Carrd is a great builder that puts extra emphasis on simplicity. Unlike many other website builders, Carrd won’t provide as many features as other website builders that can be way more sophisticated.
But hidden in this simplicity, Carrd can also provide ways to perform some advanced editing.

Highlighting a word or a piece of text in a sentence, for example, is one of these things that might not be so obvious for those who just started using the Carrd builder.
Highlight Text in Carrd
In Carrd when we talk about highlighting text we talk about changing the color or background color of a text within a sentence or a paragraph.
By “highlighting” we are not referring to adding some kind of backlight shadow, adding a circle around it, or any fancy kind of styling.
Related article: How To Use Carrd – Basic Tutorial
Here’s the step by step guide on how to highlight text on Carrd builder:
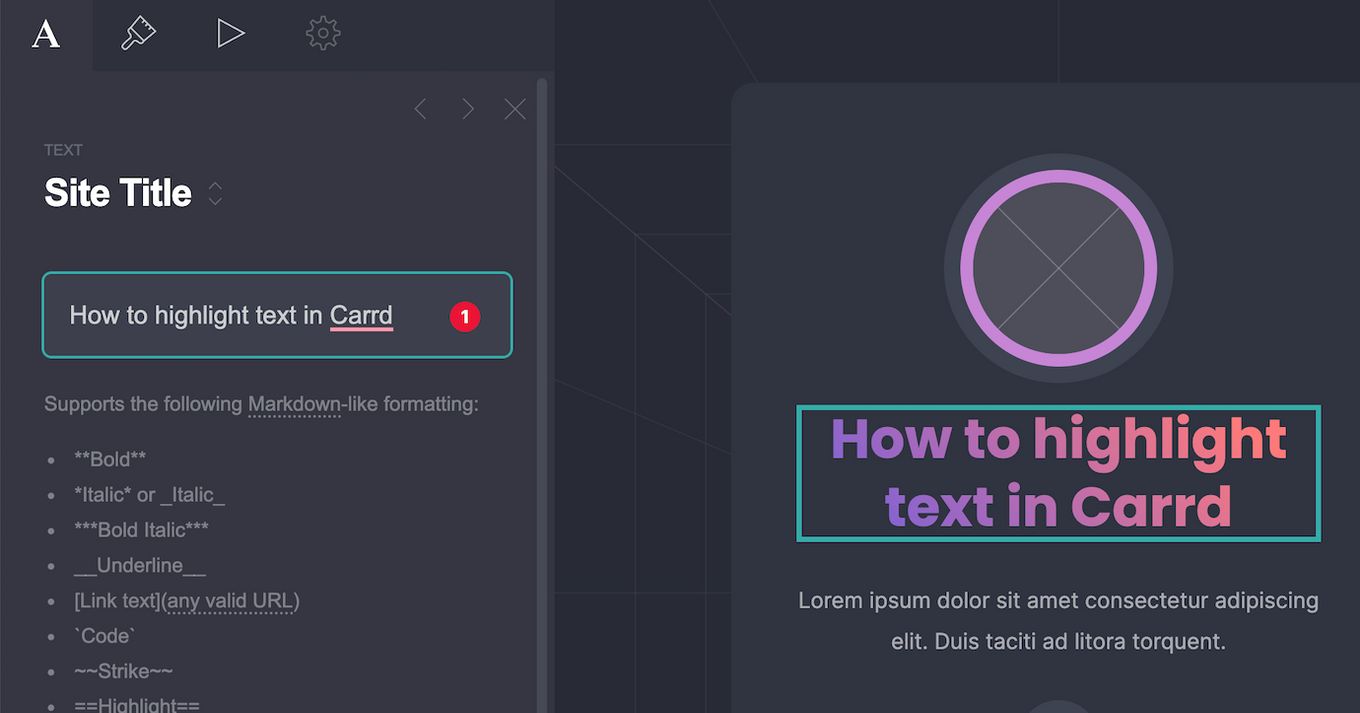
Step 1: Select the text to highlight
On your Carrd editor, click on the text where you want to use the highlighting.

