Carrd is a platform that specializes in creating one-page websites and offers various features and elements that users can explore, including its font element. All Carrd Fonts are text presentations or displays of typography in different designs, shapes, and sizes.

To help Carrd users better understand the importance of Carrd fonts and which ones to use on their one-page website, this article will review all the best Carrd fonts for one-page websites.
What Are Carrd Fonts?
We understand by Carrd fonts the unique representation, designs, and styles of characters used on the Carrd.co website builder.
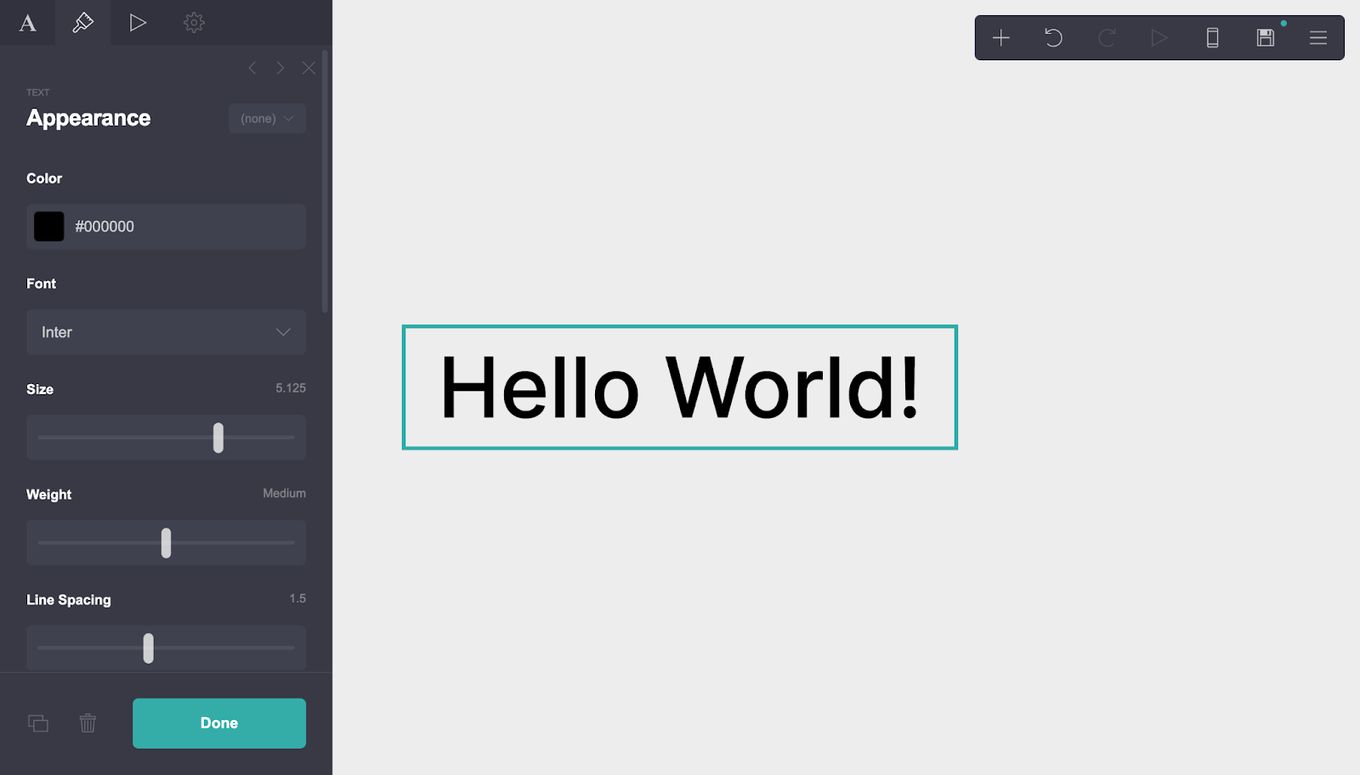
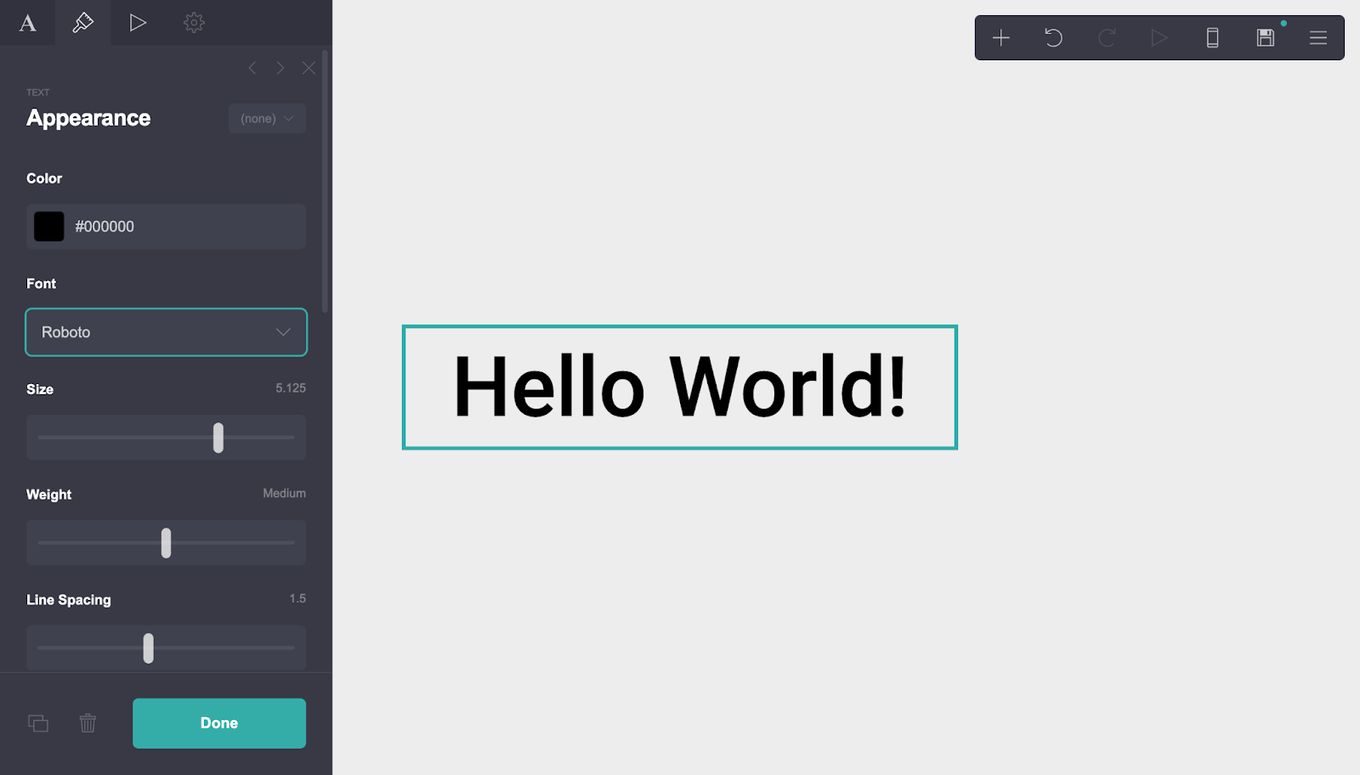
Carrd fonts are dynamic as they can be tailored to individual preferences. A user can change the size, weight, color, and appearance of Carrd fonts to match the tone and mood of the website.
10 Best Carrd Fonts For Your One-Page Website
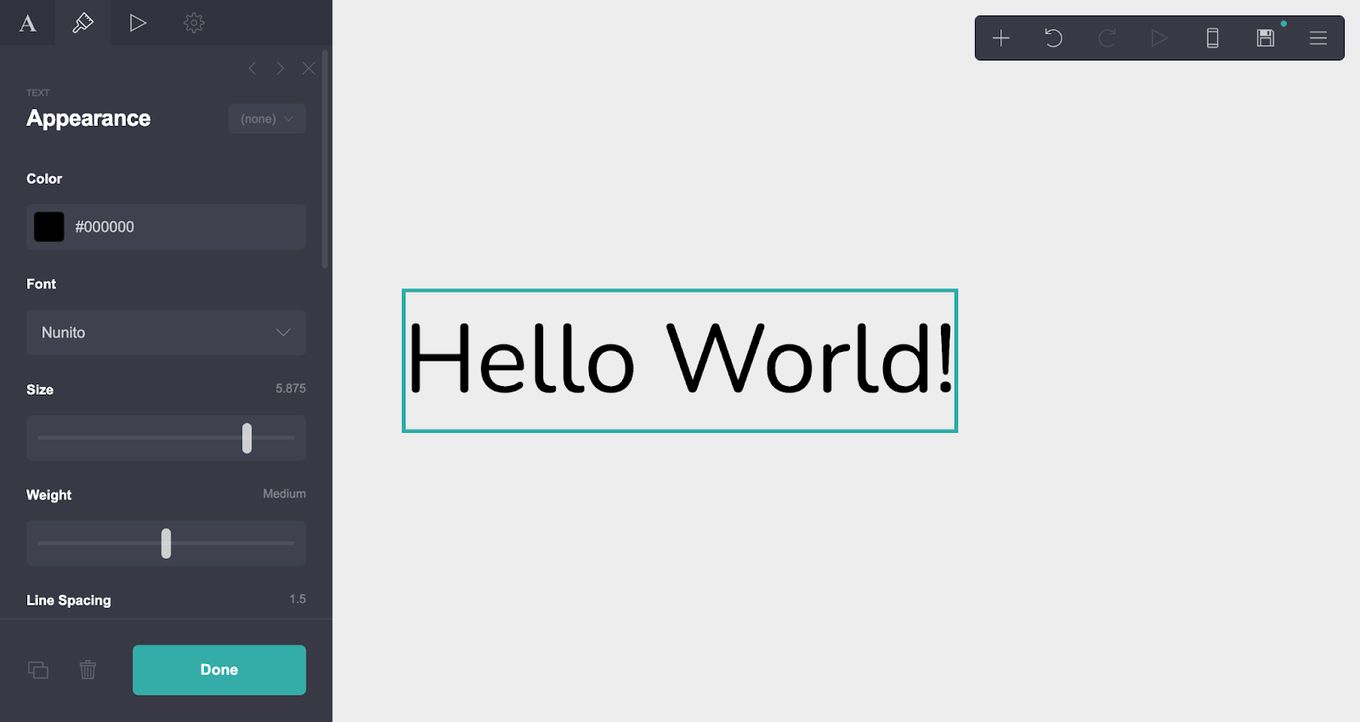
1. Nunito

