If you are planning to make a design for a hotel website, get ready to get inspired! You are in a great place as we have selected the best hotel website designs for you to look at. The kind of design that a 5-star hotel would need.
Remember that having an online presence is so important these days. No matter the type of business you run, if you are not online, you are 100% missing out.
Your online website will need to be tailored to your target audience. You have to carefully select those website layouts that best adapt to your use case, and a great way to do this is by also taking a look at real-world examples for your niche topic.

15 Best Hotel Website Design Examples
We have selected some amazing and beautiful hotel website designs to get inspired by. Let’s go through some examples and learn more about their structure and style.
1. Hotel Am Remspark
This hotel website design is a full-screen experience with its one-page website design. Something which is very powerful and great to really immerse the user when they visit.
Here we can see the hero section is a stunning full-screen background video, with buttons overlaid on top for navigation and contact links. This allows the user to get an idea of the hotel straight away. They can just sit and watch as the video guides them through what the hotel has to offer, it is very engaging.
As you scroll down, each “page” is utilizing the entire browser viewport, no space is wasted! A truly full-screen experience to guide the user through different information about the hotel.
Want to know how this website pulls off the full-screen effect? Don’t worry, we have got you. It uses an amazing library called fullPage.js. Check it out!
FullPage.js is a JavaScript library that allows you to create stunning full-screen scrollable websites. Compatible with the latest software and website editors like Gutenberg and Elementor, you will surely be able to create something unique.
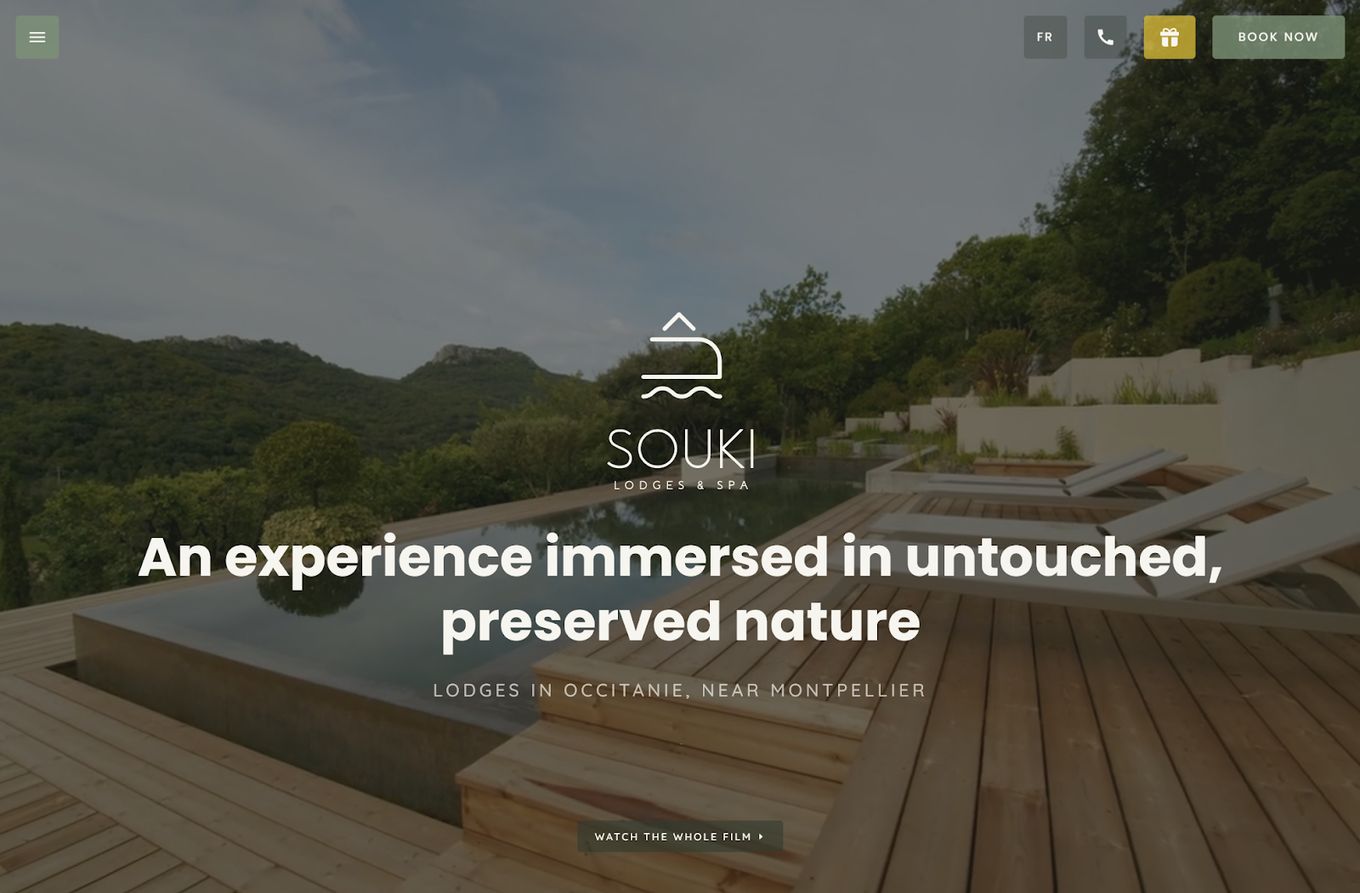
2. Souki Lodges & Spa

