Visual Storytelling is the art of communicating a tale in visual form. Visual storytelling uses graphics, pictures, and videos to engage audiences, evoke emotions, stimulate intercommunication, and encourage an audience to action. It is vital to the human experience. It is effective because of how the brain analyses visuals.

To help develop a story and promote a more pleasant decision-making process, UX designers should always use visual processing to gain attention and keep it.
5 Visual Storytelling Examples To Inspire You!
If you are looking for inspiration on digital storytelling in your designs, it is worth looking into what others have done and how well they have done it.
For those asking ‘what is visual storytelling?’ worry not, because we will look at some sites with stunning visual storytelling examples to inspire your ideas.
In the meantime, you might want to check out how to use storytelling in design
1. Alpine Day – Visual Storytelling Art

Alpine Day opens on simple visuals. A cloud drifts into the frame when you land on the homepage, as a plane carrying a banner flies over an alpine landscape with wonderfully designed trees and some reindeer.
The banner has a fun message that makes the site instantly likable.
2. BBC: Partition of India
Playing out like a slideshow, Partition of India is a themed page examining one of the most pivotal moments in the history of India and its neighbor Pakistan.
This design uses a library called fullPage.js – which allows you to create stunning one-page sites in a few minutes. It is also available for Elementor, Divi, and Gutenberg WordPress Builders.
Using text, with images set in an almost watermark style in the background, the site tells the story in a way that is not just interesting to read but also offers visuals to match each ‘slide,’ as well as embedded videos to delve into the details further.
Audiences will find this a great way to learn about how the Partition of India happened.
3. Time Wasted At Work

This visual storytelling example is designed for people who work in an office or have a work day and are worried about time budgeting. There are no distracting elements or limited scrolling.
The design works well with fast scrolling, easy-to-access information, and popping visuals that draw attention to the facts presented.
An Atlassian creation, the site is a one-pager that reveals just how much time is wasted and ends with a call to action for the audience to ‘Learn about a new way now!’
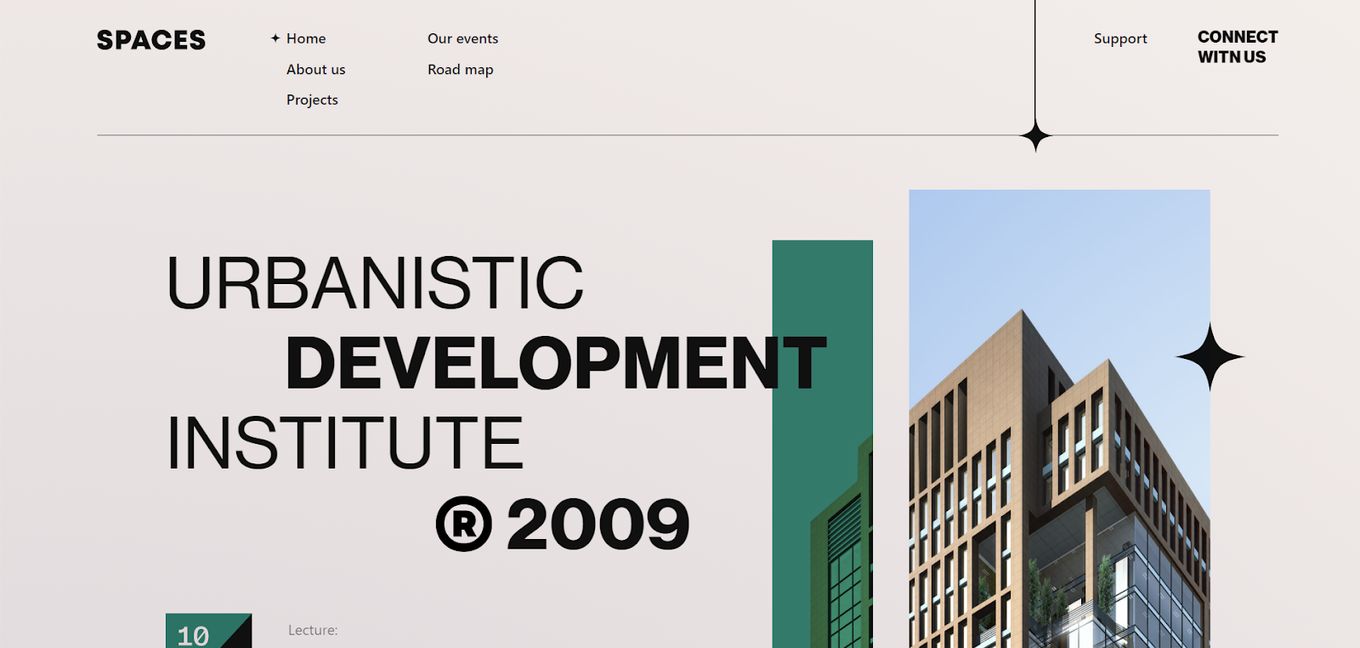
4. Spaces Urbanistic