Despite its simplicity, Nunito is professional and classy. The Nunito font is a popular Sans Serif typeface with an excellent balance. This font contains rounded corners, which puts uniqueness in every Carrd design.
If you want your one-page website to be open and approachable, then Nunito font is the font for you.
Nunito pairs well with many fonts, but this font pairs best with Roboto. The semibold version of Nunito font paired with Roboto font will give a more vibrant appearance.
Wondering what font to use on your website? Check out these sites to find font inspirations.
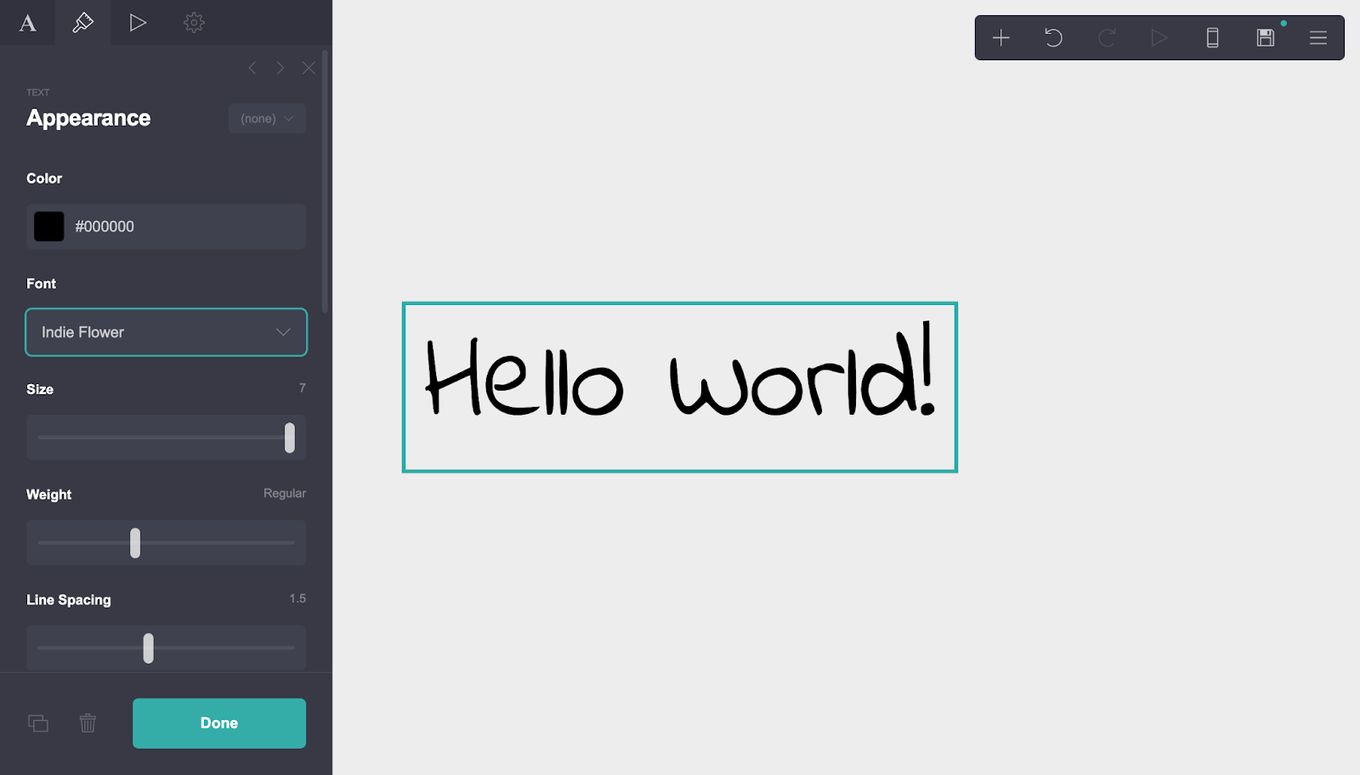
2. Indie Flower