Located in France, this stunning hotel website design uses large background images and videos to pull off an immersive experience through what the hotel offers.
Lots of engaging features like parallax sections and cool subtle transitions between different sections – text and images slide in or out of place as you scroll.
Enjoying the Parallax Effect? Learn how to add it to your website by reading how to create a parallax effect with CSS.
It is one of the best hotel website designs: it is impressive and follows a flat style, making everything feel perfect.
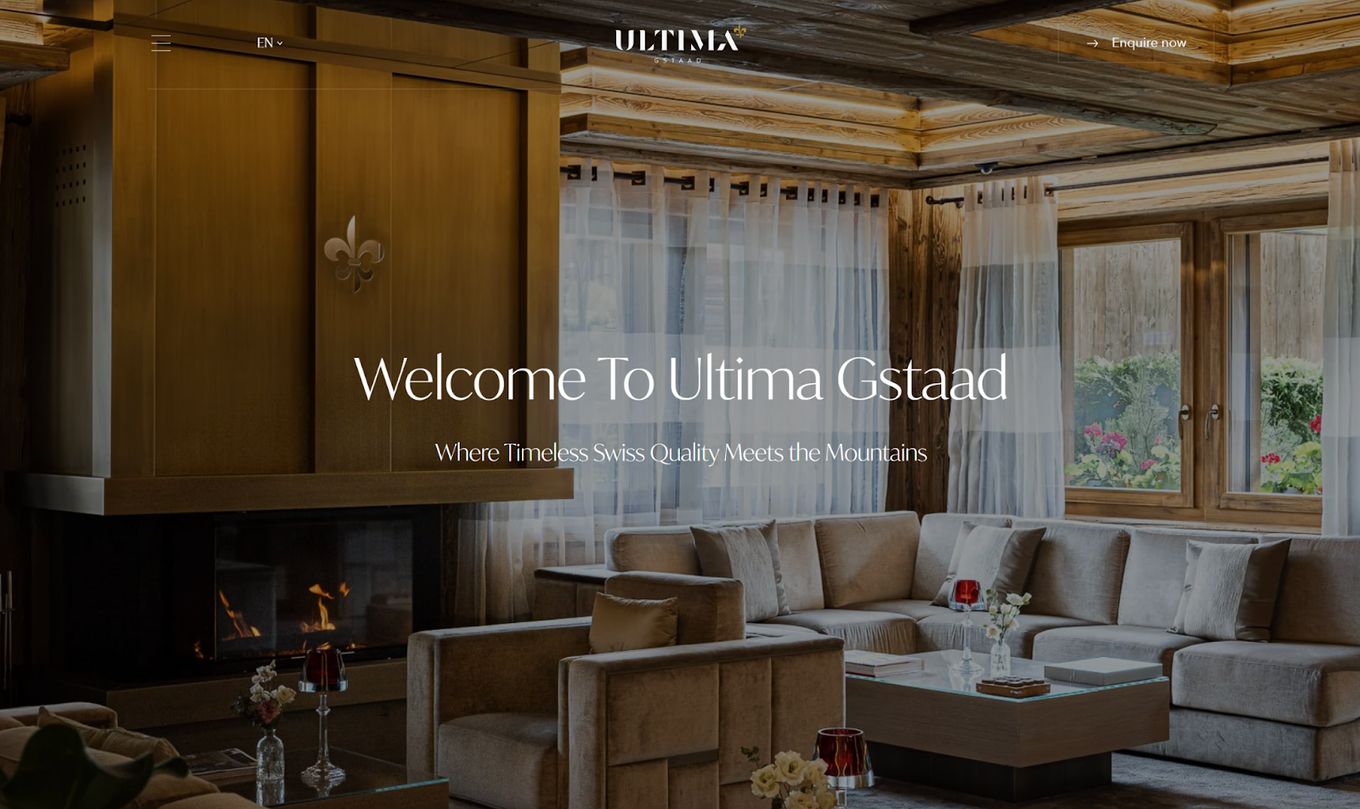
3. Ultima Gstaad

A luxury boutique hotel in Switzerland that is utilizing a fullscreen hotel website design mixed with subtle scrolling animations.
We can see big background images, minimal layout, and great use of images and text. Simple buttons with minimal icons; everything is entirely elegant and it really gives a feel of what the hotel might be like as well.
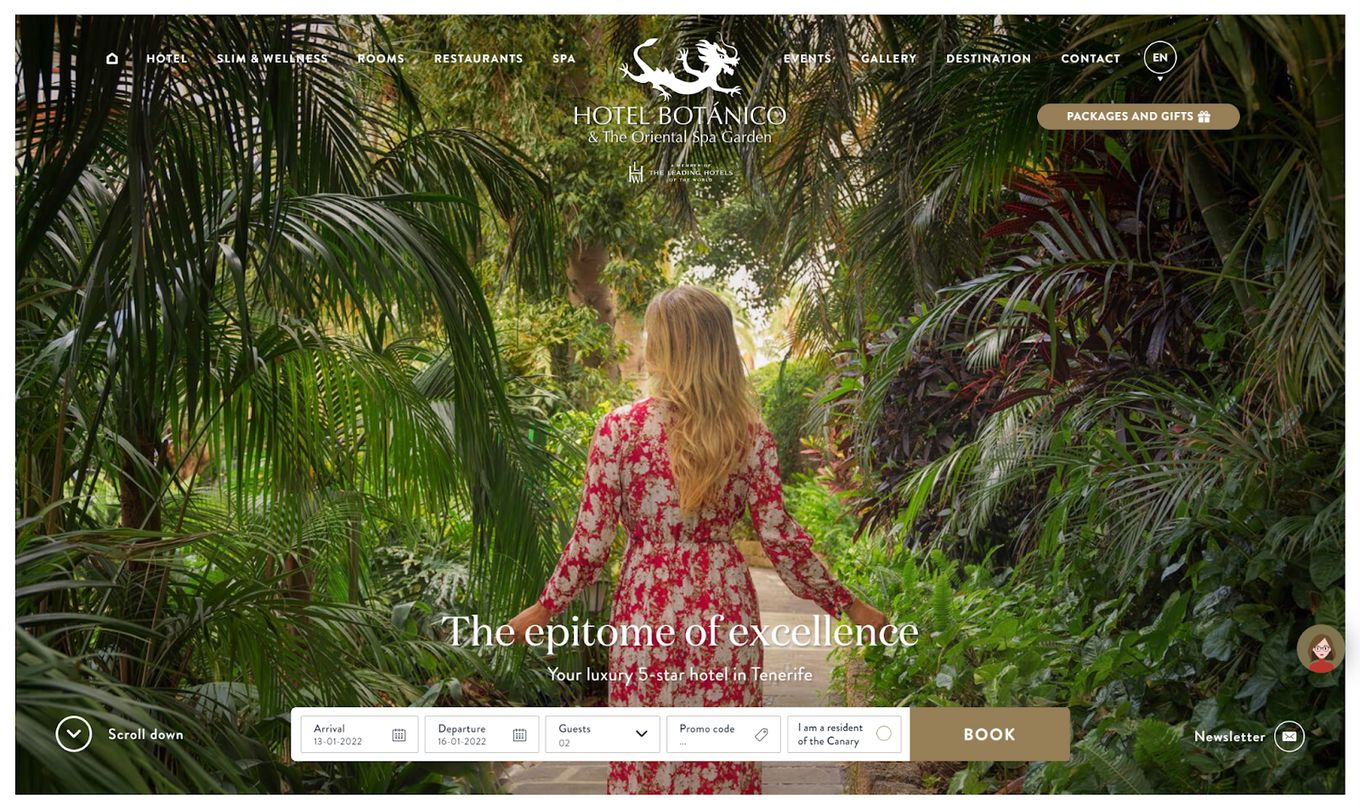
4. Hotel Botánico

A complete hotel experience in Spain, Puerto de la Cruz. This hotel website design really captures the environment with stunning full-screen images/backgrounds. Navigation is overlaid on the images with white text, giving a very minimal and elegant look. Once you scroll down, it turns into a sticky navbar.
Straight away one of the great features about this hotel website design is the quick access to book: the booking bar is part of the hero section and is simple to use, with great use of a CTA (Call To Action).

