Since Carrd made its debut six years ago, it has garnered over 800,000 users and has been used to build over ### 1.2 million sites.
With its easy yet professional website building feature, Carrd is becoming increasingly popular: having shown that professionalism does not necessarily imply complexity in website building.

This article aims to introduce Carrd and provide a basic Carrd tutorial on how to use it, but first, let’s take a look at what Carrd is.
What Is Carrd?
Carrd is essentially a one-page website-building web platform. With it, you can build simple, fully responsive one-page websites for almost anything. Carrd, similar to WordPress, offers various features that users can explore when building a website. However, Carrd is optimized for single-page websites.
How to Use Carrd for Your Website [10 Steps]
One of the benefits of using Carrd is that it requires no coding skills. As a result, you can go through Carrd tutorials, or precisely, the Carrd tutorial website theme, to learn how to use Carrd and start building your website in no time.
As of now, Carrd does not have a mobile app, but the web app can be accessed on both mobile and desktop devices, and we will demonstrate both.
Here are the 10 steps to create your aesthetic carrd website from scratch:
1. Sign Up To Create A Carrd Account
-
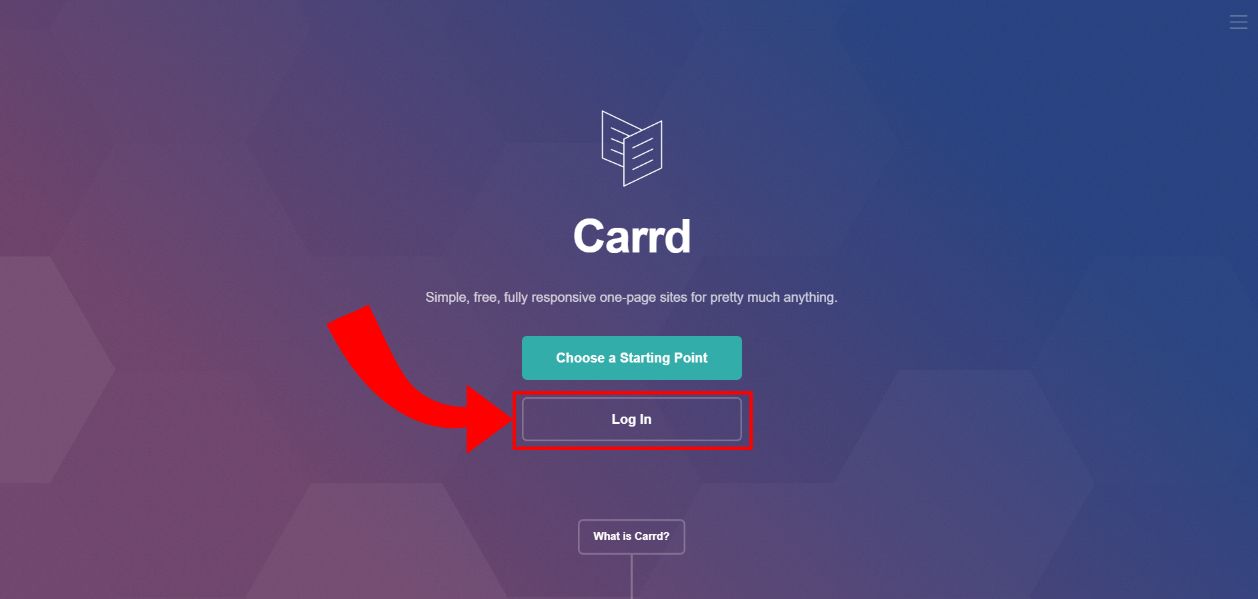
Go to the Carrd website.
-
Click the “Log In”

-
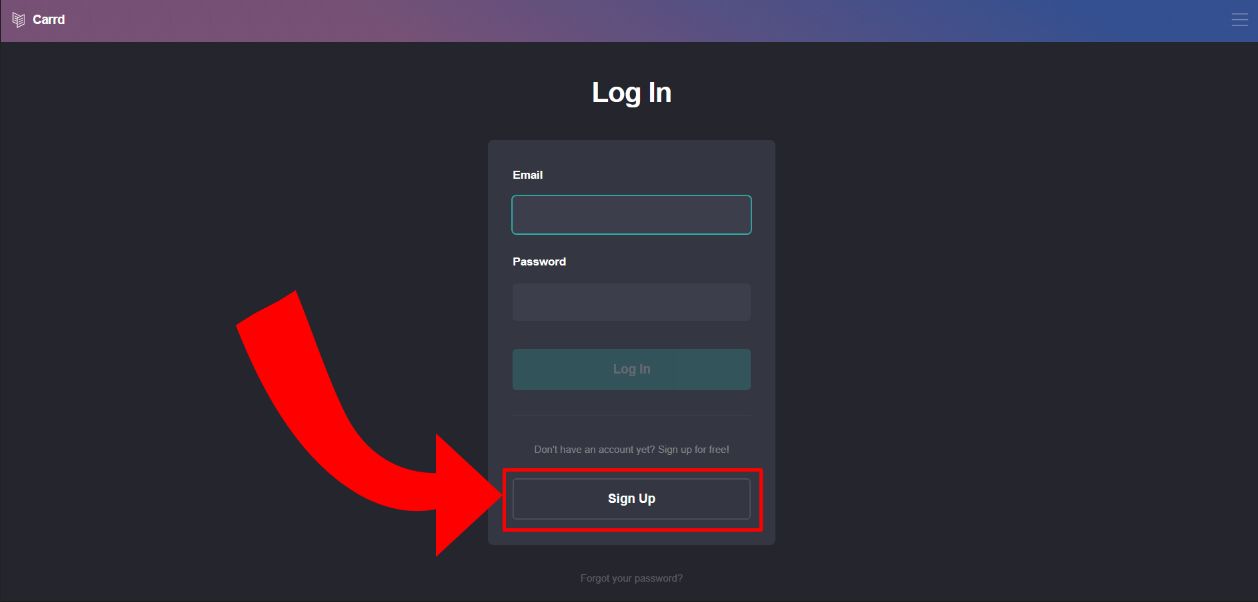
On the Log In page, click the “Sign-Up” button to create an account. You can also click the “Hamburger menu” icon to log in or sign up.

2. Open Dashboard
Once you have signed up and verified your account, follow these steps:
-
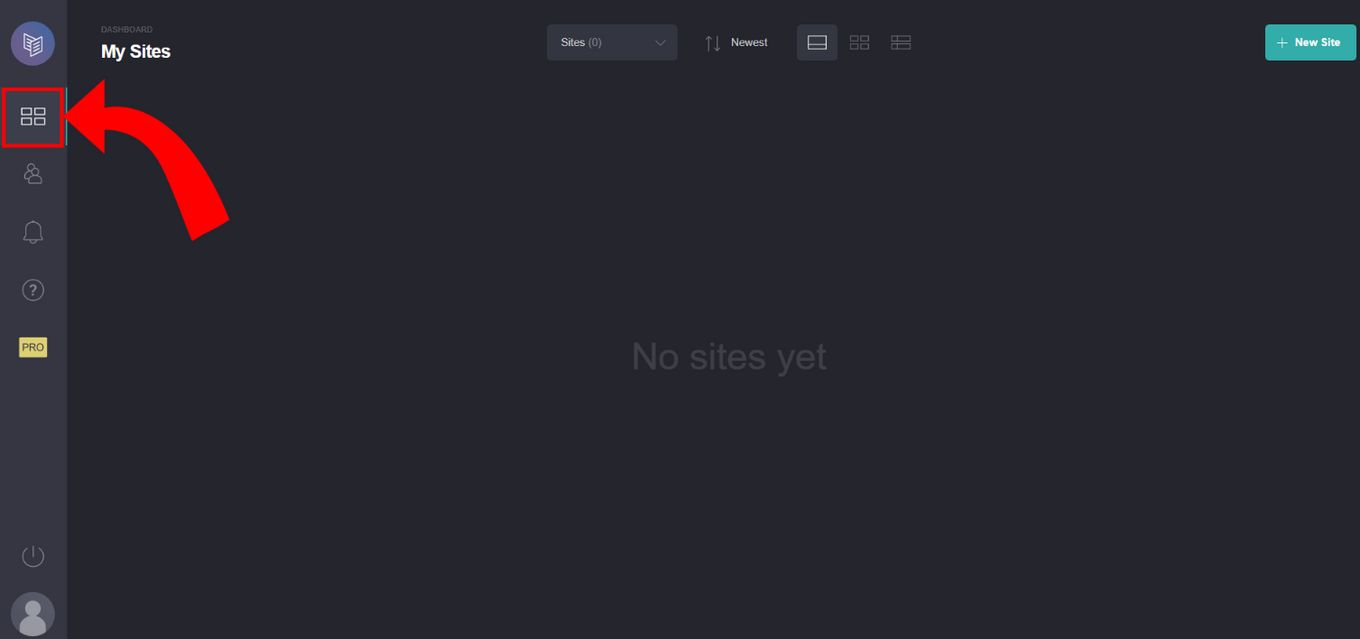
Click the “Open Dashboard” button to open your account dashboard (if you are not automatically redirected to the dashboard)

-
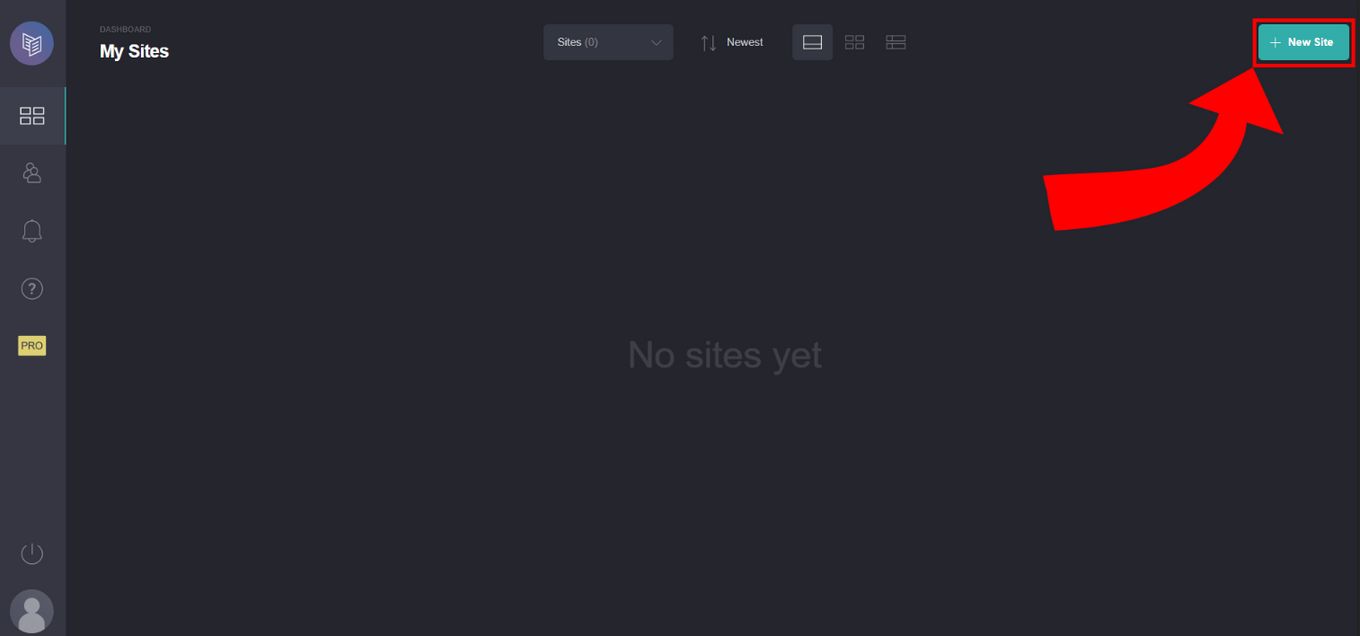
Click the “New Site button” on the top right corner of your account dashboard. This takes you to a different page for you to choose a starting point.

