Getting a job as a web developer requires some skills, but if you do not have a portfolio… how will you showcase those skills to the world?
A professional portfolio can make a huge difference, so we’ve rounded up the best examples for 2024. Take a look and get inspired to build or improve your own! Here are 27 examples of web developer portfolios for your inspiration
[Updated the 14th of August 2024]
1. Lokkee Studios
Ideal for responsive one-page portfolios with both horizontal and vertical sliders. It uses the fullPage.js component.
Lokkee is a passionate programming freelancer with top-notch experience in web app and desktop application development. This includes full front-end design, brand identity, graphics, illustrations, etc.
Lokkee’s web developer portfolio makes excellent use of fullPage.js JavaScript component to create a beautiful full-screen experience that also serves as a way to prove his front-end skills.
If you want to build a portfolio with beautiful visuals and a few texts, you should consider using the fullPage.js fullscreen carousel. It will give your page a modern touch and will for sure be a different portfolio that will catch the viewer’s attention.
2. Lynn Fisher
In handy if you have many media and texts to include in your developer portfolio website.
Lynn Fisher is a digital illustrator, web developer, and UI/UX designer. Her portfolio changes yearly, which is a major feature that piqued our interest. All previous iterations are available on her “archive page.”
Her web dev portfolio includes “cliffhangers” to her past web work and art projects. She’s done it irresistibly that almost every visitor would want to engage these buttons to view. She also allows her visitors to choose between the light or dark theme, which is worth considering.
If you want to start building your own portfolio you should check out the best portfolio web builders. Ideal to show off your no-code skills or to set up something beautiful and fast in no time.
3. Agustin Burgos
Ideal for web developers who prefer simple layouts with organized information.
Agustin is a full-stack developer and software engineer. His website boasts a sophisticated-looking web-landing page with all the relevant information organized for clients to examine.
In his LinkedIn post, he stated that he encountered a few challenges while creating the website. But as you can see, the website turned out great, and its black-and-white theme makes it easy on the eyes.
4. Cory Hughart
Recommended if you want to create a simple yet modern portfolio.
Fourth on our list of web developer portfolio examples is Cory’s website. The simple yet eye-catching design and brilliant choice of words make this portfolio an excellent example to draw inspiration when creating your own.
Cory’s unique heading is created with a pixel design image. The website has a modern look, thanks to the background animation of an orbiting planetoid representing outer space, which Cory included in the portfolio’s design.
5. Carl Gordon
Best for web developers with an eye for interactive websites using card designs to separate information.
Carl is an award-winning designer specializing in crafting exceptional web experiences and interactive designs. Hence, he ensured that his web developer portfolio included interactive elements and captivating designs.
Before entering the site, you must click the “Enter” button, just like a game. As you scroll down, a guide will help you distinguish the information. It also includes a relaxing background sound so you can navigate without stress.
6. Matt Bierman
Best for those looking for inspiration to build a web developer portfolio with a sleek and professional design.
Matt Bierman’s web developer portfolio is short but informative. At first, a loading screen will pop up, and to navigate the page, you need to scroll down. It will zoom in on the “m” logo in the middle and then take you to the details about his expertise.
7. Ryan Ritzenthaler
Example of an interactive magazine or newspaper design.
As a front-end web developer, Ryan ensures that websites look awesome and work perfectly on any device, whether it’s a phone, tablet, or desktop. His website has elements that change colors when you hover your cursor over them, which is pretty helpful for people who want to focus on one thing at a time.
8. Patrick David

Good for web developers who prefer a text-only portfolio.
David is a web designer and front-end developer. In his portfolio, he uses bold and big fonts. David masters the art of combining his big and bold fonts with the strikethrough chic effect, making his one-page portfolio portray confidence and originality.
9. Riccardo Zanutta
Brief PowerPoint-like design that’s free of clutter.
Riccardo Zanutta is an interactive front-end developer with a simple web developer portfolio for clients to browse. His projects are presented in PowerPoint-like blocks. When you hover your cursor over them, it will change color. And, when you click on the project, it will direct you to a colorful page that won’t bore your eyes.
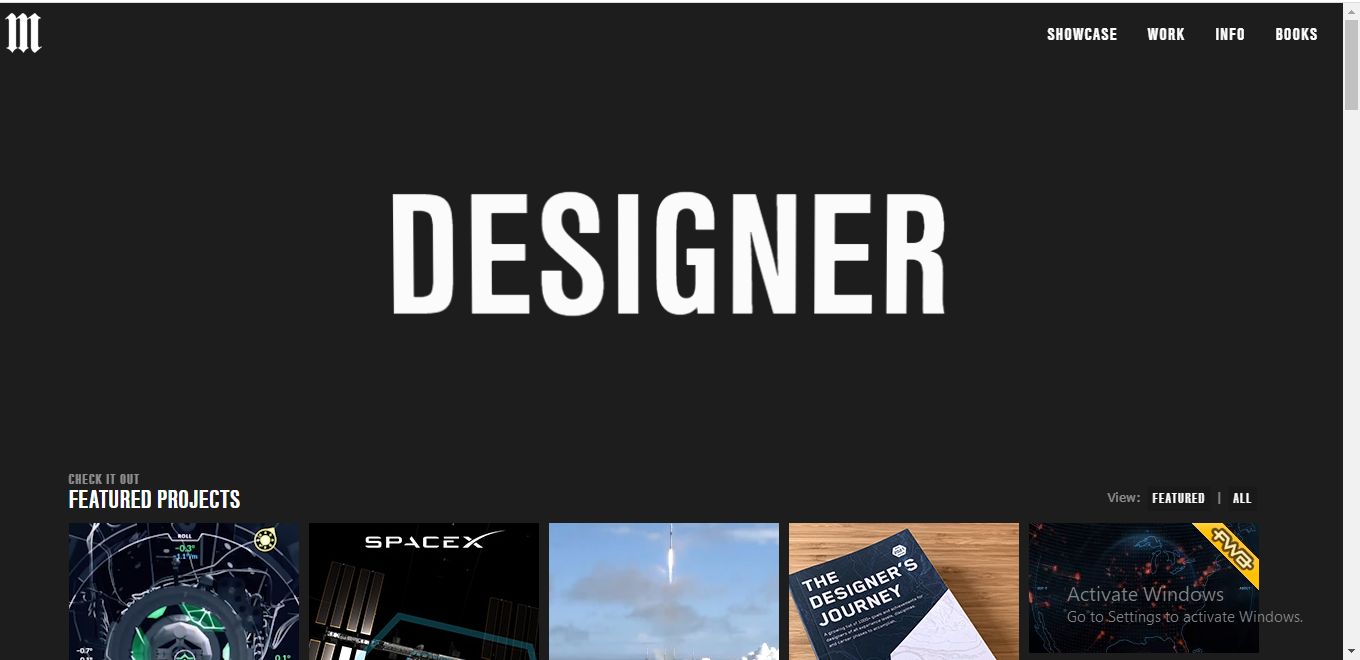
10. Matthew Williams

Suitable for front-end developers who fancy attractive interface.