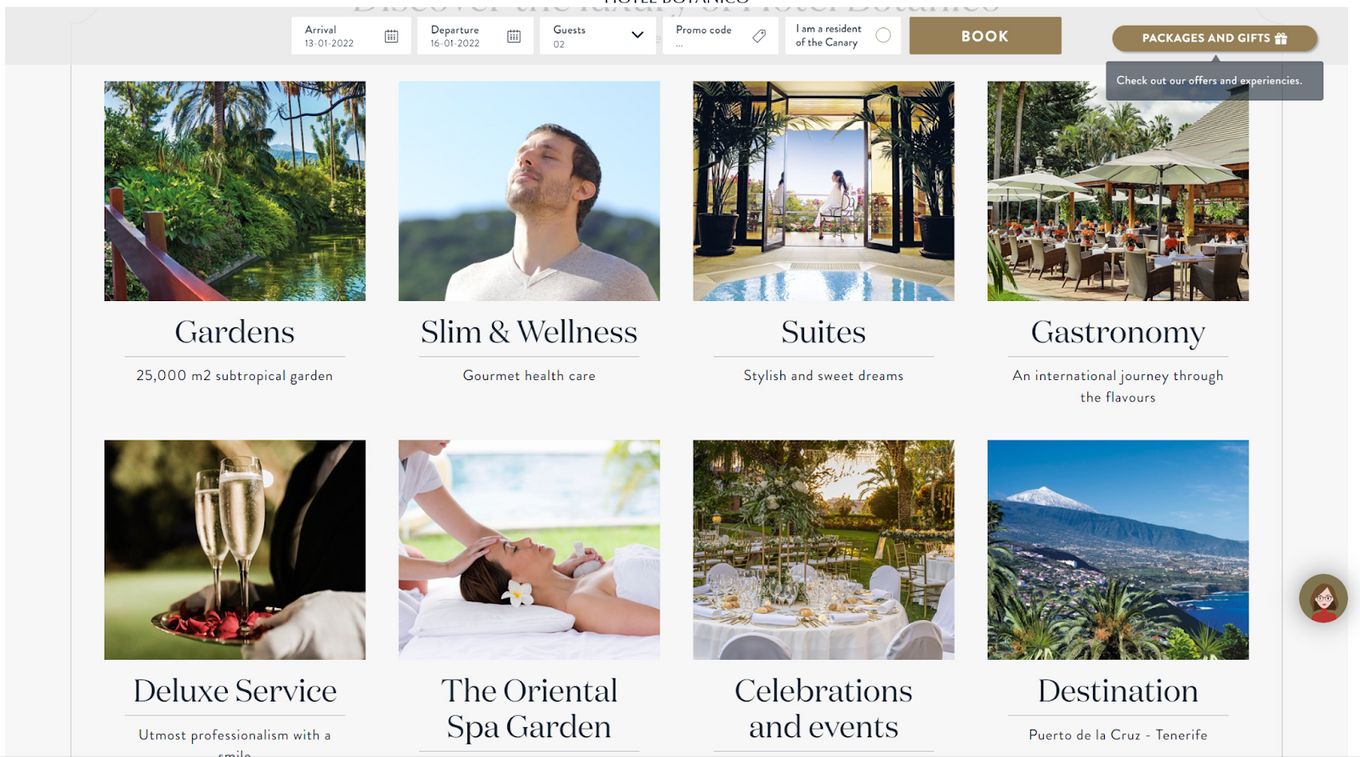
Scrolling down shows off different experiences that the hotel offers. The great thing about this website design is the use of powerful images paired with minimal text, keeping the user engaged, and by showing off that stick booking bar, the user is invited to book once they are feeling satisfied.
Getting a sticky behavior in some of your web elements is not that difficult. If you are interested, you might find this article on how to create a sticky navbar with CSS and JS very helpful.
5. Hotel Sonne
The full-screen layout and design of this website are really great for hotel-based websites. It immerses the user: they won’t want to see lots of text, they will enjoy large images or videos of the hotel.
A full-screen website design pulls in the user and engages them with the hotel. They can get a feel for the kind of experience that the hotel offers. And that is exactly what this hotel website design does.
Check out the large-scale images with subtle entry animations with the title for each section. Easy navigation with an animated responsive hamburger menu which doesn’t get in the way.
Are you enjoying the full-page design layout? Check out the Fullpane WordPress template by Themify.
6. Once In A LifeTime Hotels

