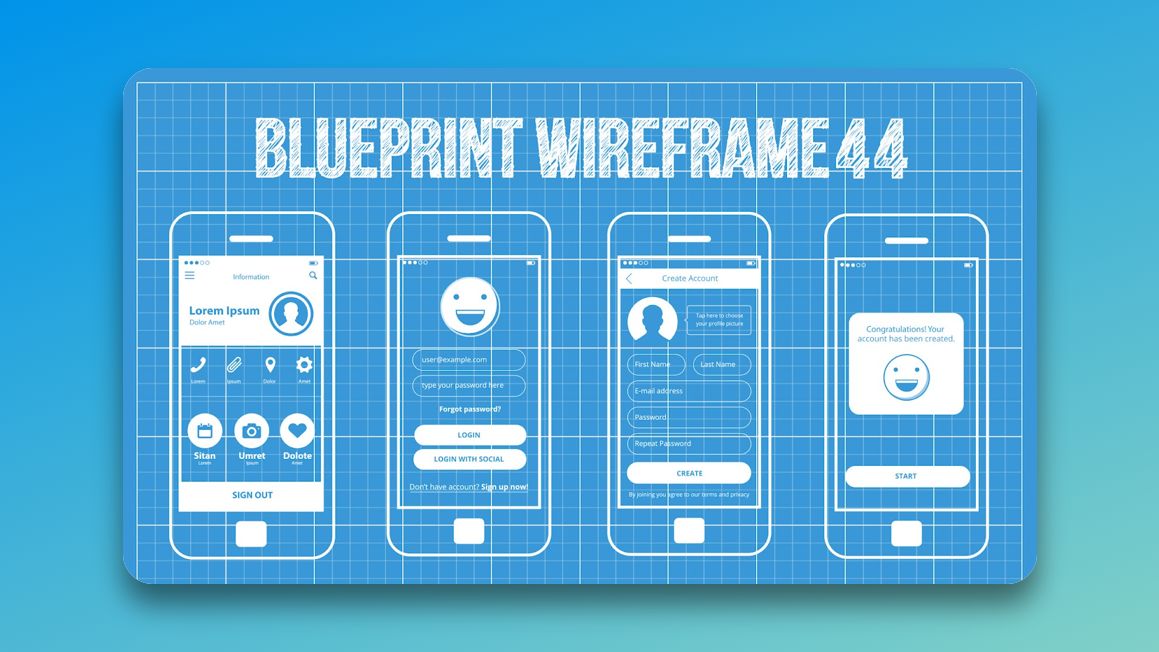
In order to understand what is a wireflow, firstly we have to speak about wireframes. Wireframes are a widely used technique in the field of user experience design (UX design) that enables designers and clients to collaborate on identifying the content and functionality of screens.
Wireframes are put together to form a flowchart that shows all screens involved in a specific scenario using a wireflow diagram.
In this article, you will learn what a wireflow is, its elements, how to create and use them, and finally all the benefits of using them in UX Design.

Check out some great examples of wireframes here to have a better idea of what a wireframe is.
