Beautiful Fashion Websites
with Full-Page Layouts
Browse a Curated Collection of 9 Stunning Fashion Websites Built with fullPage.js.
Get Ideas and Inspiration for your website.
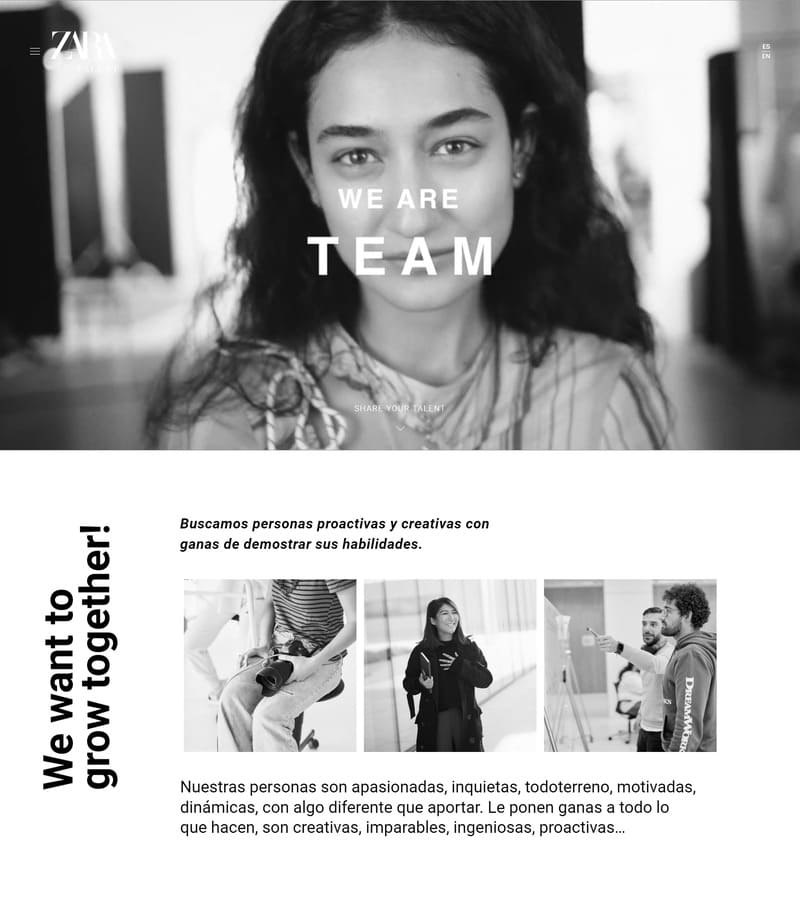
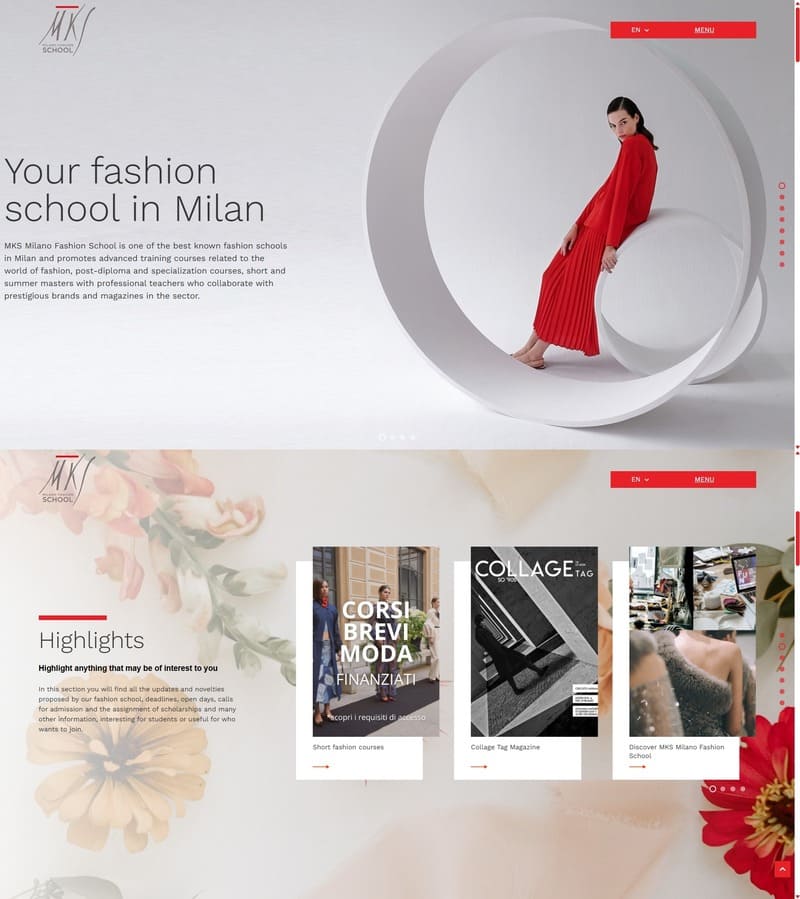
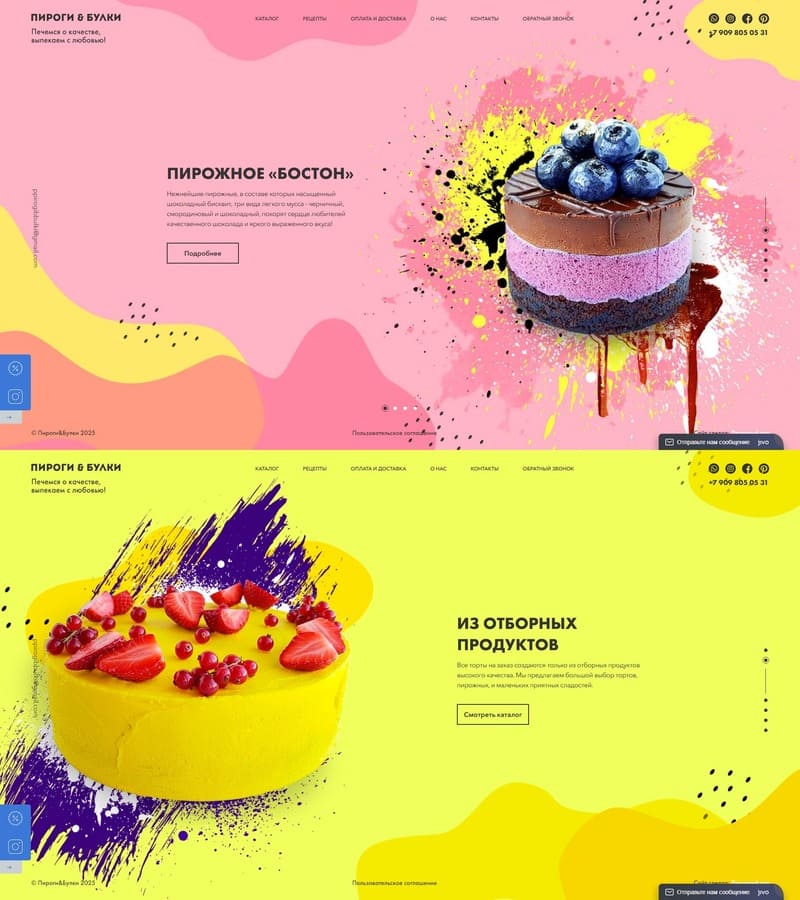
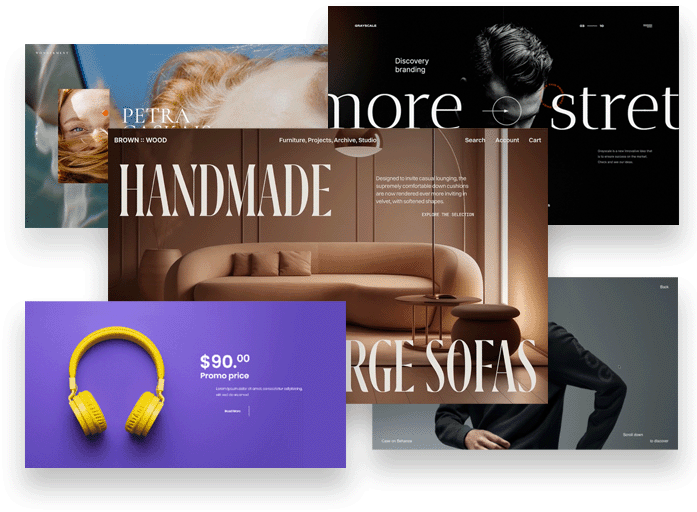
This gallery features hand-picked Fashion website examples built with smooth fullPage.js layouts and immersive scrolling experiences.
Browse these designs for inspiration on your next landing page, portfolio, or marketing site. See how different brands use visuals, storytelling, and structure to guide visitors step by step.

What makes a great Fashion website?
Fashion experiences should feel editorial while still being easy to shop.
- High-impact imagery and styling that expresses the brand’s point of view.
- Category and size filters that make browsing fast on any device.
- Clear details on fit, materials, and shipping to reduce returns.