Matthew Williams’ website explores a clean yet stylish black background. He’s included a short but captivating introduction at the start of the page, preparing his visitors for what to encounter in his portfolio.
11. Grace Walker
Example of a website packed with information blocks.
If you’re a fan of websites that give you all the information you need in one page, Grace Walker’s web developer portfolio will inspire you. Grace is an independent designer and Webflow expert, creating visually stunning and technically solid work. Her website is an example of how she creates technically sound sites.
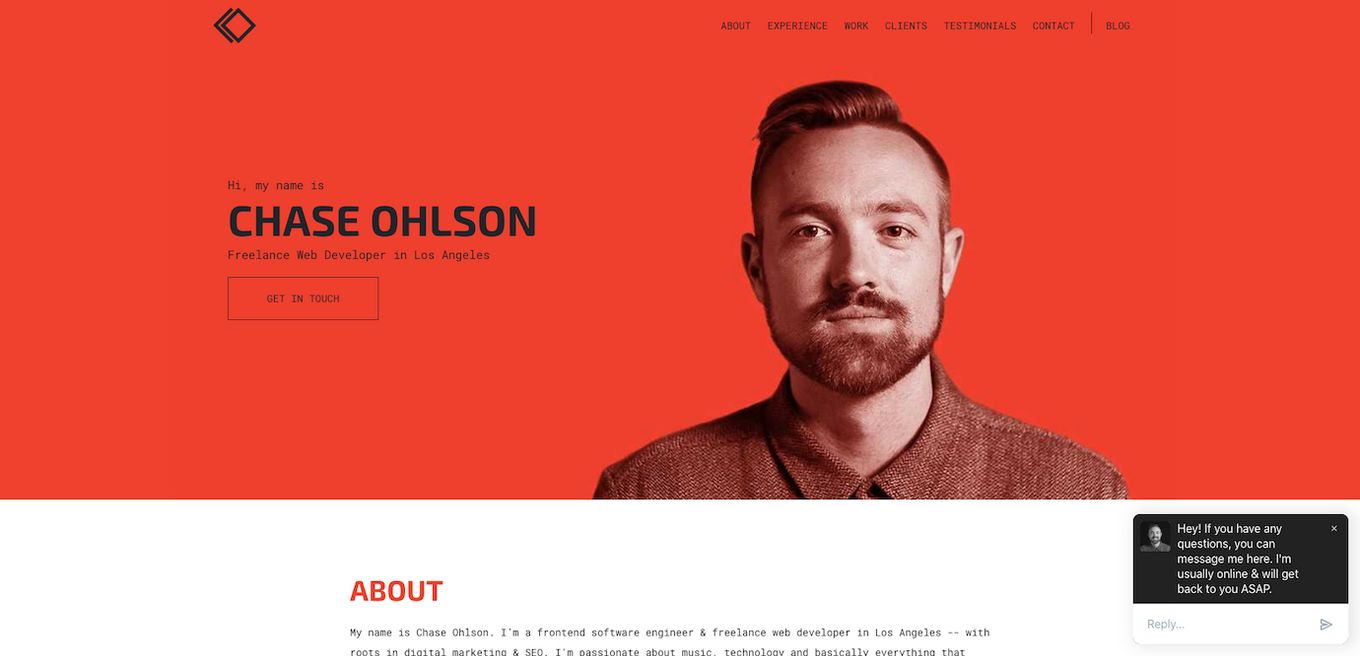
12. Chase Ohlson

Perfect for web developers who want a basic simple portfolio.
Chase’s developer’s purpose is to describe himself and his work. He didn’t complicate himself. There are no crazy animations, transitions, or designs.
Chase’s portfolio uses a basic layout to explain himself, his work, and his skills. It can serve as an example if you are looking for something simple and functional.
