Check out our list of the most creative websites! They don’t just show innovation but a touch of creative genius. Each featured website shows the limitless potential of human imagination and the latest technological developments.
Prepare to be amazed as we take you through the digital web designs that prove creativity knows no bounds.
Here is the list of innovative and creative website designs:
1. The Fan Engagement
Creative Features: Smooth animations, full-screen layouts, and easy navigation
The Fan Engagement design is a gorgeous and extremely creative website! It uses smooth animations and vertical and horizontal snap-scrolling sections—fun and interactive!
There are many different website layouts, but full-screen layouts can be quite appropriate for some pages.
This is where the whole screen is used to create immersive experiences. It usually displays big graphics or videos. This can create a beautiful page with unique and easy navigation. It is ideal for storytelling, marketing landing pages, or pages with beautiful visuals.
The Fan Engagement website uses fullPage.js JavaScript component to pull off its design. It is also available for WordPress editors such as Elementor, Divi, and Gutenberg as well as for Webflow, so feel free to check it out!
2. FPP Shopping
Creative Features: 3D graphics and keyboard-triggered animations
A very creative and unique experience that takes someone through a story about shopping.
This web design uses 3D graphics, keyboard-triggered animations, and colorful design and demands user interactivity. You can navigate it through a morphing fullscreen hamburger menu.
This design uses advanced libraries like WebGL and was awarded a CSS Design Award.
3. Helixes
Creative Features: Parallax Effect and scrolling animations
Here is another web design that is a fantastic example of a perfectly laid-out design: the structure and elements are all carefully chosen and complement one another.
The scrolling animated website shows different elements as you scroll it. It has a kind of parallax feel to it. Well-sized videos start playing on either side, and they use the whole page, with minimal borders, to introduce a little whitespace.
Check out how to create CSS animations on scroll.
Overall, this web design shows how to create a perfect balance of images, videos, and typography. Sometimes, all that and fancy CSS styles and animations can seem a bit much, but this design has a refined experience.
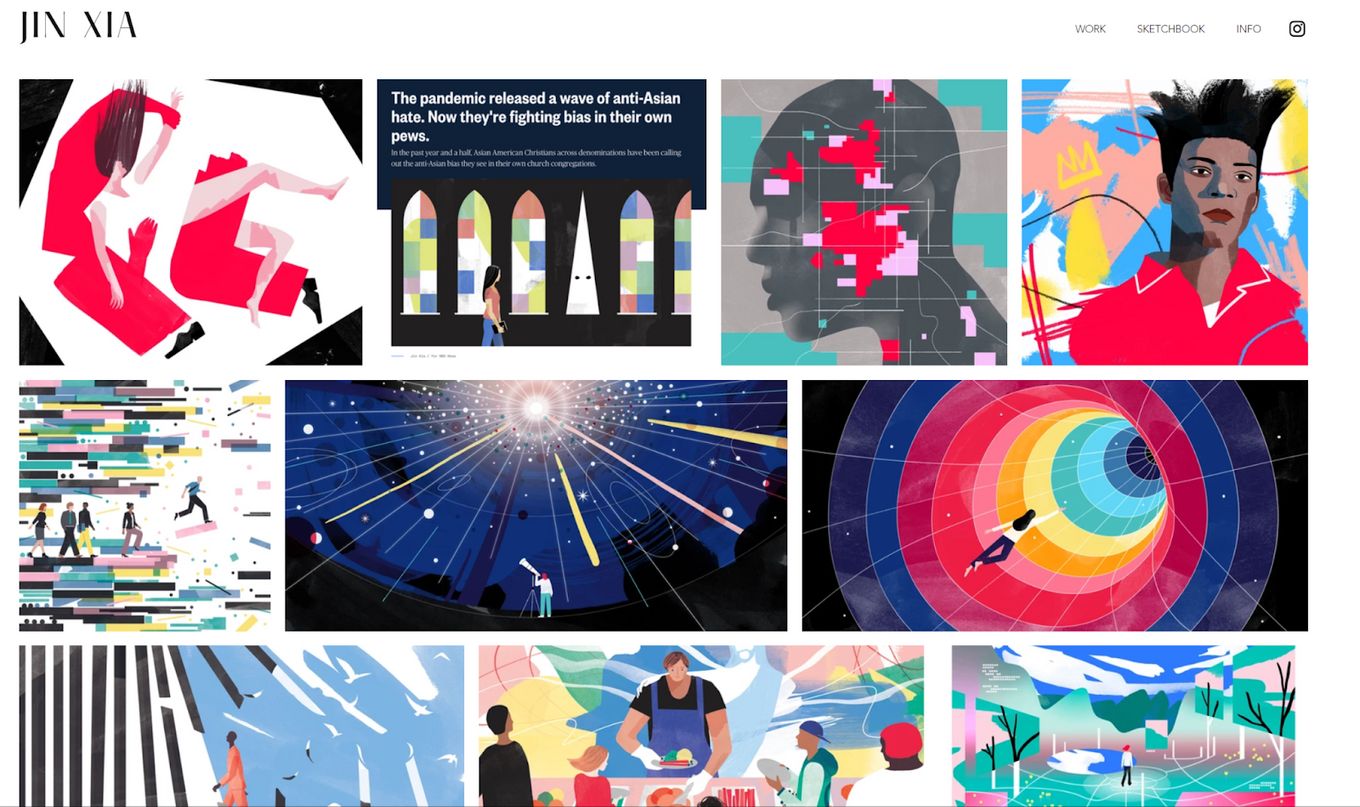
4. Jin Xia Art

