Scrolling animation websites are quite trendy nowadays. Scrolling effects, apart from enhancing the beauty of these websites, also help a website be more engaging and attention-grabbing, ensuring your visitors have an extraordinary user experience.
In this article, after explaining what a scrolling animation web is, we will showcase 15 amazing scrolling animation websites examples so you can get some inspiration to create your own one. Let’s get straight into it!
What is a Scrolling Animation?
A scrolling animation is an animation where one or multiple elements get animated while the visitor scrolls up or down the page. The animations can be of any kind: moving elements, fading effects, change in color, shape or size, or anything else that comes to your mind.
Scrolling animations are typically used so visitors can get more fun and interactive experience or to create that “wow” effect in them.
However, the design, effects, and transition effects featured in your scrolling animated website significantly determine if your website would achieve the primary goal of amusing, engaging, and catching the attention of your users.
And that is why we have carefully outlined the 15 scrolling animation websites where you can draw inspiration when developing/designing your scrolling animations.
Best 15 Scroll-Triggered Animation Websites
Do you want your visitors to have a fun, engaging, attention-grabbing, and unique browsing experience whenever they land on your website? You can use these scrolling animation websites below to get inspiration:
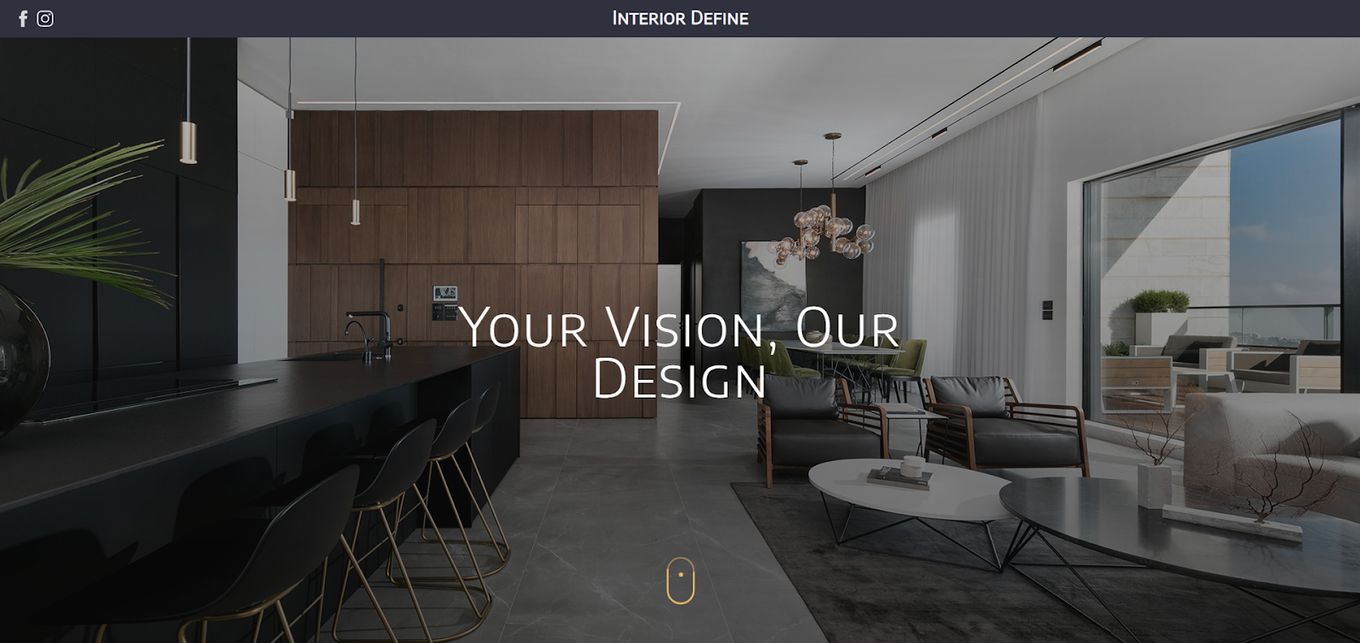
1. Interior Define Scroll Animation

Interior Define uses a parallax scrolling effect to add motion and depth to create a captivating homepage design for his website. The homepage is divided into full-width strips, with each strip floating gently into one another. Each section shows full-screen animated backgrounds that give the visitor a quick glimpse of their design style.
