Beautiful Education Websites
with Full-Page Layouts
Browse a Curated Collection of 9 Stunning Education Websites Built with fullPage.js.
Get Ideas and Inspiration for your website.
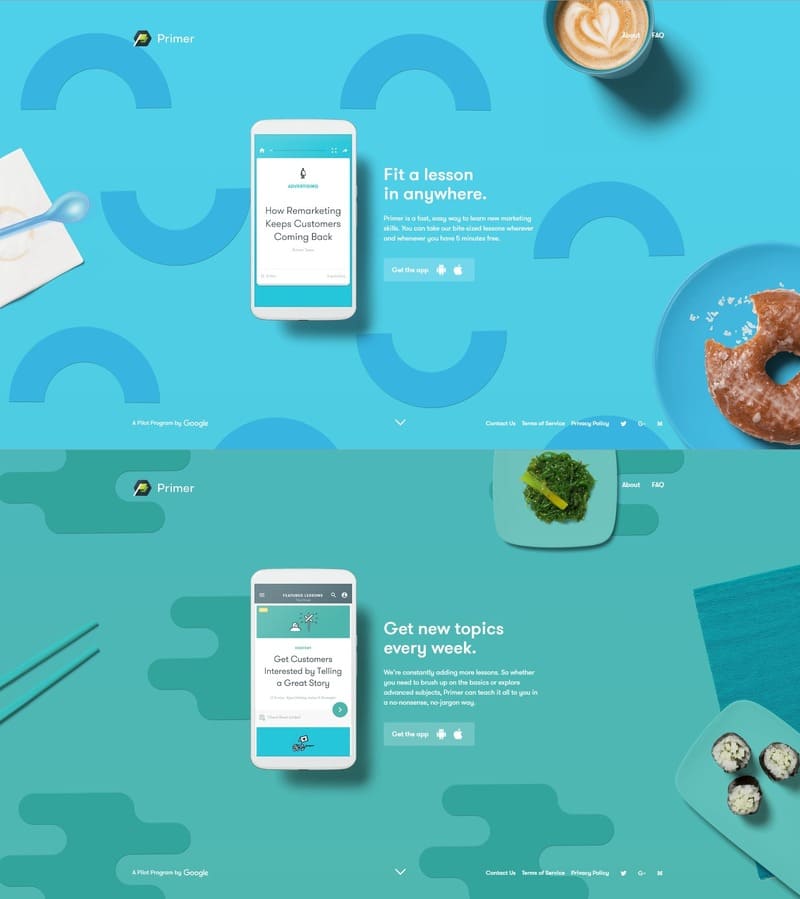