-
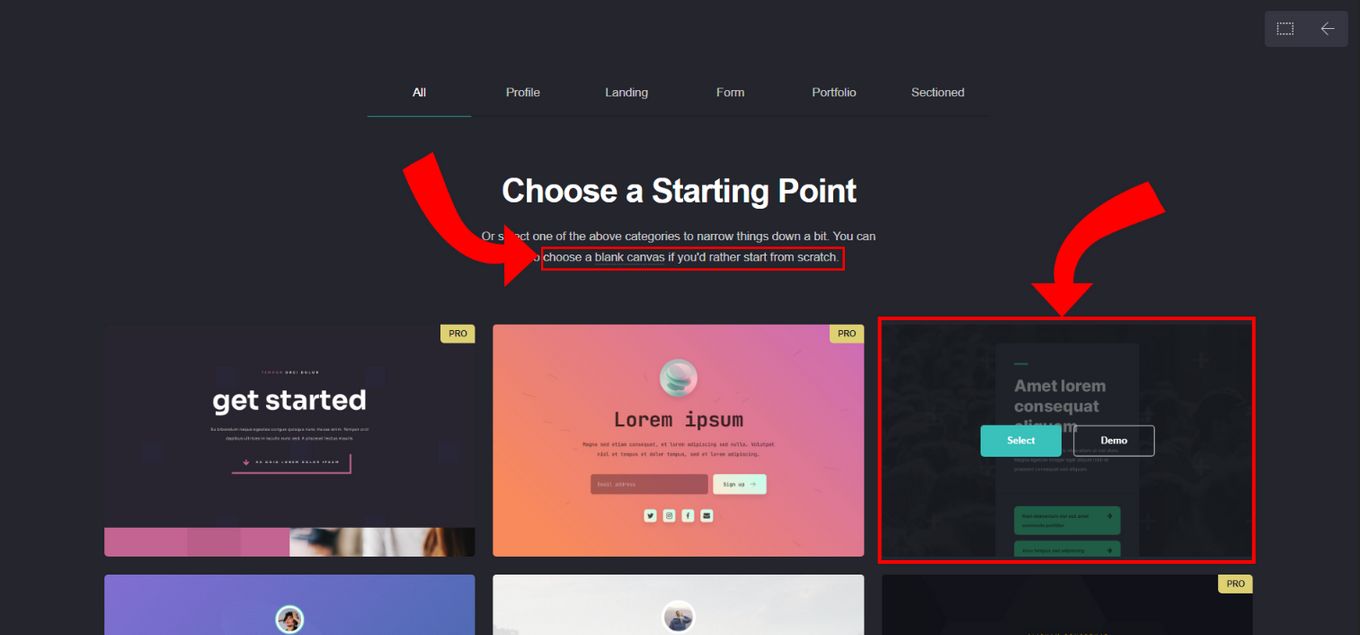
Select a blank canvas to design your website from scratch or pick from pre-existing templates to modify it to suit what you want. You can select any of the categories at the top of the page for specific templates tailored to what you want.

3. Basic Design From Scratch
Following your selection of the blank canvas, you are redirected to the Canvas page:
-
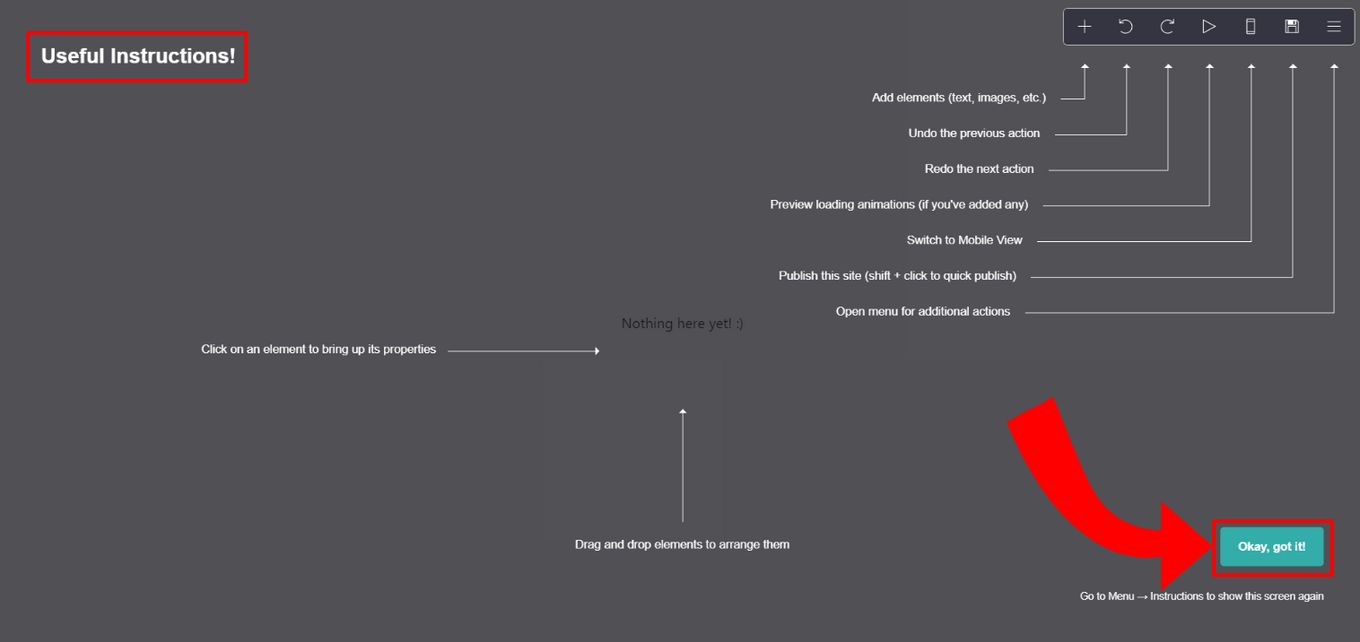
The first thing that will appear is some useful instructions to learn how to use the interface. Once you have read them, click on the “Okay, got it” button to continue.

-
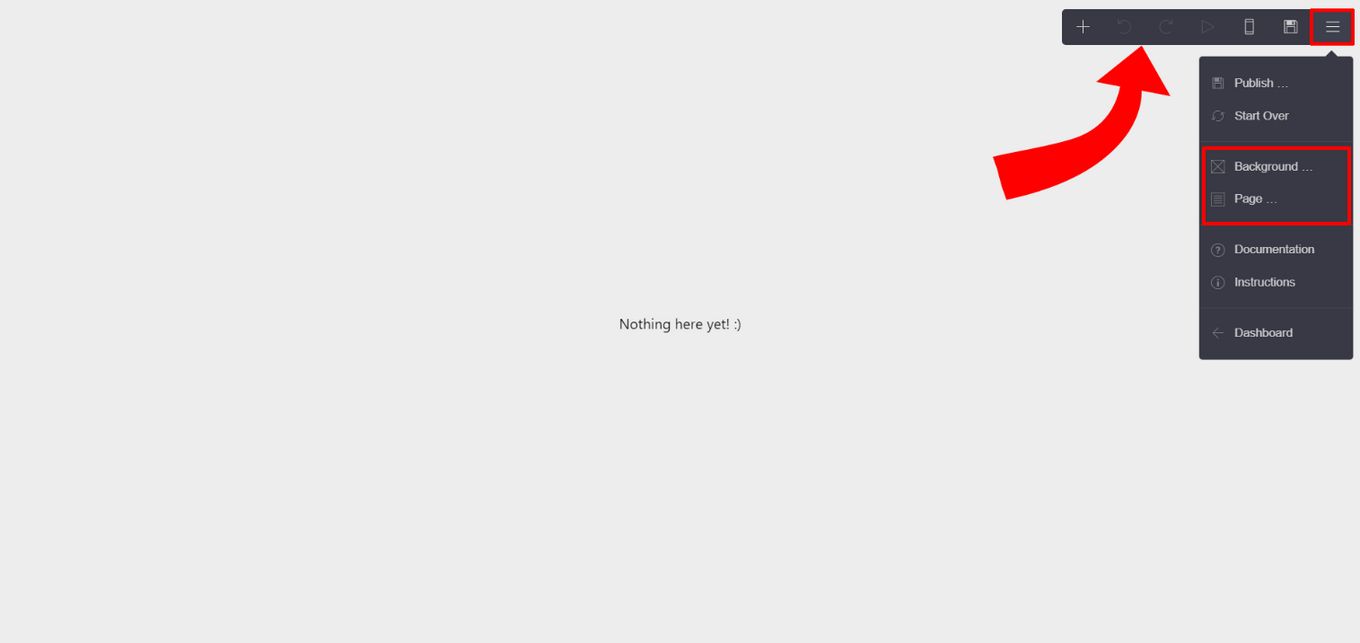
Now you will see the editing interface where you will do the actual designing, see a live preview of the site you are building and move and arrange your elements. Click on the “More Actions” Hamburger Menu.

You will use the Menu to control actions on the website you are building. These elements include:
- Background Element. This will be the background of your website.
- Page Elements. These are the visual elements that are displayed on a website’s page. The page elements, which are responsible for the overall site layout, can be customized and formatted in several ways.
-
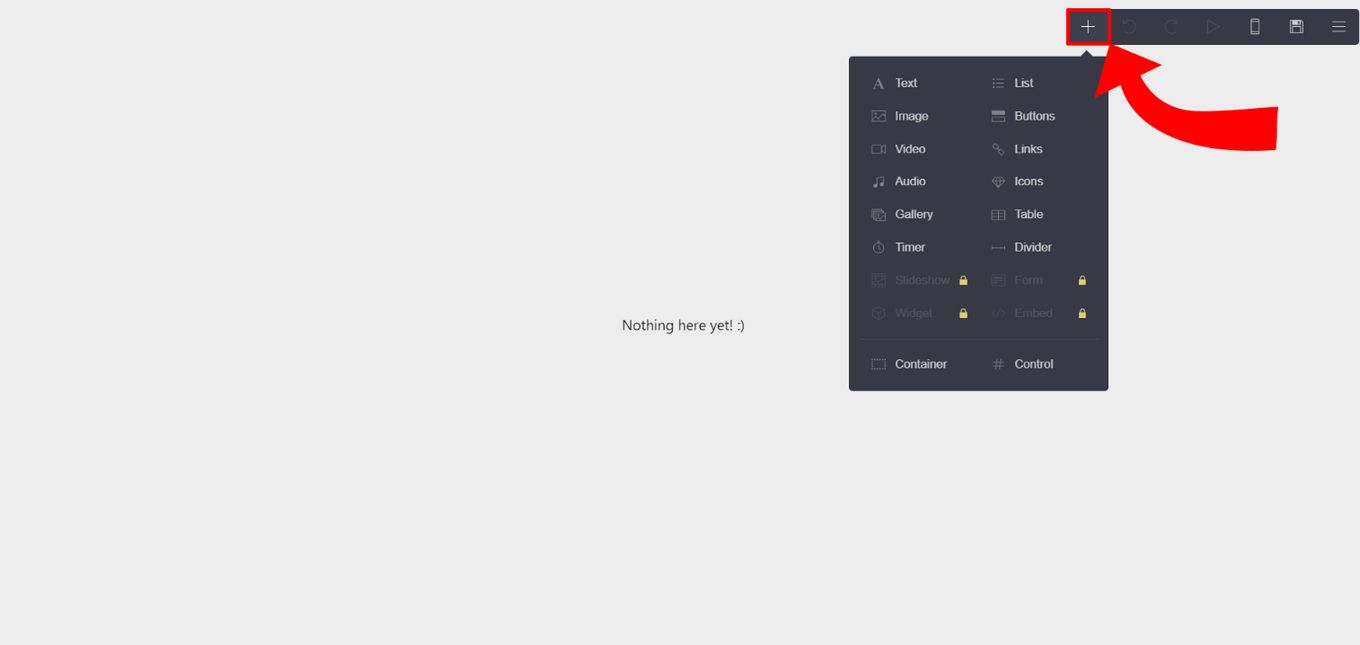
Click on “Add Element” to add a new component to your site. You can add multiple elements: text, video, buttons, audio, tables, links, etc.

