Squarespace is a powerful one-stop website-building platform. Yet, it can be a little tricky to navigate at first. One of the most confusing aspects for beginners is using Squarespace collection or block identifiers to recognize the blocks or individual components that make up a website.

Luckily, once you know what to look for, it’s easy to identify a Squarespace block. In this post, we’ll show you how to identify a Squarespace block and offer you a few tips on how to use them to create an amazing website.
We will also show how to use the Squarespace block identifier browser extension.
What Is A Squarespace Block Identifier?

A Squarespace Block Identifier is a string of numbers and letters associated with a block on your Squarespace web page. This unique set of characters makes it easy for you to create Squarespace websites. A Squarespace Block ID looks like this:
block-yui_3_18_2_1_15078915232_24422
Essentially, a Squarespace block is an element on your website that you can drag and drop to wherever you want.
Blocks are a great way to customize your website and make it look exactly how you want it to look.
There are all sorts of different blocks and each one has its own set of options and settings. For example, the text block lets you add text, change the font, and add hyperlinks.
When you create a block on your Squarespace site, a new unique block ID is generated for that specific block in the code.
As a result, each block on your website has a unique identifier. To find this block ID, we must inspect the code behind a web page and look for the block’s ID attribute.
How To Find Squarespace Block Identifier [Using Web Browser]
Finding a Squarespace Block ID is a great way to troubleshoot any errors you might be having on your site or to see how a particular block is coded. It can also help you find blocks that you’ve forgotten to style or customize.
Here are the steps to find Squarespace collection/block identifiers:
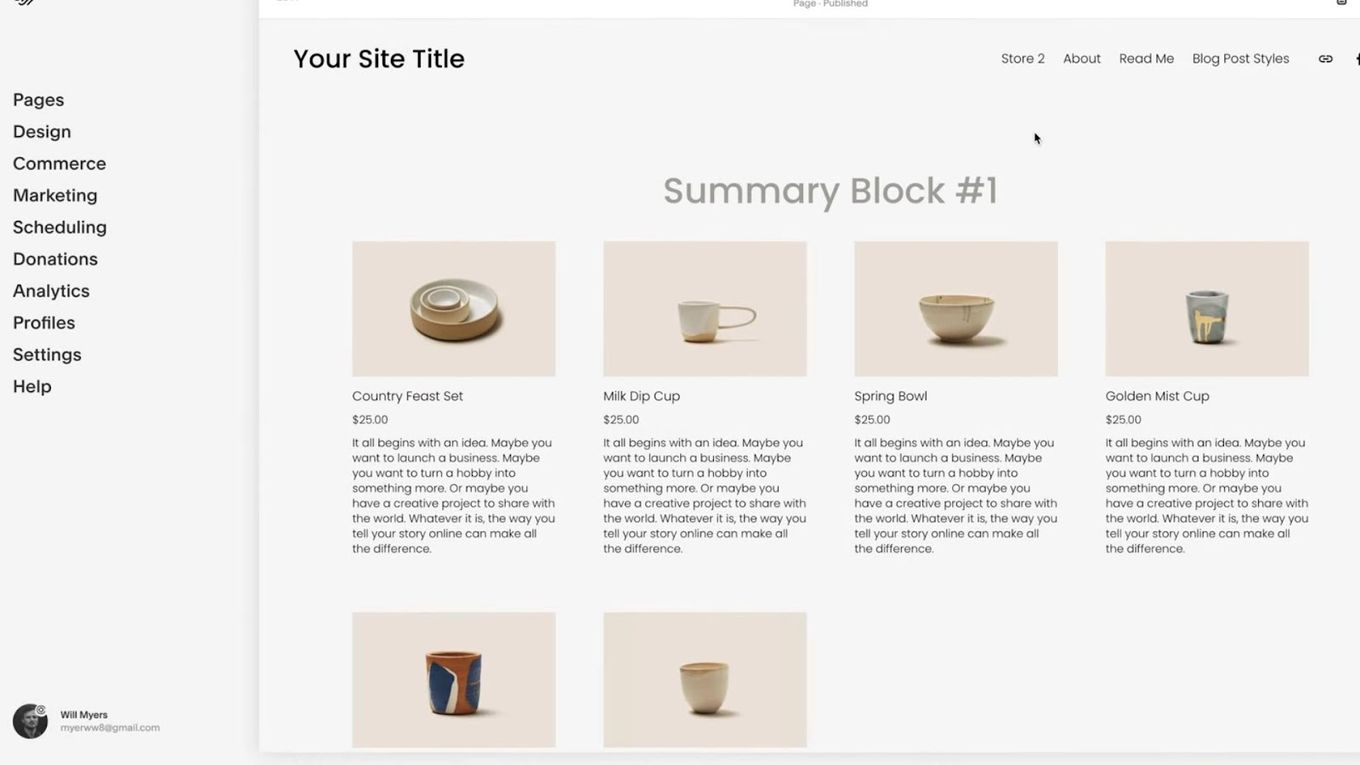
Step 1: Open Your Website In Your Browser

