Beautiful Real Estate Websites
with Full-Page Layouts
Browse a Curated Collection of Stunning Real Estate Websites Built with fullPage.js.
Get Ideas and Inspiration for your website.
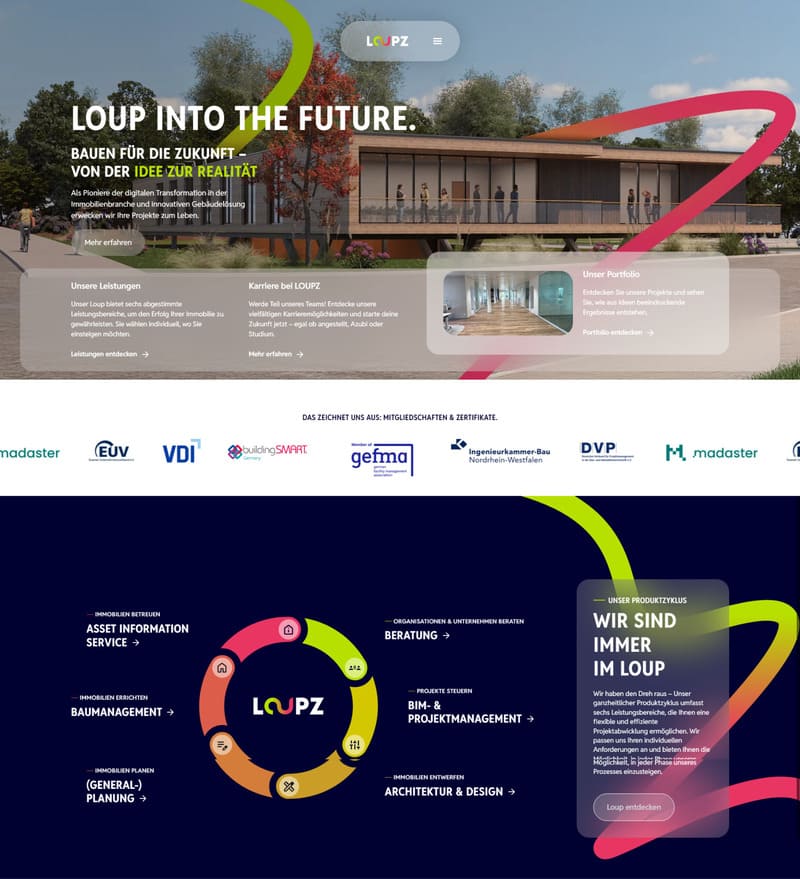
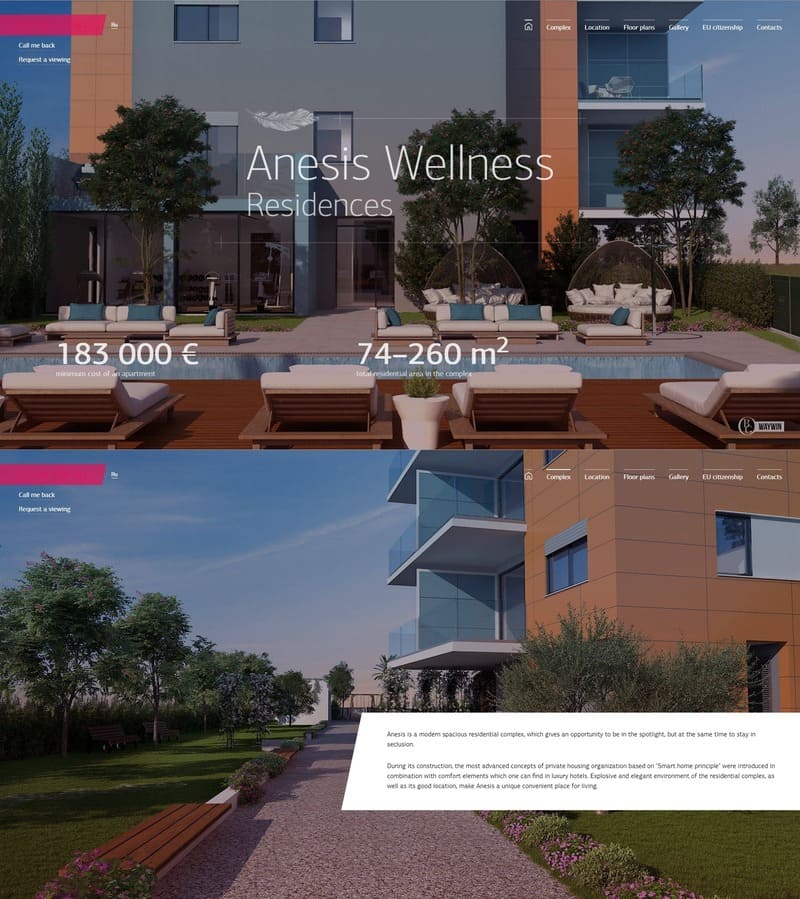
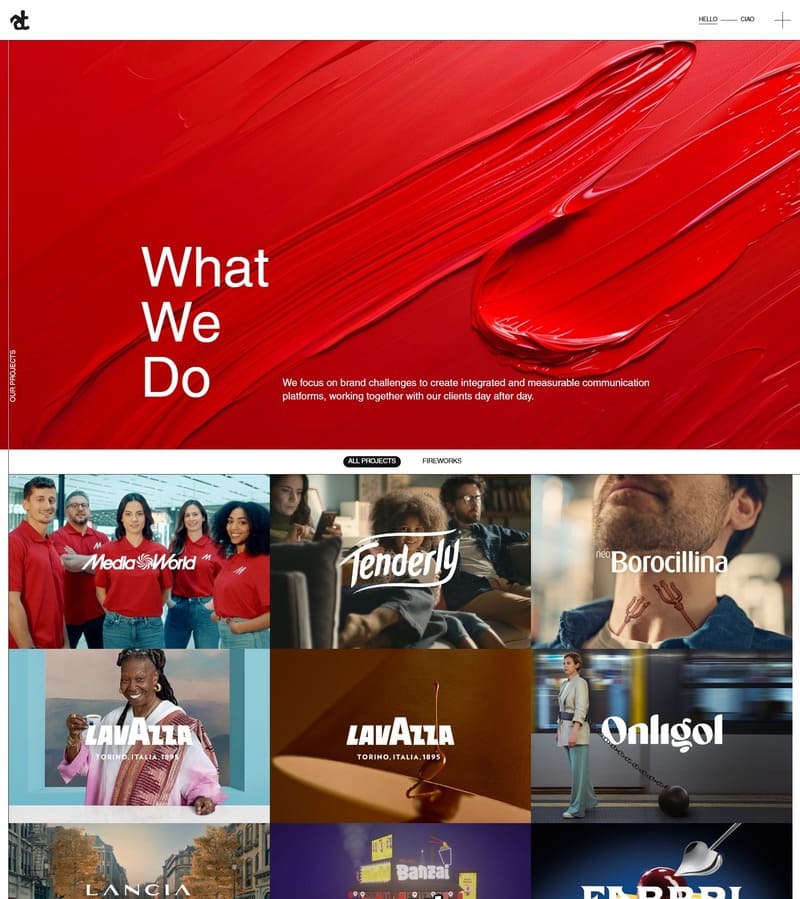
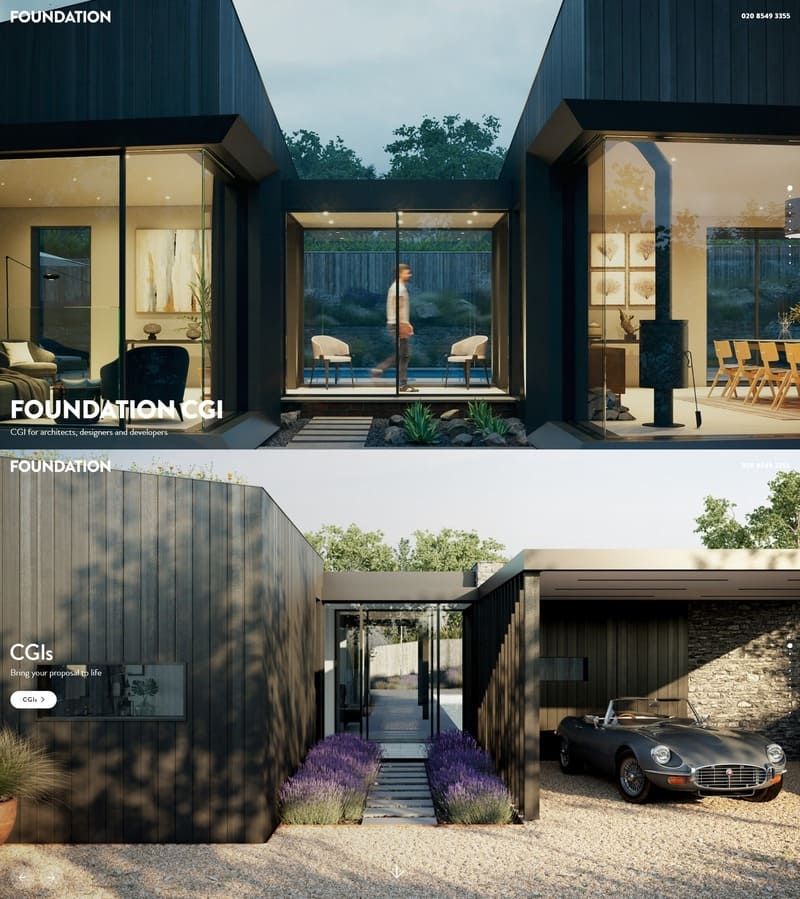