Indie Flower is a Script type font ideal for one-page websites as it can be used on any device.
Indie flower has a floral aesthetic; it is attractive, flowy, and easy to read. This font is one of the best Carrd fonts because it is ideal for building any kind of one-page website.
Due to the versatility of Indie Flower, you can use it to create attractive designs when paired with Roboto font.
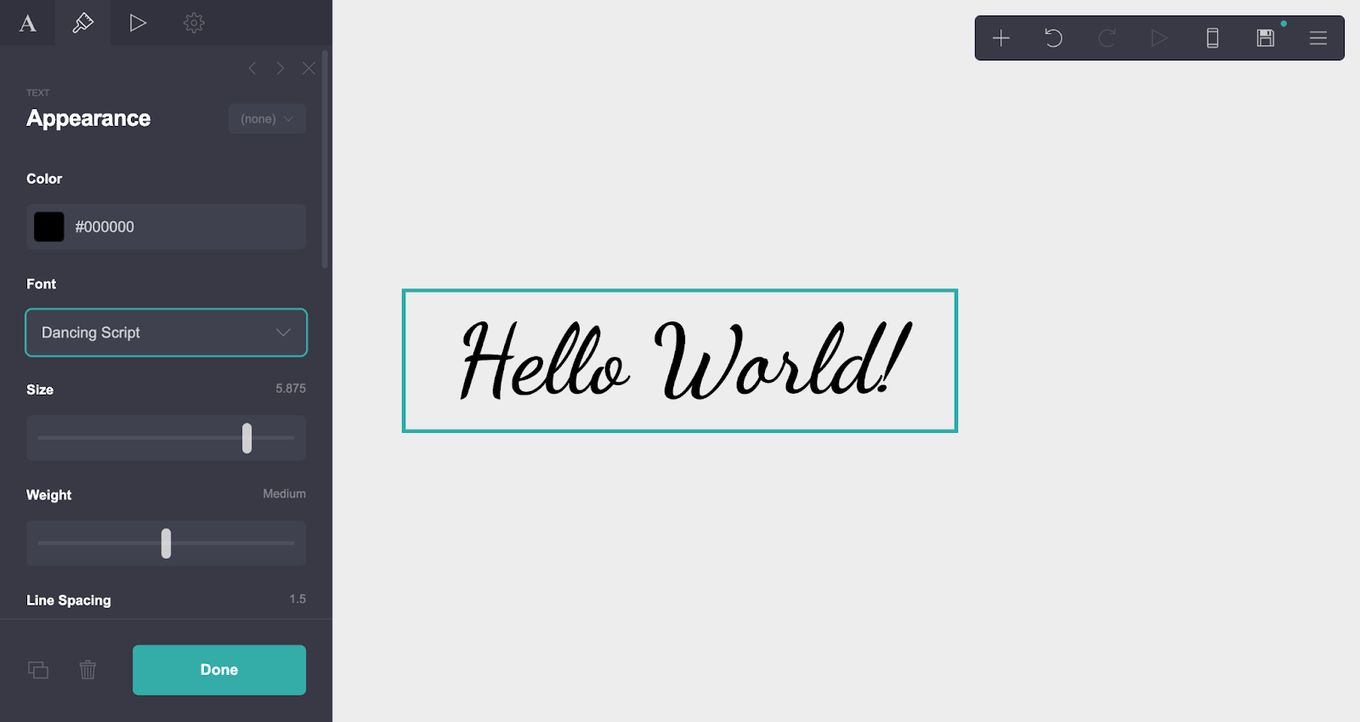
3. Dancing Script

There is no doubt that this calligraphic style is one of the best Carrd fonts, especially for headers. Dancing Script features bouncy, changing letters with a lively, casual style. The uppercase letters are large, and the lowercase letters go to the baseline.
If the tone of your one-page website is friendly and spontaneous, then the cute Dancing script Carrd font is the one for you.
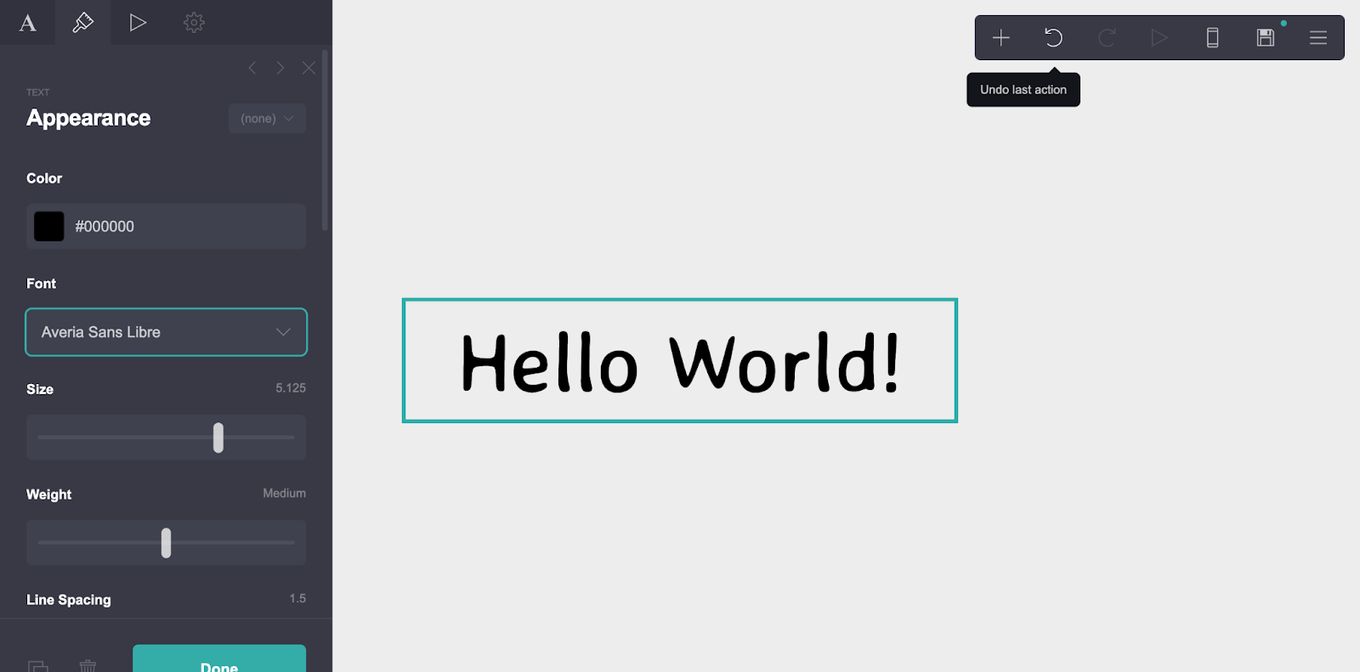
4. Averia Sans Libre