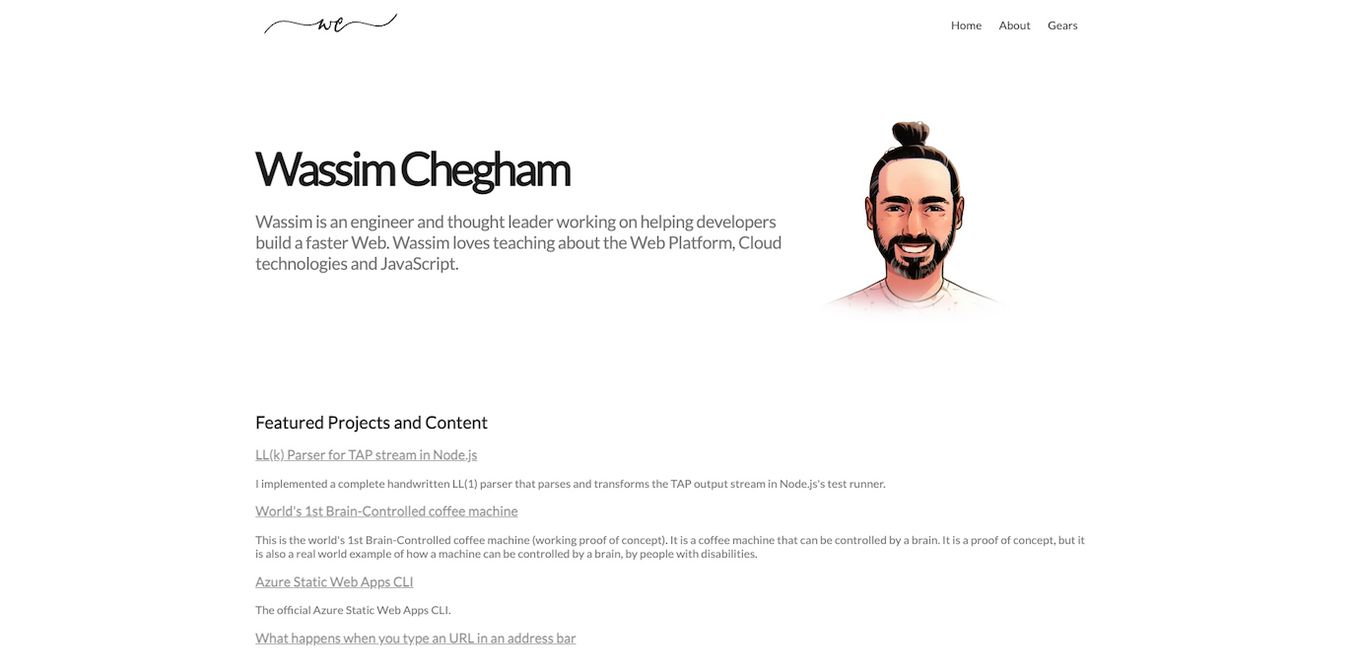
13. Wassim Chegham

Clean portfolio that ensures the visitor focuses on the content
Wassim kept it very basic, but his page still looks good and clean. The only color on his page is his avatar. The rest uses a plain grey background with black or grey text. He keeps everything minimal and ensures the visitor focuses more on the content than the visuals.
14. Nicholas Ruggeri
Minimalist vibe and dark color palette website example.
Nicholas Ruggeri’s web developer portfolio was awarded the site of the day on Awwwards. The text on his website is readable in light black and white hues. He even added a playlist for you to listen to while browsing his site.
Navigating the site is a breeze. Overall, the design is professional and engaging, showing off his tech skills and creative side.
15. Mostafa Abdelazeem
Best example of a contemporary and minimalist web portfolio design.
Mostafa is a Certified Webflow Expert. His web developer portfolio has a crisp white background and bold dark text that pops. The layout is neat and easy to navigate, with transparent sections for services, expertise, and a portfolio.
16. Chris Abra
Example of a colorful and navigation-friendly site utilizing words.
Chris’ website starts with a big, eye-catching hero image and a simple, centered logo with a few words that immediately grab your attention. The color scheme is understated and classy, using soft tones to keep things elegant.
The layout is super organized, with smooth scrolling and easy-to-navigate sections. The visuals and text look sharp, and the interactive features are well-designed but not over-the-top. All in all, it’s a stylish and professional site that does a great job of showcasing Chris Abra’s work and brand.
17. Jonathan Martinez
Best for web developers seeking simple and eye-catching websites for inspiration.
Jonathan’s website starts with big, bold text that really stands out. The layout is simple yet still includes interactive elements. The bright and energetic color scheme uses contrasting colors to keep things fresh and modern. Navigation is straightforward, so checking out his work and services is easy.
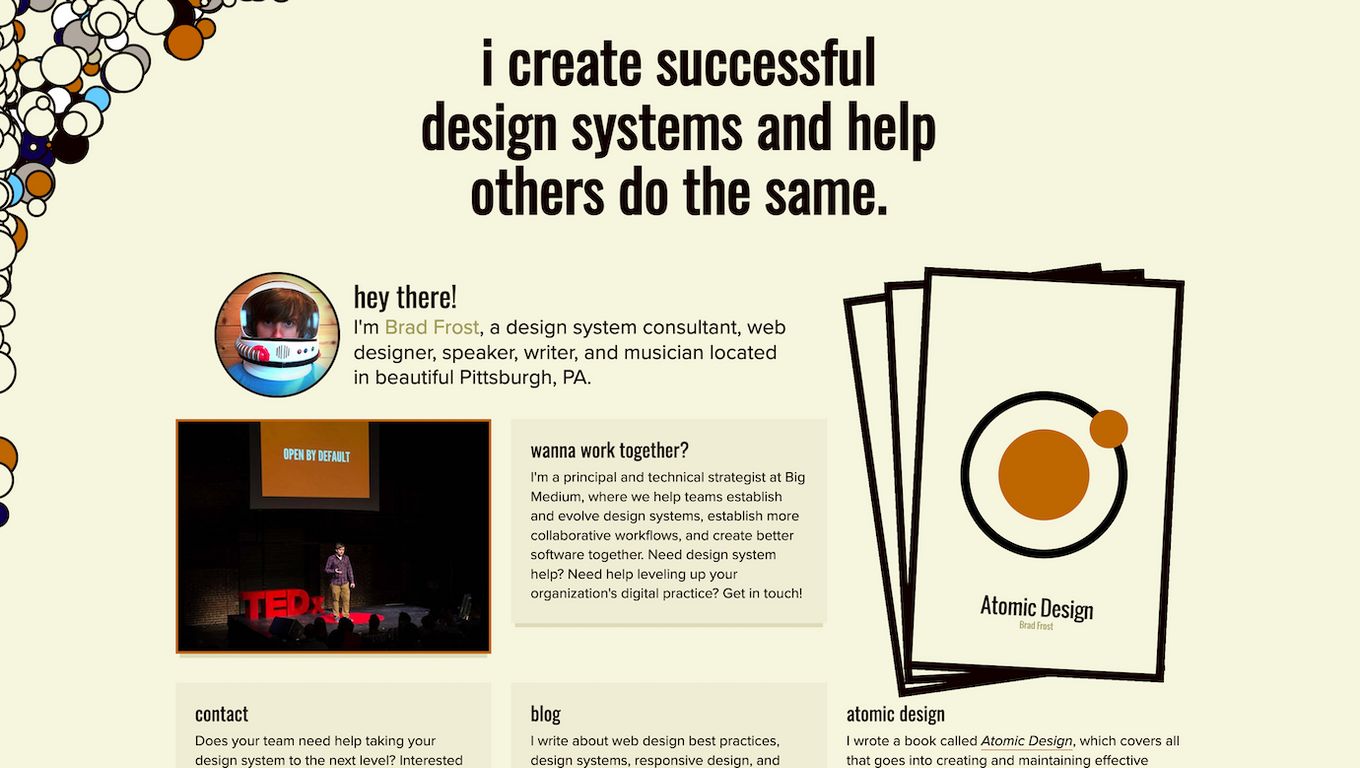
18. Brad Frost Portfolio

Portfolio example of a well known web developer.
