Storying branding is all about conveying a clear message to your users. This results in more conversations because the user can quickly understand your website with less effort.
In order to create a powerful message and brand appearance, people have turned to storybrand design. In this article, we intend to show you a range of different templates to help you choose a storybrand website template.
Not every storybrand template will work for every business, that is why we will go through multiple templates and look at all the different designs you can use.

Top 10 Storybrand Templates
At the focus of every storybrand website is the brandscript or, in other words, the website copy. Watch out for how each template uses bullet points, CTA buttons, and different sections to split up content.
1. Themify Ultra Theme
Price: $59
Type: WordPress
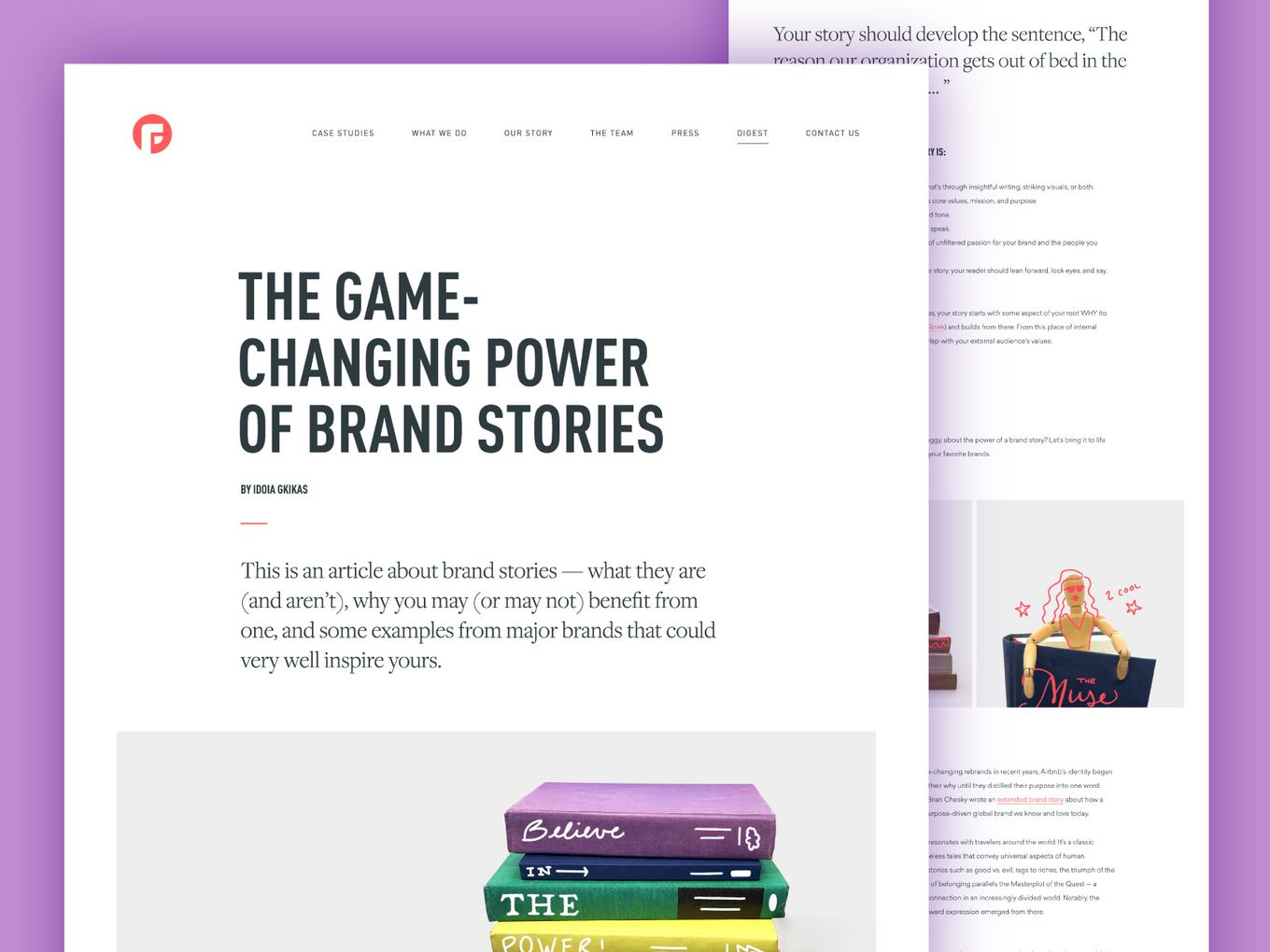
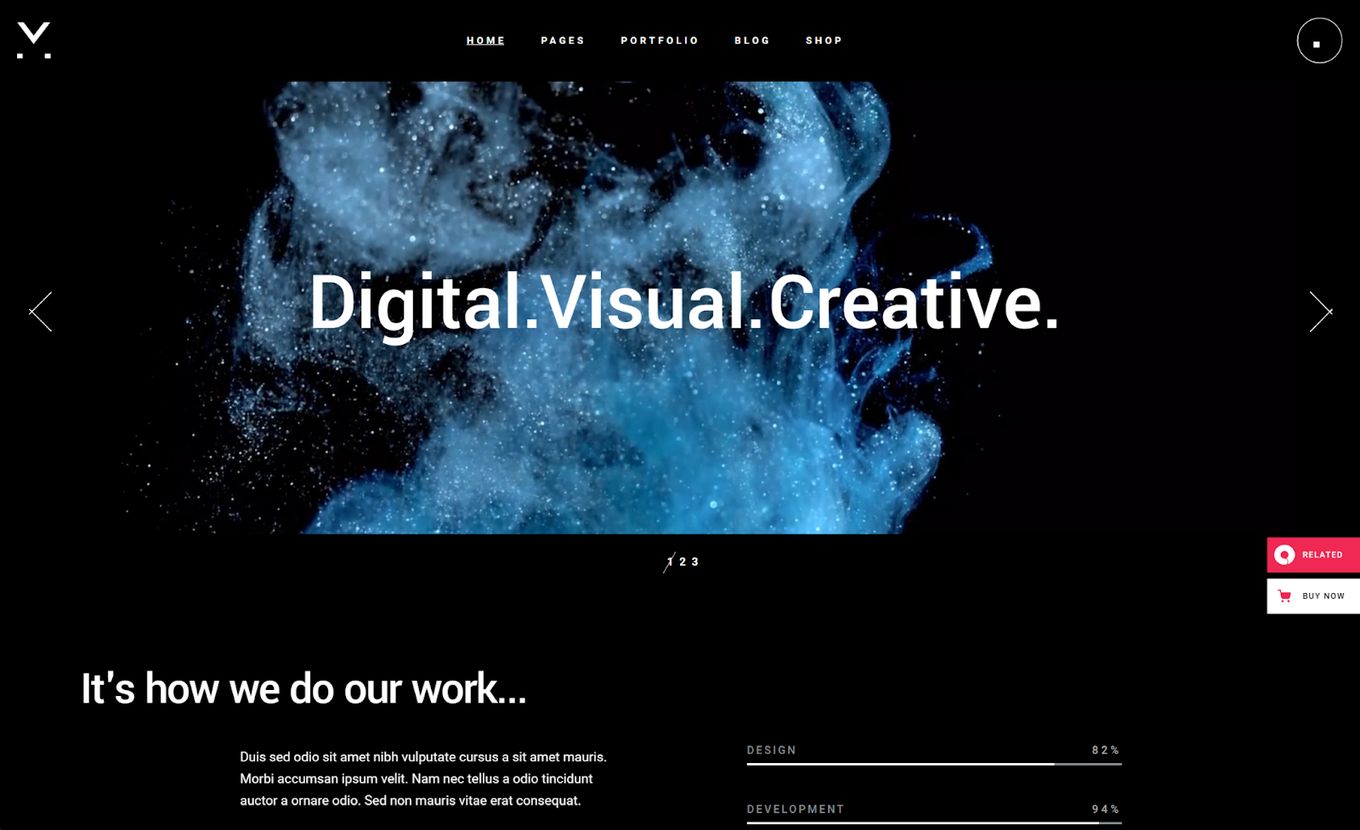
Our first storybrand website template is a very flexible theme with many layouts to choose from.
I selected the agency theme because it closely resembles what most storybrand websites focus on, a clear and powerful message and one or two CTA buttons.
Something unique about this design is the animation between the highlighted text in the main title in the hero section, a storybrand website template tends to just have static text.
Some of the Ultra themes skins are based on the amazing fullPage.js JavaScript component. A feature-rich JavaScript component that you can use to create impressive full-screen scrollable websites. Compatible with WordPress builders like Gutenberg, Divi, and Elementor.
