There is no learning curve with Squarespace, making it a great option for non-techies who want a reliable and affordable site that will boost sales and is easy to use. It includes a lot of eCommerce Templates, so it is only natural that eCommerce sites using it to quickly connect with their target audience would find it so popular.
Many of our clients want to attempt to implement fullPage.js on Squarespace but have no idea what the correct Squarespace image sizes were, or the best practices for images to help them effectively sell their products and services.

Today we put those image questions to rest! In this post, we’ll look at which is the best Squarespace image size, the best Squarespace banner image size, and the best practices for using various types of product images. Finally, we will offer you some design tips to maximize your conversion rate.
What Size Should Images Be for Website Squarespace?
It depends on you. The Squarespace website creates seven different versions of each image based on the size that you upload, with widths of 2500, 1500, 1000, 750, 500, 300, and 100 pixels. It is up to you to decide which Squarespace image size version you prefer.
Displaying images will also be affected by the container size. It is recommended that you upload images 1500-2500 pixels wide so that they can be resized correctly and zoomed in.
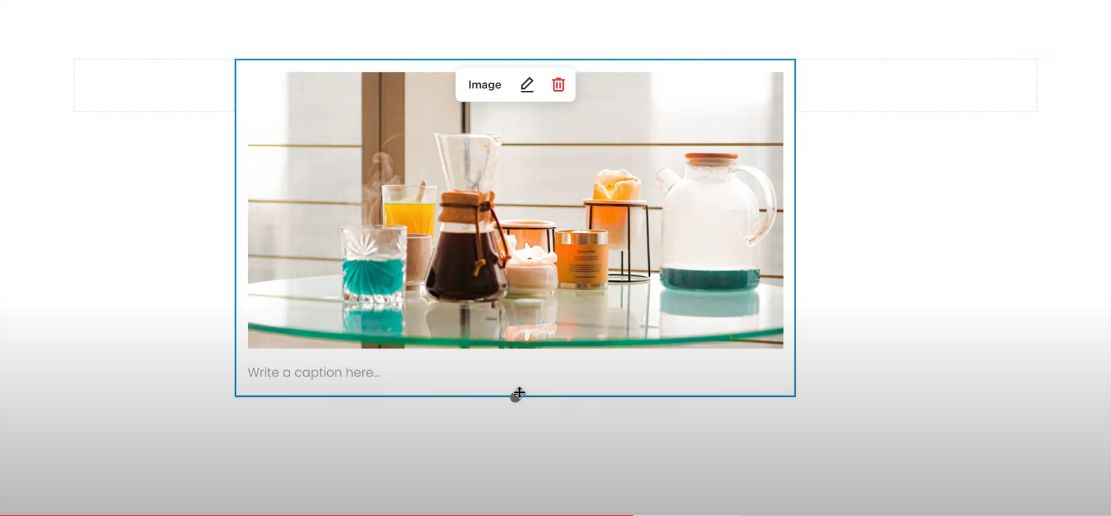
When it comes to product pictures, Squarespace offers three types of images.
- Primary Images. In many cases, these are the images that appear as the first picture for each product in search results.
- Thumbnail images. Product blocks and product pages with Advanced options display these images.
- Additional images. When users hover over a thumbnail using the Advanced Product Page option, they’ll appear only on the product pages (we’ll discuss this in a minute).
Fortunately, the same dimensions and aspect ratios can be used across all types of images, simplifying the process tremendously.
Related article: What is a thumbnail?
What Size Should My Banner Image Be for Squarespace?
The best Squarespace banner image size is between 2000px-2500px. You want this image to be of the highest quality, and the first thing visitors see when they visit your site. Making your banner image 2000px-2500px wide will prevent Squarespace from having to stretch or zoom your image to fit the page. Make sure that it does not exceed 500KB!
Due to Squarespace’s responsive design, there will always be a tiny bit of cropping, so it can take a few attempts to upload and crop a banner image and view it on both desktop and mobile to get it just right.
How Do You Change The Squarespace Banner Image Size?
To change the banner’s height*, follow these steps:
- To edit the banner’s section, click on Edit on the page.
- Select a preset height under Section Height on the Format tab, or click “…” for a custom height.
- Click Save after hovering over Done.
- On both computers and mobile devices, the section height determines how the background image is cropped. For the best results, test different heights.
*Changing the size or height of your banner depends on the version of your site (either VERSION 7.1 or VERSION 7.0)
The height of the banner also depends on the amount of content in the section. You can add spacer blocks to the banner to make it appear taller without adding any visible content.
Even though banners usually span the site’s width, you can style the banner image to include a border around it. This gives the impression that the banner is narrower.
Top Tips for Formatting Squarespace Banner Image Size
Make sure your images are formatted properly before uploading them. Here are some guidelines for banner images:
- Proper Size. Images should be between 1500 pixels and 2500 pixels wide. Make sure the width is larger than the height. Use images without borders and with abstract patterns. Do not include text in the image file.
- No borders. Use images without borders and with abstract patterns. You want to use images that can be easily styled using the Squarespace designer.
- No incrusted text. Images with text should not be included in the actual image file. The text should be added to the image.
- Announcement bar. Add an announcement bar instead of a banner if you want to display only text at the top of your site. The announcement bar can still be styled to match your website design, it just serves a different purpose.
Visit Formatting Images For The Web for an overview of image file types and requirements.
Tips for Formatting Other Squarespace Images Size