-
When you click on an element, it will bring up a Properties Panel with different tabs that can be used to customize the element’s properties or change the element’s settings. In most cases, each element has three tabs: its main tab, the appearance tab, and the settings tab.

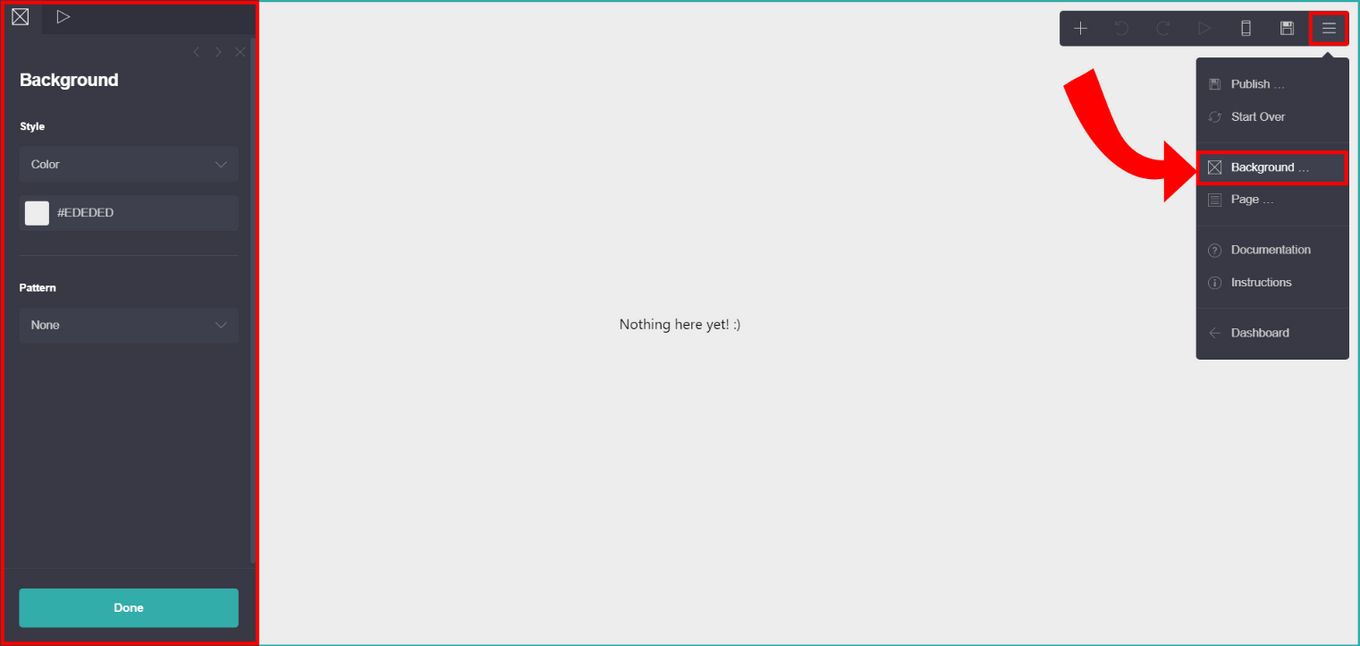
4. Edit The Background
-
Click on the Hamburger Menu “More Actions” and select “Background…”

-
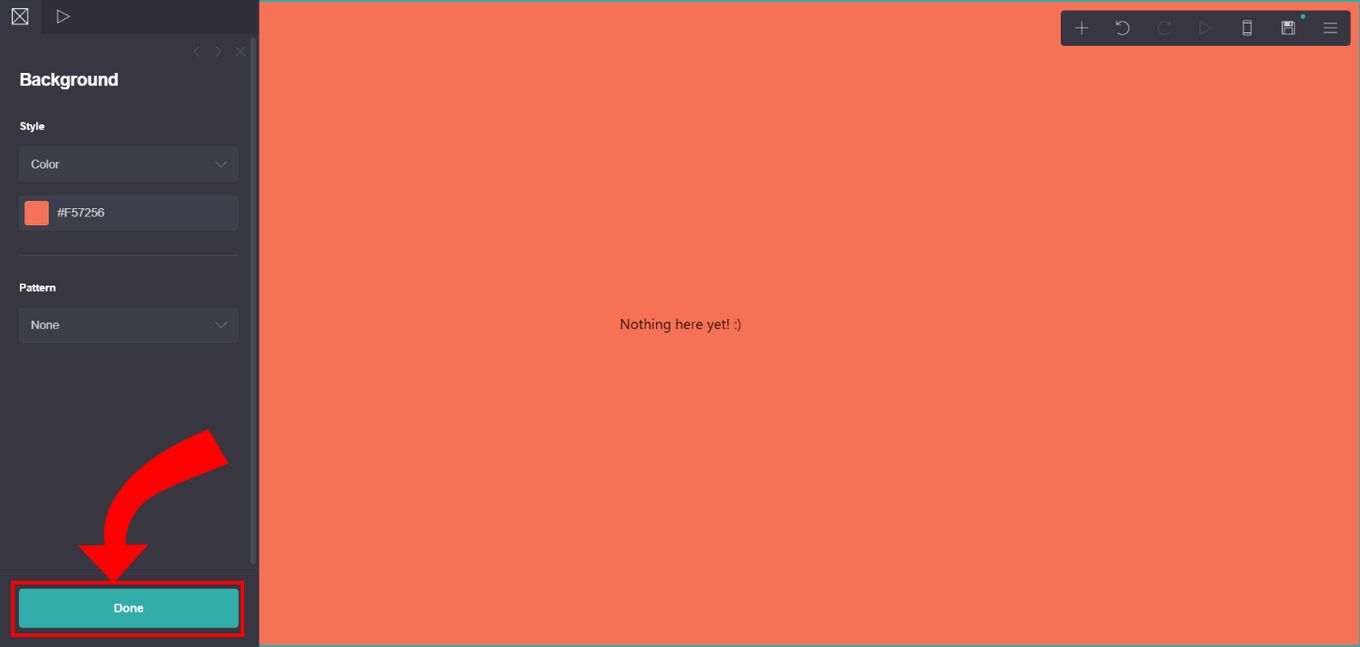
Configure your Background. You can set your background style to a solid color, a gradient, an image, a video, or a slideshow. You can also select pattern, pattern color, size, and thickness. We will just set a plain color background. Click on “Done” to apply the new background.

**Style:** Color **Color:** #F57256Code language: HTML, XML (xml)
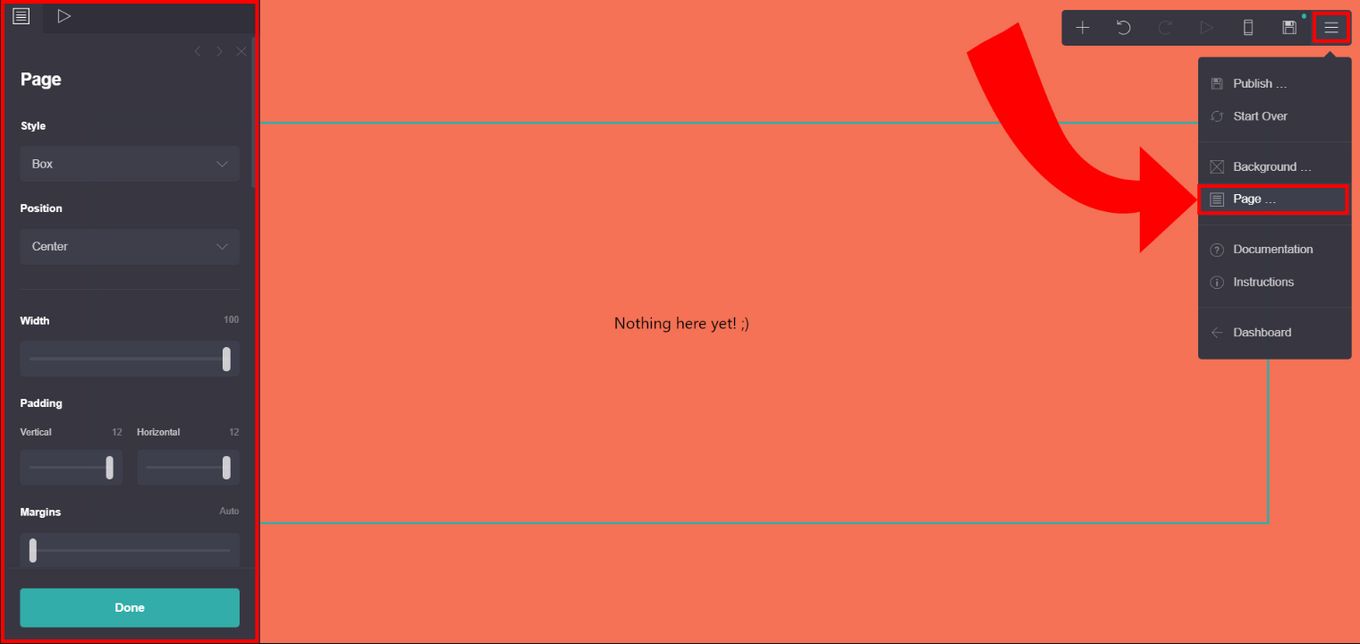
5. Set Page Layout
Here you can style and customize your page layout and position.
-
Click on the “More Actions” Hamburger Menu and select “Page…”. Configure the Page to set style, position, width, and other appearance settings.

We have used the following settings.
**Style:** box **Position:** center **Width:** 1’’ **Padding vertical:** 12 **Padding horizontal:** 12 **Corner rounding:** Off **Background Color:** #F57256Code language: HTML, XML (xml)You have the option to set the style to:
- Default. This is ideal for creating a simple layout.
- Box. This supports a background-friendly mode on mobile displays.
- Wide Box. This is a styleable enclosing box that spans the width of the page, containing all the site’s elements.
- Tall Box. This is a styleable enclosing box that spans the height of the page, containing all the site’s elements.
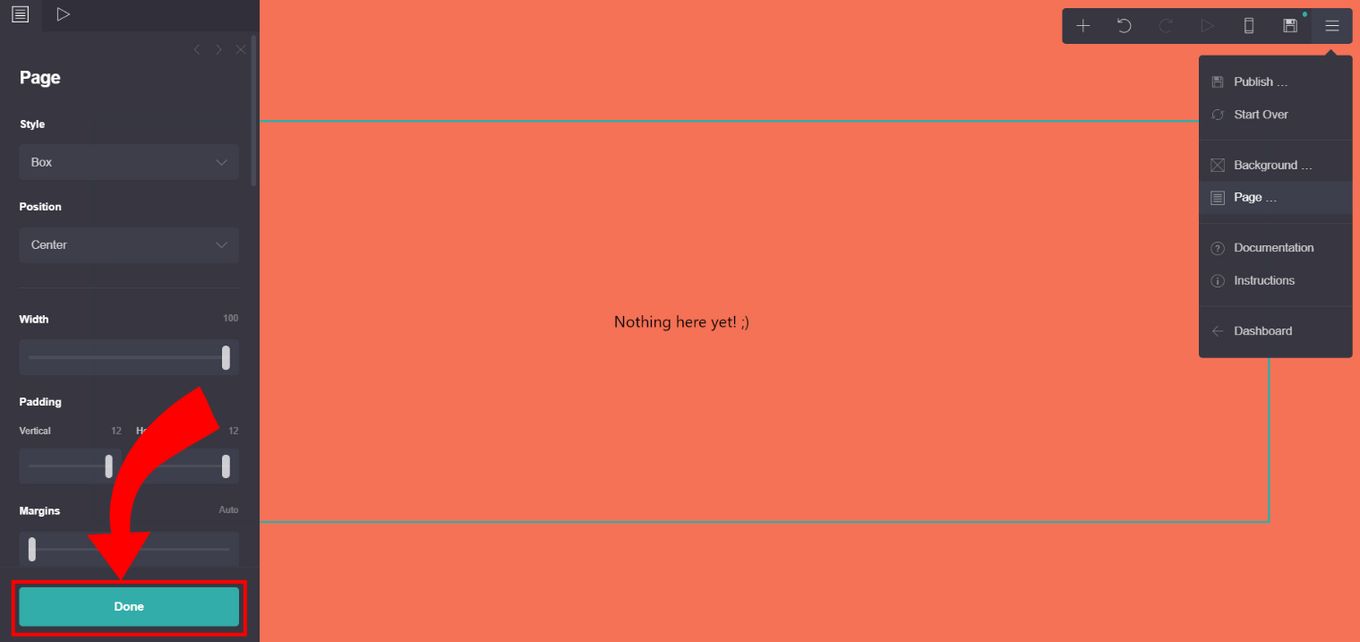
-
After setting the page element position, alignment, and spacing of your content, then you can click “Done” to close the panel.