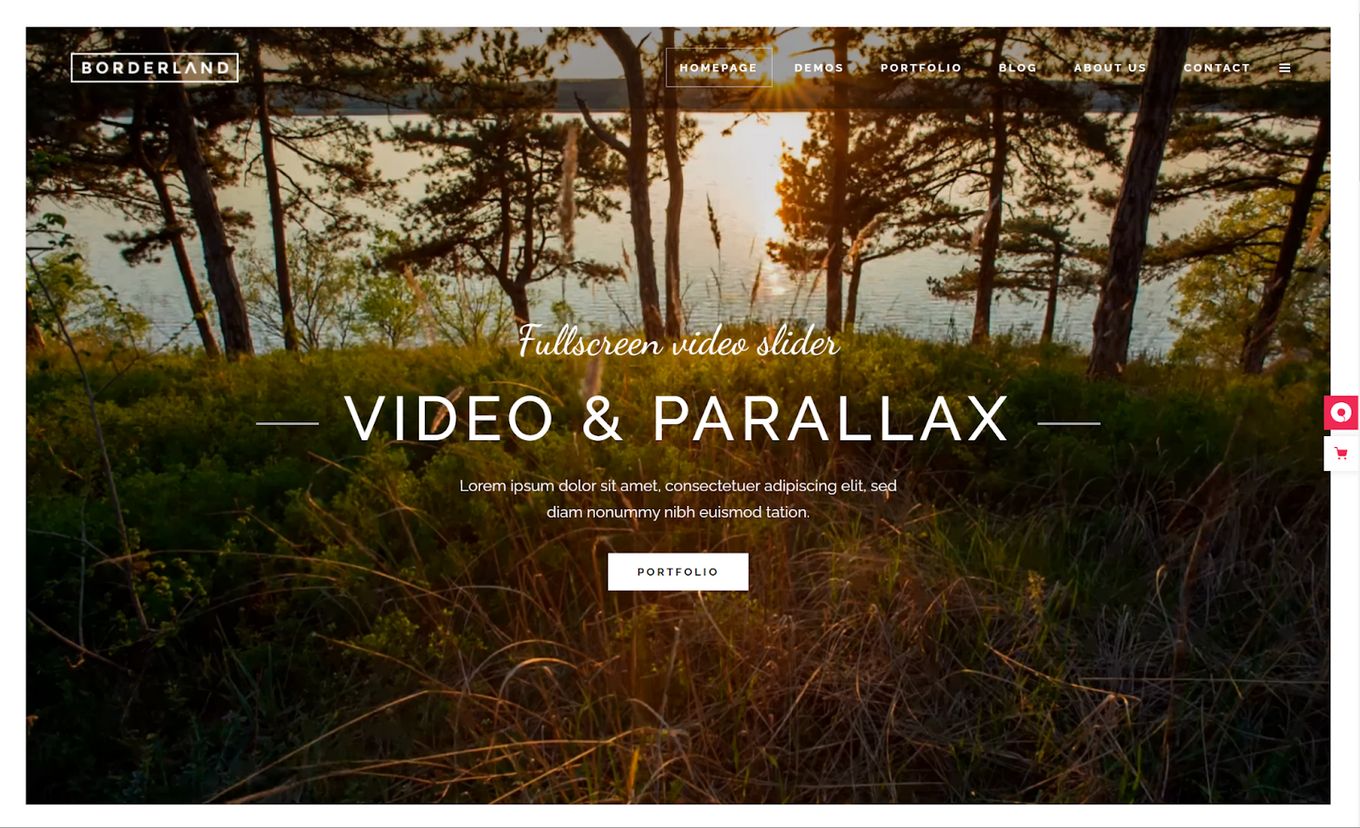
2. Borderland Vintage Theme

Price: $75
Type: WordPress
Our second example is focused on a semi-full screen layout with an emphasis on a smooth transition between sections, using a parallax feature to make images and sections more appealing.
Use this template to tell your brand story and take advantage of its many features.
Things such as custom scrolling animations, client carousels, blog layouts, and many options to make it unique.
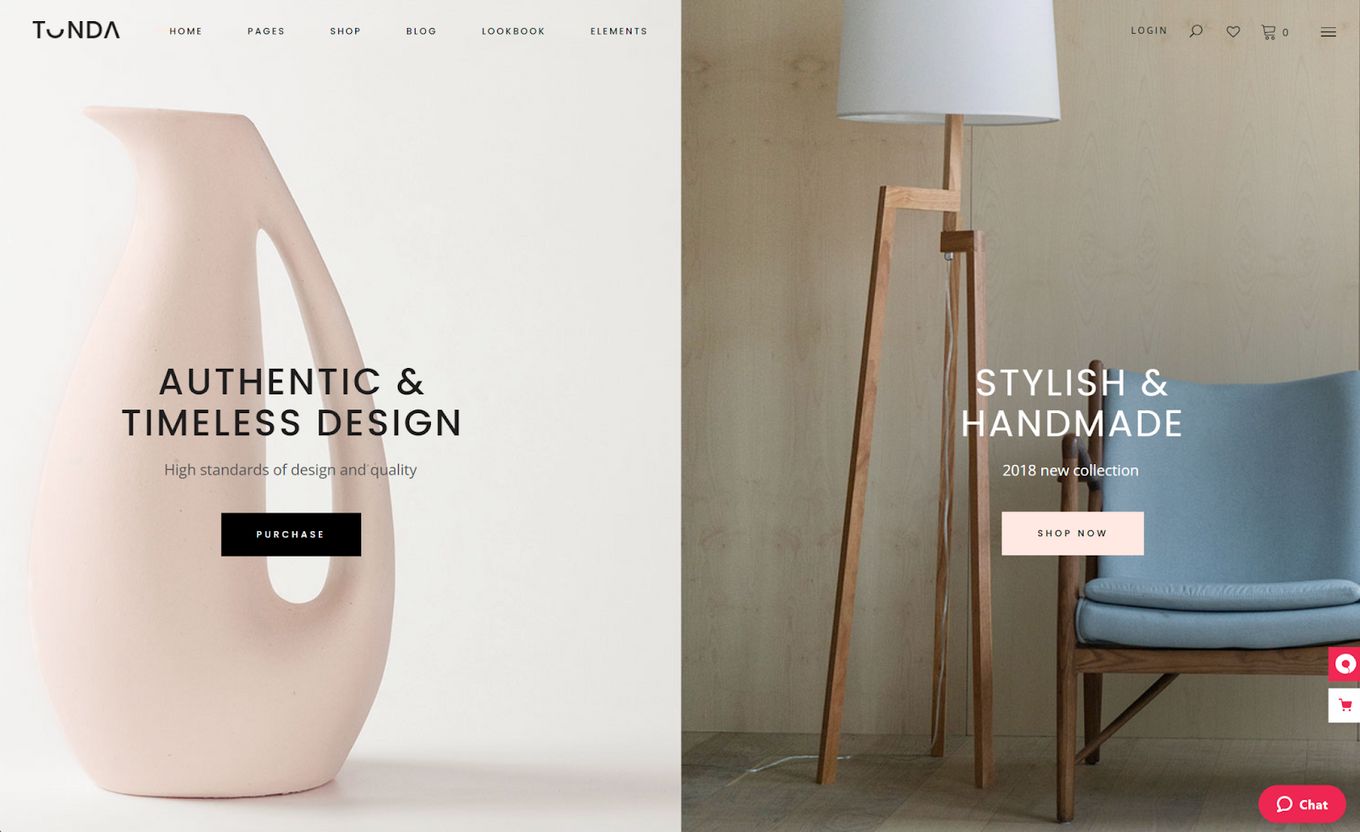
3. Tonda – Elegant

Price: $75
Type: WordPress
This quality-checked WordPress theme is a great example of what a storybrand website template can look like.