What is a Wireflow?
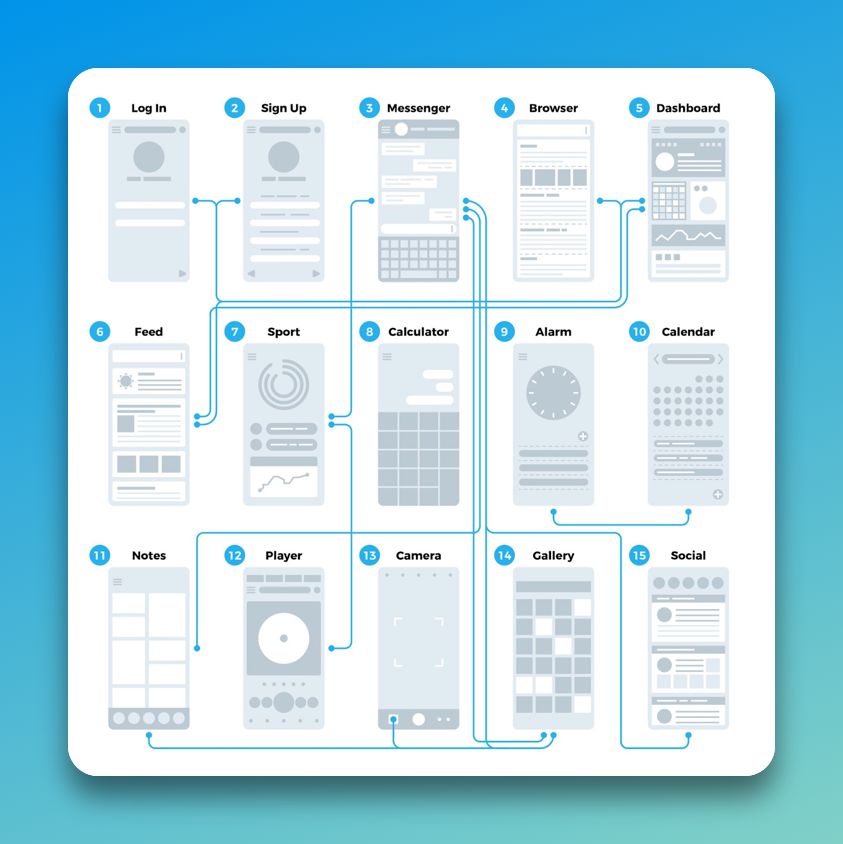
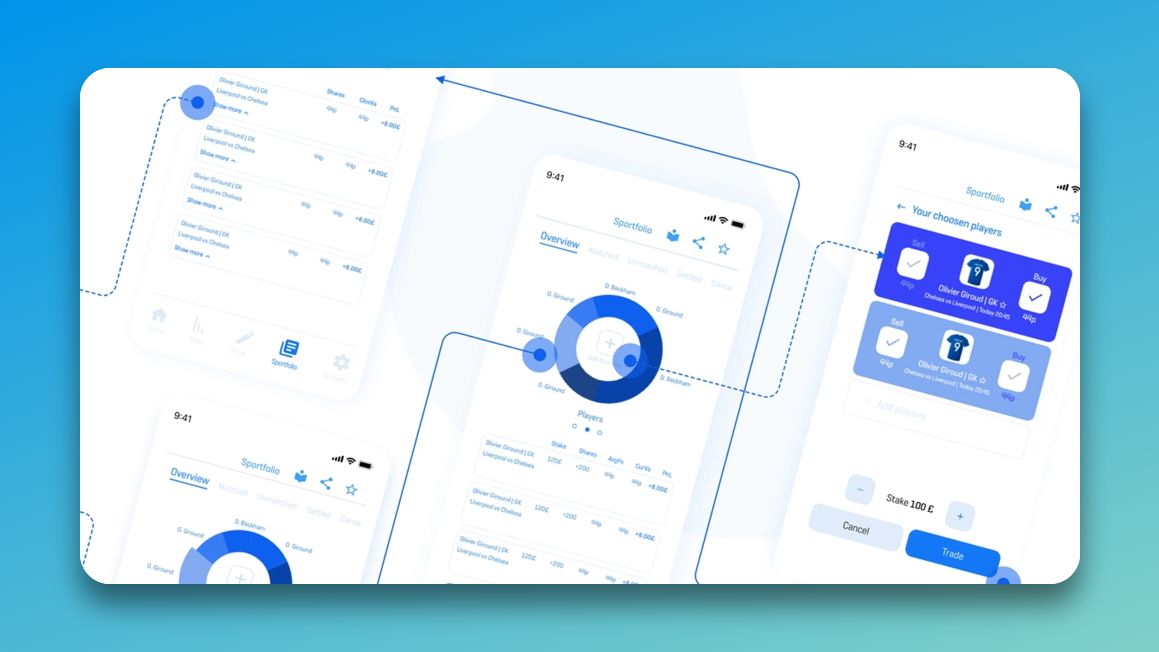
A wireflow is a visual representation of the screens and interactions a user follows to complete specific tasks. It combines aspects of a basic wireframe, task flow, and flowchart to advanced screen flows that depict multiple navigation paths in one diagram.

The term “wireflow” refers to a combination of wireframes and flow diagrams.
A wireflow diagram illustrates how a user interacts with a website or application. Additionally, they can contain annotations to indicate what is happening in the backend at that moment. They are essentially flowcharts and illustrated task flows.
