Step 1
Install fullPage.js plugin
Get fullPage.jsStep 2
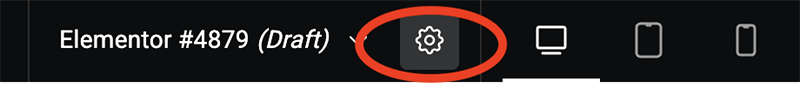
Open the Page Settings

Step 3
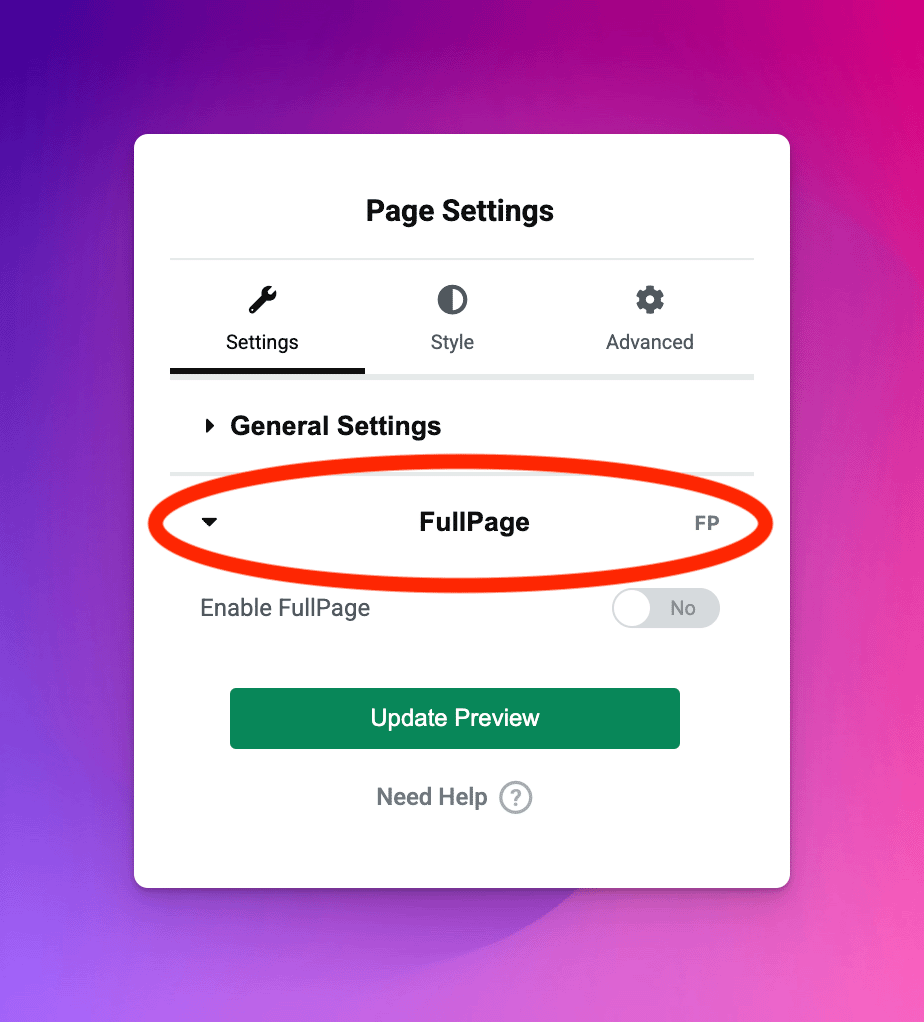
Under General Seettings, click on the fullPage.js Settings

