Are you on the lookout for a top CSS framework for developers and designers? In this article, we will discuss the best CSS frameworks out there. We have selected the most robust and popular CSS frameworks to date.
Top CSS Frameworks offer lots of advantages like speeding up your development process, better cross-browser functionality and enforcing good web design practices.
One of the biggest advantages of a CSS framework is they force you to follow a proper structure and force you to write clean and maintainable code.
What Is a CSS Framework?
A CSS framework is a library that eases the development process of a project. The whole point is to abstract and elevate common CSS design patterns and problems into reusable classes.
A CSS framework is great because its ready-to-use classes increase productivity, they allow you to quickly prototype a design without writing your CSS. The framework has already done all the hard work for you, formatting cross-browser compatible code to solutions that have already been solved.
What Is The Purpose of a CSS Framework?
Whether you like writing pure CSS or prefer using a CSS framework, a framework can help you in numerous ways. Developers can benefit hugely from using a framework and still write pure CSS themselves.

Most CSS frameworks can be used progressively, meaning, you don’t have to only use a framework to get things done, you can have a mix between your CSS code and the framework’s code. No matter your experience level, all the CSS frameworks here can be used by beginners and advanced CSS developers.
Without structure and a framework, CSS stylesheets can quickly become difficult to manage, especially when your project grows. That is why a CSS framework can keep your code structured and following best practices.
Another major benefit of all these CSS frameworks is they not only have layout and structure solutions sorted, they often provide you with an extensive set of predefined UI elements that you can use – equipping you with all the tools necessary to build a beautiful design and follow a structured approach.
The Best CSS Frameworks for Developers and Designers
Let’s start with some of the top CSS frameworks and understand which one is best for you.
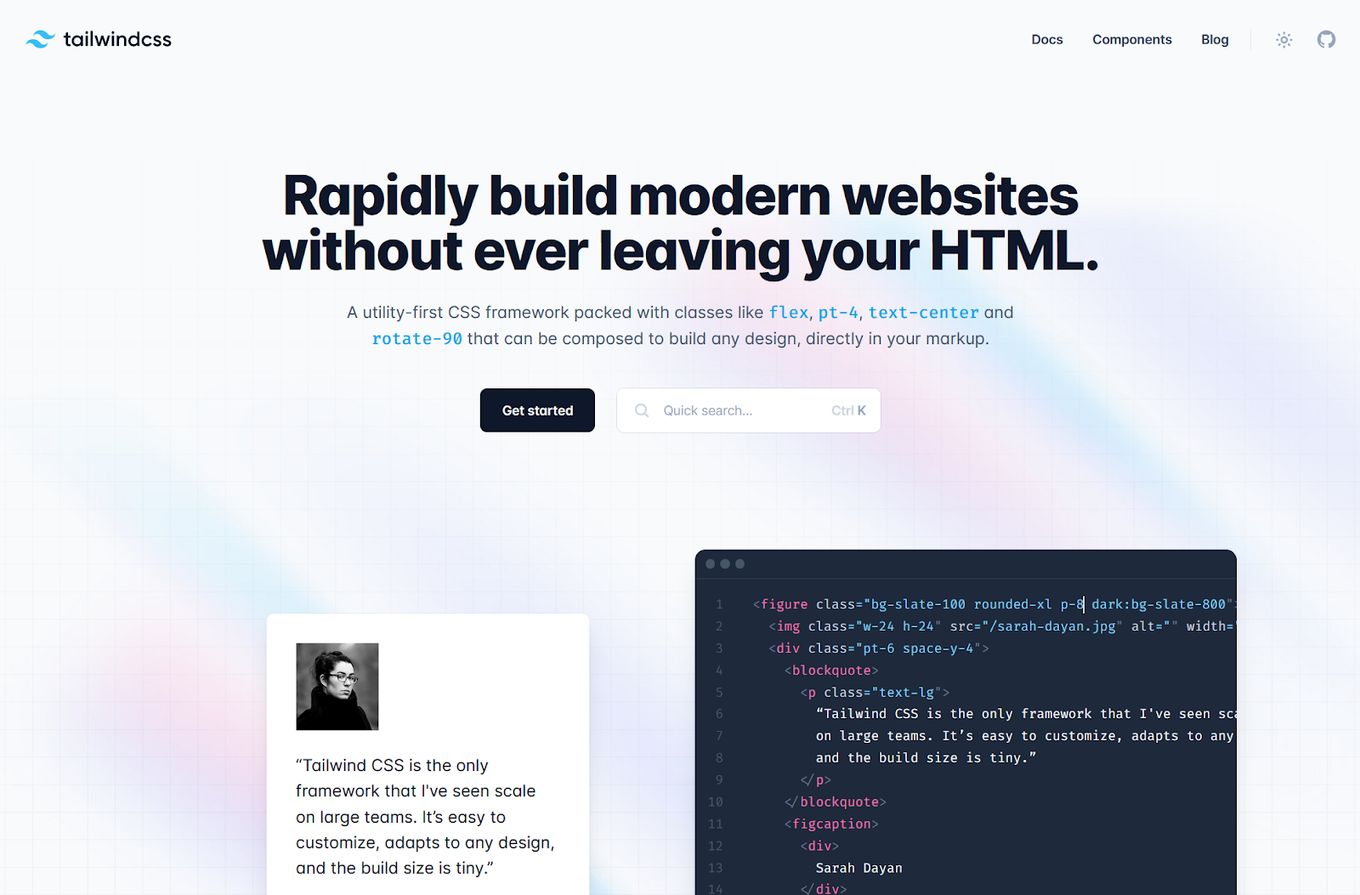
1. Tailwind CSS