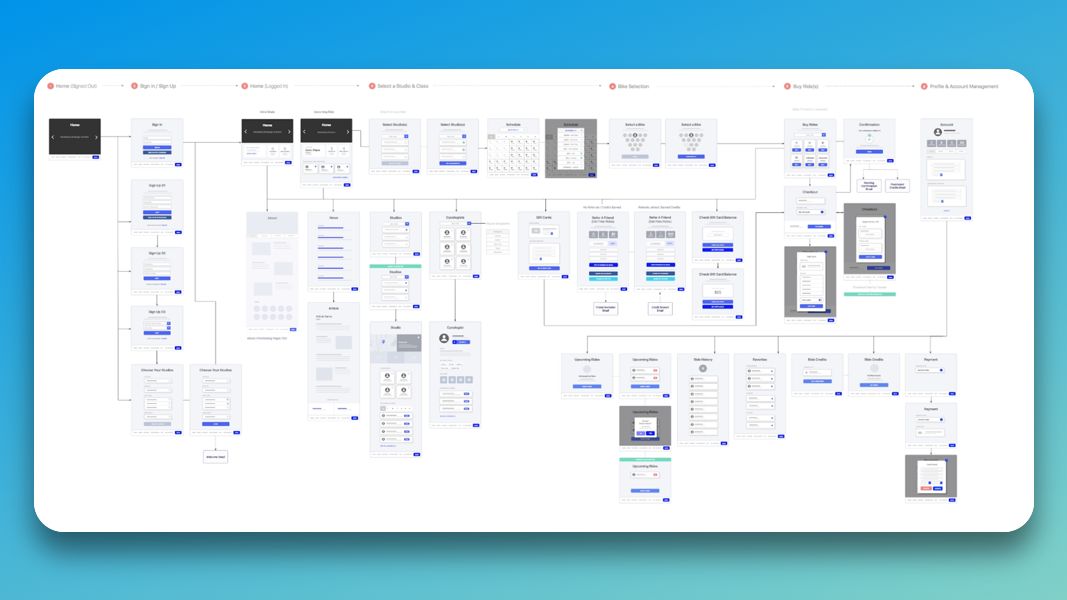
When documenting desktop, web, or mobile apps that don’t contain a lot of unique pages but instead feature a few core pages that change content dynamically when a user interacts with them, wireflows are particularly useful. Designers can demonstrate their work in the context of common user tasks.
To further understand the construction of a wireframe let’s task a look at the specific elements and their uses.
What Is a Taskflow?
A Taskflow is a diagram that illustrates a linear process for completing a particular task, such as a login process. Task flows use natural language and do not contain any design elements. In addition, they rarely explore deviations from the ideal path – such as if a user forgets their password.

A task flow is useful in planning the best path to complete a task. Observing how users carry out their tasks and achieve their intended goals is one way to create task flows
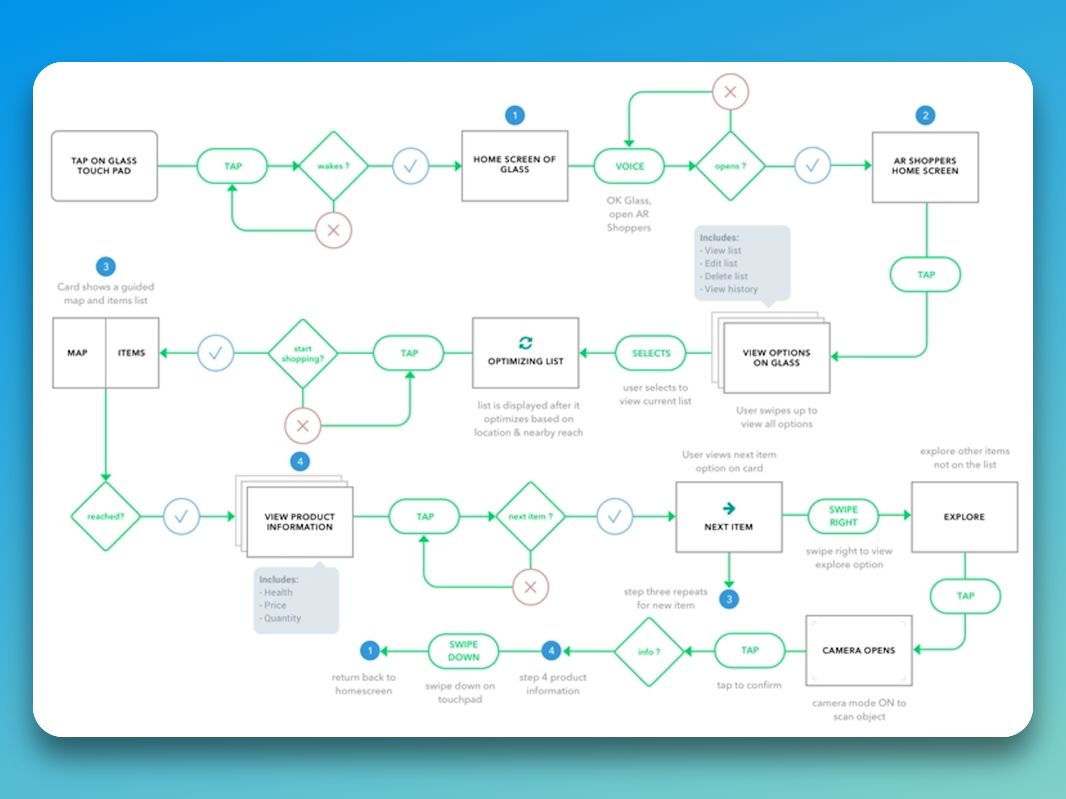
What Is a Flowchart or Flow Diagram?