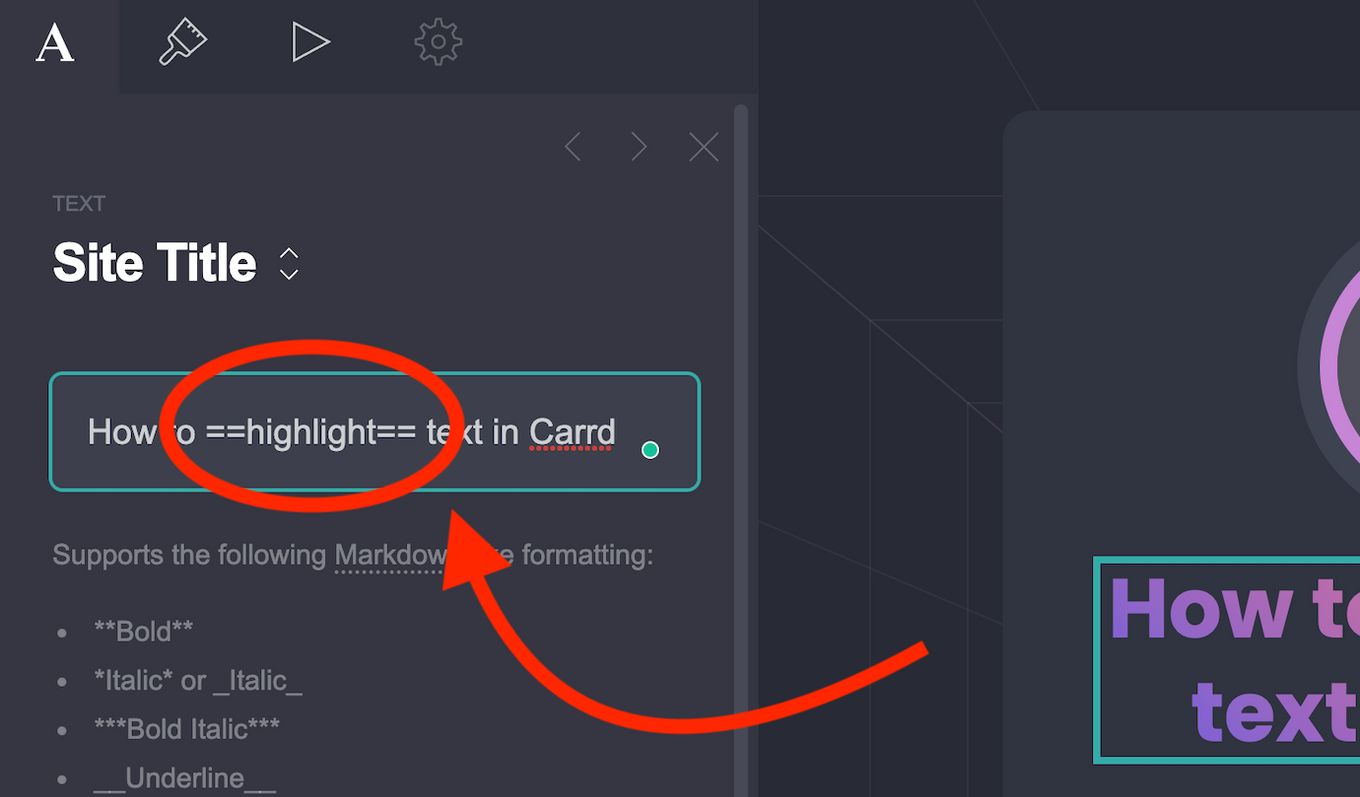
Step 2: Add highlight mardown
Wrap the text you want to highlight between the == characters.
