Honestly, there are several beautiful websites on the internet presently, making it hard to identify any as the best.
Web design is also a part of the rapid technological advancements recorded in recent years. Hence, website owners are becoming even more intentional about the aesthetic qualities of their websites: the last thing you would want is to lose conversion, engagements, etc. because your site doesn’t appeal visually to your potential customers or site users.

In this article, we will make intentional efforts to keep you up-to-date with the latest website development and design trends, helping you create an easy-to-use, functional, and most importantly, visually appealing aesthetic website for your business, product, or brand.
This article carefully examines the best aesthetic websites that you should consider for inspiration when designing yours in 2022. These website examples feature beautiful UI and UX designs, easy navigation, breadcrumbs, color palette, etc.
Without any further ado, let’s get straight into our list of the top 10 aesthetic websites!
Top 10 Aesthetic Websites
1. Reborn
The first on our list of the best aesthetics websites for 2023 is still the Reborn website. It was the same aesthetic website that captured our hearts for 2022. Reborn proves that you can include multiple 3D animation effects on your website without the risk of distracting your visitors and users.
Reborn is a one-page website featuring intriguing horizontal scrolling effects and attention-grabbing pagination. Apart from being 100% responsive, this aesthetic website is also easy to navigate with beautiful transition effects.
Reborn uses Fullpage.js library with its Horizontally Extension, an amazing Javascript library to create one-page scroll websites. You can even use it with Elementor, Divi, or Guttenberg. Definitely, the tool you need to create an aesthetic website! Check it out!
2. SENEP

This aesthetic website features a perfect blend of multiple solid colors, changing as you scroll down the page. SENEP includes subtle on-scroll CSS animation effects capable of catching the attention of visitors, leading them even deeper into the page.
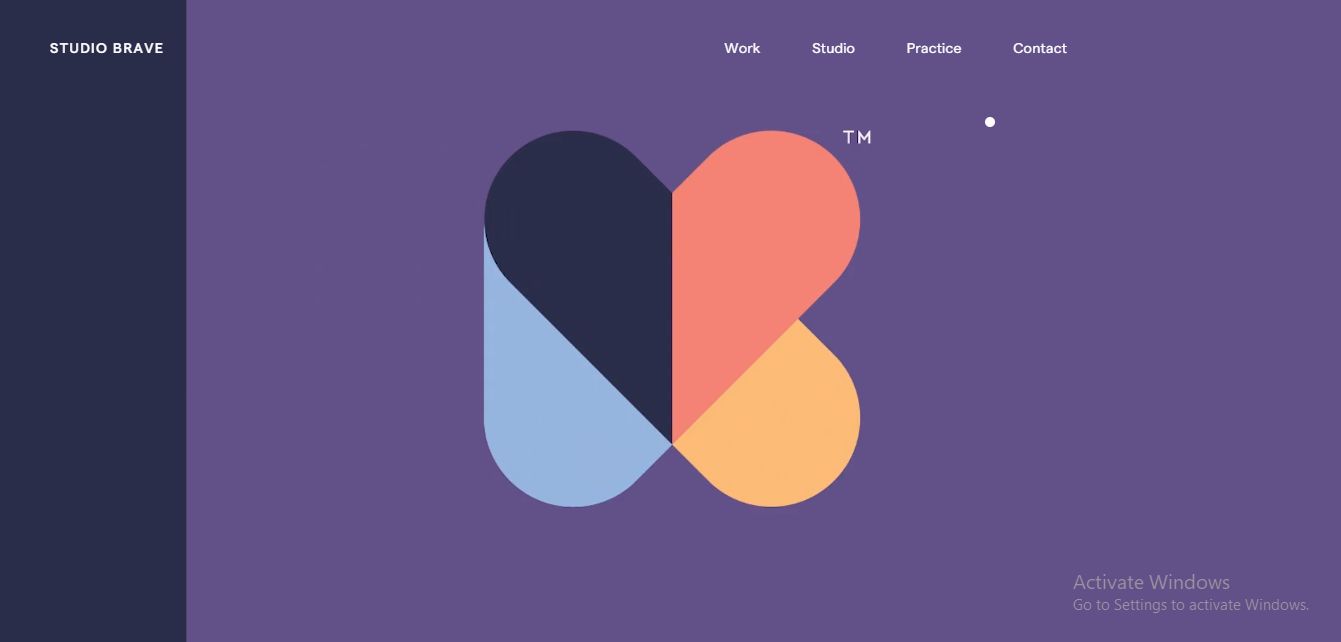
3. Studio Brave