This website is using Fullpage.js component with its Parallax extension. The fullpage.js component features multiple brilliant transition effects, not only the parallax one. It can be used with Elementor or Guttenberg.
2. Nolan Omura

Nolan also uses a parallax scrolling effect to add motion and depth to create a captivating homepage design for his website. The homepage is divided into full-width strips, with each strip floating gently into one another.
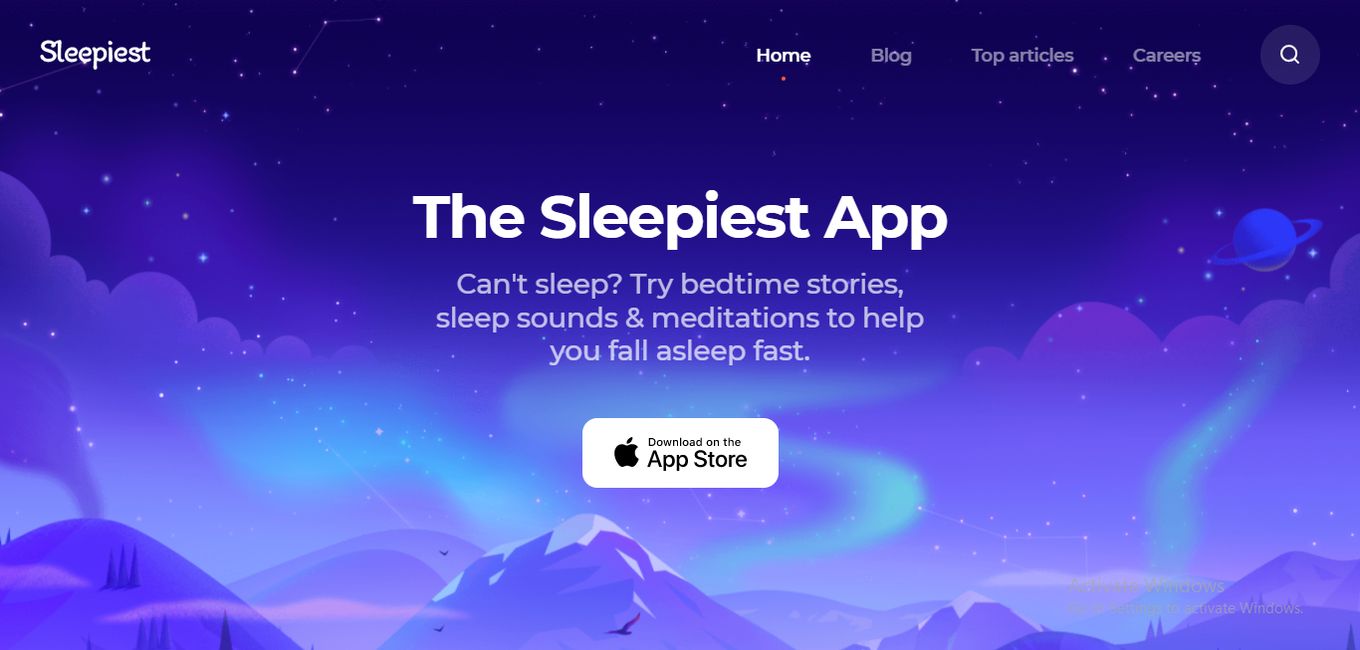
3. Sleepiest

Sleepiest features simple but beautiful scrolling animation effects over a solid background that can trigger massive user engagement and cause visitors to spend more time on your website. Ideal for websites with more textual content, the top of the page includes a mountainous terrain which fades into the background as you continue to scroll.
