Nowadays, getting a job in any field is incredibly tricky, and the game design industry is no different. If you are a game designer, having a polished, professional, and striking portfolio will make you stand out from the crowd.

Keep reading to discover how to make excellent game design portfolio websites. We will also discuss what to include and share some samples to use as a blueprint. Without further ado, let’s get started.
Best Practices to Make a Game Design Portfolio
Let’s look at the best practices you can adapt to make your game design portfolio stand out.
Good Hero Header
A hero header is a banner or eye-catching image added just below a website header. Since graphics are a core part of gaming, including a hero header can help grab a visitor’s attention from the start.
Avoid adding random images to the hero header of your gaming portfolio. Instead, incorporate gaming designs using shapes and colors to create an aesthetic on-theme appeal. You can display multiple images using a hero slider design. Also, consider adding a CTA (call to action) button to simplify navigation.
Simple Navigation
Your portfolio should show that you understand UX principles and the importance of a user-friendly and seamless interface. Therefore, it makes it easy for people to find what they seek.
Use simple navigation by incorporating well-labeled buttons and pages such as projects, about, or contact. Also, make your portfolio easily accessible on devices like desktops, laptops, and tablets. The key is to keep it simple and professional.
Showcase Your Best Projects
Select your best work to showcase on your portfolio. Include a variety of projects to show your versatility when working on different designs. Don’t just display projects. Instead, add a description to explain the concept more.
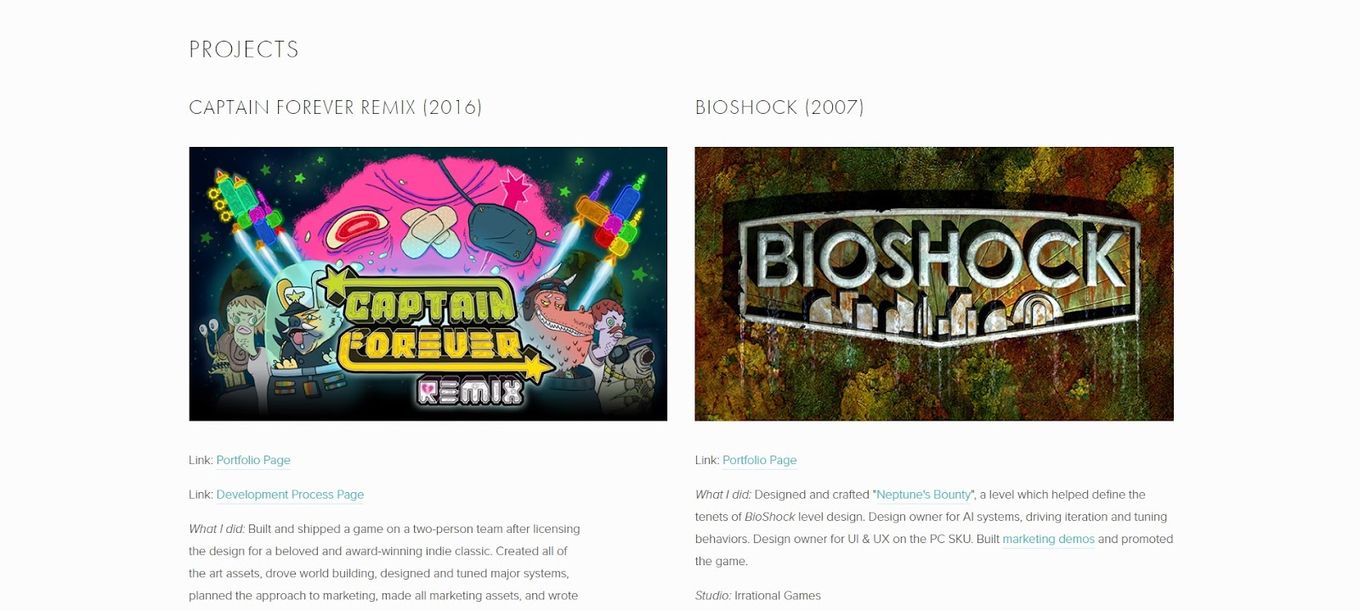
Below are some essential details to display in each project:
- Year.
Highlight the year you did the project. Organize your work from latest to oldest or vice versa for order. - Game Scene.
This can be a single shot showing an exciting scene. - Link.
A URL someone can follow to download or purchase the game. - Summary.
Add a brief description of what the game and project was about. - Team Size.
If you worked with a team, how many people did you collaborate with? You include this information in the summary of the project. - Your Role.
Indicate your role in the project, i.e., technical game designer. - Engine.
Highlight the game engines you used, such as Godot, Unity, Buildbox, Phaser, etc.
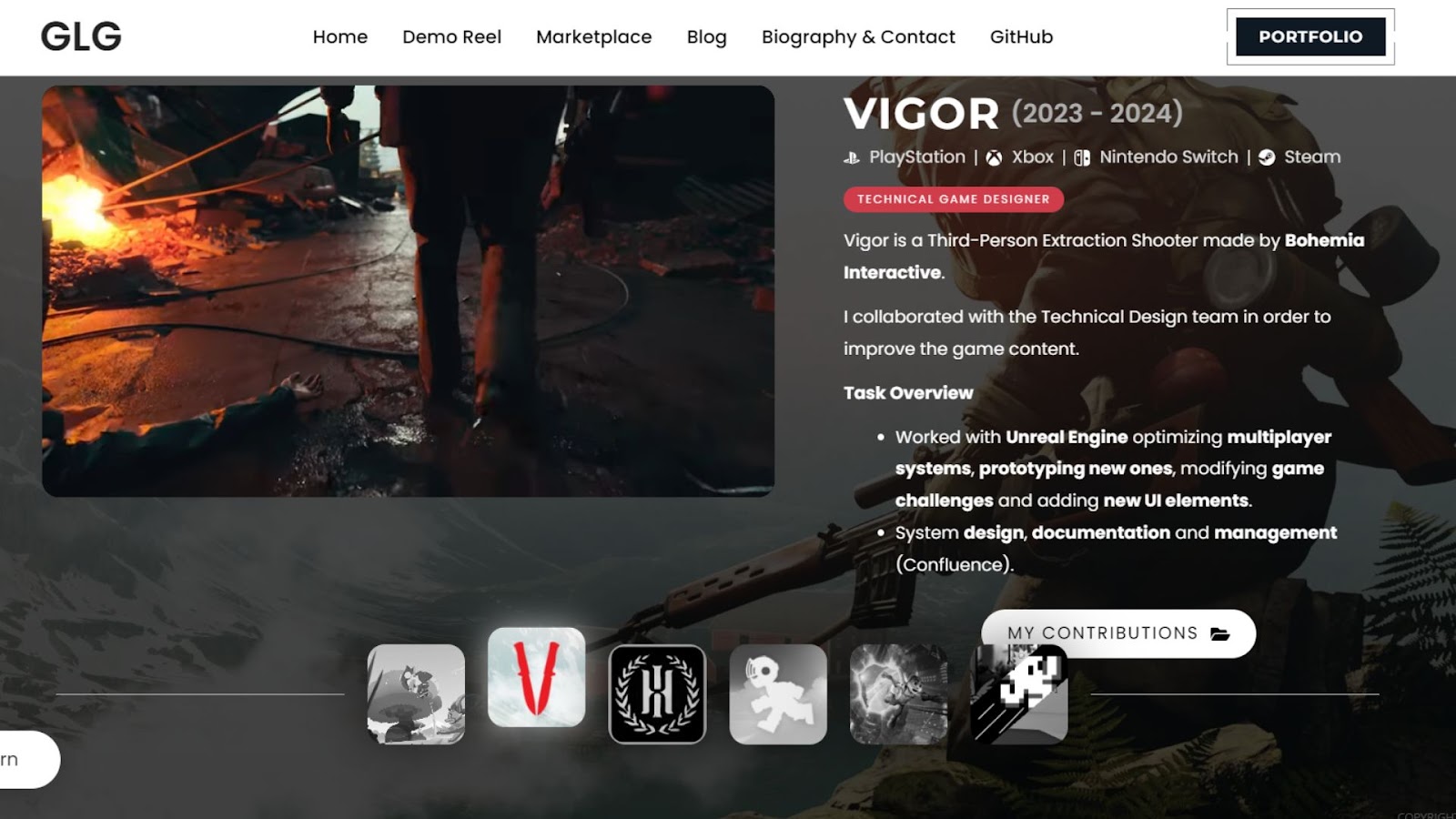
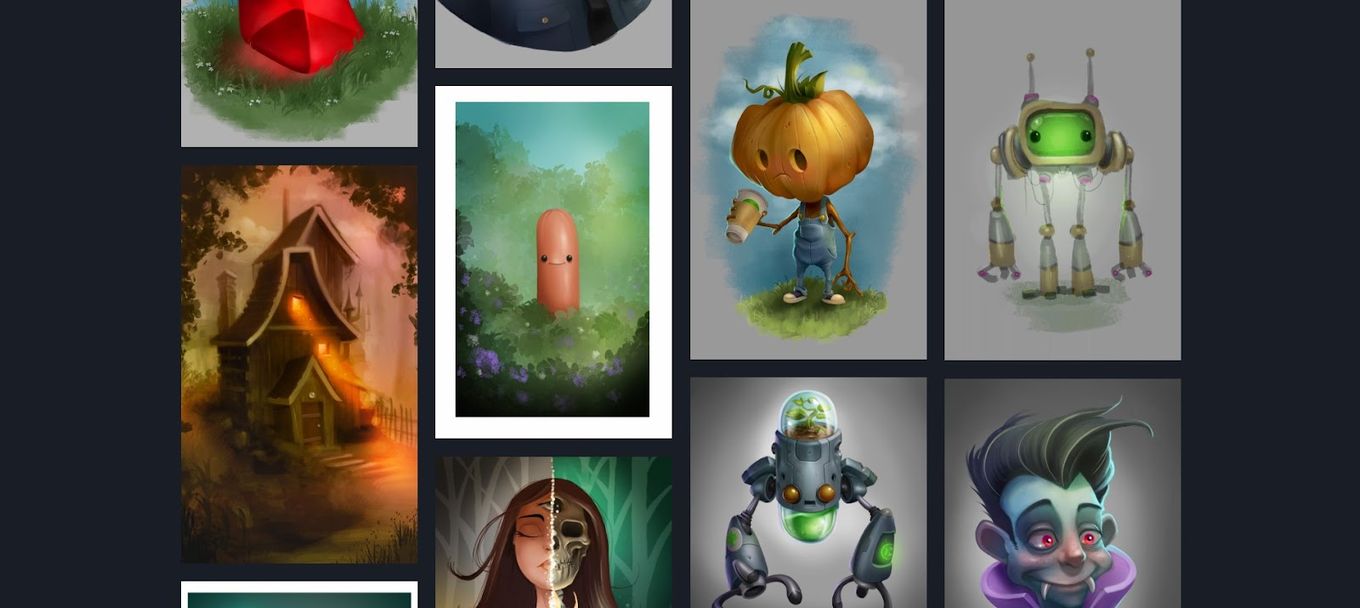
Here is a sample of how your projects should look in your game design portfolio:

> PS: You can add student projects or game jams if you haven’t worked on anything official yet.
Making-Of / Design Process
Designing a game is not a straight line. Therefore, it is essential to discuss the making process. Include the challenges faced in different stages and how you overcame them.
Start from when the idea was pitched all the way to playtesting the game. Add everything systematically to create a timeline of events. Also, include demo videos of your completed games.
MarketPlace to Download Your Games
It is common for someone to be curious about your work and want to experience playing the game firsthand. Hence, write down all the platforms where the game is available, for example, PlayStation, Steam, and Xbox.
Skillsets By Categories
“Game design” is a broad field. It’s very difficult to demonstrate skills in all areas of it. Focus on one or a couple and show your skills in that area. Add your specific skill sets and group them into categories for easy viewing. If possible, add your resume as a downloadable PDF copy.
About You
This section allows you to provide more details about yourself as a game designer. Here are three things to include under “About You”:
- Type of Game Designer.
Talk about the kind of game design you specialize in. For instance, are you a game artist, user experience, system, level, or technical designer? Add more information to provide extra context for the person viewing your portfolio. - GitHub Repository.
A repository stores your files and codes, including their revision history. Think of it as a central storage location where multiple people can view your game design’s source code. This is a great way to share more information about your code. - Awards/ Reviews.
Include reviews from previous projects you’ve worked on. These could be comments from collaborators or people who have interacted with your designs. If you’ve also secured any awards related to game design, list them here.
Contact Page
In this section, note all contact details prospects can use to reach out. Remember to include an active email address, social media pages, or website.
13 Best Game Designer Portfolios
Now that you know what to add to your portfolio, it’s time to start your project!
Here’s a list of 13 game design portfolio websites that can inspire you to create your portfolio:
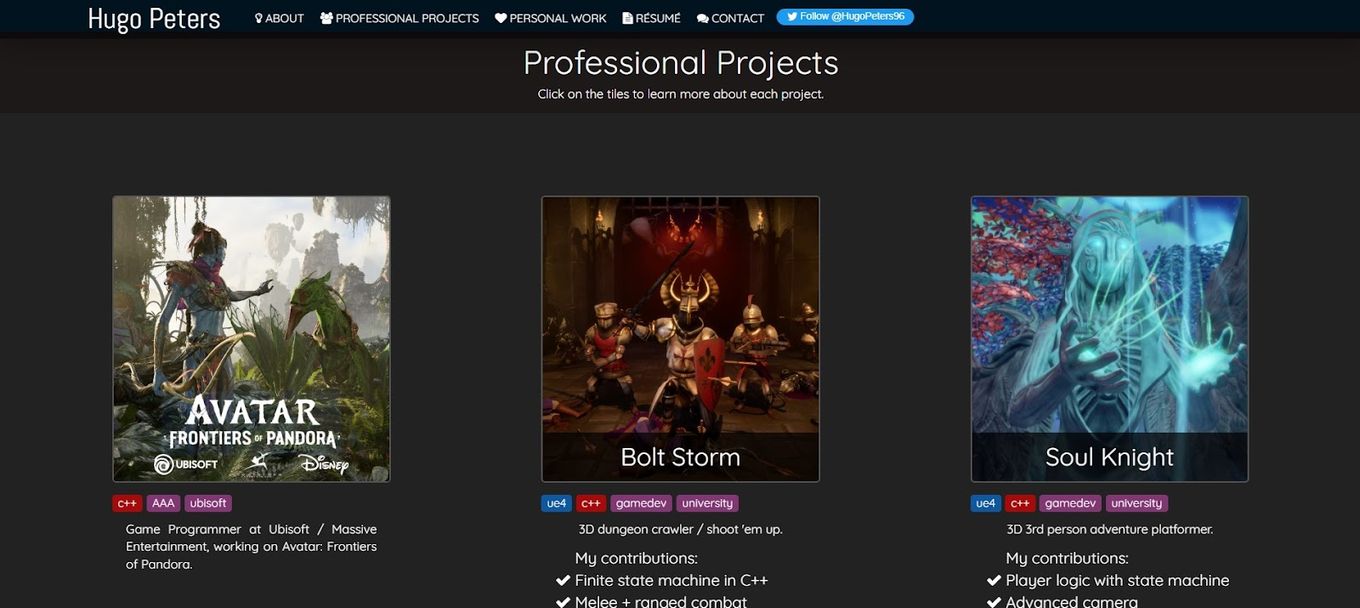
1. Hugo Peters

When you arrive at the homepage of this game designer portfolio, you can instantly see what exactly makes the website so remarkable. The homepage features stunning animations of different video game characters Hugo has developed over the years.
On his website, he has a detailed list of both professional and personal projects he has undertaken throughout his career. The easy construction coupled with the striking visuals creates an unforgettable portfolio experience.
2. Jay Van Hutten