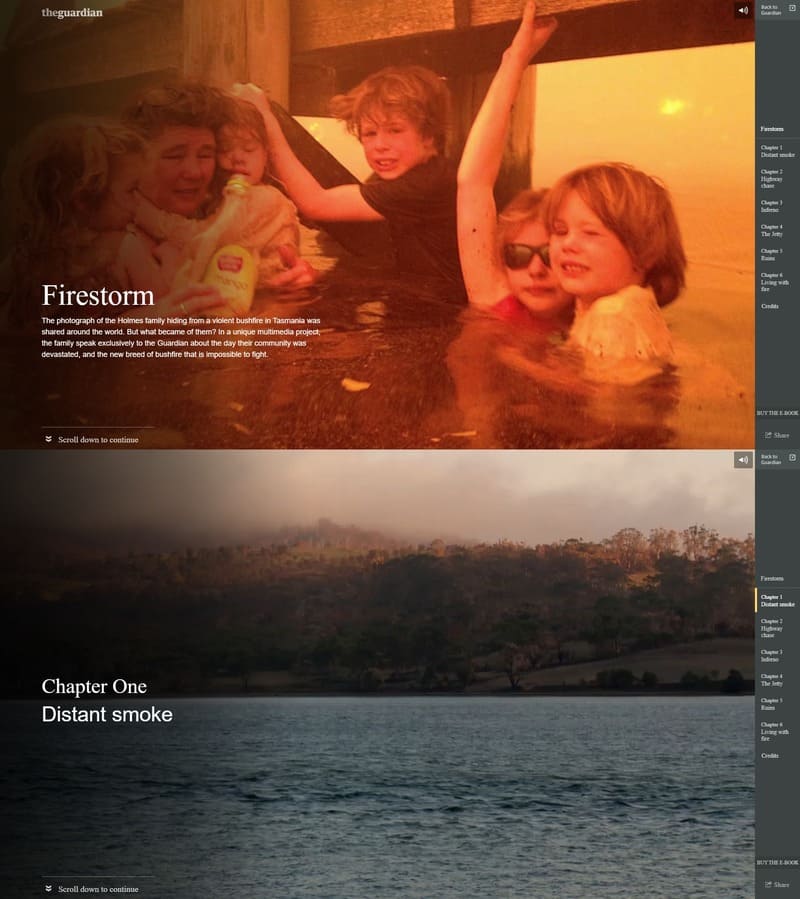
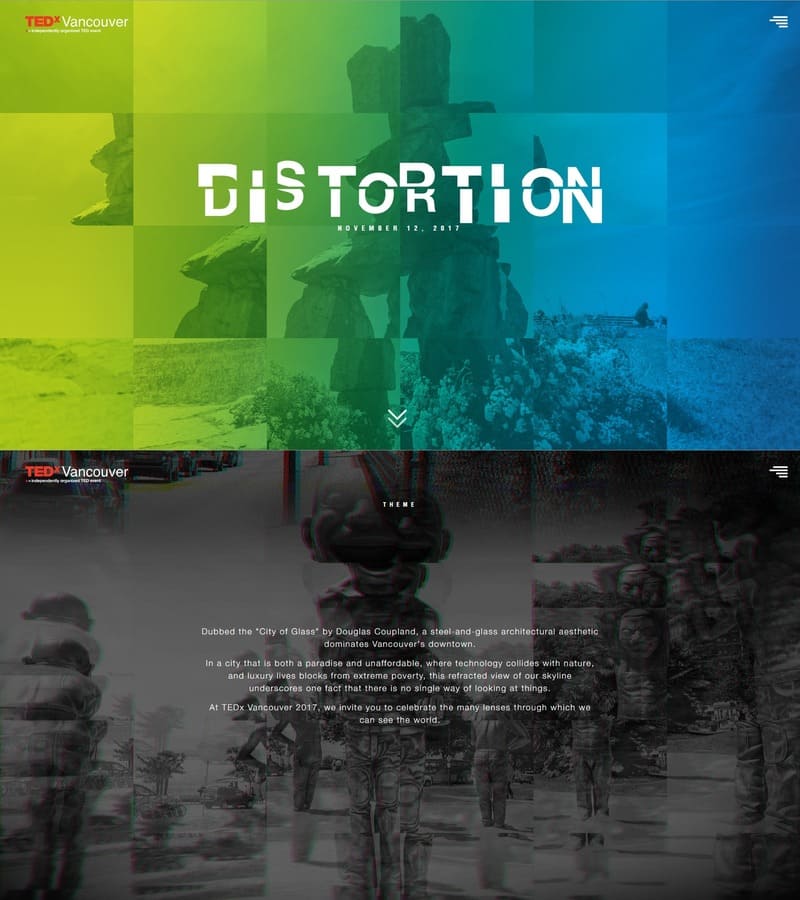
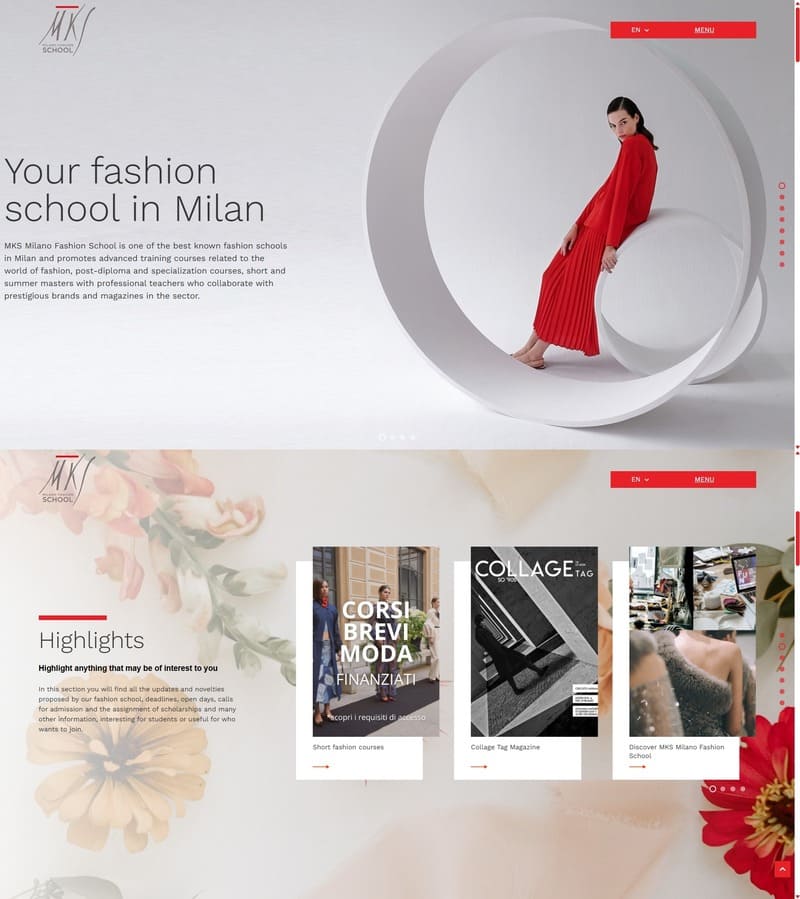
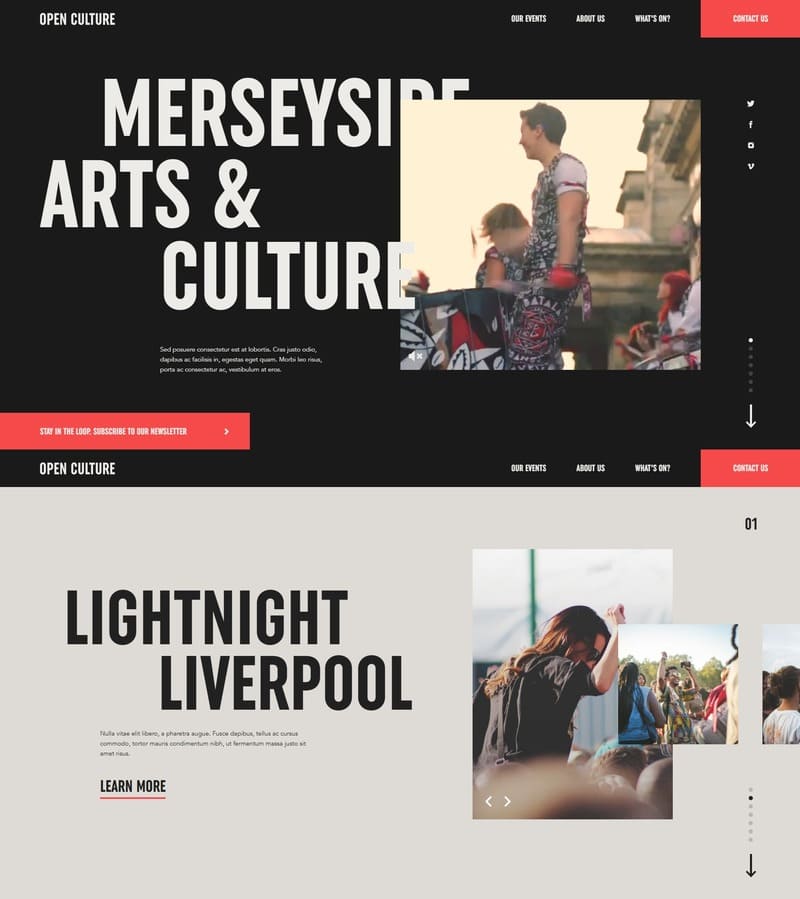
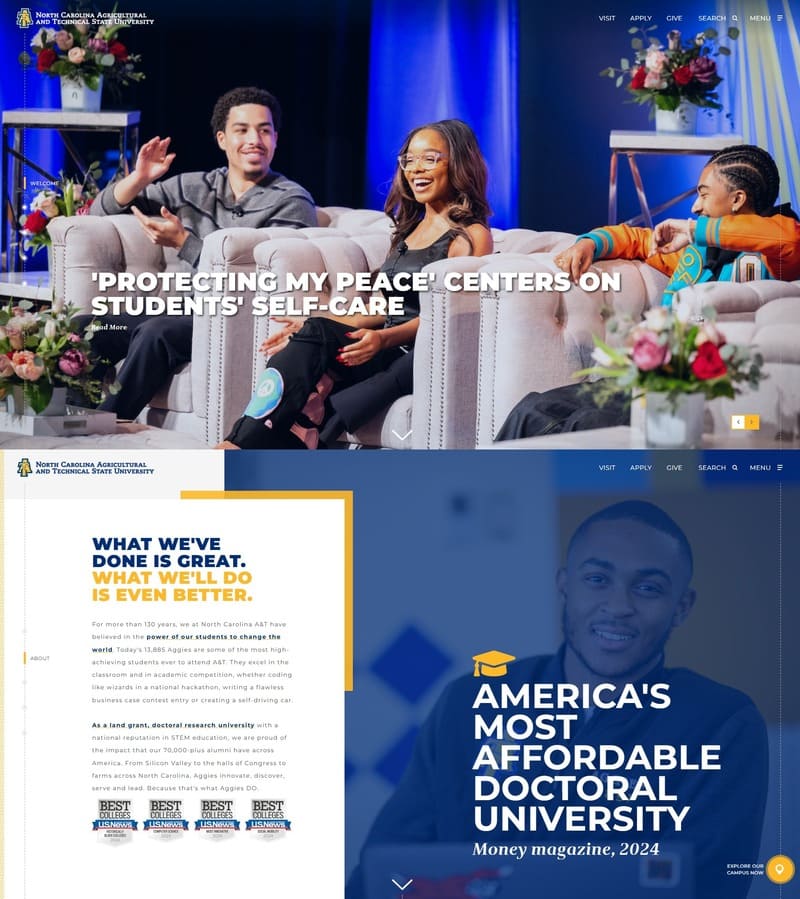
