Video Tutorial
Step 1
Install fullPage.js plugin
Get fullPage.jsStep 2
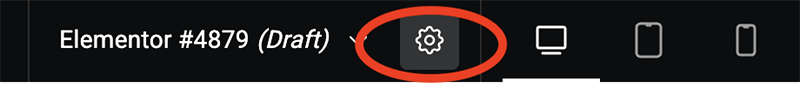
Open the Page Settings

Step 3
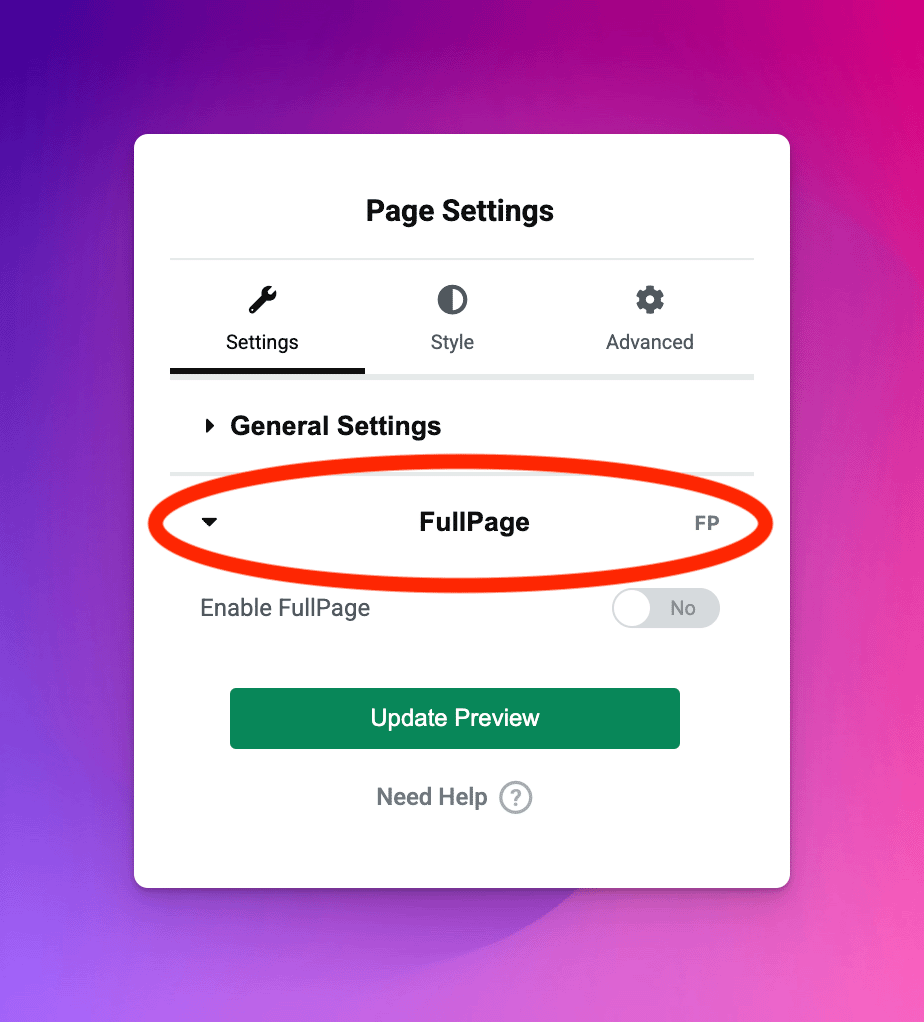
Under General Seettings, click on the fullPage.js Settings