The “Averia” in Averia Sans Libre font means “mechanical damage” in Spanish. This is where the inspiration for this font comes from, the “rough around the edge” look reminiscent of a rusted old typewriter.
Averia Sans Libre is a perfect fit if the tone of your one-page Carrd website is progressive, informal, open, and friendly.
Averia Sans Libre font can be combined with Maven Pro.
For instance, where Averia Sans Libre font is used for quotes or questions, Maven Pro font can be used for the author or explanation.
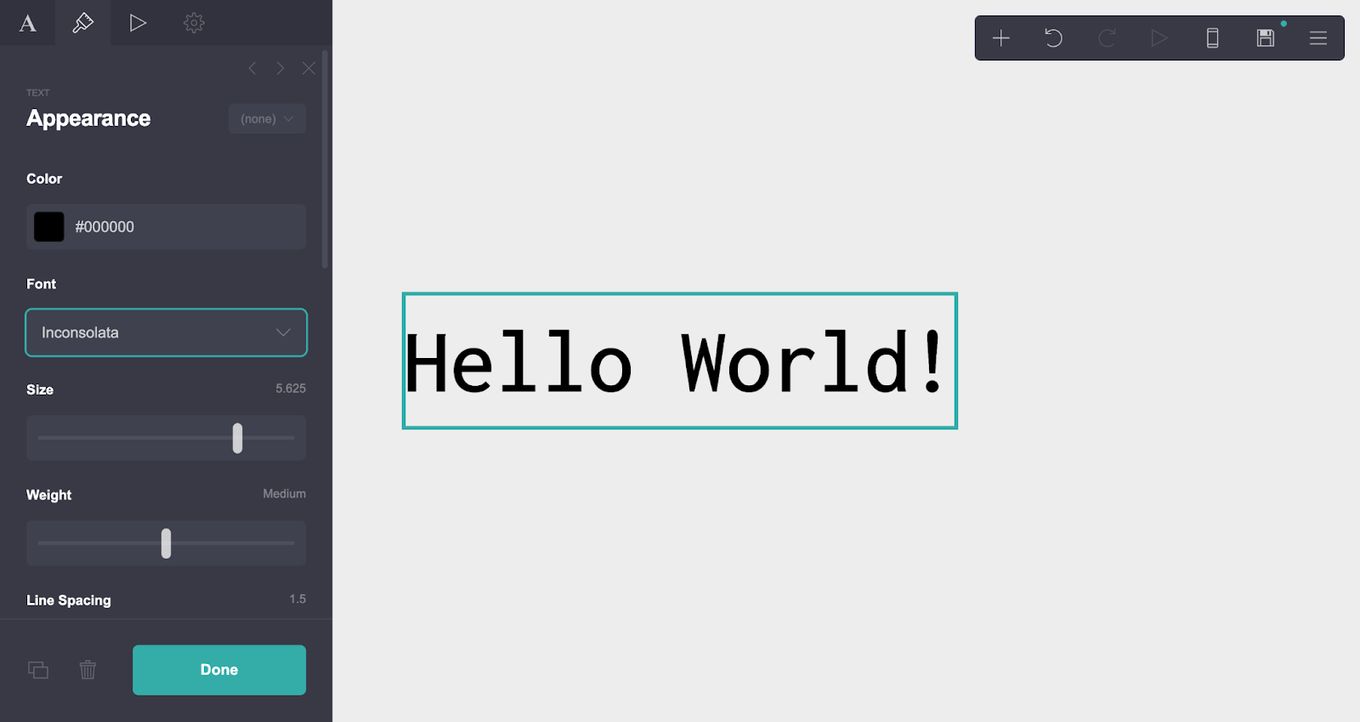
5. Inconsolata

Despite its monospace nature, Inconsolata is a powerful font, and it is one of the best-monospaced typefaces. Even though Inconsolata isn’t a flowy or swirly design, it is easy to read, simple, and brings its own unique character to the website.
Pro tip: There’s some extra step that you apply to your text if you want to make it stand out a bit more. Learn how to highlight text in Carrd builder.
Inconsolata is ideal for Carrd’s one-page website because of its sharp and clear on-screen rendering.
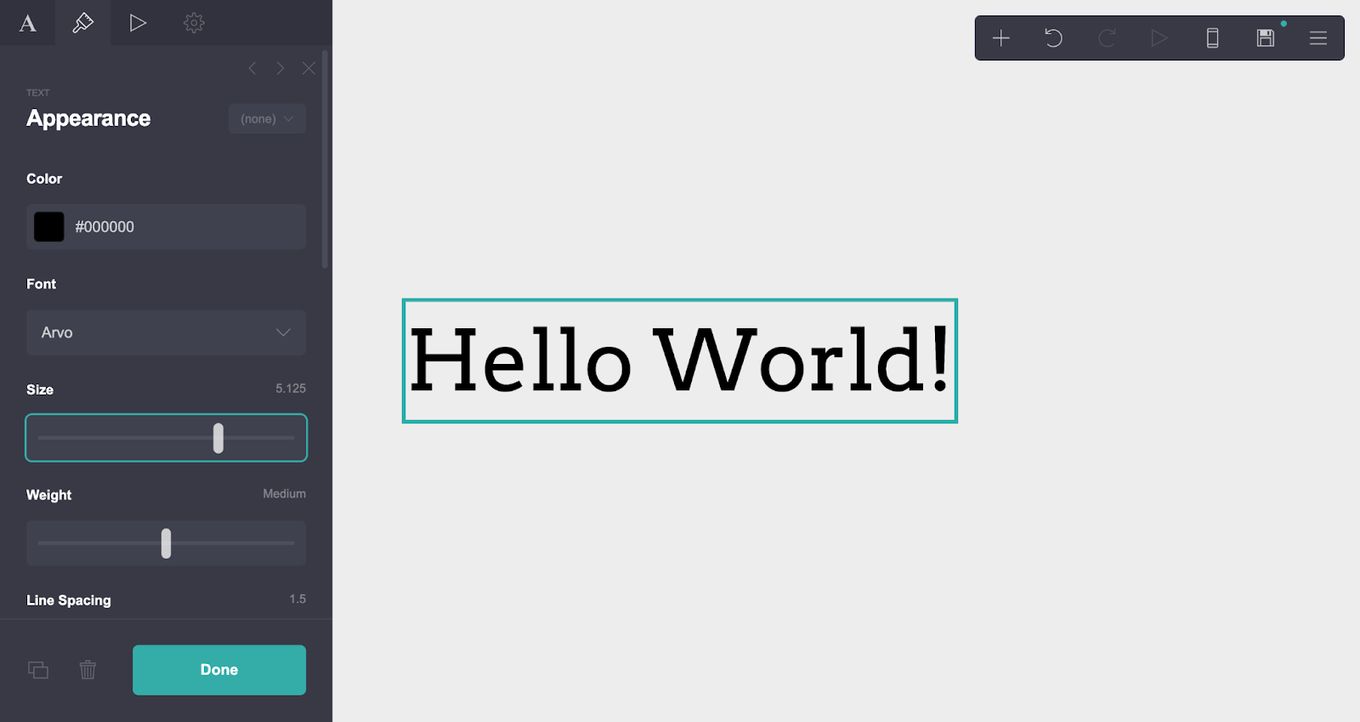
6. Arvo

