Just as humans learn foreign languages to facilitate easy communication with people of different races, so also the computer learns the human language to enable it to communicate easily and seamlessly with humans.

This article is about Conversational UI Design and as though this article is enhanced with artificial intelligence, it can almost predict that your next question is, what is conversational UI?
What Is Conversational UI?
A conversational User Interface (CUI) is an interface that enables a computer to simulate or mimic human-to-human conversation via text or speech. It is the humanizing of technology and technological devices through natural language processing (NLP) and natural language understanding (NLU).
CUI is usually automated but despite this automation, you can almost believe there is a human at the other end of the screen, responding to you.
What Is Conversational UI Design?
Conversational UI design is the blueprint of human conversation that is used to create experiences that allow computers to communicate as humans do. Using natural language, conversation design builds human-machine interaction.
Conversational UI design is like a movie script with multiple dialogue turns that attempt to predict user or human intents.
7 Best Conversational UI Design Examples
Different types of conversational user interfaces are available to meet different needs, but a CUI is only as good as the script that structures it. So here are a few examples to illustrate different structures, designed to meet different needs:
1. A Beautiful Conversational UI
While the functionality of a conversational UI is important, it wouldn’t hurt for it to be aesthetically pleasing.
As seen in this example, this chatbox is simple, yet beautiful.
The cool color gradient, combined with the creative shape of the icon used to send your chats makes this conversational UI design appealing.
2. Kendo Conversational UI
Users can participate in chat sessions with other users or chatbots using the Kendo conversational UI and this conversational UI design is simple and designed for a specific purpose.
This design example would be great for small-scale businesses that would like the conversation to be limited to the services they offer. A conversational UI can be simple, limited, and still intuitive.
3. Conversational User Interface
This conversational user interface design is interesting because it incorporates the awkwardness that sometimes comes with striking up conversations with strangers.
The design is done in such a way that it makes the chat seamless and natural. Users could almost believe there is an actual person on the other end of the screen.
This example shows that you don’t have to use the regular chat box design for your conversational UI, design choice should be based on need.
4. Simple Conversational UI Design
This is another simple design that simulates human conversation. It is excellent for self-service as it provides a range of options from which you can choose. The key function of this design is to provide information to users.
5. Conversational UX Design
This two-way communication design between humans and robots incorporates speech and text to simulate human conversation.
This example is great for virtual customer service or support as the design is intuitive and predicts user intent.
6. Streamlined Conversational UI
This UI integrates simplicity and conciseness. Users can only choose options from a predetermined list, and the Bot will respond accordingly.
This CUI is clean and conversation is simulated in such a way that it is efficient and easy. This CUI example would be great for self-service in an organization because it is direct, informative, and minimizes the user’s effort in communicating with the system.
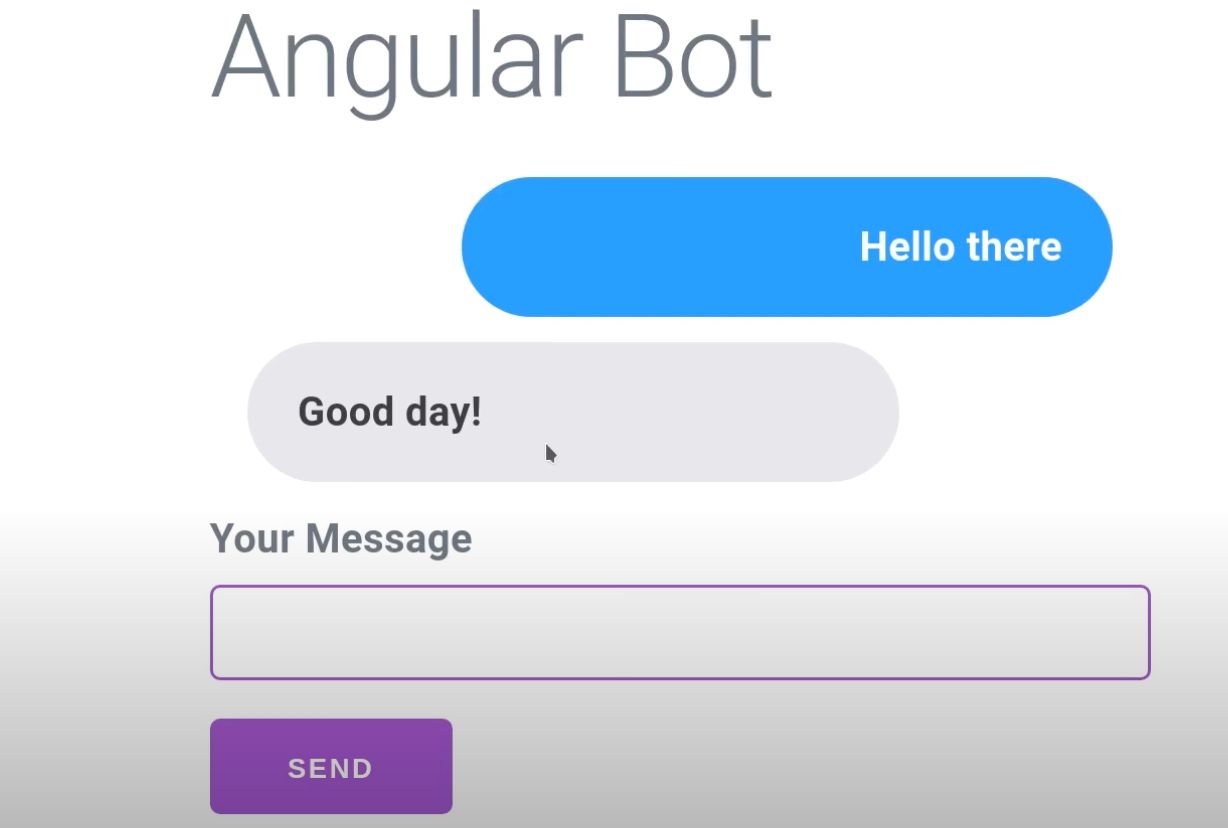
7. Real-Time
This chatbot shows how a chatbot can keep users engaged. When a user asks something, the bot shows a typing indicator. As a result, the user knows that yes, they will get a response and do not feel lost in the process.
Real-time conversational UI is available 24/7 with no delayed response time.
This example also shows a Bot with its tone and personality crafted to reflect the brand and also the brand’s line of business.
The vocabulary of a Bot should align with the domain of the brand or business.
6 Conversational UI Best Practices