So, for example, if you want to highlight the word “amazing” inside text “Carrd is an amazing builder”, you would have to rewrite it in this way:
Carrd is an ==amazing== builder
Code language: Markdown (markdown)
Once you add the markdown format, you’ll notice how your text becomes grey by default in some templates or how it gets some kind of darker background. This means you are on the right path.
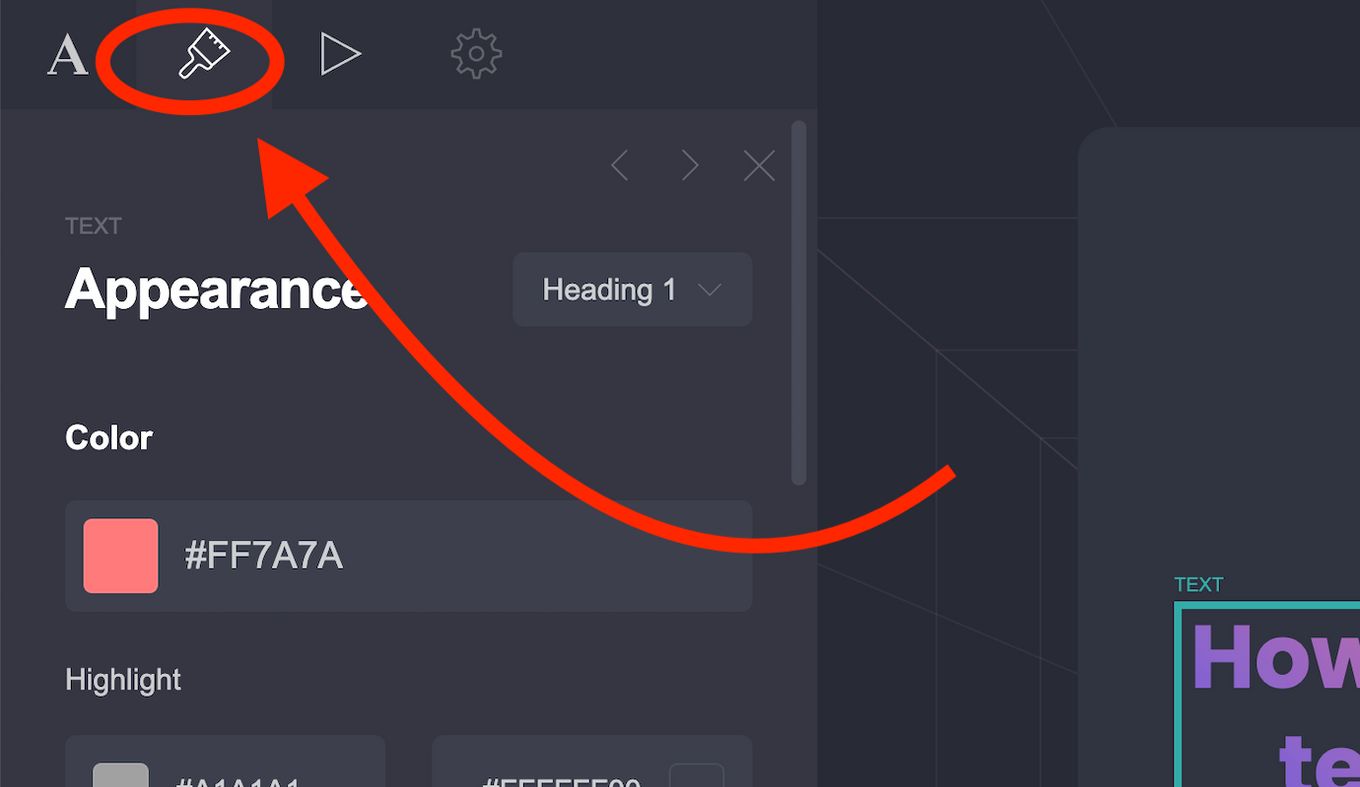
Step 3: Go to Appearance
On the left properties panel (or right, wherever you decide to show it), click on the “Appearance” tab.

