Video Tutorial
Step 1
Install fullPage.js plugin
Get fullPage.jsStep 2
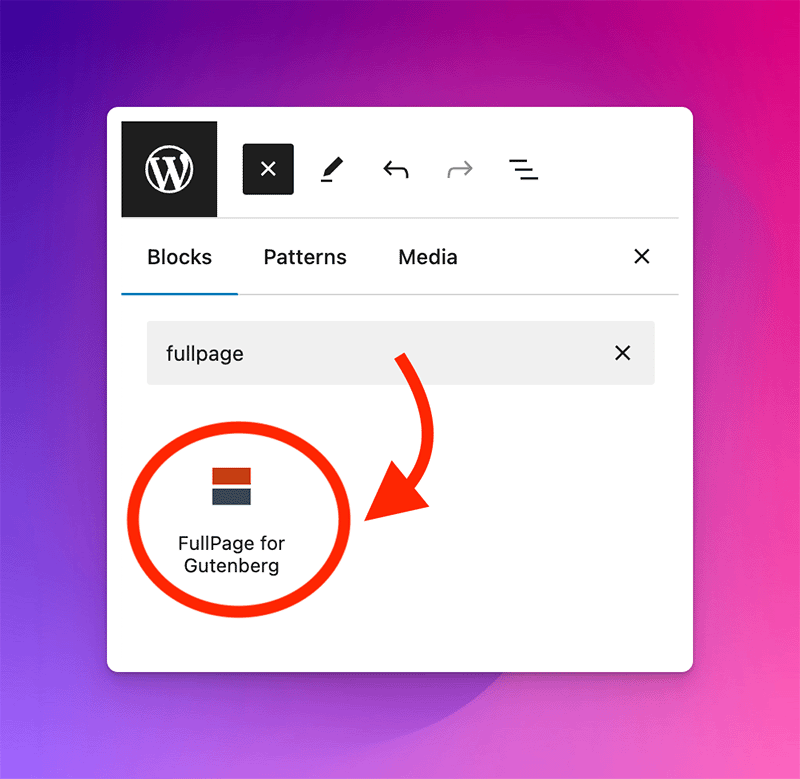
Add the fullPage.js Gutenberg block

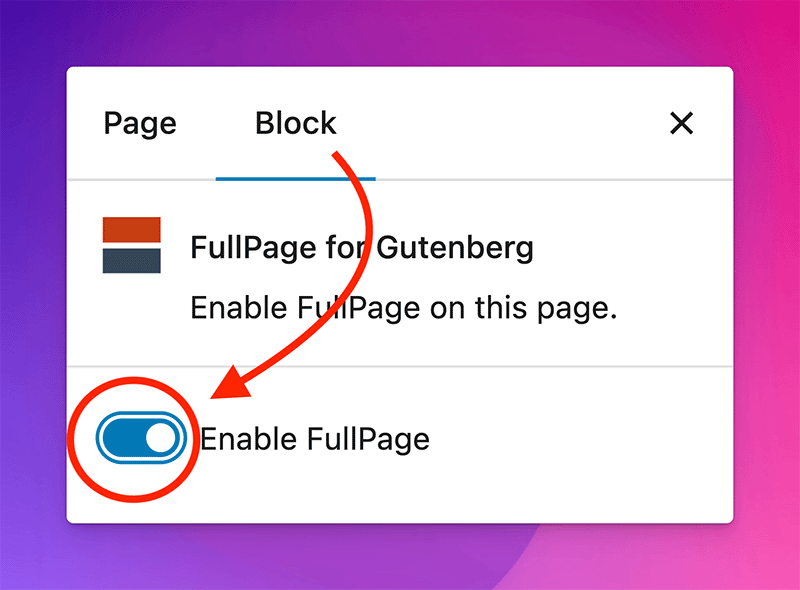
Step 3
Enable fullPage.js - And get the Snap Scroll effect

Step 4
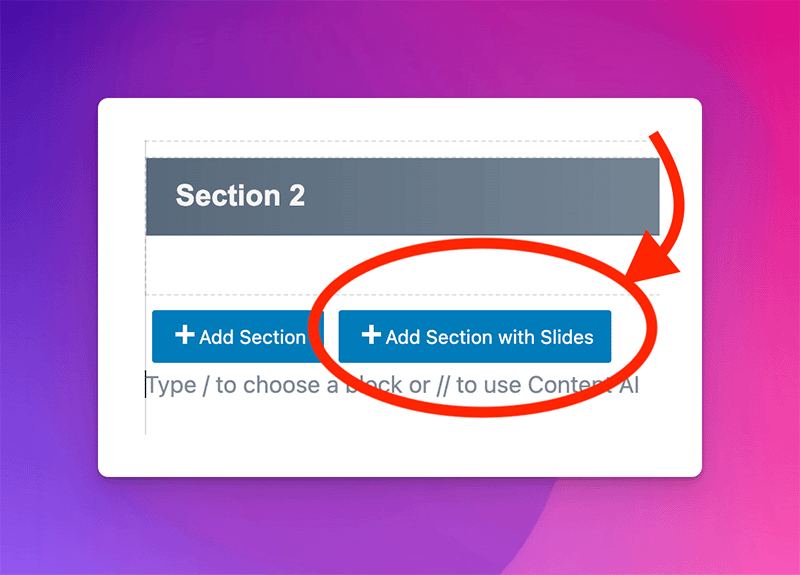
Click on "Add Section With Slides" underneath the Section 2.
And remove the 2 vertical sections created by default.