Step 2: Locate Your Browser’s Web Page Inspector

The feature is found in the Developer Tools/ Menu in most browsers. You can access the Developer Tools on Chrome by pressing Cmd/Ctrl + Shift + I.
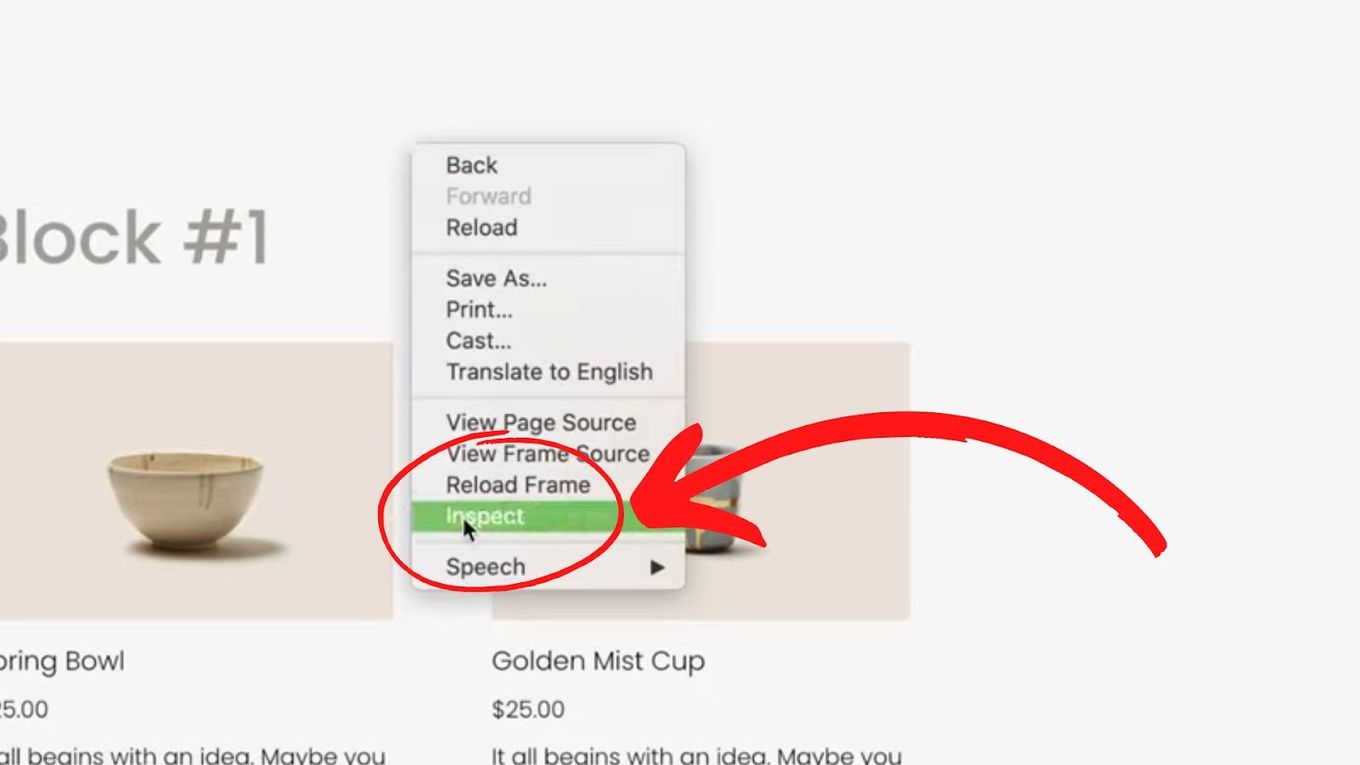
Alternatively, hover over the target block/collection and Right-click. In the Pop Menu, select Inspect.
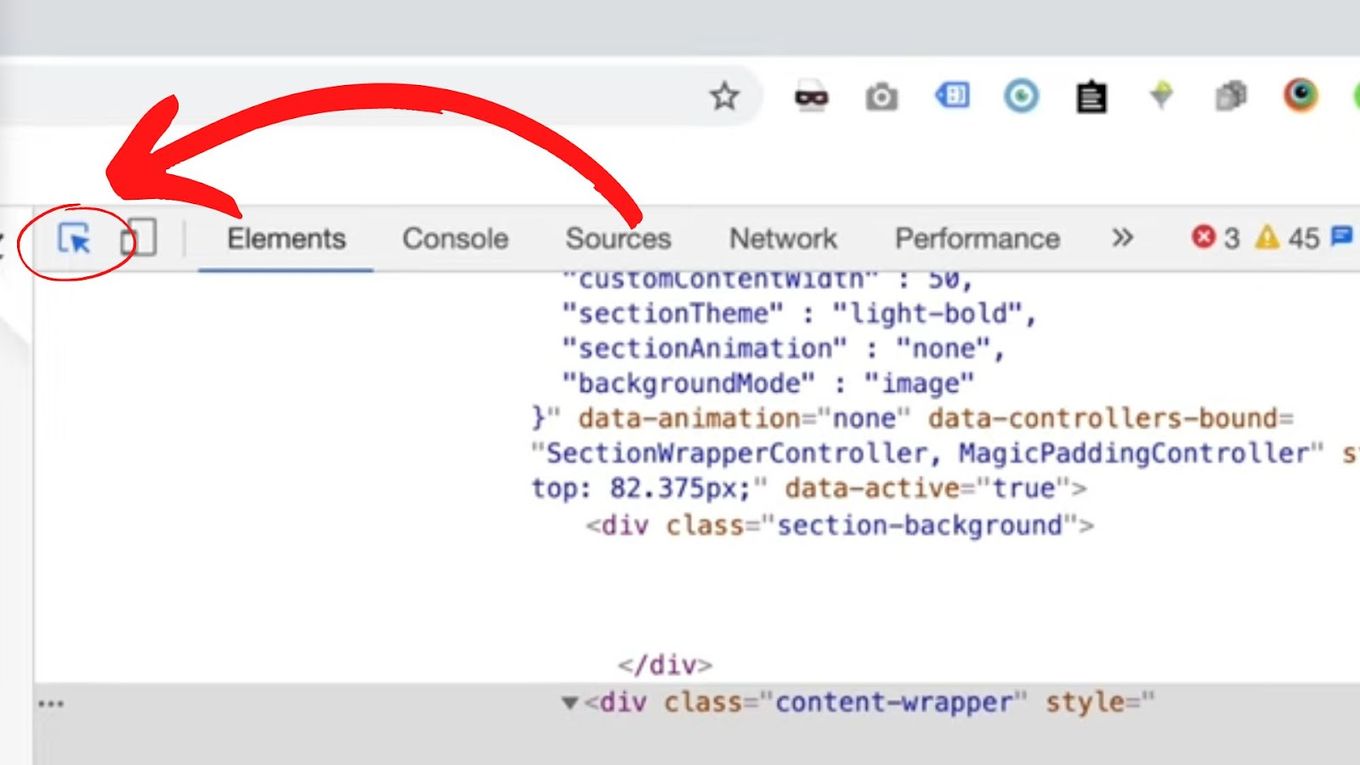
Step3: Activate the Selection Tool

