Step 1
Install fullPage.js plugin
Get fullPage.jsStep 2
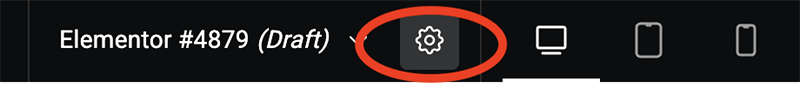
Open the Page Settings

Step 3
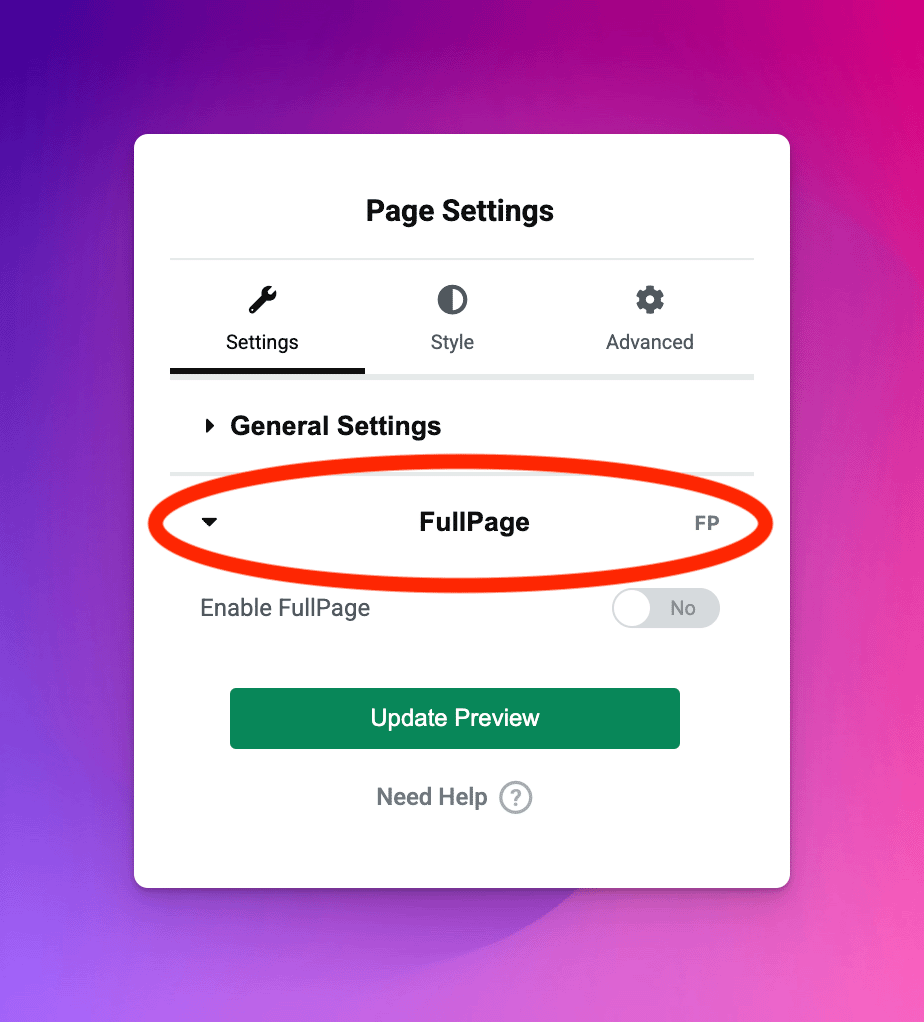
Under General Seettings, click on the fullPage.js Settings