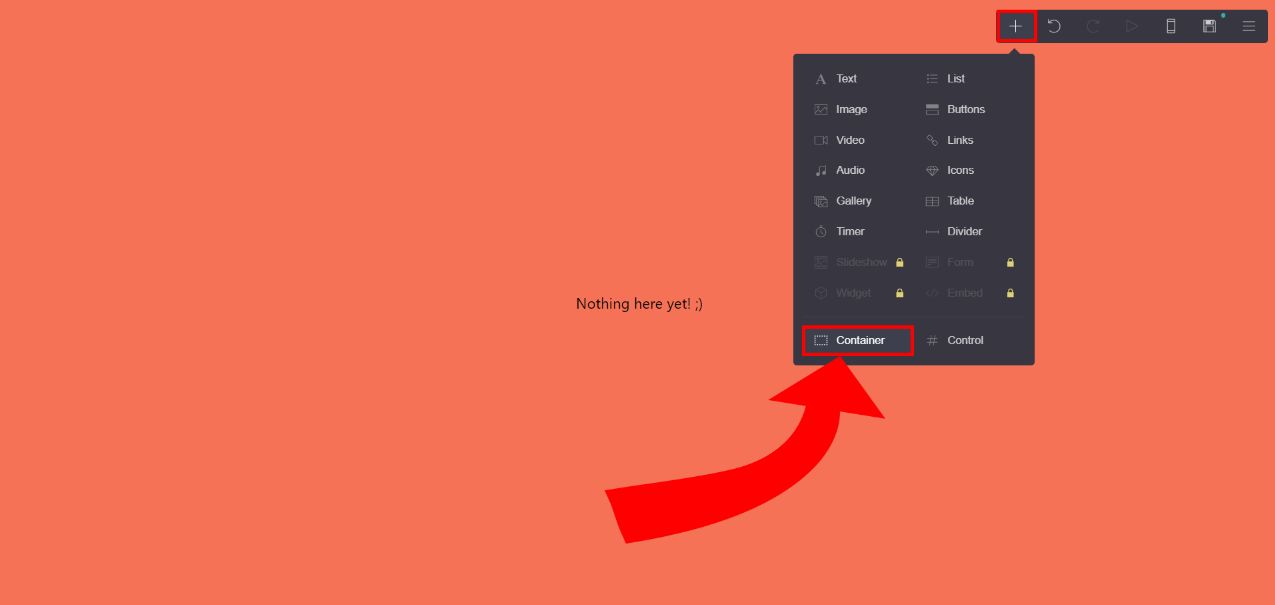
6. Add Container Element
The container element will be used to group elements into two or a maximum of four responsive columns. To add the container element:
-
Click “Add Element” and select “Container” from the dropdown to create a new container element.

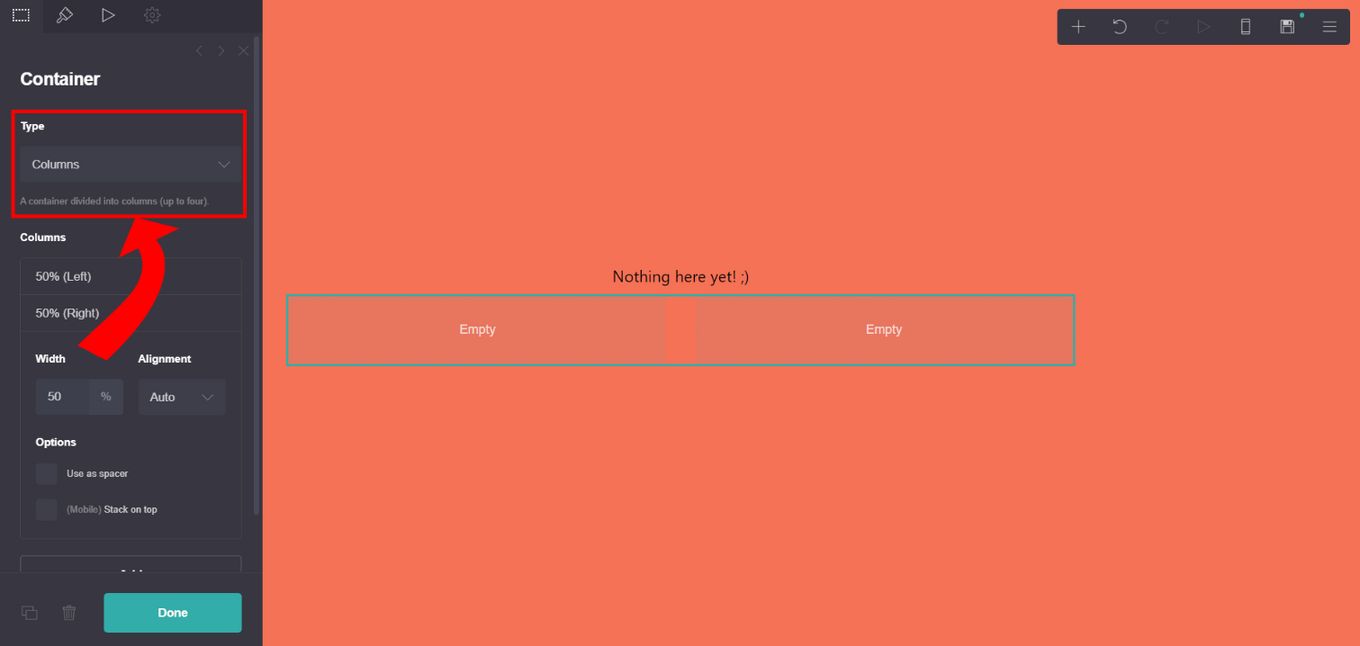
-
Select the “Type” in the Properties Panel. You can either leave the Type as “Default” or set it to “Column”. Setting the Type to “Column” will split the container into two columns.

-
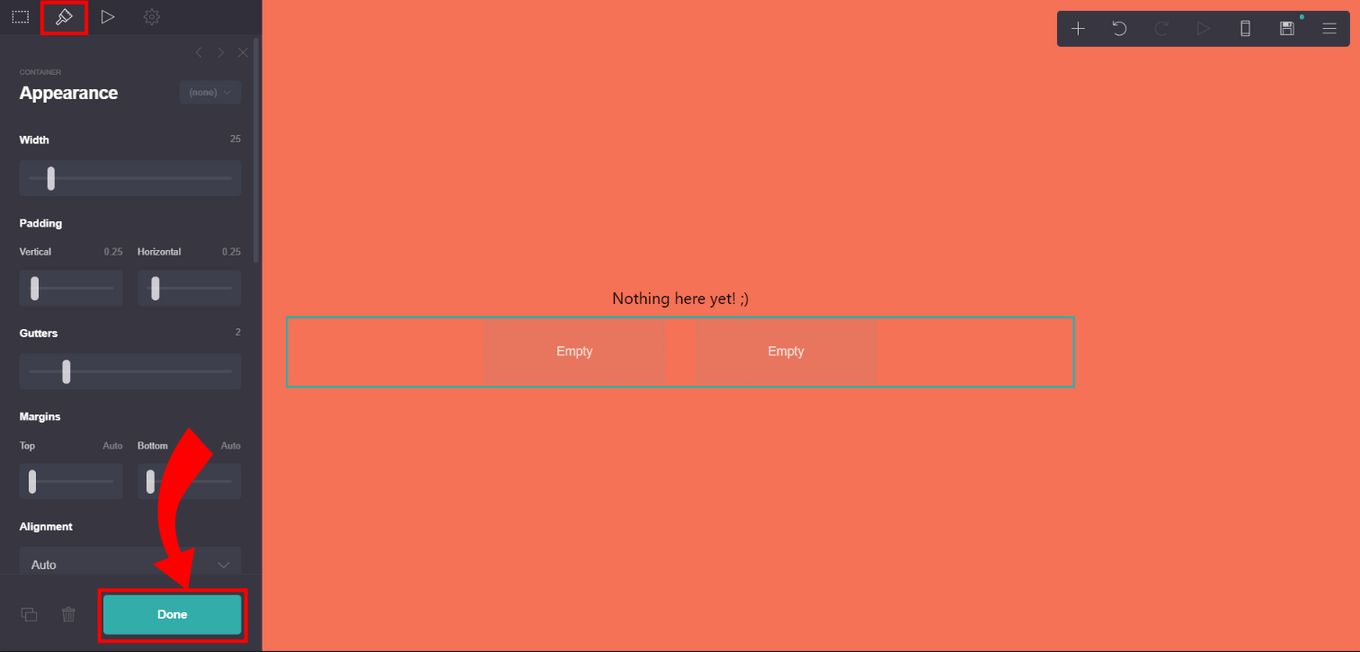
In the “Appearance Tab”, you can adjust other appearance settings. Remember to click on “Done” to apply the effects.

