Apple’s Mac has always been centered on innovation and creativity. The text editors for Mac that we employ make writing this material pleasant and simple.
Code editors for Mac differ in terms of features. They all share the same purpose, though: making code easier to write, debug, and read.
In this article; we discuss nine of the best editors for JavaScript you can find for Mac in 2023.
1. Visual Studio Code for Mac (VS Code)

This is an open-source Integrated Development Environment (IDE) created by Microsoft. VS Code is a free JavaScript editor for Mac and a versatile code editor that you or your team can use.
The code editor supports some of the top coding languages, including JavaScript.
Features
- Lightweight. The editor is very lightweight. This will ensure that it does not affect your PC’s speed, performance, and health.
- Top-Level Debugger. VS Code is a top-level debugger structured to work well with JavaScript-based applications.
- Customizable user interface. The UI allows the user to personalize many things, including the theme. A user could also configure the editor using custom scripts or extend it using functions.
Pros
- Available for most platforms. For instance, macOS, Linux, and Windows. As a Mac owner, the editor will allow you to have something in common with your developer buddies using other OSes.
- It is open-sourced. This separates this editor from many others and makes it easier for any developer to report or fix bugs in the code.
- Debugging Support. It provides debugging support using features such as setting breakpoints. This will allow you to pause your code at specific points. This will, in turn, help you to investigate where the bugs occur.
- So many extensions available. There are thousands of extensions for all kinds of features and all kinds of languages. This can make your life much easier. It allows you to fully customize your editor to your needs.
- Regular updates: Visual Studio Code gets updated regularly as it is one of the most used editors worldwide among web developers. Updates take place in the background and are fast to install.
Cons
- No official support. The editor lacks a responsible professional team since it is open source. Dealing with issues may be hard without an experienced team behind the editor.
- CPU intensive. some users are reporting about intensive use of the CPU and the that it consumes laptops’ batteries fast.
- Suffers from some bugs. Occasional bugs, especially with some third-party extensions.
2. Atom (IDE)

Created by Github, Atom is a free open-source code editor that is used by software developers worldwide. For many in the coding community, Atom is highly flexible and customizable, making it an ideal text editor for Mac.
Features
- Cross-platform. Atom supports cross-platform collaboration through Teletype.
- Syntax Highlighting. Atom comes with syntax highlighting and intelligent auto-completion to boost the developer’s productivity.
- Customization. It has a wide range of themes and customization options to choose from.
Pros
- Github integration. The editor comes with a complete GitHub integration, which some developers would appreciate.
- Several projects. It gives the user the ability to browse a single file or project and several projects at once to save time and improve efficiency.
- Powerful Editor. It is among the best JavaScript editors for Mac and is powerful enough to perform tasks such as finding and replacing operations at once across various projects.
- Powerful Plugins. In Atom plugins can do much more than in other editors. To the point of even creating a whole new interface or app.
Cons
- It can feel slow. Especially compared with Visual Code Studio. Adding plugins won’t help in this regard.
- Unexpected shutdowns. Its plugins can crash, causing the mac text editor to shut down unexpectedly.
- Problems with plugins. The editor consumes significant memory when using plugins. To solve this issue, if you must keep plugins, try and only keep those you use frequently.
3. Sublime Text

Sublime is a lightweight cross-platform code editor. It is highly responsive to several programming languages, so it is also valid as a JavaScript editor for mac.
Essential plugins for anyone using Sublime for JavaScript development include DocBlockr, SideBar Enhancements, JSFormat, and SublimeLinter.
- DocBlockr is a plugin you could use to make writing documentation easy and it supports JavaScript.
- JSFormat is a JS formatting plugin that formats JavaScript files, either entirely or in selected portions.
- SideBar Enhancements, as the name suggests, is a plugin that is important in enhancements to the sidebar of the Files and Folders in Sublime Text.
Features
- API. The text editor offers an application programming interface (API) for users to extend features.
- Command Palette. Sublime Text offers users a command palette for syntax changes. It also offers a command palette to hold a user’s frequently used functionality.
- Clutter-free interface. The editor also provides a clutter-free interface and syntax highlighting.
Pros
- It offers multiple page views. This way, it is easier to view many files at once. You can even open the same JS file on two panes.
- Lightweight. Sublime Text is also significantly lightweight and responsive.
- Customizable UI. It has an exemplary user interface (UI) and is very customizable.
Cons
- Plugins required. The editor needs plugins to improve functionality. Some might argue that it isn’t a functional IDE without plugins.
- Complex. While the text editor is customizable, a beginner might not fully understand the potential of Sublime Text because of limited personalized knowledge.
4. Webstorm – JavaScript Editor for Mac