It uses the powerful zigzag layout, something which we talked about in our different website layouts article.
By splitting the hero section into two, it easily allows the user to quickly see more products that they might like.
Storybranding is about grabbing the user’s attention without confusion – this design uses two main categories to express what their brand is about.
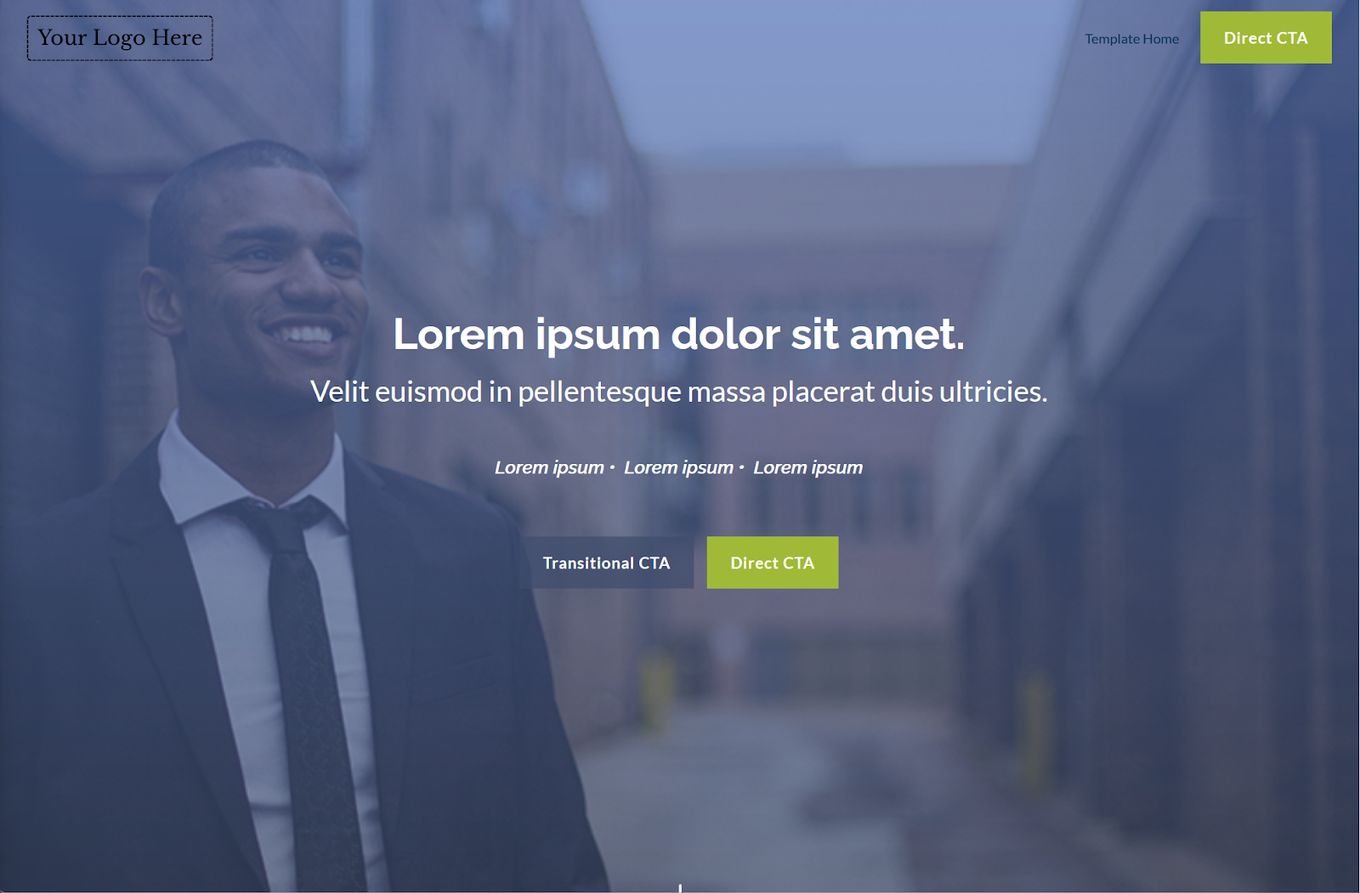
4. Basin

Price: $1500
Type: HTML and CSS
If you are looking for a storybrand website template with more hands-on support from a professional service, this one is for you.
