Using an embedded YouTube video as a background is a common technique in nowadays websites. You can use the HTML5 video tag to create a background video. However, that would mean hosting a video online somewhere. And I don’t know you, but in my case, I always try to avoid that option. Youtube video embeds are a good alternative to self-hosted videos. They save bandwidth and they load super fast. But, since they are in an iframe, they can be a bit more tricky to deal with. In this tutorial, we’ll be going over how to create a YouTube video background for our website.
Getting the HTML for the embedded Youtube video
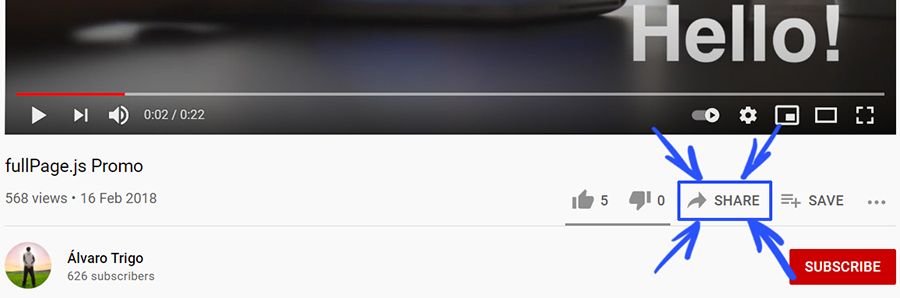
The first thing we have to do is grabbing the embed code of the YouTube video that we want to display in the background. Just go to your chosen video and click on the “share” button.

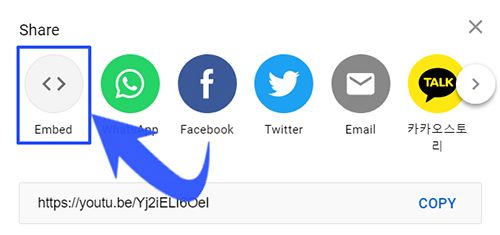
Several options will pop up. Click on the “embed” one.

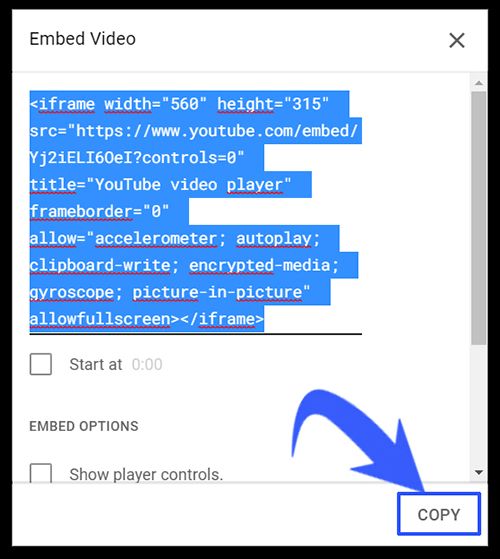
This will open up a new box on your screen with the code for the video you want to embed. Disable the “Show player controls” in the embed options and then click on the “copy” button.

