Video Tutorial
Step 1
Install fullPage.js plugin
Get fullPage.jsStep 2
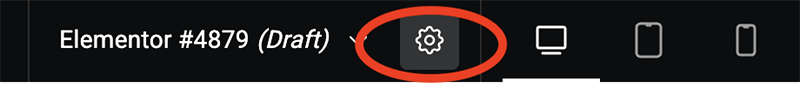
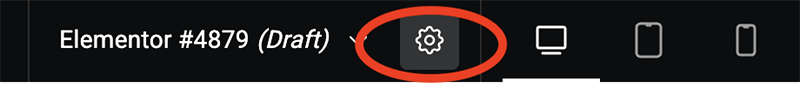
Open the Page Settings

Step 3
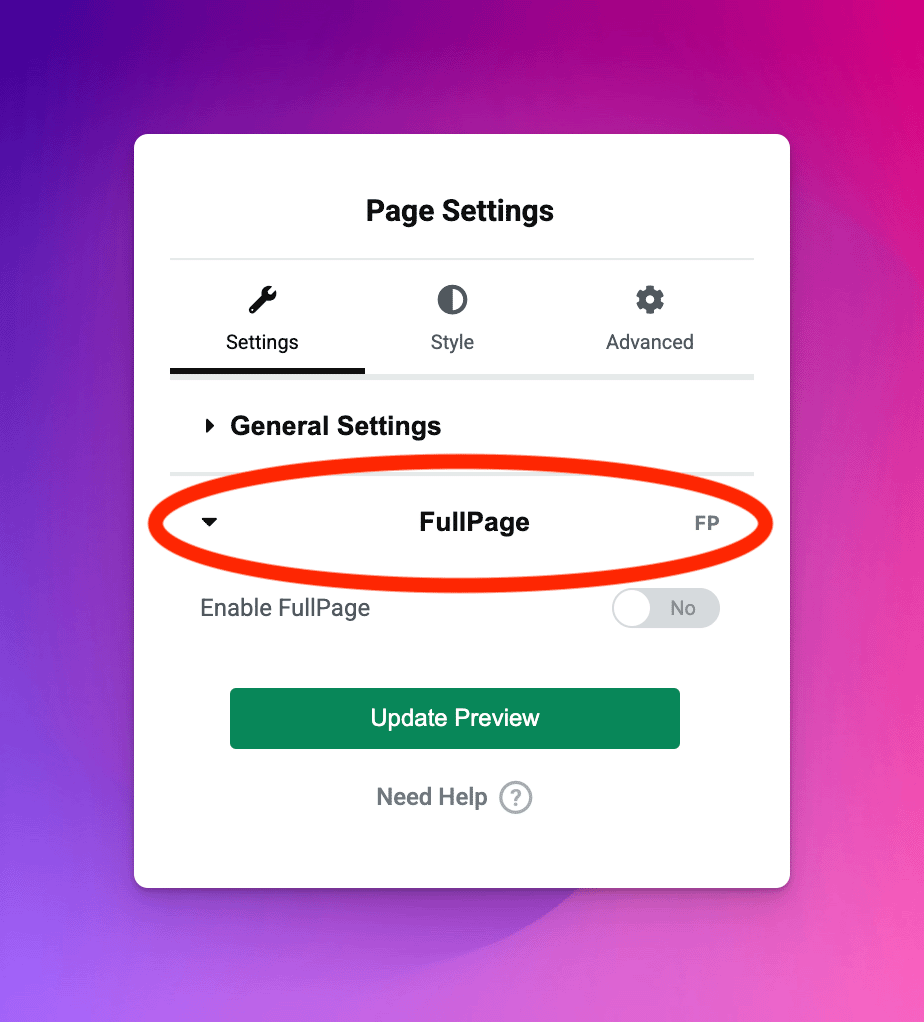
Under General Seettings, click on the fullPage.js Settings