Use this storybrand template to showcase your company and tell your story. It comes with clean lines, horizontal content blocks, and clear progress throughout its layout.
Related article: Storytelling in Design
Has major built-in features like transitional and direct CTA buttons. Dedicated areas for you to add your brand logo and images and a pricing section which will go well for any SaaS website.
5. Malgre – Agency Theme

Price: $75
Type: WordPress
A lot of storybrand website templates can tend to look the same, but this design combines multiple features together to create a unique and impressive hero section.
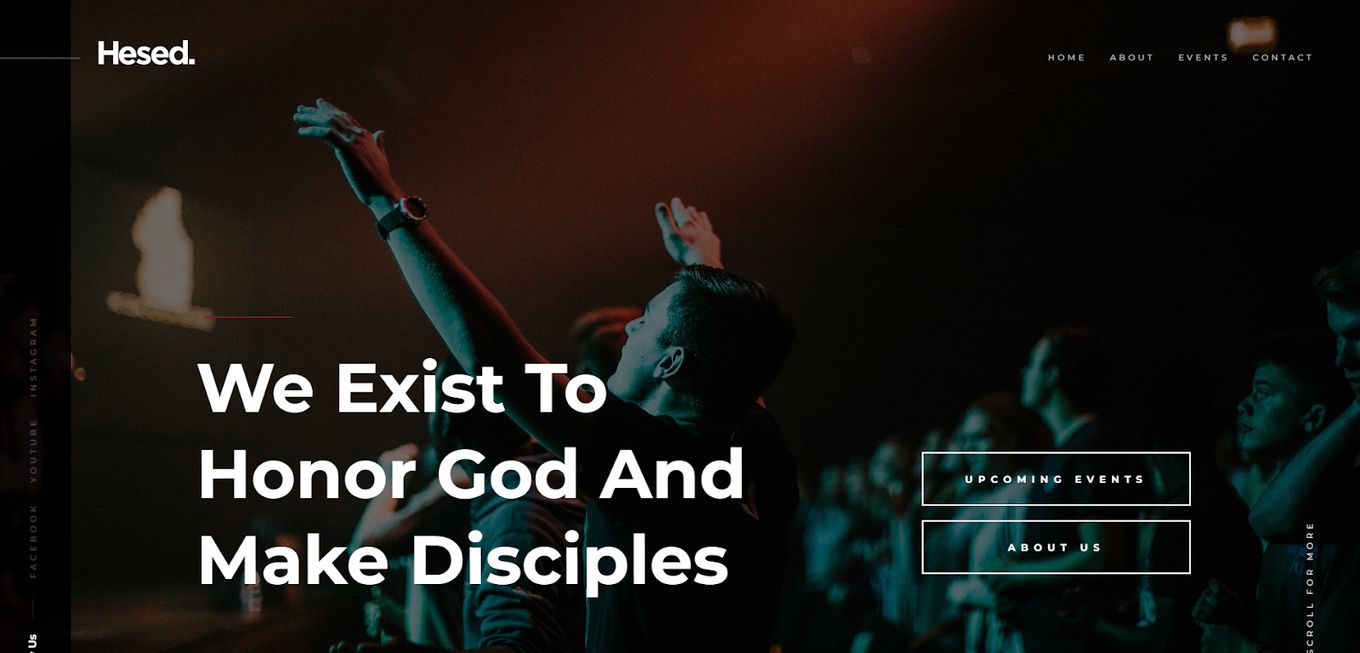
We have a full-width video slider and the main title above – a unique way to present the normal big title we are used to with a storybrand template.
The background is pure black, helping the user focus on key information and content.
Related article: Examples of digital storytelling
This storybrand website template has clear CTA buttons that are paired with engaging content like images – you can easily replace these and get the same effect with your brand.
Jump in and find lots of other major features like smooth animations/transitions on elements, an image slider, and a social media link showcase.
