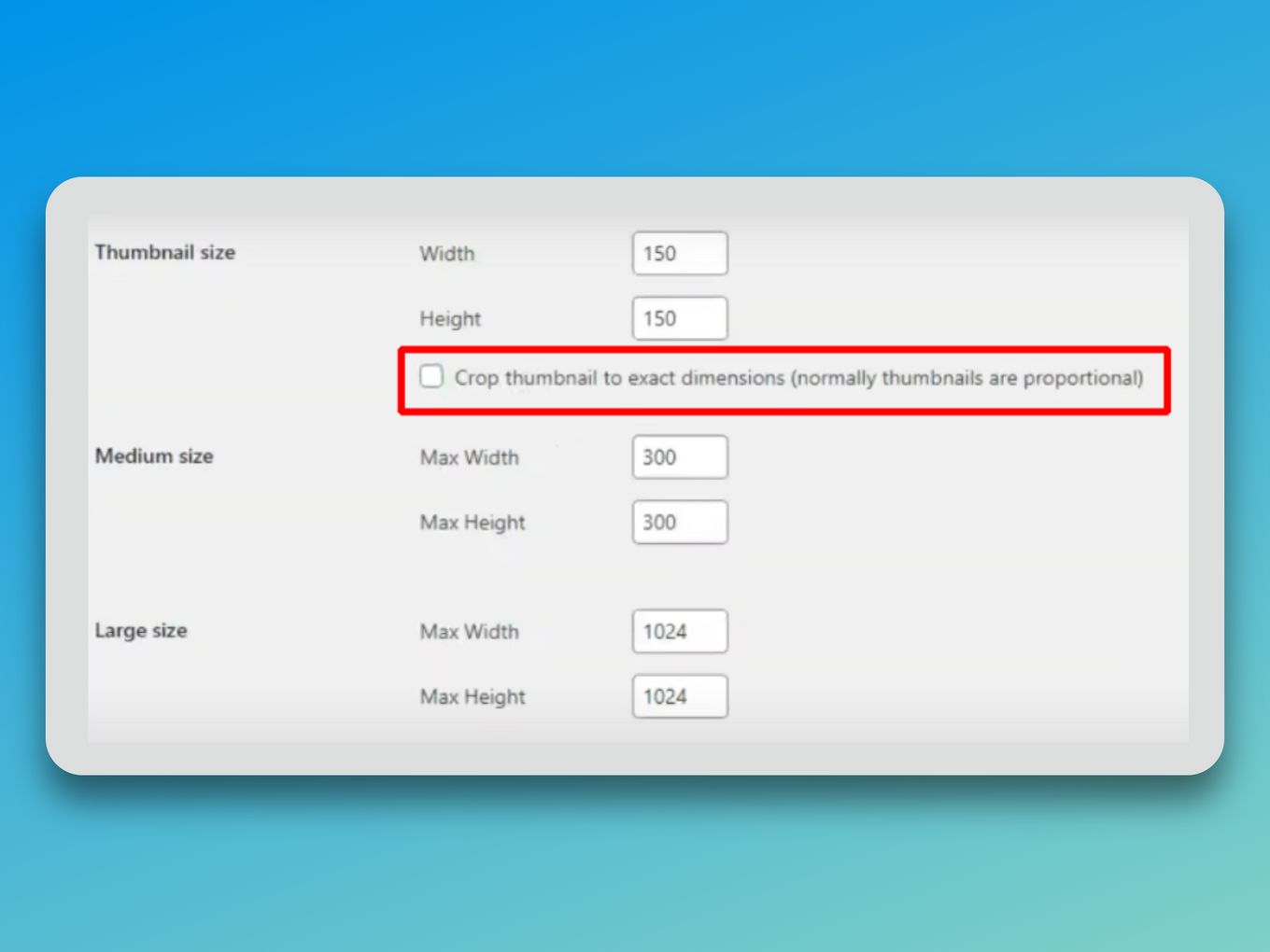
Unselect the “Crop thumbnail to exact dimensions”

-
Click on “Save”.
How to Fix “The Featured Image is Not Displaying” Issue in WordPress?

- Go to Settings > Reading and navigate to the “Featured Image” tab.
- Select the required thumbnail from the list and click the Save Changes button.
- Now go to Settings > Media Settings > Featured Images and enable it by always selecting “Show Featured Image from Default Category”.
Why Are My Featured Images Blurry in WordPress?

