Before now, knowing a bit of coding makes you look curious and adventurous. Now, every professional has to be able to do a bit of coding to thrive in their industry. [a]
Our world is getting much more web-based and digital – and foreign. HTML is the foundational and default language of the web. To thrive, you have to understand how to ‘speak’ it. So, Is HTML hard to learn?

How long to learn HTML depends on your familiarity with programming languages. For someone with no background in computer science or using programming languages, it takes them an average of one to two weeks to master the basics of the language. You can go from a total newbie to a three-star master in one month.
However, this depends on how well you practice and how much time you commit to doing so.
What’s HTML?
HTML stands for HyperText Markup Language. It was created by Tim Berners-Lee and it became the primary language for developing web pages in 1999. In the simplest form, HTML is text with specific syntax and naming conventions that indicate how a web browser should handle specific information
Web developers create basic webpages by applying these HTML conventions to a text file in virtually any text editor and then uploading it to the internet.
HTML is also used to create, format, and organize web documents. Developing web applications requires it. Internet navigation via hyperlinks is also made possible through HTML.
The Web Hypertext Application Technology Working Group (WHATWG) ensures that HTML meets the demands of the internet. They provide regular updates and develop the language’s specifications.
Should I Learn HTML?
Coding can be tedious. A single line of code can render the whole bunch of codes useless. Think of how one line of text can make a whole textbook incomprehensible. It is implausible, right? Well, it happens a lot of times in the programming world. If you doubt it, ask your programmer friend.
And there are alternatives on the market already offering no-code tools to achieving our aims. For example, WordPress makes it easier to create a website from scratch without having to code. You can even make the website look sophisticated like the following:
Using plugins, you can add JavaScript components such as fullpage.js which is in fact what makes this page stand out.
Why Learn HTML?
Imagine you have to sell a product in a foreign country and don’t understand the local language. You just put up a sign that says, “Buy my wares.” People that need the product will buy it.
However, you will be missing out on a lot of potential sales from a crucial group of buyers- the interested people. They will ask questions and want to know more about your product, but your inability to communicate in a language they understand would render them ineffective.
This scenario doesn’t translate directly to learning HTML and thriving in your professional life. But it does offer an insight into how it can benefit you and your career.
No-code alternatives for HTML might get the job done, but you may miss out on the semantic tags that help web browsers and search engines understand your code better. Using the appropriate HTML tags also helps improve your SEO, accessibility, and site structure.

Codes written in HTML are the foundation of everything you see on the internet. This web page and that Instagram page you opened in the next tab is all possible due to HTML.
HTML is the skeleton of a web page. Learning to write HTML codes enables you to create web pages, tweak existing ones, and do all sorts of things on the web.
Not just that, you can monetize that skill. There are a lot of freelance and corporate jobs for people who can manipulate the language to achieve desired aims. Learning HTML could be the equivalent of a NASA space shuttle launch into a lucrative career in web design and development.
Alongside Cascading Style Sheets (CSS), you can kickstart a career in tech: From building great User Interfaces to creating email templates for both firms and individuals.
Is HTML Hard To Learn?
No. HTML is a markup language with fewer rules. If you stick to the basic rules of the language, you will find it easy to unravel. All you need to learn HTML is a computer with a web browser, a text editor like Notepad (or a code editor like Visual Studio Code), and a helpful guide.
HTML uses a set of syntax rules to structure a web page. It is not a programming language but a markup language. A markup language annotates and defines elements within a document, while a programming language dictates a set of instructions or actions to be taken. Relatively, a markup language like HTML is not hard to learn as well.
Can I Teach Myself HTML?
Yes, you can. There are several resources online and offline dedicated to helping you learn HTML. You can also go through the traditional method of learning through books. There are a couple of excellent texts on the subject.

If you choose the online way, you will have many options, including YouTube, Blogs, Learning Forums, and Online courses.
However, these many options can inundate a beginner. A great tip is to find one option you think is best for you and stick with it. When you gain considerable experience, you can start to nitpick different sources.
Where Can I Learn HTML For Free?

You can learn HTML for free on the internet. That’s your best bet. There are so many websites where you can access learning resources for HTML for free. Some of these include:
Massive Open Online Classes (MOOCs) like Coursera and edX are also great places to start learning HTML for free.
HTML, CSS, Python, and JavaScript: What You Need To Know
HTML is only one tool in the arsenal of web developers. There is CSS, JavaScript, and others. JavaScript adds an extra layer of sophistication and makes your web page interactive. A web page requires CSS to make it appealing to the eyes. Otherwise, all you see is just a bunch of text here and there on a web page.