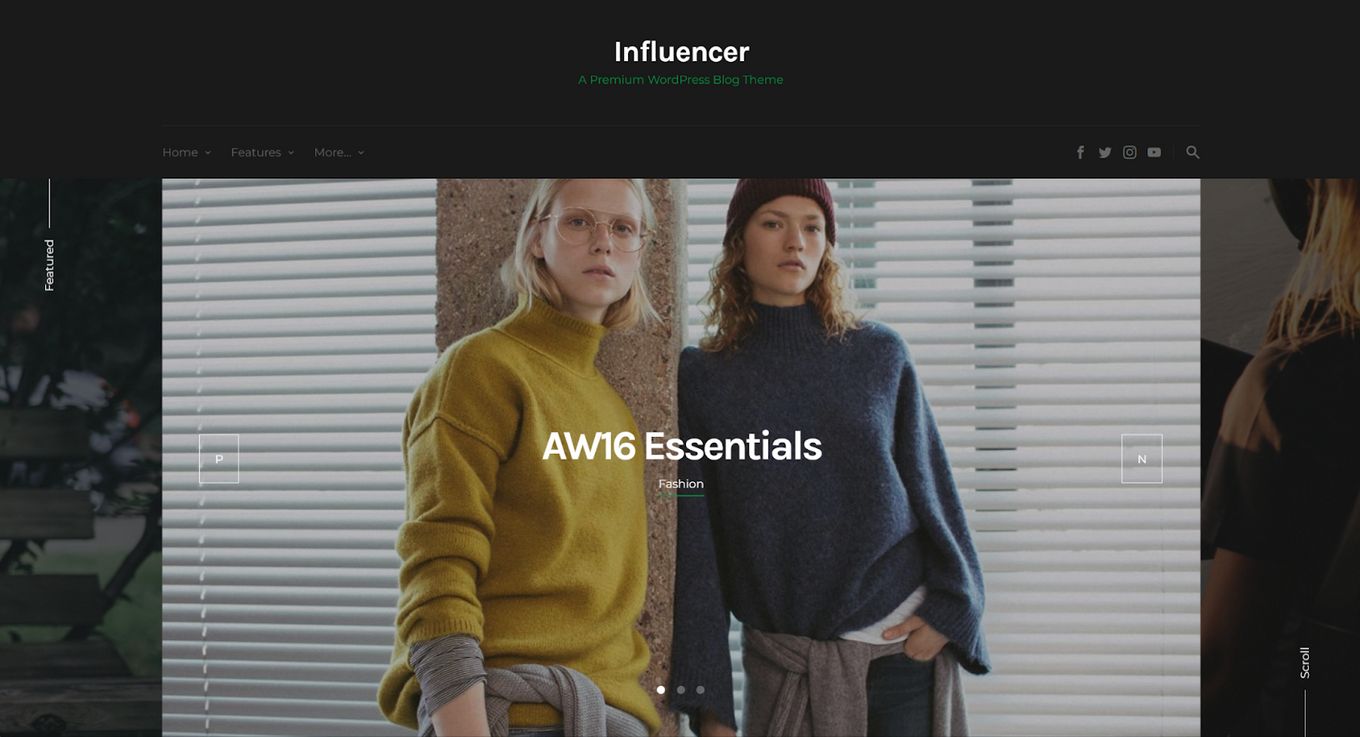
6. Influencer

Price: $49
Type: WordPress
A storybrand website template that can be easily used with many kinds of brands, no matter if you sell a product or service. This theme is very immersive and engaging with all the images and clean web design.
The unique use of large images as buttons makes the design engaging and easy on the eye with less text around. The whitespace helps define each section and create a clear path between elements with the extra padding.
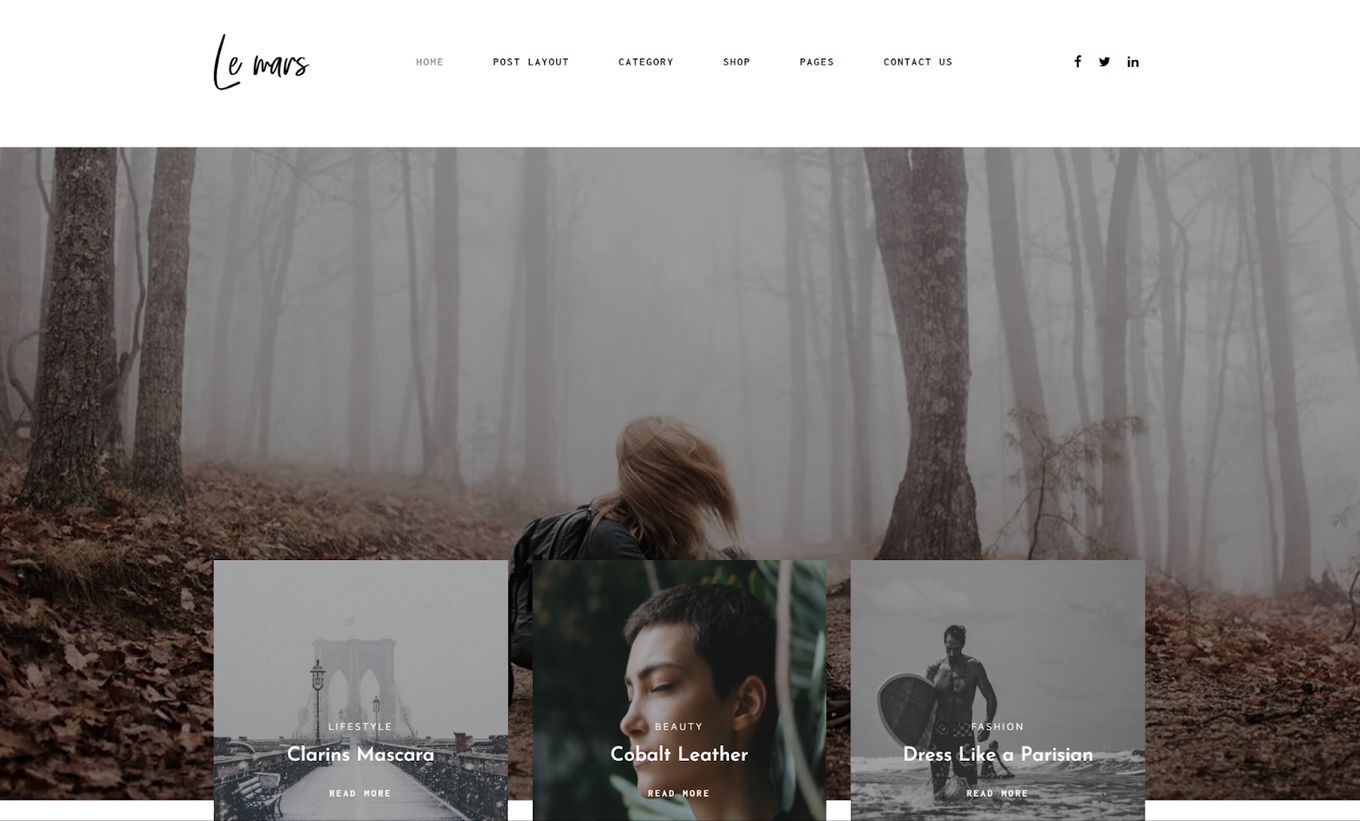
7. Lemars

Price: $39
Type: WordPress
This storybrand website template uses a minimalistic design and layout, helping the brand be able to convey a clear and concise message to visitors. Which is the key factor of storybrand design, less clutter, and more clear messages.
A great mix of images and CTA buttons to encourage users to perform an action, with minimal text for full effect.
Take advantage of cool hover effects, space catered for adverts, and social media integration areas.
8. Bucklin

Price: $49
Type: WordPress
This feature-rich storybrand website template checks off a lot of storybranding features; comes with a full-screen hero slider that changes across multiple images, helping engage the user from the start.
The main title can be easily changed to be more suited towards a brand’s mission or goal, easily add a subtitle to further explain.
Unique header navigation is found at the bottom of the hero section, helping the storybrand template stand out.
It has a cool post slider that can be changed to work with products or services or even stories. And it makes great use of text and images that are paired together to make them more interesting.
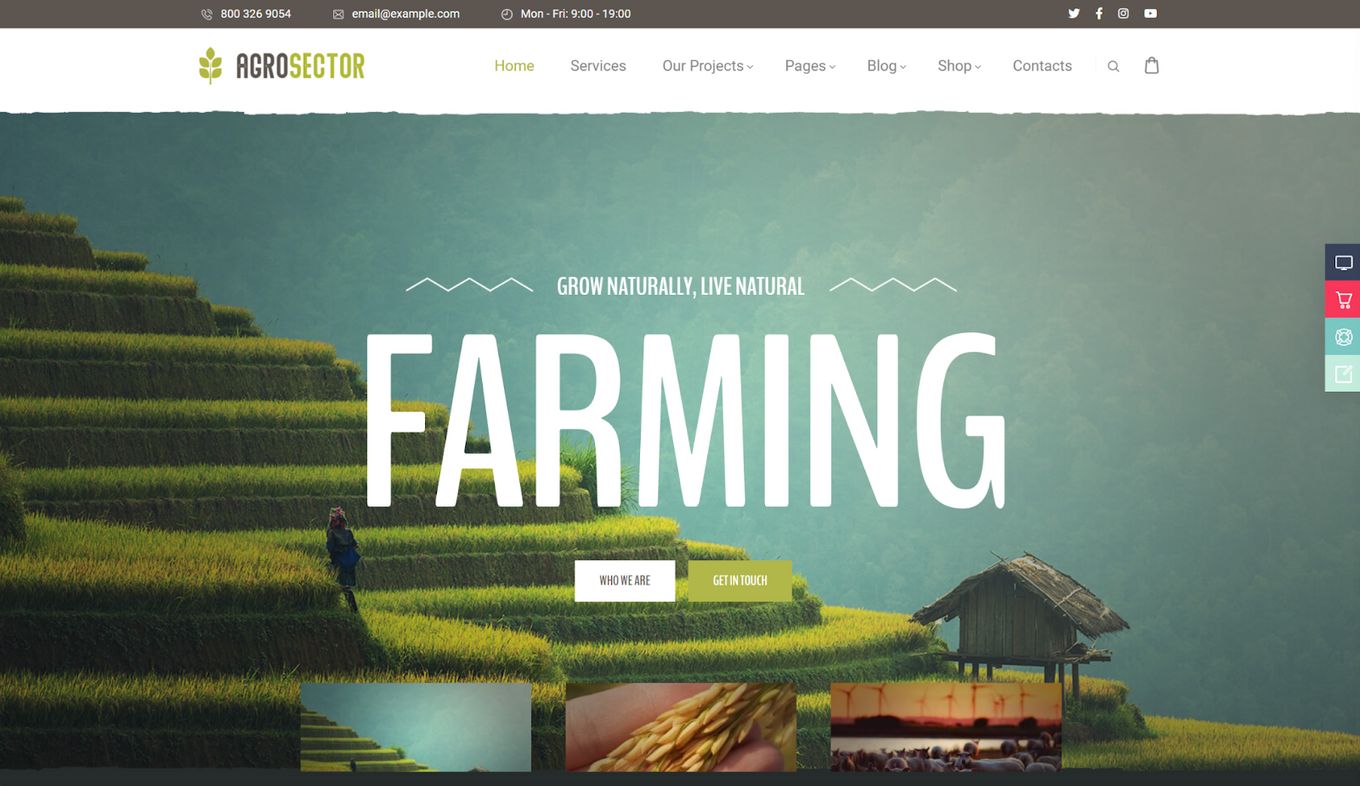
9. Agrosector

Price: $59
Type: WordPress
A storybrand website template focused on agriculture, but it could easily be used for any other purpose/brand.
The great thing about this storybrand template is the hero section, it acts as an image slider and the text animates as the image changes, is very engaging, and is an easy way to get multiple messages across to the visitor.
