The concept of low fidelity wireframes is a great way to keep projects on track.
Creating low-fidelity wireframes can help you determine if your design is working, which means that you can keep changes to a minimum while still getting your project moving in the right direction.
In this article, we will explain to you what are low fidelity wireframes and show you the best low fidelity wireframes examples.
What Are Low-Fidelity Wireframes?
Low fidelity wireframes are wireframes with a low level of detail. They’re often used to ensure that the initial layout, color scheme, and overall design of a website or app are on point. They are helpful to test out ideas and help you see if your designs are practical and make sense.

Low fidelity wireframes are often used as a fast way to create some basic prototype.
Think about them as the sketch that painters use to capture their main idea on paper before working on the final painting.
On low fidelity wireframes, details are not important. Only the main concept is.
Don’t confuse wireframes with wireflows. They are different things. Learn more about it in our article: What is a wireflow?.
How Do You Differentiate Low Vs High Fidelity Wireframes?
Low-fidelity wireframes are the first step in the design process of a wireframe. They don’t include visual design, branding, or other essential elements. They might be rough mockups made with pen and paper. High-fidelity wireframes are more complex. They include more detailed information.
Let’s take a deeper look at the difference between low Vs high fidelity wireframes.
Low Fidelity Wireframes

Low fidelity wireframes are created by sketching out your ideas and focusing on what needs to be shown and how. They are often quick takeaways from meetings.
These wireframes can be used as a starting point for building prototypes and designs, which means they can be used for early feedback from stakeholders.
High Fidelity Wireframes

High-fidelity wireframes are a more complex version of low fidelity wireframes.
They contain more information than a sketch and include more detailed information about how the interface will work. High-fidelity wireframes usually have clickable buttons and links that allow designers to test each screen as they design it.
High-fidelity wireframes usually show the final design decisions and details to stakeholders.
Why Should You Use Low Fidelity Wireframes?
There are various reasons why low-fidelity wireframes are used and instances where they come in handy. Let’s talk about them:
Test Ideas Before Investing In Them
Low fidelity wireframes will give you an idea of what your final product should look like, but they don’t show the details that make it look professional.
You can use these wireframes to test these details when they’re still in their early stages of development. This allows you to make changes quickly, if necessary, rather than waiting until after launch.
Get Feedback From Clients Early On
Low fidelity wireframes are a great starting point for your website development. They help you get feedback from clients early on, so you can ensure it’s going in the right direction.
These wireframes are also an excellent way to show off your design ideas and get feedback on them. You can use these designs to guide what you want to build and then iterate based on user feedback.
Easy To Revise
With a high-fidelity prototype, you can’t change much about the design or functionality of your product in such a short time. But with low fidelity wireframes, you can make changes as quickly and efficiently as possible.
Easy To Update As You Go Along
You can use these wireframes as a basis for more detailed design work later on if needed.
Suppose you need to add more information about something but don’t have time. In that case, you can still get a vague idea of what things would look like by using low fidelity wireframes, and then with time, you can update the site to the point of using high-fidelity timeframes.
Communicating Information Is Easy
Low-fidelity wireframes allow you to show someone what a website or app will look like, but they don’t include any actual content. This can be useful when communicating any information about your site from clients, stakeholders, and colleagues without worrying about their expectations.
When Should You Use Low Fidelity Wireframes?

- To Start A Project. Low fidelity wireframes should be used when a team is working on an interface’s first version before it’s fully designed.
- To Test The User Flow. They’re also helpful for testing the user flow and ensuring everything works as expected.
- To Test Your Designs. You can also use these wireframes to show how your designs will look on different devices (desktop vs. mobile).
- To Reduce Prototype Costs. Low-fidelity wireframes could also be used by small companies that don’t have much funding or time available for building prototypes.
- To Get Feedback. They can be a great way to get feedback from potential users without investing too much money in something that might not pan out.