Creative Features: CSS grid layout and scrolling smooth animations
We can display images or graphics in many ways on a webpage. One way is to use the CSS Grid or Flexbox system, which is becoming more popular for creating responsive, complex layouts. This is great for when you have a lot of images to show off.
This creative website design by Jin Xia has a very positive feel. It is very colorful, easy to explore, and definitely something to inspire you.
While it uses a minimal design and layout, its grid system to display images is creative and impressive. Smooth animations are used upon scrolling to explore more. Images also slide and fade into view for the user. It features subtle hover animations on each piece of work and uses a modern model to display the bigger picture of each item.
5. Nathan Gao
Creative Features: Dynamic 3D background, interactive mouse movement, and image display on scroll.
This page probably best defines an innovative website design. It uses multiple design trends to create an impressive portfolio.
It begins with an interesting 3D graphic as the main background, which changes as you scroll through the site. The hero section is simple but effective; we immediately know what the website is about.
The 3D background animation is also linked to how the mouse moves around, forming an interactive design with the user.
On scroll, the site displays images using vertical slides as pages. Each is clickable and leads to another page.
6. Forward
Creative Features: Trendy flat design website
Not everyone likes creative web designs with tones of color and fancy animations or graphics. It all depends on the target audience. This creative website shows us the opposite side of colorful and flashy.
Here, we can appreciate a trendy flat designed website that is bold and minimal. Its black and white theme makes it feel authentic, and its images and background videos, as you scroll down, make it stand out as there is no color elsewhere.
This one is very different from what most people imagine when you say creative websites. But we have to understand that this design and layout are very effective at getting its information across. It’s different, and it does it well.
7. Dazzle Studio

Creative Features: animated backgrounds and balanced design
You must visit this creative website to understand how creative and crazy it is.
The whole web design and layout are extremely exciting. Its animated backgrounds make you feel like you are in a busy city center. Images, graphics, and flashy text animations are all over the place. Pretty much every inch of the screen space is in use somehow.
There is a minimal amount of whitespace, which is always interesting. But don’t overdo it. It has a good balance between supercharged, in-your-face designs and a good amount of information.
Maybe this web design lends itself to where the agency is based, New York!
8. Carlsberg
Creative Features: Background videos and minimal grid design
This is a great example of a famous product web design that uses a creative design: background videos. This way, it manages to catch the visitors’ attention and give the page a modern look.
Check out how to create background videos with CSS and how to use a YouTube video as a background.
We are presented with a minimal grid design. Both images and background videos are laid out within the grid. Each item shows off a different side of the product. This design shows how you can use a single layout to showcase partnerships, news, stores, and TV ads.
The colors relate to the bottle. Everything complements the whole web design, which features a slide-out menu with a minimal layout.
9. KOTA
Creative Features: Bold design and high-quality animations.
This creative web design focuses on blending aesthetics with functionality. It uses animations, bold colors, and interactive features that grab the user’s attention and effectively engage them.
This animation website prioritizes user experience, providing a user-friendly interface. It also uses technologies like HTML and CSS to create interactive and responsive designs. So, while it uses a minimal design, it showcases a creative approach to different market needs.
10. Plastikaproblema
Creative Features: Interactive navigation and unique visuals
This website uses creative storytelling and visual content to raise awareness about plastic pollution. It educates users on the effects of plastic waste and promotes sustainable practices.
It incorporates infographics, animations, quizzes, and interactive maps to illustrate pollution’s impact vividly. This creates an emotional connection with the audience and builds a network of engaged users.
Final Thoughts
Much like other tech companies, we reflect on the past months, celebrating the advancements made and the projects created. With web design, it is great to see which trends are most used and what designs people come up with.
Hopefully, you have found some of these amazing, creative websites inspiring and interesting. It is great to get out there on the web and see what others have created, it is a good way to build that motivation for your next project.
![21 Top Examples of Digital Storytelling [Make Powerful Stories] examples digital storytelling share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/examples-digital-storytelling-share-300x150.png)
![10+ Amazing Flat Design Websites [for Inspiration] flat design website share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/flat-design-website-share-300x150.png)

![12 Amazing Slider Website Designs [Examples & When to use] slider website design examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/slider-website-design-examples-share-300x150.png)
![30+ Best Church Website Templates [WordPress & HTML] church website templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/church-website-templates-share-300x150.png)
![7+ Amazing Video Portfolio Websites [Examples] video portfolio website share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/video-portfolio-website-share-300x150.png)