The Studio Brave website features a powerful and asymmetrical website layout blending perfectly with a vibrant color pallet. This aesthetic website also includes exciting CSS Fullscreen background video content and multiple 3D UI elements guaranteed to capture the users’ attention very quickly.
The homepage also features varying-sized, bold typography alongside short textual content and large buttons to add a considerable level of debt to the page. This website is totally responsive. The top menu changes into a hamburger menu when you visit the web on your mobile.
4. Cyclemon

Cyclemon features a picture-infused website design. With a parallax scrolling effect, the image on each slide fades into each other, creating an amusing effect on visitors.
This aesthetic website also features a trendy navigation button on the right of the page that makes it easy for users to quickly scroll through the website. Most importantly, this beautiful website is fully responsive, making it excellent for tablets and touch phones.
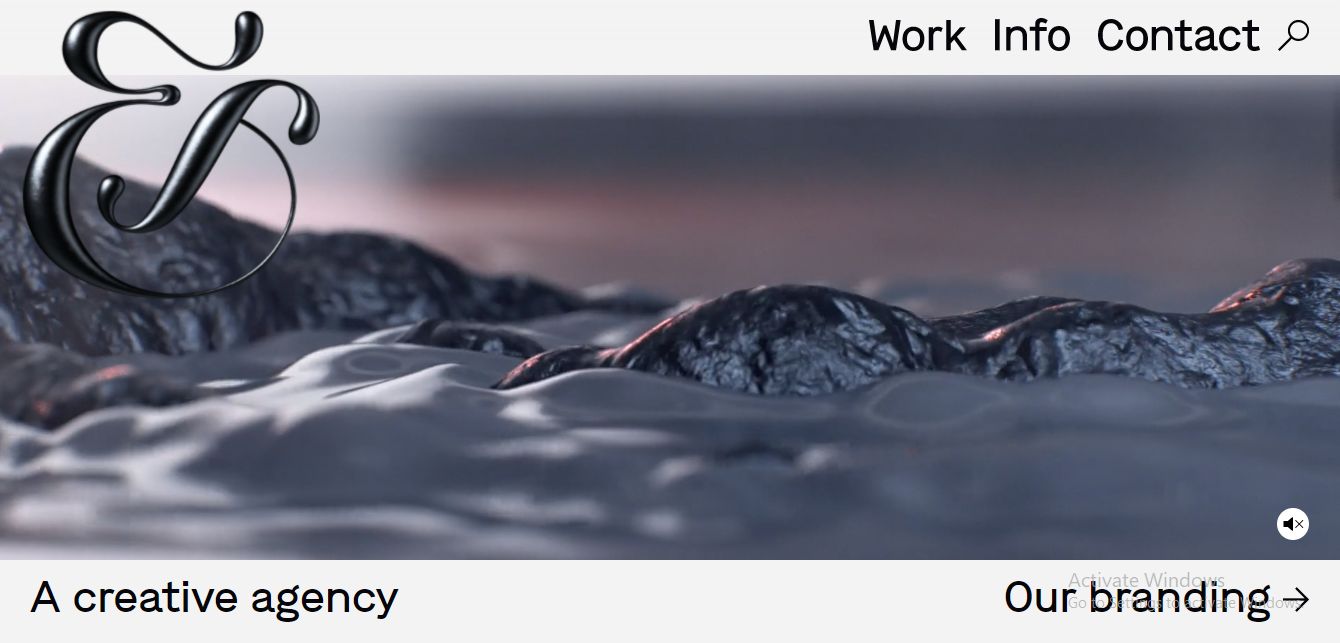
5. And Walsh