5 Best Low Fidelity Wireframes Examples
Looking for the best low fidelity websites? Here’s a list:
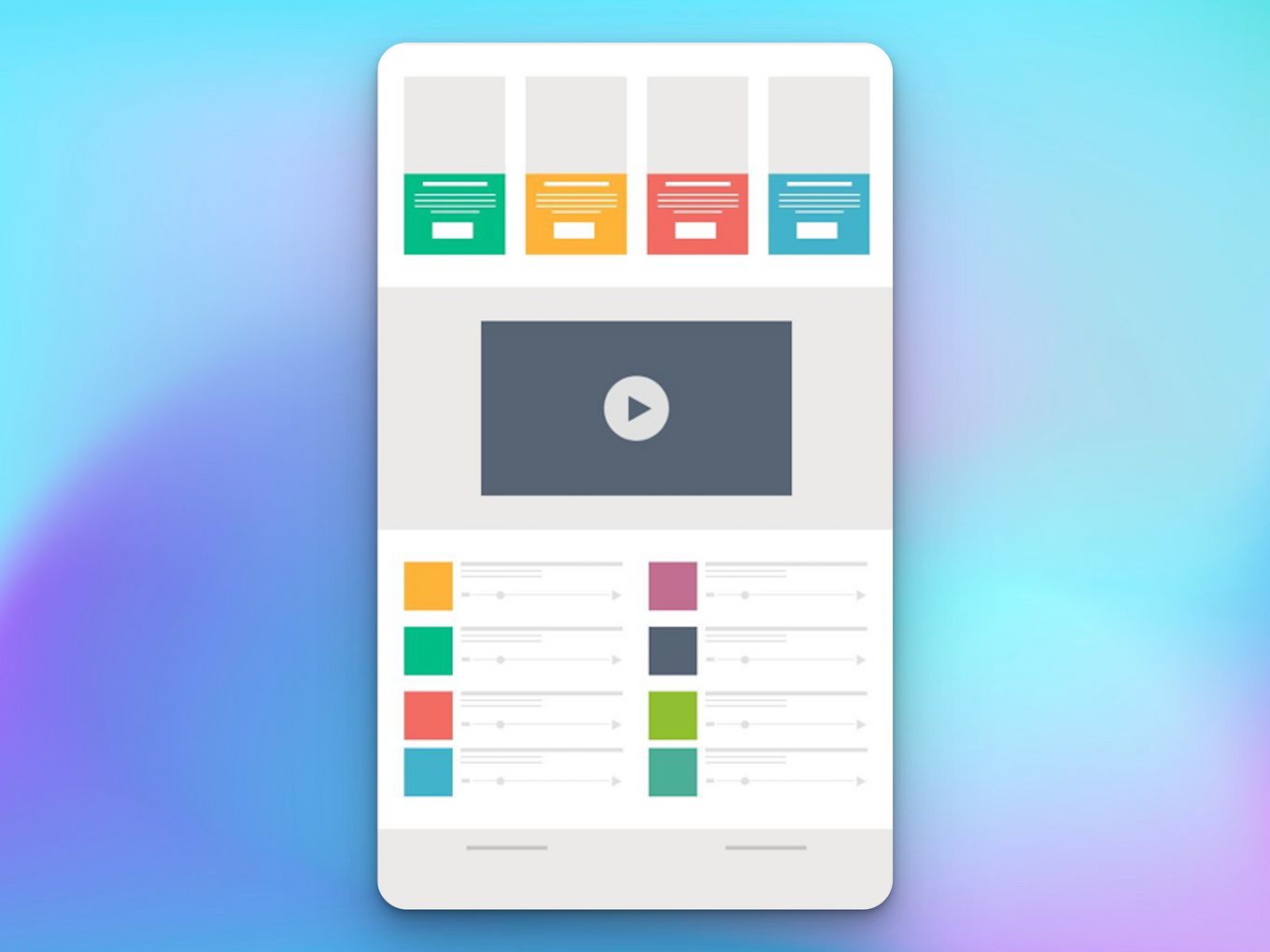
1. Mobile Low Fidelity Homepage Wireframe Example

This wireframe design focuses on the homepage design, taking into account the positioning of content on the page without getting into the details of what those may be.