Click on the cursor at the top left corner of the menu displayed on your screen.
The cursor allows you to select specific objects on the web page and their corresponding HTML code.
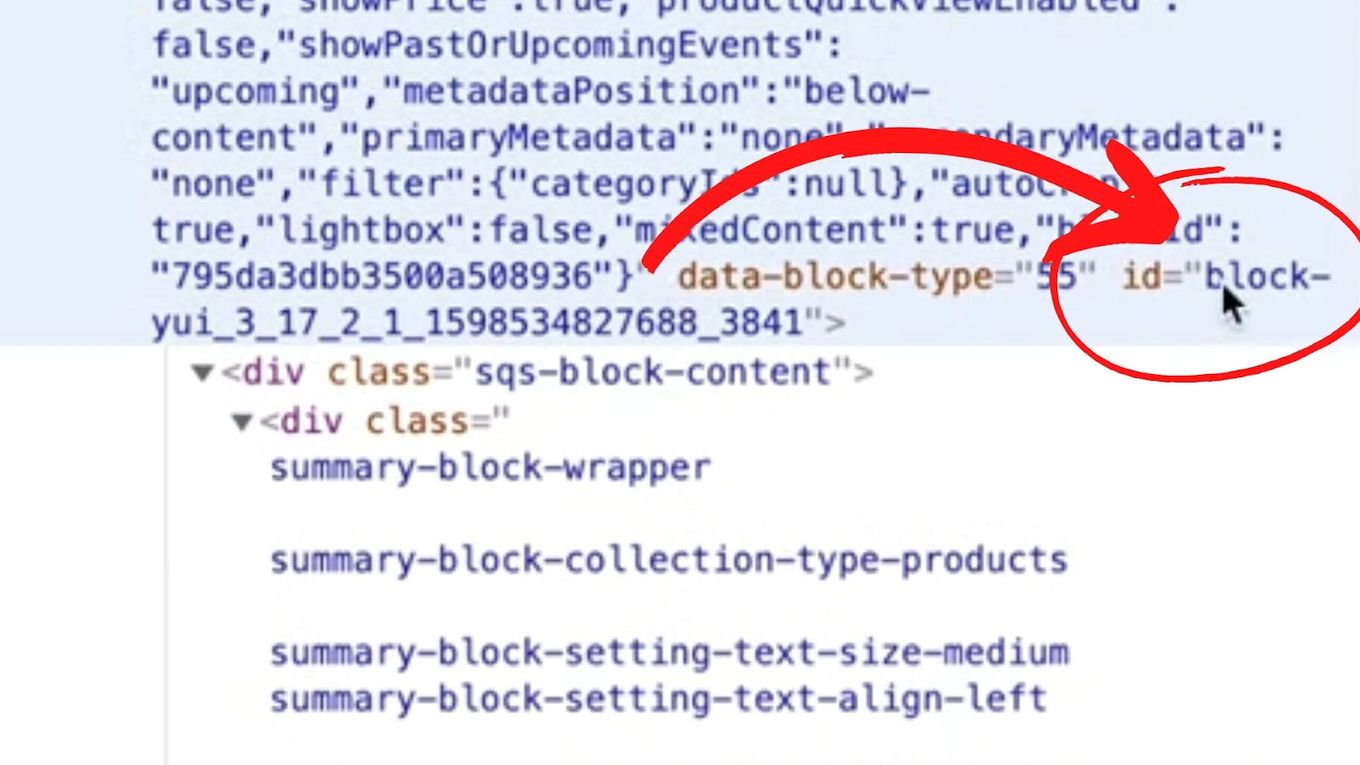
Step 4: Locate Your Squarespace Collection/Block Identifier

Select the Squarespace block or collection on the web page you want its Identifier (ID).
In the highlighted part of the HTML code, look for an ID where the value starts with id=”block-…” and ends with a string of numbers and letters.
How To Use Squarespace Block Identifier [Browser Extension]

You can also find the block identifier on Squarespace using browser extensions.
Some time ago the most popular extension for this purpose was Squarespace Collection/Block Identifier. However, this extension is no longer available for Chrome. That’s why we recommend using the Squarespace ID Finder extension.
This extension is an essential tool for designers and developers who want to customize their Squarespace site.
It’s a really simple tool to use. Just enter the block you want to identify into the search bar, and the Block Identifier will show you the corresponding code.
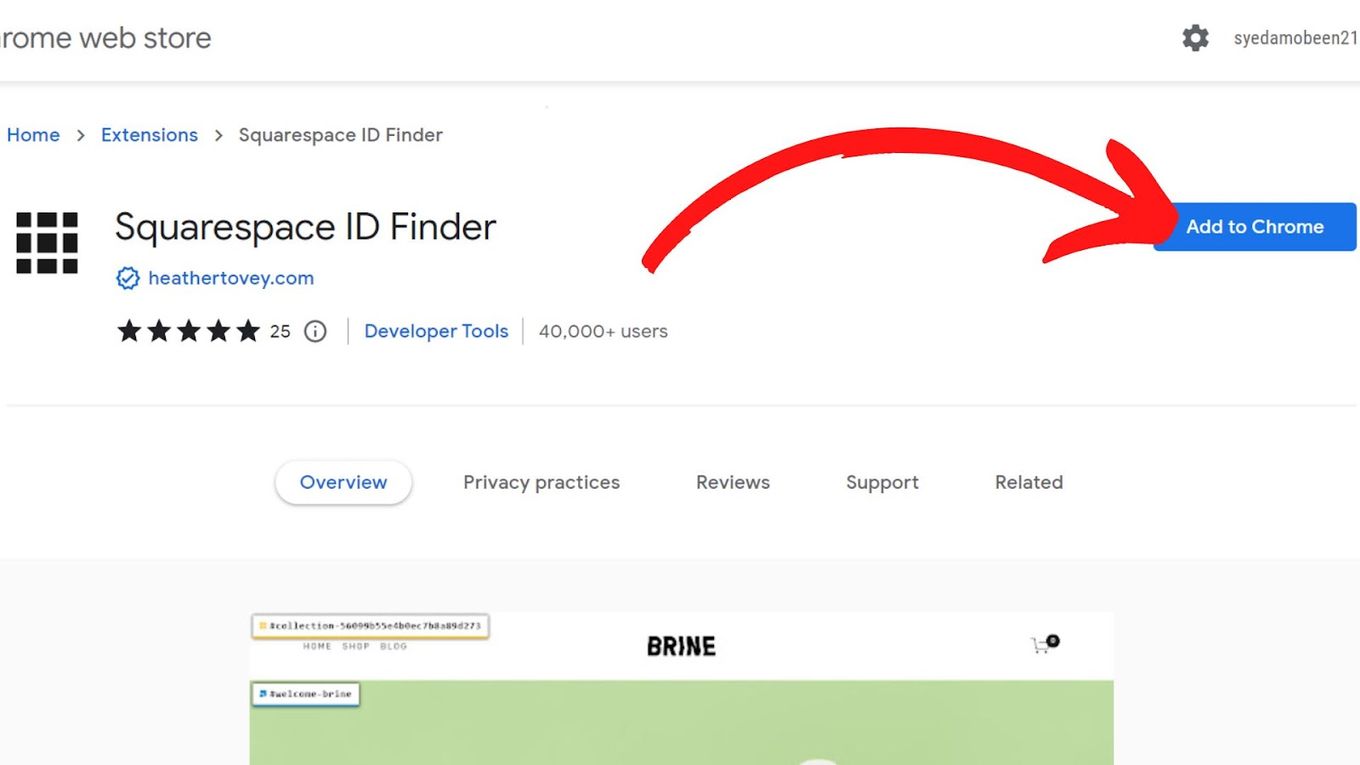
Step 1: Install Squarespace ID Identifier Extension