There are a few types of images you may want to include on your Squarespace site besides product pictures, like the favicon or the background image. Below is a list of the types and the recommended Squarespace image size for each:
- Favicon. You should have a favicon (or tiny logo that appears in the URL address bar) between 100×100 and 300×300. PNG or ING files should be used. Read this article to learn how to change your Favicon on Squarespace.
- Background image. Squarespace is likely to stretch your Squarespace background image size to 2500 pixels wide, which is what you should aim for.
What Other Squarespace Image Size Technical Requirements Should on Squarespace?
Squarespace requires the following for product images to be used on their site:
- Proper Image Format. Images can only be in JPG, GIF, or PNG format. Only these formats will be accepted.
- Formatted Filenames. Only use letters, hyphens, numbers, and underscores in filenames; otherwise, the images may not display properly.
- Maximum Resolution. Do not exceed 60 megapixels in image resolution. Note: To find the megapixels in your image, multiply its dimensions by 1,000,000.
- RGB images. Most browsers will not display images in the CMYK color mode; they should be in RGB. If you don’t use the sRGB color profile, your images may not display correctly.
- 500 KB or Less. Despite Squarespace allowing file sizes up to 20MB, site owners are encouraged to keep images at 500KB or less to avoid affecting performance and loading times, which can be an issue with larger images. To achieve optimal performance, all content should not add up to more than 5MB per page.
How To Properly Change Your Squarespace Image Size?
If you are using a Mac PC:
- Open the image on your computer in Preview.
- Afterward, click the Tools button; you’ll find an option called Adjust the Image. Click it.
On a Windows PC:
- Open the image in the Photos application.
- Then click Edit & Create in the top right corner.
Here, you will be able to manually select the image dimensions in a new window that opens. The ratio will automatically adjust the height in the right proportions when you change the width to 1500.
Scaling is done at the correct ratio, so the image is not distorted.
There is also an option to change the resolution on the window as well as the altered image size displayed on the bottom.
You can also change the image size in other ways. There are tons of apps for changing the Squarespace image size on the internet.
If you’re familiar with Adobe tools, you can also resize your image using Photoshop before uploading the image to Squarespace.
Does Squarespace Reduce Image Quality?
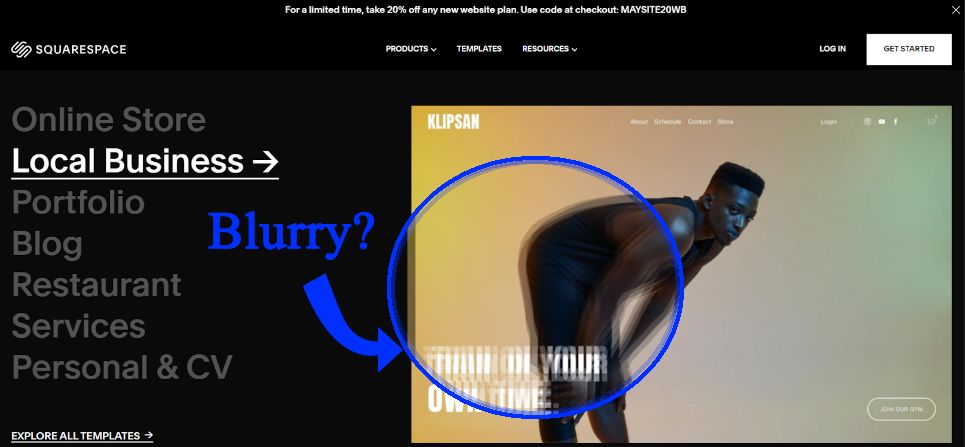
If your image is small, Squarespace could reduce its quality. The reason is that your image will be resized by Squarespace so that it can be displayed on any screen size. That’s why you should avoid using anything too small because they may have to resize or stretch the image.