Brad Frost is a well-known web developer whose portfolio is an excellent example of keeping things simple and concise. On the landing page, he uses a simple paragraph to describe himself and then has a small menu with the primary sections of the site: the blog, contact, music, and hiring.
Because he’s the author of the book Atomic Design, he displays it on the landing page as one of his main achievements.
19. Priscilla Elizabeth Mastrangelo
Example of a polished and neat front-end developer portfolio.
Priscilla has more than 10 years of experience in UI/UX and development. Her expertise is evident in her web developer portfolio. When you scroll down, her name zooms in and takes you to the next page, where you’ll find information on her past projects.
The site’s soft color scheme keeps things polished and neat. Some well-placed images and graphics add to the look without being too flashy. The text is also sleek and easy to read.
20. Shane Mielke

Ideal for web developers with plenty of projects to include in their portfolios.
Shane’s portfolio is a slickly designed website featuring an interchangeably black and white solid background plus a carefully chosen card-themed presentation of his previous project that creates an attention-arresting effect on visitors.
Hovering over these cards causes them to somersault, showing the project’s name in the process. This entertaining effect makes users more interested in scrolling further down the page.
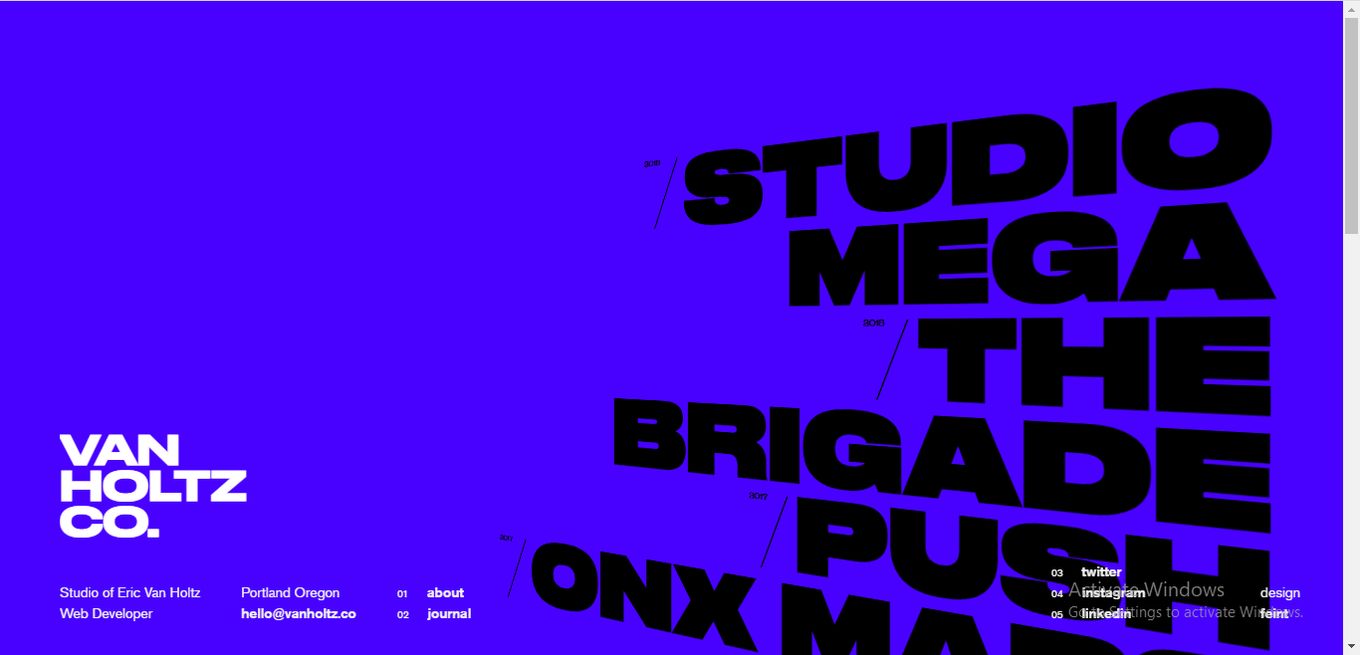
21. Eric Van Holtz

For web developers with many projects.