- Open up the Chrome browser.
- Navigate to Chrome Web Store.
- Search for Squarespace ID Identifier
- Click Add to Chrome and then Add Extension.
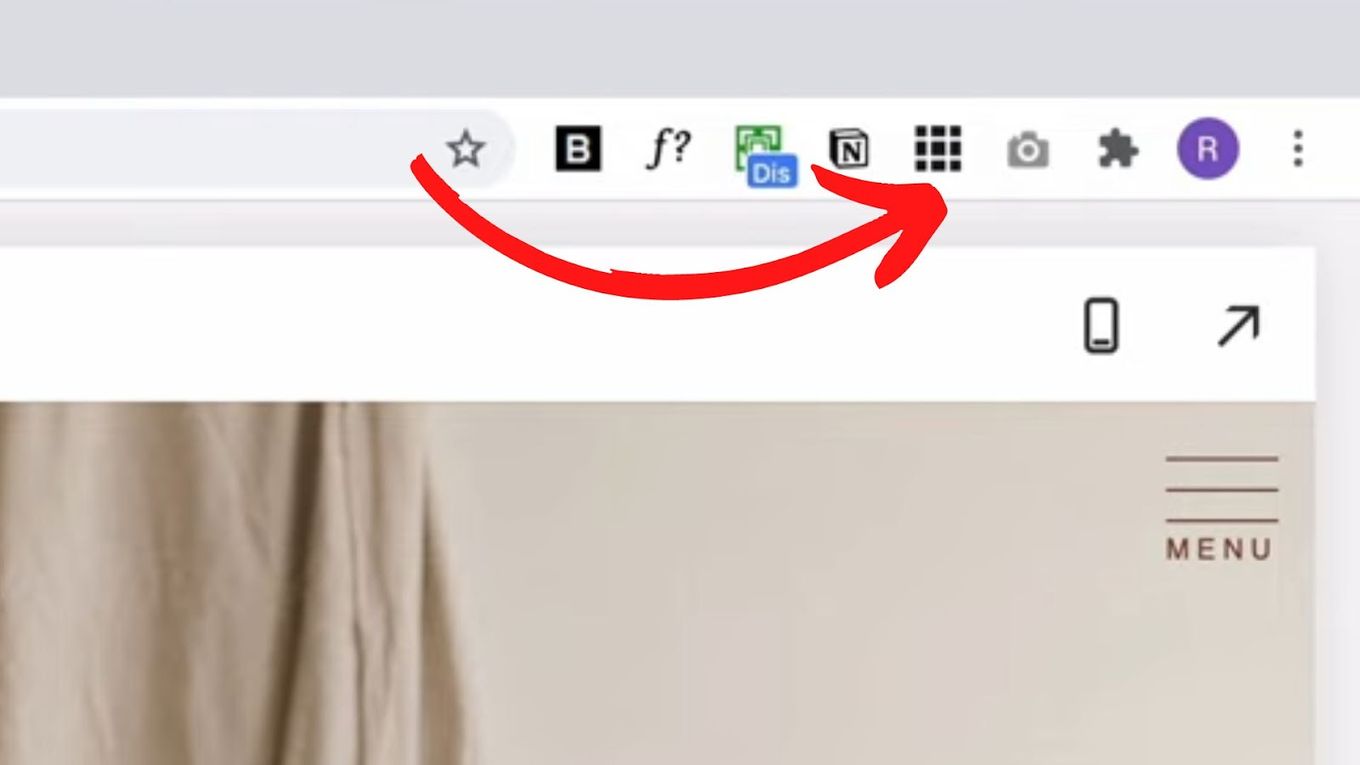
You’ll get a message that the extension has been added, and the Squarespace ID Finder extension icon would appear at the top of your browser window.
If you don’t find it there, click on the puzzle piece icon on the upper right of the browser window.
Scroll down until you see Squarespace ID Finder and click the pin icon so it turns blue.
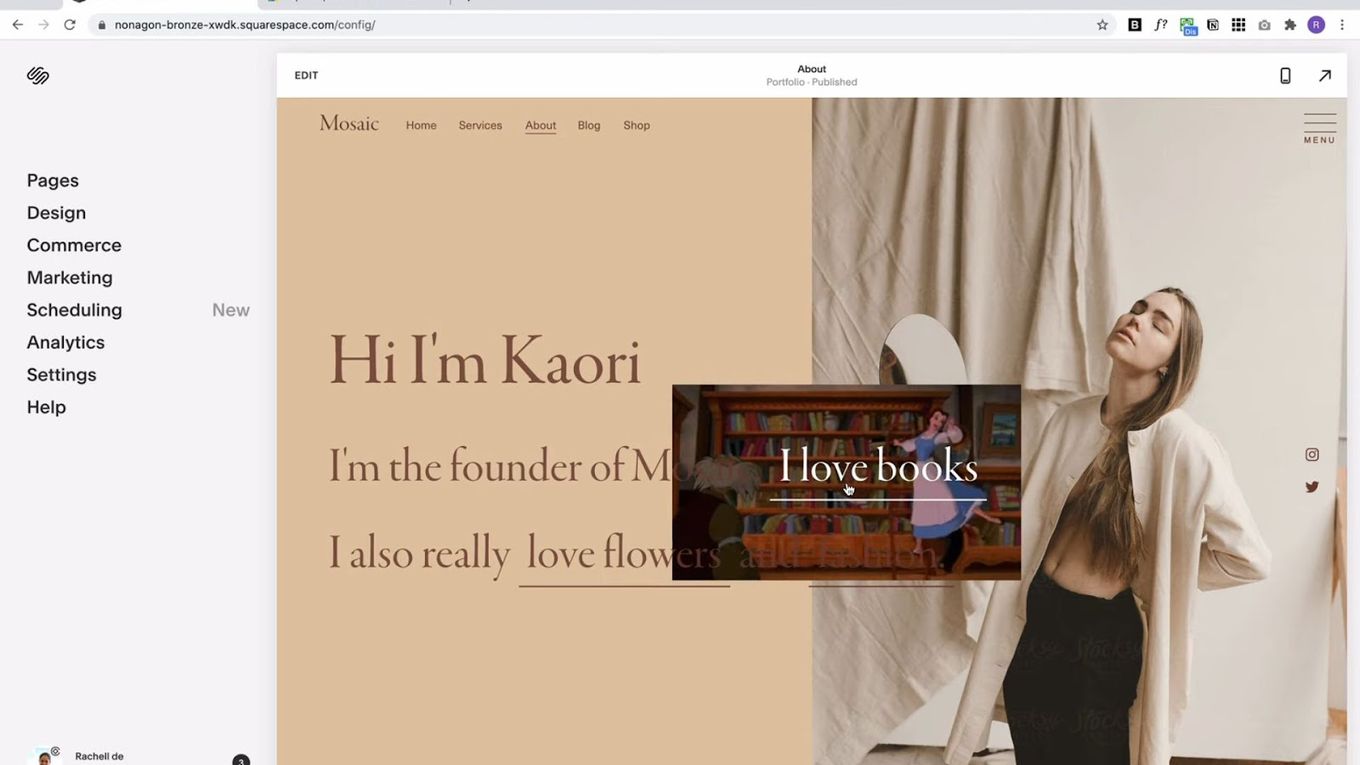
Step 2. Navigate To Any Squarespace Website

