Beautiful Interactive Websites
with Full-Page Layouts
Browse a Curated Collection of 38 Stunning Interactive Websites Built with fullPage.js.
Get Ideas and Inspiration for your website.
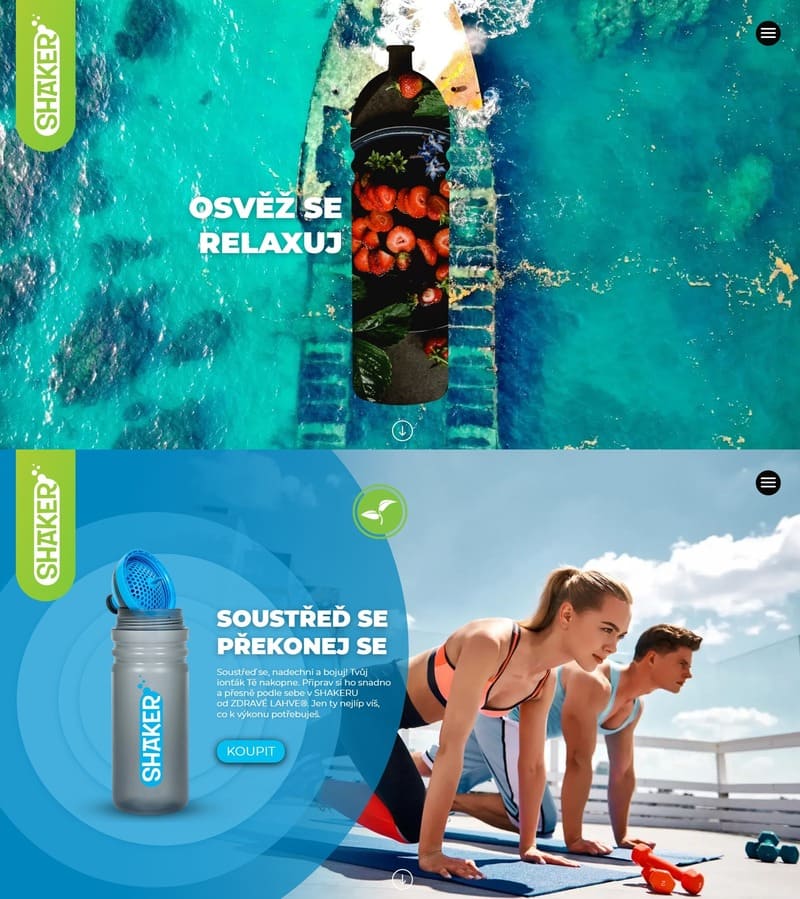
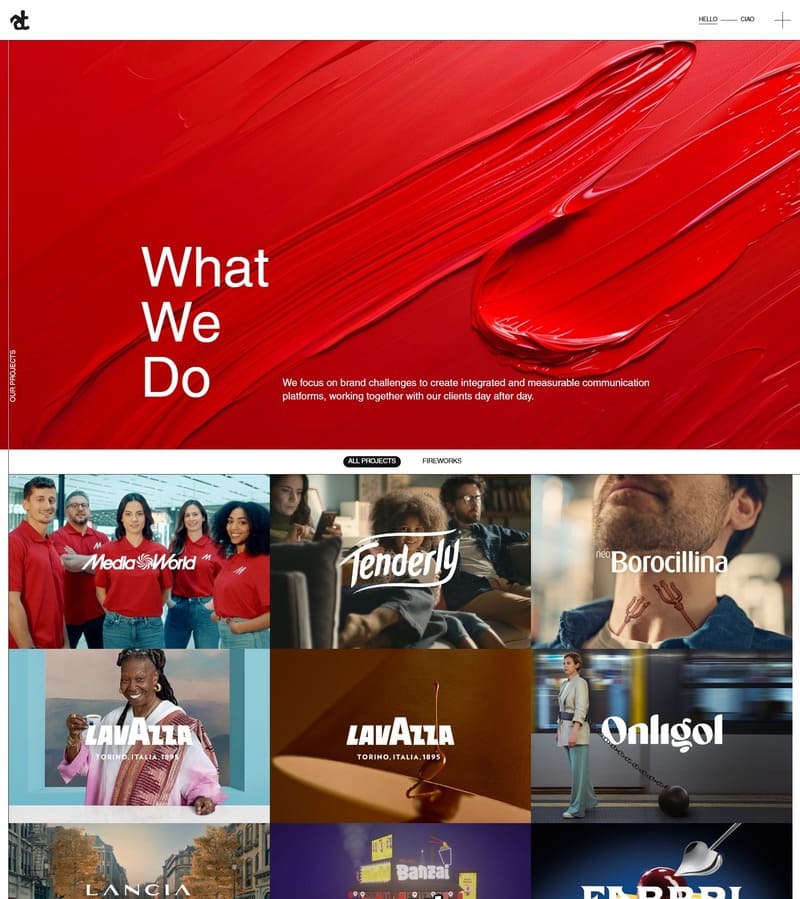
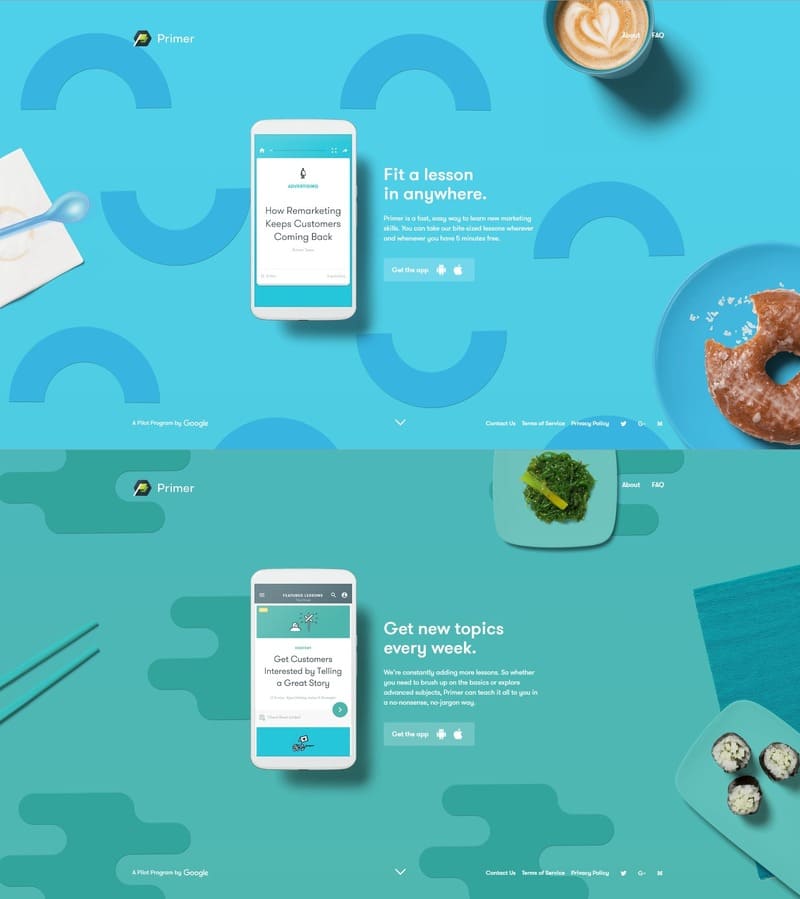
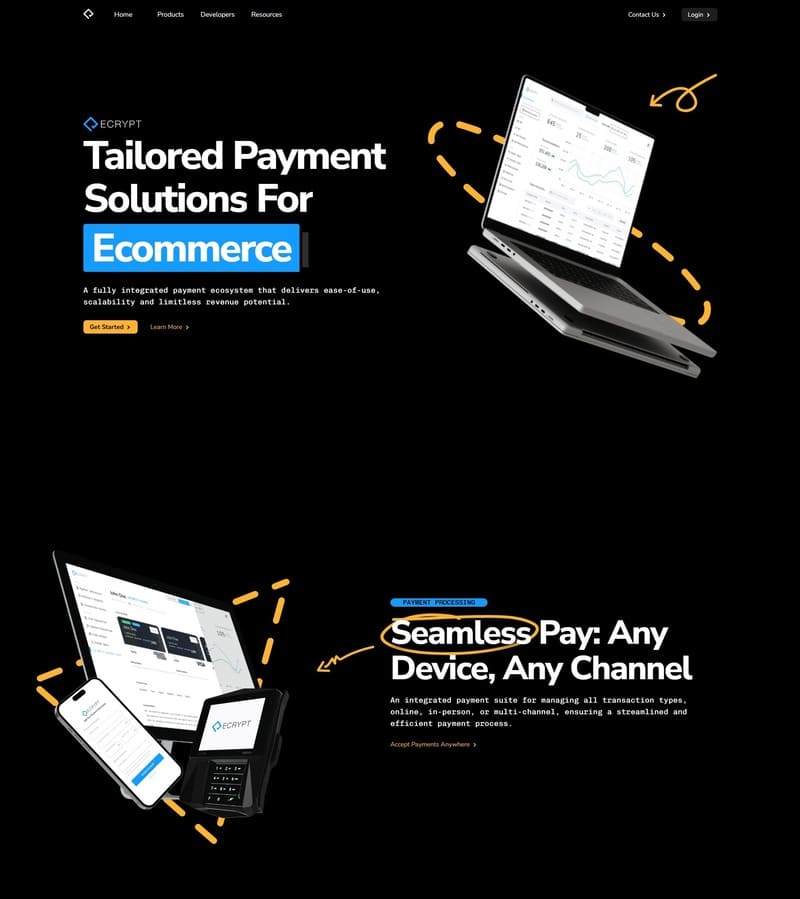