Step 4
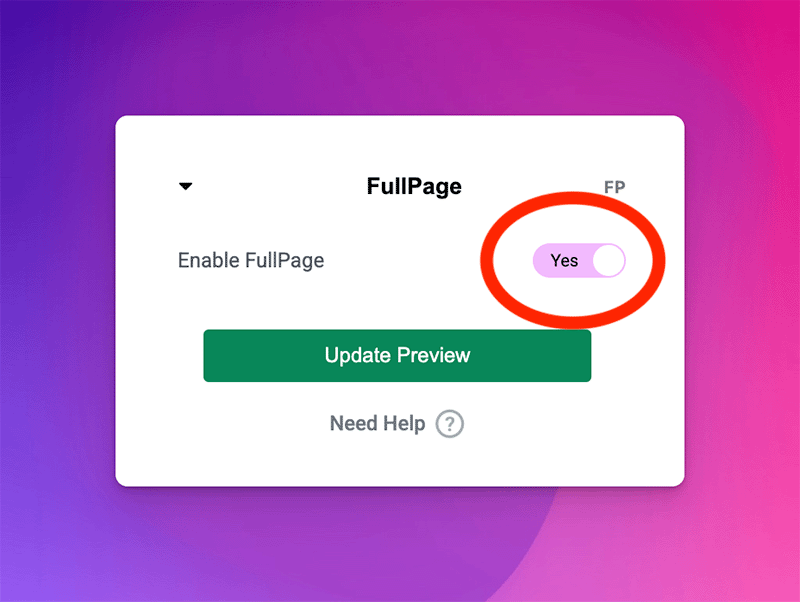
Enable fullPage.js

Step 5
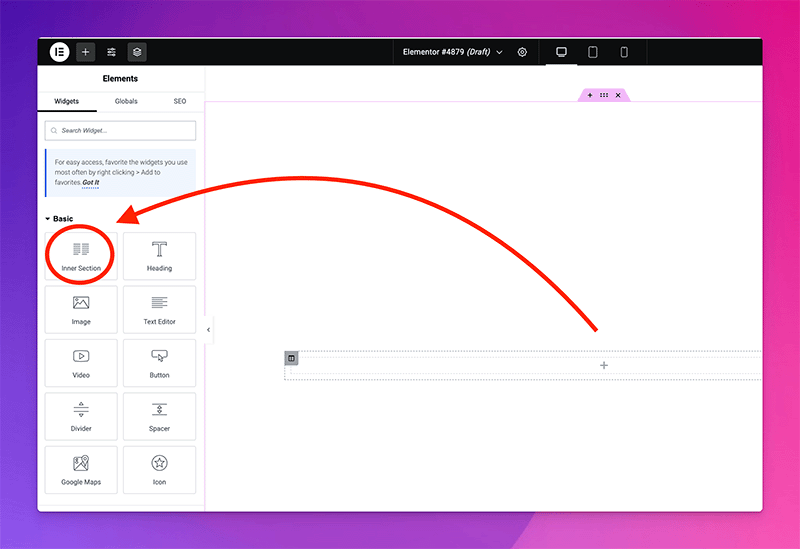
Click on the + Icon and add an inner section

Step 6
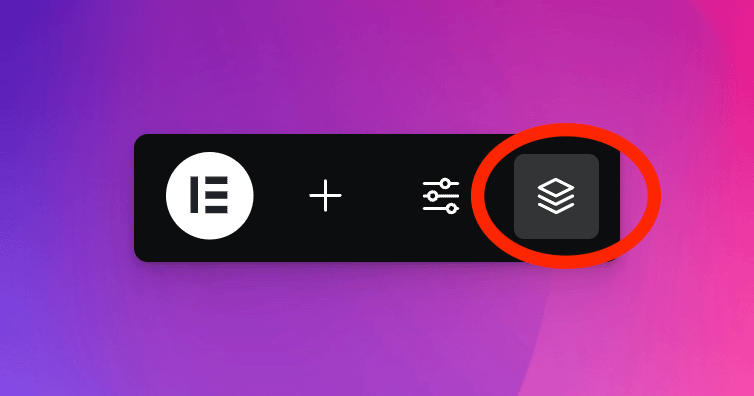
Open the "Elementor Structure" panel

Step 7
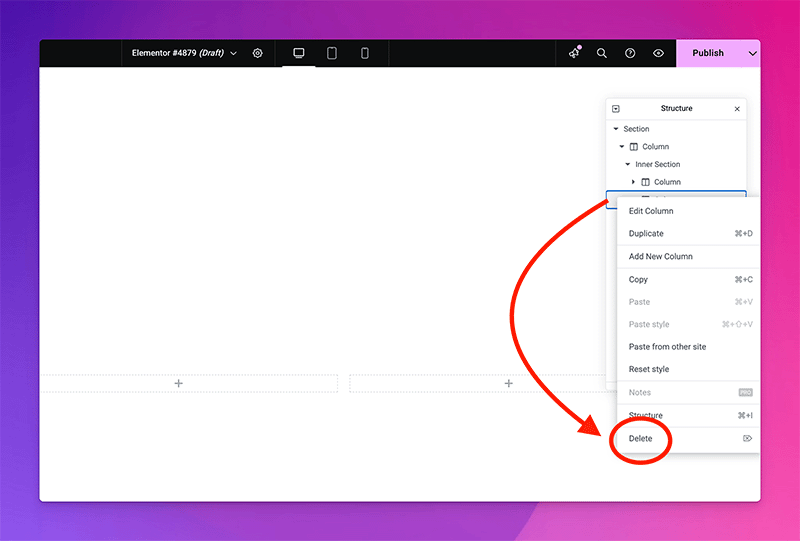
Remove one column from the inner section