Step 3: Click The Squarespace ID Finder Icon
You can find it at the top right corner of your browser window.

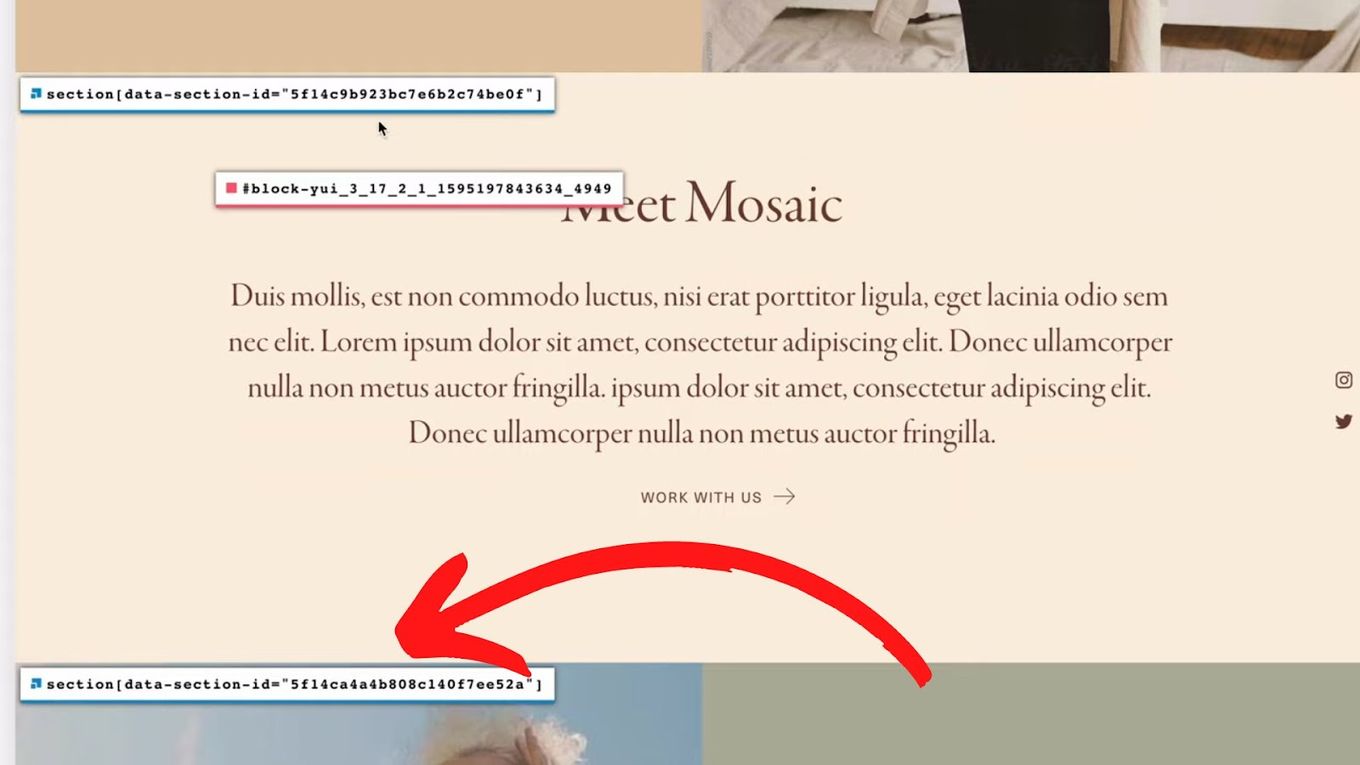
Step 4: Hover Your Desired Block To Reveal Its ID