However, the middle section, with the play button, is clearly an embedded video. This design is more of a guide on how to arrange your pieces and less about what you should put where.
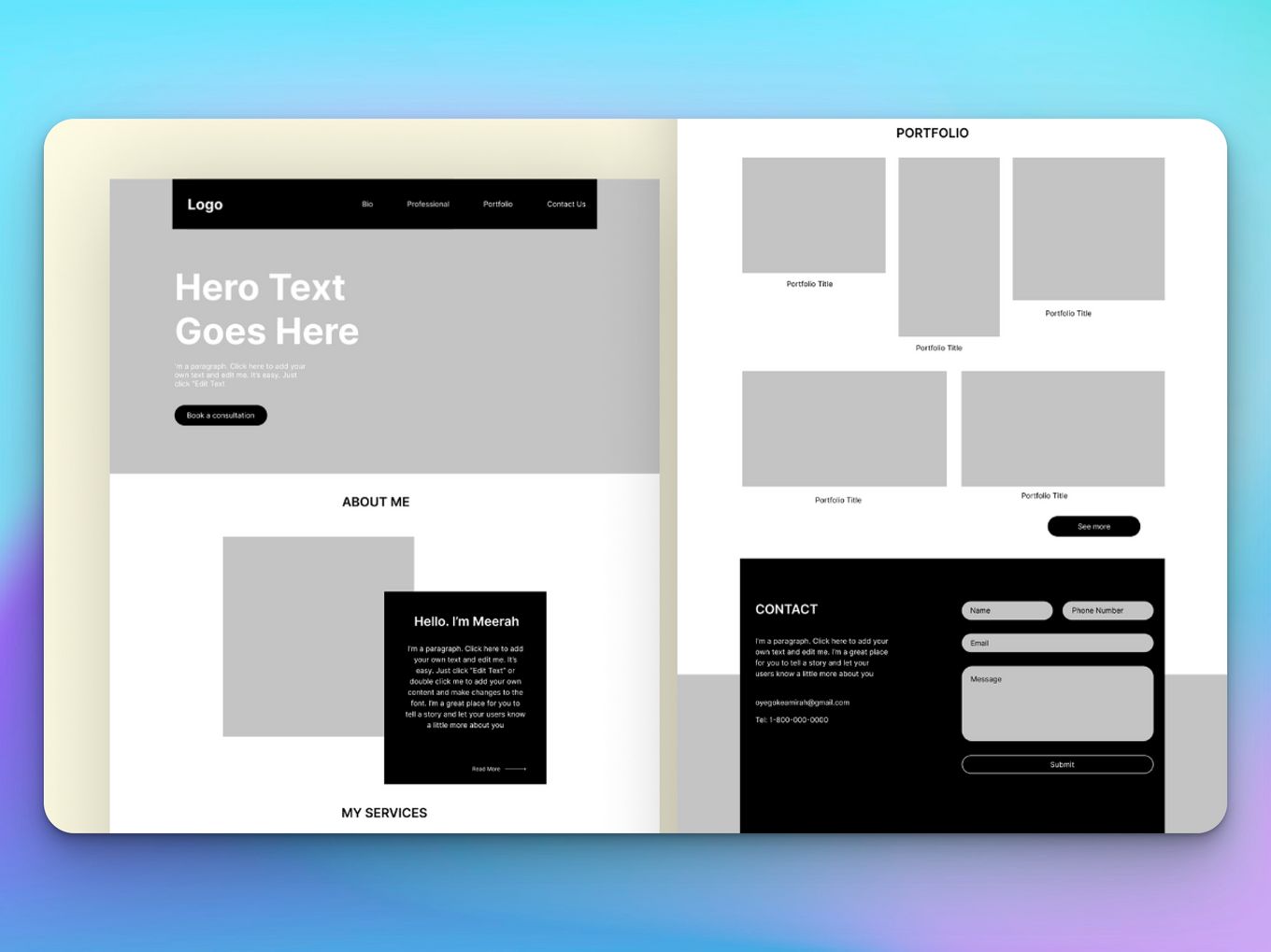
2. Portfolio Website Low-Fidelity Wireframe

This wireframe example focuses on a portfolio website. A portfolio entails much more than selecting your best work and showing it off. This example has space for you to demonstrate your ability, talk about what you do, and show off your work.