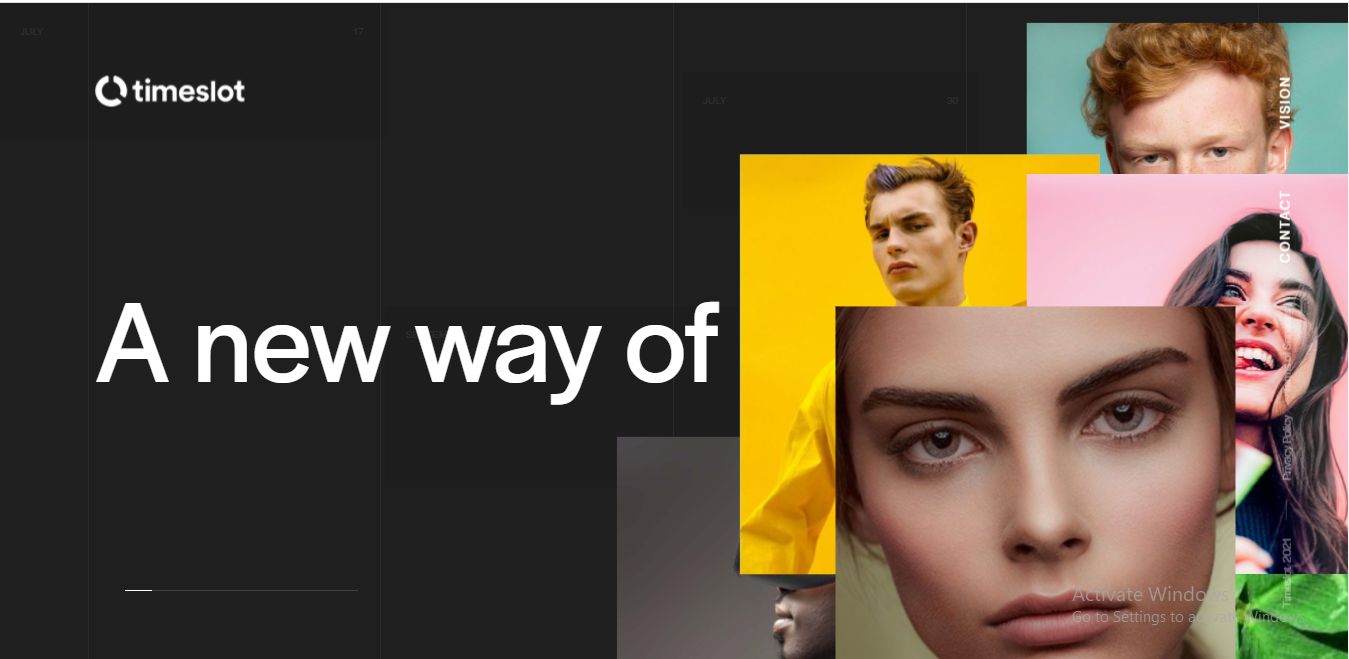
4. Time Slot

The Time Slot website amusingly grabs the attention of its visitors with its phone-themed visual pathway that leads visitors from the top to the bottom of their home page. The included phone design perfectly blends with the website’s entire design without irritating the uses. The transition effects effortlessly grab the users’ attention immediately after landing on the website.
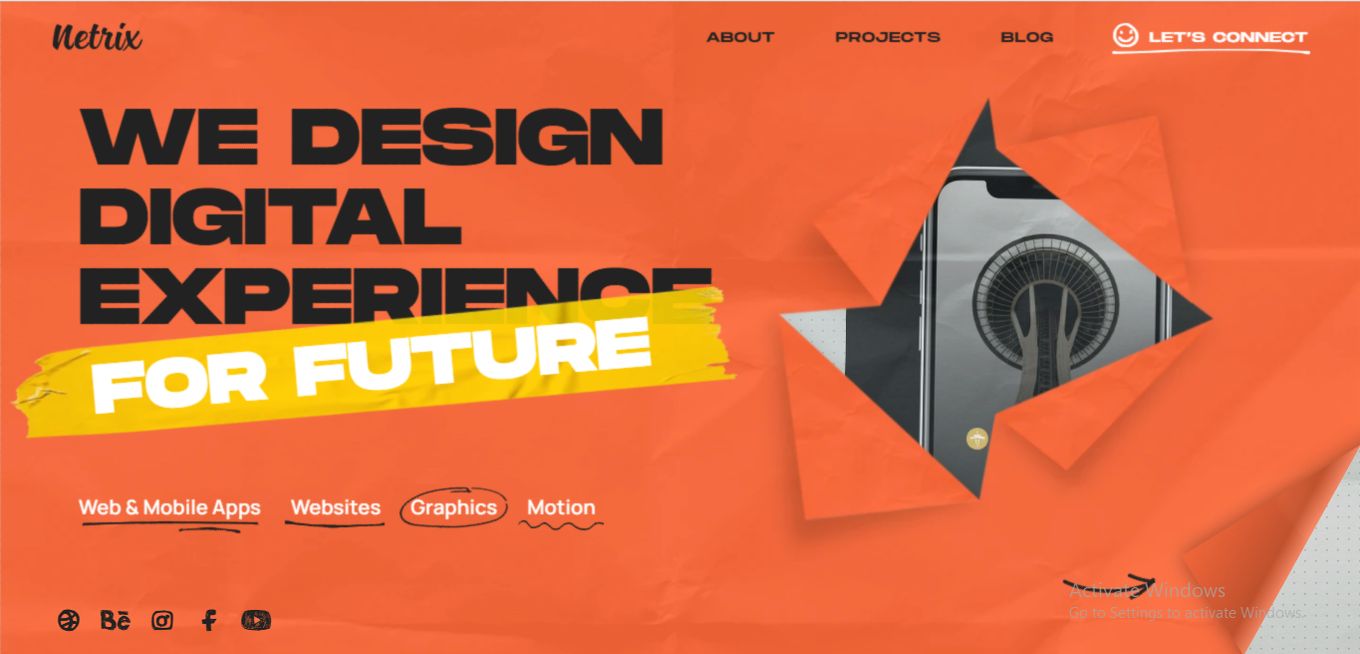
5. Netrix Digital

The Netrix Digital website regards every visitor as a prospective client and uses simple yet artistic animated elements to guide such a visitor until