Arvo is one of the fonts that boost the attractiveness of websites. It is one of the best Carrd fonts that is not common but is stumbled upon every once in a while. Arvo font is one of those fonts that also made legibility and readability its priority.
Arvo font is an uncomplicated, distinctive, and classy geometric slab-serif typeface which is suitable for all screen types.
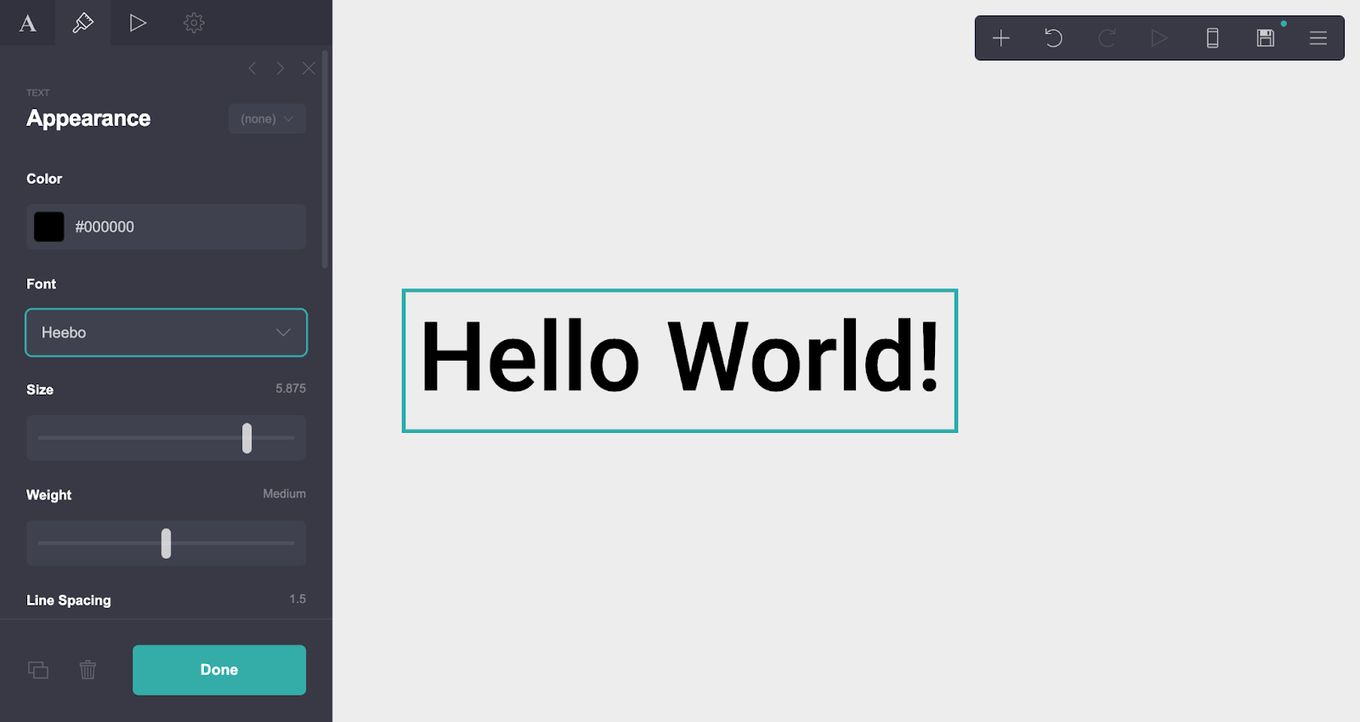
7. Heebo