A luxury hotel website using a full-screen scrolling animation website design that allows you to smoothly navigate through each page.
You can freely scroll through into sections on the homepage, showing you text and images. It has some engaging features like drag-and-drop animated image sliders and a map section that is clickable.
Do you own a small hotel business? Then you’ll also love the designs of these small business websites.
7. Hotel Zola
Hotel Zola is a quite impressive hotel website design. Combining a full-screen layout with the parallax effect gives you the impression that you are seated on the sofa of the hotel.
It has a very creative full-screen morphing hamburger menu. When you click it, it seems like some curtains cover the screen and the nav menu appears over a dark background.
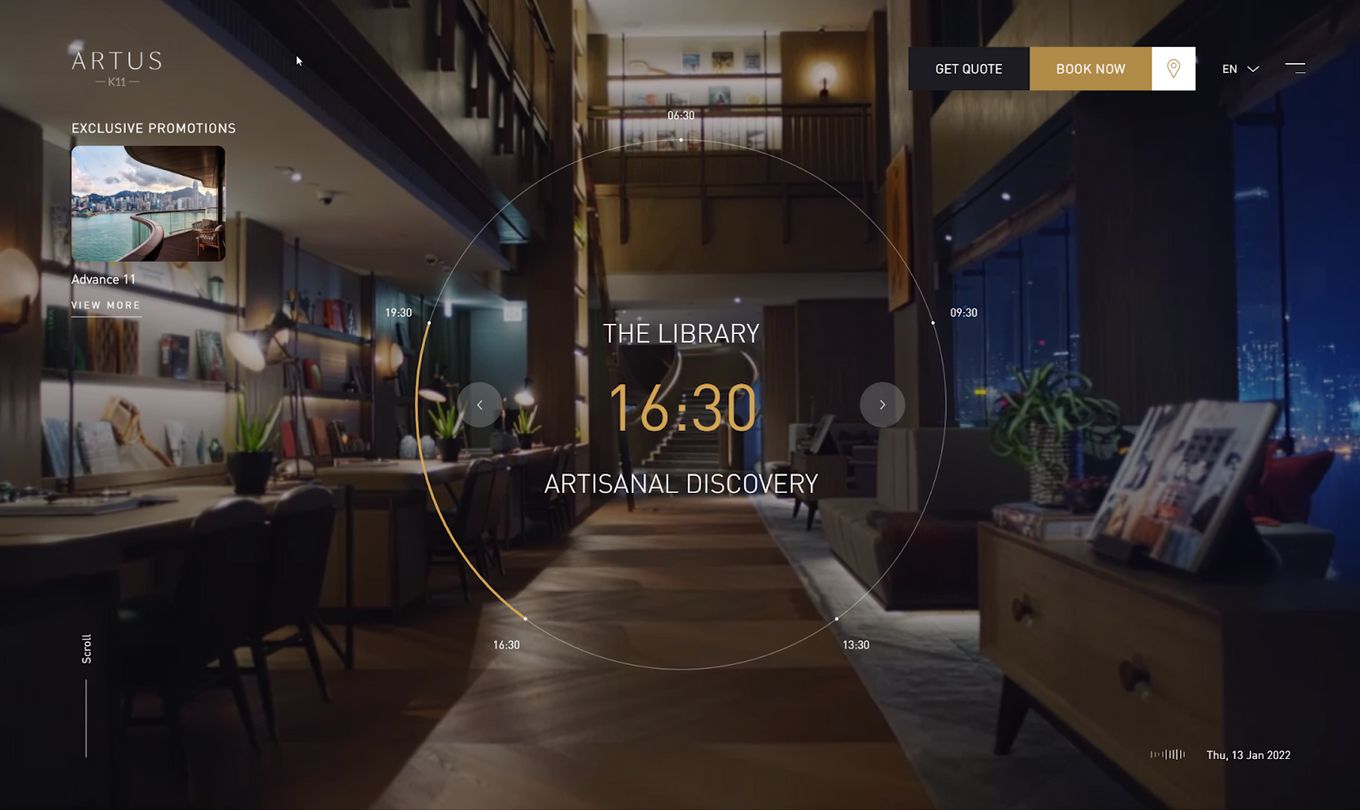
8. K11 ARTUS Hotel

Located in the heart of a busy city in Hong Kong, this 5-star hotel really does have a 5-star hotel website design.
A cleverly thought out hero section with an animated journey through the hotel and what the user can expect to experience, showing times around the circle with a changing video full-screen background, very fancy!
Like this full-screen video style? Learn how to create a don background for your website with just some CSS coding.
Mixed and balanced use of website sliders to present different topics of interest and to cut down on overuse of text, fits more into each section. This website also has a fantastic use of CTA (Call To Action) buttons with a sticky header navigation bar for easy access.
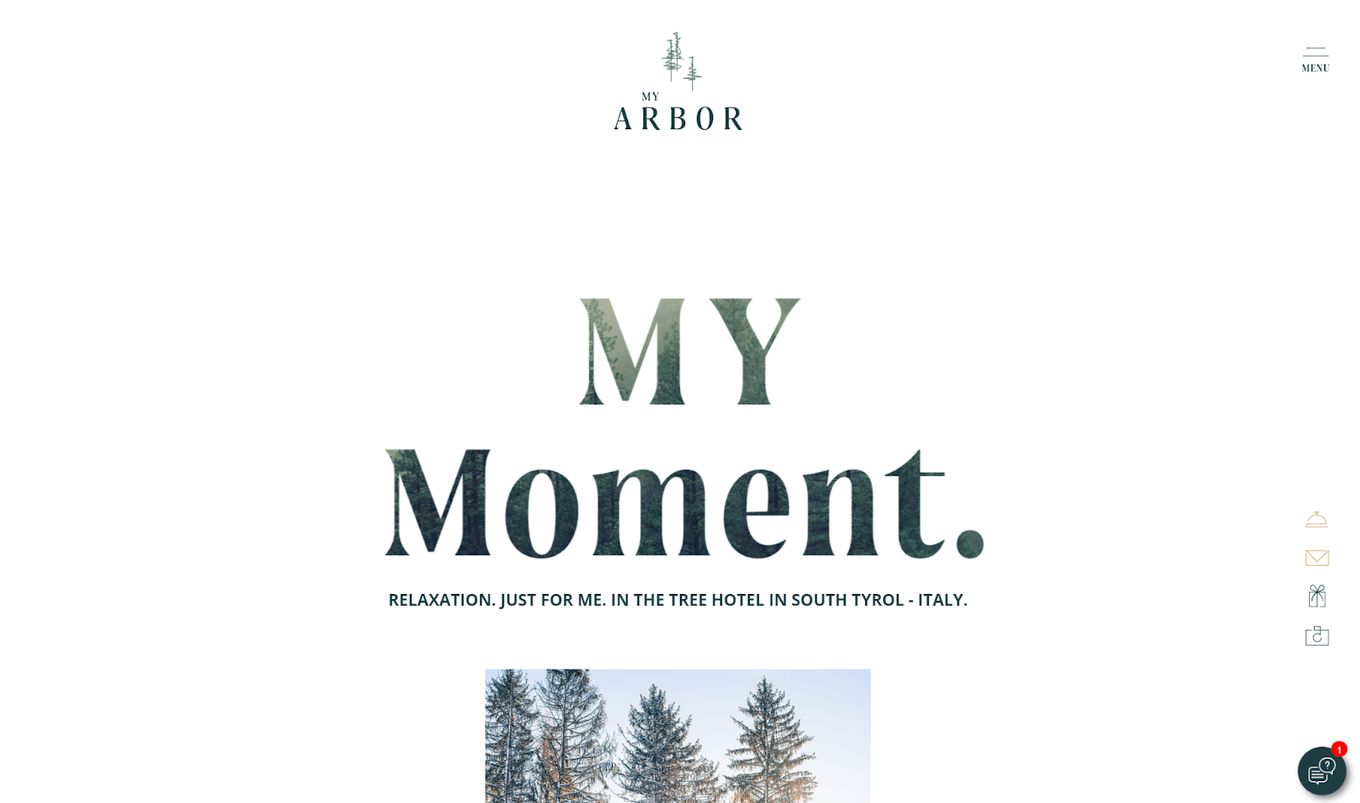
9. My Arbor Hotels