Jay Van Hutten has one of those rare game design portfolio websites that aren’t constructed traditionally. It features a sliding feature that contains all the information needed to know the game designer.
As you slide further, you can see animated glimpses of the different games Jay has developed over the years, coupled with their specifications.
If you want to create a similar sliding effect on your website, you can use fullPage.js.
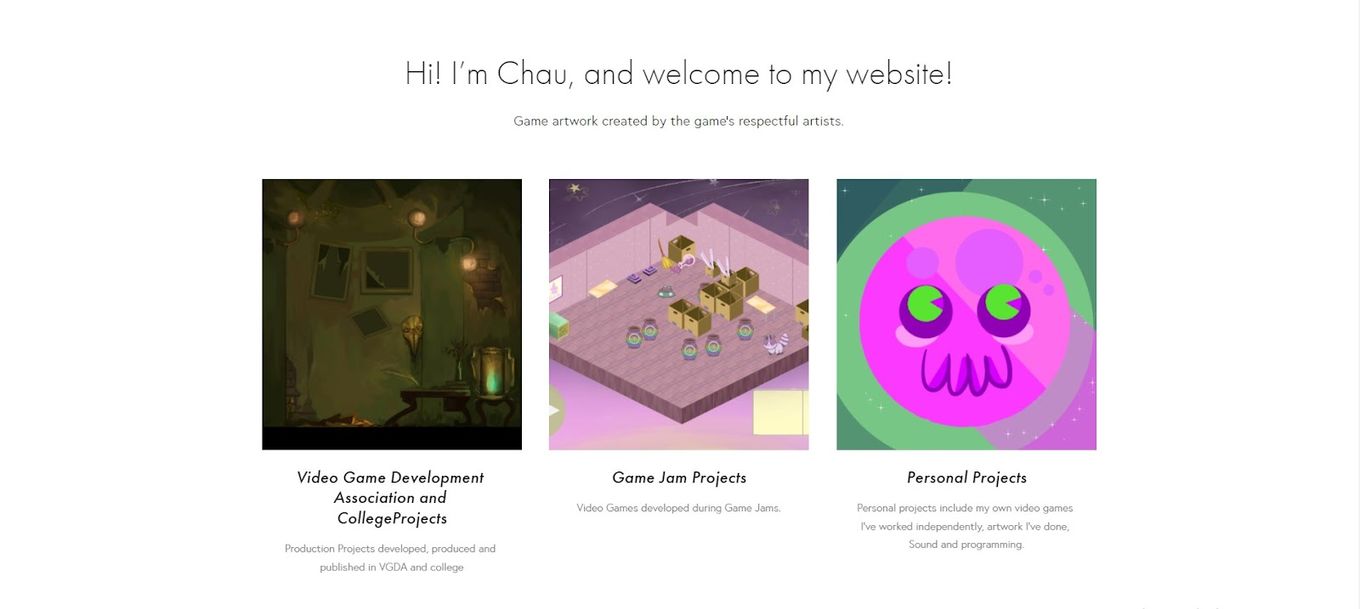
3. Chau Ho

If you are looking for a sleek and professional game design portfolio example, check out Chau Ho’s website.
The website is a great blend of vectors and information and can seamlessly showcase all of Chau Ho’s work on one single page.
The colorful graphics on top of a simple black-and-white background create a stunning contrast and leave a lasting impression.
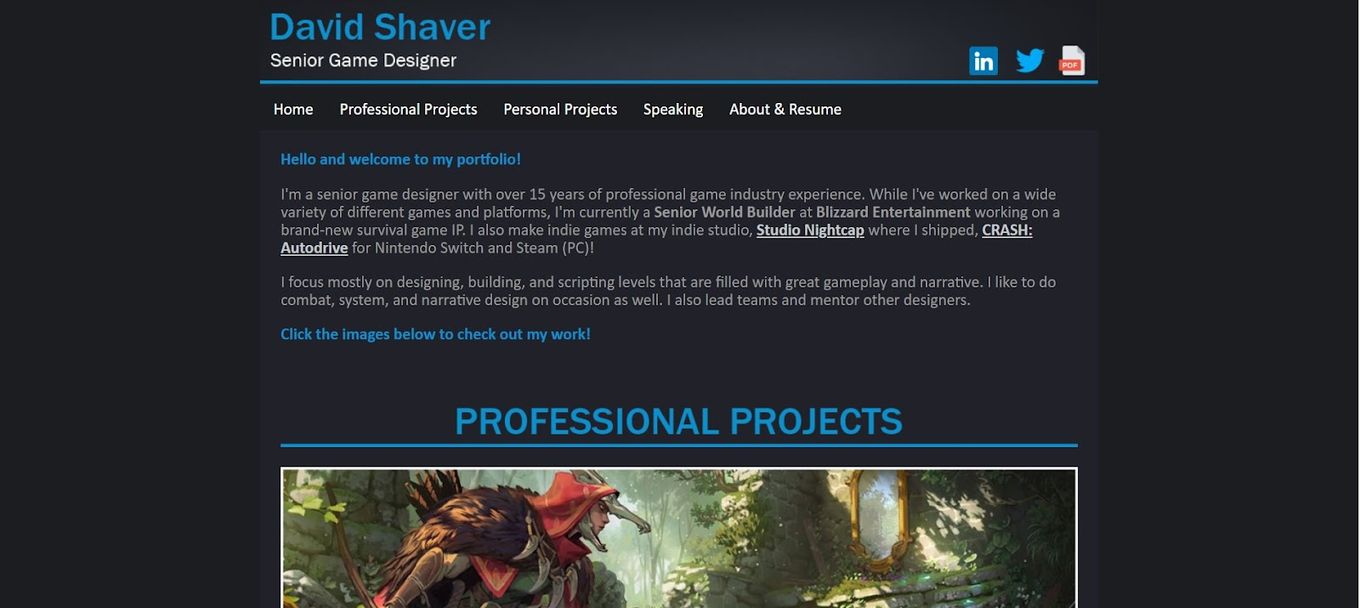
4. David Shaver