Small image sizes can easily become blurry and ruin the picture.
It is better to use larger image sizes. If it is less than 1500 pixels wide, the image is likely to become pixelated.
Does The Squarespace Image Resolution Matter To The Quality?
It certainly does! You should choose a resolution of 150, 144, or 72 dpi if you will only use the image for your website. However, this is not the same requirement for printing quality images. If you want to print an image, the resolution should be 300 dpi.
How Do I Make All My Pictures the Same Size in Squarespace?
If you intend to upload multiple images to your website. Ensure that all the images have the same aspect ratio. This will keep everything uniform.
The width and height of all pictures should be the same. The most common way to do this is to use an aspect ratio of 1:1, which is a square image.
Additionally, a vertical picture is usually presented in a 3:4 aspect ratio, while a horizontal picture is usually presented in a 3:2.
All of your images will display beautifully with Squarespace once you’ve made them all the same aspect ratio.
How Do You Compress Your Squarespace Images?
Once you have fixed the aspect ratio of the images, you can proceed to the file size. A good size is less than or equal to 500kb. If not, you’ll need to compress it before uploading. To do this:
-
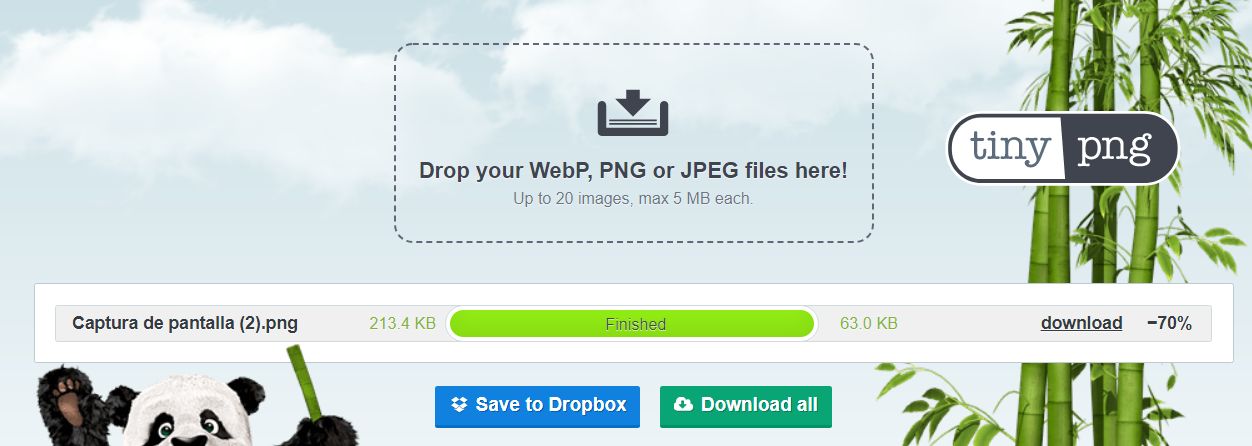
Visit ww.tinypng.com

-
Upload your image file to the site. The file will start compressing automatically.
-
Wait for the compression to finish. You will see the compressed image file size after it has finished.

-
Download The Image. You can now download the image to your storage by clicking on the image. Hopefully, the file will be less than 500kb this time.
You can upload 20 pictures at once on this website. Therefore, you can compress the files quite quickly.
To upload more than 20 pictures, simply open up another tab on your browser and upload them there.
Creating a new folder to store the compressed files is the next step.
The compressed files will have the same name as the parent file. So, keeping them in a separate folder will help you locate them easier when uploading to Squarespace.


![20 Best Squarespace Blog Templates in 2024 [Free & Premium] squarespace blog templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/squarespace-blog-templates-share-300x150.png)
![Top 17 Squarespace Real Estate Templates [Free & Paid] squarespace real estate templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/squarespace-real-estate-templates-share-300x150.png)
![15+ Great Squarespace Website Templates [Free & Premium] squarespace templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/squarespace-templates-share-300x150.png)
![30+ Best Church Website Templates [WordPress & HTML] church website templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/church-website-templates-share-300x150.png)
![10 Amazing Squarespace Templates For Musicians [2024] squarespace musicians templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/squarespace-musicians-templates-share-300x150.png)
![9 Best Squarespace Portfolio Templates [You can't miss] squarespace portfolio templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/squarespace-portfolio-templates-share-300x150.png)