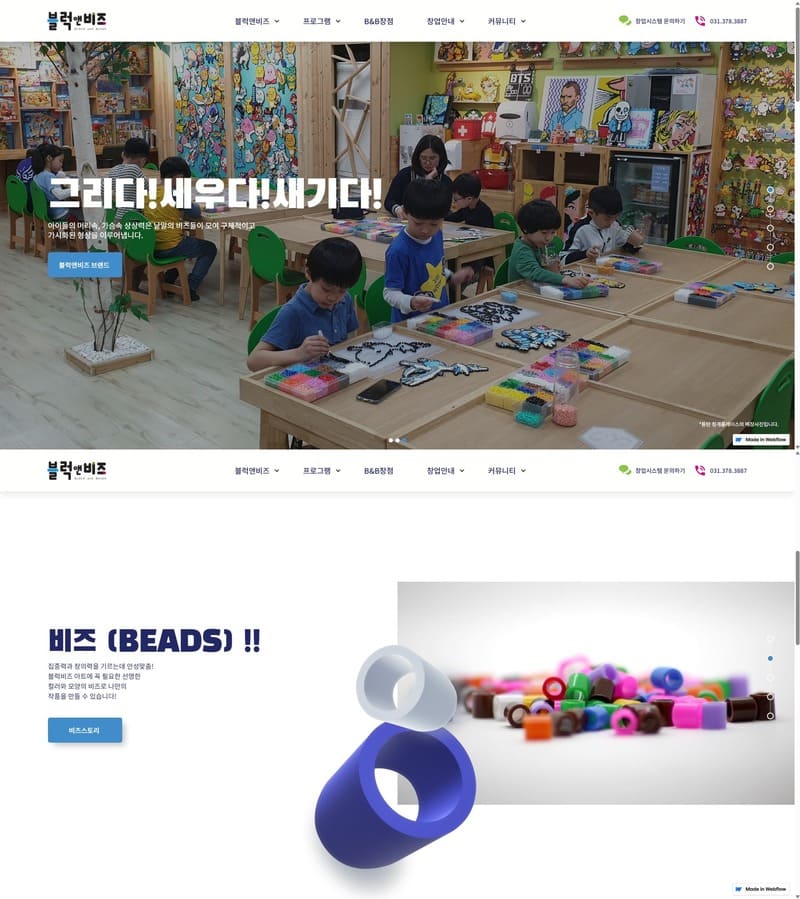
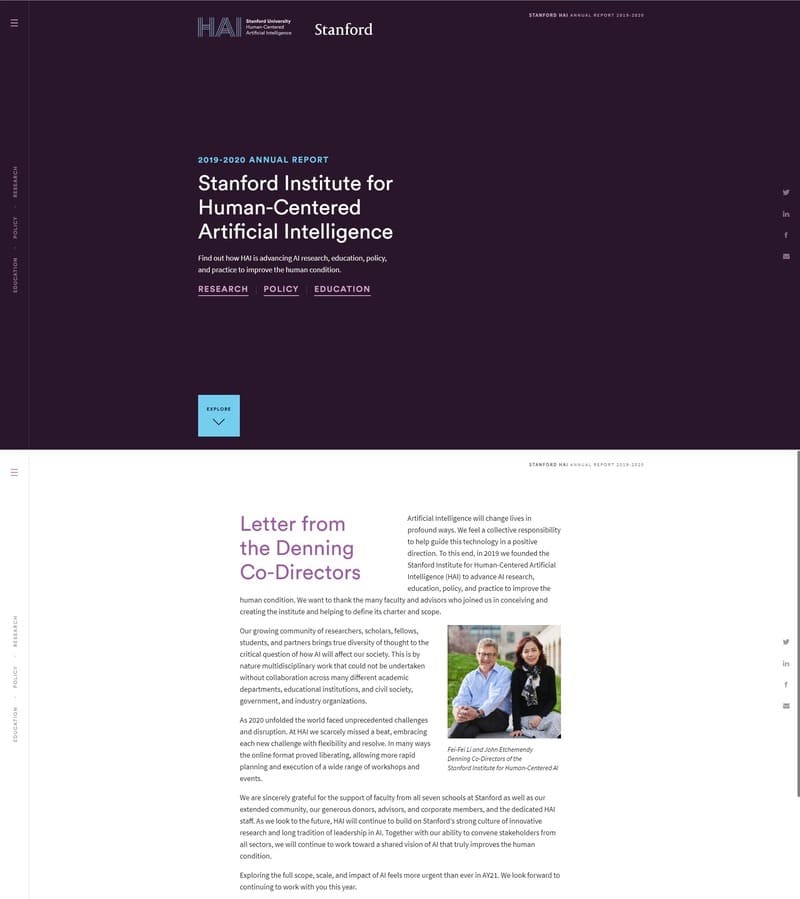
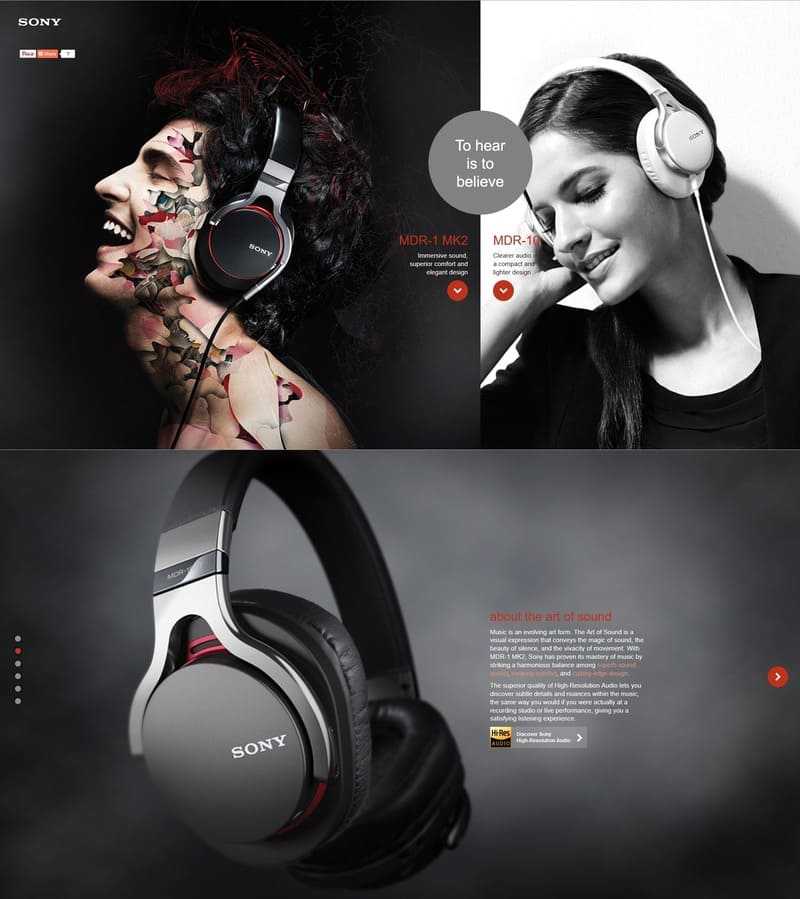
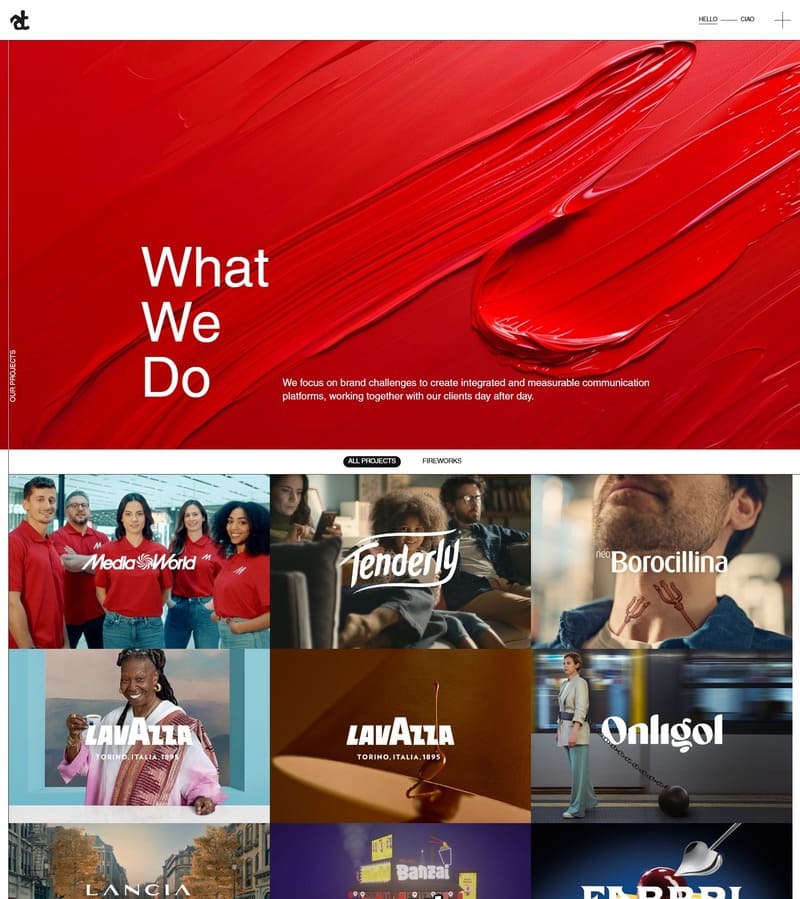
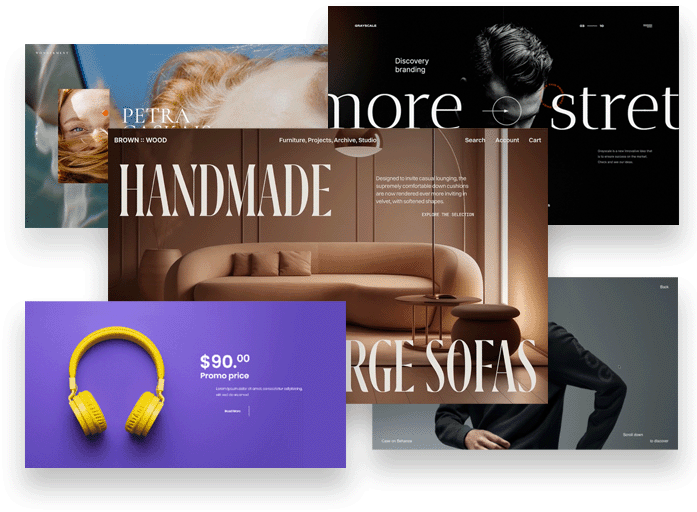
This gallery features hand-picked Education website examples built with smooth fullPage.js layouts and immersive scrolling experiences.
Browse these designs for inspiration on your next landing page, portfolio, or marketing site. See how different brands use visuals, storytelling, and structure to guide visitors step by step.

What makes a great Education website?
Education sites should make learning paths, outcomes, and next steps crystal clear.
- Easy discovery of courses, programs, or resources by topic and level.
- Clear explanations of who each program is for and what learners will achieve.
- Friendly, accessible design that works well on mobile and supports long reads.