UI design portfolios should strike the ideal blend of personality, functionality, and information, ensuring that your work and case studies are presented in an aesthetically beautiful and easy-to-follow way.
Even with this example, it is worth keeping in mind that portfolio websites are ultimately about narrative; who are you, what are your interests, and what design principles do you adhere to?
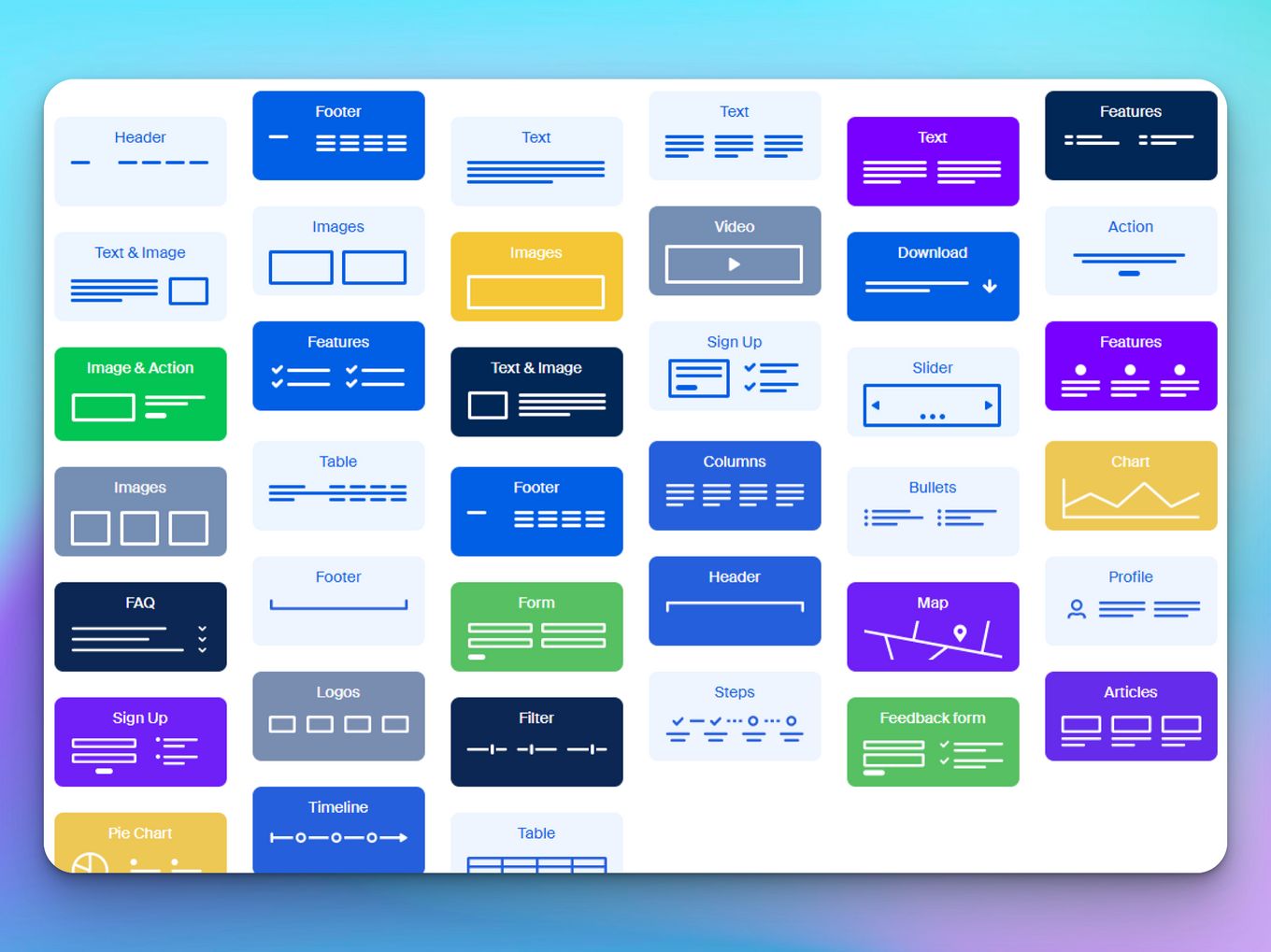
3. Octopus – Low Fidelity Wireframe Examples Kit

Octopus is a kit containing low-fidelity wireframes that highlight how you can create just about any kind of page with all the bells and whistles needed, as well as the features you plan to include.