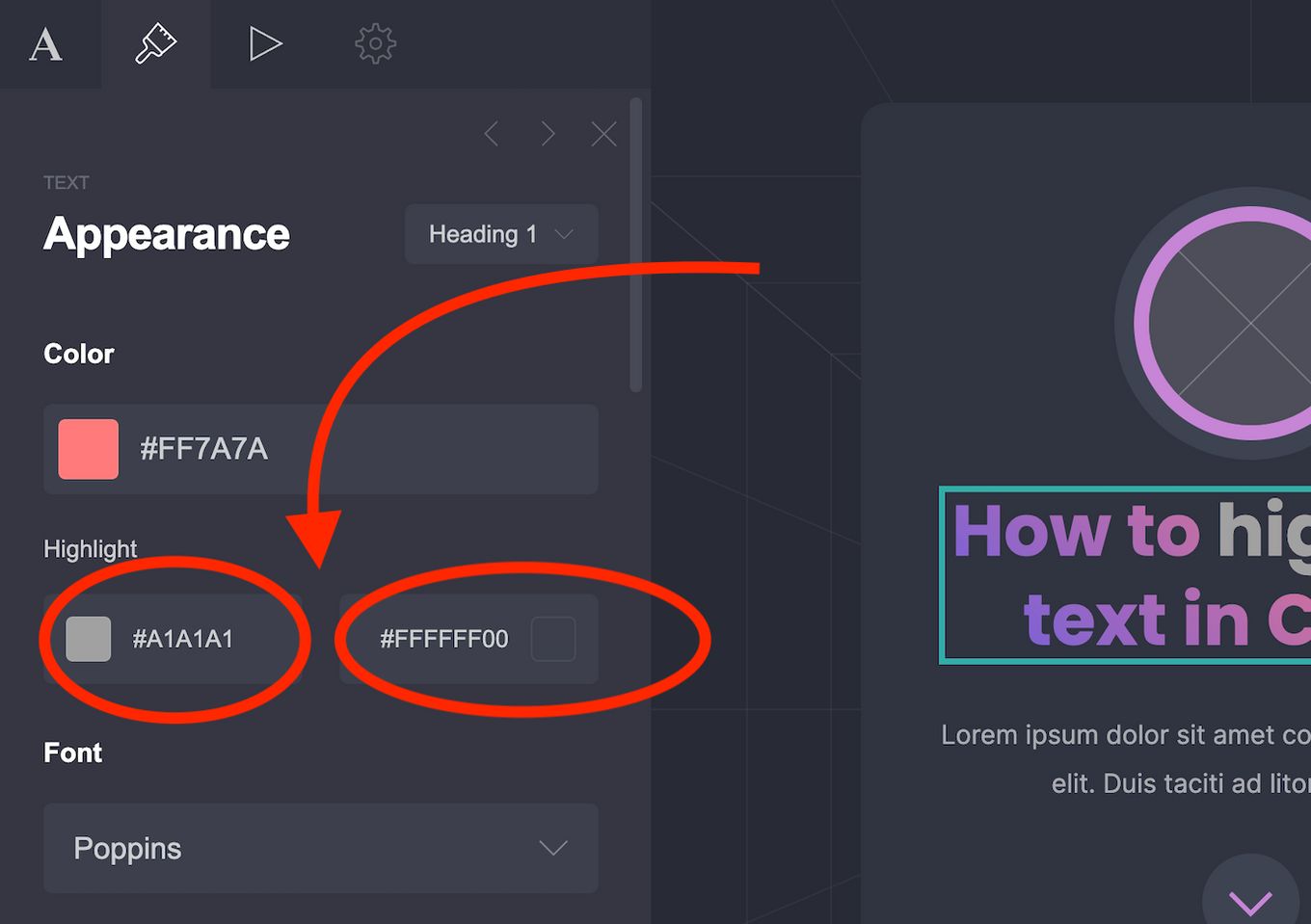
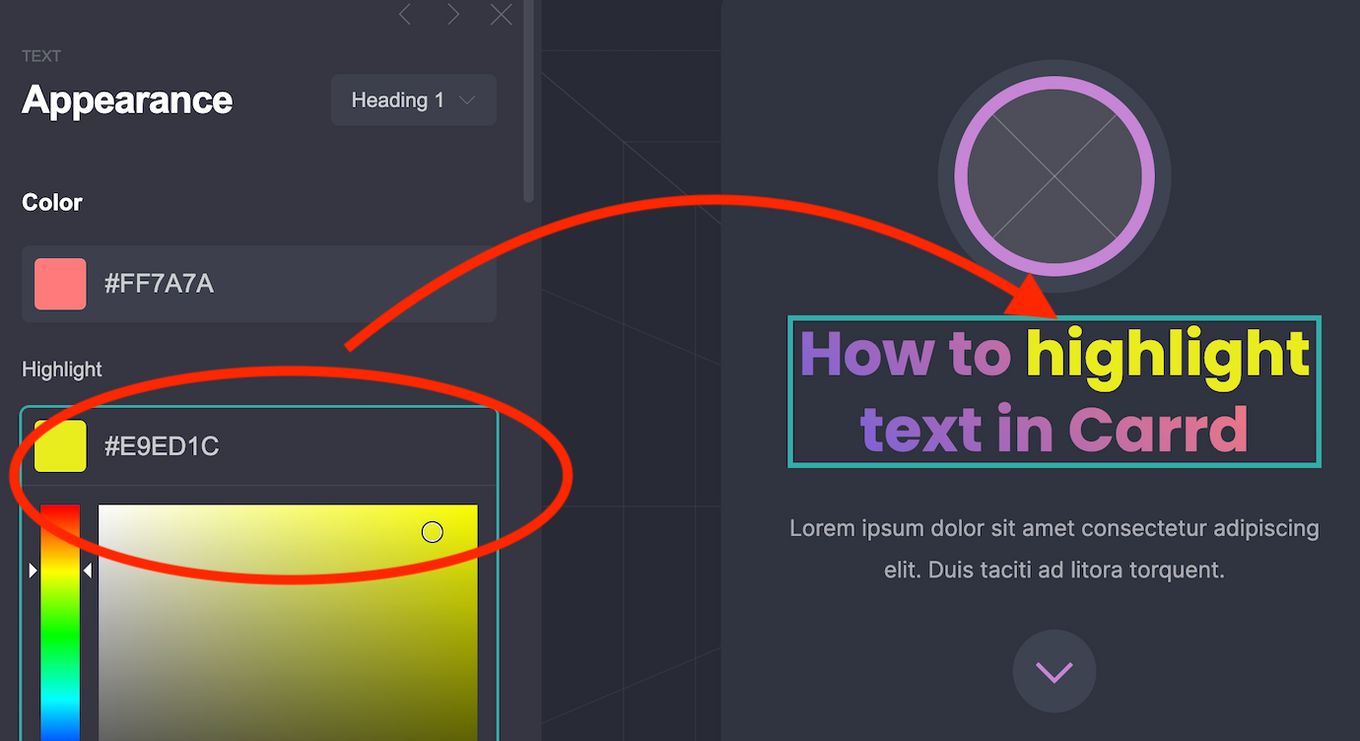
Step 4: Change the highlighting color
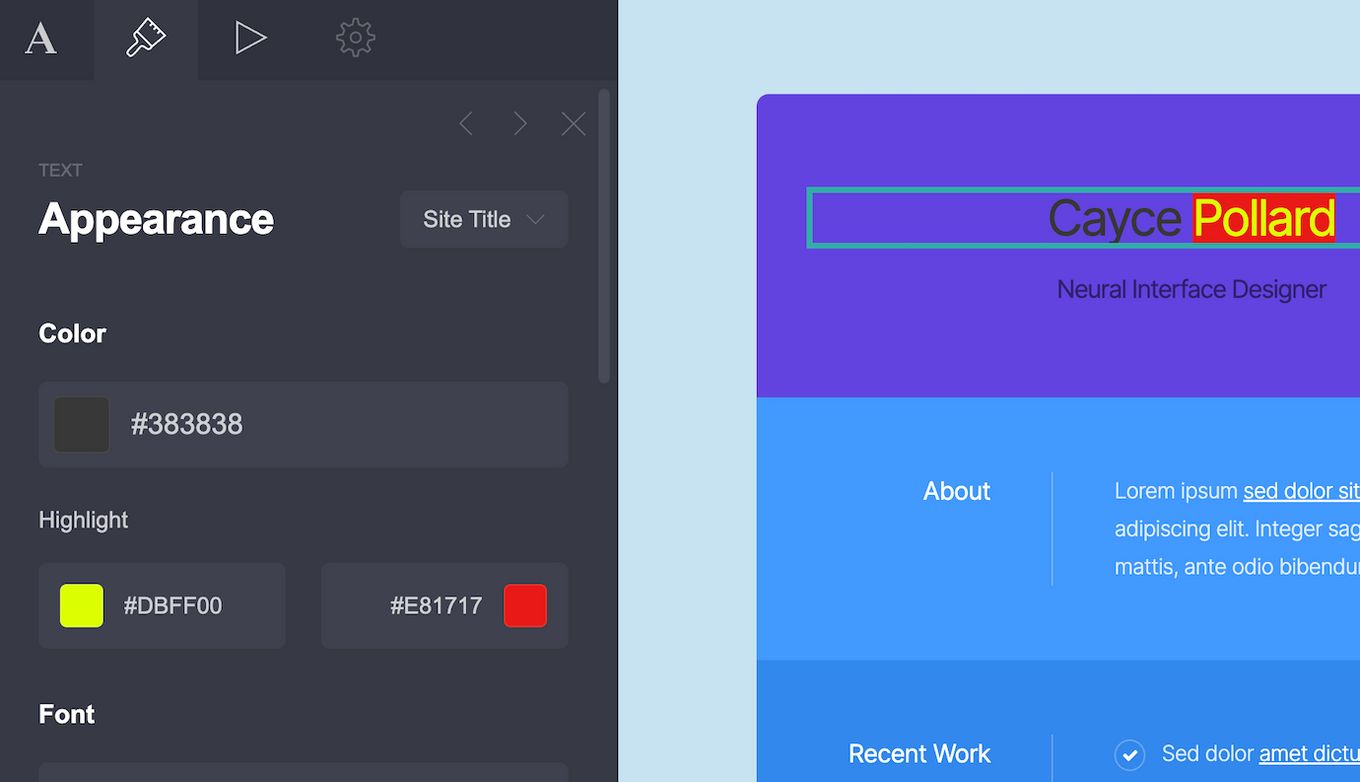
Notice how now an extra property named “Highlight” will appear showing two color pickers:

Now if you change the color on the first color picker you’ll see how the highlight color changes. You can now choose what color to apply to the highlighted text.

So… what’s the second color picker for?
The second color picker will allow you to choose a background color for the highlighted text.
For some reason, I noticed it won’t work in all templates, but if you figure out why, please let me know.

