Have you ever wondered how you can tell what platform a website is built on? This is a common question for many web developers and website owners since there are so many web platforms available on the market today.
This blog aims to provide insight into the tactics of how to find out what platform a website is built on and how this information can benefit a website owner.
Knowing the platform a website is using isn’t just so you can say you know how to do it. It can also be useful if you’re looking to hire web developers or do freelance work. However, you need to know the specific features to look for. Here are some techniques to help you tell what platform a website is built on:
1. Checking the Source Code
Reading the source code

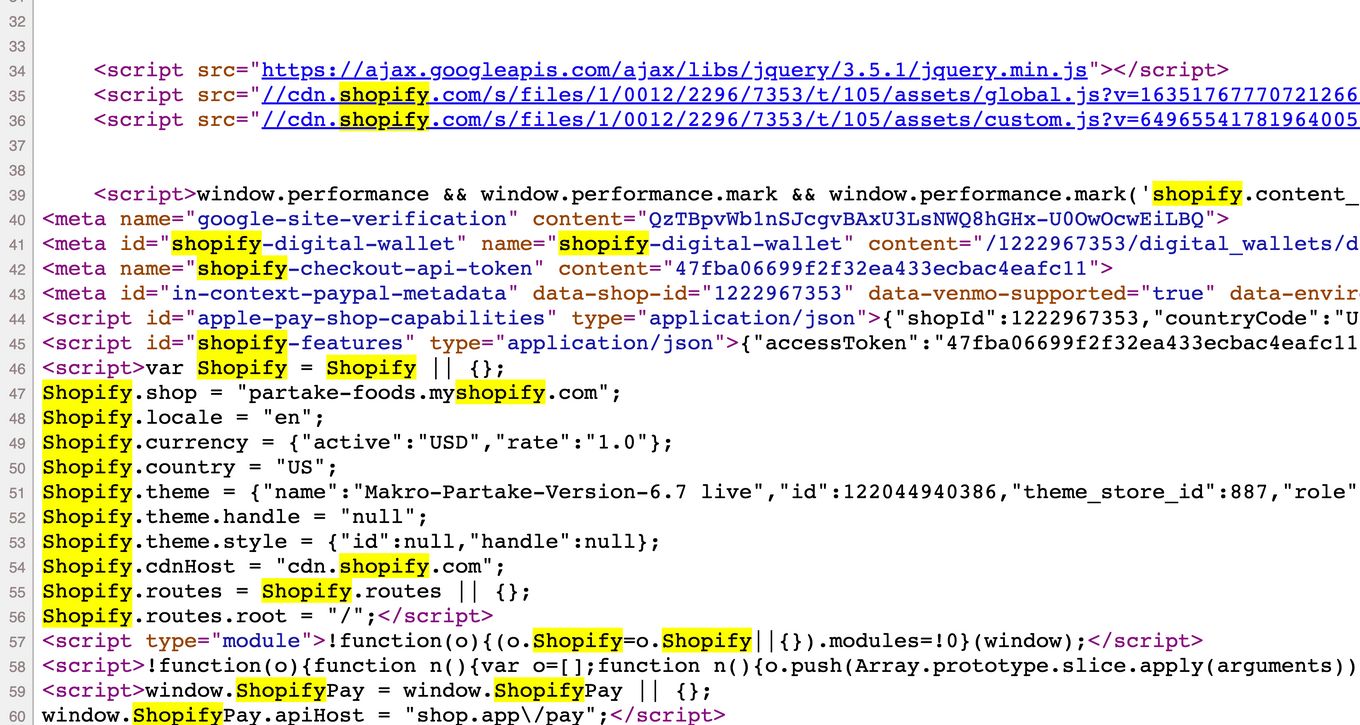
If you are an advanced user or a web developer, you are probably familiar with source code and this might be a fast option for you.
You can directly inspect the code by using CMD + Option + u on Mac or CTRL + u on Windows, or you can use web browser developers’ tools to do this too.
In this case, look for any words that might give you some hints. For example wp-content for WordPress pages, wf for Webflow pages, Shopify for Shopify pages etc.
Using Web Developer Tools

