Beautiful Travel Websites
with Full-Page Layouts
Browse a Curated Collection of 14 Stunning Travel Websites Built with fullPage.js.
Get Ideas and Inspiration for your website.
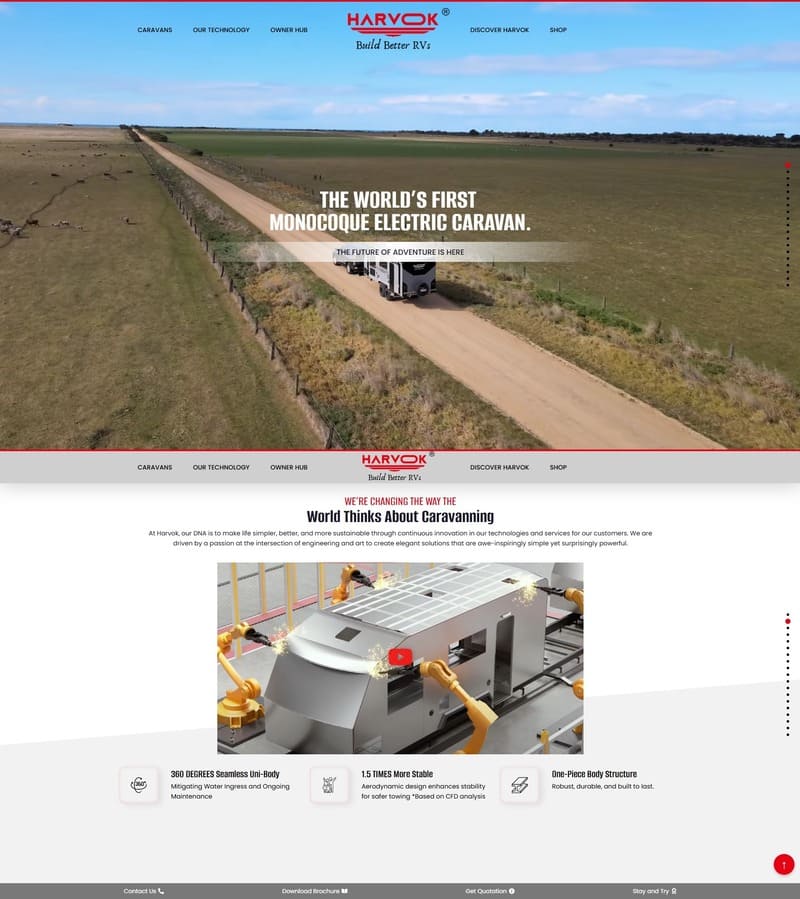
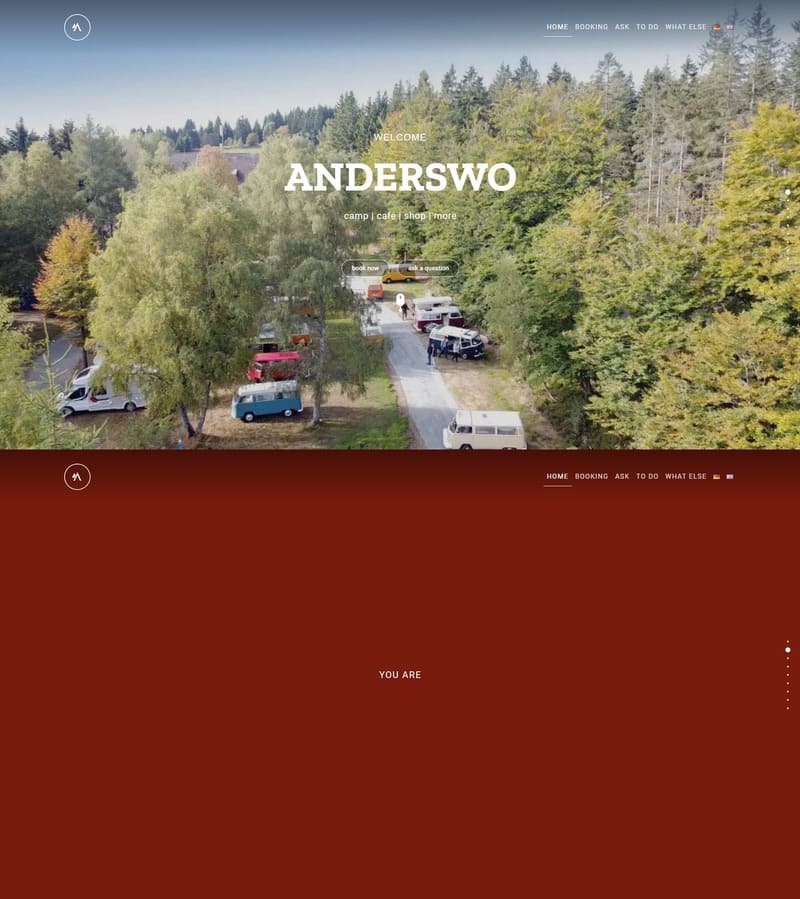