As soon as it loads, Spaces (Urbanistic Development Institute) doesn’t have its elements in place. Instead, they appear from all directions to meet in the middle, showing off a skyscraper.
Scrolling down reveals more details, as we get a blurb about the Chief Architect.
Going further down, the site shows off what it’s all about in images mirroring keywords like Flexible, Spaces, Institute, and Modern.
The scrolling is fun since each move elicits a reaction from the page, showcasing all the website wants you to know.
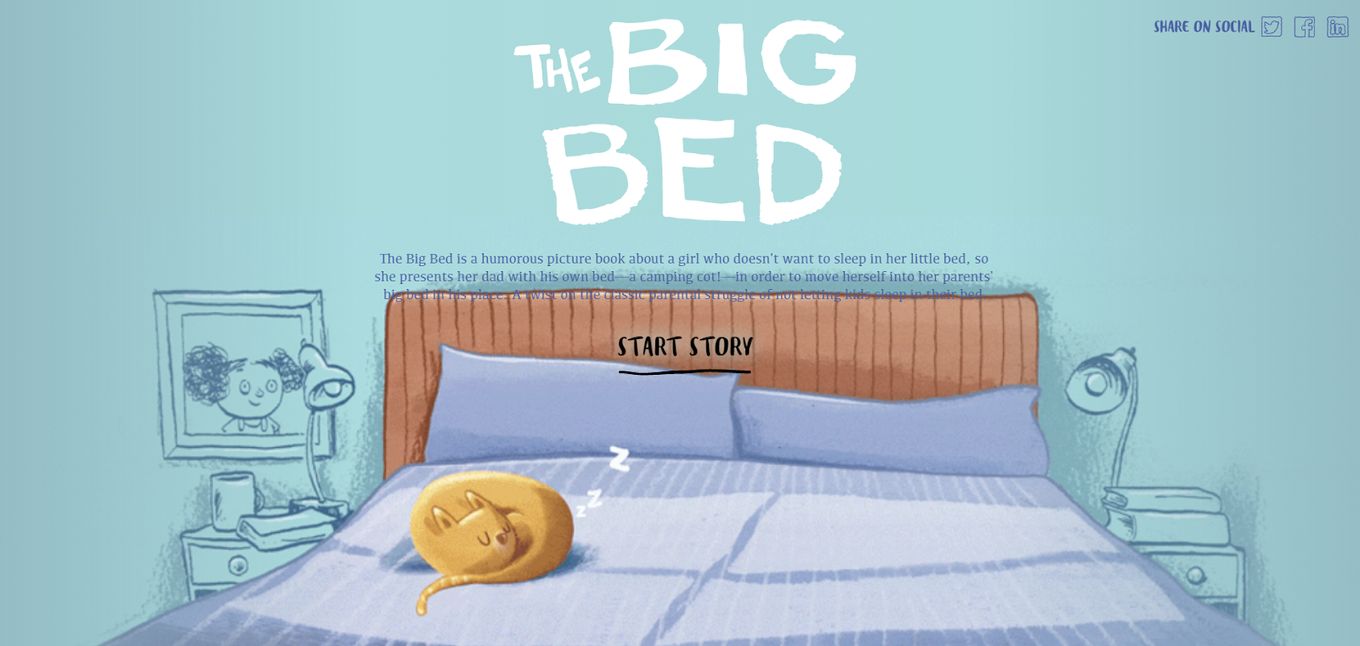
5. The Big Bed

The Big Bed is presented in a very PowerPoint-schema manner that moves from one slide to the next. However, it would be inaccurate to say it is a boring old riff on the Office program.
The story presented plays out in a manner reminiscent of an animated show, with elaborate transitions that fade in and out of each slide, populating the screen with characters, the dialogue, and even an audio track to walk you through it.
7 Types Of Visual Storytelling You May Use
One of the most appealing aspects of visual storytelling is its flexibility.
Rather than depending just on text, designers can add photos, data visualizations, and scrolling graphics to a site to make it more interesting and catch and hold the audience’s attention.
Some of the elements and types of visual storytelling aids you can use include:
1. Illustrations

Illustrations and images can be used, like in the example of the Partition of India, to enhance the text and make it easy to visualize.
Don’t be afraid of using plenty of illustrations. Your users will like it. We all prefer images to a lot of text.
Find out what is a digital story and how it is related to storybrand.
2. Short or Long Videos