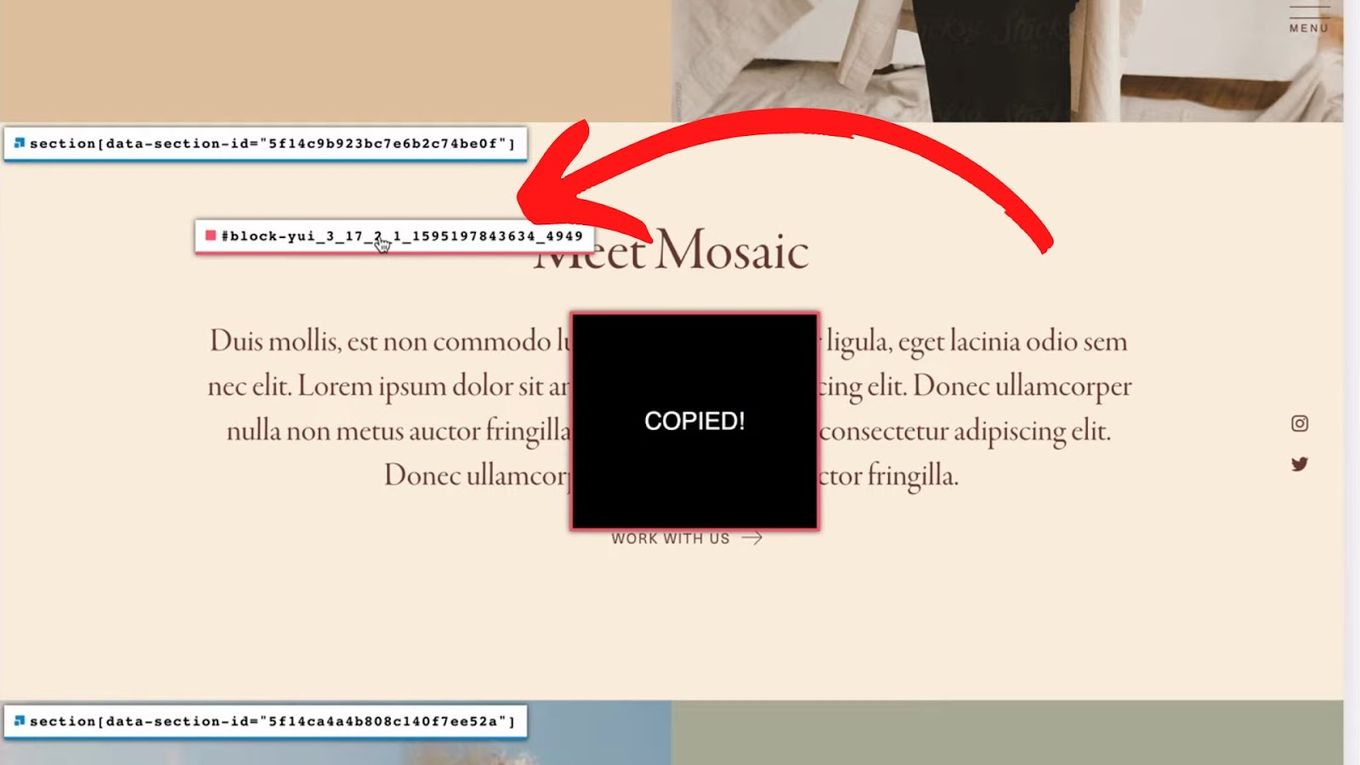
Step 5: Copy The ID & Use It
Click the ID to copy it and then use it for your intentions.

Note: Collection IDs, which often target a whole page, are displayed in yellow. Section IDs are highlighted in blue and refer to certain sections of your page. Block IDs are shown in red.
How To Apply CSS To A Block ID In Squarespace?
You can apply CSS to a Block ID in Squarespace by following the steps below:
Step 1: Locate your Squarespace Block ID
Follow the steps described above to locate the Squarespace Block ID.
Step 2: Open your Squarespace Website Panel