We know you are eager to start coding, but before you get down to business creating your Angular Conversational UI, here are a few wisdom nuggets or should we say Conversational UI best practices to guide you:
1. Identify The System’s Function
Identify what the goal of the interaction between the system and the user would be. Before building your Angular conversational UI, you must be clear about the goal and purpose of the interface will be.
The following questions must be answered first before even attempting to write a line of code:
- Who are we trying to reach?
- What business goal will it accomplish?
- How will it help and benefit our clients?
- What issue will it resolve for our customers so they won’t leave our platform?
2. Authenticate Your Choices Before You Start Building The UI

After you identify the goal of your UI, you have to develop and validate the conversation’s quality and flow.
The actual conversation in conversational UI is the structure of the interface and should be gotten right from the very beginning and validation of the conversation choices is not something you do as an add-on at the end but something that has to take place at the very beginning of the design process.
3. Modeling And Prototyping
You can learn a lot from your initial model or prototype of conversational UI. Presenting a design prototype allows for iteration even before a line of code is written.
4. Get Feedback From The Beginning

Your CUI does not have to be ready for the market of public consumption before you get user input. Thorough testing in production greatly enhances your end result.
To help guide the development of the application, gather and evaluate feedback from a limited audience that is typical of the actual end users of your UI.
5. Functionality Should Take Precedence Over Speed To Market
Whatever is worth doing is worth doing well.
When creating your Angular CUI, it is better to take your time and get it right instead of rushing the process in a haste to get to the market and creating an interface that gives a negative user experience.
6. Your Bot Is Your Brand Ambassador.

When setting the tone and personality of your conversational UI, make sure it reflects your brand values and is consistent with what your brand is about.
Imbue your CUI to reflect your brand persona as your Bot is a critical branding opportunity that is capable of creating a sense of connection and building customer loyalty.
Conclusion
Computers and humans spoke very different languages in the past and it used to be the humans trying to understand the computer’s language but we are in the era where it is the computer trying to understand the human language.
Just as humans have evolved over the centuries, technology is also evolving. And this evolution includes simulated conversations between humans and Bots. Imagine having to communicate with your device and you having to speak lines of code.
With advancements in technology, using NLP and NLU, you can comfortably talk to your devices. Not only can they understand, but they can also respond. Conversational UI allows users to write or speak to the computer in plain language.
Looking at some of the examples given above, coupled with the best practices for creating conversational UI using Angular, you can also create a Bot that communicates seamlessly with users.
![11 Must-Have Skills If You Want to Be a Web Developer [2024] web developer required skills share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/web-developer-required-skills-share-300x150.png)
![30+ Best Church Website Templates [WordPress & HTML] church website templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/church-website-templates-share-300x150.png)
![10+ Amazing Flat Design Websites [for Inspiration] flat design website share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/flat-design-website-share-300x150.png)
![Website Terminology [Terms You Need To Learn] website terminology share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/website-terminology-share-300x150.png)
![15 Best Portfolio Website Builders in 2024 [Reviewed & Ranked] portfolio website builders share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/portfolio-website-builders-share-300x150.png)
![9 Best Web Design Books of 2024 [Ranked & Rated] web design books share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/web-design-books-share-300x150.png)