Another aesthetic website for getting inspiration in 2023 is the &Walsh website, featuring bold and large typography and great use of white space.
The interactive introduction video on the homepage is guaranteed to capture visitors’ attention quickly; the subtle on-scroll website animation effects are also just enough to ensure an excellent user experience. Although featuring multiple color palettes, they all blend beautifully, creating a considerable level of visual appeal.
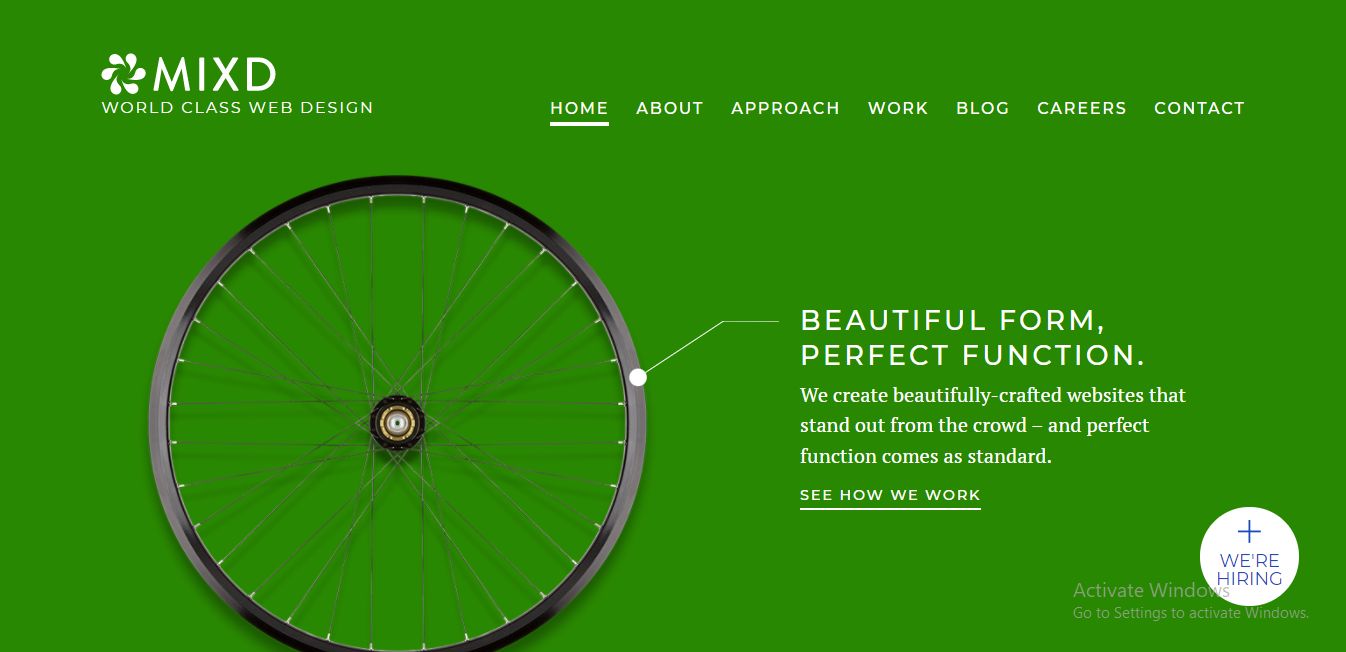
6. MIXD