This portfolio website is neither striking nor extremely professional, but it does the job.
These straightforward portfolios are great for people who don’t want to invest a lot of money and time into their portfolios but still want their websites to be easy to navigate.
Check this portfolio out if you want inspiration to create fun, simple, yet professional website portfolios.
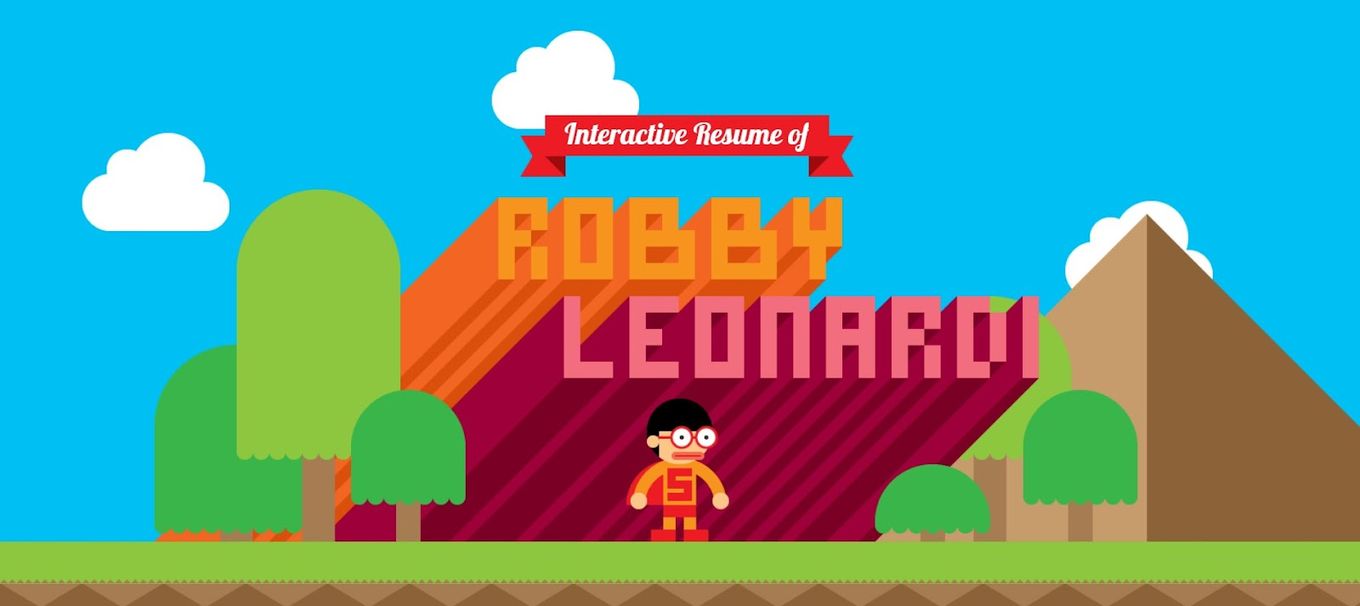
5. Robby Leonardi