they take a “sale-oriented” action. This website proves that multiple animated and scrolling effects aren’t always distracting. The page-themed homepage grabs the attention of users immediately, leading them onto the next slides.
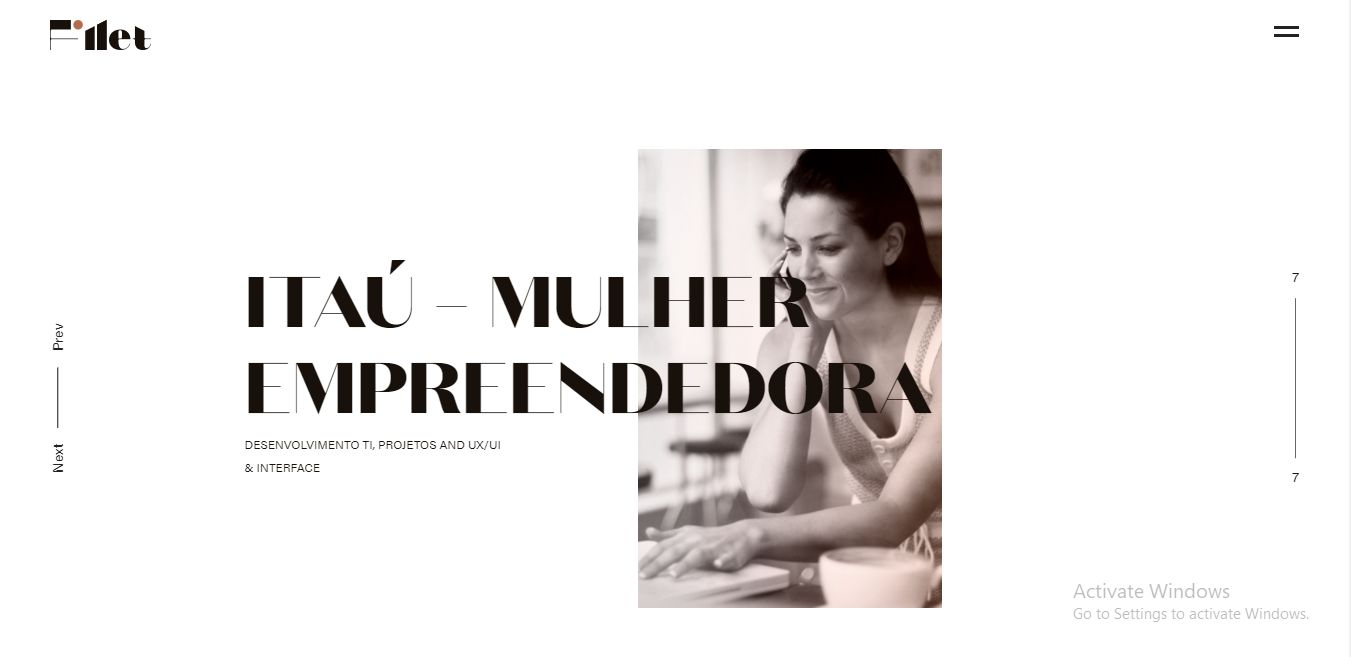
6. Fillet Scrolling Animation

Fillet features a simple, flat design style with fantastic typography and transitioning. The scrolling animation effects on this website aren’t optimally pronounced or populated like those of Netrix Digital; nonetheless, although simple, they are smooth, amusing, and optimally attention-grabbing. Ideal for photography or artwork portfolios.