You could use Webstorm as a reliable text editor for mac and JS development. This is possible through its built-in support for hosting various developer tools such as Tabnine. This tool learns from you as you code to help you with future projects by predicting what you will type (auto-complete).
Features
- Built-in developer tools. It has built-in developer tools that aim to make coding easier and faster. For instance, Github is a hosting service that houses an online coding community.
- Easy Navigation. Navigation and fast search allow users to search for anything, including file names, class names, and special selectors.
- Multiple Plugins. It has a wide variety of plugins to boost functionality.
Pros
- Auto-fix. It has auto-fix, which is a valuable feature to have when coding.
- Easy Integration. By default, the editor can easily integrate with different JavaScript frameworks, including TypeScript, React, Vue, and Angular.
- Friendly interface. It has a familiar and friendly user interface.
Cons
- Expensive. Licensing is quite expensive.
- Heavy. It requires many resources, including RAM. As such, you will need a better-configured machine that can handle the extra work.
- Problems with updates. OS updates can sometimes have problems being compatible with the existing Webstorm.
5. Brackets

Brackets is a cross-platform game that works on Mac, Windows, and Linux. It has various significant features, such as function searching and rapid project switching.
Users may search for different project files while typing in real-time using these functionalities. The Extract feature extracts information from a PSD file and converts it to CSS.
Live Preview is one of Brackets’ most useful features, which enables users to look at modifications to the code they’re working on.
Features
- It has an easy-to-use UI.
- It allows the user to have a live preview of the changes they are making to the code.
Pros
- Syntax Highlighting. Brackets support syntax highlighting in multiple languages, including JavaScript.
- Good for Beginners. The editor is well suited for beginners since its setup has a slow learning curve.
- Multiple extensions. It supports various extensions and plugins, such as Emmet and Git, to improve functionality.
Cons
- Not full-IDE. While Brackets can edit and correct code, the editor is not a full IDE.
- Performance lags (when working with large files)
6. Eclipse

Eclipse is prominently used for Java applications and backend programming. Luckily, the editor can also handle JavaScript. With the right JS plugins, you can use it as a javascript editor for Mac.
Features
- Eclipse is highly customizable.
- Eclipse can safely support JavaScript using several plugins.
Pros
- Multi-language. The editor offers multi-language and cross-platform support.
- Community support. There is also support from the strong developer community.
- Good Debugging options. It has a range of debugging options you could use for your project.
Cons
- It needs a high-power device to run. The editor’s offers will take up memory and CPU space.
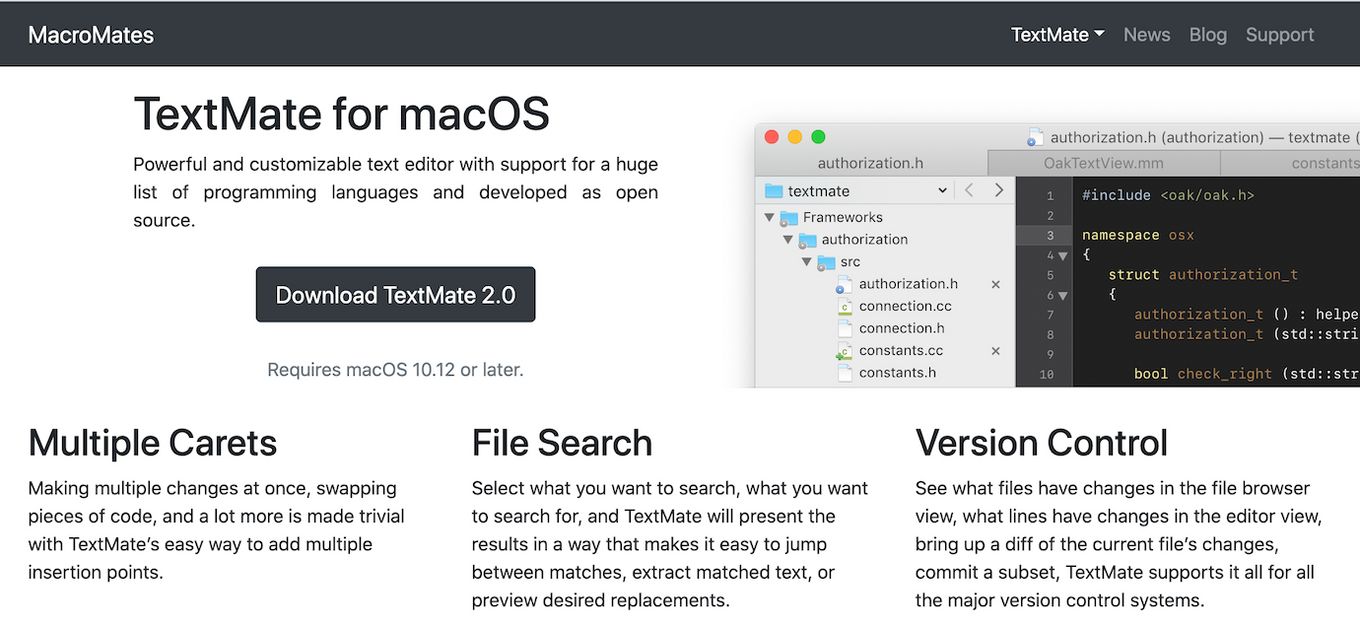
7. TextMate – Text Editor for Mac