This aesthetic website features a blend of multiple bold colors on each page and visually appealing fonts. Beyond the beauty, it portrays optimal creativity: the calm design it explores proves that you do not necessarily need a busy layout to build a beautiful website.
Apart from being fully responsive, MIXD is also easy to navigate with a hamburger menu included at the top of each page.
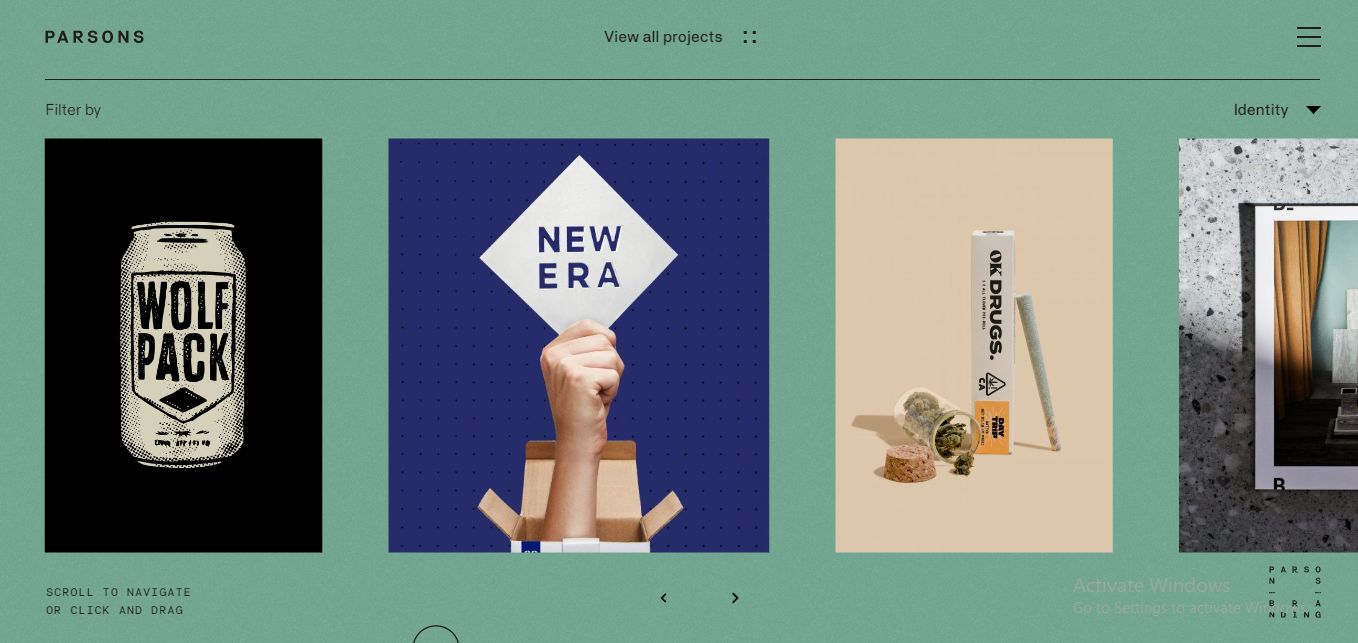
7. Parsons Branding