Step 4
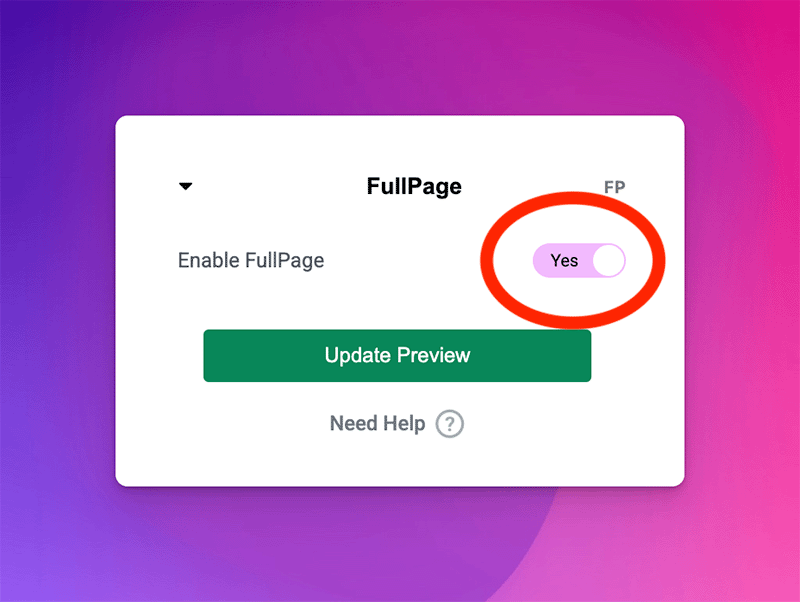
Enable fullPage.js

Step 5
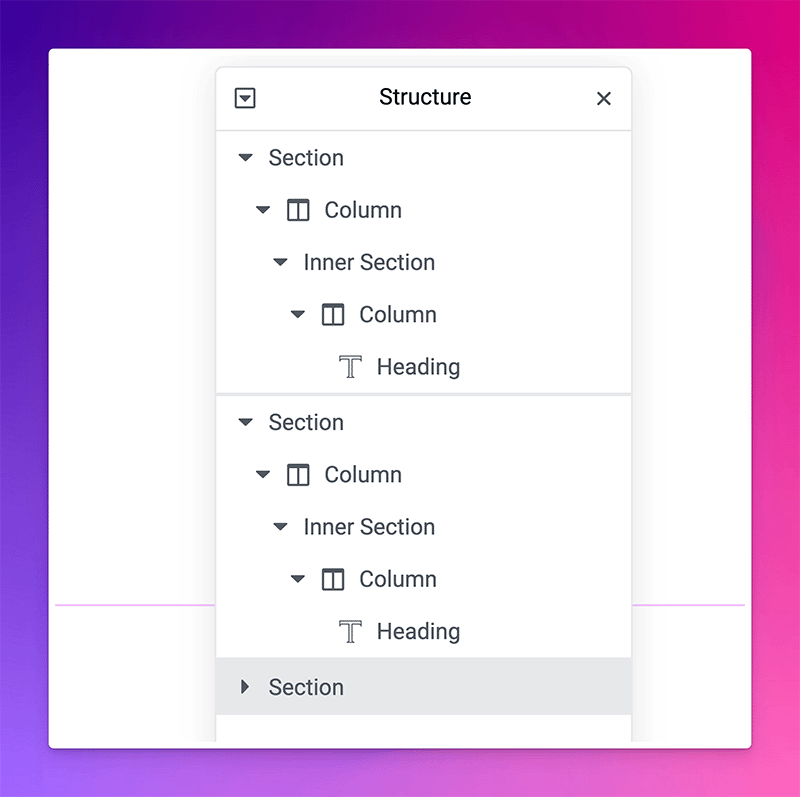
Add sections to your page

Step 6
Style and add content to your sections
Step 7
Now, you can scroll to sections effortlessly using your mouse wheel or trackpad.
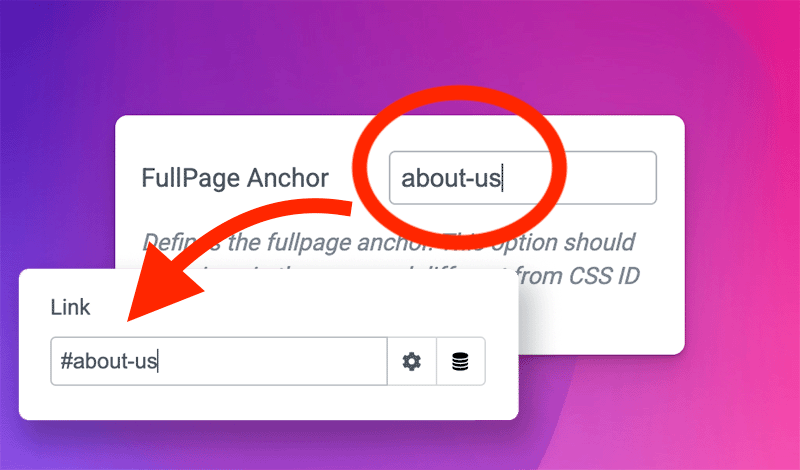
You can also add a menu with links to each section using their internal anchors. Clicking on a link will scroll to the section smoothly with an animated effect.
The same applies to buttons and other links, allowing users to scroll to sections when clicking them for a seamless navigation experience.