Step 1
Install fullPage.js plugin
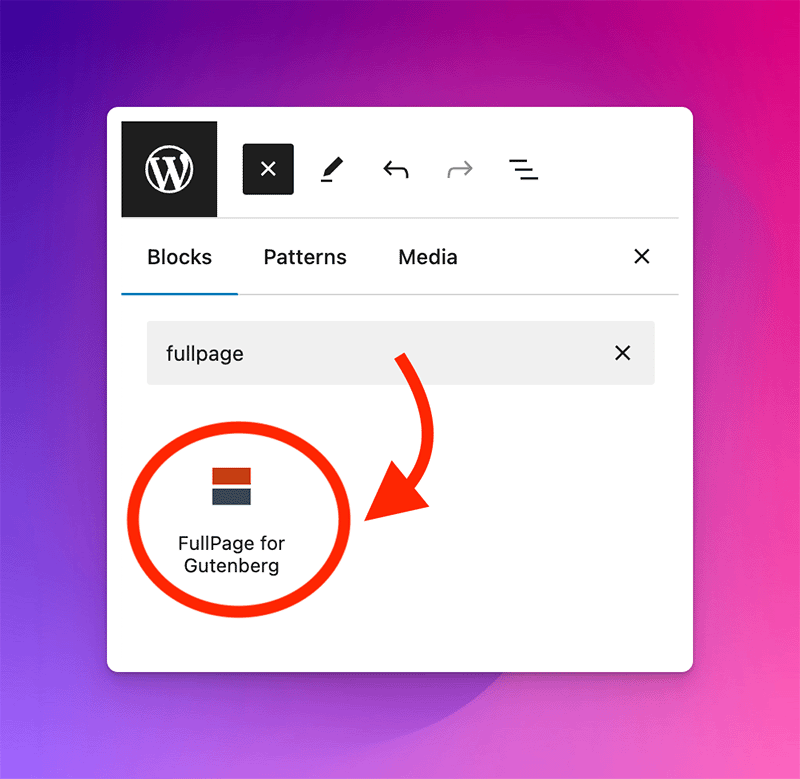
Get fullPage.jsStep 2
Add the fullPage.js Gutenberg block

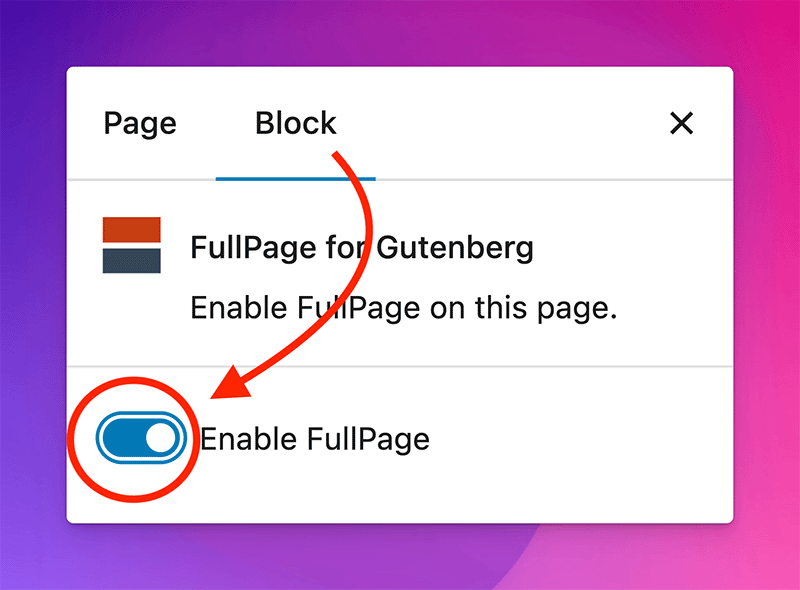
Step 3
Enable fullPage.js - And get the Snap Scroll effect

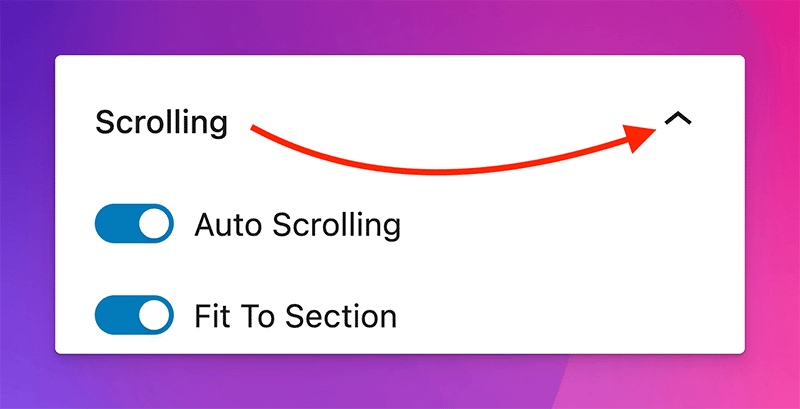
Step 4
Open the "Scrolling" settings

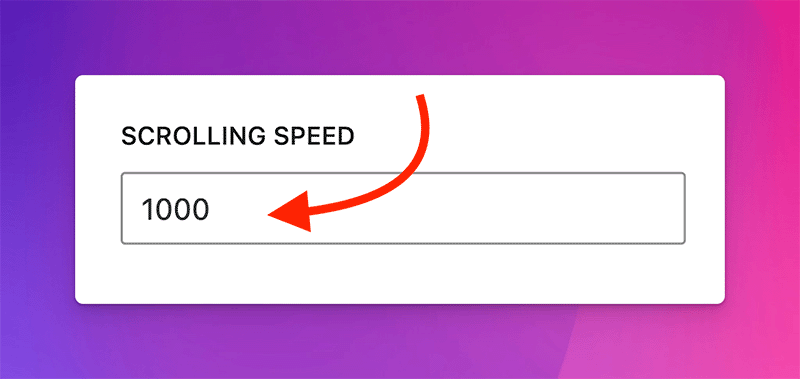
Step 5
Change the value on the "Scroll Speed" option.
(This option allows you to set the snap scrolling speed in milliseconds. 1000 = 1 second, 2000 = 2 seconds).
More in the docs.