Like Shane’s, Eric’s web developer portfolio website is a good source of inspiration for developers with loads of projects to include in their portfolios.
Eric’s portfolio design includes animation effects. The homepage also features a distinctive fusion of massive, bold font on a solid purple background. These effects combine to make the website as visually appealing as possible.
22. Sam Goddard
A developer portfolio example that stands out with its light tones.
Sam is a design engineer from the UK who focuses on methodical code. His web developer portfolio website features a black and light-grey color scheme that doesn’t make your eyes ache while you read the text. When you hover your cursor over each text, images will pop up to give you some imagery of his past projects.
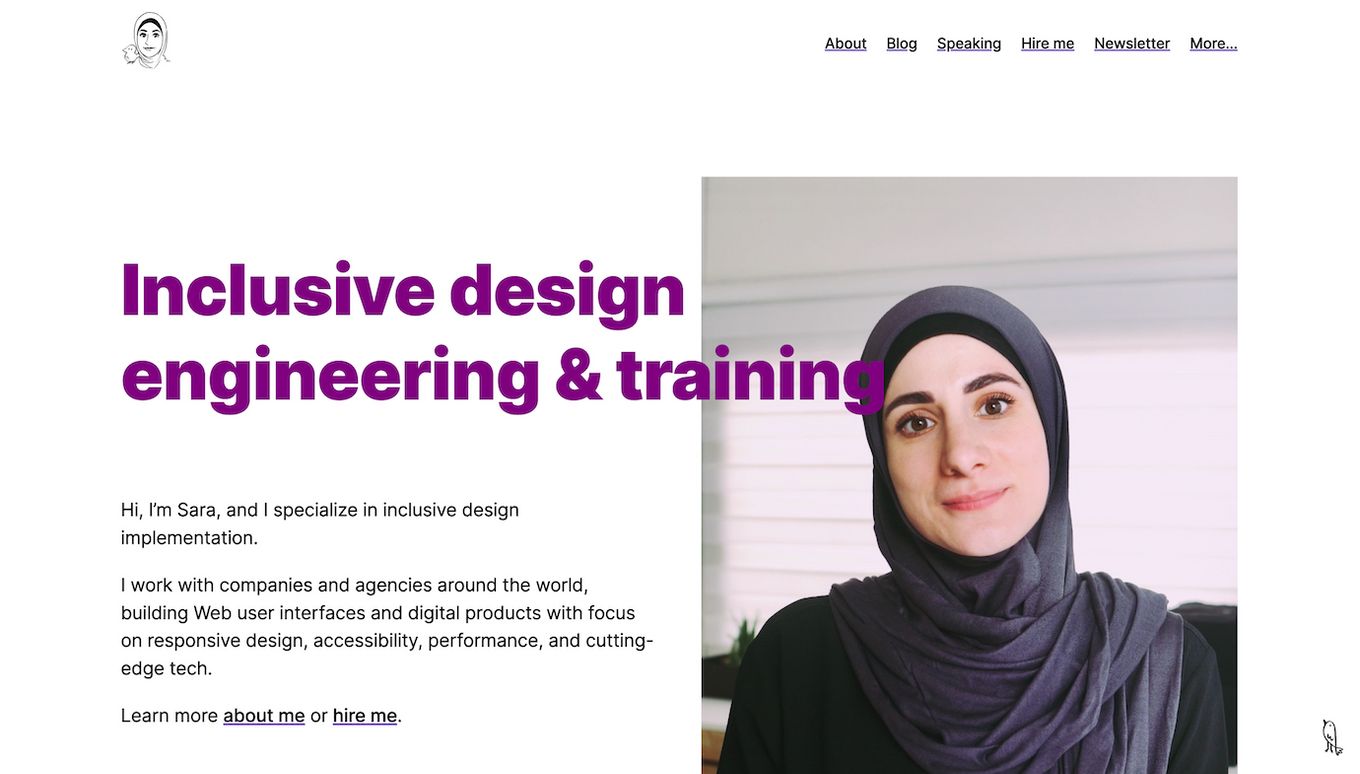
23. Sara Soueidan

Example of an accessible portfolio of a well-known web developer.
Sara is another great web developer who has collaborated with companies like Netflix, Codrops, Smashing Magazine, and ESLint. She’s also very popular on Twitter and has spoken at many events for web developers, podcasts, and interviews.
Her website is nothing out of the ordinary, but it does one thing pretty well: it’s straight to the point and easy to navigate.
As a web developer focused on accessibility, Sara’s website knows that the most important thing about a website is communicating the message to everybody in the best and simplest way possible.