There are several reasons why your WordPress featured image could be blurry. This could be because of an issue with your hosting provider or WordPress.
- Poor Hosting Provider. If you have a hosting provider that isn’t giving you the best performance, then you should switch providers and see if this helps.
- No Support for Personalized Images. You should also check if your hosting provider supports personalized images, and if they do, ask them if there are any additional requirements for adding one. Some hosts will require you to add JavaScript code for them to work correctly, but most don’t need it at all.
- Images Loading From the Cache. If all else fails, try clearing the cache and cookies from your browser before reloading the page so that everything goes blank again. If that doesn’t do anything, then go ahead and try clearing your cache manually.
Why The Featured Image is Important
Featured images are one of the most critical pieces of information you can add to your blog post. Here are the reasons why:****
1. Makes Website Visually Pleasing
- A Relevant Featured Image. If you’re writing about travel tips for France, then an image of Paris would be great because it shows potential travelers what they can expect to see while on their trip there.
- An Interesting Featured Image. It doesn’t matter if it’s not relevant; if it’s interesting enough, people will want to click on it just because they want to see what’s behind it.
- A Visually Appealing Featured Image. This can mean using different colors or contrasting colors within one shot so that there’s more than one focal point.
2. Provides a Clear Working Website Path
The images on the website are clear and provide a clear path to the working website. The photos are also very informative and can be used as reference material for future web design projects.
3. Pushes the Reader to Read the Content
The featured images are powerful. They can quickly get your audience’s attention and help you connect with your readers in a way that doesn’t happen with text.
Including a featured image on a post sets the stage for what’s to come. It’s like taking a trip through someone else’s mind.
If someone is looking at your website, they’ll be able to see where you’re going before they even get there. And if they’re going there, the chances are good that they’ll want to keep reading.
4. Featured Images Help Share Content on Social Media
Social media platforms like Facebook, Twitter, and Instagram are great places to share your business or brand’s content. And if you’re doing it right and also have a compelling message for your audience, you’ll be able to get more people to see that content.
But there’s one problem: not everyone will click on your link or open up the post in question when they see it in their newsfeeds or timelines. So how can you get them to see it?
You could try to persuade them with compelling copy and visuals, but that’s a lot of work!
It’s much easier to let them share those posts by using featured images. This is because featured images give ******viewers something else to look at besides text, which is essential in today’s world of information overload.
5. Featured Images Help to Create a Visual Hierarchy
According to the research done by Google, having a featured image on your website is essential for search engine ranking.
When someone searches for Google image search, they will see featured images at the top of their search results page. The featured images are usually large and visually appealing.
They have been specifically chosen for their visual appeal, meaning they are attractive and will draw users’ attention.
In addition to being visually appealing, featured images also impact how users perceive your site. When people see a featured image, they may assume that your site offers a well-rounded higher value than other sites without it.
6. Incentivates users to click on the article
Image sizes have a significant impact on how much traffic your images get. Smaller images get more visits because they load faster.
This is especially true on mobile devices, where users don’t have much patience for waiting for large images to load.
SEO and social media sharing are two different things, but it’s often the same image that gets shared between the two channels. The picture you choose for each channel will determine how well it performs on that channel.
Where Not to Use Featured Image

If you want to highlight a specific part of your content, you should use a featured image. But, if you’re going to emphasize the whole article and make it more interesting, then you should not use a featured image.
Using the featured image is a good idea because it allows your readers to see more information about the topic at hand. Suppose they read an article on the benefits of using social media in marketing.
In that case, they will be able to get more information about this topic by seeing a picture of people using social media in their daily lives.
However, if your goal is to sell products or services online or offline, you should avoid using featured images because these images can distract users from what they have come for.
For example, if someone is looking at a website that sells cars online and comes across a picture of a vehicle with its engine running and wheels spinning like crazy, he may get distracted by this picture and forget why he visited your site in the first place.
Can You Change the Number of Featured Images Displayed in WordPress?
Yes, you can change the number of featured images displayed in WordPress. There are two ways to do this.
Method 1: Using the WordPress Featured Image Size field
Go to Settings > Media > Featured Image size and enter the desired image size. Then, click “Save changes.”
Method 2: Using the Shortcode [featured-image]
Conclusion
Featured images are the first things users see when they look at your blog, so it’s crucial that they are appropriate and of high quality. WordPress featured image sizes can be set to various sizes.
To publish impressive images, choose the right size for the right post. Adjusting these sizes can be a helpful way to improve your blog’s visual appeal.



![30+ Best Church Website Templates [WordPress & HTML] church website templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/church-website-templates-share-300x150.png)
![How To Use Carrd to Create a Website [The Ultimate Guide] how to use carrd share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/how-to-use-carrd-share-300x150.png)
![Master Images Size in Squarespace [Best Tips] squarespace images size share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/squarespace-images-size-share-300x150.png)
![15 Best Portfolio Website Builders in 2024 [Reviewed & Ranked] portfolio website builders share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/portfolio-website-builders-share-300x150.png)
![What Is a Thumbnail? [+ How to Use the Perfect One] what is thumbnail share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/what-is-thumbnail-share-300x150.png)