Parsons Branding homepage employs a horizontal scroll effect. This aesthetic website is easy to navigate using a click-and-drag action with your mouse.
You can easily achieve this click-and-drag effect with the DragAndMove Extension of the fullPage.js library that we mention in the first example.
The minimal typography and interface design explored also blend perfectly with the pronounced animation effects. Interestingly the Parsons Branding website may look simple at first glance, but the well-laid-out design, user-friendly navigation, and brilliant UI effects make it even more beautiful.
The interactive hover effect also ensures user engagement with your website, in turn reducing the overall bounce rate.
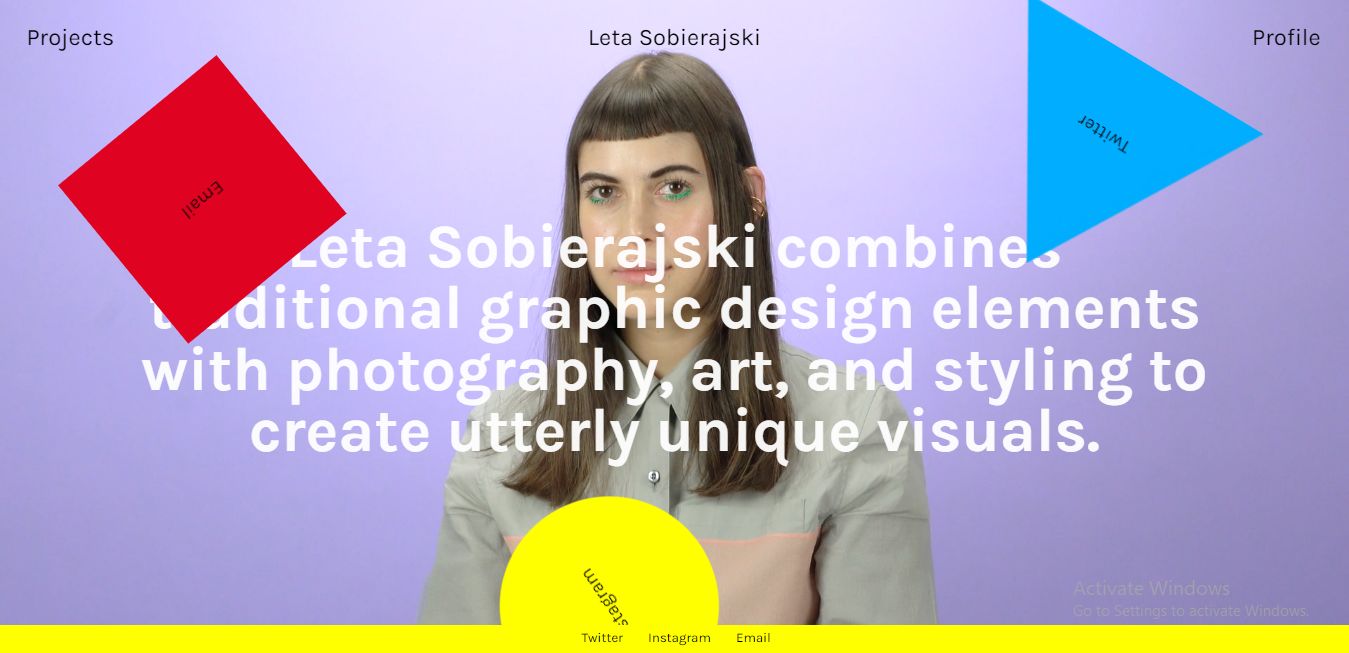
8. Leta Sobierajski

Leta combines graphic and traditional elements with art and photography on her website. This aesthetic website is filled with bold, colored content and pictorial visual expressions. Fun animation effects are also included to enhance the user experience on the site.
Leta also includes three rotating UI elements, a square, circle, and triangle, on the screen, regardless of how far a user scrolls. This website is fully responsive, retaining its visual appeal on all screen types and sizes.
9. Kati Forner