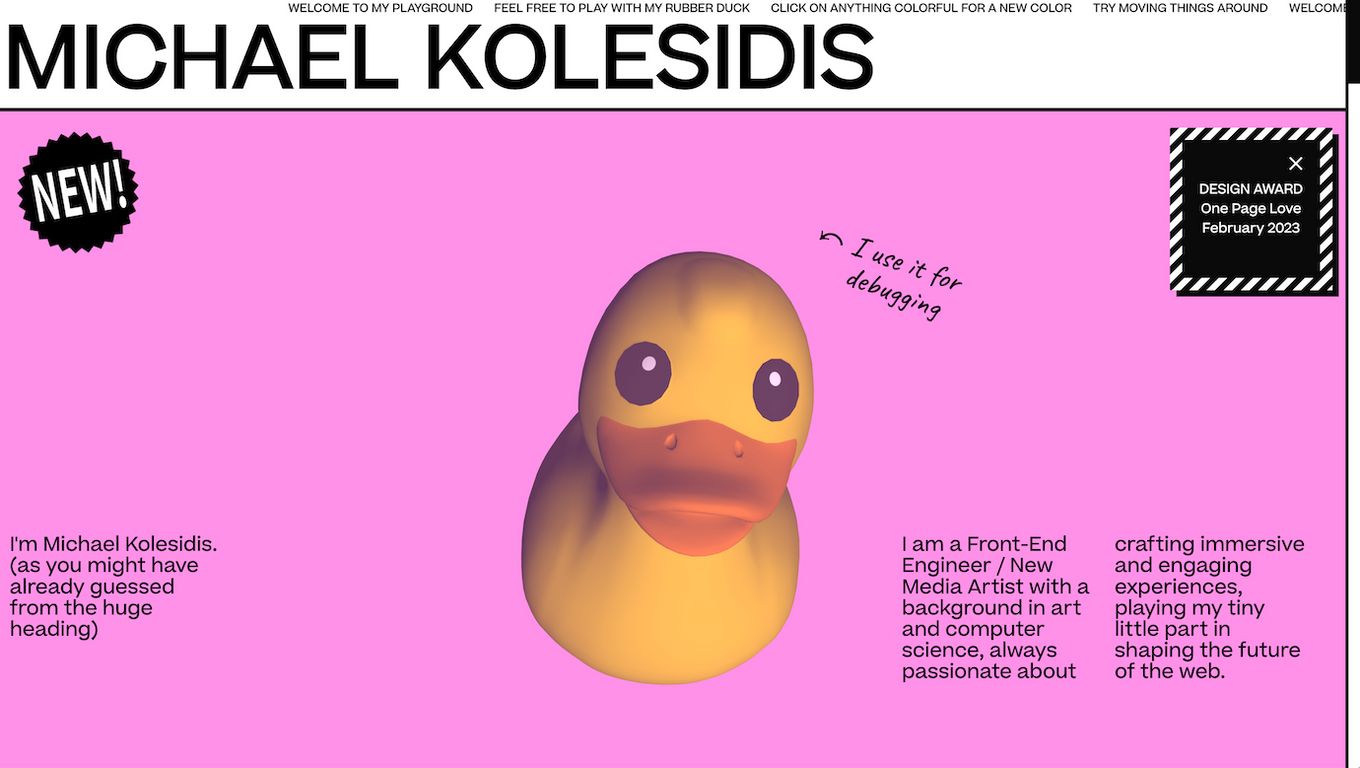
24. Michael Kolesidis – Portfolio

Example of a brave portfolio using brutalism style.
If you are looking for “different,” Michael’s portfolio is an excellent example of what that means.
His website design is probably considered “brutalism,” although he calls himself “frivobrutalism.” It is a design that is not afraid to express itself unconventionally. This technique is excellent for shocking visitors and creating a deeper impression on them.
To create a unique style, he uses many colors, large fonts, text shadows, filters, and “old” animations. He also uses very informal language as part of his identity brand.
You can download the website’s source code from his GitHub repository.
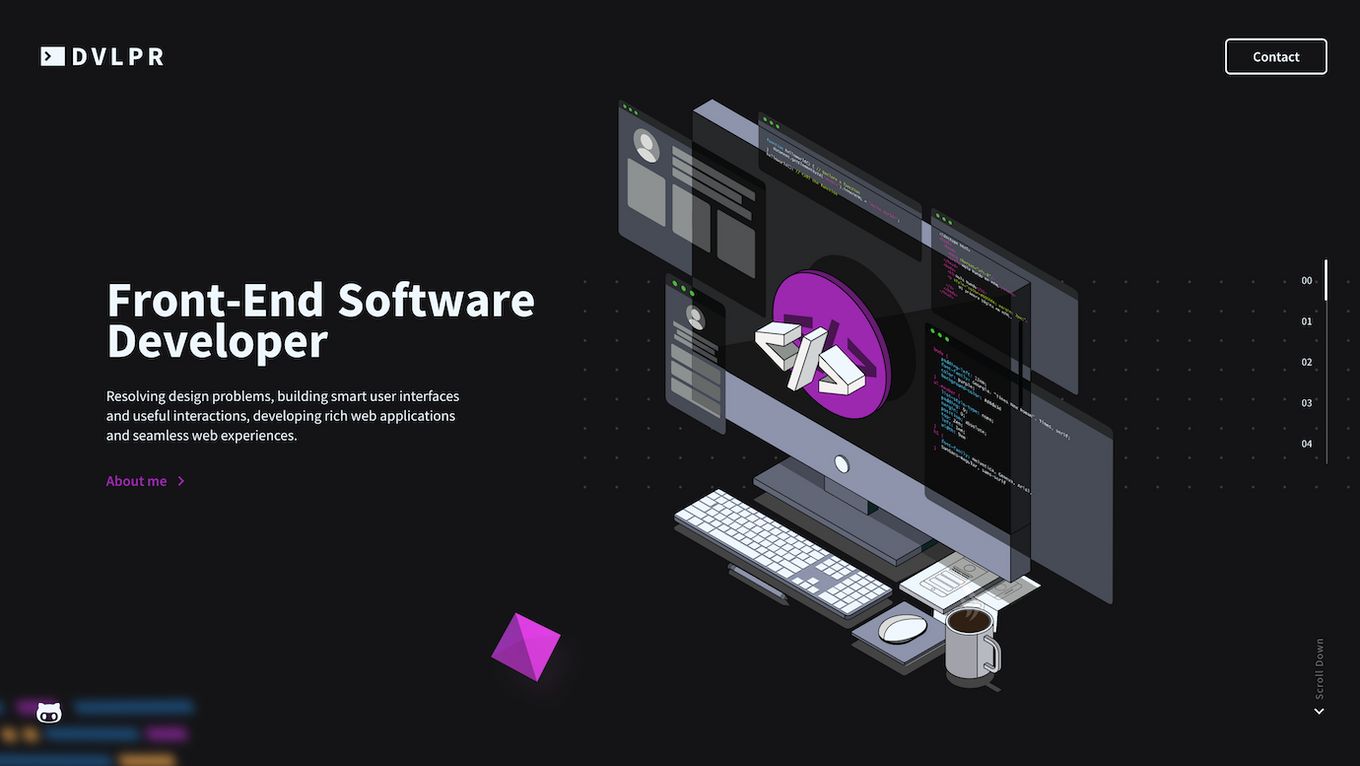
25. Dvlpr – Todor Web Developer

Simple yet beautiful full-screen portfolio.