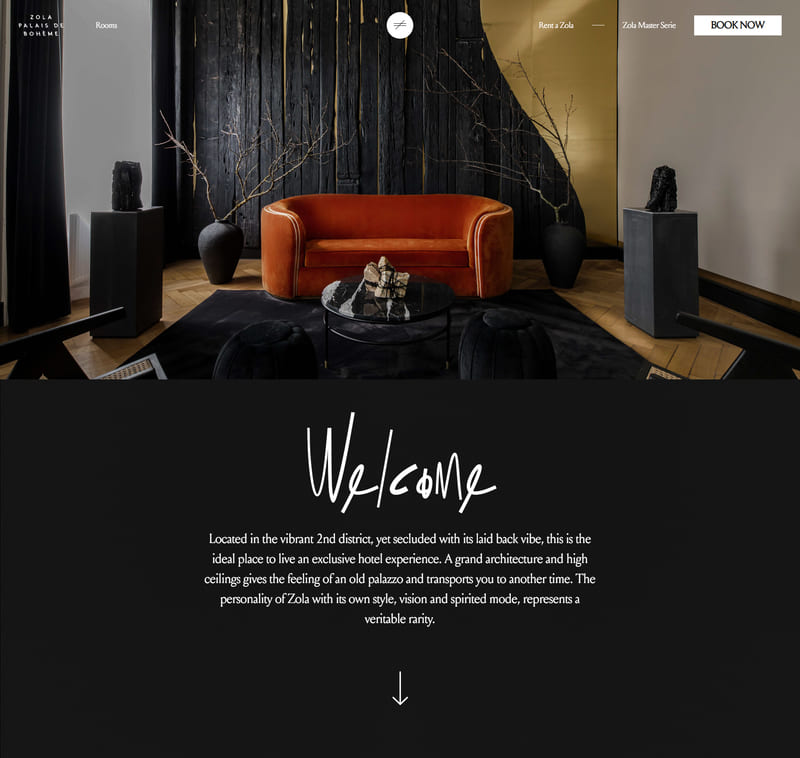
This gallery features hand-picked Real Estate website examples built with smooth fullPage.js layouts and immersive scrolling experiences.
Browse these designs for inspiration on your next landing page, portfolio, or marketing site. See how different brands use visuals, storytelling, and structure to guide visitors step by step.

What makes a great Real Estate website?
Real estate pages should help visitors quickly find relevant properties and feel confident reaching out.
- Powerful search and filters for price, location, size, and property type.
- High-quality photos, floor plans, and key details presented in a consistent layout.
- Easy ways to schedule viewings, request more info, or contact an agent.