Another beautiful website worthy of mention is the Kati Forner website. The somewhat refined design employed on this aesthetic website, alongside multiple soft, pastel hues, makes the website look hand-made.
Kati Forner features elegant typefaces and a colorful mix of standard and italic fonts to make the site a bit more interactive and visually appealing. The large text blends perfectly with the great use of whitespace ensures users get fixed to the website from top to bottom. The subtle scroll animation effects noticeable on this scrolling animation website also add to its aesthetics.
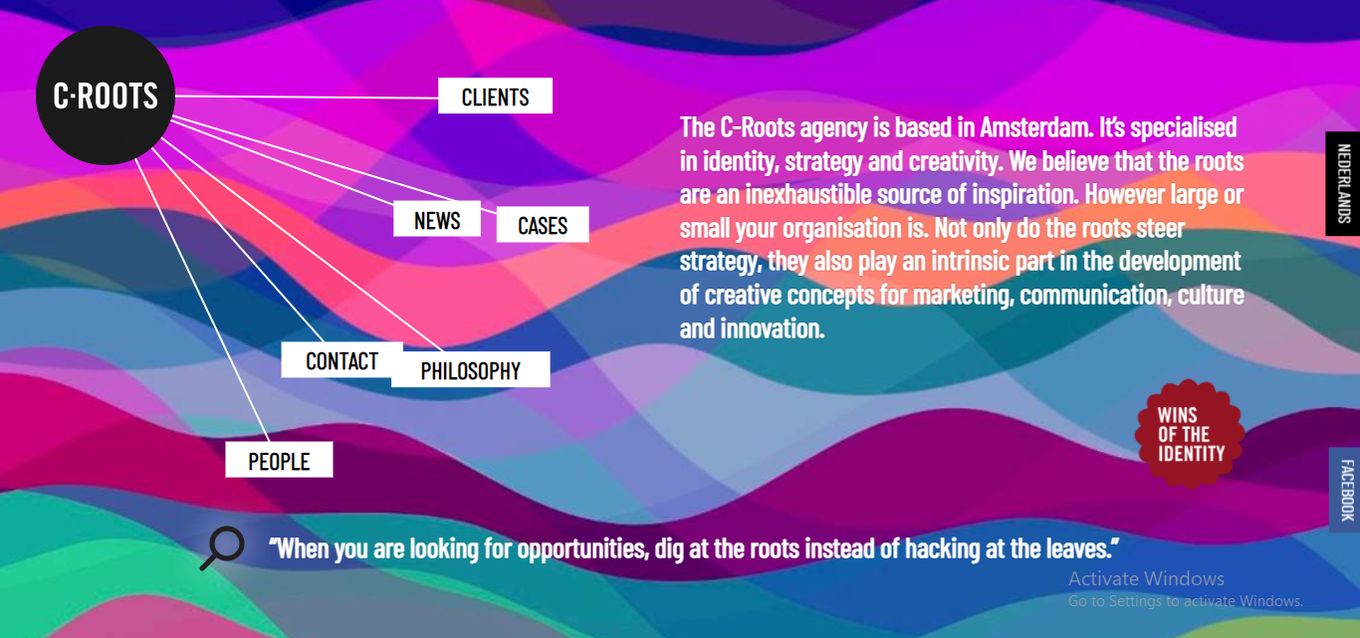
10. C-Roots

To complete our list of the top 10 aesthetic websites, we present the C-Roots website. Its unique navigation menu style is what differentiates it from the others and what ultimately makes it as a jaw-dropping website.
It features a neat spider web-like nav menu. Also easy to navigate, the website features multiple attention-grabbing pages. A subtle animation effect is also seen whenever you hover around each element on the website.
Conclusion
While web designers must prioritize offering solutions, we mustn’t neglect the need to ensure your website is aesthetic. Apart from making it good-looking, it must also reflect creativity, standing out from other numerous similar sites.
You definetely want to avoid creating a bad website design at all costs.
Interestingly, designing an aesthetic website is easier when you have the feel and look in mind.
The top 10 beautiful websites for getting inspiration for 2023 explored in this article will help you develop an excellent layout, brilliant imagery, color pallet, amusing animation effects, etc., required to design an aesthetic design that your users will enjoy.
One of the best ways to create your own beautiful website is using fullPage.js.
This Javascript library will help you create a one-page website in just a few minutes and the result will be astonishing: fullscreen websites always give the impression of a clean, modern, and definitely, aesthetic website. Check it out!
![11 Must-Have Skills If You Want to Be a Web Developer [2024] web developer required skills share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/web-developer-required-skills-share-300x150.png)

![15 Best Portfolio Website Builders in 2024 [Reviewed & Ranked] portfolio website builders share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/portfolio-website-builders-share-300x150.png)
![9+ Delicious Bakery Website Ideas And Examples [Get Inspired!] bakery websites share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/bakery-websites-share-300x150.png)
![20 Beautiful Teacher Website Examples [Get inspired] teacher website examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/teacher-website-examples-share-300x150.png)