Todo, a front-end web developer, created a website to show his development and design skills. His full-page navigation and taste for design make his website stand out from the rest. He tells the visitor he knows what he’s doing and how to create beautiful websites.
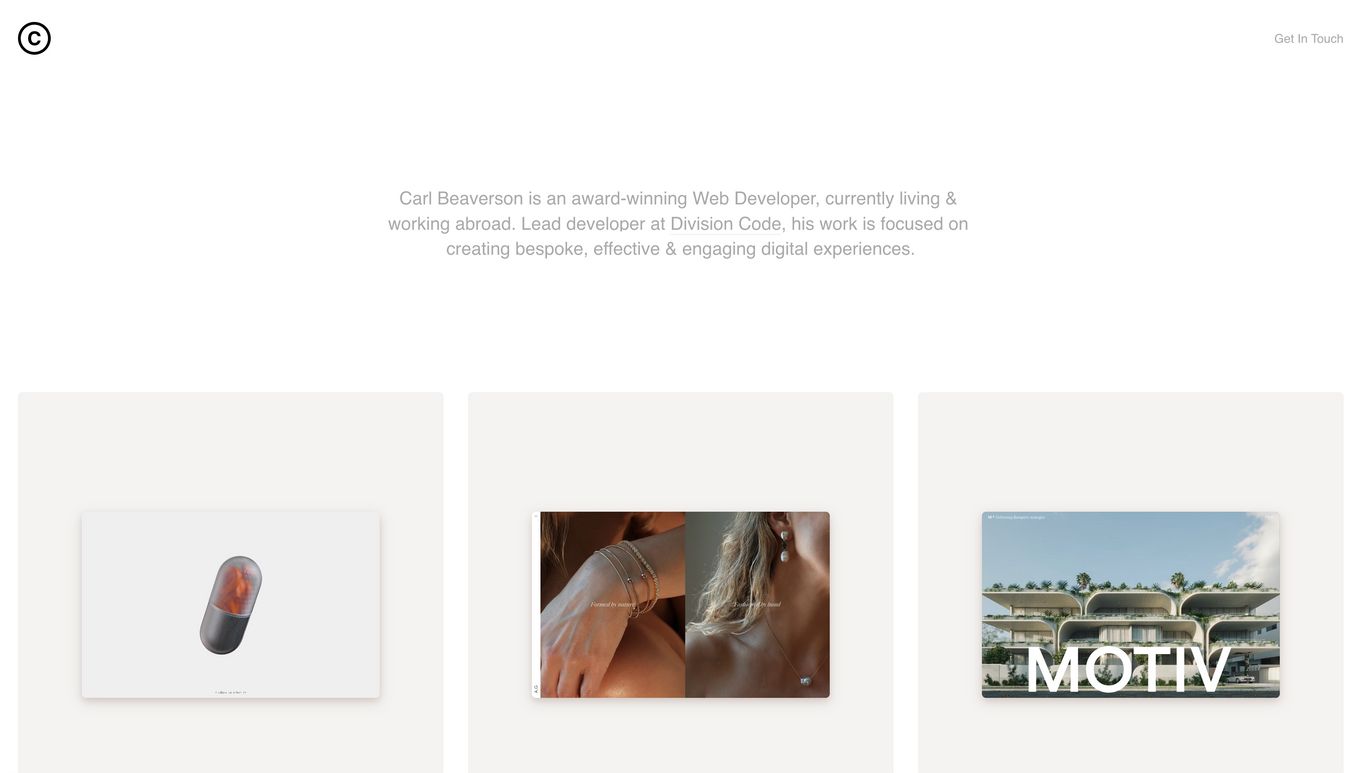
26. Carl Beaverson Portfolio

For those looking for a minimalist portfolio.
If minimalism is your thing, Carl’s portfolio won’t disappoint you. Carl is an Australian web developer.
It’s not expected that portfolios like this will be found among web developers. At first glance, you might think it’s a designer’s portfolio or a photographer’s! But nope! It’s an elegant and beautiful portfolio displaying the final products of his work as a web developer.
The design couldn’t be more simple. A picture per project containing a link to the final website.