We have set the following settings:
**Container Type:** Columns **Width:** 25 **Layout:** Default **Padding Vertical:** 0.25 **Padding Horizontal:** 0.25 **Glutters:** 2 **Marging Top:** Auto **Margin Bottom**: AutoCode language: HTML, XML (xml)
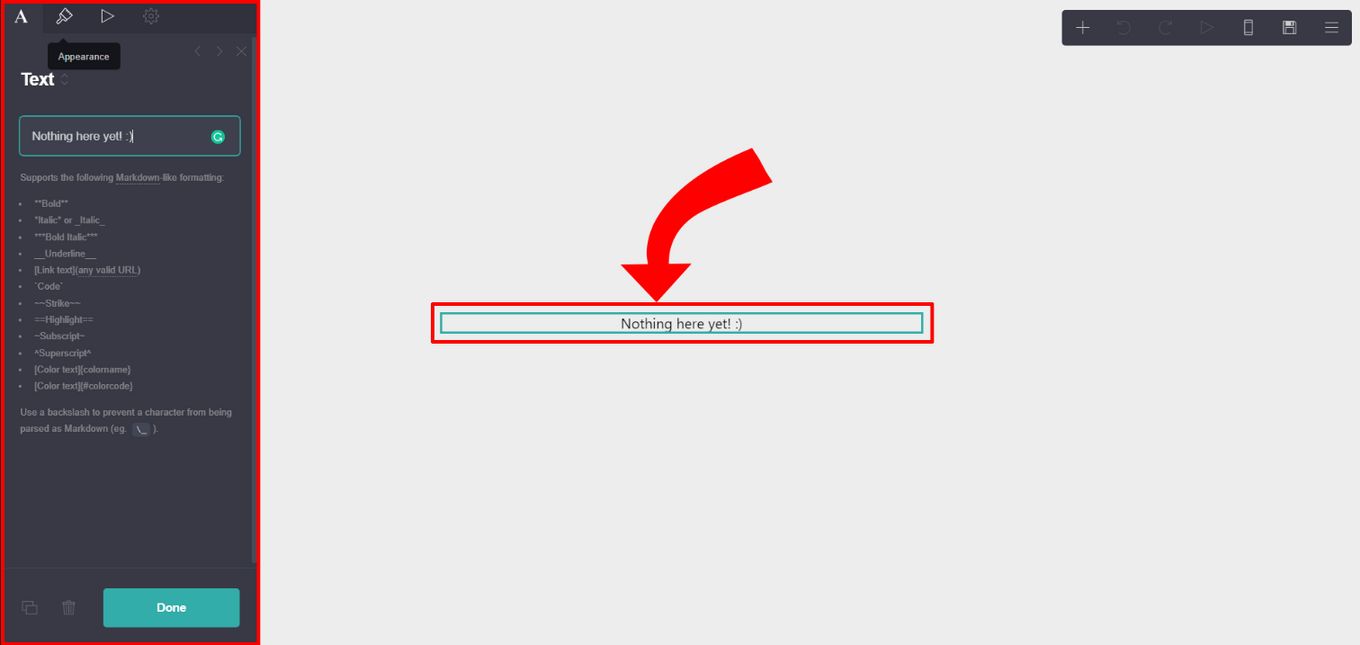
7. Add Text Element
-
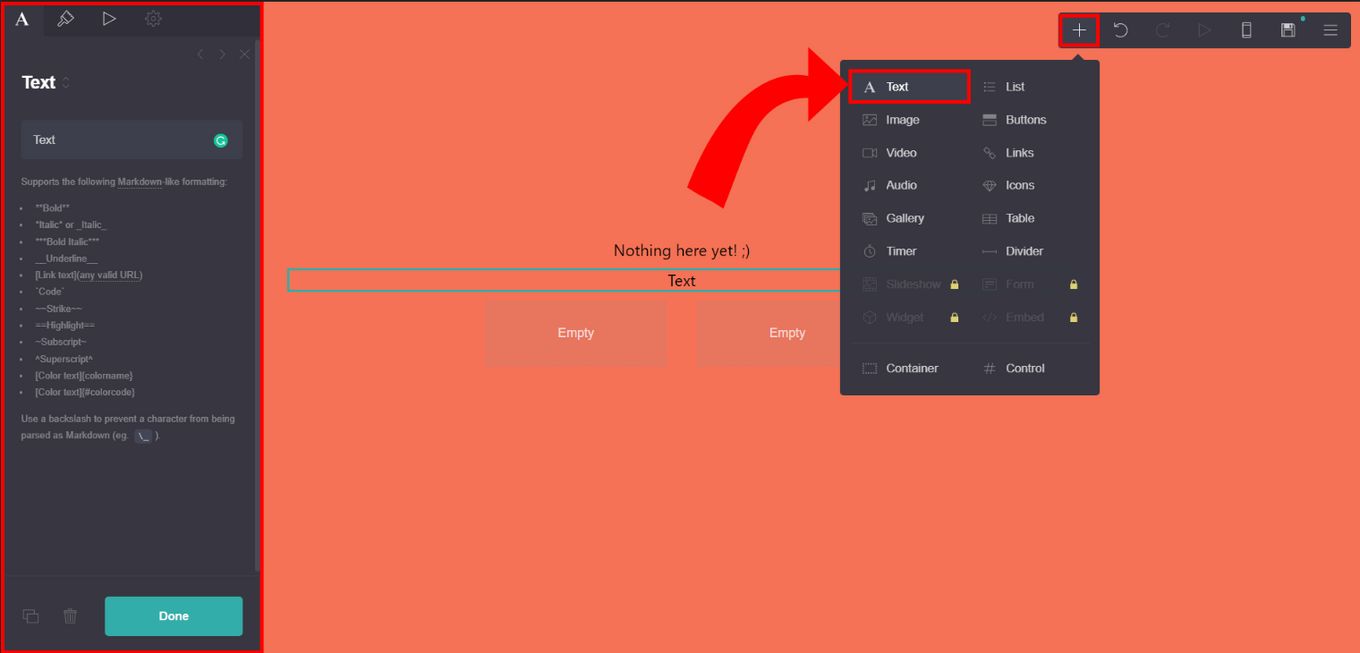
Click on “Add an Element” to select the Text element.

-
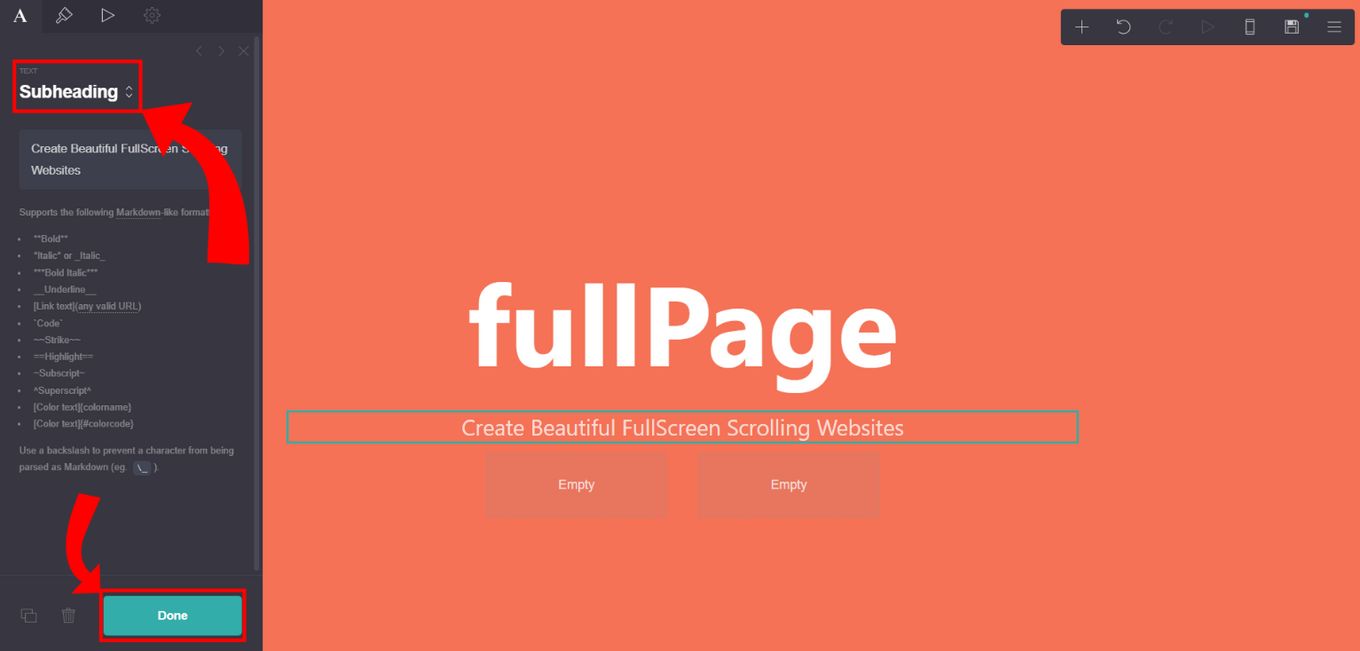
When the text section appears in the properties panel, click on “Text” to switch between text options: site Title, Main Heading, Subheading or Paragraph. Remember to click on “Done” when you finish editing.

-
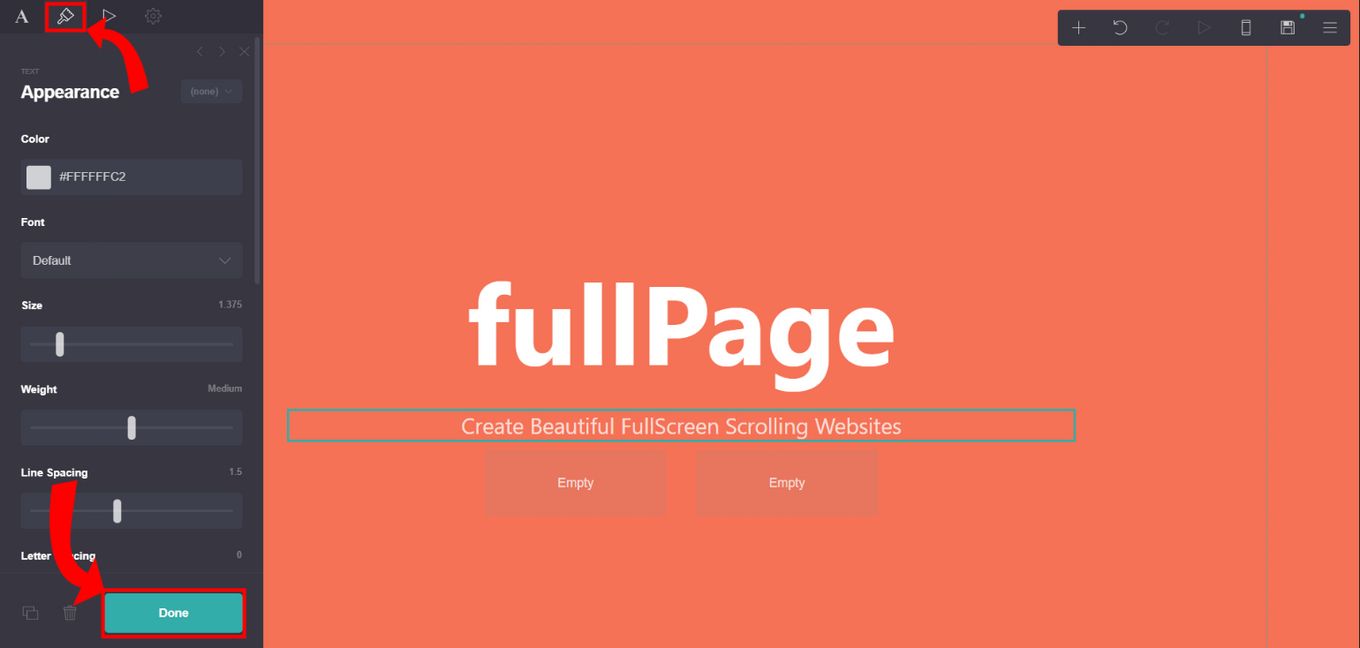
Click on the “Appearance Tab” to format your text: Color, Font, Size, Line Spacing, Letter Spacing, Margins, Alignment, Drop Shadow, and Gradient.

**Text:** Create Beautiful FullScreen Scrolling Websites **Color:** #FFFFFFC2 **Size:** ### 1.375 **Line Spacing:** ### 1.5 **Alignment:** CenterCode language: HTML, XML (xml)Using the right font for your page is extremely important, so you definitely want to check out what are the best fonts for Carrd websites.
8. Add A Call-To-Action Button.
You can add a CTA button to your website if you want your visitors to take action. The button URL could redirect to sections within your website or sites external to your website, depending on the action you want your visitors to take.
To include a CTA button on your website:
-
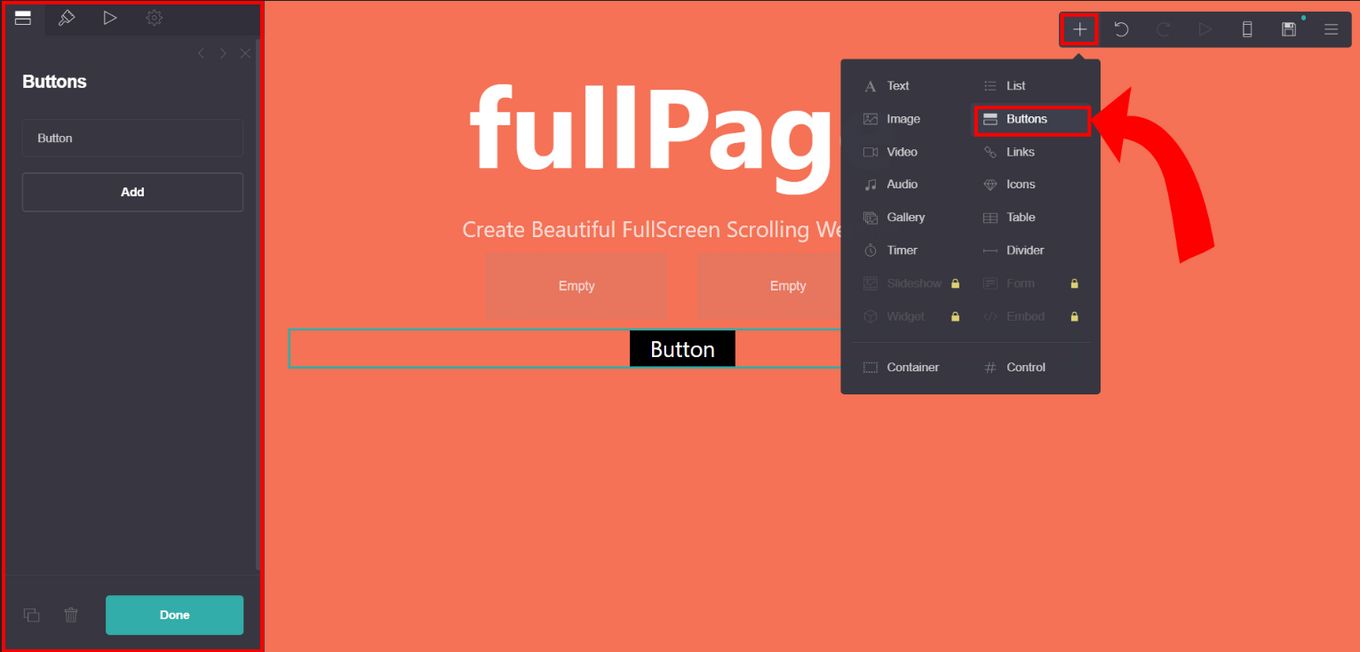
Click “Add Element” from the Menu tab and select “Buttons” from the dropdown menu.