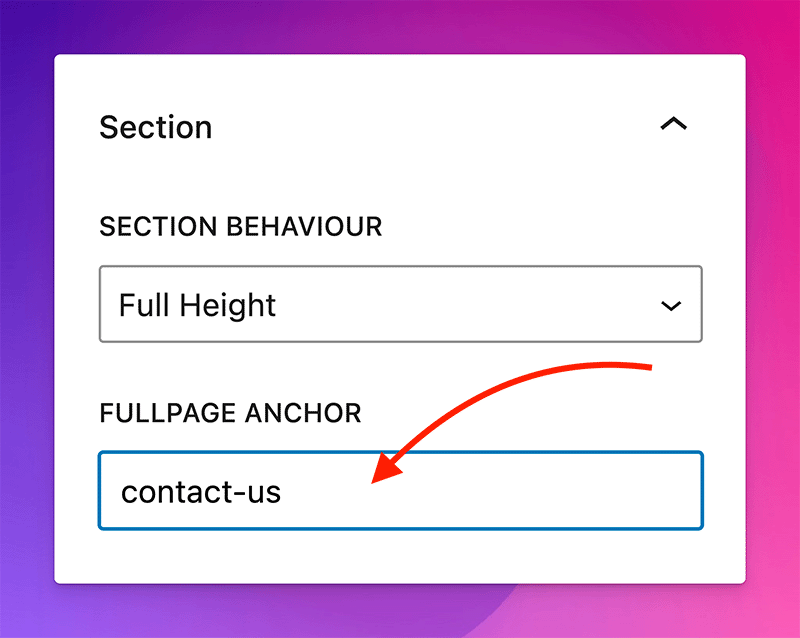
Step 5
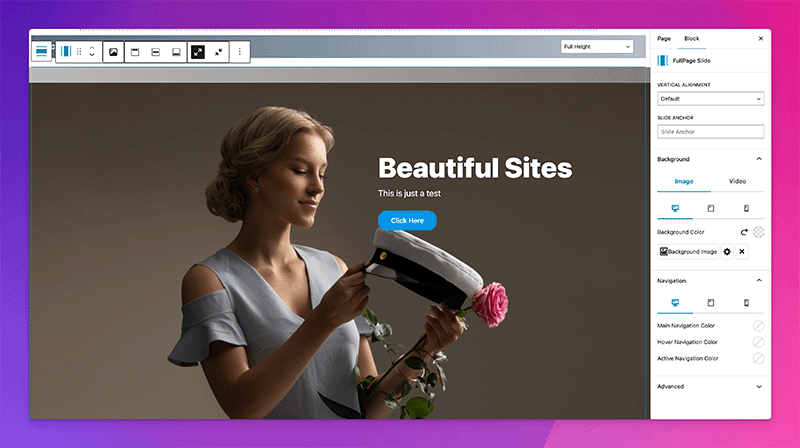
Add content and style your horizontal slides with background colors or images.

(Optional) Step 6
(Optinal) If you want to be able to use the mouse wheel to slide right and left, click on the "fullPage.js for Gutenberg" block.
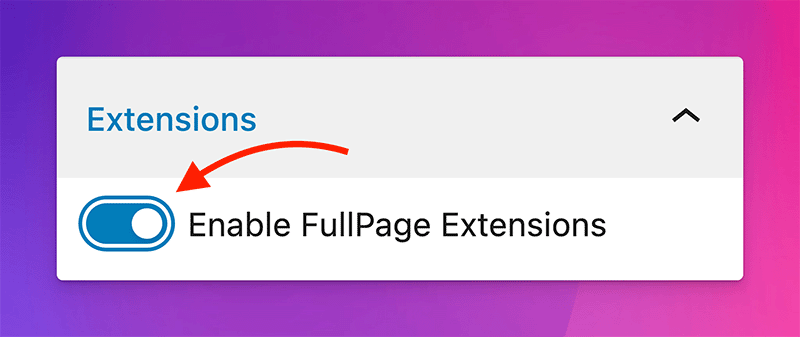
Then, open and enable the "Extensions" settings:

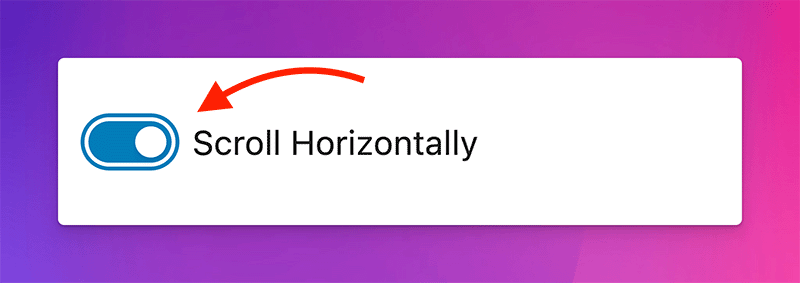
(Optional) Step 7
(Optinal) Enable the "Scroll Horizontally" extension