The Tumblr website uses a particular scrolling effect that doesn’t go unnoticed.
In this post I’ll show you how I replicated and clone that exact behaviour in a matter of minutes. And of course, I’ll also explain how to make it totally responsive. Ready for it?
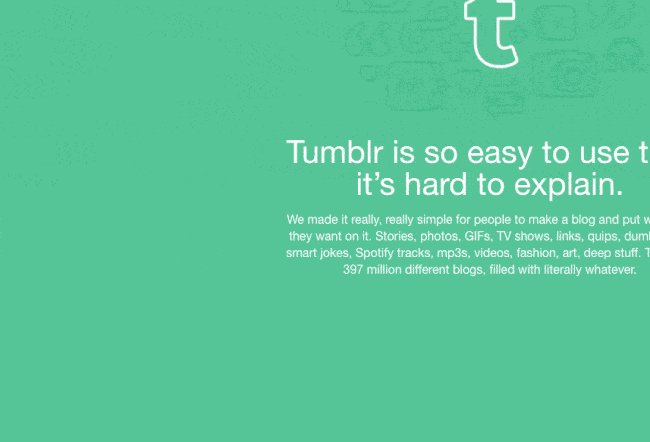
The Tumblr effect
The effect is created by the vertical sliding of different sections within the viewport. Each of the sections is full width and full height. The effect gets fired by scrolling with the mousewheel, trackpad or even with the arrow keys. (They are missing the space bar tho! )
The effect is in fact an implementation of scroll hijacking. A controversial technique loved by some and hated by others (mainly developers), but nevertheless, a technique used by big brands that seem to work quite good for certain scenarios.
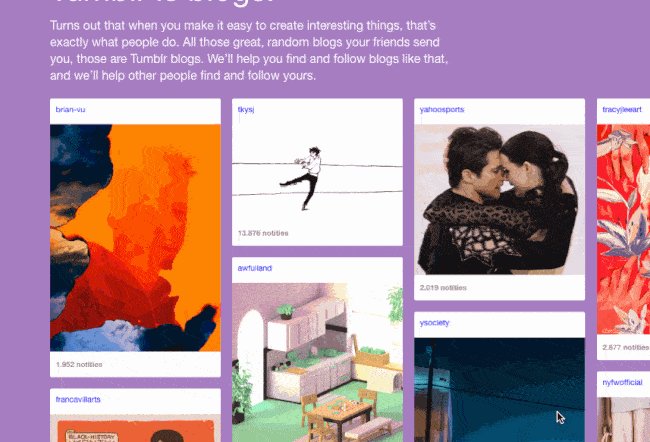
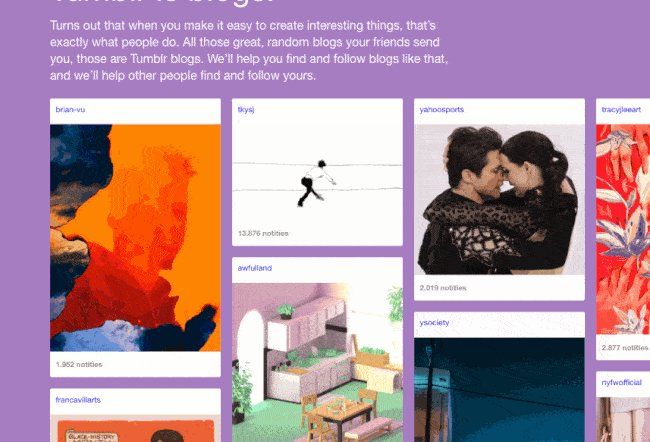
My cloned result

Pretty similar uh? With just a few lines of code and in a matter of minutes you will be able to get exactly the same result as Tumblr, to the extreme of even using the same easing animation. Pretty cool uh?
Let’s get a bit more into details.
Creating the effect
I made use of my fullPage.js library that will provide us the fullscreen sections as well as the navigation bullets, the callbacks that get fired after reaching a section or leaving it, the css state classes and the mouse wheel functionality as well as the sliding effect.
Additionally, I made use of the parallax extension in order to replicate the pilling effect.
There’s no much JS I had to write for it, it only took me like 5 or 10 minutes to get the final layout result. The whole Javascript code you’ll have to write to get the layout effect looks like this:
$(document).ready(function() {
var animationCont = 0;
$('#fullpage').fullpage({
sectionsColor: ['#36465d', '#55c598', '#a77dc2', 'whitesmoke', '#ccddff', '#ccc'],
anchors: ['firstPage', 'secondPage', '3rdPage', '4thpage'],
menu: '#menu',
navigation: true,
navigationPosition: 'left',
easingcss3: 'cubic-bezier(.825,0,.5,1)',
parallax: true,
parallaxOptions: {
type: 'reveal',
percentage: 100,
property: 'translate'
}
});
});
Code language: JavaScript (javascript)Notice I used easingcss3: 'cubic-bezier(.825,0,.5,1)',. That’s because that’s the easing effect used by Tumblr website, but it would look good as well if you leave the default fullPage.js easing and just omit easingcss3 from your fullpage.js initialisation.
Additionally I added a few more lines within fullPage.js callbacks to replicate the Tumblr animations when reaching certain sections:
onLeave: function(index, nextIndex, direction){
if(nextIndex === 2){
animationCont++;
//forcing the gift to start again
$('.section-2-animation')
.css('background-image', 'url(animation3.gif?v='+animationCont+')');
}
},
afterLoad: function(anchorLink, index){
$('.blogs-graphic').toggleClass('active', (index === 3));
},
afterRender: function(){
//forcing visual render of the element to we can apply the transition
$('.section-1-whatIs')[0].clientHeight;
$('.section-1-bg')[0].clientHeight;
$('.section-1-bg, .section-1-whatIs, .section-1-content').addClass('active');
}
Code language: JavaScript (javascript)If you apply the parallax effect like it is suppose, then you’ll get a the text moving at a different speed than the background, as shown on the parallax demo page, which isn’t what we are looking for.
To replicate the piling effect we want the background and the text to move at the same time. In order to do so, instead of placing the content outside the fp-bg element, we will place it inside it.
So, instead of the following:
<div class="section" id="section1">
<div class="fp-bg"></div>
Slide content here
</div>
Code language: HTML, XML (xml)We have to use the following:
<div class="section" id="section1">
<div class="fp-bg">
Slide content here
</div>
</div>
Code language: HTML, XML (xml)And that’s it! Now we have the Tumblr piling effect!
The rest is just about styling the site and really cloning Tumblr site as well as making it responsive.
Making it responsive
I would suggest to completely remove the effect in mobile or even tablet devices. Tumblr opted to just show a a login screen with a popup asking to download the mobile app. A solution we can easily copy, but I went for a different approach to keep all content and to provide a better example of what we could do taking advantage of the library we use.
The result looks quite good:

As you can see, our responsive site will:
- Disable scroll hijacking
- Disable the parallax / tumblr effect
- Allow the use of sections bigger than the viewport
- Adapt content to a smaller viewport
Disabling scroll hijacking
We will be using the responsive options provided by fullpage.js based on the width and height dimensions of the device:
responsiveWidth: 800,
responsiveHeight: 600
Code language: JavaScript (javascript)That way we will enter in “responsive mode”, which basically means the auto scrolling behaviour will get disabled, which is one of our goals to make the site responsive.
Disabling parallax / tumblr effect
The parallax extension provides a destroy method we can use to achieve this. But when should we fire it?
We can take advantage of the afterResponsive callback provided by fullPage.js that will get fired when we enter in the responsive mode based on the dimensions we specified in the previous point.
afterResponsive: function(isResponsive){
if(isResponsive){
$.fn.fullpage.parallax.destroy();
}else{
$.fn.fullpage.parallax.init();
}
}
Code language: JavaScript (javascript)Allow the use of sections bigger than the viewport
This is quite easy to do. fullPage.js also provides a class called fp-auto-height-responsive that will prevent fullPage.js from forcing the height of the sections to the size of the viewport.
So we just have to add it to the sections like this:
<div class="section fp-auto-height-responsive" id="section-2">
Whatever here
</div>
Code language: HTML, XML (xml)Adapt content to a smaller viewport
I added a few styles that will only get applied under responsive mode. I made use of the fullPage.js state classes to easily achieve that. More specifically, fp-responsive, a class that will get added to the body element when entering in responsive mode.
.fp-responsive .fp-bg{
position: relative !important;
}
.fp-responsive #section-2{
padding: 30px 0;
}
.fp-responsive .content{
padding: 10%;
}
.fp-responsive .section-3-wrapper{
margin: 10%;
}
Code language: CSS (css)Creating Tumblr animations
Those are more a matter of CSS than anything else. I’m not going to explain them in detail here as this post is about creating the Tumblr layout itself and not its secondary animations.

But if you are curious, they are made using CSS 3 animations and fired by using the callbacks you could see on the fullpage.js initialisation above.
They basically contain different transition-delay properties and look like this:
.blogs-post {
background: #fff;
border-radius: 3px;
margin: 0 0 20px;
width: 300px;
transform: translateX(200px);
}
.blogs-post-column{
opacity: 0;
transform: translateX(0);
float: left;
margin-right: 20px;
width: 300px;
transform: translateX(100px);
}
.blogs-graphic.active .blogs-post-column,
.blogs-graphic.active .blogs-post{
opacity: 1;
transform: translateX(0);
transition: opacity .7s cubic-bezier(.165,.84,.44,1),transform .7s cubic-bezier(.165,.84,.44,1);
}
.blogs-graphic.active .blogs-post-column:first-child{
transition-delay: .08s;
}
.blogs-graphic.active .blogs-post-column:nth-child(2){
transition-delay: .16s;
}
.blogs-graphic.active .blogs-post-column:nth-child(3){
transition-delay: .24s;
}
.blogs-graphic.active .blogs-post-column:nth-child(4){
transition-delay: .32s;
}
.blogs-graphic.active .blogs-post:first-child {
transition-delay: .08s;
}
.blogs-graphic.active .blogs-post:nth-child(2) {
transition-delay: .16s;
}
.blogs-graphic.active .blogs-post:nth-child(3){
transition-delay: .24s;
}
Code language: CSS (css)You can see them all inspecting the clone of Tumblr I created. The CSS file isn’t too big either in case you want to check it all.
![15 Best Portfolio Website Builders in 2024 [Reviewed & Ranked] portfolio website builders share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/portfolio-website-builders-share-300x150.png)
![11 Must-Have Skills If You Want to Be a Web Developer [2024] web developer required skills share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/web-developer-required-skills-share-300x150.png)
![Top 13 Wonderful Slide Menus [CSS & JavaScript Examples] slide menus share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/slide-menus-share-300x150.png)
![7+ Amazing Video Portfolio Websites [Examples] video portfolio website share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/video-portfolio-website-share-300x150.png)

![How to Create a Sticky Navbar [CSS & JS] sticky navbar share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/sticky-navbar-share-300x150.png)