Heebo is one of the most liked and popular fonts on the web because of its smart characters and distinctive styling set. Using the Heebo font creates a clean and clear texture on a one-page website.
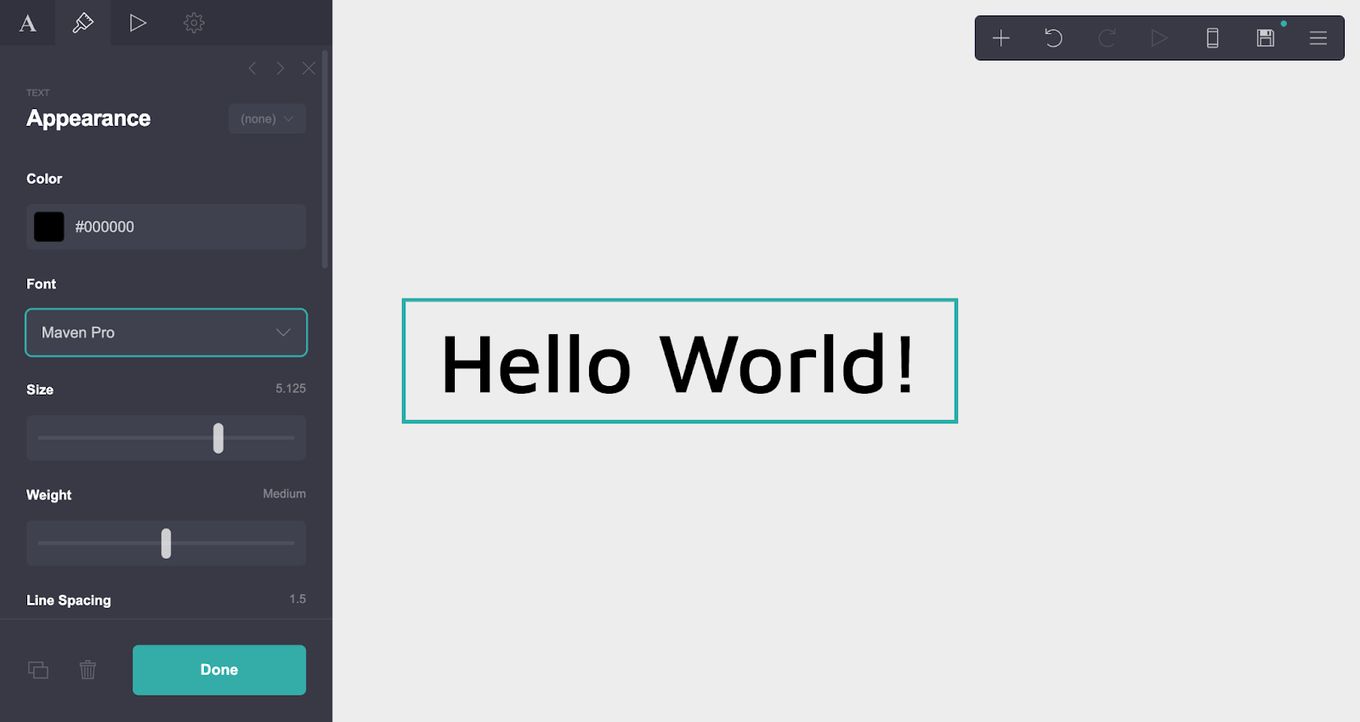
8. Maven Pro

When utilized in Carrd’s one-page website, Maven Pro’s distinctive curve and flowing rhythm make it incredibly recognizable and readable.
Maven Pro’s sleek, web-friendly style is ideal for one-page websites as it can be used for many distinctive purposes. Additionally, it helps you make your designs more engaging.
9. Inter

Whether used in large or small sizes, Inter remains highly readable when used in building a Carrd website and this is due to its tall x-height.
In addition to making it easier to differentiate between uppercase and lowercase letters, it also helps to create space between lines of text.
Inter font is, however, crafted and designed for use on computer screens.
10. Roboto

Roboto has dual personalities. It has a mechanical skeleton and mostly geometric forms. Roboto provides clear headers as well as highly-readable body text. The font features friendly and open curves, which makes for a more natural reading rhythm. The Roboto Carrd font allows letters to settle into their natural width.
Complementary Combination Of Carrd Fonts
Below are some of the tips on best Carrd font combinations for one-page websites to make your typography decision easier, more visually appealing, and all-encompassing:
- Use a Serif font heading with a Sans Serif font body.
- Use a Sans Serif font heading with a Serif font body.
- Combine fonts with complementary moods.
- Don’t use two completely different fonts together.
- Avoid pairing fonts that are too similar.
- Make sure the fonts are legible when paired together.
- Don’t combine more than three fonts.
- Pair Carrd fonts that belong to the same font family.
Fonts are generally used in documenting text or adding style to a web page, and a website’s readability depends on a website’s text presentation. Using the right font can evoke emotion and set the mood for viewers of your one-page Carrd website.
However, a single Carrd font might not capture the mood you want to convey or elicit a targeted emotional response from a viewer, so a combination of Carrd fonts is needed.
Why Choosing the Right Font Is So Important?
- Easy To Use. Once you know what you are after, it becomes straightforward and simple to achieve the desired effect using Carrd fonts.
- Animation Effects Available. A website designer can use this feature to add designs, styles, and effects that are not inherent to the Carrd font.
- Mobile Editing Support. One of the benefits of using Carrd to design your one-page website is that even the fonts are mobile responsive.
- Decent Free Plan. Although there is a limit on functionality that can be accessed, Carrd fonts are generally accessible for free.
- Value for Money Tool. Carrd fonts provide the most satisfaction even with its low price paid plan.
What Are Some Cute Carrd Fonts for Your Website?
Here are 5 simple steps to get cute Carrd fonts:
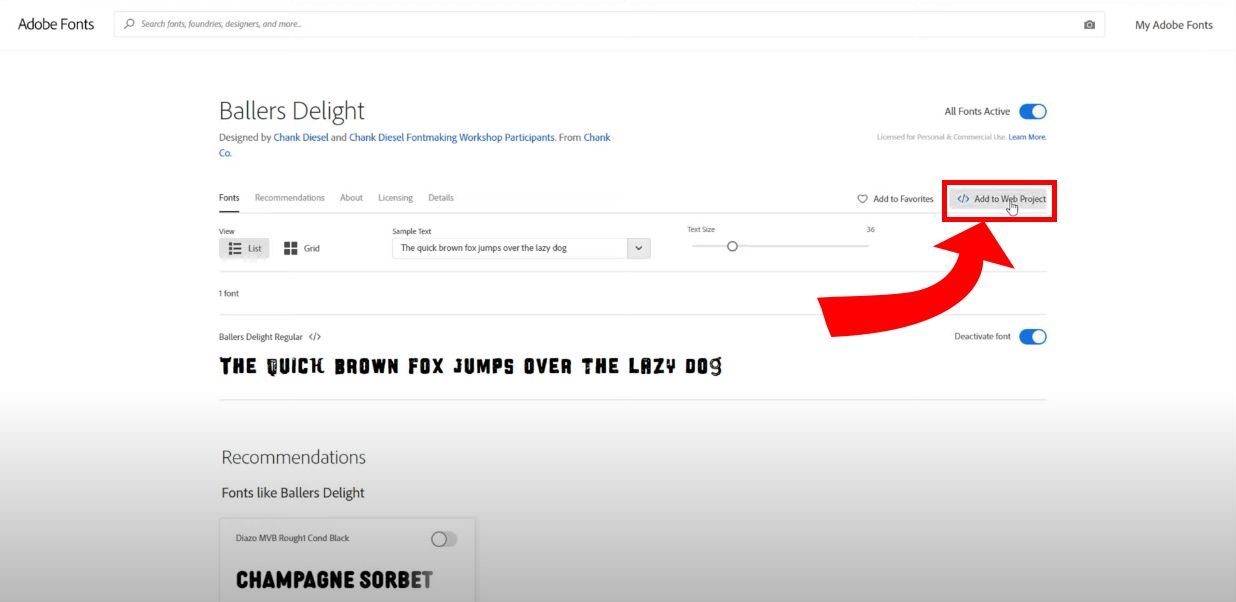
- Select the fonts you desire on Adobe Fonts and add them to your Web Project clicking the ‘</>’ icon.