Key Points: Low-level, progressive, highly customizable
Tailwind CSS is a very popular CSS framework and it is becoming one of the best-known CSS frameworks as a low-level, utility-first, and robust choice. The framework itself can be used progressively or as a foundation for your entire design and UI.
With this framework, one of its best features is you are not locked into an opinionated structure. Everything is progressive, you can just use the pre-defined CSS classes and start building your layout and design. No annoying overriding styles, just simple build blocks that you can follow.
The low-level part comes from the fact that Tailwind doesn’t have predefined elements as such, but rather you have to build up a design or layout using the many CSS classes to create something.
Top Benefits Of Tailwind CSS
- No default style or theme to follow
- No imposed structure or templating, just CSS classes
- It Has its UI and element library if you want to use it
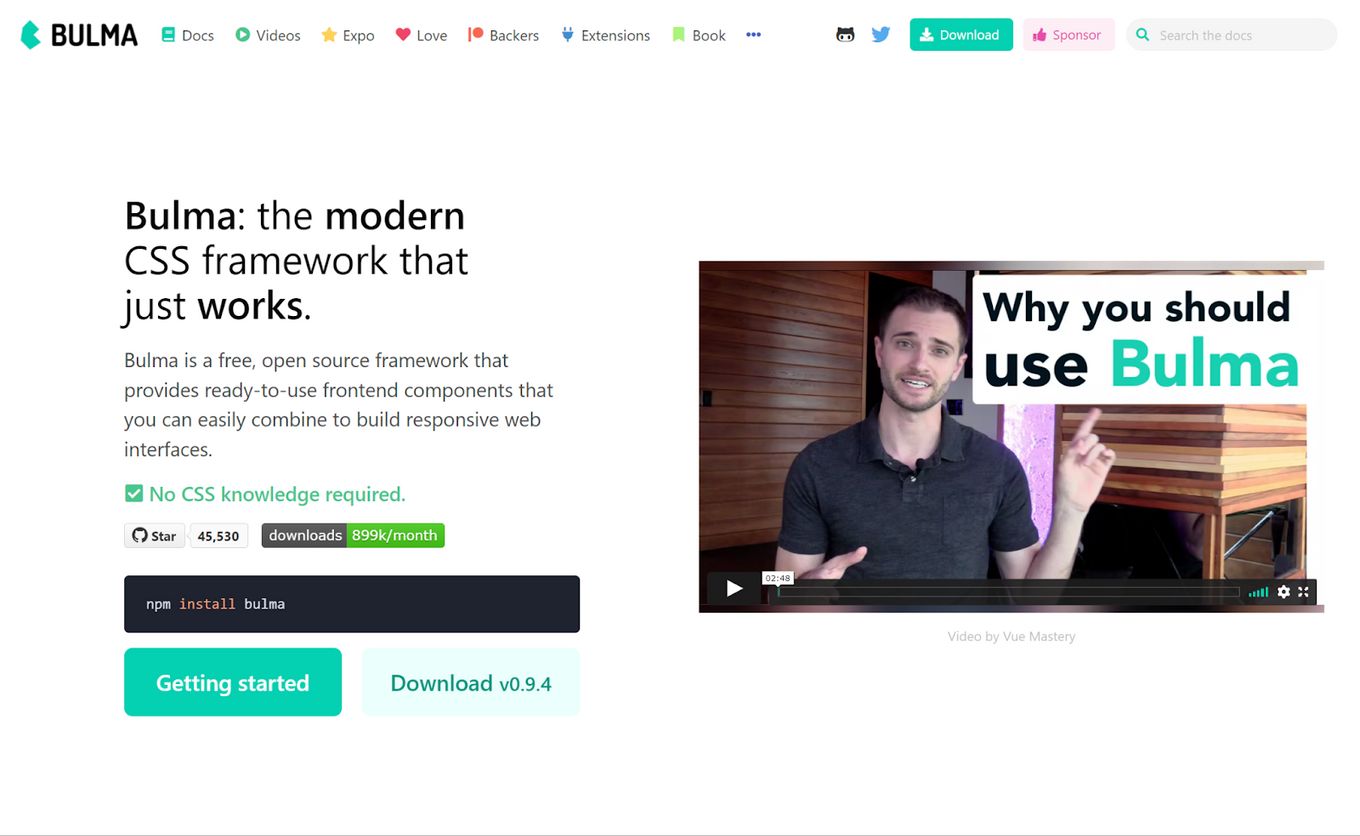
2. Bulma CSS Framework