A flowchart is similar to a task flow but more detailed. In addition to showing how users interact with the system, it also shows their choices (is a user signed in? yes/no) and the reactions they can trigger in the back-end (send a request to the server).

Flowcharts, by their nature, allow us to take note of the system and user flows more thoroughly, showing decision points and data flows at each step. However, they don’t show any UI design, so they share the same downside with task flows.
Take a look at some user flow examples to get a glimpse into how they look and what they aim to achieve.
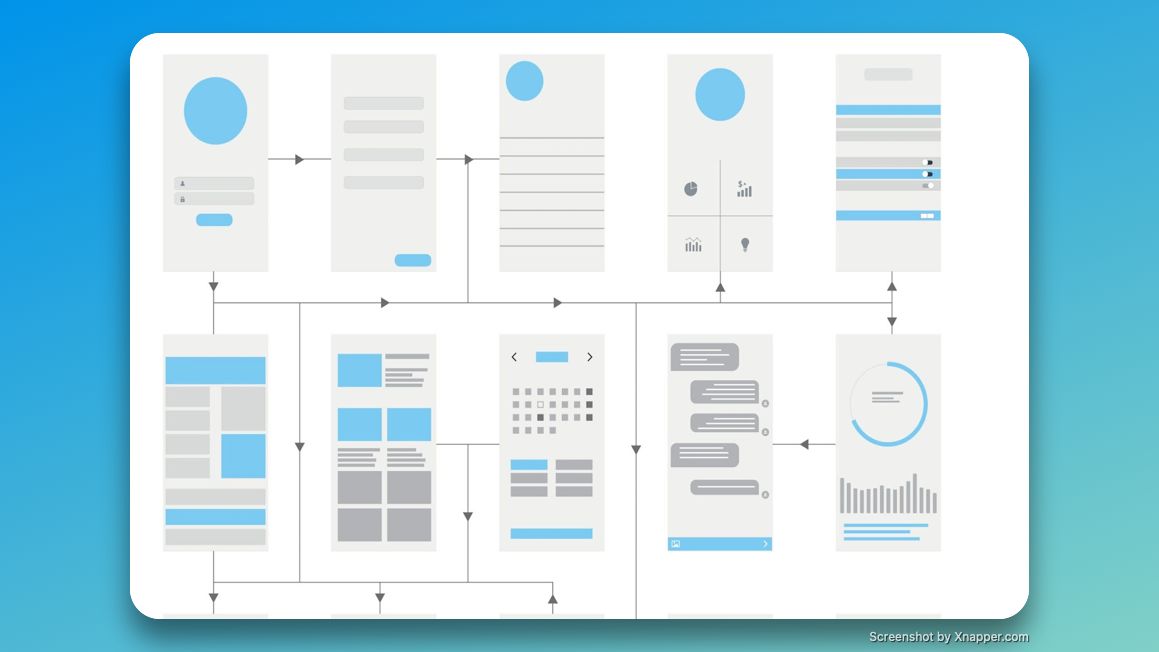
What Is A Simplified Wireflow?
The simplified wireflow is a wireflow that allows you to take a more abstract approach by representing the flow on a smaller screen. They fall somewhere between a task flow and a regular wireflow diagram. As opposed to creating custom wireframes, you design a task flow with symbols showing the various types of screens.
You can get a better idea of what they look like and their main features by taking a look at low-fidelity wireframes.
What Is the Difference Between Wireframe and Wireflow?
A wireframe is a low-fidelity design layout that performs three specific functions. It shows the content that will appear on the page, narrows down an outline of the page’s structure and layout, and explains the design’s overall direction. While wireflows combine wireframes with flowcharts to create a detailed layout.

As opposed to user flow charts, wireflows document complex designs based on users’ pathways and actions.
Understanding The Wireflow Creation Process
Let’s use an example of a mobile app to see how the creation process works (with wireframe examples).
- Defining the problem and need in a user story. An example of this step would look like user signup — creating the username, password, and email.
- Identify the main screens in the interface. Think about where you want the user to start and where you want to end their journey. As an example, the login page could be their starting point, and the welcome modal is their ending point.
- Graph the screens. This will allow users would move from one to the other in the order indicated by the arrows. You can opt to ****include decision points. For example, showing what the flow would be should a user forget their password.
Why You Should Use a Wireflow?