Step 8
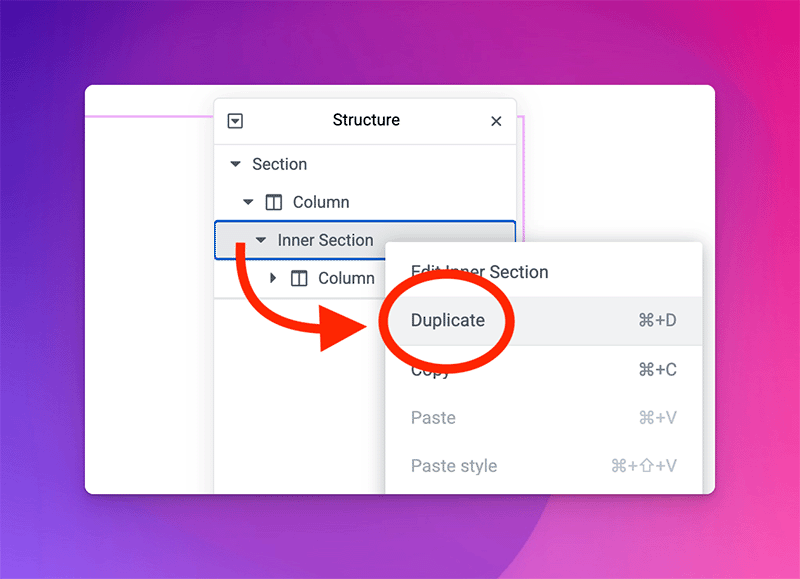
Duplicate the inner section to create another horizontal slide

Step 9
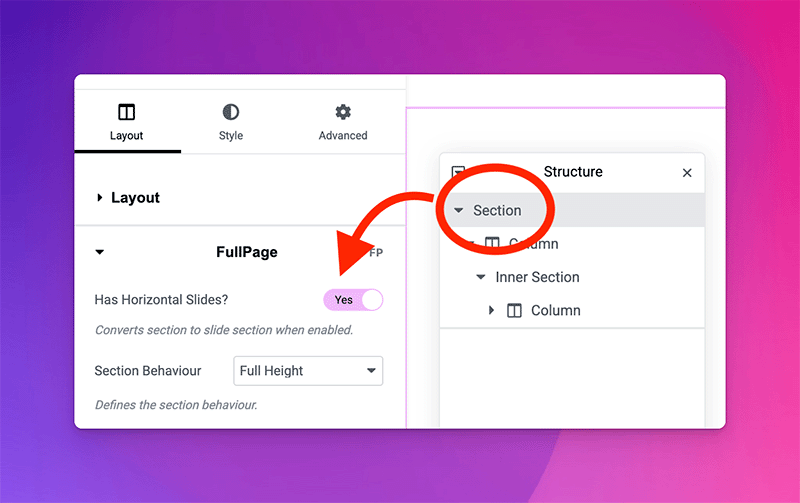
Select the parent "Section" and enable "Has Horizontal Slides".
You can read more about it in the docs

(Optional) Step 10
(Optinal) If you want to be able to use the mouse wheel to slide right and left, open the page settings

(Optional) Step 11
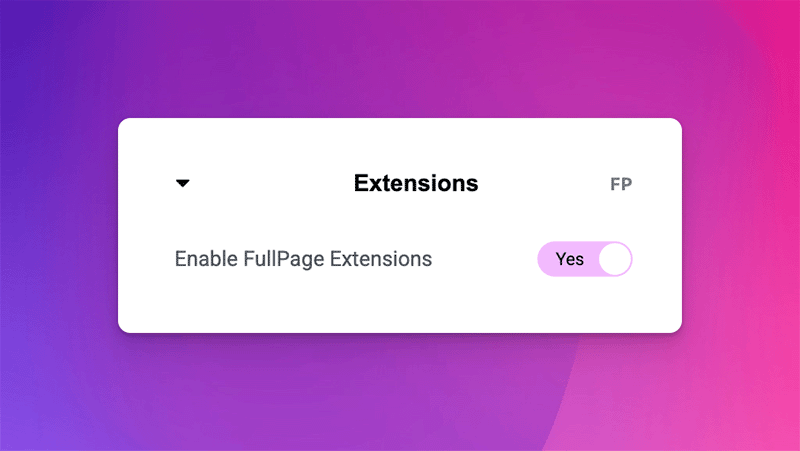
Enable fullPage.js "Extensions"

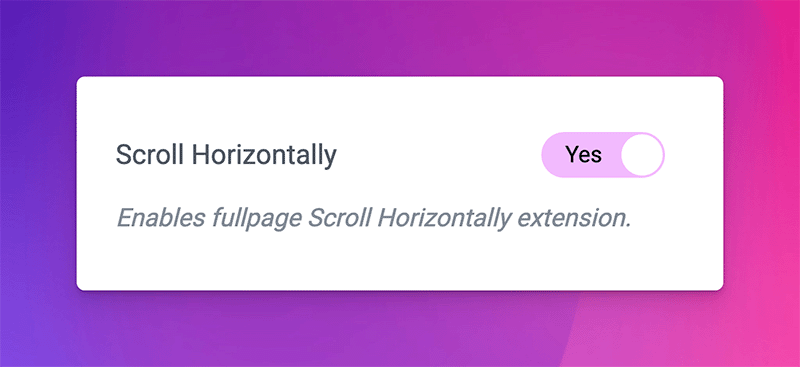
(Optional) Step 12
(Optinal) Enable the "Scroll Horizontally" extension