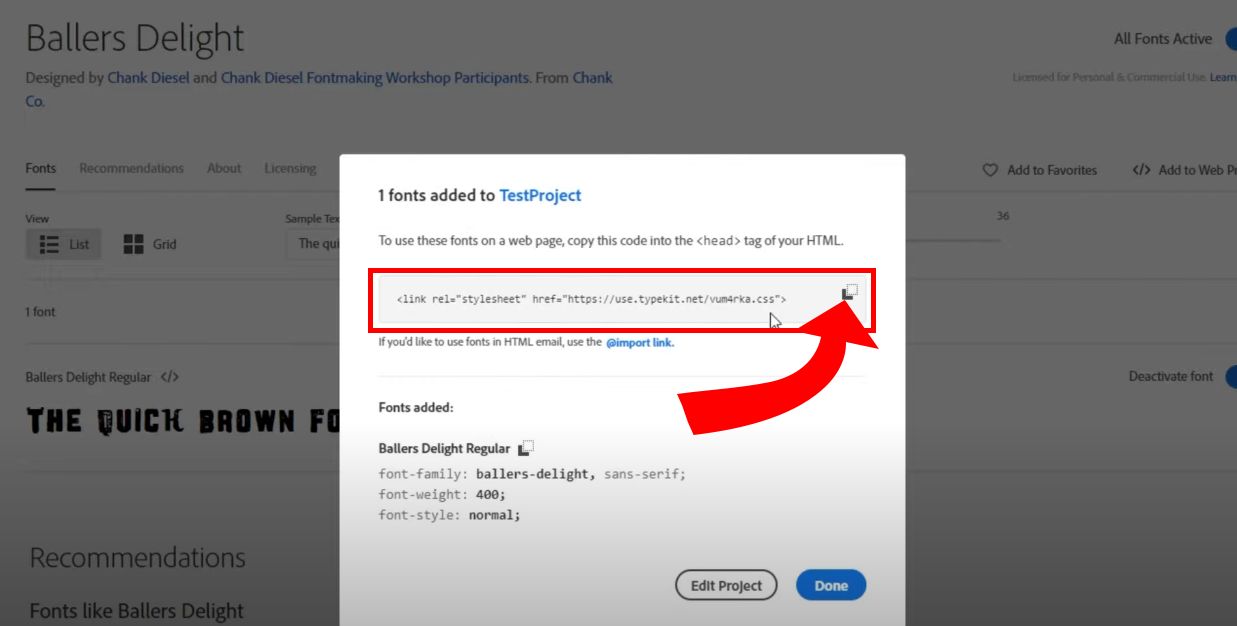
- Copy the Typekit CSS code that you will paste later into your Carrd Website.

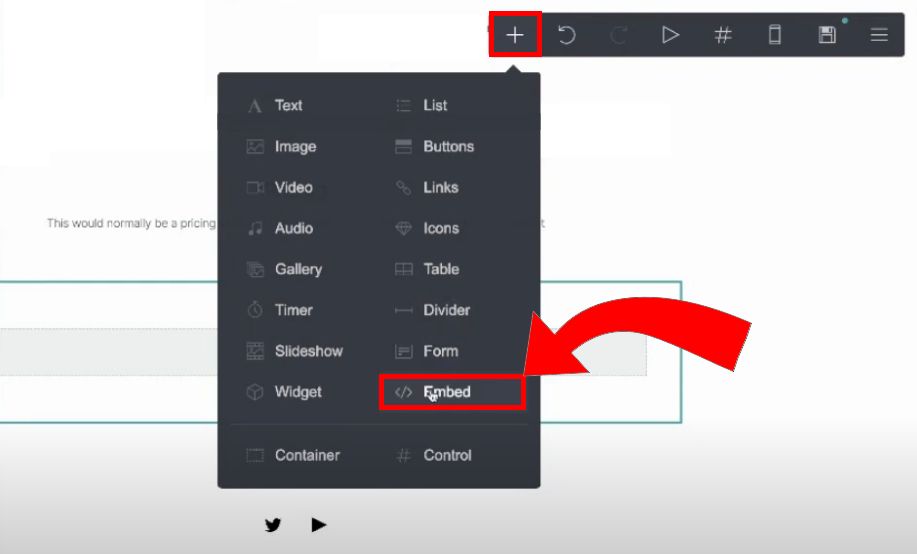
- Go to the Carrd Dashboard and insert The Embed Element (</>) (Premium version required)

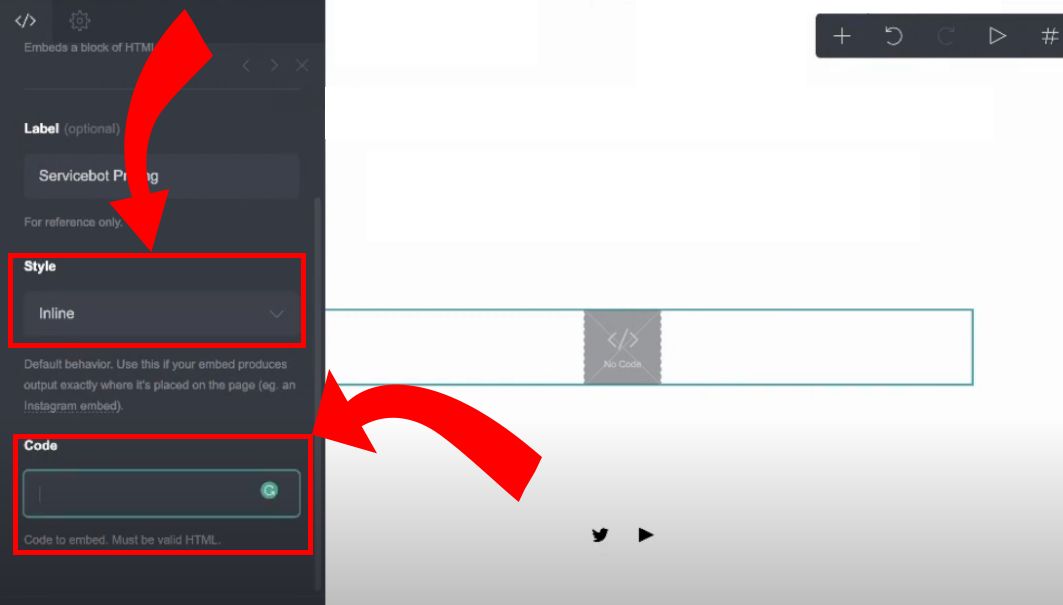
- Select or Create a Style and then add Your Adobe Fonts / Typekit CSS in the Code Section.