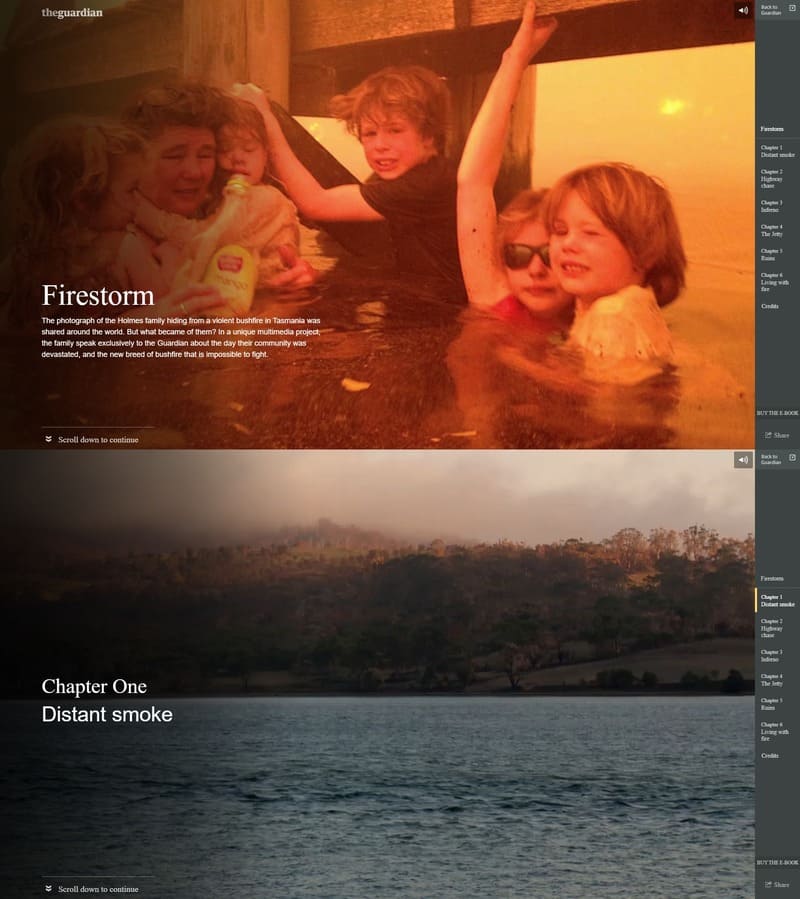
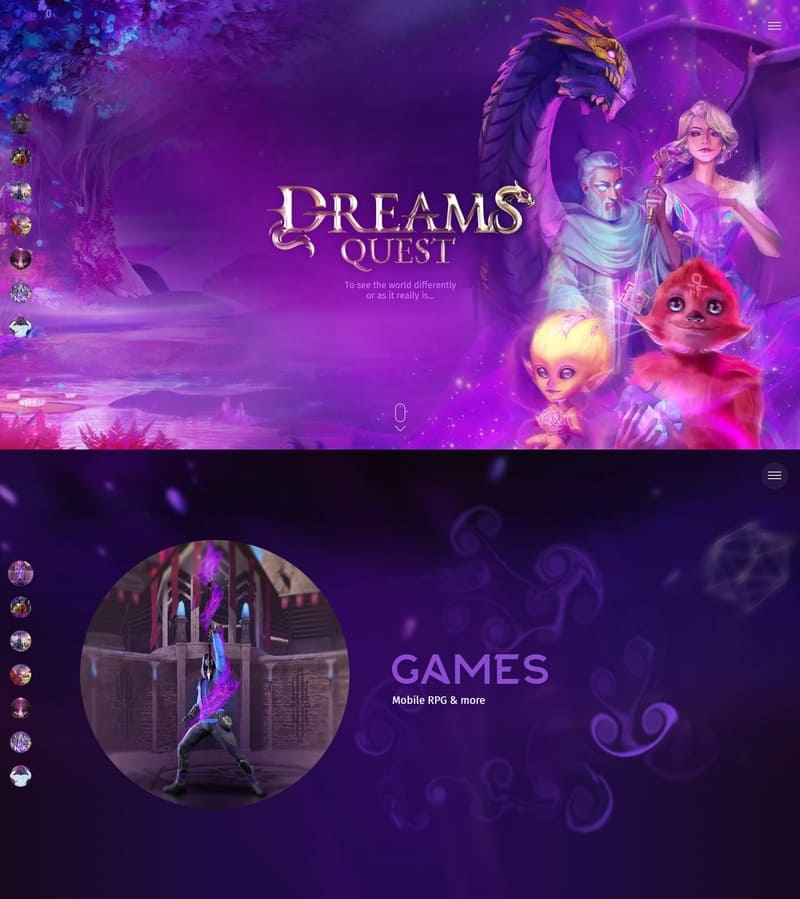
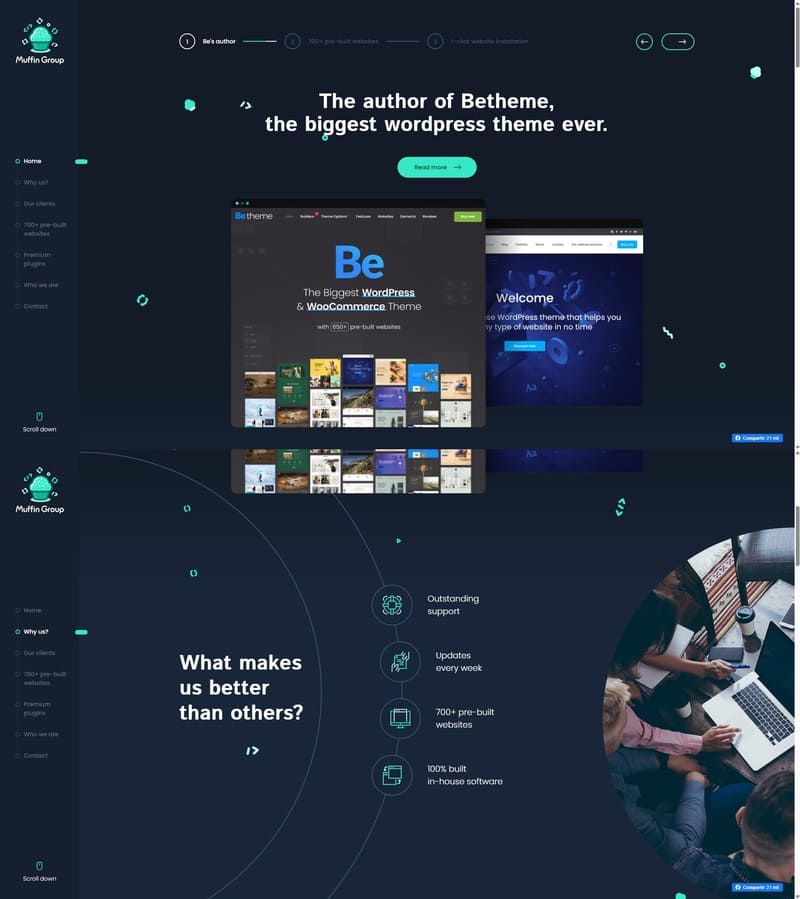
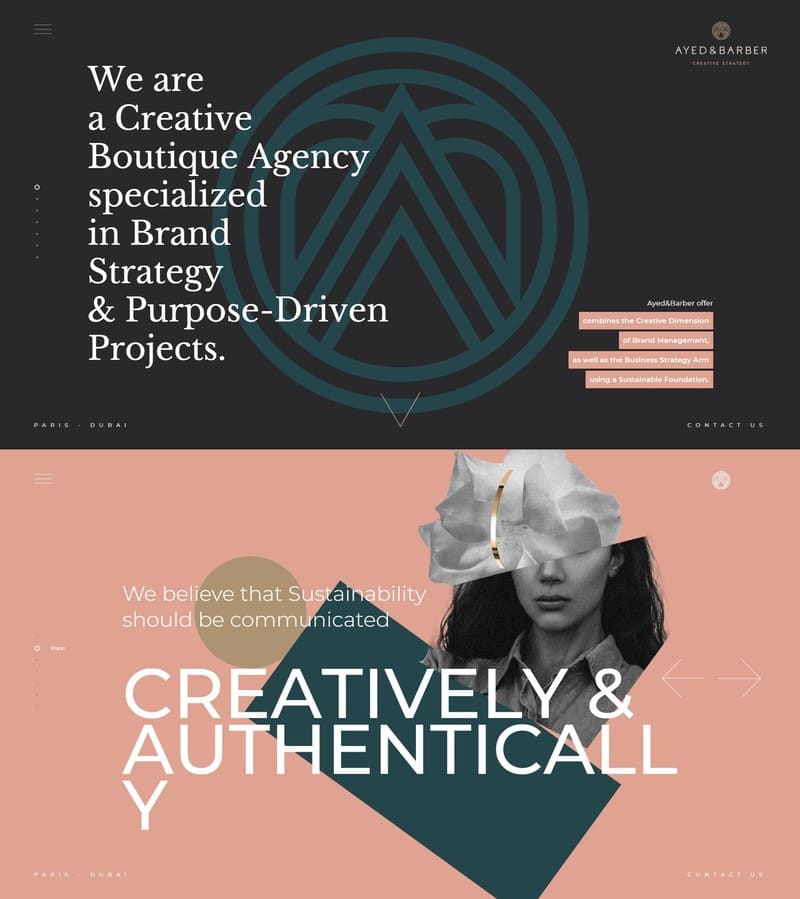
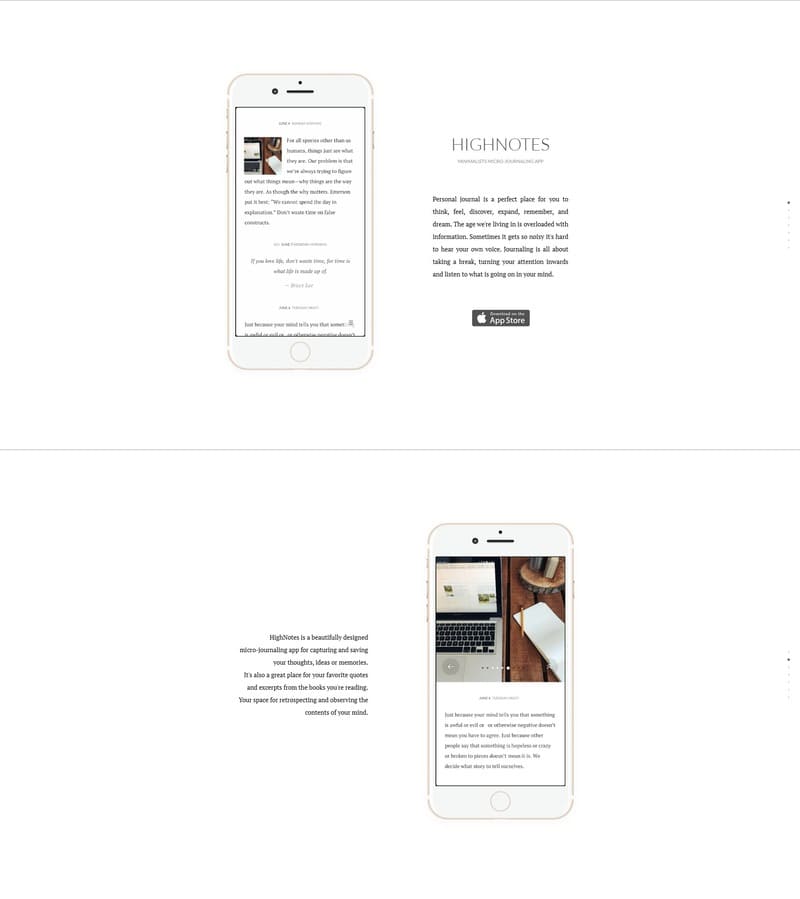