You can quickly and effectively demonstrate the future visual positioning of content on website pages, organize website content, and predict development.
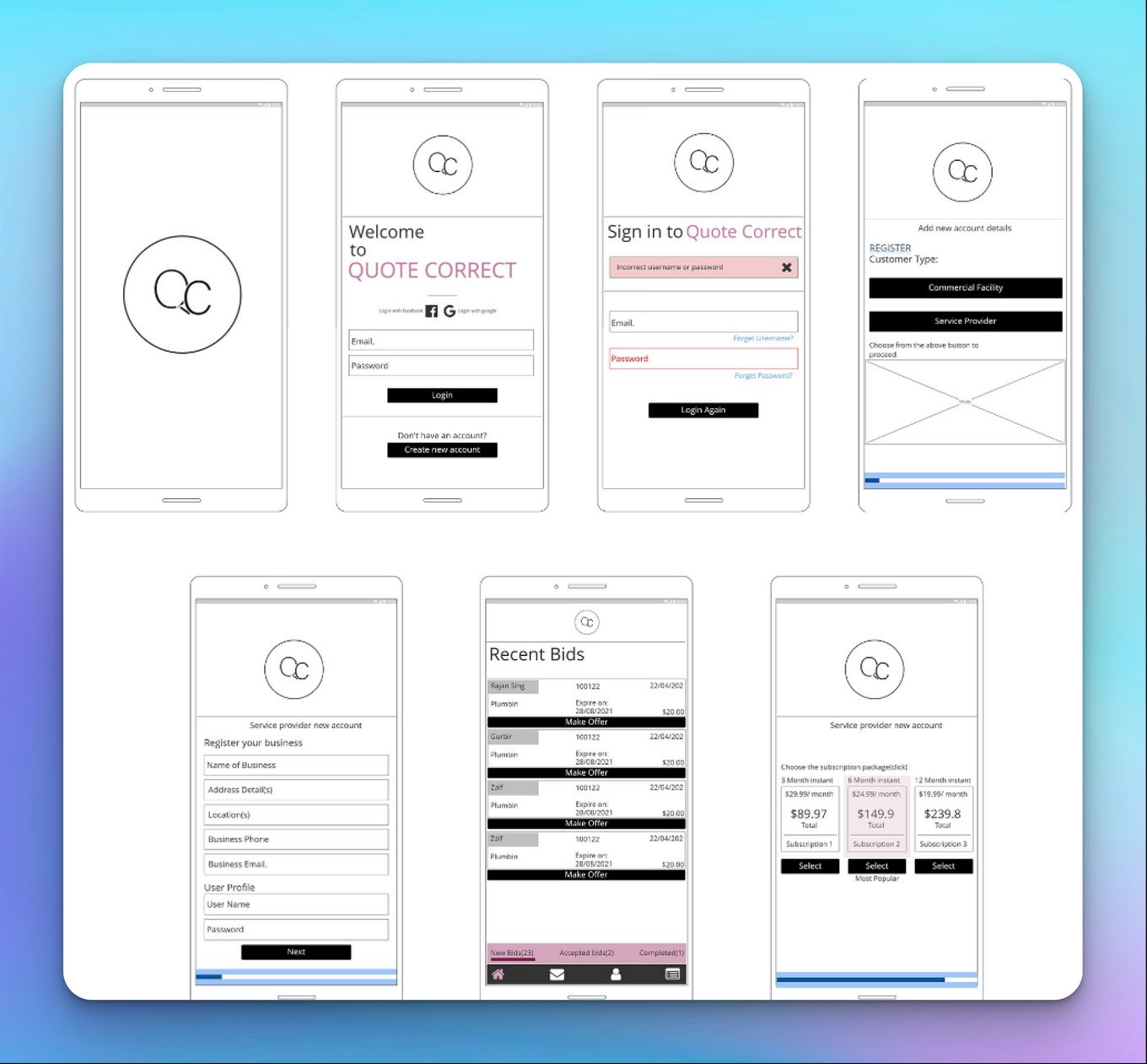
4. QC Low Fidelity Wireframe

This example shows a wireframe that is designed to show how to create a sign-in page and a pricing page design.
It includes all the main elements you would expect to see on the relevant screens, including what you typically encounter when signing in, an option to change your password if you forget it, and what the pricing page looks like once it is open.
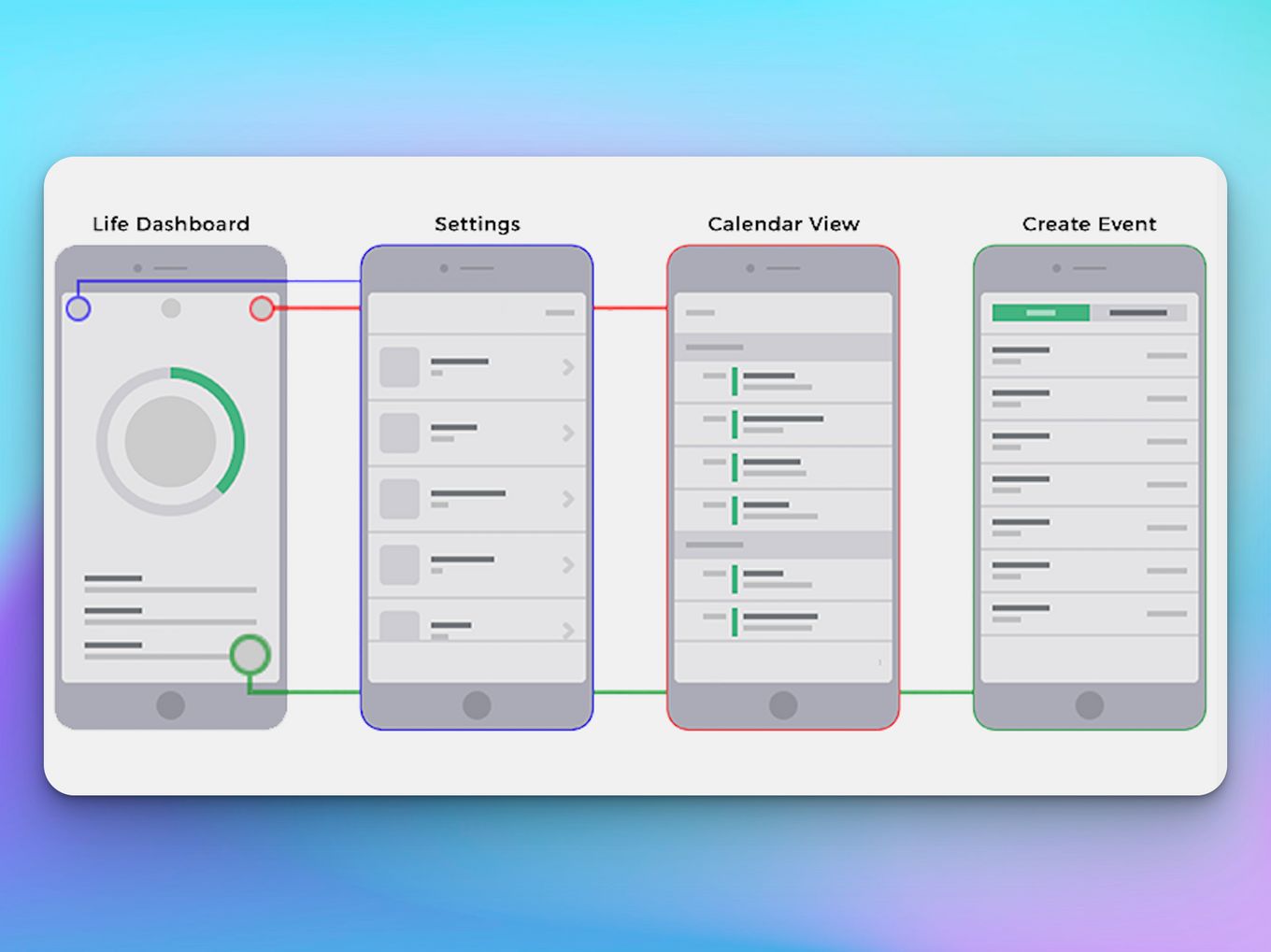
5. Low Fidelity Wireframe Sequence

This wireframe showcases what you would find in an enterprise or consumer mobile application.
As shown in the wireframe, the app maintains a varied array of data that affects the enterprise’s overall ecosystem, including settings, calendars, events, and more, making it quite efficient for its function and purpose.
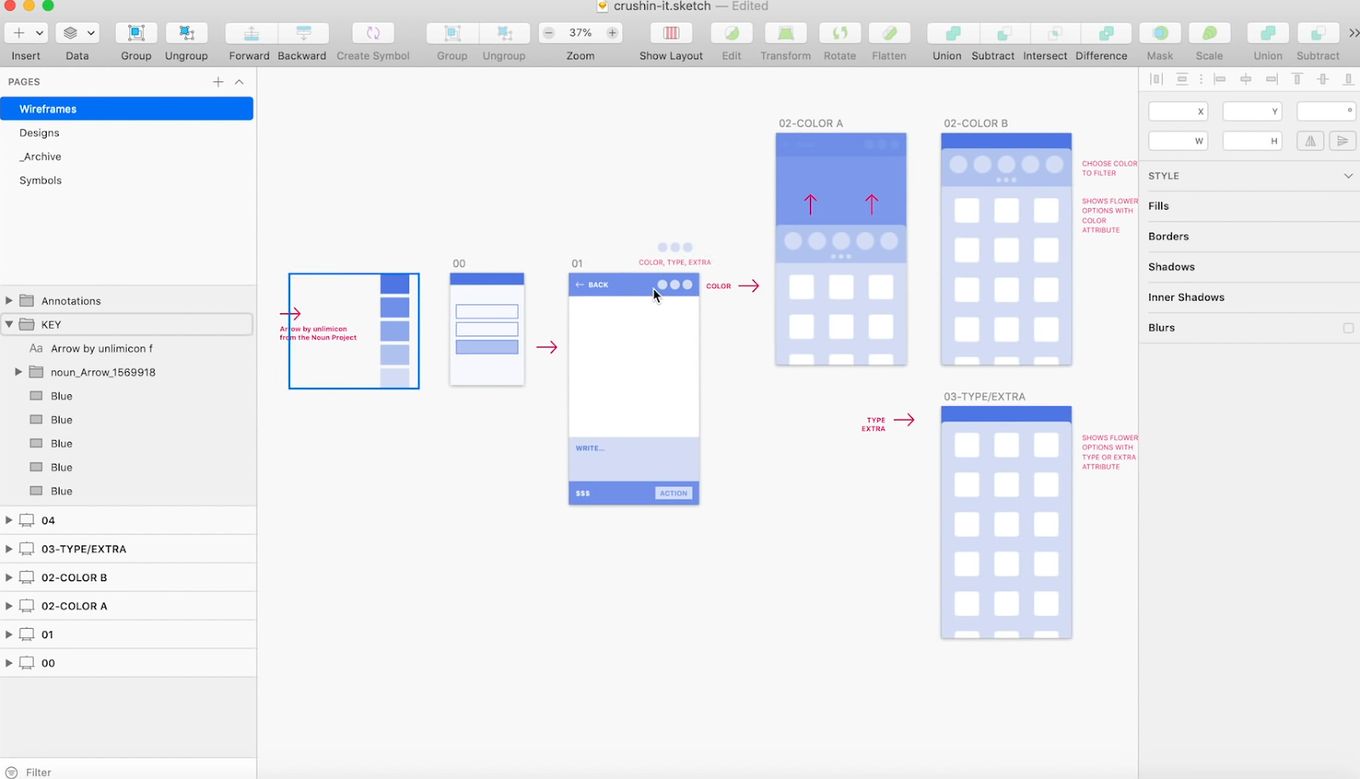
How To Create Low Fidelity Wireframes?
You can use low fidelity wireframes tools like Sketch, Octopus, or Axure to create wireframes that are easy to manipulate and update.