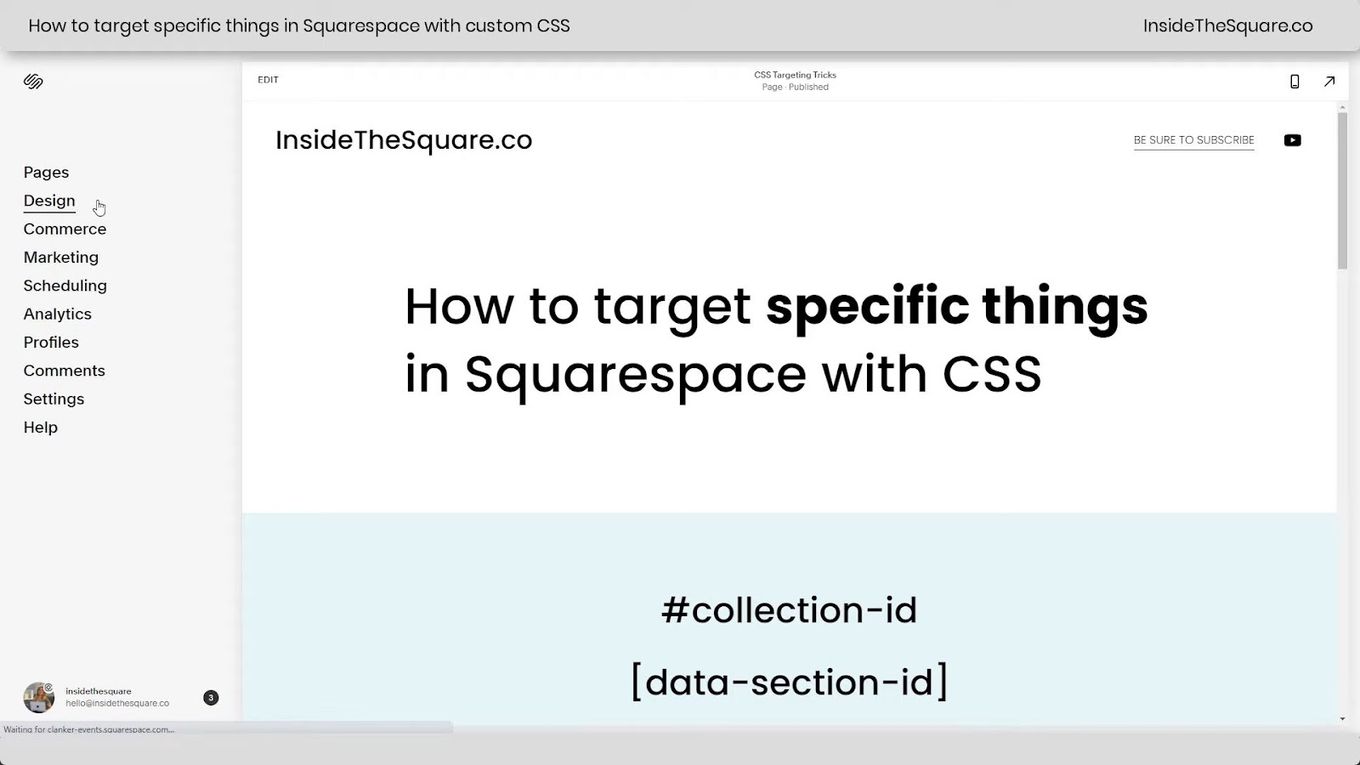
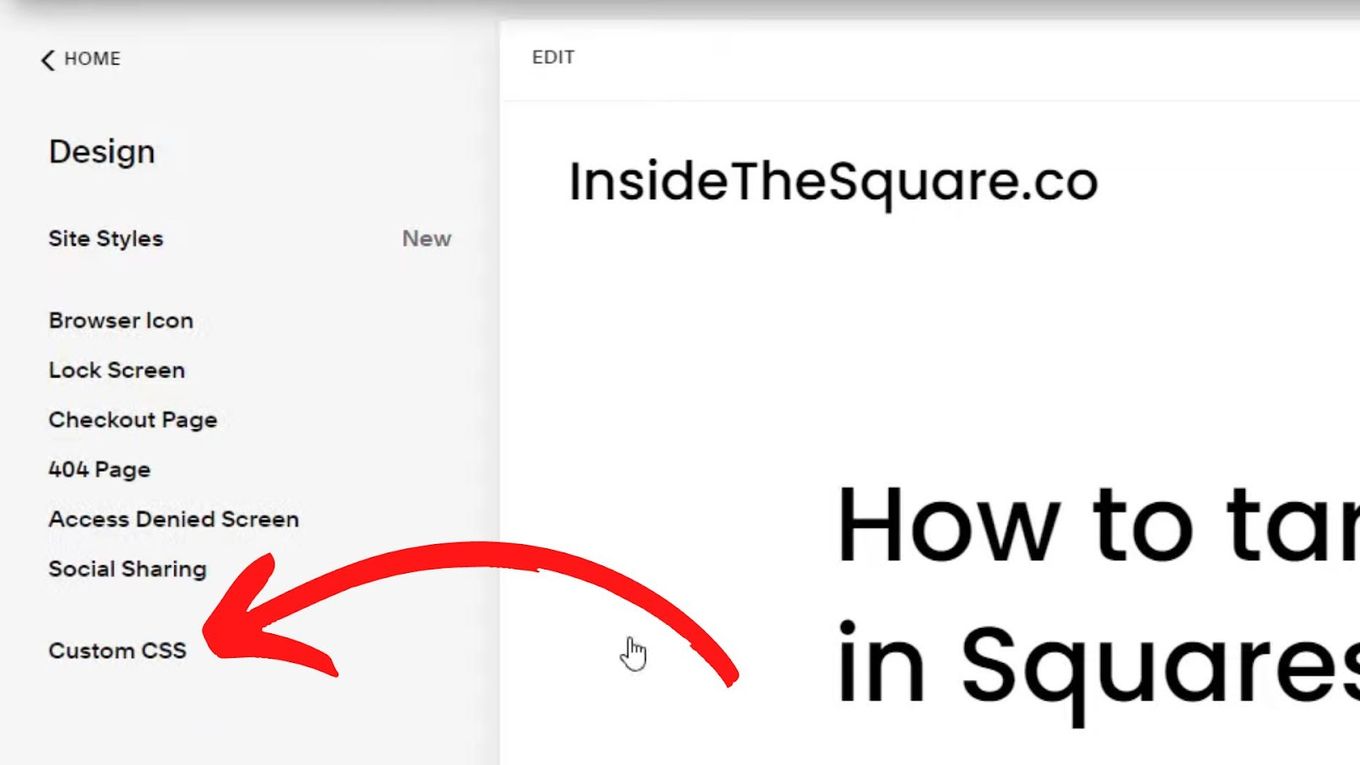
Step 3: Navigate to “Design > Custom CSS”
From the home menu navigate to “Design > Custom CSS”.