A hotel website design that focuses on amazing experiences in treetops.
The whole site has an elegant, clean, and minimalist look to it. A great example of a lovely flat-themed-styled website. Great use of subtle entry animations for text and images: a really good balance between text and images to engage the user.
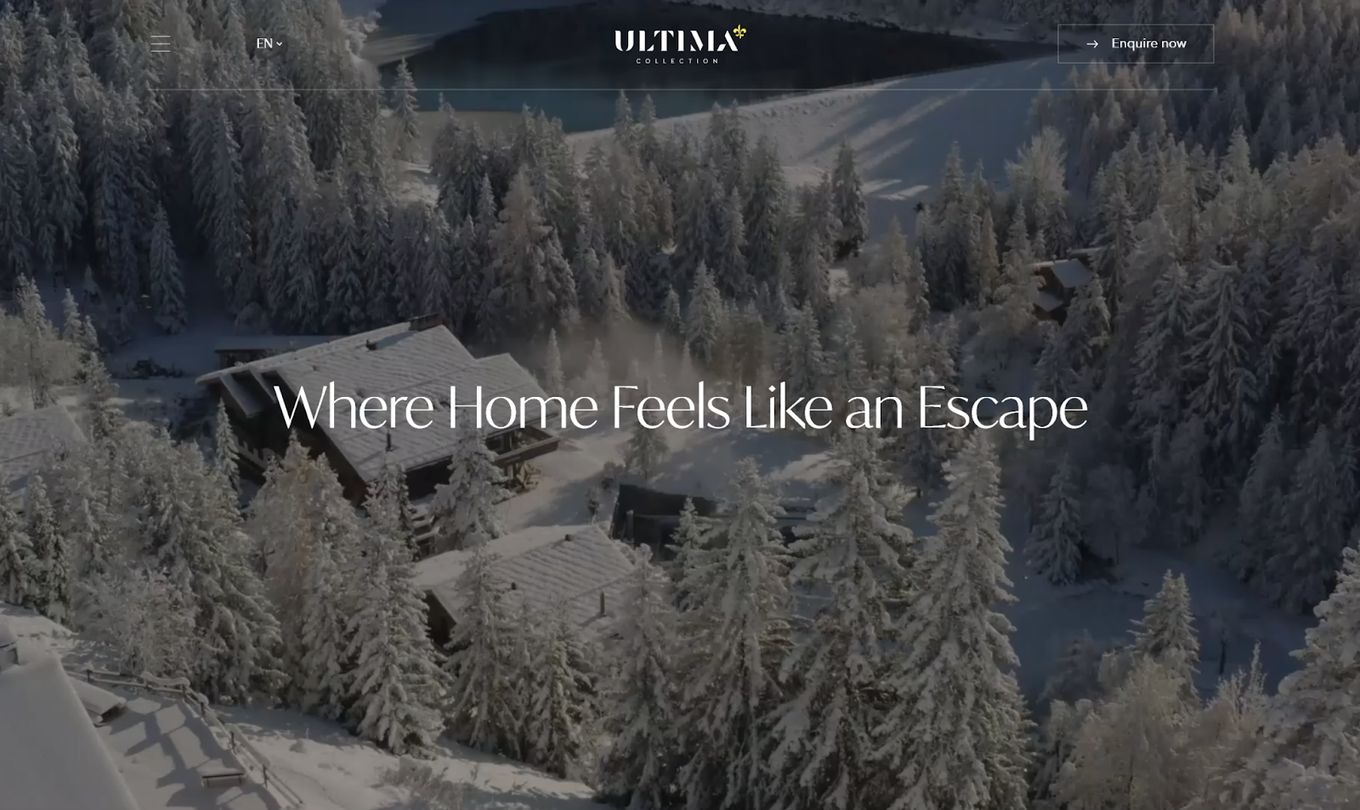
10. Ultima Collection

Retreats and hotels are located in multiple different locations around the world, all providing a unique experience. This hotel website design is a wonderful example if you have multiple locations.
It is nicely advertised as the “Collection” and it makes everything feel premium with its full-screen experience – showing off the locations with a large-scale video.
The hotel website design is impressive with its clean and minimal layout, text and images pair well together. With great use of image sliders and easy navigation.
Add your own image slider on your website with a JavaScript Image slider or a pure CSS slider!
11. Praia Art Resort

A wonderful resort located in Italy, their website design truly makes you feel like you are there with them. The website does this by using large-scale videos and animated image sliders. With text alongside to complement different sections with detail.
The design and layout, especially with the videos, make it feel like a story-driven design, very engaging and give the user a feel for what they can experience.
It features a smooth scrolling effect with images and text slightly moving up and down as you scroll around, making everything feel very elegant.
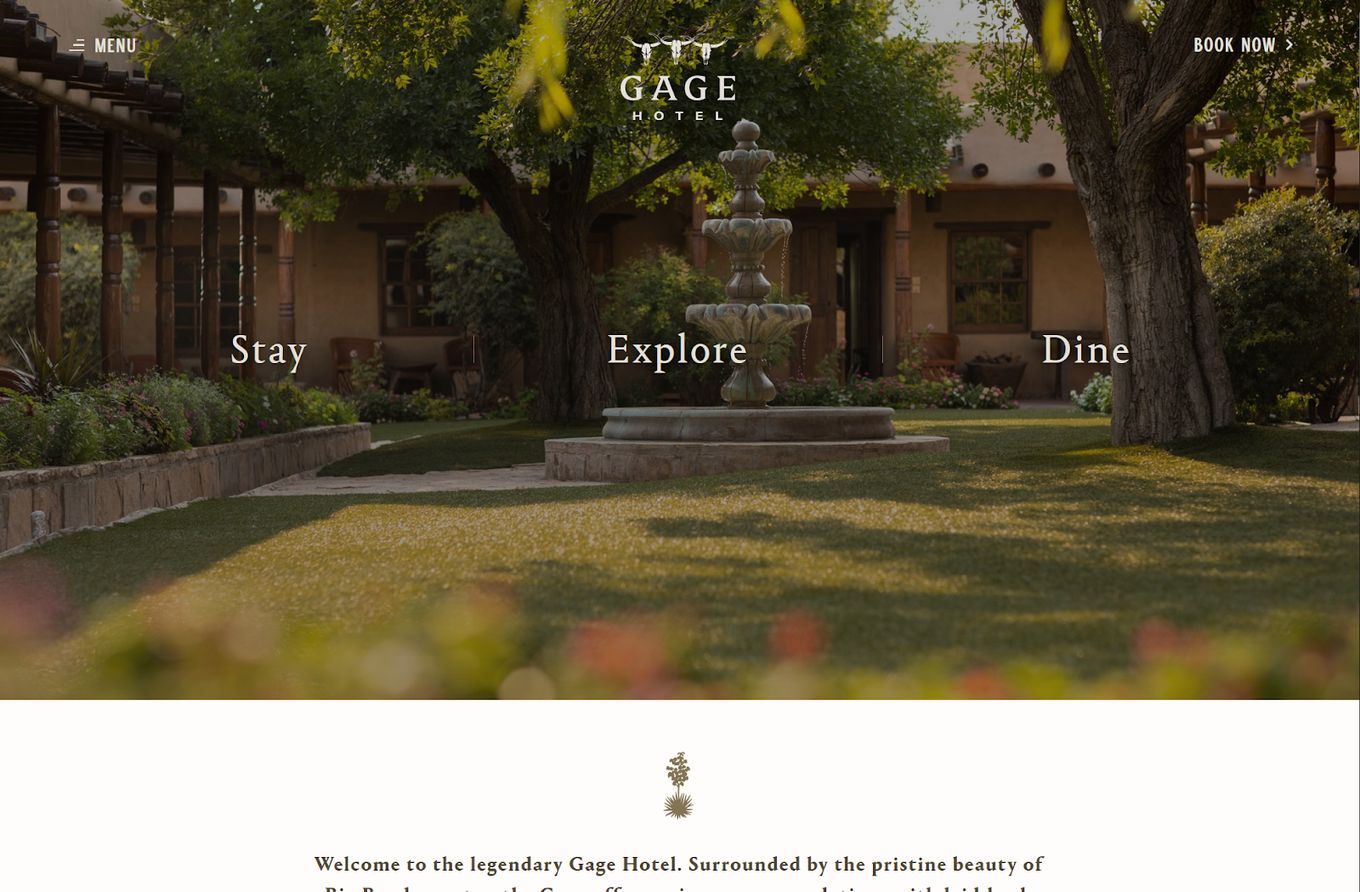
12. Gage Hotel