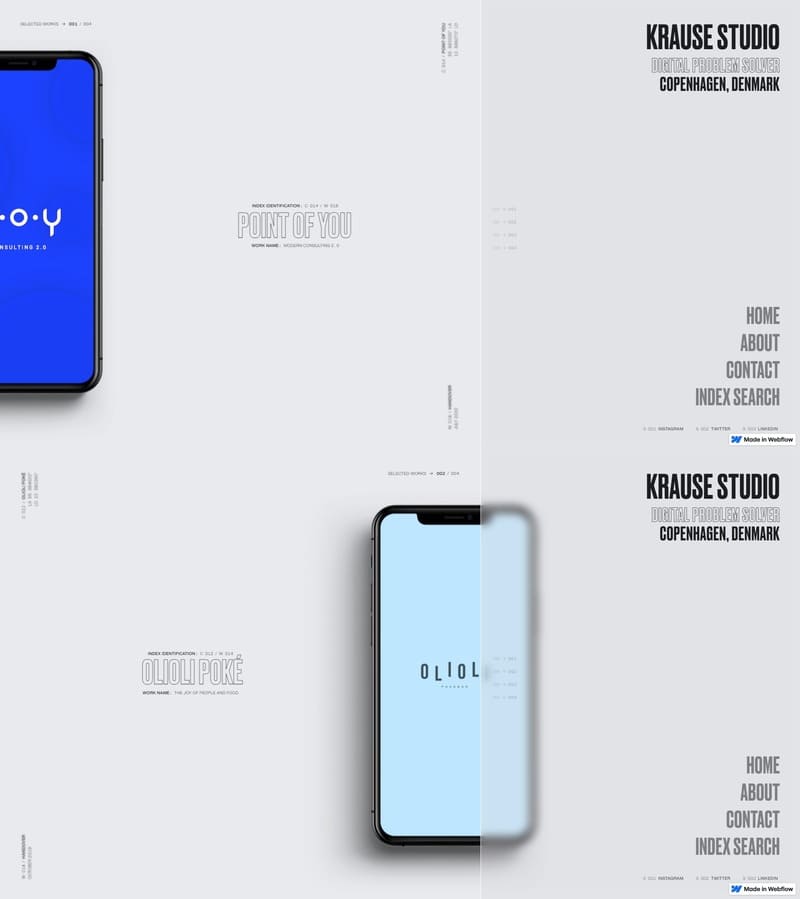
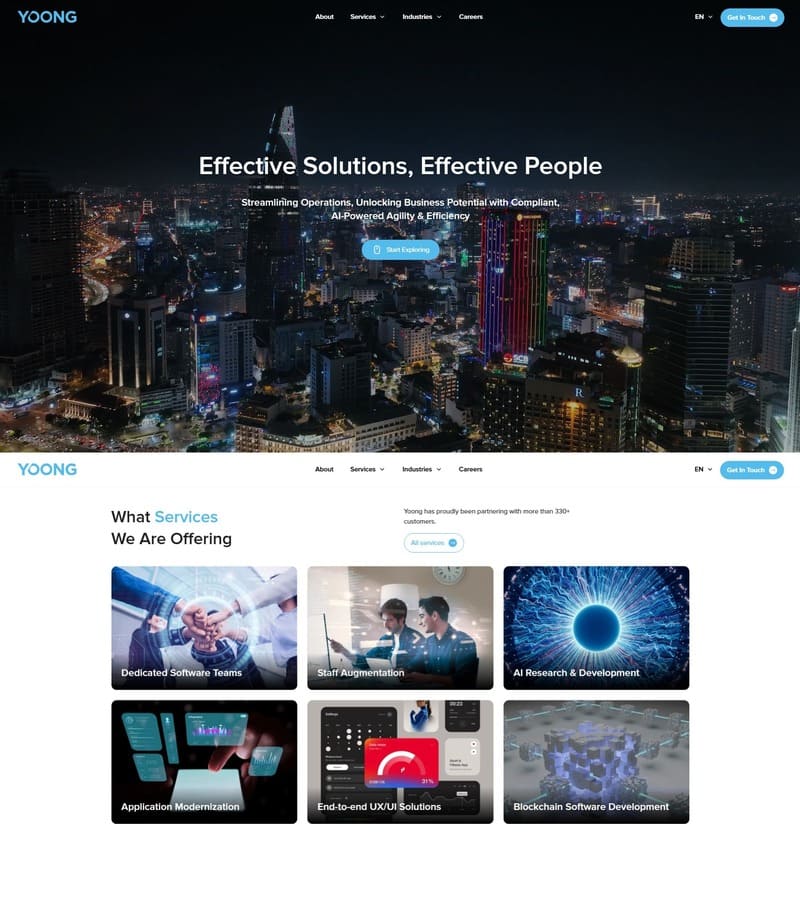
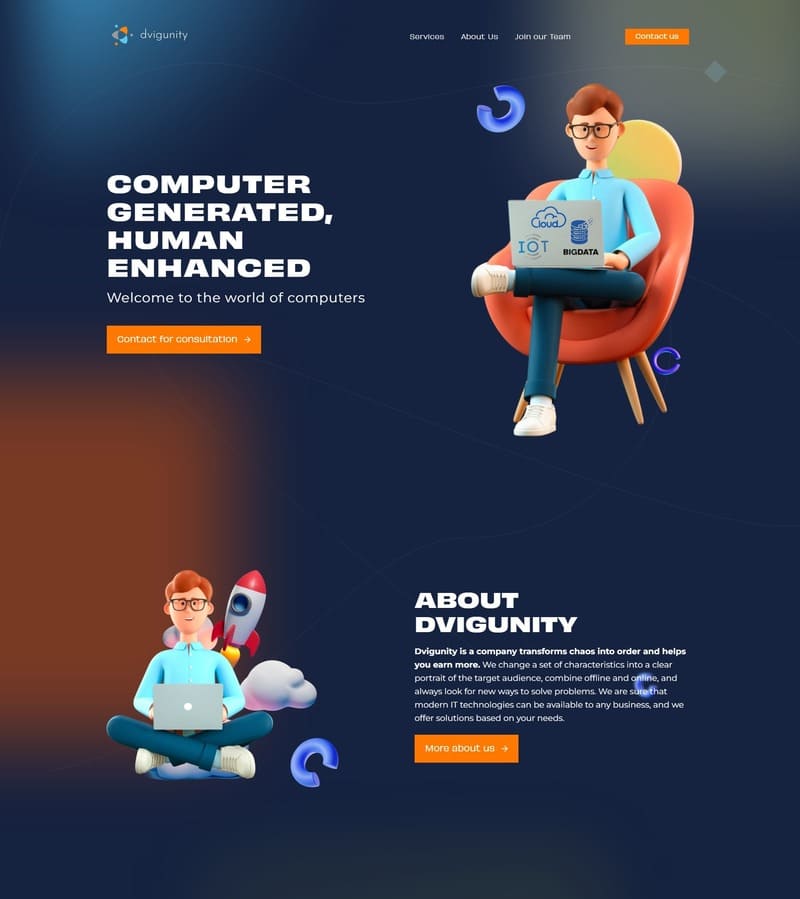
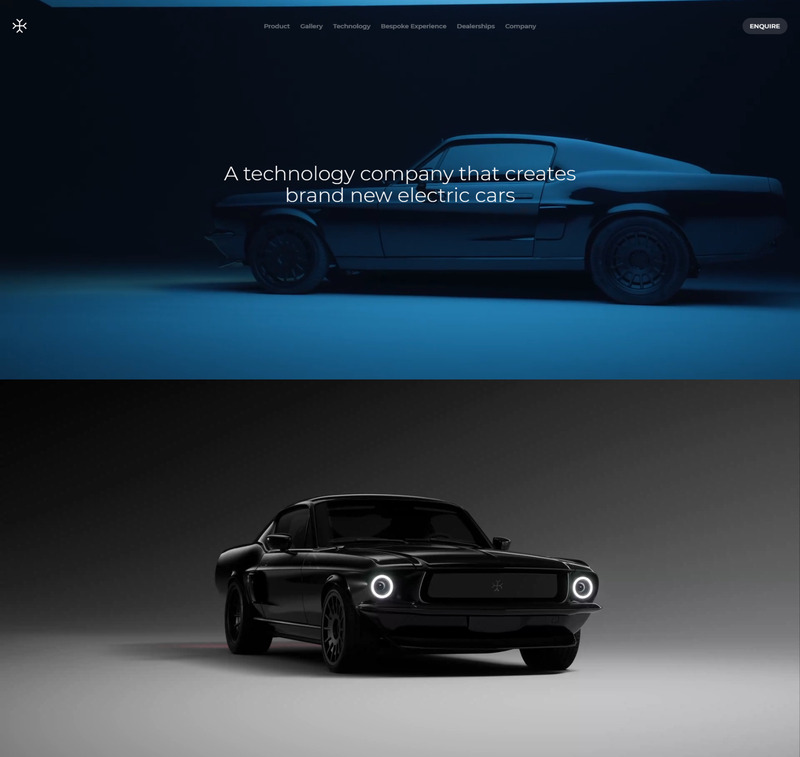