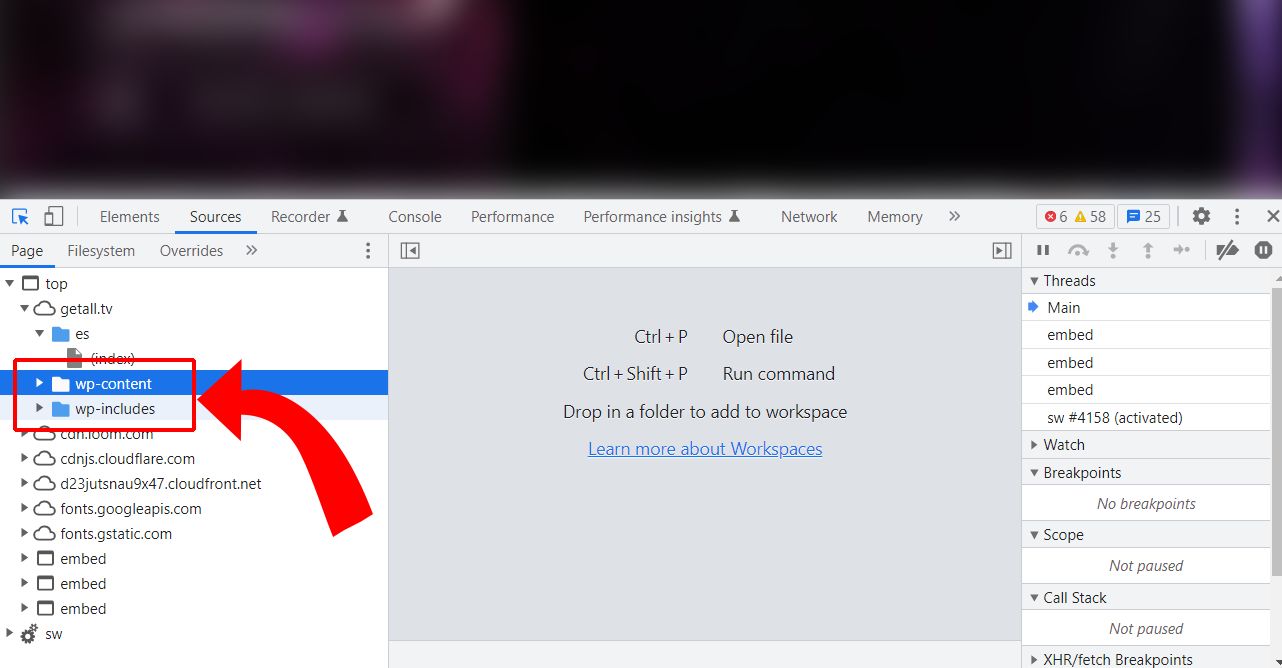
To use the web browser developer tools you can open up a browser like Chrome and go to View > Developer Tools. In most modern web browsers you can also right-click any element on your screen and select something like “Inspect Element”. “Inspect” in Chrome” and “Inspect Element” in Firefox and Safari.
Once you have done that, you can click on an image to inspect its path, or anywhere on the page to see the HTML and manually inspect it.
Next, look at the line of code that looks like wp-content. This line indicates that your site is using WordPress, for example.
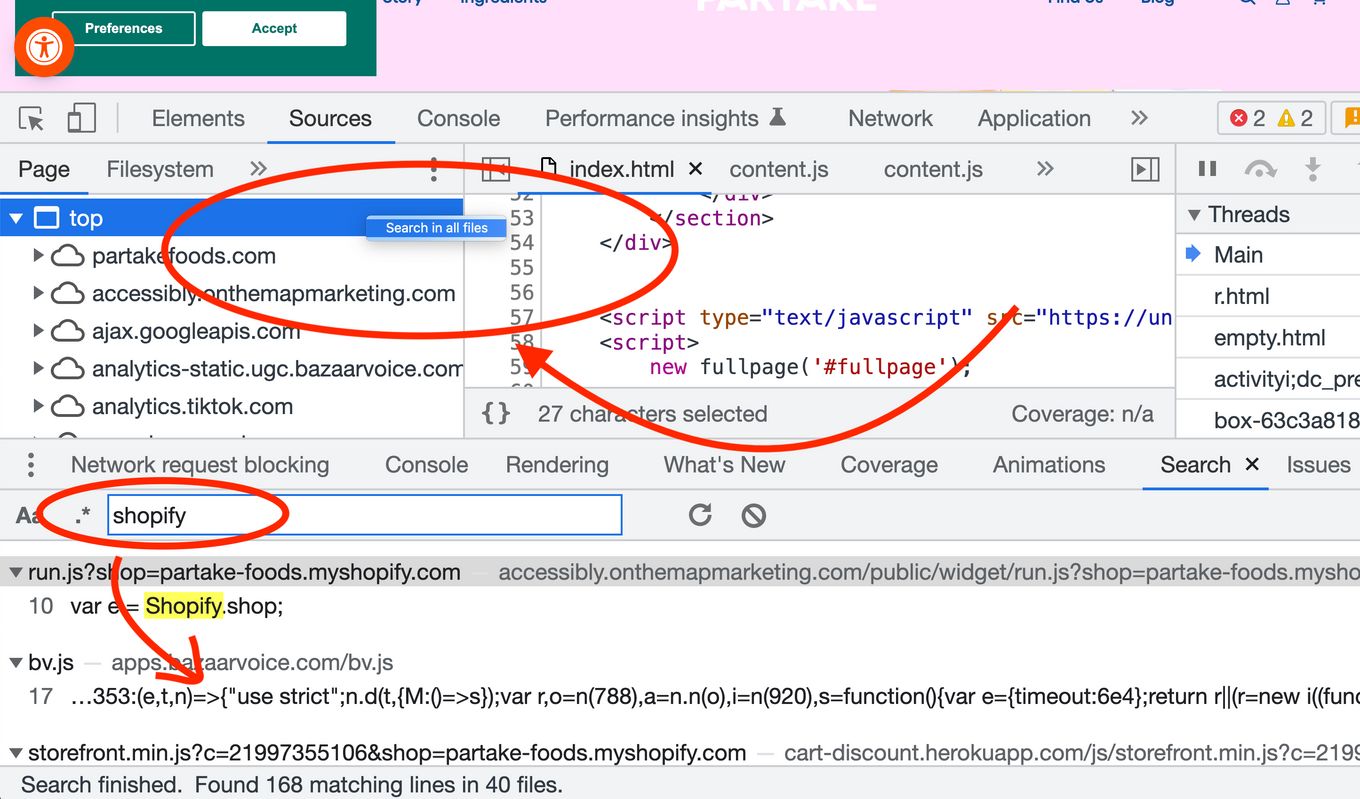
You can also use the search tool to look for a word in multiple source files. Most modern browsers have an option to do this too. Here’s an example of how this looks on Chrome:

2. Using Website Services & Tools
There are several website tools that can enable you to tell what platform a website is using:
Wappalyzer

Wappalyzer is a tool that checks what web pages are built on and the technologies they use. The program scans the source code of a website and then gives you details on what platforms it uses, what frameworks and libraries are used, and where the resources come from.
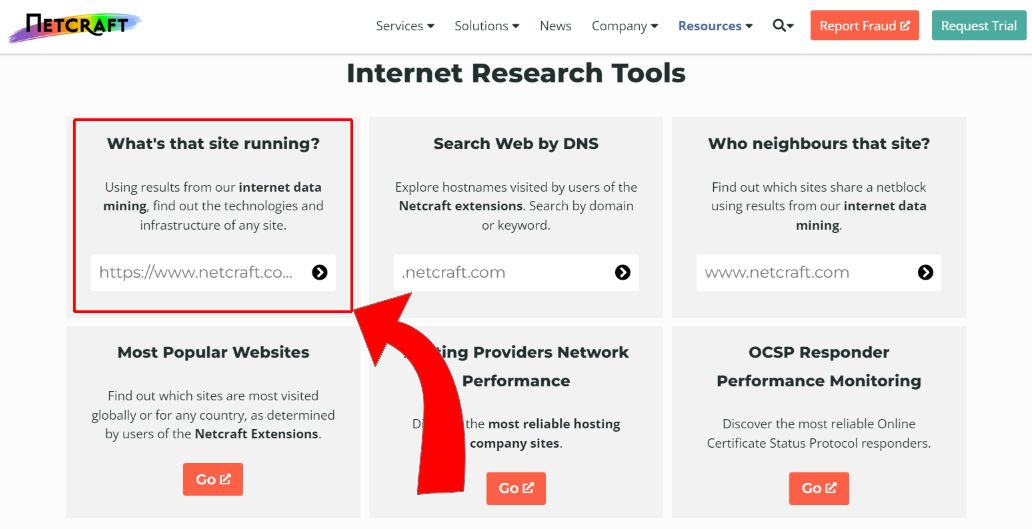
NetCraft

The NetCraft tool will show you the server that hosts a website, as well as the programming language used to build it. This information can help you determine if the site was built on WordPress, Joomla, or Drupal.
WhoIsHostingThis.

It allows you to search for any website URL and tell you what hosting service the site is using, including the theme and plugins used on the site.
This is an excellent way to see if a website uses WordPress, Joomla, or one of the other popular content management systems available today.
3. Using Web Browser Extensions