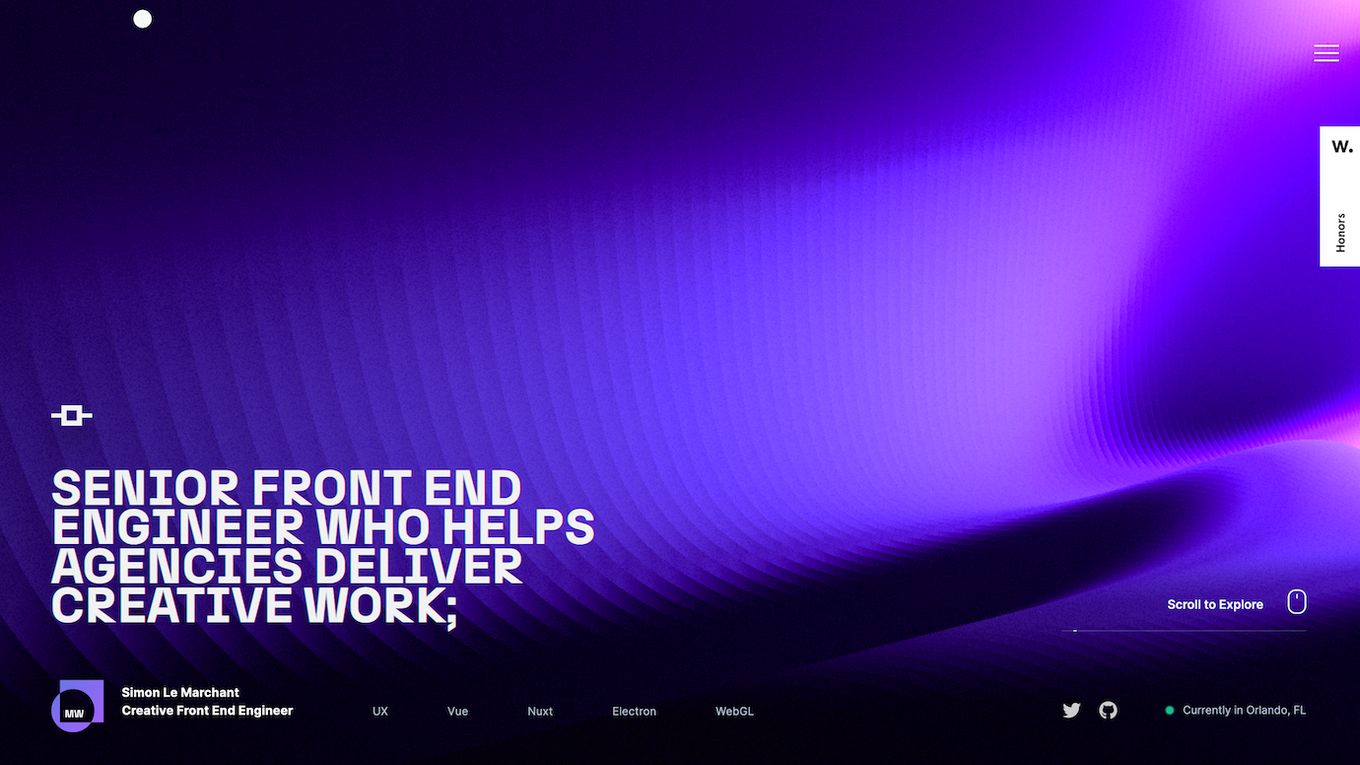
27. Simon Le Marchant – Portfolio

Example for those who want to impress visitors and provide detailed information.
Simon is a senior front-end engineer whose portfolio showcases his skills significantly. The first thing you’ll notice is that it’s full of animations. From the top menu to the backgrounds or how to navigate the page horizontally.
His website drives you to his work through beautiful experiences, becoming its example of what Simon is capable of.
What Makes A Good Web Developer Portfolio
To have a good portfolio as a web developer, you should try to include the following information:
-
About Me
Every portfolio should include a page or section discussing who you are. You can include your professional description, the companies or projects you’ve worked on, and your hobbies or passions. Try to use natural language without sounding too formal. -
Projects
There is no better way to show what you can do than naming your most significant achievements. These can be projects on previous jobs, side hustles, or a combination. Add whatever you’ve done to show your skills as a web developer here. -
Contact Page
A portfolio is only a portfolio if you have a contact page. It doesn’t have to be a contact form. It can be just sharing your email or adding links to your social networks. What’s important is that you provide an easy way for people to contact you. -
Technologies
Make sure to add the technologies you’ve worked in or those you have experience in. Languages, frameworks, CMSs, management tools, etc. Anything that can help people identify if you are a good fit for their company or projects. -
Link to Github
If you have an active Github account (which you should do), add a link to it somewhere visible on your page. You know what Linus Torvalds said: “Talk is cheap; show me the code!” Make sure you have things on Github that showcase your skills with specific technologies. They are your best CV. -
Relevant Links
Your portfolio as a web developer is more important than your CV. Take the chance to add anything that you think can be relevant for others to get to know your skills.Add links to youtube tutorials you’ve done, events where you’ve been a speaker, scientific papers where you’ve contributed, important pull requests on open-sourced projects, online interviews, podcasts where you’ve participated, etc. This is your exposition. Own it.
-
Hobbies
Don’t be afraid of adding a touch of personality to your portfolio. After all, we are all humans and want to work with others. If you have any hobbies, feel free to share them. If you like photography, share your pictures. If you like soccer or basketball and you’ve won some competitions, add it too. -
Accomplishments
If you’ve done anything that can be considered extraordinary, share it. Awards of any kind, popular repositories, side hustles that went viral or turned into small products or services, books you’ve written, your GitHub contributions, courses you’ve taken, etc. -
Blog
If you can find the time to write every month, this will enhance your portfolio quite a lot. Create posts about web development, sharing your discoveries and struggles. The more you share, the more they’ll see you as an expert on the topic, and the better you’ll learn. -
Social Networks
In addition to Github, if you are active on any other social network, such as Twitter, Facebook, Instagram, Pinterest, or YouTube, feel free to share your links so they can get to know you better.
Closing Thoughts
We hope you have drawn inspiration from the 27 top web developer portfolio examples explored in this article. We also publish a few articles and guides weekly; do not hesitate to subscribe to our mailing list to stay up-to-date with our publications.
![12 Amazing Slider Website Designs [Examples & When to use] slider website design examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/slider-website-design-examples-share-300x150.png)
![11 Must-Have Skills If You Want to Be a Web Developer [2024] web developer required skills share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/web-developer-required-skills-share-300x150.png)
![10 Best Web Developer Portfolios Templates [2024] web developer portfolio templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/web-developer-portfolio-templates-share-300x150.png)
![15 Best Portfolio Website Builders in 2024 [Reviewed & Ranked] portfolio website builders share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/portfolio-website-builders-share-300x150.png)
![15 Portfolio Websites For Graphic Designers [Build Yours Now] websites graphic design portfolios share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/websites-graphic-design-portfolios-share-300x150.png)