How to Highlight multiple texts in different colors
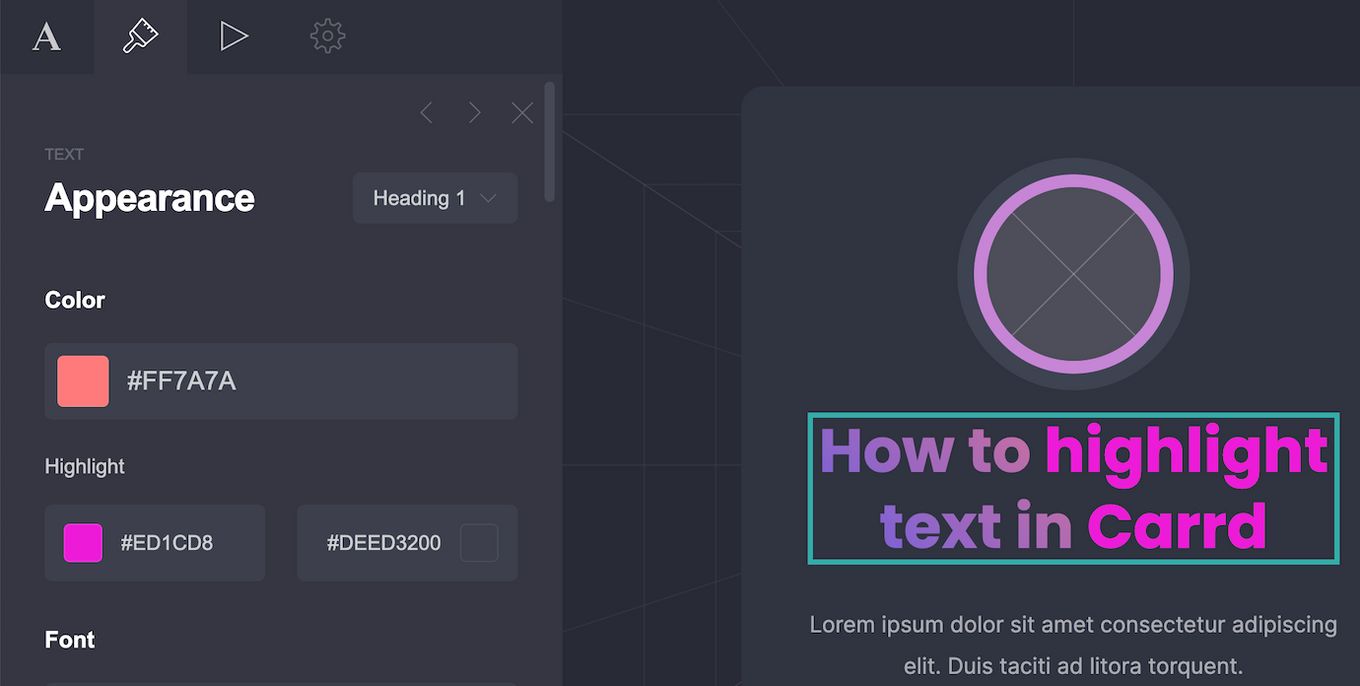
You probably have noticed that if highlight multiple words in a text, you will still only get 2 color pickers on the appearance tab.
That means you can only choose a single color for all your highlighted texts.

So… how do we highlight multiple texts in different colors?
Related article: Best Carrd fonts to use
The solution is by using a different kind of markdown format, where we can define the color directly on the code.
Instead of using the following to highlight two words:
How to ==highlight== text in ==Carrd==
Code language: Markdown (markdown)We would do this:
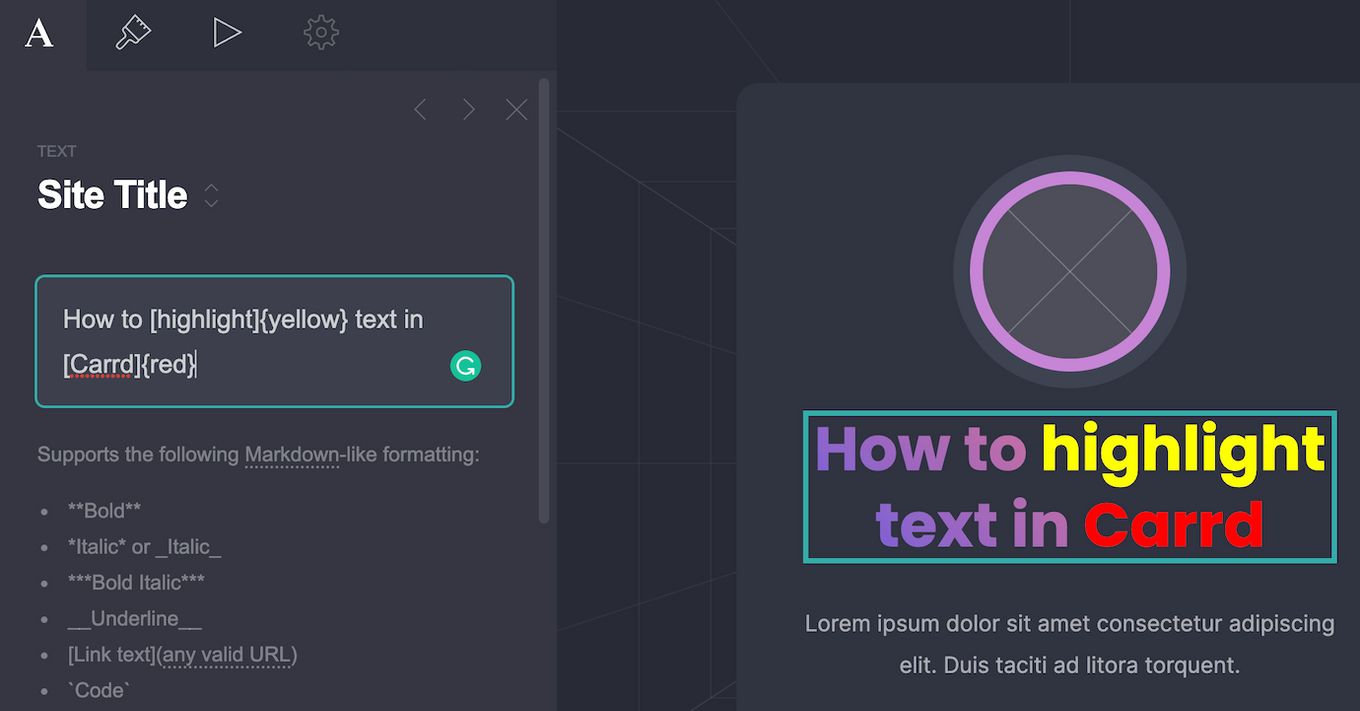
How to [highlight]{yellow} text in [Carrd]{red}
Code language: Markdown (markdown)That would result in the following:

And sure, you can replace yellow and red for any hexadecimal color if you prefer:
How to [highlight]{#FFFF00} text in [Carrd]{#FF0000}
Code language: Markdown (markdown)Wondering what font to use on your website? Check out these sites to find font inspirations.
How to use different background colors for multiple texts
Unfortunately, it doesn’t seem to be possible to highlight multiple texts with different background colors.
The highlight option only provides two color pickers for all the highlighted texts and as far as I know, there’s no “markdown code” for setting background colors.
Conclusion
Carrd is a powerful website builder despite its simple appearance. It has its limitations but luckily for us little details like highlighting text are still possible in this great builder.
It’s a no-code tool that with a little bit of code allows us to go way further while keeping a simple user interface.
You can read more bout Carrd markdown formatting if want to know what Carrd is capable of.
And if you need inspiration, you can’t miss our selection with the best Carrd examples and ideas. If you need a bit of inspiration, you’ll find plenty of it by looking at great examples. You’ll get surprised by what you can achieve with Carrd!
![How to Highlight Text in CSS [and Some Amazing Examples] css highlight text share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/css-highlight-text-share-300x150.png)
![How To Use Carrd to Create a Website [The Ultimate Guide] how to use carrd share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/how-to-use-carrd-share-300x150.png)
![Best Carrd Fonts To use in Carrd.co Websites [2024] best carrd fonts share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/best-carrd-fonts-share-300x150.png)

![15 Best Portfolio Website Builders in 2024 [Reviewed & Ranked] portfolio website builders share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/portfolio-website-builders-share-300x150.png)
![34 Animated Backgrounds Examples [With Pure CSS] animated backgrounds css share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/animated-backgrounds-css-share-300x150.png)