Many extensions available for both Chrome and Firefox can tell you whether a website is using WordPress, Joomla, or Drupal.
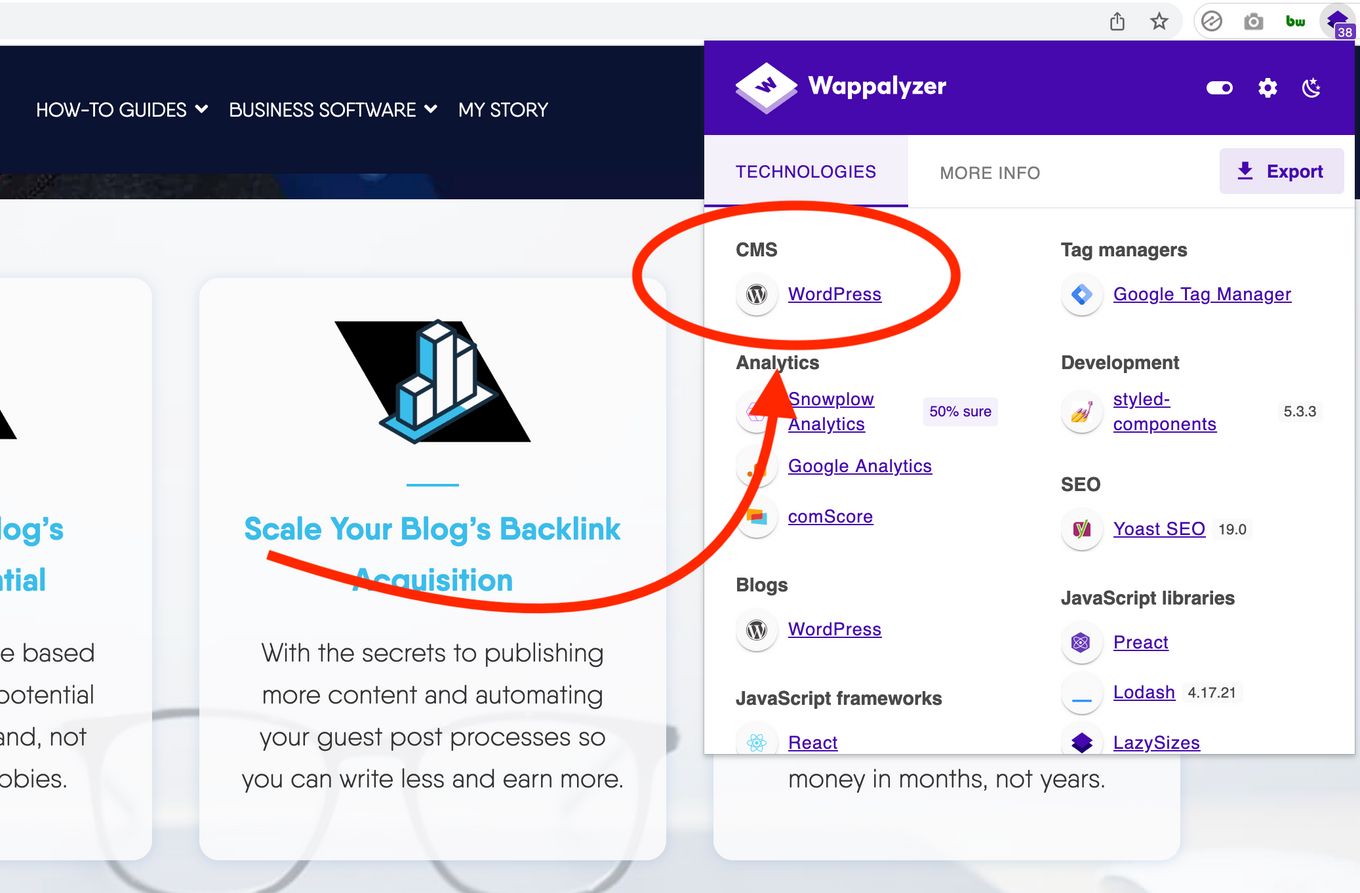
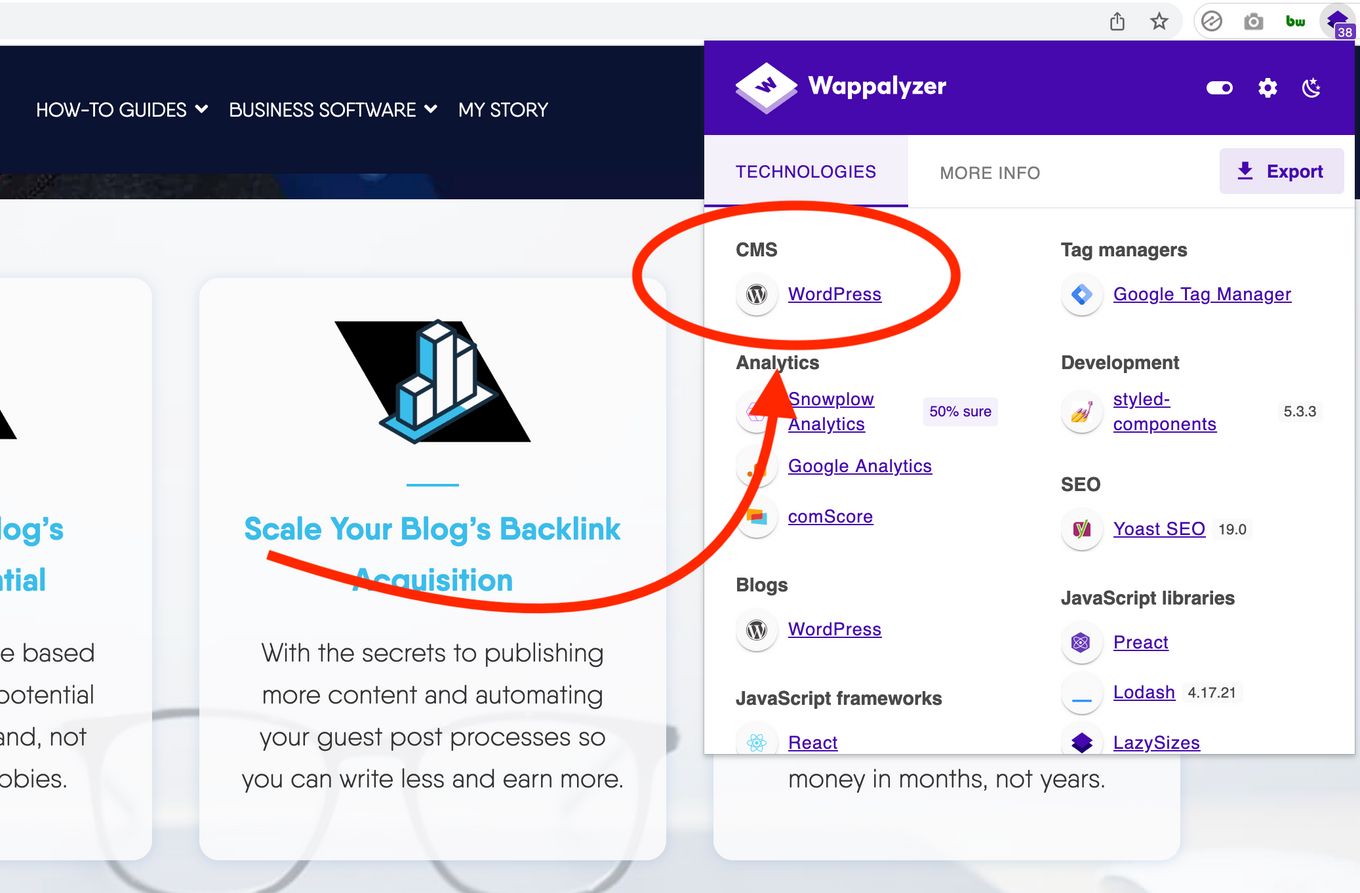
Wappalizer