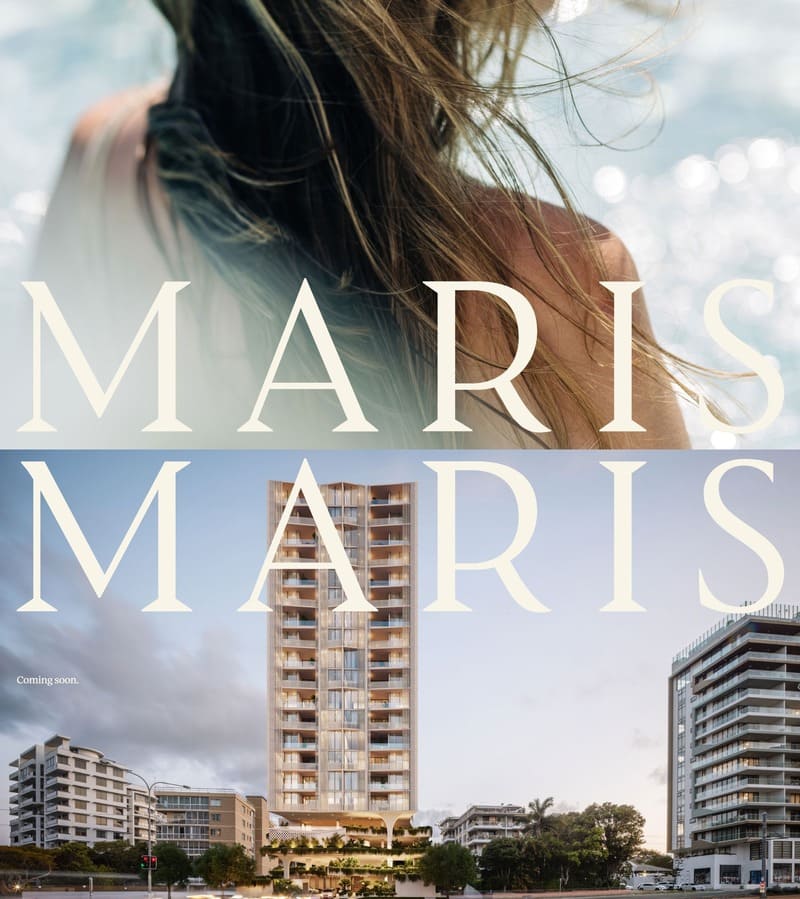
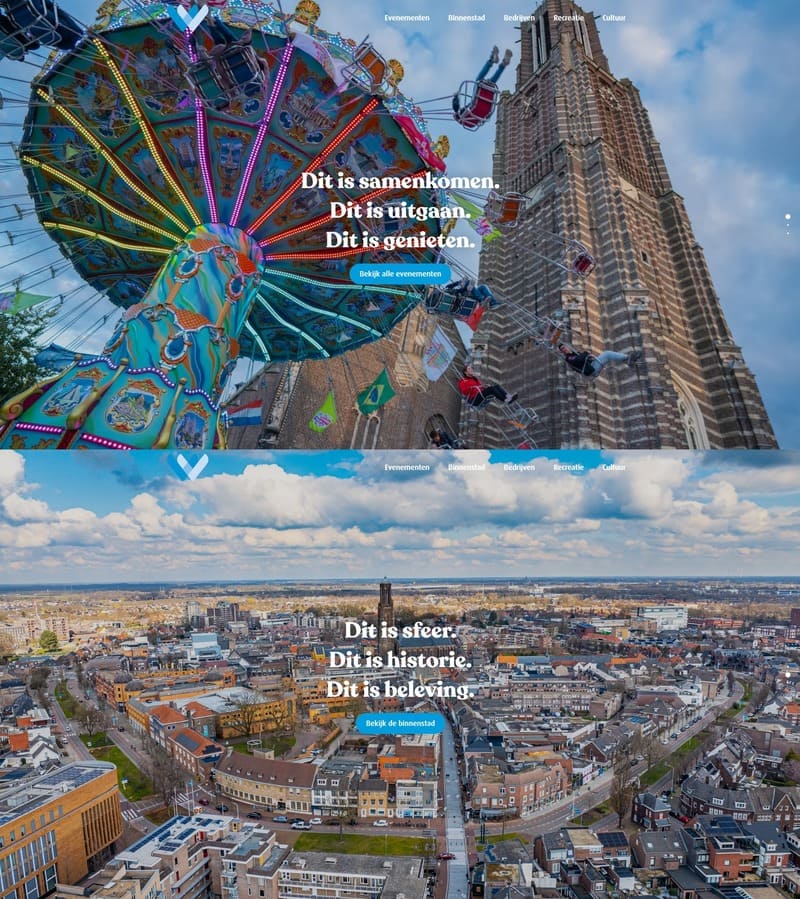
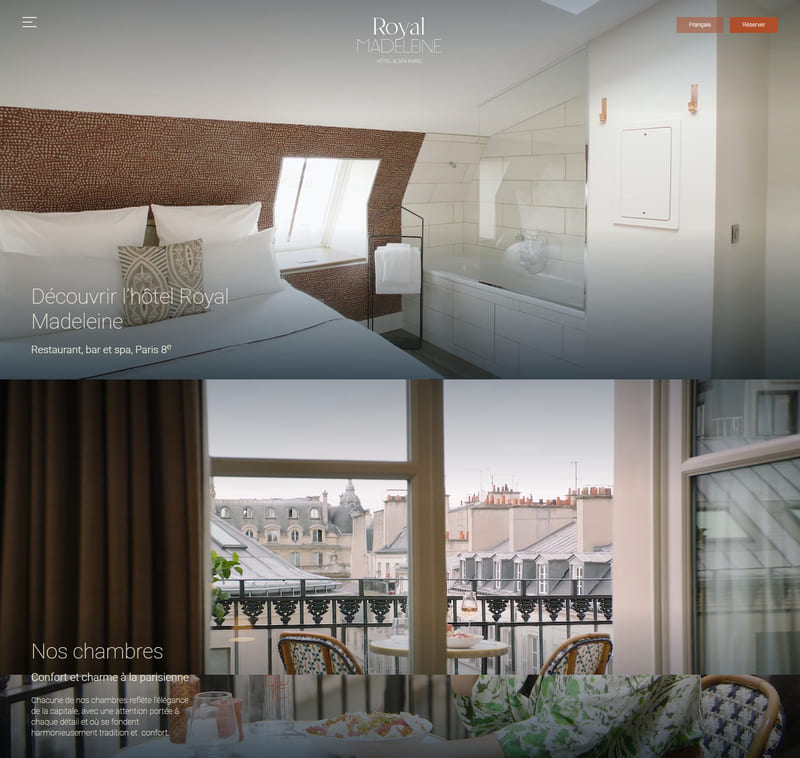
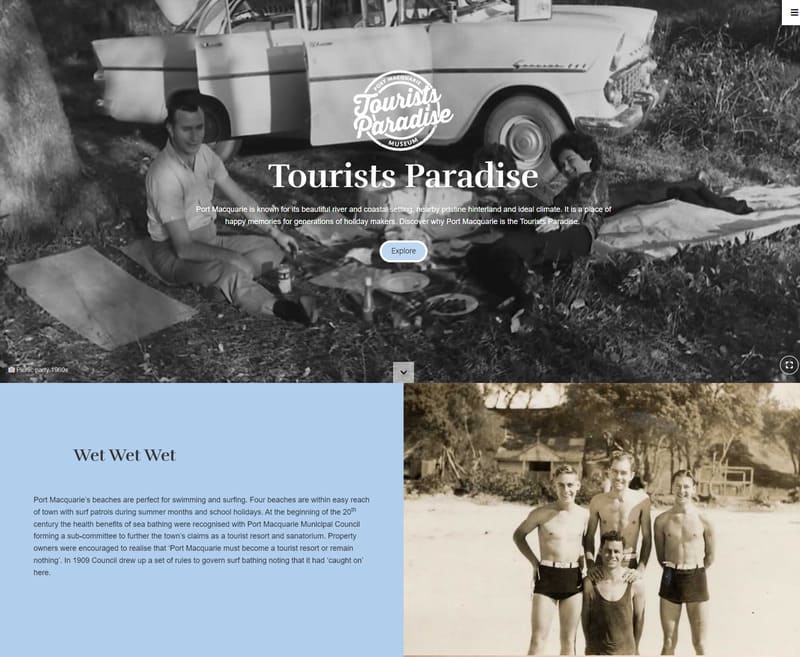
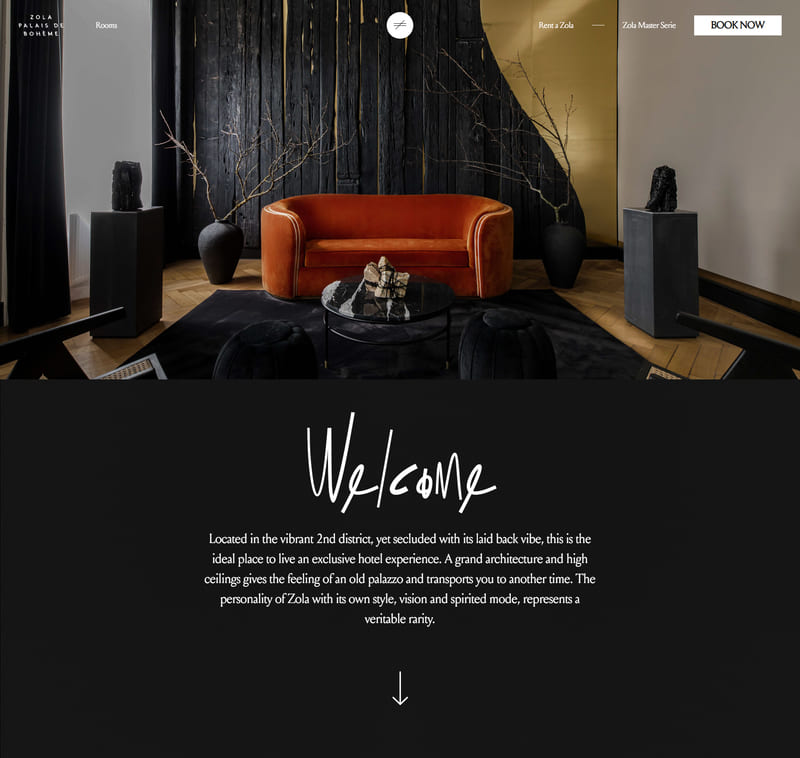
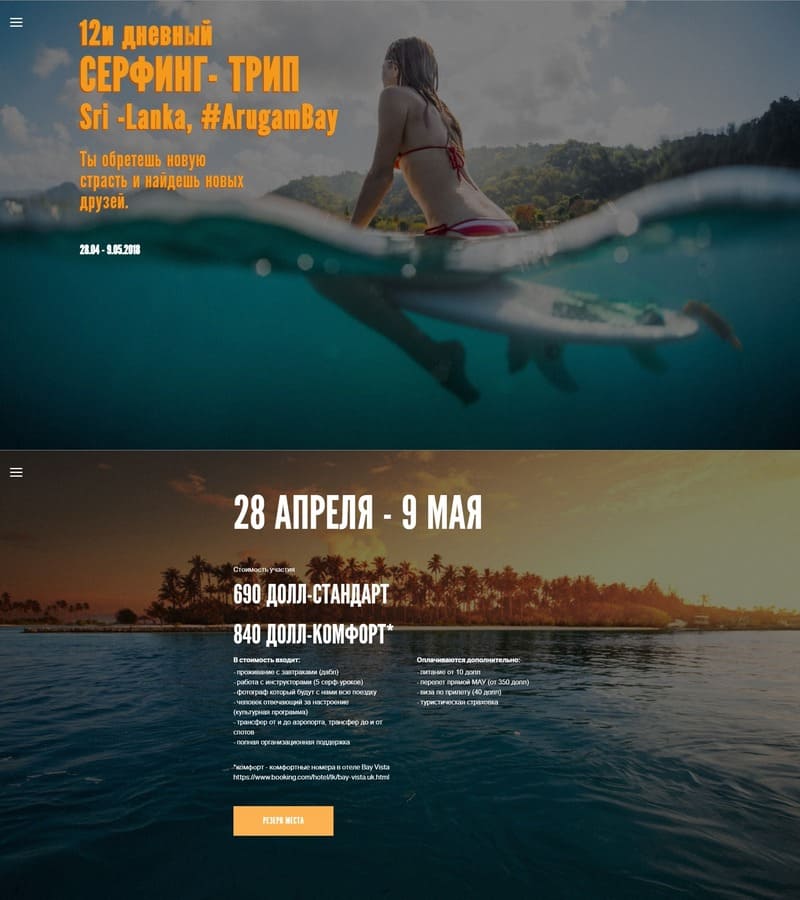