This hotel based in the United States has a website that uses a hero section with navigation evenly laid out on top. This is very useful and quickly invites a visitor to discover something about the hotel.
Scrolling down uncovers subtle animations which display images and text. There are interactive sections on hover over to display different information. Quick and easy.
The overall hotel website design is an elegant flat-themed design with parallax sections that use an auto-slider.
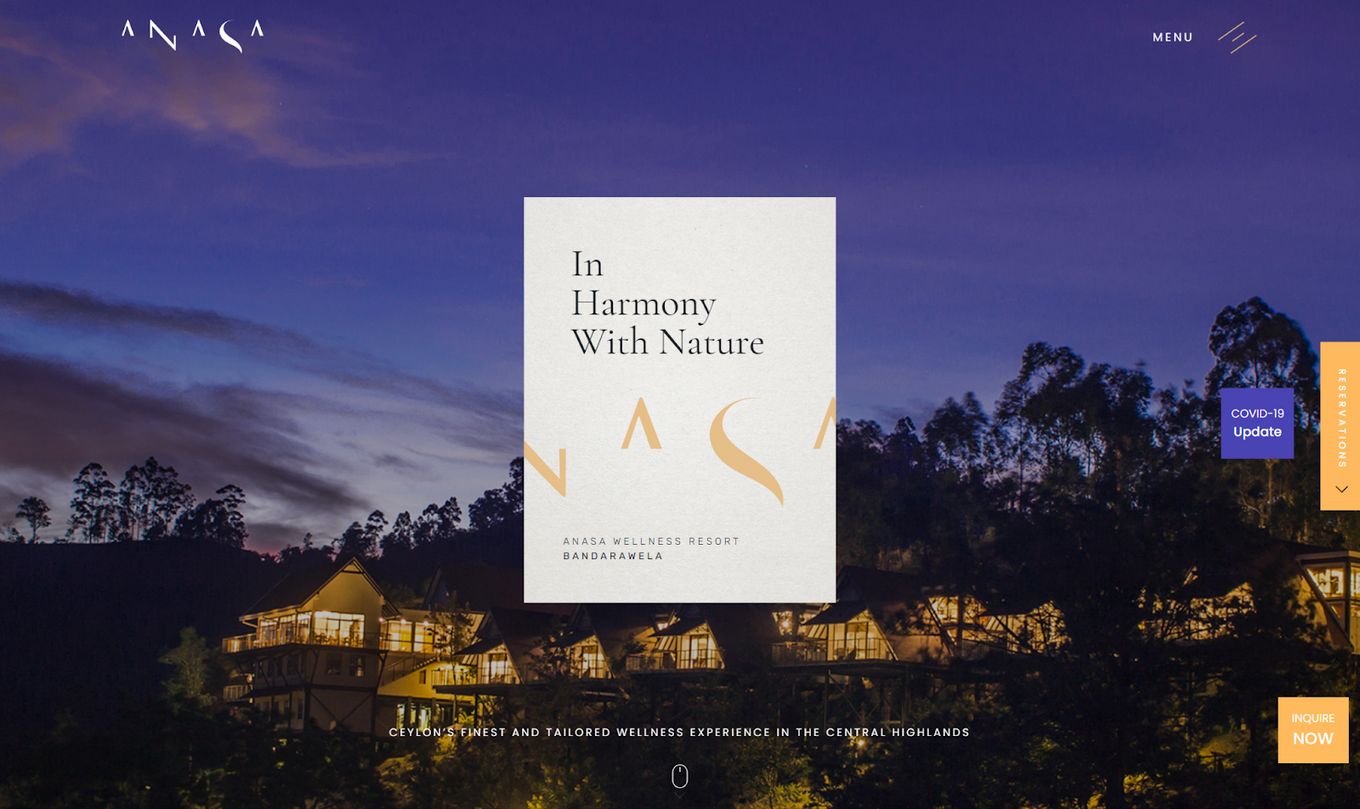
13. Anasa Wellness Resort