-
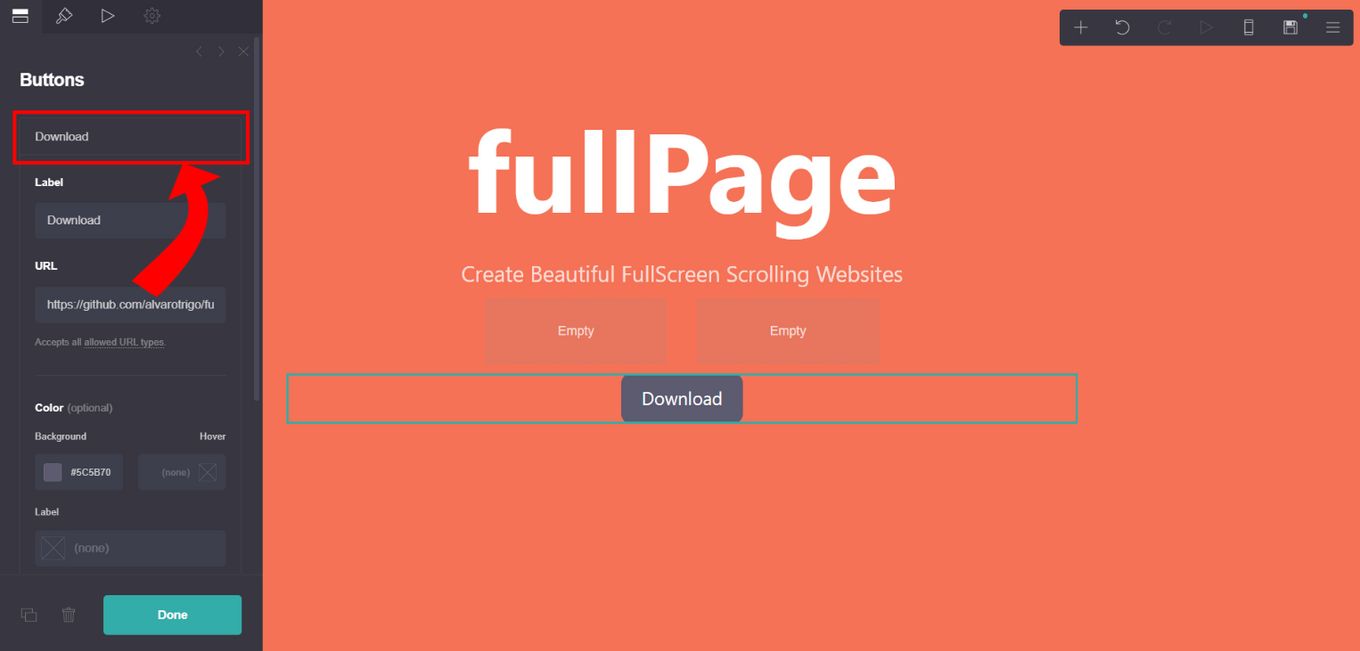
Under the properties panel, click on the name of the button to change your button to a more creative CTA, add the correct URL, and customize the button to your specifications.

-
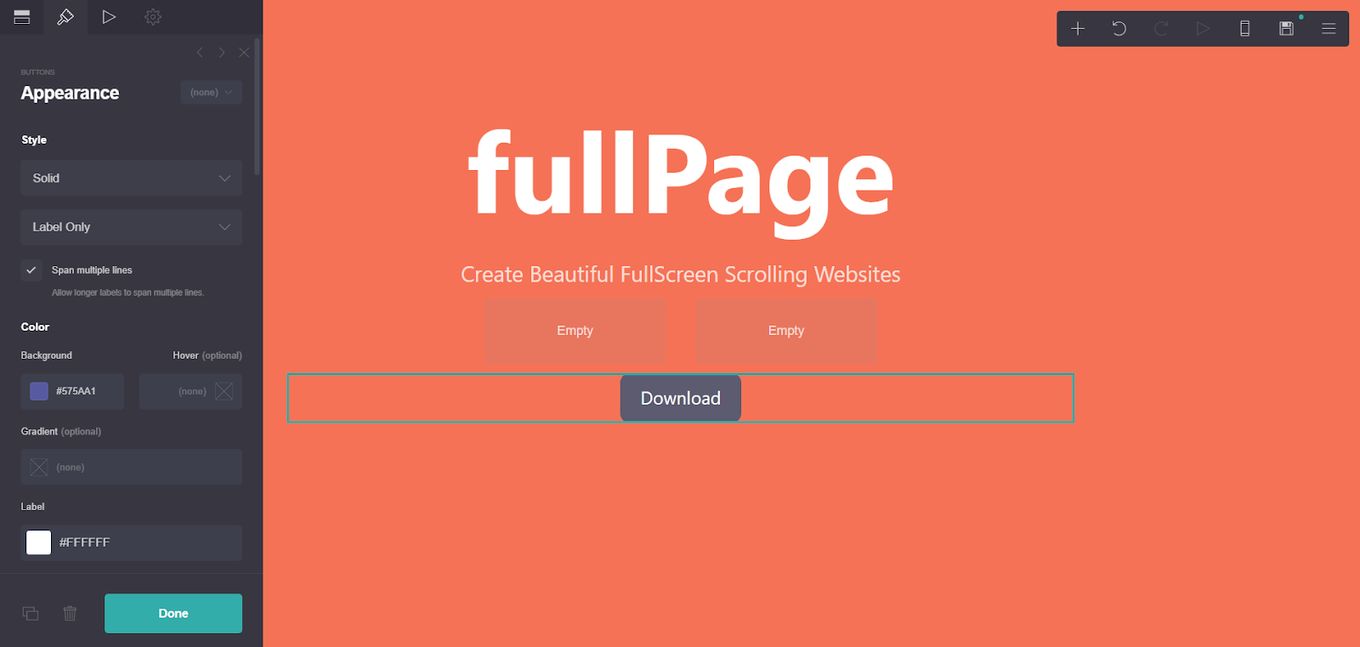
Click on the “Appearance Tab” to define the style of your button.

-
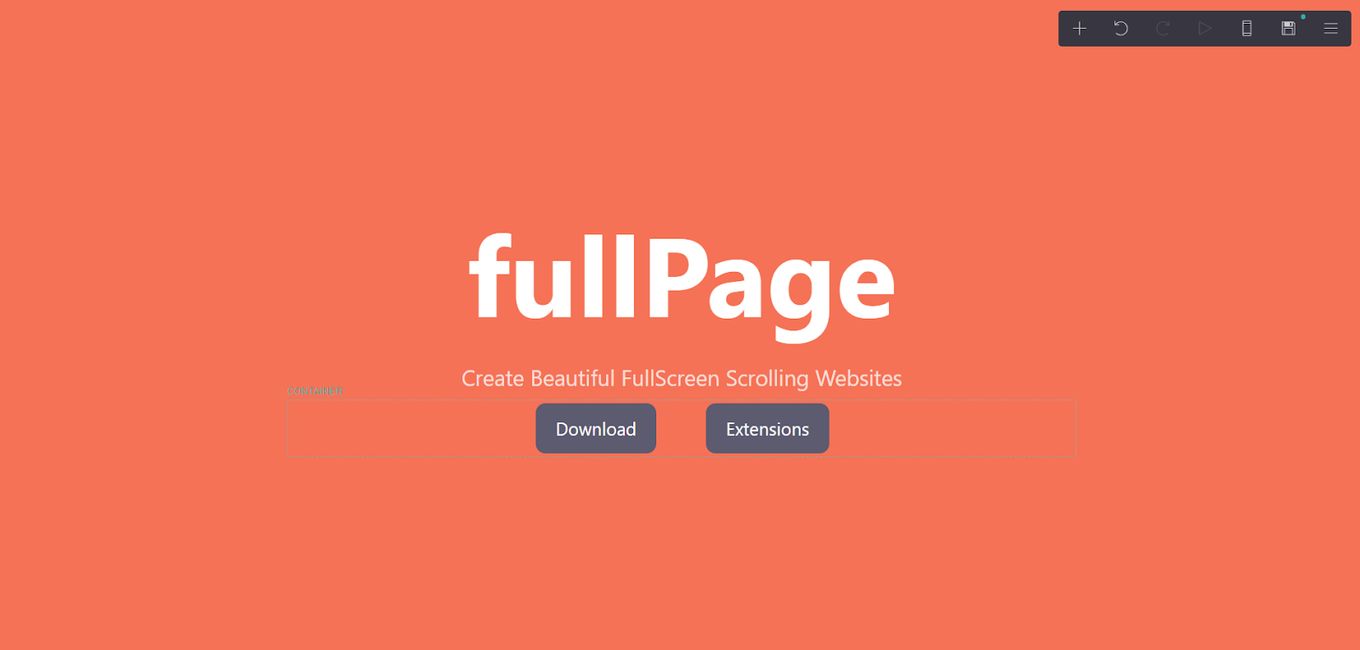
You can move your button to the previous container by dragging it. Here is the result of adding another button.

9. Include Sections
Using sections, you create the appearance of numerous pages on your single-page website. Sections allow you to link to and switch between different named regions, enhancing navigation and functionality.
-
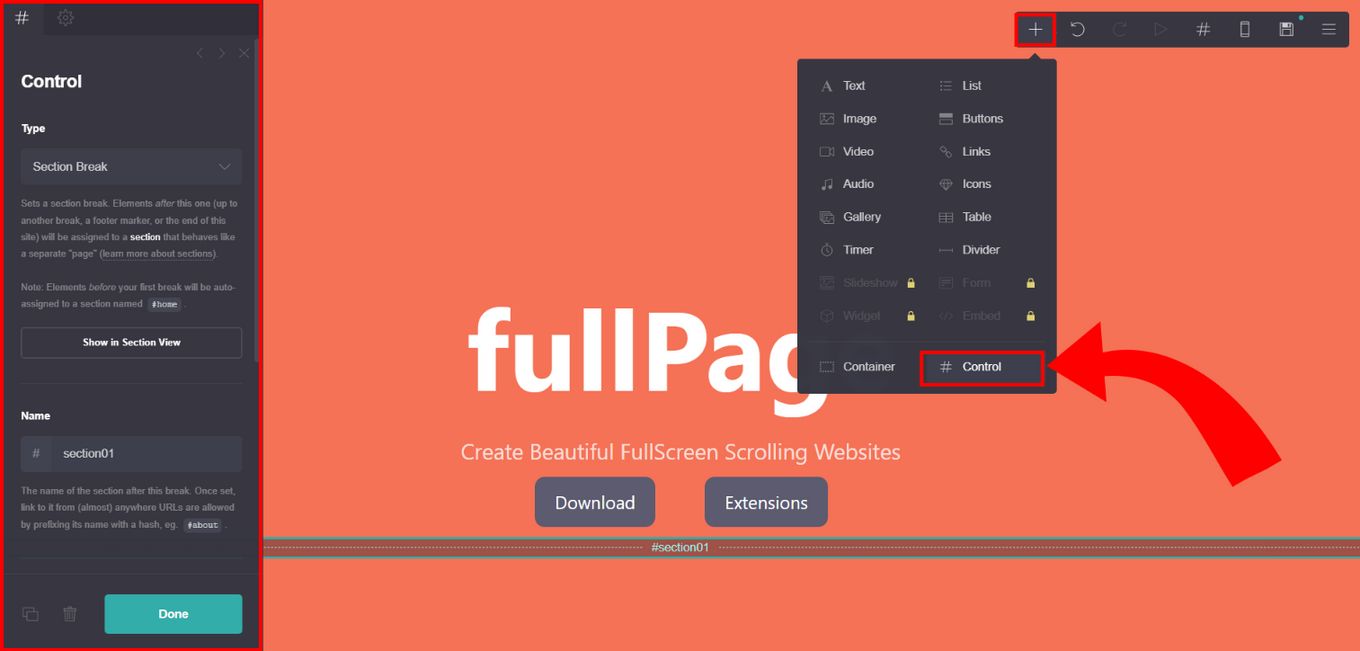
Click “Add Element” and select “# Control” to create a new control element.