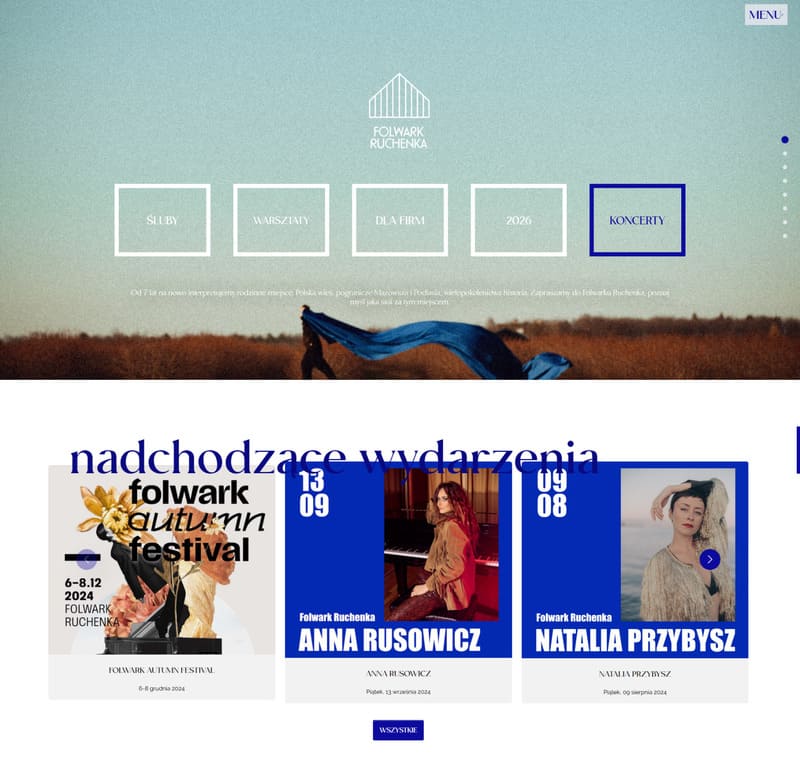
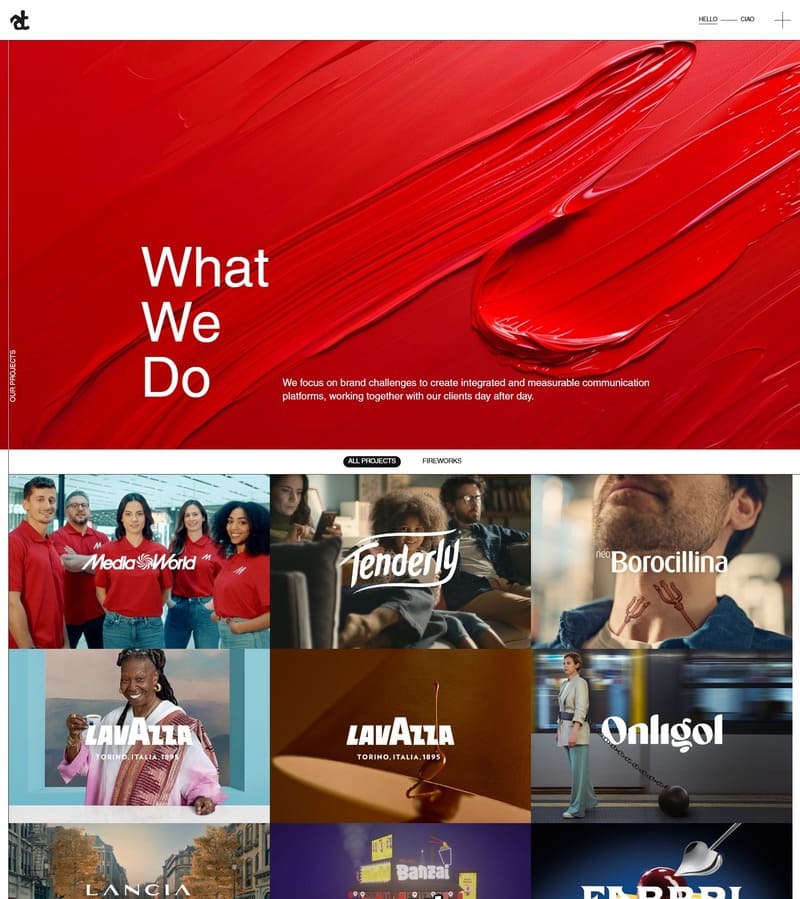
This gallery features hand-picked Travel website examples built with smooth fullPage.js layouts and immersive scrolling experiences.
Browse these designs for inspiration on your next landing page, portfolio, or marketing site. See how different brands use visuals, storytelling, and structure to guide visitors step by step.

What makes a great Travel website?
Travel sites need to spark excitement while keeping planning simple and stress-free.
- Immersive imagery or video that showcases destinations and experiences.
- Easy filters for dates, budgets, and trip types, with transparent pricing.
- Helpful content like guides, itineraries, and reviews to reduce decision anxiety.