Another great extension for your browser that will help you find what technologies are behind a website.
It detects not only content management systems (CMS) but also analytics tools, JavaScript libraries, issue trackers, programming languages, CDNs, hosting, and much more.
It’s one of the most complete ones that I’ve tried. And the way the data is displayed makes it super easy to inspect.
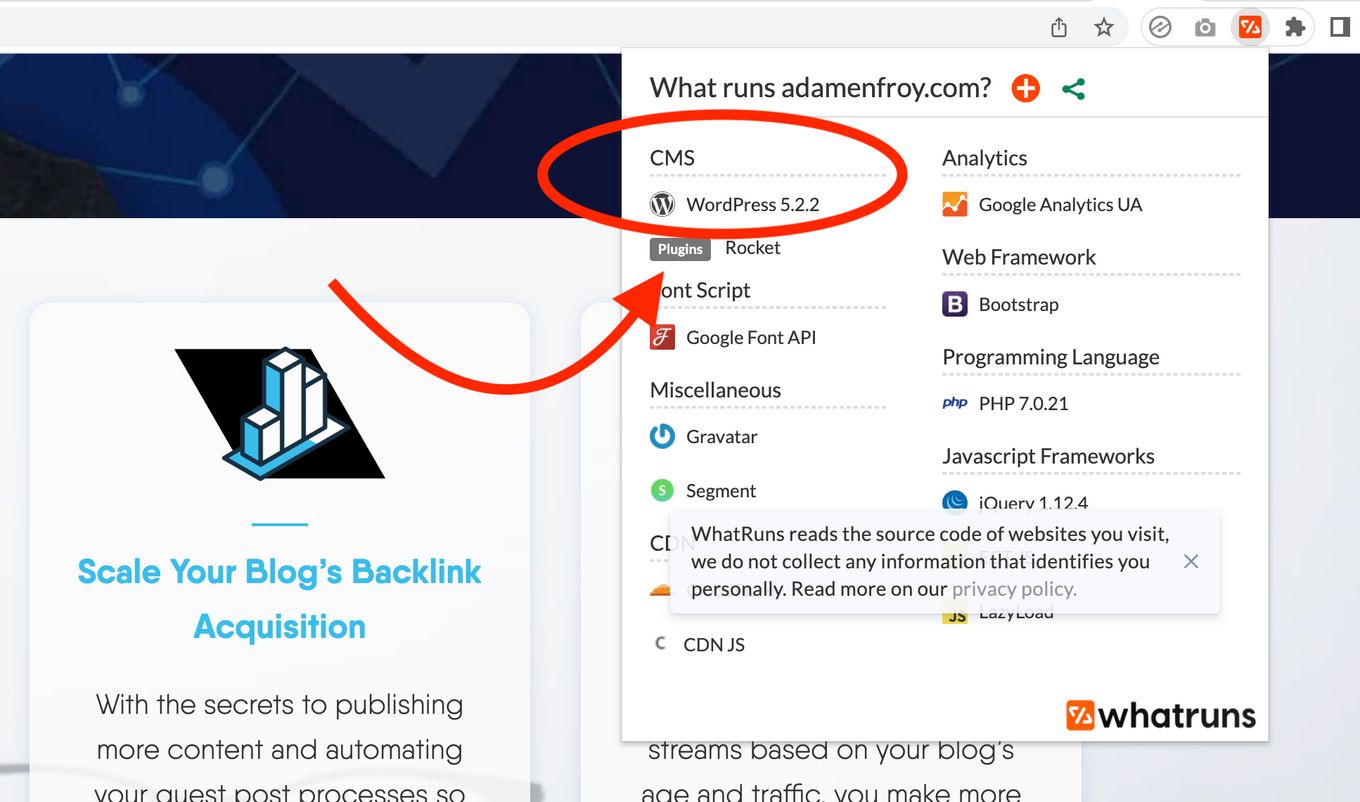
WhatRuns