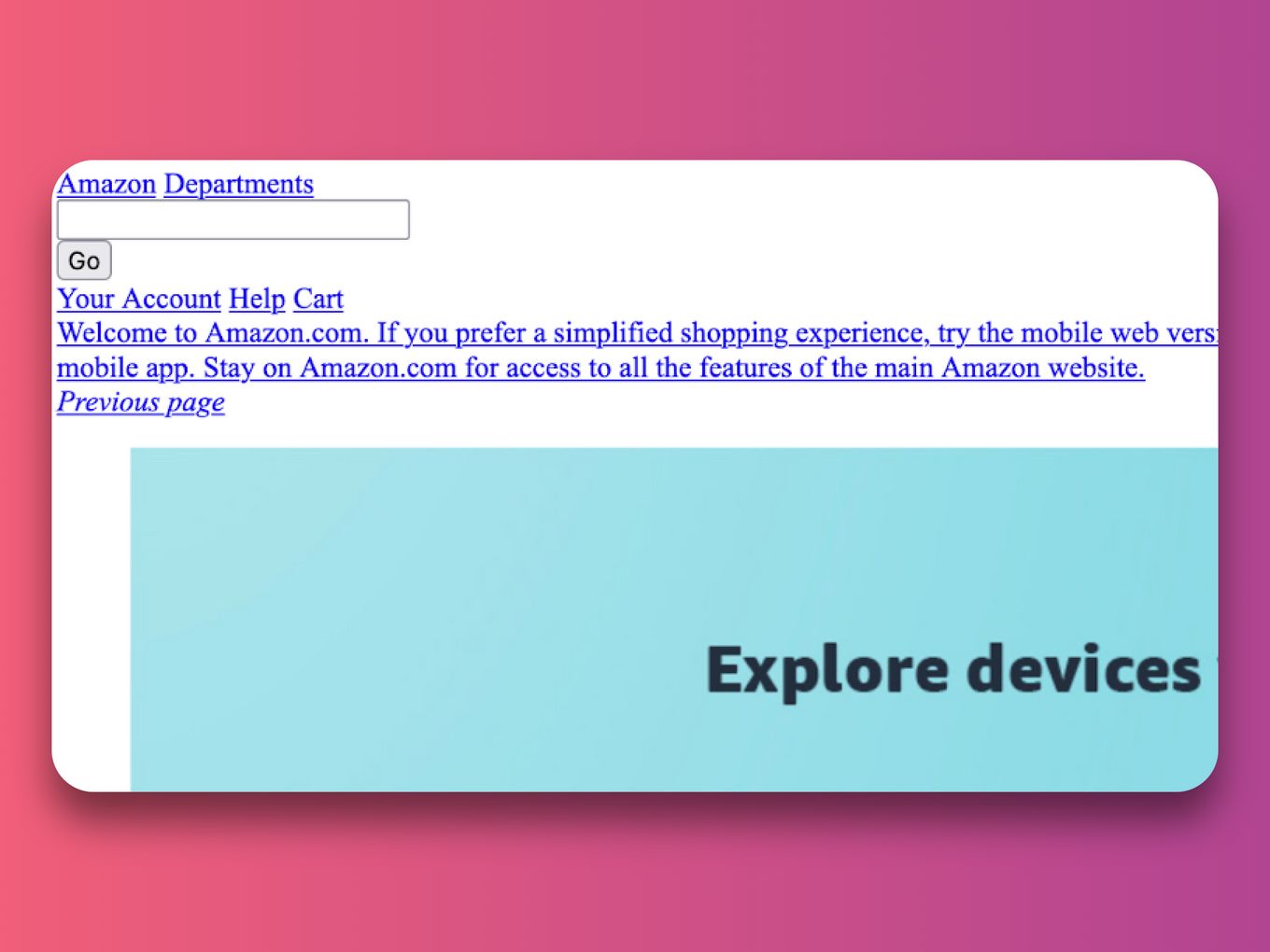
This is what the current Amazon website looks like with just HTML. Not so aesthetically pleasing, is it?
If you intend to use HTML to develop web pages, it is best you also learn CSS.
How long does it take to learn HTML?
A disciplined learner can become proficient in HTML in one to two months. However, you’ll need to learn CSS too if you want to create modern looking websites by yourself.
CSS can be slightly challenging as it’s a completely different concept to HTML, but it will allow you to have access to all kind of design decisions.
HTML by itself is limited in terms of the designs it allows you to create. But add CSS and it will open you a world of endless possibilities.
Should I Learn HTML Before Python?
No. You don’t have to learn HTML before you start Python. However, an understanding of HTML can ease you into learning Python faster.
Learning HTML is a lot easier than Python. Python is a versatile programming language and is used for other things than web development, including task automation and data analysis, whereas HTML is primarily for web development.
It also depends on why you want to learn the languages. If you intend to focus on web development, start with HTML.
Should I Learn HTML Before JavaScript?
Yes, it is advisable to do so. While you can get all fired up on JavaScript, a good understanding of HTML helps you use JavaScript effectively.
Check our article on The Best Way To Learn Javascript.
JavaScript is a full-fledged programming language for web development. It adds the ‘living factor’ to your web page. HTML and CSS are the skeleton and flesh but JavaScript adds functionality. When coupled with the HTML DOM (Document Object Model), you can make your webpage respond to user activity in real-time without having to reload.
The clever use of the smooth-scrolling animation being showcased in this developer’s portfolio is an excellent example of what JavaScript can accomplish.
See it this way: If HTML is the noun, CSS is an adjective, and Javascript is the verb of a sentence.
Also, learning JavaScript after HTML and CSS becomes easier as JavaScript relies on the DOM to function.
A final reason why you should learn HTML and CSS before JavaScript is because it makes you a competent web developer. You can create static websites without JavaScript but not without HTML and CSS. Having a good grip of all three languages makes you versatile and grounded in a complete web development experience.
Conclusion: HTML, a beginner-friendly language
HTML is a beginner-friendly language, and you can find plenty of support to master the language in no time. You will find HTML easier to learn with the right tools and your willingness to put in the hours.
![11 Must-Have Skills If You Want to Be a Web Developer [2024] web developer required skills share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/web-developer-required-skills-share-300x150.png)
![21 Top Examples of Digital Storytelling [Make Powerful Stories] examples digital storytelling share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/examples-digital-storytelling-share-300x150.png)
![34 Animated Backgrounds Examples [With Pure CSS] animated backgrounds css share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/animated-backgrounds-css-share-300x150.png)
![How to Become A Web Designer in 2024 [With No Degree] become web designer share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/become-web-designer-share-300x150.png)

![30+ Best Church Website Templates [WordPress & HTML] church website templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/church-website-templates-share-300x150.png)