Key Points: Based on Flexbox, more than 200k users, loads of flexibility
An up-and-coming modern alternative to big CSS frameworks like Bootstrap: easy to use and import into your website, no complicated install. The framework comes with many pre-made components that are all highly customizable.
Bulma is well known for its simple syntax and progressive nature. You can easily use the framework to brighten up a page that has already been built, so you can pick and choose which parts you want to use. It has built-in features to help you deal with light and dark themes and allows you to add more advanced SASS CSS as you go.
It uses clean and simple classes, does not require JavaScript and it is developer-friendly because it uses proper naming conventions that are easy to remember. You can easily change colors, paddings, and margins and set up project defaults very quickly.
Top Benefits of Bulma
- The modern syntax which is easy to remember
- Modern design based on CSS flexbox
- JavaScript is not required, so no complicated installation process
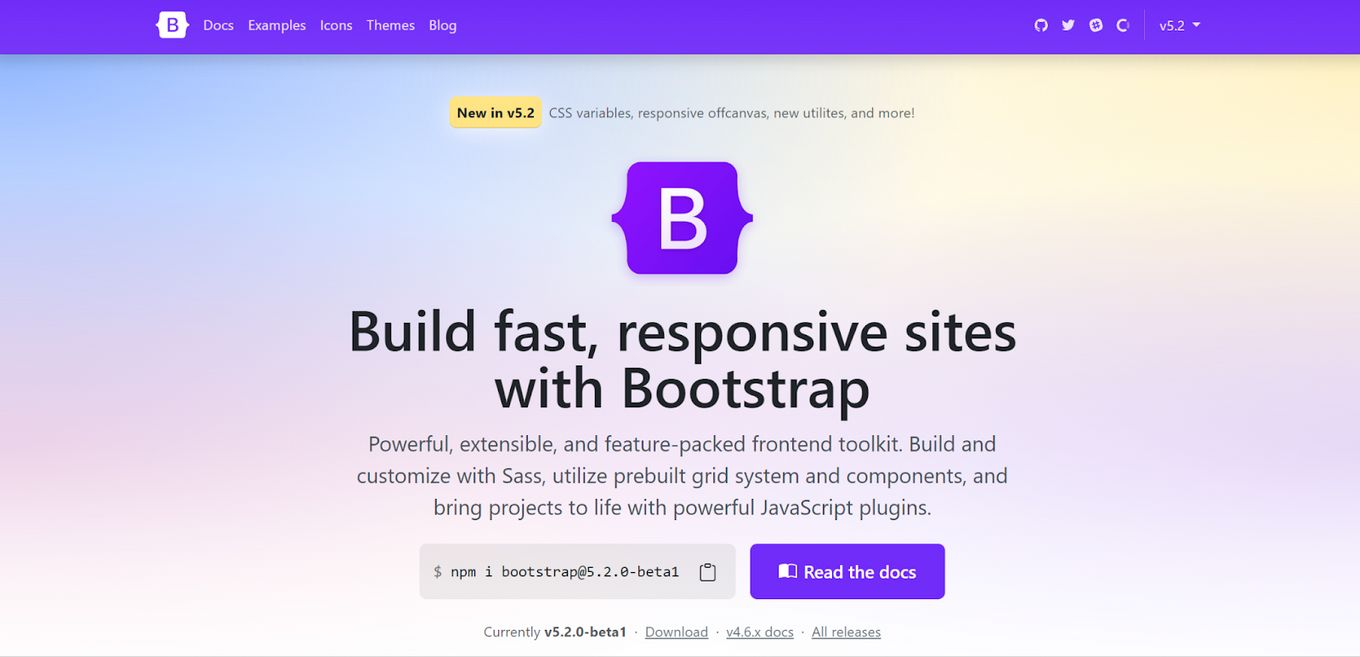
3. Bootstrap