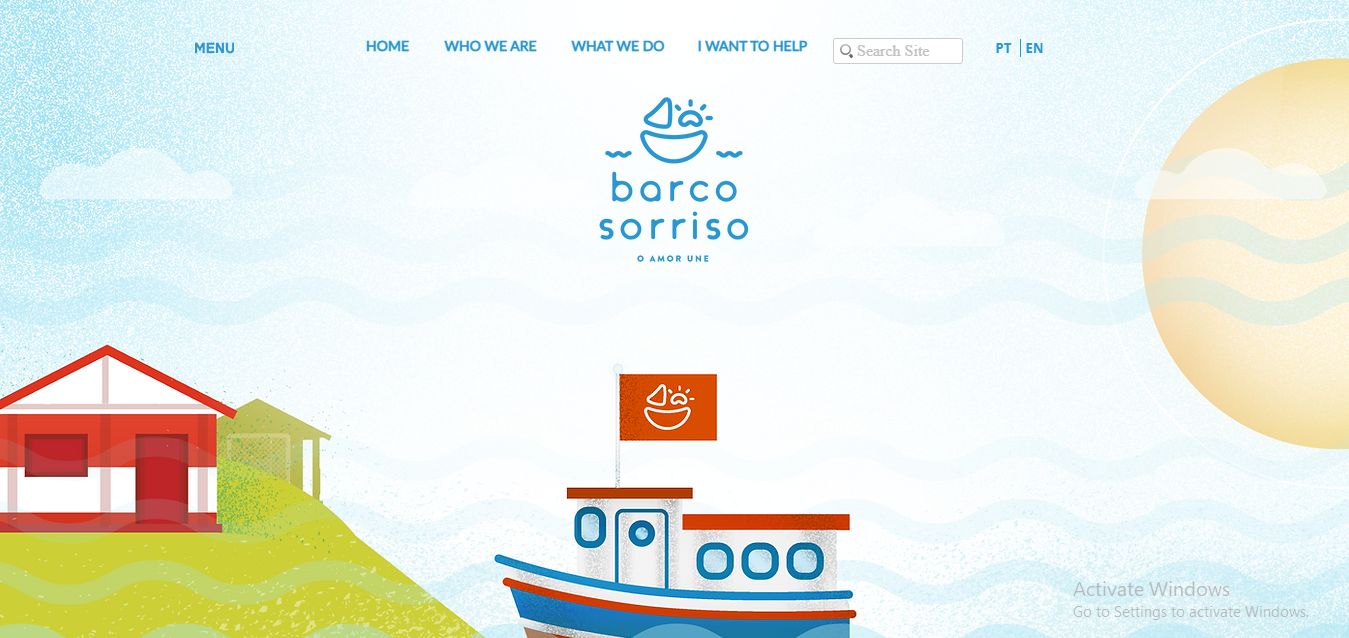
7. Barco Sorriso Animation

This website features a vivid color palette with amazing digital illustrations aimed to grab users’ attention immediately after landing on the website. The top of the page includes a boat in an ocean; as you scroll, the ocean view gradually fades into the color palette of the second slide, and the scrolling animation continues.