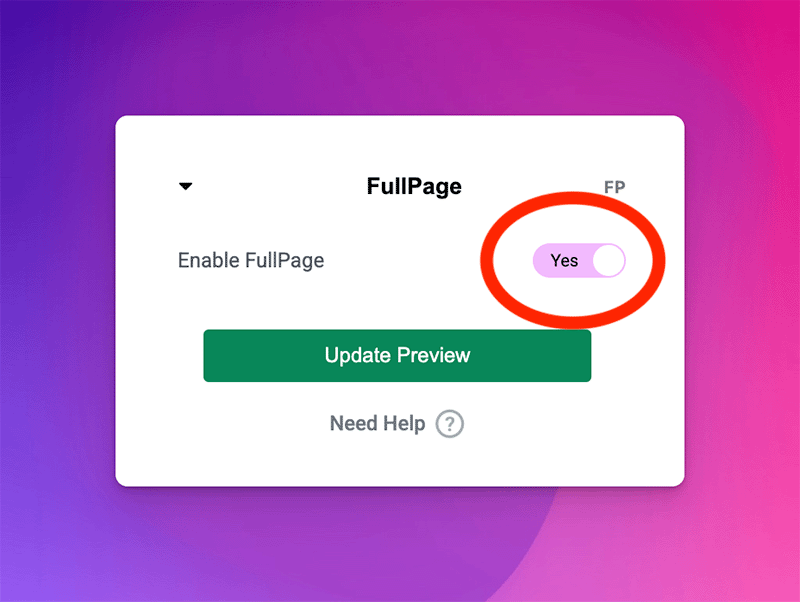
Step 4
Enable fullPage.js - And get the Snap Scroll effect

Step 5
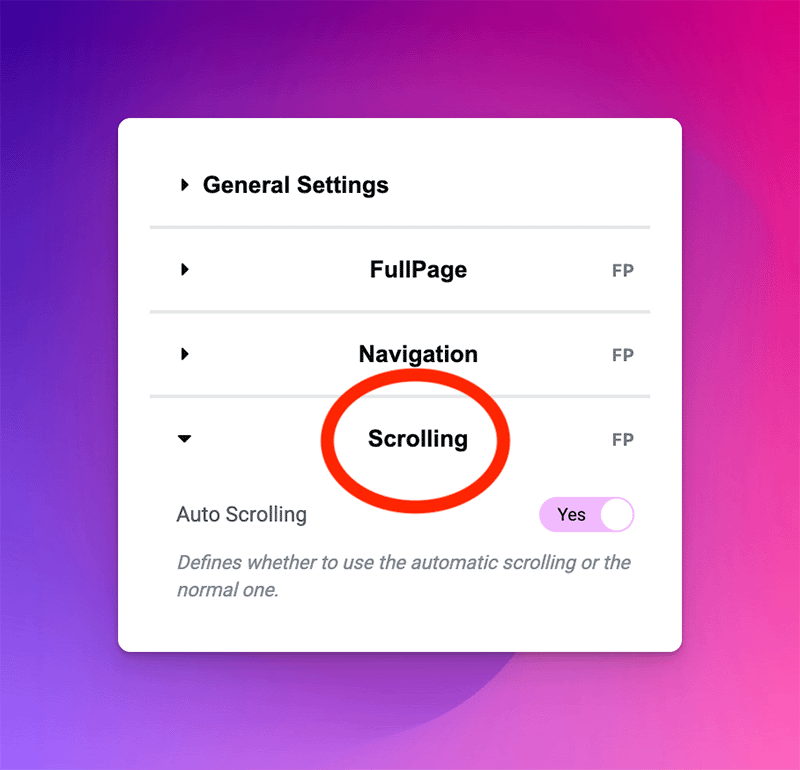
Open the "Scrolling Settings"

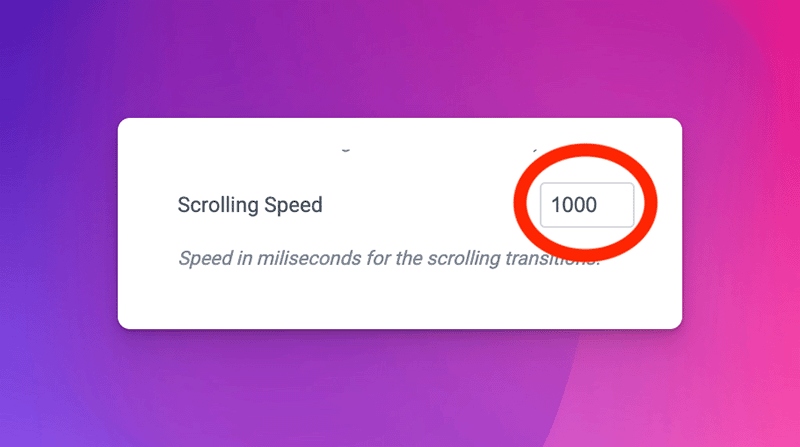
Step 6
Change the value on the "Scroll Speed" option.
(This option allows you to set the snap scrolling speed in milliseconds. 1000 = 1 second, 2000 = 2 seconds).
More in the docs.