This is an all-around editor that you could use for your small code updates. It is compatible with macOS and supports multiple programming languages, including JavaScript code.
Features
- TextMate has syntax highlighting options. This helps the user organize their work to enhance readability.
- The editor also supports version control systems and boasts an effective file search tool.
Pros
- Very lightweight. This ensures that it consumes very few resources.
- Good for Advances users. TextMate also caters to the needs of advanced users successfully. For instance, it is compatible with API or WebKit.
Cons
- The editor only supports macOS. This cuts you off from others using other PC brands in developers’ communities.
8. Intellij IDEA

This is a full-on IDE supported on many platforms and is normally used on backend programming using Java, so it is perfect as a javascript editor for Mac. However, it is also used as a code editor.
Features
- Advanced features. It offers advanced code auto-completion.
- Community. It provides a community edition that backs open-source projects.
- Automation. The editor allows you to automate some repetitive programming tasks.
- Multiple options. Intellij has two versions, the community edition, and the Ultimate edition.
Pros
- Auto-completion. It has auto-completion, which boosts the user’s productivity.
- Built-in support. It has built-in support that ensures users have version control. This means that you can always backtrack to a version of the website you used and saved last.
- Plugin support. IntelliJ has excellent plugin support.
Cons
- Laggy console. The personalized IDE console might feel laggy.
- Minor bugs.
9. Komodo IDE

This is an open-source and powerful IDE tool that supports multiple languages. This editor has an open-source version and another cost-free version.
Features
- The editor allows split and multiple window views.
- Komodo has syntax highlighting, variable highlighting, and code completion.
Pros
- Interface. It has a minimalist interface, making navigation easier.
- Multiple Platforms. The editor is available across multiple platforms.
- Auto-completion. It has an efficient auto-completion tool that makes the work easier.
- Multiple languages. Komodo Edit supports multiple programs like JavaScript.
Cons
- Overwhelming Interface. The interface might overwhelm a new user. Fortunately, once you are on track, you can adapt to the structure of this unique editor.
Which Code Editor Is Best for the Mac?
Depending on your demands, the battle for the finest JS editor always comes down to two: Visual Studio Code and Sublime Text. If you’re a seasoned programmer, there’s no better alternative than Visual Studio Code.
We think that these two are the best editors for Javascript on Mac. However, before deciding on a JavaScript editor for Mac, there are a few things to think about:
- Flexibility
- Support for integration
- Excellent project management and advanced debugging
In truth, VS Code has had all of the functionality that Sublime has had for a long time. The editor makes organizing and navigating through files and codes a breeze. You may also use shortcuts to quickly access any symbol or function. You can write scripts and navigate files without taking your hands off the keyboard.
All in all, it comes down to which one of these options works best.
![13+ Best Database Software For Mac [Reviewed & Ranked] mac database software share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/mac-database-software-share-300x150.png)
![19 Best Architect Software for Mac 2024 [Free and Paid] architect software mac share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/architect-software-mac-share-300x150.png)
![JavaScript Image Slider [ How To Build One ] javascript slider how to build one big](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/javascript-slider-how-to-build-one-big-300x150.png)

![9+ Fastest Web Browsers For Mac [Reviewed & Ranked] fastest web browser mac share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/fastest-web-browser-mac-share-300x150.png)
![15 Best Free-to-Play Games for Mac [+ How to Install Them] 15-best-free-games-mac](https://alvarotrigo.com/blog/wp-content/uploads/2024/03/15-best-free-games-mac-300x188.jpg)