-
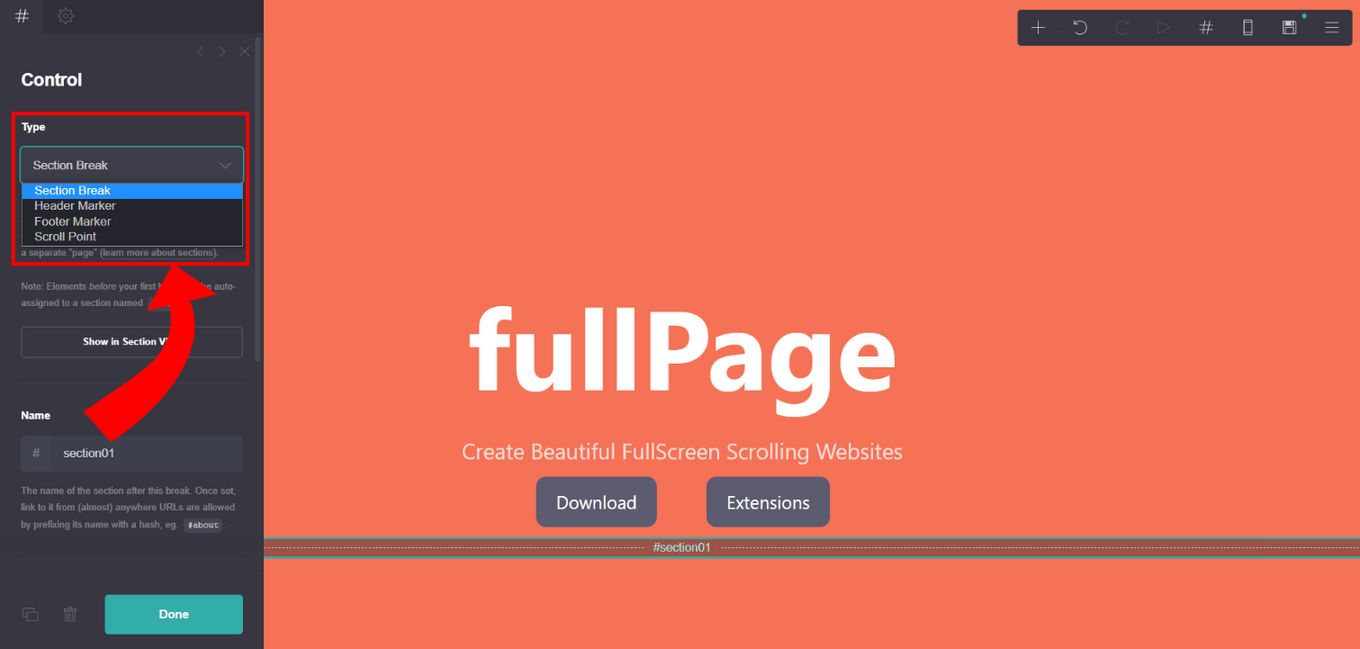
Set Type to “Section Break.”

-
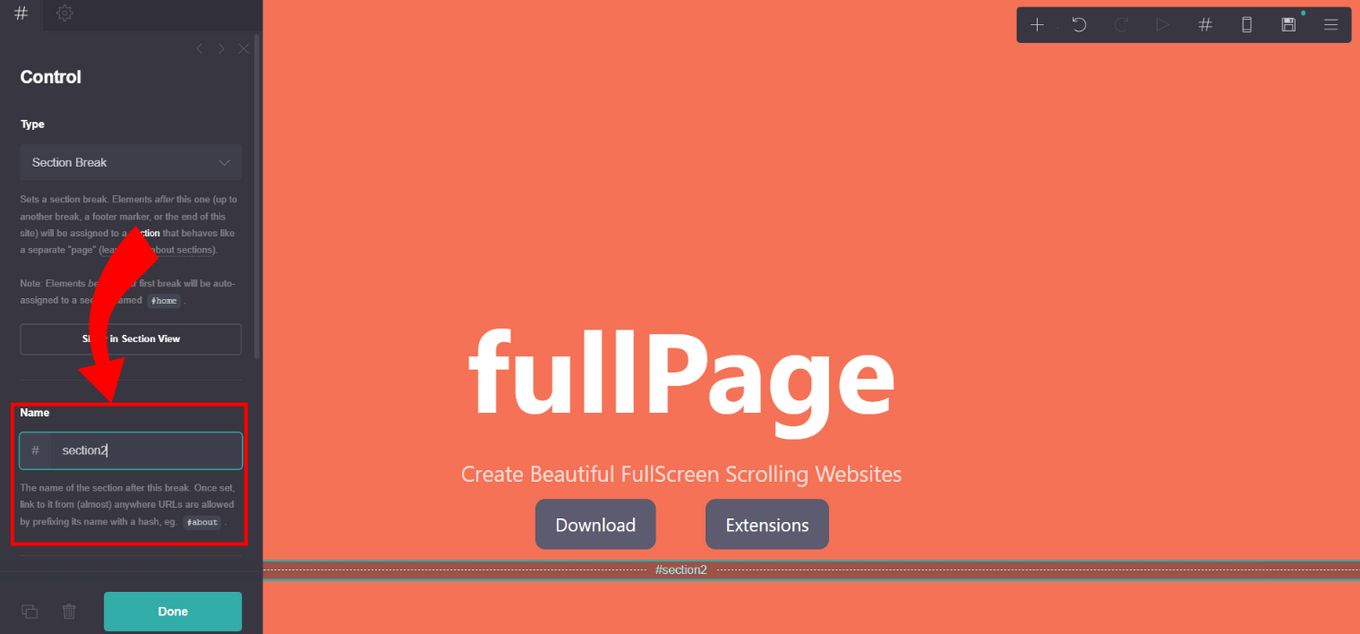
Name the section. You can only name the section using lowercase letters, numbers, and hyphens.

-
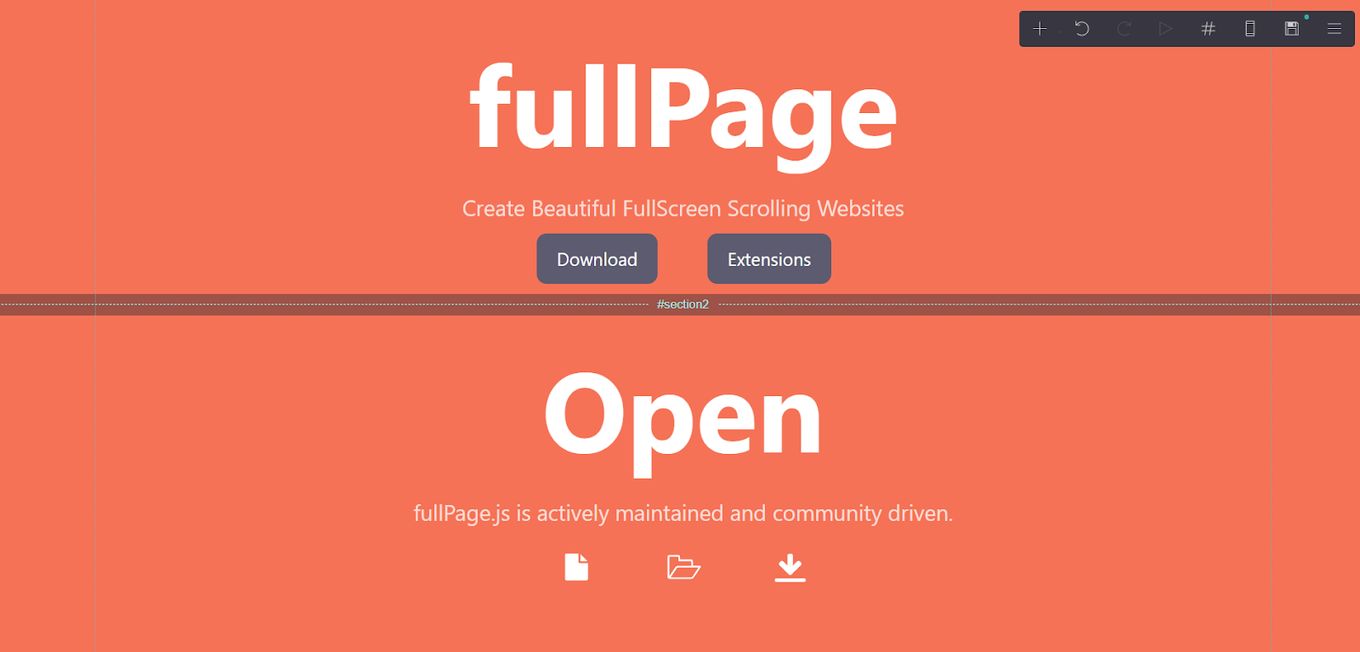
Drag the section break to where you want to divide your site, then release the click to drop it. Add whatever you want and then link to the section using a button or a link.