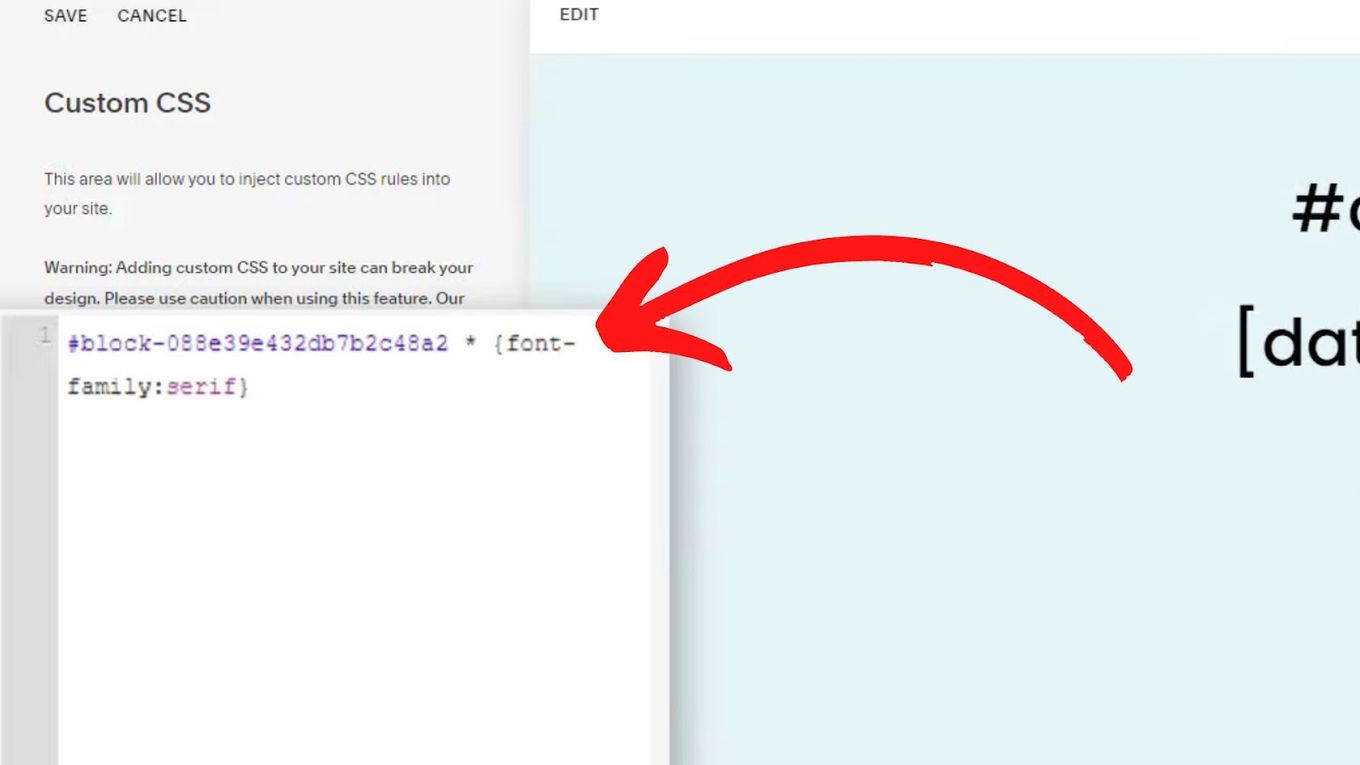
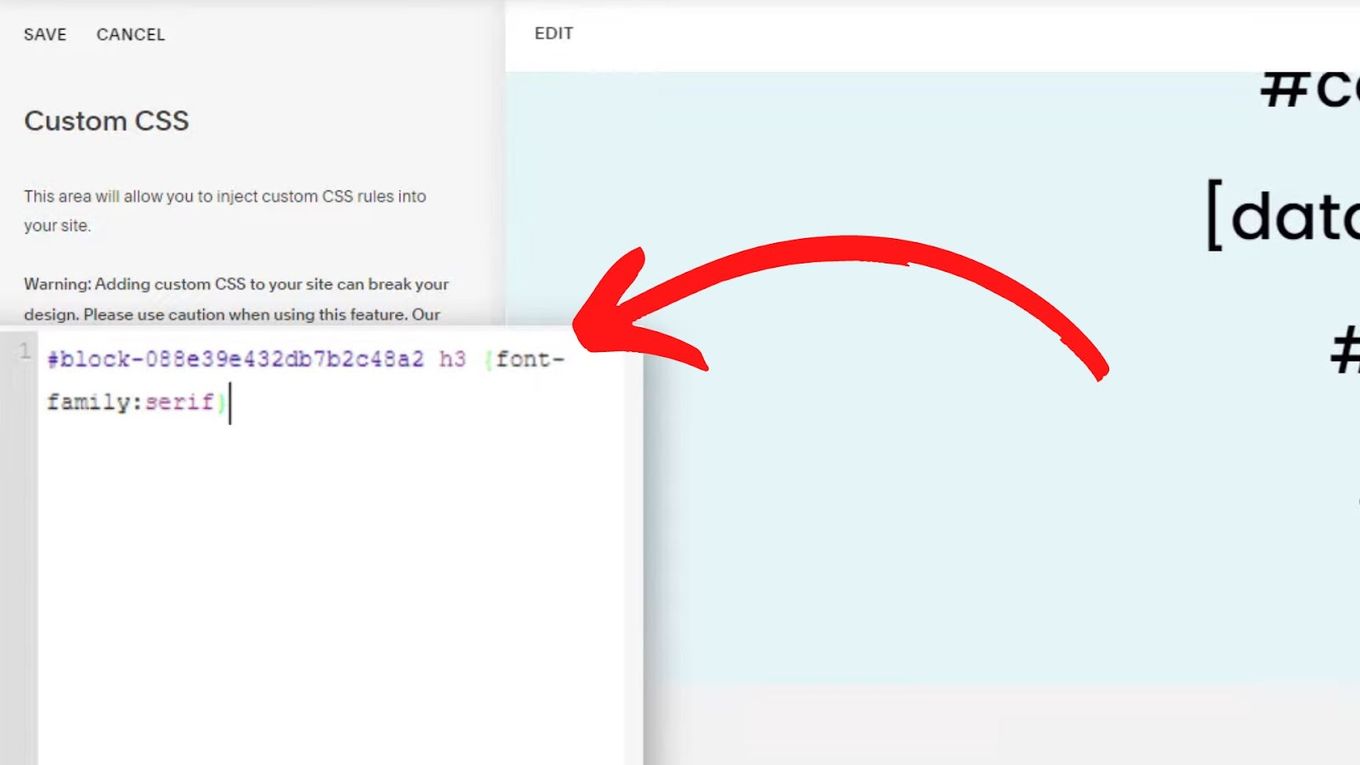
Step 4: Paste the Block ID Into The Custom CSS Editor Panel

Step 5: Add Your Custom CSS Code Right After The Block ID

Any CSS formatting you add right after the Block ID will only be applied to that block. That’s all there is to it!
How Do I Add An ID To Squarespace?
The feature that allows you to add customized block/collection IDs to sections is not yet available for the current version of Squarespace (7.1). Instead, you need to find the default Block ID of the section you wish to customize.
A similar feature was available for Squarespace 7.0 but not Squarespace 7.1. Users have made calls for developers to add this important feature. Hopefully, the next version of Squarespace will come bundled with it.
How Do I Activate Squarespace ID Finder?
To activate your Squarespace ID Finder, you need to install the extension on your browser. After that, you will find it in the Extension Panel (the Puzzle icon in your Chrome Browser). You can make it quick to access by pinning the extension at the top of your browser.
Installing the Squarespace ID Finder extension is quite easy. Follow the steps described in the How to Install Squarespace Block Identifier section above.
I invite you to take a look at these beautiful Squarespace websites. You will for sure get some ideas for your page too!
Make Beautiful Squarespace Websites Faster and Easier
When you’re working on your Squarespace site, it’s important to be able to identify the different blocks so that you can edit them easily. This guide will help you do just that.
Once you know how to identify a Squarespace block, you’ll be able to make changes and edits quickly and easily. Be sure to experiment with different blocks to see what works best for your site.
![30+ Best Church Website Templates [WordPress & HTML] church website templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/church-website-templates-share-300x150.png)
![20 Best Squarespace Blog Templates in 2024 [Free & Premium] squarespace blog templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/squarespace-blog-templates-share-300x150.png)
![34 Animated Backgrounds Examples [With Pure CSS] animated backgrounds css share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/animated-backgrounds-css-share-300x150.png)
![Top 17 Squarespace Real Estate Templates [Free & Paid] squarespace real estate templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/squarespace-real-estate-templates-share-300x150.png)
![17+ Amazing WordPress Themes for Artists 2024 [Free & Premium] wordpress themes for artists share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/wordpress-themes-for-artists-share-300x150.png)
![20 Amazing CSS Progress Bars [With Examples] progress bar css share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/progress-bar-css-share-300x150.png)