Clear primary and secondary CTA buttons, great use of images throughout the theme to keep the user interested and not make the space feel cluttered.
Each section consists of a few images and then a card of items to help further explain the title of each section.
Services or products can be explained with the use of icons and a small amount of text. Overall, a great theme that can be adapted to work with any kind of brand.
10. Storybrand Compliant Theme

Price: Free
Type: HTML and CSS
Get started with this amazing free storybrand website, it comes with many of the most important features of a storybrand website template.
This storybrand template leaves you with placeholders that indicate what kind of content you need to add, making it easy to build your website quicker.
This is a simple but effective theme, enter your main title, add a sub-heading, and include success stories in the provided sections, and you have a ready-to-use storybrand website template.
It pretty much has everything you need to get started, primary and secondary CTA buttons and even a pricing section.
What Is A StoryBrand Script?
A StoryBrand script (or BrandScript) is the copy of the website used to implement the Storybrand Framework. It’s based on a simple formula to create good stories as detailed by Donald Miller in his book *”Building a StoryBrand”.
A good storoybrand script shuld consist of the following elements are the most important things to focus on:**
- Clear title. Starting off with a simple but short title to grab the user’s attention, this main title needs to be straight to the point and concise.
- Subtitle. A subtitle can help reiterate the main title, it gives you a chance to add additional information without cluttering the website.
- Clear hero section. It is important to have a clear hero section, it is the first thing users will see. Make sure it is effective at getting across what your brand does in a few seconds.
- Website copy. Your StoryBrand script is your website’s copy text, keep it simple, concise, and straight to the point, no marketing words should be used, help the user understand what your brand is about, otherwise they will click away.