Click the “Save this site” icon on the Menu tab
10. Save And Publish Your Site
-
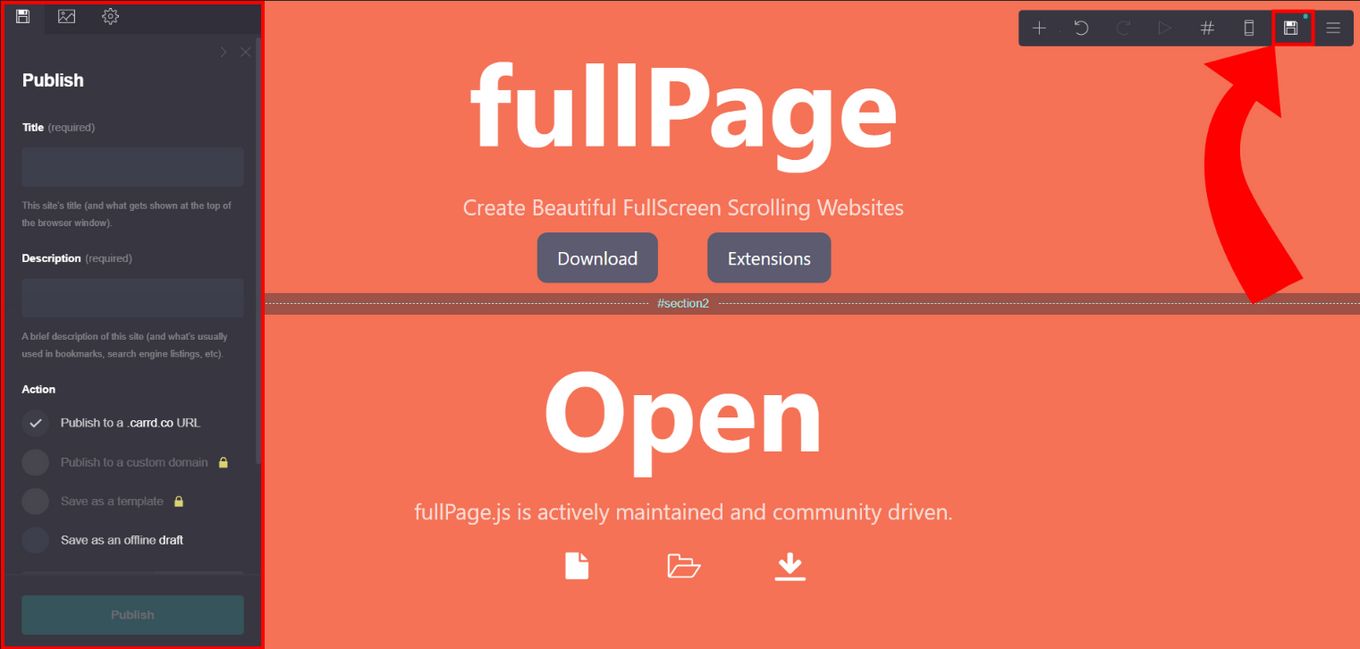
Cick the “Save this site” icon on the Menu tab

-
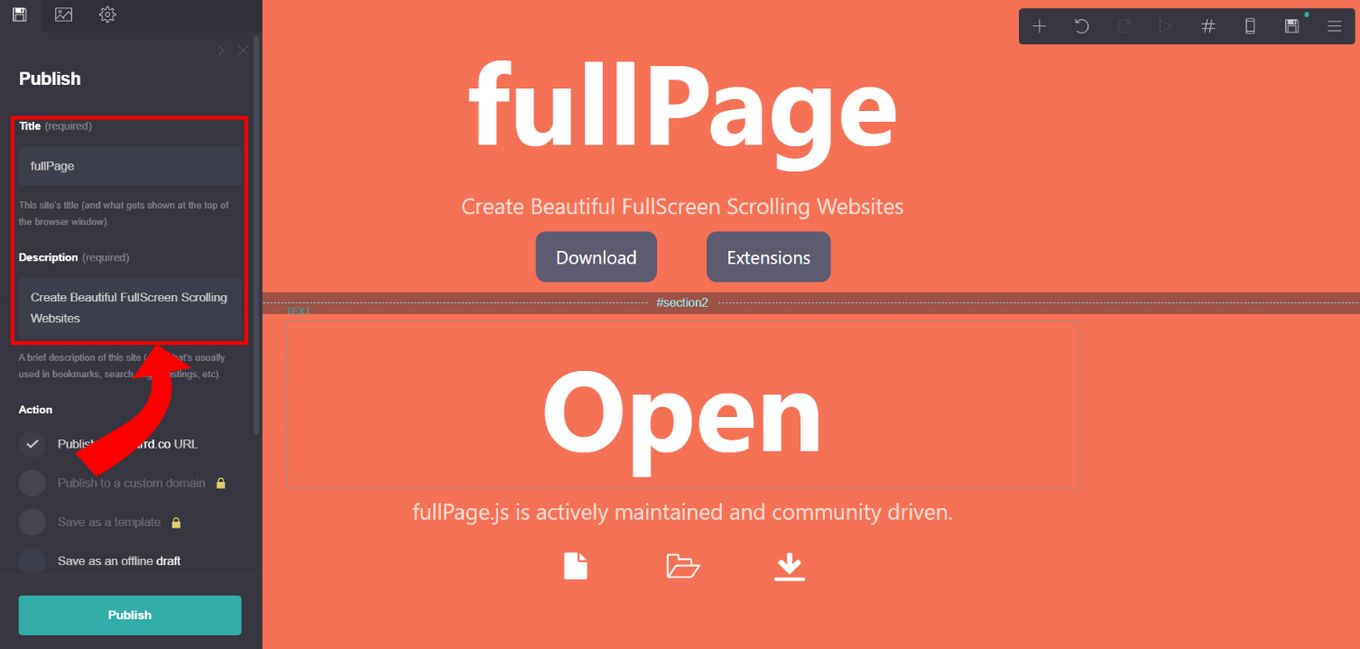
On the Properties panel, you will be required to input a title and a brief description for your website.

-
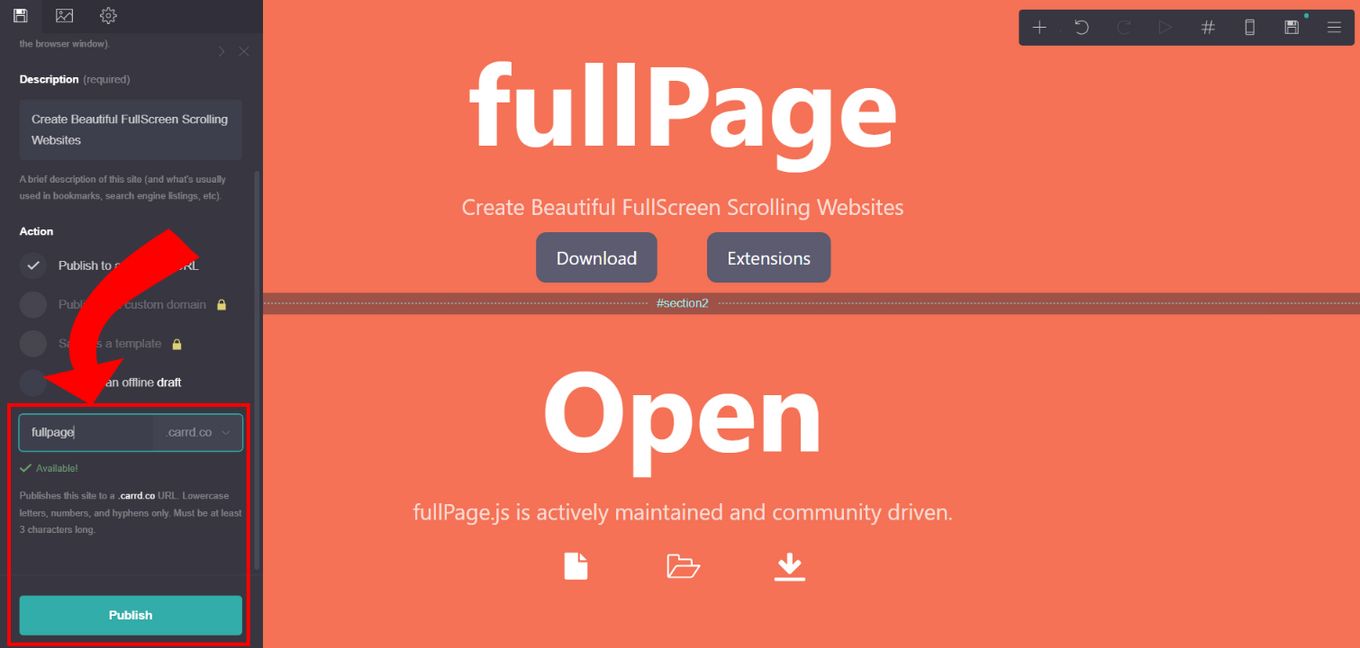
Select a domain name and click on “Publish”. For the free version, you can choose to either “Publish your site to a .carrd.co URL” or “Save as an offline draft” if you are not ready to share your site with the world. While for the paid version, you have the option to save as a template or publish to a custom domain.

-
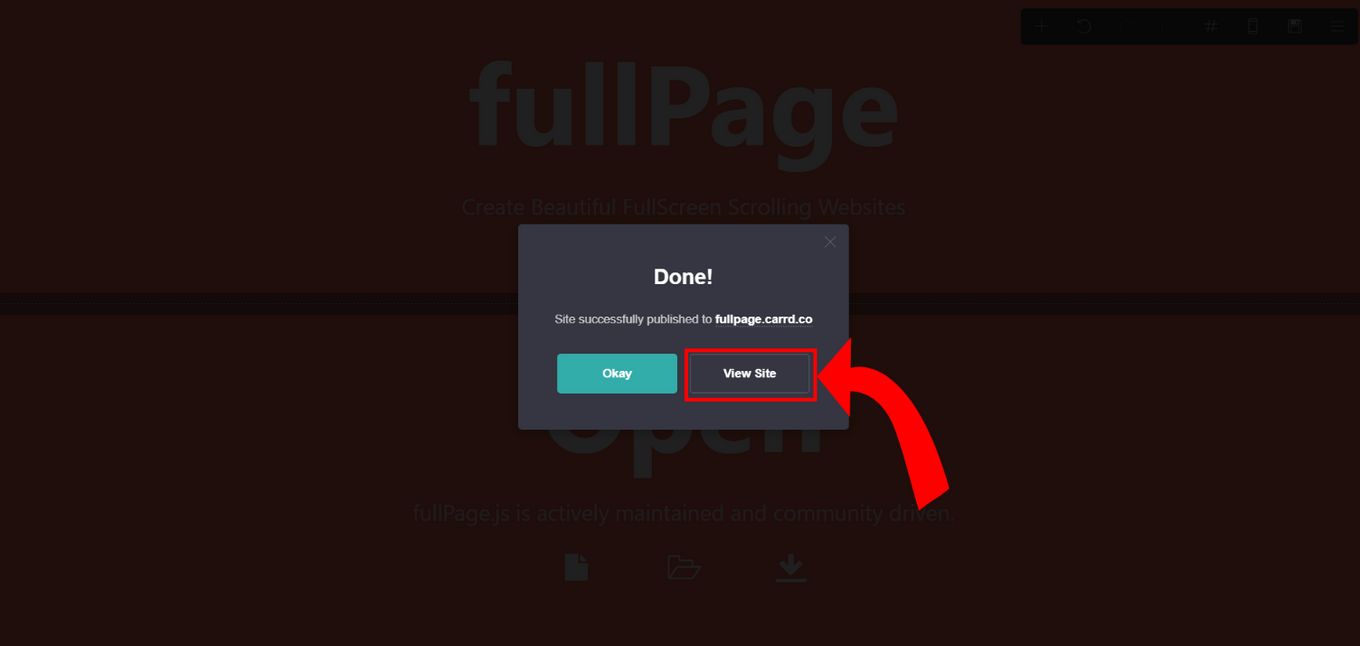
When the publishing process is finished, you will be prompted with a pop-up. Click on “View Site” to see your final website online.

-
Preview Your Website

Is Carrd For You?
Yes! Whether you are a freelancer looking to create your profile, a small business in need of a website, a podcaster in need of a landing page, an Influencer looking to boost your online presence, an artist searching for portfolio building, or an individual with a fundraising project, Carrd is for you.
Despite specializing in single-page websites, Carrd is quite versatile. You can use Carrd to build:
- Profile Page.
- Landing Page.
- Portfolio Site.
- Opt-in Form.
- Surveys.
- Resource Page.
- Fundraiser Page.
- Business Site.
Designing Your Website With Carrd
The process of building a website has become much easier and cheaper with Carrd.
Carrd’s intuitive and easy-to-use editing interface makes it possible for individuals and businesses without prior website design experience to create and customize websites to suit their needs.
Using the steps outlined above and exploring the Carrd website, anyone can design and create an aesthetic website.
The key is to explore the Carrd website and its editing interface, as no Carrd tutorial will teach you everything you need to know on how to use Carrd.
Happy Designing!
































![Best Carrd Fonts To use in Carrd.co Websites [2024] best carrd fonts share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/best-carrd-fonts-share-300x150.png)

![10 Most Used Types of Websites [With Examples] types of websites share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/types-of-websites-share-300x150.png)
![15 Best Portfolio Website Builders in 2024 [Reviewed & Ranked] portfolio website builders share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/portfolio-website-builders-share-300x150.png)
![30+ Best Church Website Templates [WordPress & HTML] church website templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/church-website-templates-share-300x150.png)