Videos can be embedded on sites to provide additional visual information in an easy-to-digest manner without ever leaving the site.
For visual Storytelling websites, a full-screen video is much better than a small video. We recommend reading How To Make A Fullscreen Video With CSS & HTML to learn how to add them to your site.
3. Bar Graphs

Bar graphs are great for visualizing data, which can be boring or hard to follow when you read numbers within a sentence.
With bar graphs, a simple glimpse of the graph will provide the user with more information than a thousand words.
Related article: Examples of digital storytelling.
4. Area Charts

Area charts are great when you want to make a graph that combines a line chart and bar chart to highlight changes over specified periods/timelines.
If you have to show a lot of information in a very small area, we recommend that you use area charts because they give you that possibility.
5. Columns

Columns are a great way to make professional designs that allow for text and images to be placed in flowing vertical lines that can be used to make distinctions between the different pieces of information that you want to show.
6. Maps

Maps can be used in various ways to show more information and make it easy for people to find their way around an explanation, geographical area, process, and so much more.
We recommend that you choose simple maps that everyone can understand. Don’t forget that some people have difficulties reading maps…
7. Instagram posts

Embedding posts from Instagram, the premier social media site for image-sharing, are not just stunning to look at but also serve to funnel traffic to and from social media and websites.
It is very easy to do and you will probably get more followers after they visit your website. It is the perfect technique to get more followers without doing spam.
7 Best Visual Storytelling Techniques For Your Web Design
To help with the digital storytelling journey, it is worth knowing some of the best visual storytelling techniques to help you make your designs stand out.
Here are some of them:
1. Show, Don’t Tell

You knew this was coming. ‘Show, don’t tell’ is perhaps the most prevalent bit of storytelling wisdom. An example of this in digital storytelling is encouraging your reader to interact with visual components without imposing a reaction.
Another common error is using forceful calls to action. While hits and conversions are crucial KPIs for most online marketers, they should not detract from the full experience of your narrative.
2. Use Color Appropriately

Colors provide limitless creative possibilities. The finest visual narrative occurs when you plan out each “scene” like a director, using the proper hue for the right emotion as a component of that line of thinking.
When you want to express accomplishment, apply your branded color palette subtly.
3. Let The Visuals Stand Out

A picture is worth more than a thousand words. This is the most fundamental aspect of all narratives, whether text or visual. It’s better to keep your words to a minimum and allow your beautiful imagery to convey the message.
4. Use The Narrative Formula

A beginning, a middle, and an end; that is the format of any story. If you’re going to diverge, make it for a good reason: otherwise, use a familiar format to tap into the narrative affinity we all have for well-told stories.
5. Use The Concepts Evoked By Colors

People are keyed into the concept that darkness implies mystique and danger regardless of the color palette used in a scenario.
Bright colors, on the other hand, provide both security and the perception of importance. Use shadows or subdued hues to depict the struggle or adversary, and appropriate colors for every emotion you may want to evoke.
6. Use Visual Metaphors To Convey Deeper Meaning

Visual storytelling in the material should be done with as little effort as possible. Visual metaphors convey meaning to make the most of every page or image.
For instance, clear skies mean good times ahead or relaxation, while
7. Put Your Best Foot Forward

The most significant graphic should not be put aside. If you have a good piece, include it in your design.
If you get a good idea, share it, no matter where you are or what kind of tools you have to work with.
You can still sketch if you’re teleconferencing! Teams, Zoom, and many more platforms know this and have included basic sketching capabilities that are highly worth researching and mastering.
What To Keep In Mind When Doing Visual Storytelling
When you initially start using digital storytelling, you tend to show off. Many inexperienced visual storytellers stuff their narratives with every element available to them.
This is especially true when working with a digital storytelling platform in which visually exciting techniques can be incorporated in a few clicks.
Before using it all, step back and consider the objective of your narrative—and, more crucially, the audience you want to appeal to.
This helps you match your visual storytelling tactics to your intended audience’s assumptions and expertise and get better results.
![What Is a Digital Story? [All You Need To Know] digital story share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/digital-story-share-300x150.png)
![21 Top Examples of Digital Storytelling [Make Powerful Stories] examples digital storytelling share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/examples-digital-storytelling-share-300x150.png)

![13 Great Storytelling Websites [Examples] storytelling website share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/storytelling-website-share-300x150.png)
![9+ Best Contact Pages To Get Inspired [+ 15 Free Contact Forms] contact page examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/contact-page-examples-share-300x150.png)
![21+ Best Artist Portfolio Examples [Get Inspired!] artist portfolio websites share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/artist-portfolio-websites-share-300x150.png)