WhatRuns shows almost everything that powers a specific website.
It’s as easy to use as BuiltWith and provides the information in an easy-to-digest way.
You’ll get not only the CMS powering the page but also a list of frameworks, libraries, fonts, analytics, and third-party services.
BuiltWith
With BuiltWith, all you have to do is click an icon to know what platform was used to build the site.
For example, if you want to know if a website uses WordPress, create a WordPress test site for Chrome or Firefox. Then, visit the site you’re interested in and click on the icon next to your address bar. The extension will help identify what platform a site is built on.
It provides quite a lot of information but you’ll have to spend some time trying to digest it all or find exactly what you are looking for.
PageXray

PageXray is a tool that will tell you what type of server, framework, and CMS (Content Management System) your target website is using.
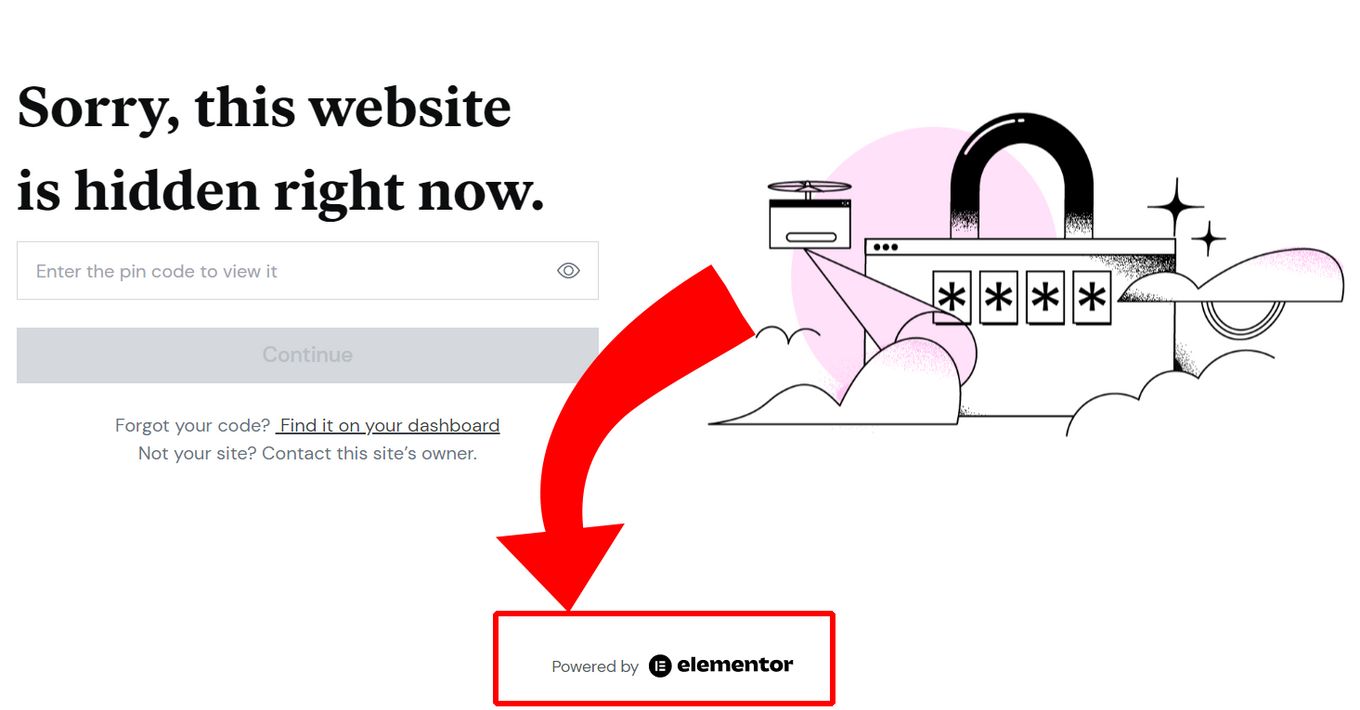
4. Checking for the Platform Branding

For example, if it’s a WordPress site, there might be a copyright notice at the bottom of the page that says “Powered by WordPress” or something similar.
A few common ones:
- “Powerd by WordPress”
- “Proudly Powered by WordPress”
- “Powered by Shopify”
- “Powered by Joomla”
- “Made with Carrd”
- “Powered by Elementor”
- “Powered by Magento”
You can also find the brand’s logo instead of a text:

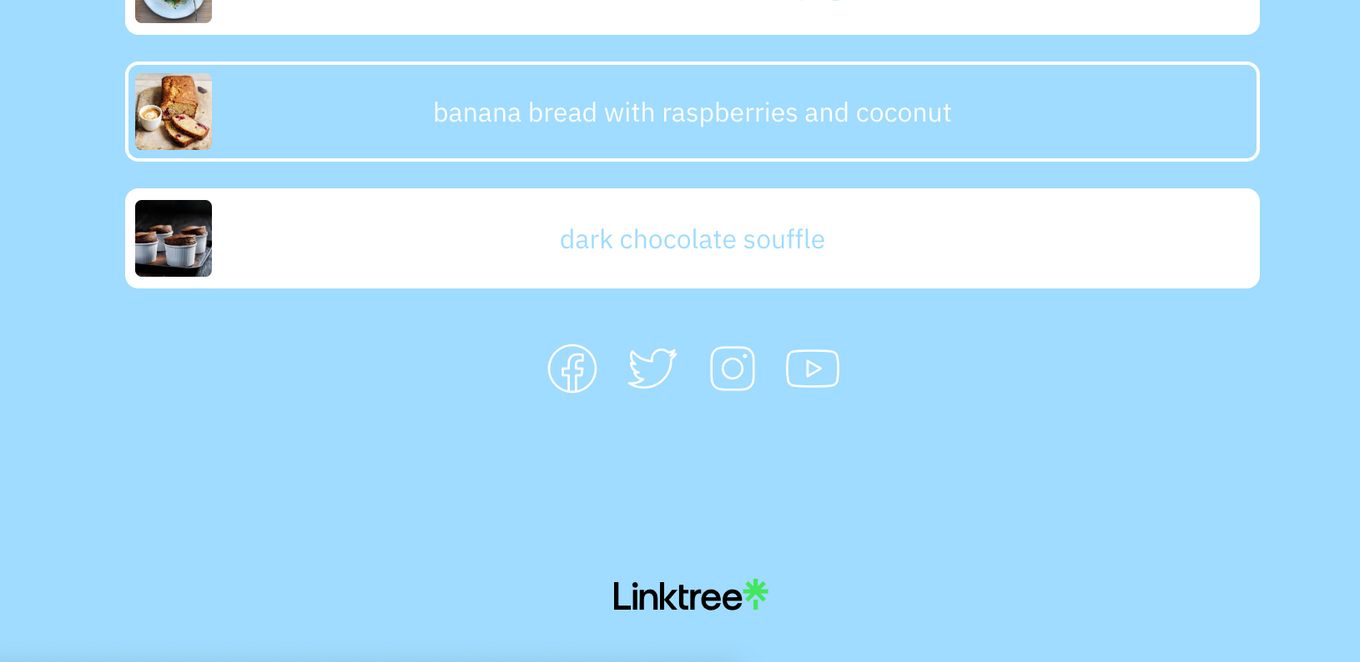
5. Checking the Footer of the Site

The footer of a website is usually easy to find, as it will be visible on every page. If you’re still having trouble finding it, look for links that say “Privacy Policy,” “Terms of Service,” or something similar. If you see a footer that includes “Powered by WordPress,” it means that the site runs on WordPress.
6. Asking the Website Owner

You can do this through email or post a question on the site’s support forum.
However, if you decide to contact a website owner directly, make sure that person knows that you’re trying to figure out what kind of platform they use to avoid them seeing you as a bother.
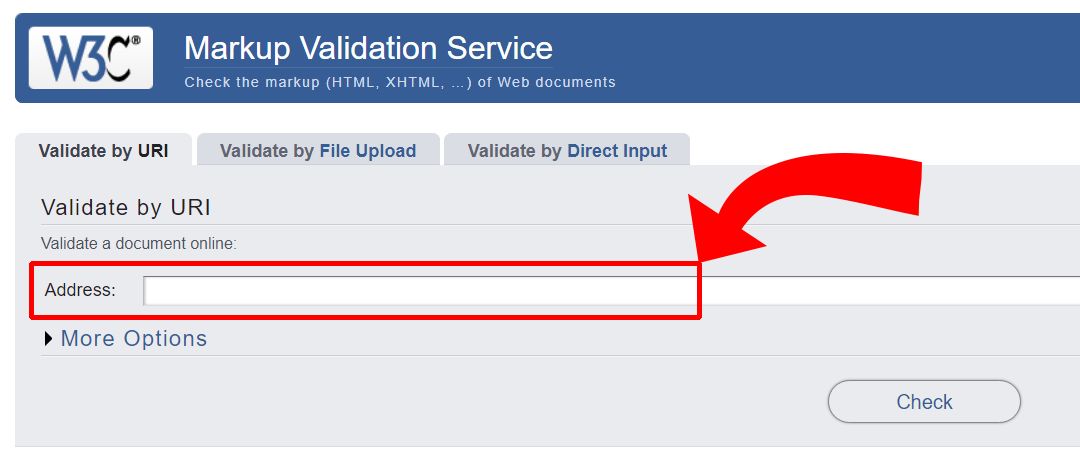
7. Using W3C Markup Validation Service