Key Points: Been around for a long time, large community, Lots of Add-ons
Bootstrap has been around since 2011 and has been continuously developed for over 10 years – Initially started by Twitter developers, it has turned into a successful Open Source CSS framework loved by many. It is focused on mixing HTML, CSS, SASS, and JavaScript.
The whole design of this framework is guided towards the mobile-first design principles and is more of a fully-featured framework than a progressive framework. You can also expect major cross-browser compatibility on all features and solutions that this framework offers.
A great thing about Bootstrap is that it has been around for a long-time, there are tons of resources available and pre-built themes you can use, and the support is huge. You can also use the pre-set layouts, everything is fully-responsive and there are many predefined UI elements and components.
Top Benefits of Bootstrap
- Vertical and horizontal layouts
- SASS powered
- Well documented
4. UI Kit

Key Points: Modular framework, progressive design, extensive components
The UI Kit project is one of the best CSS frameworks going if you like a progressive design, where you only have to use the features you need, you are not locked into a specific design choice. Lots of CSS developers choose this framework for its easy-to-use API and the modern look and feel that it has.
Popular CSS frameworks are known for their extensive selection of UI components and UI Kit does an amazing job of providing everything that you need – From navigation, buttons, cards, toggles, switches, layouts, and off-canvas sidebars, you name it, UI Kit has the element you need.
The best CSS frameworks will let you extend and edit the original design and colors, UI Kit allows you to use LESS or SASS preprocessors to fully customize the UI elements. You can even use the online web editor to change the design of components and then copy and paste them over to your project.
Top Benefits of UI Kit
- A wide range of basic and advanced UI elements
- UI Web-based editor to change styles and copy over the code
- Lightweight and modular, only use what you need
5. Materialize CSS

Key Points: Focuses on material design, excellent docs, progressive UI elements
Developed by Google, the Materialize CSS framework is one of the best if you are keen on the material style. This is one of the best CSS frameworks going for admin dashboards and websites. The main focus is it makes it easy to implement the material design style and comes with lots of UI components to use.
With it being one of the top CSS frameworks, animations are included throughout which increases the user experience and visual feedback. This framework also follows a strict design process, so you have a proper structure to always follow, more rigid than others but can be good if you want to stick to a design pattern.
All the UI elements are compatible with all browsers, mobiles, and tablets. Documentation is great and you can see everything working on their site before you have to write any code. The whole UI components pretty much include everything you’ll ever need to build a fully working dashboard.
Top Benefits of Materialize CSS
- Open Source and developed by Google
- All the UI components you’ll ever need
- Focused on the material look if you like that
6. Milligram

Key Points: Minimalist framework, lightweight, unopinionated design
When you are looking for the best CSS frameworks, a simple and clean design is key, minimalism is so popular with many website designs and that is what Milligram focuses on. It has a close-knit community that can help you with the framework and the framework is not opinionated at all, you are free to develop how you like.
The framework is known to be easy to learn and use, it pairs nicely with other frameworks that are more complicated – It works well with other UI elements because it is unopinionated and you can use what you need.
With Milligram their most notable design choice is that it does not come with default styling, so there is no need to override colors, properties, and other default options, you just build your style.
Top Benefits of Milligram
- Easy to learn and use
- No default styling, create your own from scratch
- Minimalistic framework and very lightweight
Which Is The Best CSS Framework?
It depends on your goals, the design you are going for, and what your requirements entail. All the CSS frameworks on this list can be used for any project and will boost your development process and productivity, but you need to select the right one that will help you the most.
All of these CSS frameworks in the list are good choices, but some are more designed to be used in certain situations. For example, if you need pre-made elements and UI components, then UI Kit, Bootstrap and Materialize are your best choices.
Furthermore, if you require a framework that uses more utility classes and less enforced styling, both Tailwind and Milligram are perfect choices for that.
Lastly, you need to consider if you want a progressive framework or something that provides more structure. Tailwind is more progressive, while Bootstrap gives you more structure to follow.
![11 Must-Have Skills If You Want to Be a Web Developer [2024] web developer required skills share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/web-developer-required-skills-share-300x150.png)
![30+ Best Church Website Templates [WordPress & HTML] church website templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/church-website-templates-share-300x150.png)
![10+ Amazing Flat Design Websites [for Inspiration] flat design website share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/flat-design-website-share-300x150.png)
![15 Best Portfolio Website Builders in 2024 [Reviewed & Ranked] portfolio website builders share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/portfolio-website-builders-share-300x150.png)
![15 Portfolio Websites For Graphic Designers [Build Yours Now] websites graphic design portfolios share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/websites-graphic-design-portfolios-share-300x150.png)
![13+ Best Database Software For Mac [Reviewed & Ranked] mac database software share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/mac-database-software-share-300x150.png)