You could also consider using tools like Invision or Marvel to build more suitable prototypes for showing off your ideas than simple paper mockups.

Step 1: Plan The Basic Layout Of The Interface
This involves creating a list of the most significant elements you want to include in your design, such as navigation menus and buttons, tabbed areas, content areas, and related controls.
Step 2: Create Mockups Of Each Element
The next step is creating mockups of these elements on paper or in Photoshop. The idea is to see how well they work together and which parts could be improved.
Step 3: Design The Final Layout Adding Notes
When you are ready, design your final design. It is always a good idea to add some notes on the wireframe so your client understands better what you have done.
What Should You Include In Your Design Low Fidelity Wireframes?
Including the following elements in your low fidelity wireframe will make it easier for you to evaluate and refine the design:
- Text For Buttons, Menus, And Other UI Elements. Include any text that is important to read or understand. This text can be used in the final product, but remember that it may change between now and then.
- Background Images For Buttons, Menus, Etc. These should be either vector graphics or rasterized image files. You can also use images as the background color if you want something more colorful than black or gray backgrounds.
- Elements That Are Not Text. If any elements do not have text associated with them (like pictures), then include those as well, so they can be easily recognized as additional images later in development.
How Do You Improve Your Product Using Low Fidelity Wireframes?
Low-fidelity wireframes are a great way to start understanding the user experience of your product. They’re helpful because they provide a quick and easy way to test out different interactions with the product without actually building it.
For example, let’s say you want to get an idea of how people might respond if asked to create an account on your website. You can use these wireframes to create a mockup of what that might look like and then ask people what they’d do with it.
This will help you understand whether they’re interested in creating an account or not, which could affect the rest of your design process.
Low-Fidelity Wireframes: Basis for Prototyping
Low-fidelity wireframes are good enough to start building an experience. They can be used as a basis for prototyping and user testing, but they are not the final product.
However, these wireframes should be replaced with high-fidelity prototypes as soon as possible because low-fidelity wireframes do not give enough information about the UI and UX design.
![17 Website Wireframe Examples [Web Design Inspiration] wireframe examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/wireframe-examples-share-300x150.png)
![What is a Wireflow in UX Design? [Examples] wireflows share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/wireflows-share-300x150.png)
![9 Stunning Website Layouts [Examples For Inspiration] website layouts share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/website-layouts-share-300x150.png)
![10+ Amazing Flat Design Websites [for Inspiration] flat design website share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/flat-design-website-share-300x150.png)

![7 Website Project Ideas [For Students] website project ideas share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/website-project-ideas-share-300x150.png)