- Add The Style To Your Element.
Identifying The Best Font For Your One-Page Website
Fonts are essential for providing an excellent user experience, communicating your brand values, and completing your one-page website.
The whole concept of best Carrd fonts for one-page websites refers to more than just cute and stylish fonts but fonts that capture the essence of a web page and communicate it to the viewers.
When designing your one-page website on Carrd, it is germane first to identify the tone and mood of the website you are trying to create. Armed with this knowledge, then you can identify the best font that will capture the tone and mood and convey it to the reader.
And while a stylish aesthetic is important in enhancing the attractiveness of a website, legibility and readability should not be compromised. In some cases, a single font does not do justice to the mood and tone of your website. This is where complementary combinations of fonts come in.
What Fonts Does Carrd Have?

Carrd.co website builder includes the following fonts:
- Abel
- Abril Fatface
- Aguafina Script
- Akshar
- Alata
- Alegreya
- Alegreya Sans
- Aleo
- Alfa Slab One
- Allerta Stencil
- Amiri
- Andada Pro
- Anton
- Antonio
- Anybody
- Arial
- Arimo
- Alef
- Amatic SC
- Anonymous Pro
- Archivo
- Aref Ruqaa
- Arimo
- Arvo
- Asap
- Assistant
- Atkinson Hyperlegible
- Audiowide
- Averia Serif Libre
- Averia Sans Libre
- B612 Mono
- Bai Jamjuree
- Baloo
- Bangers
- Barlow
- Bebas Neue
- Bentham
- Beth Ellen
- Big Shoulders Display
- Big Shoulders Text
- Big Shoulders Stencil Display
- Bitter
- Blaka
- Blaka Hollow
- Bodoni Moda
- Bona Nova
- Bubbler One
- Bungee
- Cabin
- Cairo
- Cardo
- Caveat
- Changa
- Changa One
- Chivo
- Cinzel
- Comfortaa
- Comic Neue
- Cormorant Garamond
- Cormorant SC
- Courier New
- Courier Prime
- Crimson Text
- Dancing Script
- Dela Gothic One
- Didact Gothic
- DM Mono
- DM Sans
- DM Serif Text
- Dosis
- Droid Sans
- Droid Serif
- Eater
- EB Garamond
- El Messiri
- Encode Sans
- Encode Sans Condensed
- Encode Sans Semi Expanded
- Exo
- Exo 2
- Fascinate
- Fascinate Inline
- Festive
- Fira Mono
- Fira Sans
- Fira Sans Condensed
- Fira Sans Extra Condensed
- Fraunces
- Fredoka
- Fredoka One
- Gaegu
- Gamja Flower
- Gelasio
- Gentium Plus
- Geo
- Georama
- Georgia
- Gloria Hallelujah
- Gothic A1
- Graduate
- Grandstander
- Great Vibes
- Grenze Gotisch
- Hachi Maru Pop
- Hahmlet
- Heebo
- Hepta Slab
- Hind
- Homemade Apple
- Ibarra Real Nova
- IBM Plex Mono
- IBM Plex Sans
- IBM Plex Sans Condensed
- IBM Plex Serif
- Imbue
- Inconsolata
- Indie Flower
- Inria Serif
- Inter
- JetBrains Mono
- Josefin Sans
- Kanit
- Karla
- Kaushan Script
- Karantina
- Kdam Thmor Pro
- Knewave
- KoHo
- Kosugi
- Kosugi Maru
- Krona One
- Krub
- Kulim Park
- Langar
- Lato
- Lavishly Yours
- Lemonada
- Lexend Deca
- Lexend Giga
- Libre Baskerville
- Libre Franklin
- Lobster
- Lobster Two
- Londrina Outline
- Londrina Shadow
- Londrina Sketch
- Londrina Solid
- Lora
- Luckiest Guy
- M PLUS Rounded 1c
- M PLUS 1p
- Mali
- Manrope
- Mansalva
- Marcellus
- Maven Pro
- Merriweather
- Merriweather Sans
- Metamorphous
- Michroma
- Mitr
- Mochiy Pop P One
- Montserrat
- Ms Madi
- Muli
- Mulish
- MuseoModerno
- Nanum Gothic
- Neuton
- Nothing You Could Do
- Noto Sans
- Noto Sans TC
- Noto Serif
- Noto Serif TC
- Nova Mono
- Nunito
- Open Sans
- Open Sans Condensed
- Orelega One
- Oswald
- Outfit
- Overpass
- Overpass Mono
- Oxygen
- Pacifico
- Palanquin
- Passion One
- Patua One
- Permanent Marker
- Playfair Display
- Poiret One
- Poppins
- Press Start 2P
- Prompt
- PT Sans
- PT Serif
- Public Sans
- Qahiri
- Quattrocento
- Quattrocento Sans
- Questrial
- Quicksand
- Raleway
- Rammetto One
- Recursive
- Red Hat Display
- Red Hat Text
- Redressed
- Righteous
- Roboto
- Roboto Condensed
- Roboto Mono
- Roboto Serif
- Roboto Slab
- Rock Salt
- Rozha One
- Rubik
- Rubik Beastly
- Rubik Mono One
- Sacramento
- Saira Semi Condensed
- Sansita Swashed
- Sarpanch
- Sawarabi Gothic
- Sawarabi Mincho
- Secular One
- Scheherazade
- Send Flowers
- Shadows Into Light
- Shizuru
- Shrikhand
- Solway
- Sora
- Source Code Pro
- Source Sans Pro
- Space Grotesk
- Space Mono
- Spartan
- Special Elite
- Spectral
- Splash
- Squada One
- Sriracha
- Staatliches
- Suez One
- Sulphur Point
- Supermercado One
- Swanky and Moo Moo
- Syne Mono
- Syne Tactile
- Tajawal
- Tahoma
- Tapestry
- Tenor Sans
- Texturina
- Times New Roman
- Titillium Web
- Trebuchet MS
- Trispace
- Turret Road
- Ubuntu
- Ubuntu Condensed
- Ubuntu Mono
- Unica One
- Unna
- Updock
- Urbanist
- Vampiro One
- Varela Round
- Verdana
- VT323
- Vidaloka
- Vollkorn
- Water Brush
- Work Sans
- WindSong
- Yomogi
- Zen Dots
- Zilla Slab
When designing a website on Carrd, it is pertinent to use the right Carrd font because fonts can enhance or ruin the user experience of a website. All Carrd fonts are good, but finding the right font for your one-page website can be time-consuming. Therefore, the above Carrd fonts list is ideal for enhancing one-page websites.
![15 Best Portfolio Website Builders in 2024 [Reviewed & Ranked] portfolio website builders share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/portfolio-website-builders-share-300x150.png)
![9 Sites to Find Font Inspiration [Trends, Ideas and more] font inspiration share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/font-inspiration-share-300x150.png)
![30+ Best Church Website Templates [WordPress & HTML] church website templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/church-website-templates-share-300x150.png)

![How To Use Carrd to Create a Website [The Ultimate Guide] how to use carrd share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/how-to-use-carrd-share-300x150.png)