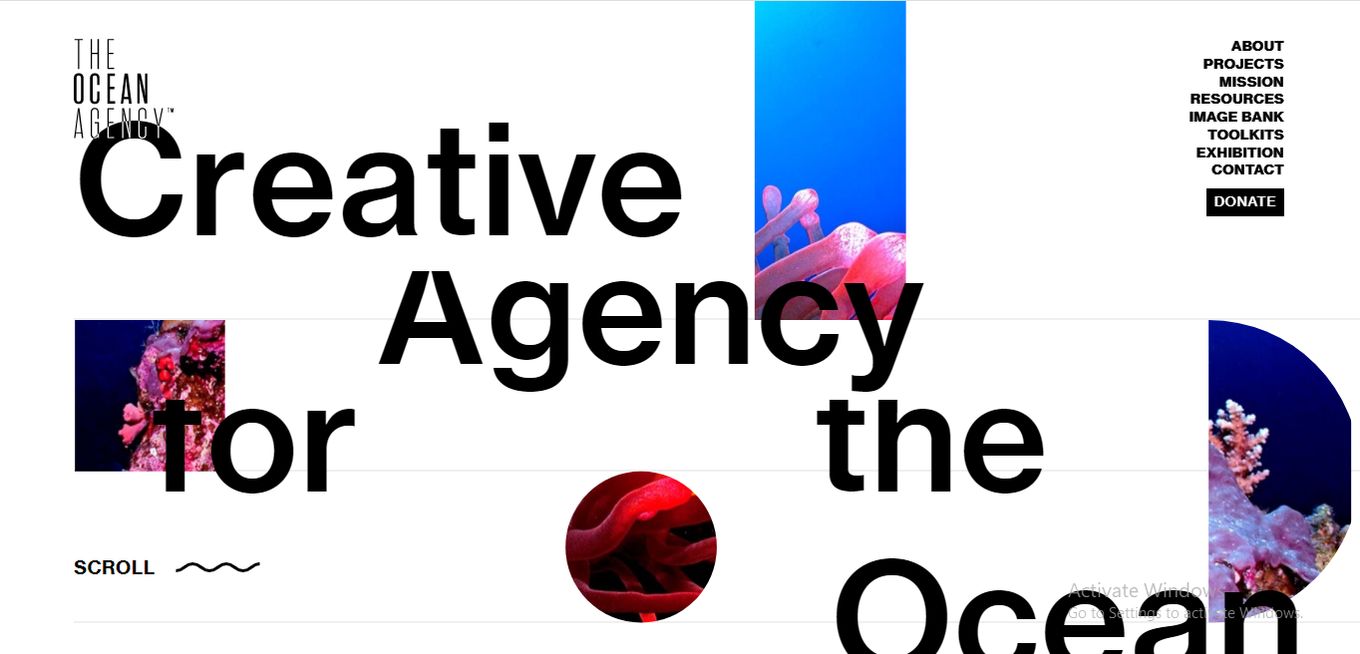
8. The Ocean Agency

The Ocean Agency website features a modern design with multiple UI elements that significantly contributes to offering a better user experience, including the scrolling animation effects. The 3D transition effects and amazing click-through pagination included in the design will easily grab any users’ attention and enhance user engagements.
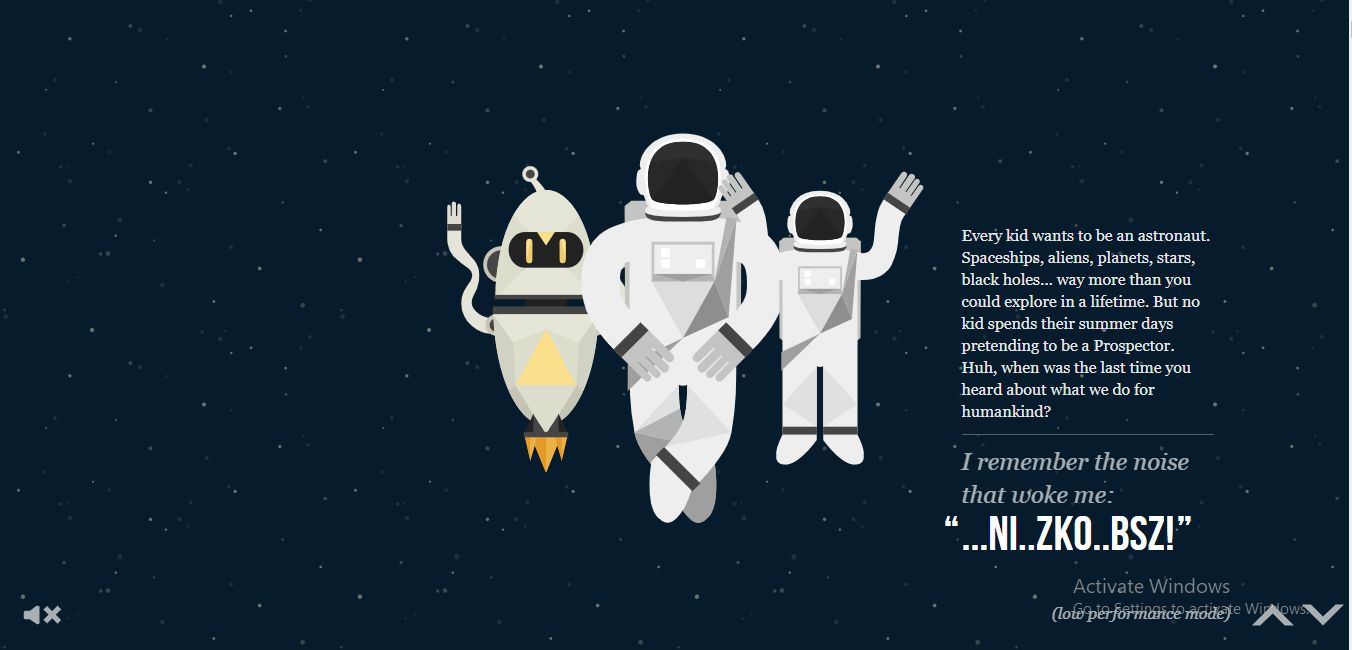
9. Nasa Prospect

The design implemented in this website allows you to lead your visitors/users through your textual narrative without the risk of boring them or losing them along the line. This design also ensures a better user experience – the 3D scrolling effects, simple pagination, and