You’ll need to find the URL of the page you want to check to do this. You can do this by right-clicking on that page in your browser and selecting “View Page Source.”
Next, copy and paste the URL into the W3C Markup Validator’s input field. The service will scan your page and provide information that will help you tell what platform a website is built on.
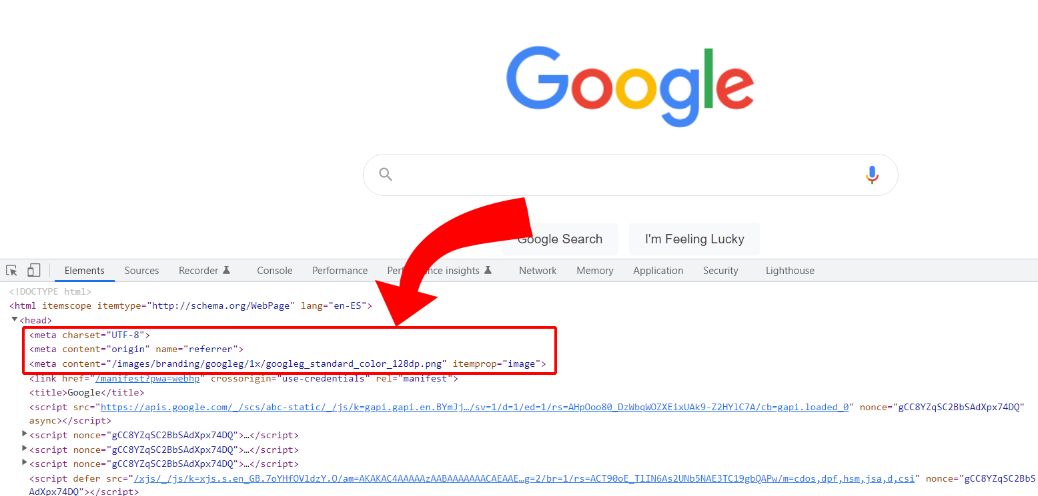
8. Looking for Meta Tags

Meta tags are the hidden text you see when you view a website in your browser. They usually sit at the top of the page and contain information about the site’s content, its author, and other metadata.
With a few searches for meta tags, you can find out what type of CMS (content management system) or blogging platform is powering a site.
9. Checking URL subdomain
Sometimes the URL can give you information about which platform a website is built on. For example, websites made with Webflow may use the subdomain url.webflow.com. There are two ways to do this.
The first is to look at your browser’s address bar while on the site. The second is to visit a website like whois.domaintools.com and enter the URL of the site in question.
10. Finding the Homepage
To find an individual website’s homepage, type in its URL into your browser’s address bar at the top of your screen (this will look like http://www.websiteaddress.com). Then hit Enter or click on the Go button in your browser window.
If you’re using Google Chrome, this will automatically open up a new tab. Still, if you’re using Firefox or Microsoft Edge, you may need to open up multiple tabs to see all of the pages on a given website at once.
These pages often provide contact information and basic details about who operates a company or an organization’s online presence.
Benefits of Knowing What Platform a Website Is Built on
There are several reasons why a website owner should know what platform their site is built on. These reasons include:
- It helps with security and backups.
- The knowledge can be used as the foundation for building a new website.
- It helps them when deciding on updating to a newer version of the platform.
- You can add extra tools and plugins to your site.
- They have an easier time choosing a new website developer.
- They have a better idea of what you’re looking at when you go to your website’s backend.
- You can know the possibilities and limitations of your site.
Best Way To Find Out What Platform a Site is Built on
The most reliable way to check what platform a website is built on, is to look directly at the source code and find some portions of code that are specific to each platform. Sometimes, however, there will be no clear indications or it’s not so easy to know what to look for. In that case, can use third-party services.
For example, many social media platforms list their sites in their directories. If that’s not enough, you may use the tips this post provides to find out what platform a website is built on.
![15 Best Portfolio Website Builders in 2024 [Reviewed & Ranked] portfolio website builders share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/portfolio-website-builders-share-300x150.png)
![11 Must-Have Skills If You Want to Be a Web Developer [2024] web developer required skills share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/web-developer-required-skills-share-300x150.png)
![What Is a Squeeze Page [Full Explanation + Examples] what is a squeeze page and why you need one now share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/what-is-a-squeeze-page-and-why-you-need-one-now-share-300x150.png)

![How to Become A Web Designer in 2024 [With No Degree] become web designer share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/become-web-designer-share-300x150.png)
![9+ Amazing Massage Websites You'll Love [Ideas & inspiration] massage websites share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/massage-websites-share-300x150.png)