Starting off with a lovely full-screen image background for the hero section, this resort website uses overlaid icons and buttons for easy navigation and an elegant look.
A top-right menu can be accessed which uses subtle animations and you can scroll down for further information.
The website design is split into different sections, all taking advantage of minimal layouts with text and images, which all pair up very well together.
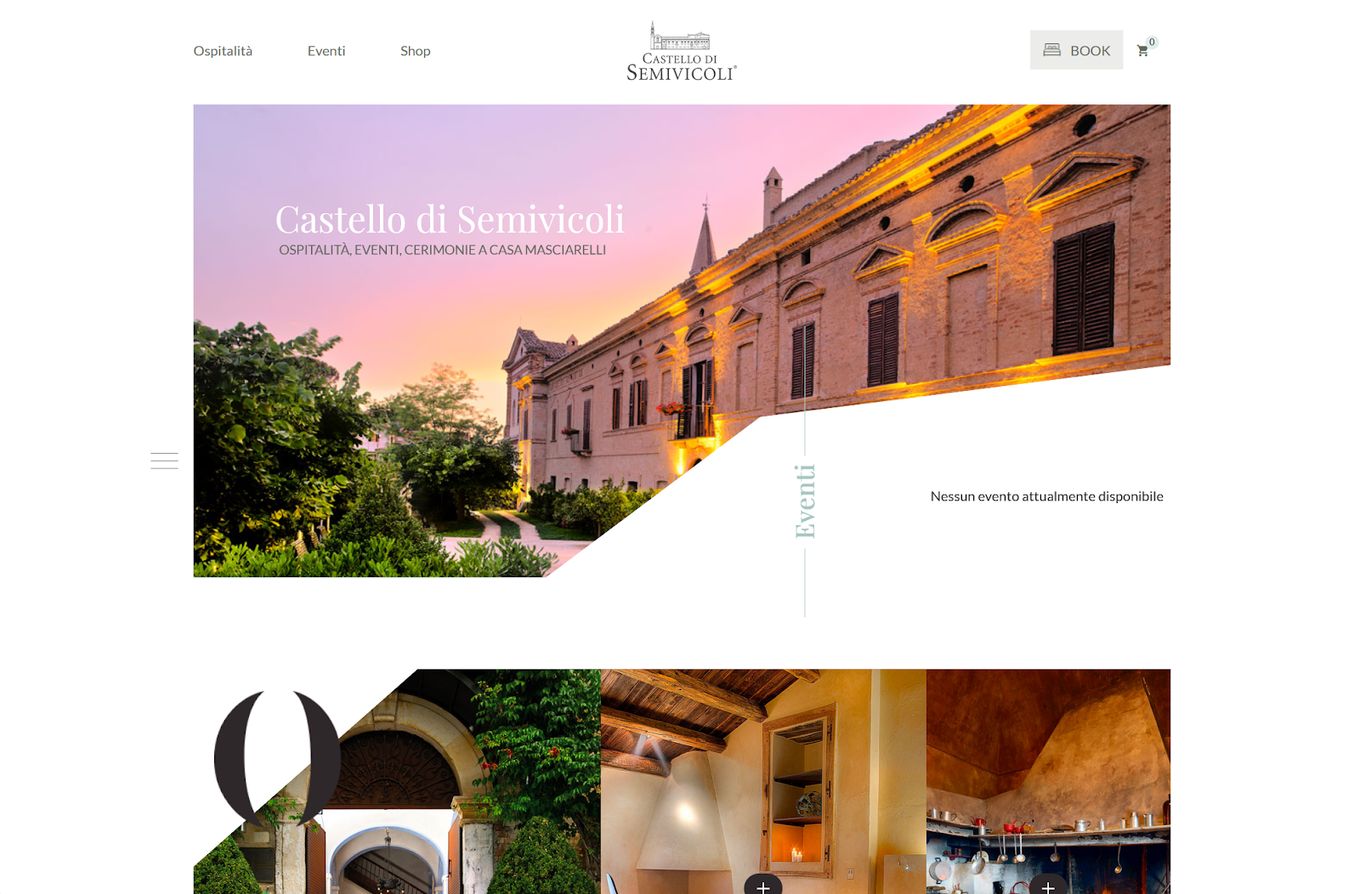
14. Castello di Semivicoli

A hotel based in Italy inside a castle. It offers a beautiful, clean, and minimal design for its website.
The whole layout and style are very elegant with lots of whitespace and great use of large images to showcase the hotel. Added text for that extra detail where it is needed and subtle animations to make things more engaging.
15. The Bold Type Hotel