Now create a div container and paste there your embed code.
<div class="video-container">
<iframe width="560" height="315" src="https://www.youtube-nocookie.com/embed/Yj2iELI6OeI?controls=0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
Code language: HTML, XML (xml)We will remove all the unnecessary properties, which are all except controls=0 (the width and height properties also have to be removed) Finally we will add two extra properties: autoplay=1, mute=1 and playsinline=1.
<div class="video-container">
<iframe src="https://www.youtube.com/embed/Yj2iELI6OeI?&autoplay=1&mute=1&playsinline=1"></iframe>
</div>
Code language: HTML, XML (xml)Notice how the parameter playsinline is required in order to play inline videos in iOS and other mobile devices. More on the Youtube IFrame Player API.
The final result is a video-container div that has an iframe which contains the source of the YouTube video. This video will autoplay on mute when one of our users visits our webpage.
Centering the YouTube video background with CSS
To make the iframe a fullpage YouTube video background we’ll be applying some CSS properties to the parent video-container as well as the iframe:
.video-container{
width: 100vw;
height: 100vh;
}
iframe {
position: absolute;
top: 50%;
left: 50%;
width: 100vw;
height: 100vh;
transform: translate(-50%, -50%);
}
Code language: CSS (css)The CSS properties applied on the parent container scale it 100% of the screen viewport’s height and width. The iframe which is inside is also scaled to 100% of the screen viewport’s height and width.
The iframe will have an absolute position that will allow us to position the iframe exactly where we want it. In this case, it’s placed on top of the parent container. The positioning attributes top and left are used to set the location of the upper left corner of the iframe in the center of the screen.
To get our YouTube video background centered, we use transform to apply a negative top margin of half the video’s height, and a negative left margin of half the video’s width. This will offset the iframe relative to the element (not the parent container) centering the YouTube video background vertically and horizontally.
Making our video fullscreen
As you can see now, our YouTube video is placed in the center of the screen but it has not been scaled to be the full width of our website. To do we so will use the aspect-ratio media feature:
@media (min-aspect-ratio: 16/9) {
.video-container iframe {
/* height = 100 * (9 / 16) = 56.25 */
height: 56.25vw;
}
}
@media (max-aspect-ratio: 16/9) {
.video-container iframe {
/* width = 100 / (9 / 16) = 177.777777 */
width: 177.78vh;
}
}
Code language: CSS (css)The aspect ratio is the width to height ratio of the viewport. 16:9 denotes a width of 16 units and a height of 9 units. 16:9 is the standard widescreen aspect ratio that is used on the web. Generally, most videos are shot in this aspect ratio.
The 16:9 aspect ratio corresponds to 56.25 of the viewport’s height and 177.78 of the viewport’s width. To create a 16:9 ratio, we must divide 9 by 16 (0.5625 or 56.25%). This allows the browser to determine the video’s dimensions based on the width of its parent container. This will maintain the aspect ratio of the Youtube video as it scales to fit the background of the webpage.
Adding overlay text on top of our video
The text to be displayed over our background Youtube video is put inside a separate div like so:
<div id="text">
<h1>Use a youtube video as a full screen background with CSS</h1>
</div>
Code language: HTML, XML (xml)The CSS is applied on the text div to move it along with any of its contents on top of the video:
#text{
position: absolute;
color: #FFFFFF;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
Code language: CSS (css)We have applied the same CSS properties as we did on the iframe to center the text-div in the center of our webpage. You’ll want to make sure that the text which is placed on top of our YouTube video background has high contrast so that it can easily be read.
You can also place other elements such as hover buttons and use the same CSS properties to place them on top of our YouTube video background.
Adding the Youtube embedded loop option
If you use a short video you’ll notice how the related videos show once the video is finished. To avoid this we have to use a little trick. Adding the parameter loop=1 to the source of the video is no longer enough, we have to add more parameter and this is the playlist one to which we will assign the ID of the youtube video.
So, if we have this video we should look for its id, which is the code after the /embed/ part or after ?v= when accessing the video throught youtube. Then, we simply paste it on our playlist param:
&playlist=Yj2iELI6OeI&loop=1
Code language: HTML, XML (xml)Our final embedded video shoul look like this:
<iframe src="https://www.youtube.com/embed/Yj2iELI6OeI?controls=0&autoplay=1&mute=1&playsinline=1&playlist=Yj2iELI6OeI&loop=1">
</iframe>
Code language: HTML, XML (xml)Result
And here’s the result: a beautifull full-screen video using Youtube!
Conclusion
Creating a YouTube video background is one of the simplest solutions to make a difference and stand out from your web competitors. Users who enter your website will be immersed in a unique visual experience that will not easily forget.
This technique can be quite impressive with full-screen videos on websites using fullPage.js. Check out this fullscreen videos example!
Now that you have learned how to create a YouTube video background, it is your time to “show off”! If you plan to start a business, creating a landing page with a YouTube video background would be an easy solution that will cause at the same time a great impression on your possible customers. Share with us your websites when you finish. We would love to see them!
![34 Animated Backgrounds Examples [With Pure CSS] animated backgrounds css share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/animated-backgrounds-css-share-300x150.png)
![28 Best CSS Alerts For Your Website [Code Examples] css alerts share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/css-alerts-share-300x150.png)
![33 Gorgeous CSS Text Animation Effects [Examples] css text animations examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/css-text-animations-examples-share-300x150.png)
![20 Cool HTML & CSS Tabs [Examples] html css tabs share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/html-css-tabs-share-300x150.png)

![17+ CSS Round Buttons [Examples & How to create] css round button share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/css-round-button-share-300x150.png)