background tones/music – make Nasa Prospect a very unique option amongst our list of the best scrolling animation websites to draw inspiration from.
10. Glitter in The Dark

Like Nasa Prospect, The Glitter in The Dark website allows you to share your textual narrative without boring your visitors or users. This website features dynamically animated images that change as you scroll through the texts on the website.
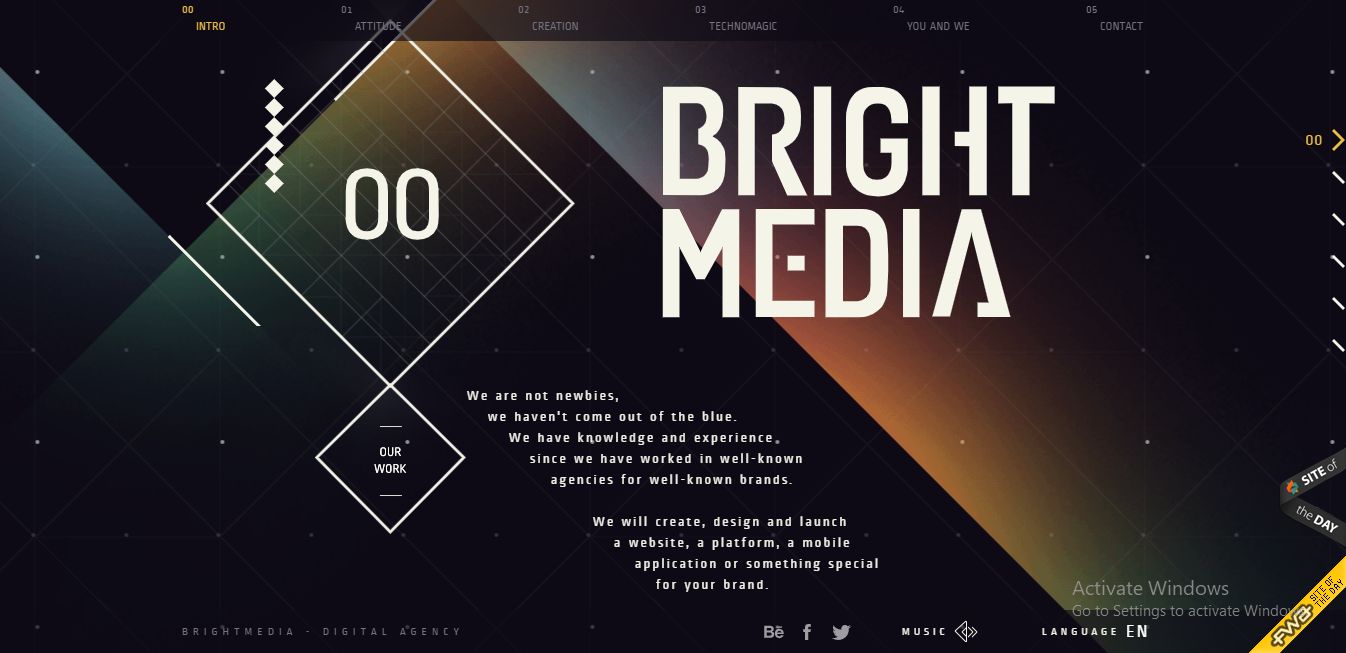
11. Bright Media

This website features nicely animated decorative elements designed as a visual track leading visitors through the site’s intro sections. The scrolling animation effects visually unify the included UI design elements, making it easier to display data in the right order.