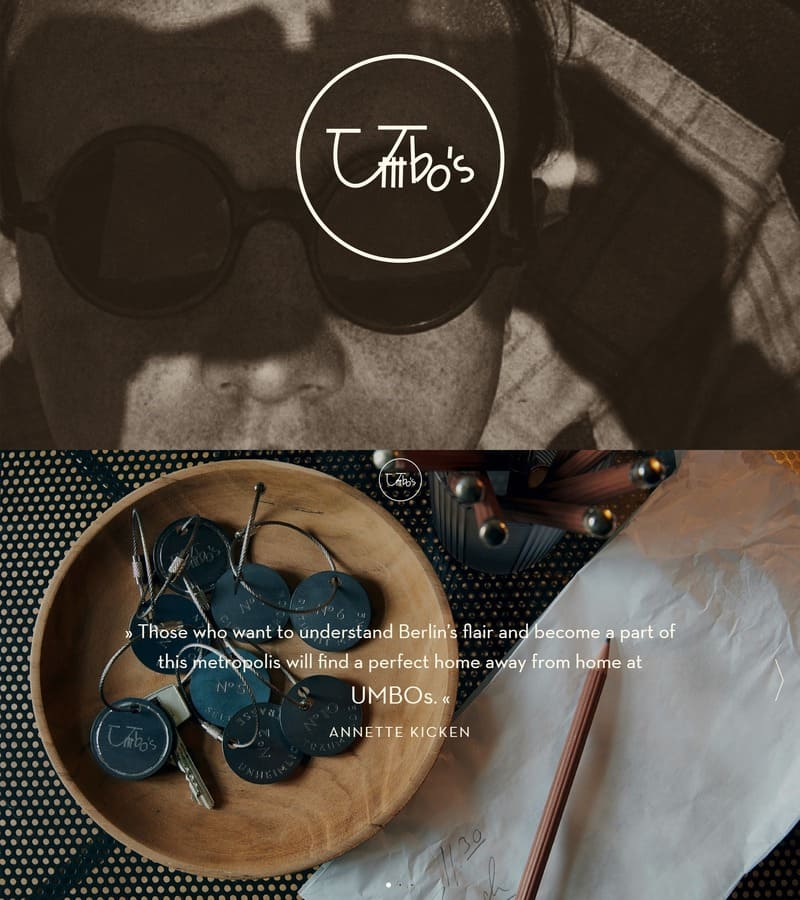
This gallery features hand-picked Interactive website examples built with smooth fullPage.js layouts and immersive scrolling experiences.
Browse these designs for inspiration on your next landing page, portfolio, or marketing site. See how different brands use visuals, storytelling, and structure to guide visitors step by step.

What makes a great Interactive website?
Highly interactive pages work best when every interaction has a clear purpose.
- Interactions that reveal information, help make decisions, or personalize the experience.
- Fast feedback on hover, click, and scroll so the interface feels responsive.
- Accessible controls with sensible defaults for keyboard and touch users.