This game designer portfolio is guaranteed to turn your frown upside down. It is such a fun take on an interactive portfolio.
The whole website resembles an actual game, and the character simply moves between different levels as you scroll, indirectly providing potential clients and employers with all the information.
If you want to create a similar scrolling effect you can use Scrolling Horizontally With Mouse Wheel Java
Although this website is very well developed and quite brilliantly planned, it is definingly harder to recreate. Nonetheless, it can inspire and help you create your own unique and interactive website.
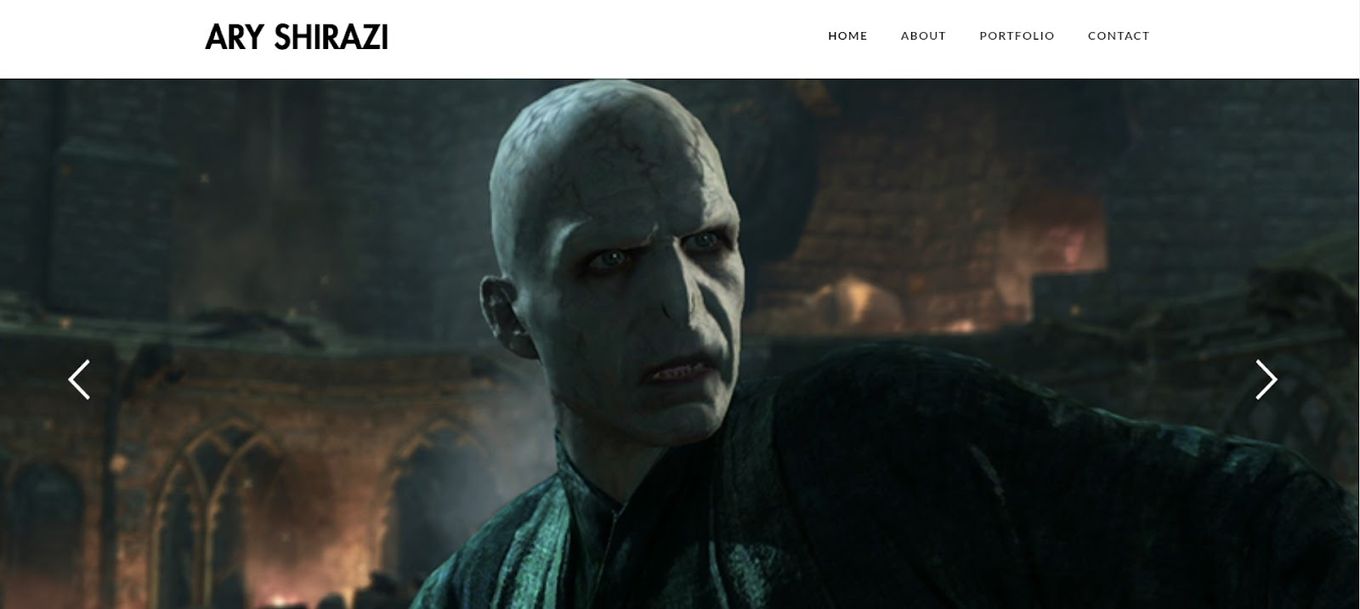
6. Ary Shirazi

If you are looking for game design portfolios that are both clean, professional, and easy to navigate while still having an oomph of personality, then you must check out Arashi’s portfolio website.
The home page is rather simple, only featuring a bunch of pictures from different video games, but that works in the website’s favor as it gives depth to other pages, including the portfolio section.
Each game is neatly represented, and when you place the cursor on top of the pictures, you get a summary of the whole game. This is perfect for people who don’t have a lot of time to explore the games thoroughly.
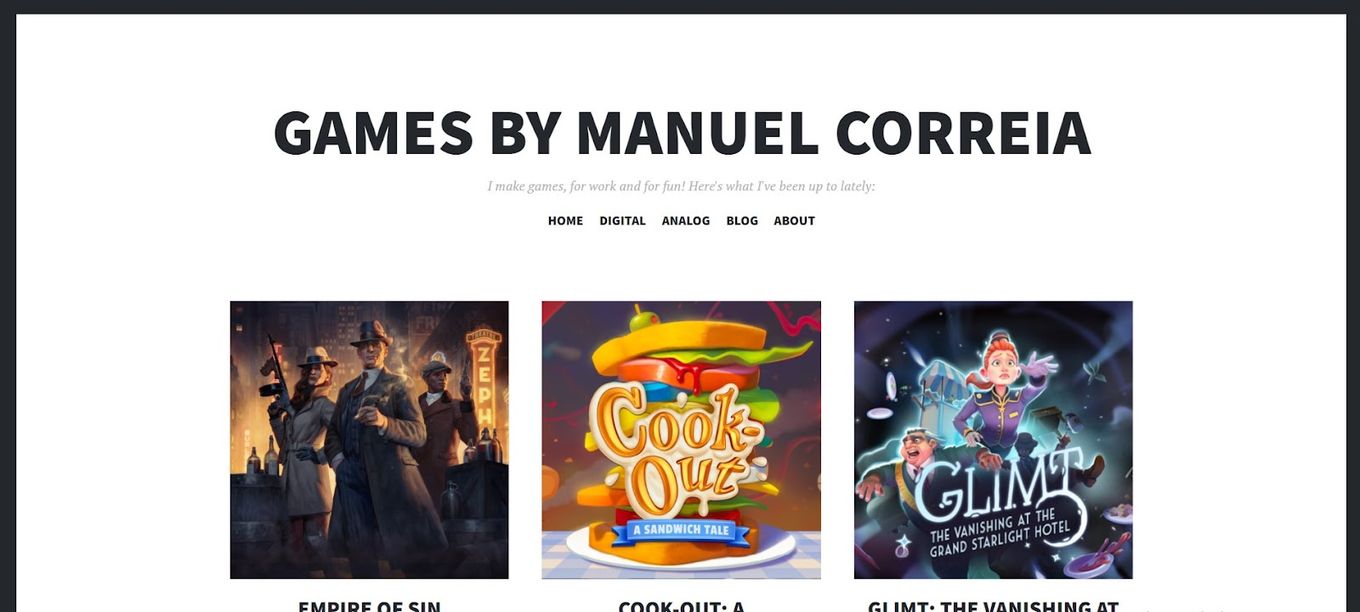
7. Manuel Correia