Here we have a lovely flat-themed hotel website design. It has a minimal look and feels with great use and placement of high-quality images to show off the hotel.
Smooth scrolling experience with subtle animations to load in text and image elements. You have access to navigation via a right-hand sidebar with a sticky “Book” button that is with the user all the way, inviting them to click it.
One of the impressive features is the large screen image slider that you use the mouse to click left or right for more images.
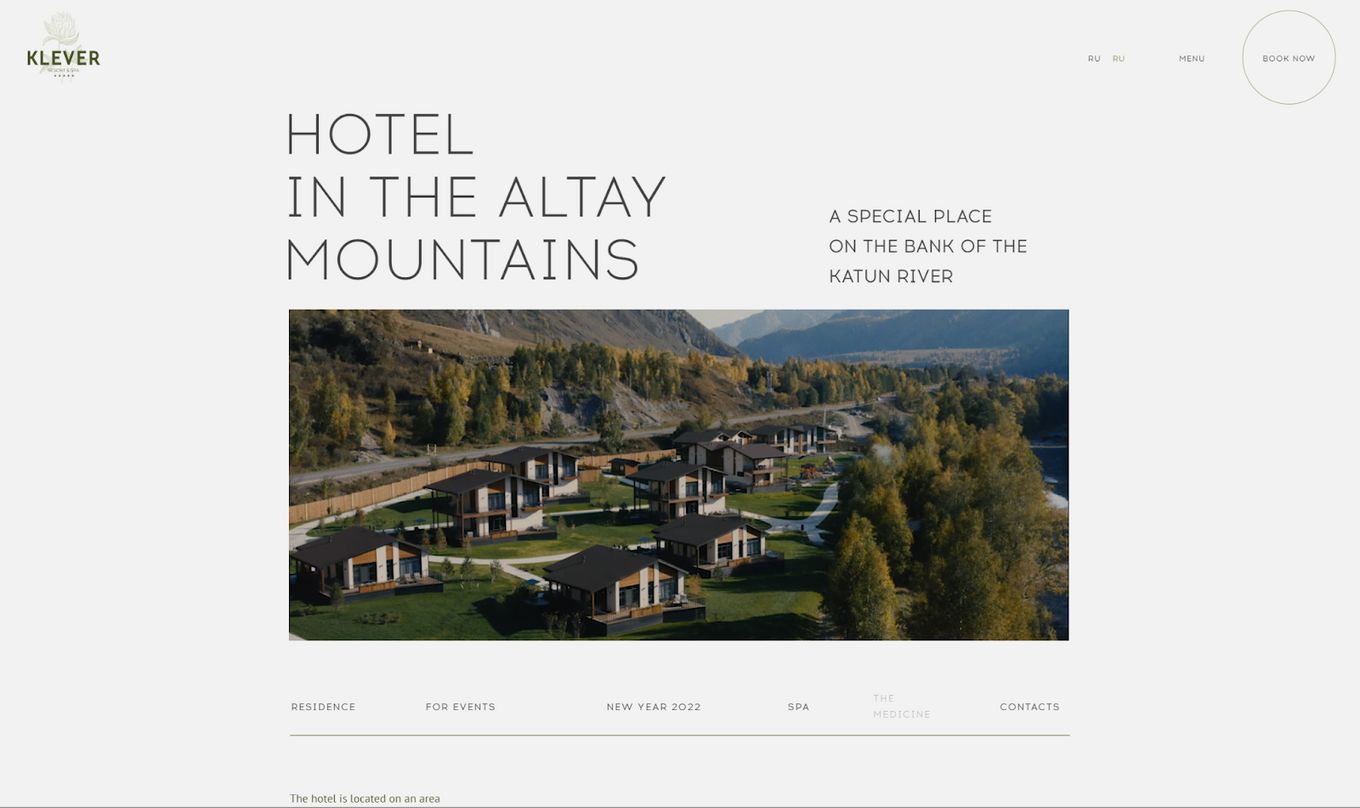
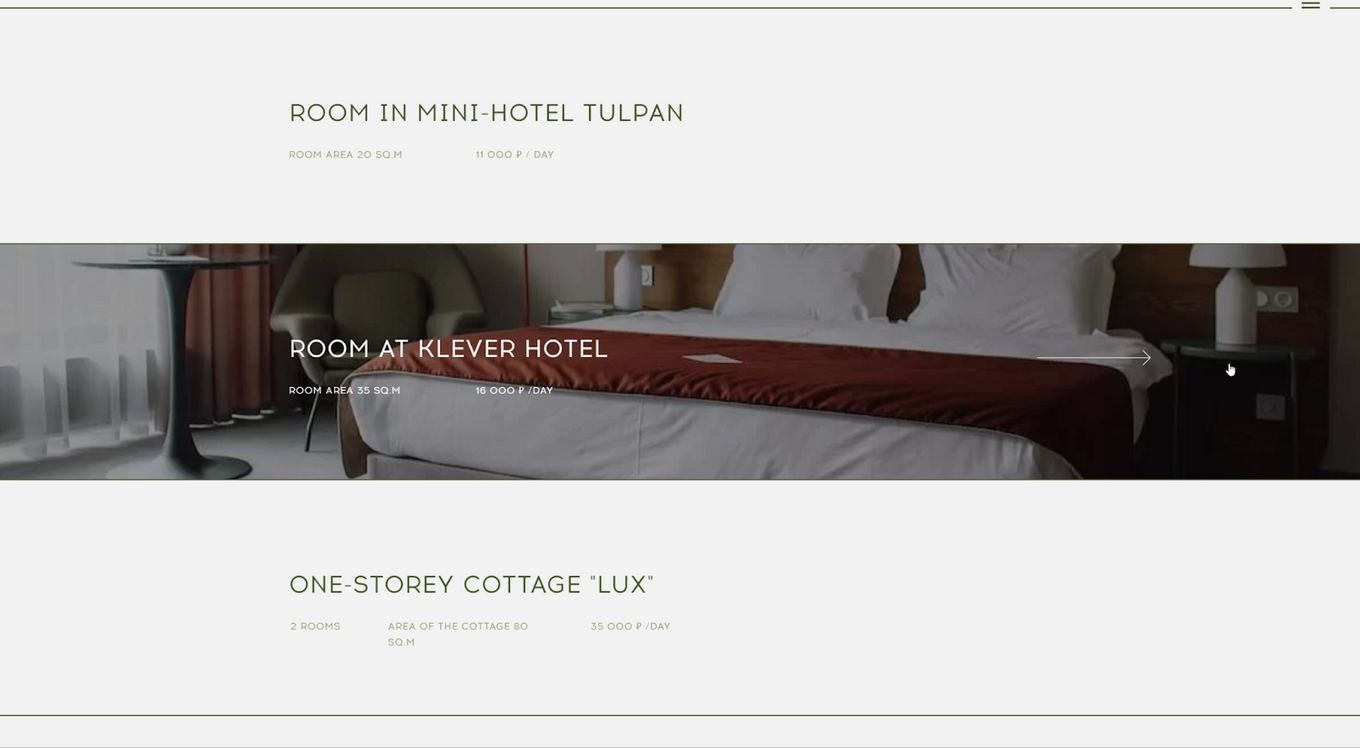
16. Klever Resort

A hotel resort based in the Altai mountains in Russia. Here we have a clean and elegant themed hotel website design with loads of great features.
Firstly off we are attracted to the minimal CTA (Call To Action) “Book Now” button, made of a simple circle that isn’t too aggressive and more inviting.
We have some cool animations as well for each page that slides across to resumable an image underneath.
If you want to add some animation to your page, check these Cool CSS Animations to add to your website.

The hotel website is easy to scroll through and offers a good balance between text and images for the audience. It makes use of an image slider and a nice slide-out menu for further navigation. Another example of a good hotel website design.
Final Thoughts
The examples chosen here are some of the best hotel website designs out there, a lot of them feature the use of full-screen layouts and there is definitely a reason for that – they work extremely well to showcase the experience a hotel has to offer.
You’ll notice each website will use different features like image slides, subtle animations, and interactive elements to engage the user and make the website feel premium.
By now you are probably inspired by the different full-screen layouts. It is amazing to engage users this way but… how do you make one? Don’t worry! It is all covered for you in fullPage.js – A full-featured JavaScript library you can use to create a unique and powerful full-screen scrollable websites.
With fullPage.js you’ll quickly be building highly-polished sites that are up there with the best hotel website designs. Use a library that is already used by amazing companies like EA, Sony, and eBay!
![15 Best Portfolio Website Builders in 2024 [Reviewed & Ranked] portfolio website builders share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/portfolio-website-builders-share-300x150.png)
![9+ Great Website Ideas for 2024 [Show Off Your Skills] website ideas share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/website-ideas-share-300x150.png)
![9+ Delicious Bakery Website Ideas And Examples [Get Inspired!] bakery websites share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/bakery-websites-share-300x150.png)
![30+ Best Church Website Templates [WordPress & HTML] church website templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/church-website-templates-share-300x150.png)
![7 Awesome Real Estate Website Builders [2024] real estate website builders share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/real-estate-website-builders-share-300x150.png)
![10 Top Website Builders for Photographers [2024] website builder photographer share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/website-builder-photographer-share-300x150.png)