- Critical details. Only include critical details that the user will want to read or expect from your product or service. Don’t clutter your website space with too many words or elements, you need a good balance and lots of whitespace/padding.
- Clear message. A clear message can be extremely powerful to get a user to take action, place your CTA buttons carefully next to clear and bold messages to increase conversion rates.
- Prompts. Along with clear messages, prompting your users with questions can be an effective way to get them to consider your brand even more.
The key thing is you want to address the customer’s problems, show them your solutions, and how you can help them in a clear and concise manner.
Why Is StoryBrand Important?
StoryBranding is important because it helps you address your customer’s issues and offer your solutions faster. A lot of websites end up becoming cluttered and confusing, so users click away. A StoryBrand focused website will be clear, concise, and clutter-free.
You want your customer to quickly understand your product or service without any confusion.
StoryBranding helps you connect with your users in an empathic way and show them that you can help.
![15 Great Storybrand Website Examples [For Inspiration] storybrand website examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/storybrand-website-examples-share-300x150.png)
![10+ Amazing Flat Design Websites [for Inspiration] flat design website share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/flat-design-website-share-300x150.png)
![30+ Best Church Website Templates [WordPress & HTML] church website templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/church-website-templates-share-300x150.png)
![7 Bad Website Designs [Examples & Tips To Fix Them] bad website design share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/bad-website-design-share-300x150.png)
![12 Amazing Slider Website Designs [Examples & When to use] slider website design examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/slider-website-design-examples-share-300x150.png)
![6 Steps of Web Design Process [All You Need For Good Designs] web design process share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/web-design-process-share-300x150.png)