Manuel Correia’s game design portfolio example uses colorful game posters to help them stand out on a plain black-and-white background.
The layout of the website is very simple and very easy to navigate, which is why this portfolio works.
Manuel enjoys designing a wide variety of games, and his expertise in both analog and digital games is quite visible just from the homepage. This is definitely a website worth checking out.
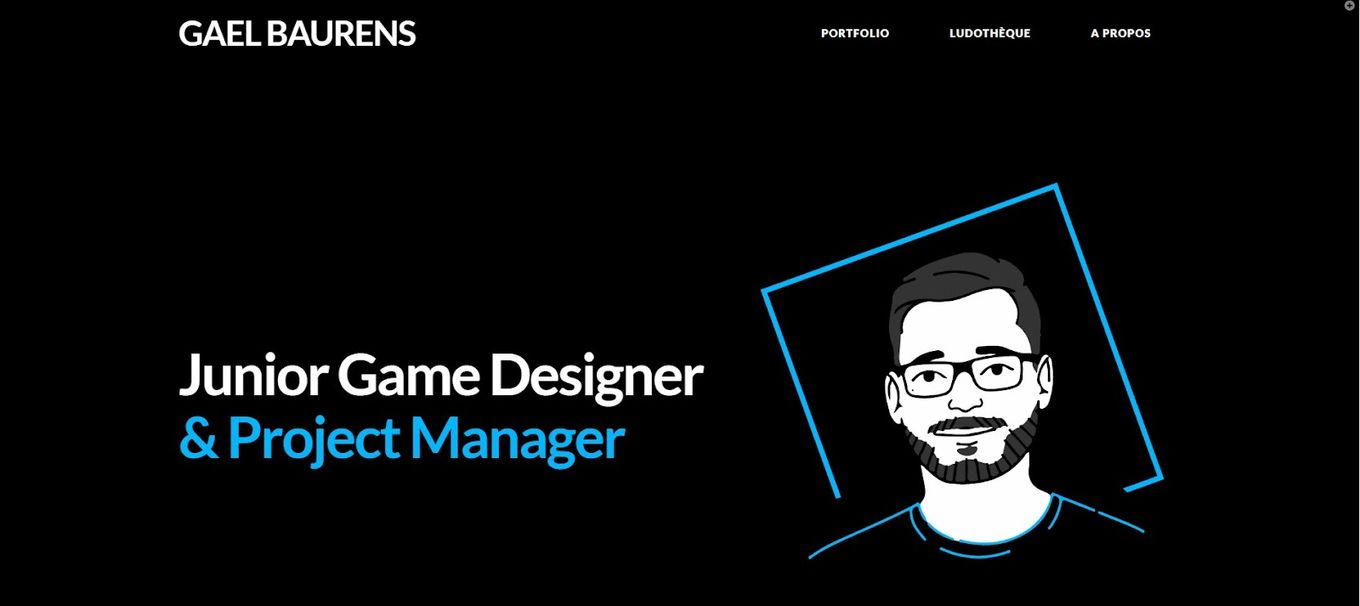
8. Gael Baurens

The illustrated picture of Gael himself and the black background with blue and white accents combine to create a unique and quirky video game design portfolio.
The website is pretty straightforward; all the details are available right on the home page, but subtle additions like the illustration and movement of the pictures add a certain depth to the portfolio.
If you are looking for a website that is easy to navigate but still maintains the developer’s unique aesthetics, you must check out this portfolio.
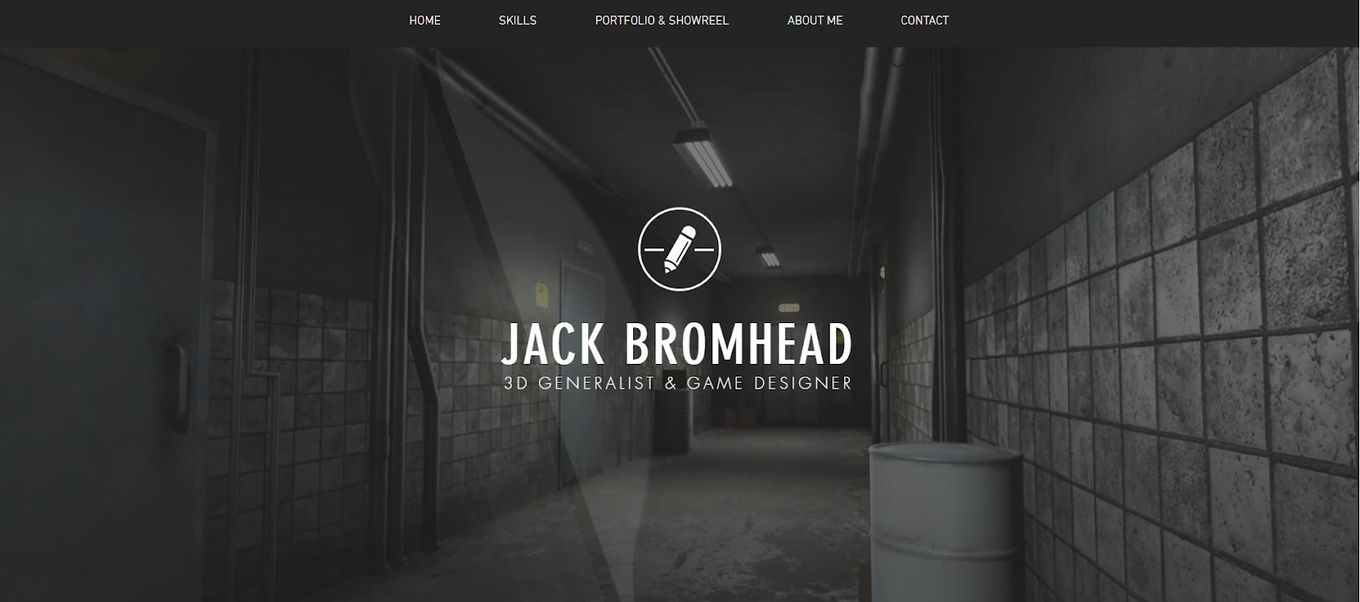
9. Jack Bromhead