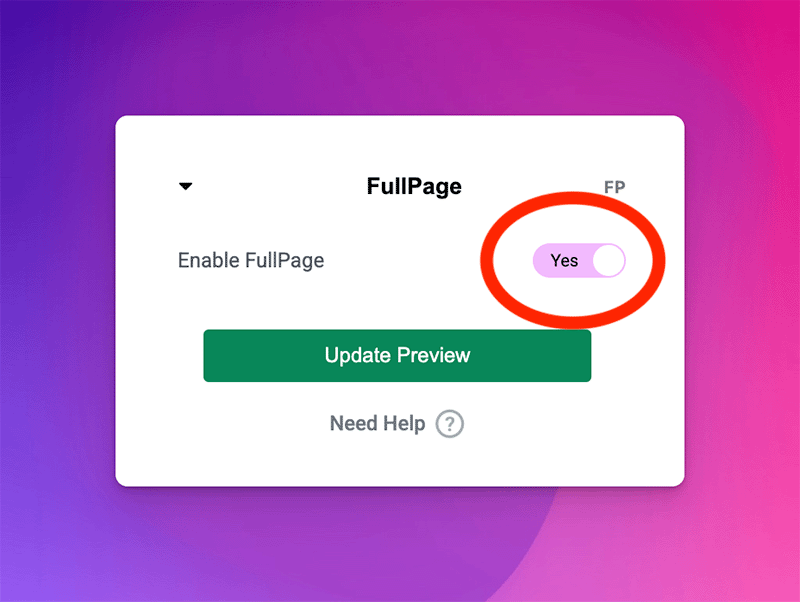
Step 4
Enable fullPage.js

Step 5
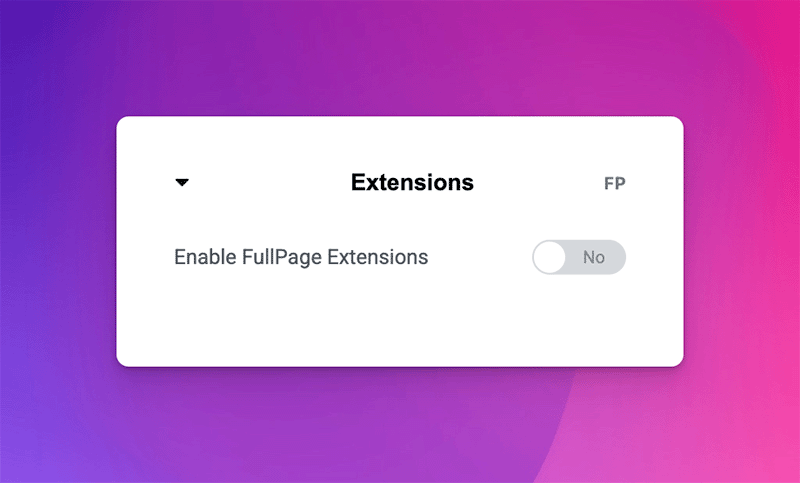
Open the "Extensions" section

Step 6
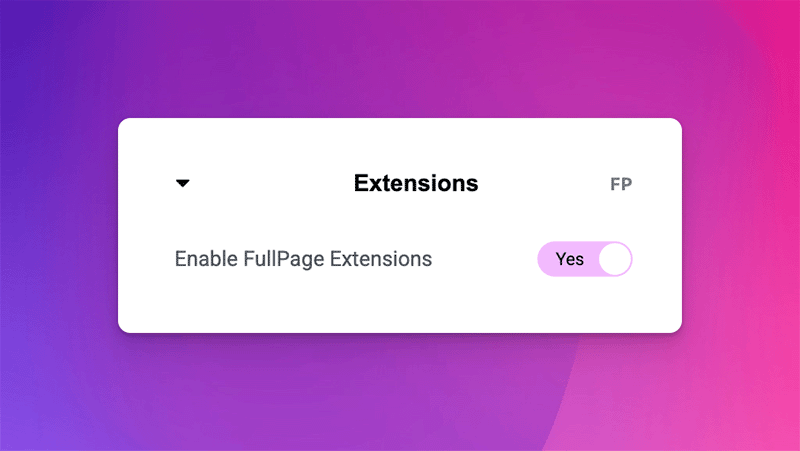
Click on "Enable fullPage Extensions"

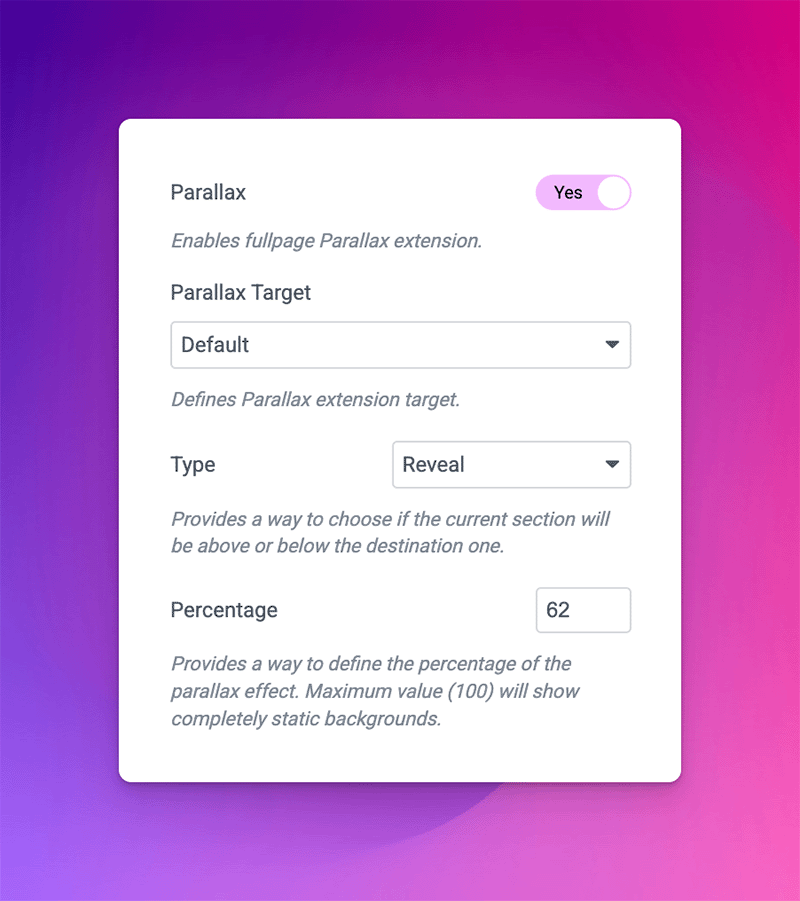
Step 7
Enable the "Parallax Effect" extension for Elementor