- Document a user’s journey. Typically, wireflows are used to describe how a user navigates through a common task on the product, such as adding a song to a playlist.
- Display the available screens used by users. Each step of the workflow is illustrated using wireframes. The arrows connect components of the UI that users interact with – such as buttons and links. There is no need for separate pages for wireframes in the flow.
- Document complex workflows. Wireflows can also be used to document complex workflows for desktop and web applications. There is no need to show a full-screen wireframe for each step – creating wireframes for the sections of the screen that change will suffice.
- Document task flows. They can be used for documenting task flows on traditional static websites. While it might work for mobile, it may not be the best idea for desktop websites. As though wireframes display distinct pages, it is easy to lose the context of user flow.
When Should You Use A Wireflow?
A Wireflow should be used for all projects. The process could be time-consuming and less effective than wireframes in some cases. A wireflow is useful in projects with complex interactions and a small number of unique pages, or web sections with a lot of interactions.
On the other hand, they are not as useful for static apps or websites where selecting a link or button leads to another static page. In these instances, wireframes are better suited since there will be fewer interactions to map.
Why Use Wireflow Instead of Wireframes and Flowcharts?
Wireframes are great for showing layout, but they are less effective at describing interaction, especially for digital products like mobile apps and web apps with a lot of dynamic content.
A wireframe is useful for documentation of websites (and other digital products) with a significant number of relatively static and discrete screens or pages, where clicking a link or button will typically navigate to another page entirely.
However, many modern mobile and web apps have a small number of overall pages, with content and layout changing dynamically based on the actions the user takes with the product. The layout and information presented can drastically vary based on interactions with tools, modes, or other parameters included in the application.

Examples include eCommerce products that change the products displayed on the page by selecting facets or filters, or complex creative or technical applications. The wireframes are unable to capture these layout possibilities or how content changes in these cases. Wireframes typically do not detail the important feedback that users receive after interacting with a page.
On the other hand, flowcharts are used to exhaustively document complex workflows and interactions that have multiple steps or paths, though they generally obscure the context and impact of the interactions.
When flowcharts are primarily used to document (and outline) the steps and interactions involved in multistep user tasks, we may lose sight of the contextual information shown on the page that impacts the interaction’s success.
Top 4 Benefits of Using A Wireflow In An Organization
1. Team Members Will Collaborate More Effectively
Developers can assess whether the app incorporates the correct feedback (micro interactions). This examines the pathways through which the user must travel to reach the final action. A more detailed structure will result in better communication.
With a wireflow, development teams can communicate with stakeholders more easily. The structure breaks down everything, illustrating the product’s flow.
Effective collaboration skills are vital among web developers. Check out some of the other skills needed to make web development your career in our in-depth breakdown of the top 11 skills required by web developers.
2. Brainstorming Will Soar to New Heights
Wireflows are best used for brainstorming. At some point during the building process, product managers and team members may run into problems. It can serve as a guide for how a user would move from screen to screen. They allow team members to generate a lot of ideas by showing all interactive features on a page.
3. There Will Be Better Understanding Among Employees
Employees who are involved in the design and development process may find them helpful. It is their responsibility to look at all the interactions, buttons, locations, and paths the user will take.
There will be more needed than a simple wireframe showing the layout. By providing the specifics of the UI, they need a more detailed flow.
The same applies to employees who deal with products. Employees can use apps to track items or to serve customers. With wireflows, they can look at each page in detail and learn all the pathways.
When customers click on a button, providing visual feedback (micro interactions) explains the pathways, the pathways for each control, and whether they will be transferred to a new page or change the existing one.
4. Errors Will Be Significantly Reduced
Product design will be less likely to be affected by errors due to better collaboration. Any changes that need to be made can be made quickly during the wireflow process.
Because they document the entire layout of an application, it may take some time to locate the problem. The upside is that team members can start at the beginning.
![Low Fidelity Wireframes [What are they + Examples] low fidelity wireframes share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/low-fidelity-wireframes-share-300x150.png)
![17 Website Wireframe Examples [Web Design Inspiration] wireframe examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/wireframe-examples-share-300x150.png)
![9 User Flow Examples [Create A Better User Experience] user flow examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/user-flow-examples-share-300x150.png)
![9+ Best Contact Pages To Get Inspired [+ 15 Free Contact Forms] contact page examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/contact-page-examples-share-300x150.png)
![15 Portfolio Websites For Graphic Designers [Build Yours Now] websites graphic design portfolios share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/websites-graphic-design-portfolios-share-300x150.png)
![How to Become A Web Designer in 2024 [With No Degree] become web designer share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/become-web-designer-share-300x150.png)