The clips taken directly from video games, paired with high-definition pictures, make this game design portfolio example stand out from the rest.
Instead of using tons of words to explain the games, Jack lets the animations, the pictures, and subtle interactive elements speak for themselves and create the ultimate visitor experience.
10. Dean Tate

Dean’s game design online portfolio is constructed differently from the rest of the portfolios on this list.
Instead of providing a simple glimpse of the different projects he has worked on, he explains each of the games in great detail, which can be great if you are looking to capture the attention of a specific client.
11. Renaud Forestie

This portfolio website looks less like a portfolio and more like a collage of illustrations and animations.
The homepage is so vivid that it instantly sucks in the visitor and lets them experience a multitude of styles almost instantly, and this is the strength of this website.
12. Mathias Takacs

Mathias’s game design website is very similar to Renaud’s. Although it is much less striking in comparison, it is equally brilliant because it showcases his unique art style.
He also has an uncanny ability that lets him morph his art style depending on the theme, and this portfolio does a great job of highlighting that.
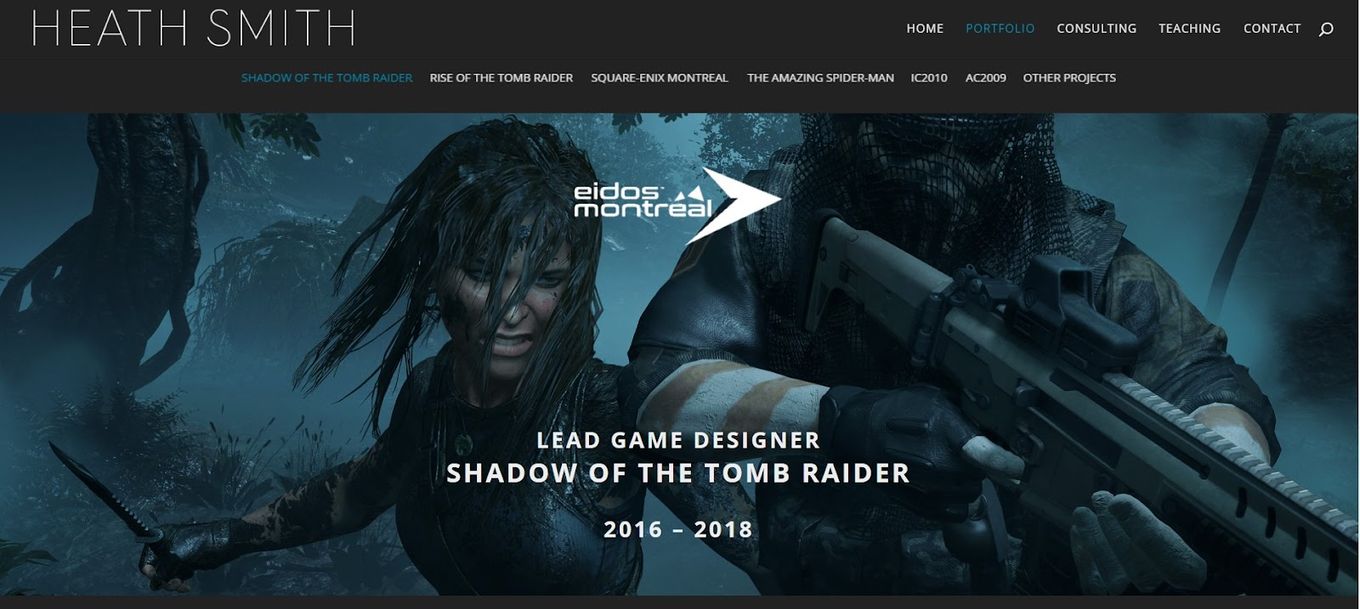
13. Heath Smith

This portfolio is probably the only website on the list that is constructed with a traditional layout, but that doesn’t mean that this game design portfolio is boring or tacky.
In fact, the website is incredibly well done, and any visitor can instantly experience the different projects the developer has worked on over the years.
Although the website lacks interactive elements, colorful images, or flashy animations, it manages to leave a lasting impression.
Get the Job of Your Dreams as a Game Designer!
While game design and development are very popular, only some work in this field. This means that companies prefer choosing well-known names when handling more significant projects.
To compete with these well-known designers, you must create a portfolio to impress the clients. Remember to include a hero header, sample projects, and a walk-through of the design process. All in all, your portfolio should be easy to navigate.
We hope you can find some inspiration from the 13 examples highlighted in the article!
![How to Become A Web Designer in 2024 [With No Degree] become web designer share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/become-web-designer-share-300x150.png)
![15 Best Portfolio Website Builders in 2024 [Reviewed & Ranked] portfolio website builders share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/portfolio-website-builders-share-300x150.png)
![11 Must-Have Skills If You Want to Be a Web Developer [2024] web developer required skills share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/web-developer-required-skills-share-300x150.png)
![15 Portfolio Websites For Graphic Designers [Build Yours Now] websites graphic design portfolios share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/websites-graphic-design-portfolios-share-300x150.png)
![30+ Best Church Website Templates [WordPress & HTML] church website templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/church-website-templates-share-300x150.png)