12. Wits Animation

Multiple scrolling effects populate the Wits’ homepage without distorting the balance between being informational and entertaining. This website proves that you can have several scrolling animations on your website without harming your visitors’ overall user experience.
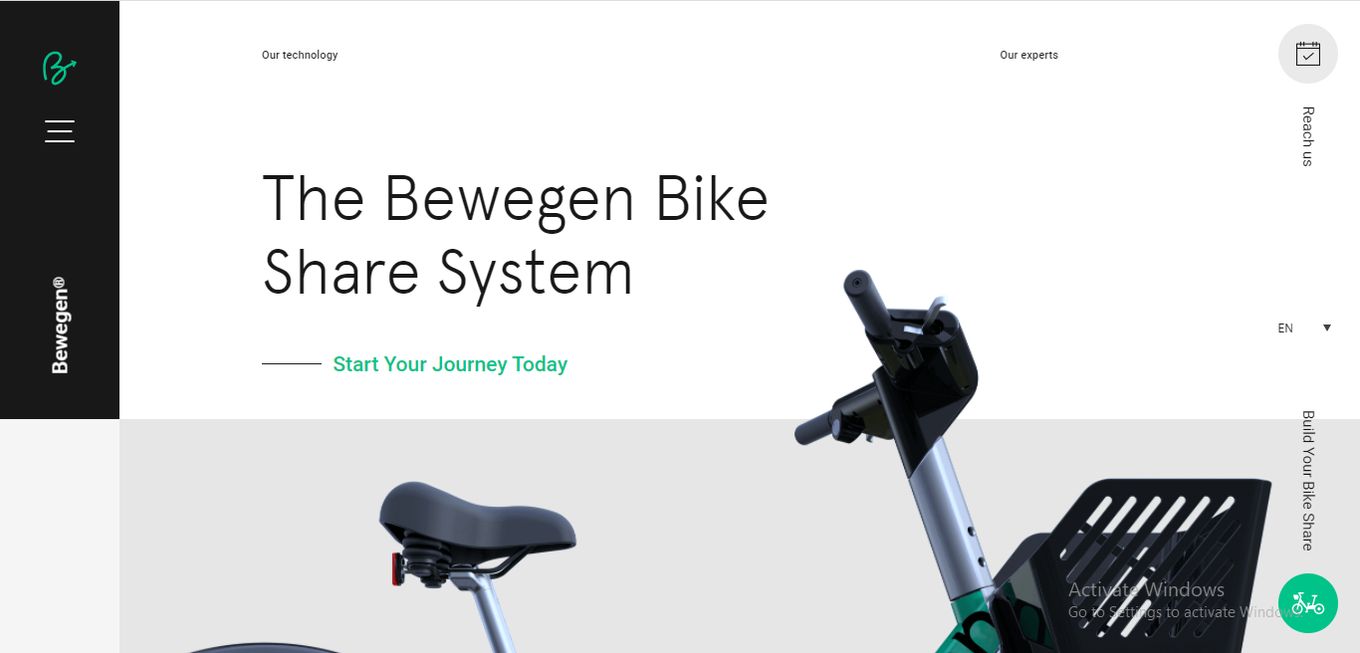
13. Bewegen

The scrolling effects and zoom shots feature on this website help visitors easily enjoy a detailed view of their offerings. This design is ideal for creating interactive presentations for potential clients or customers.
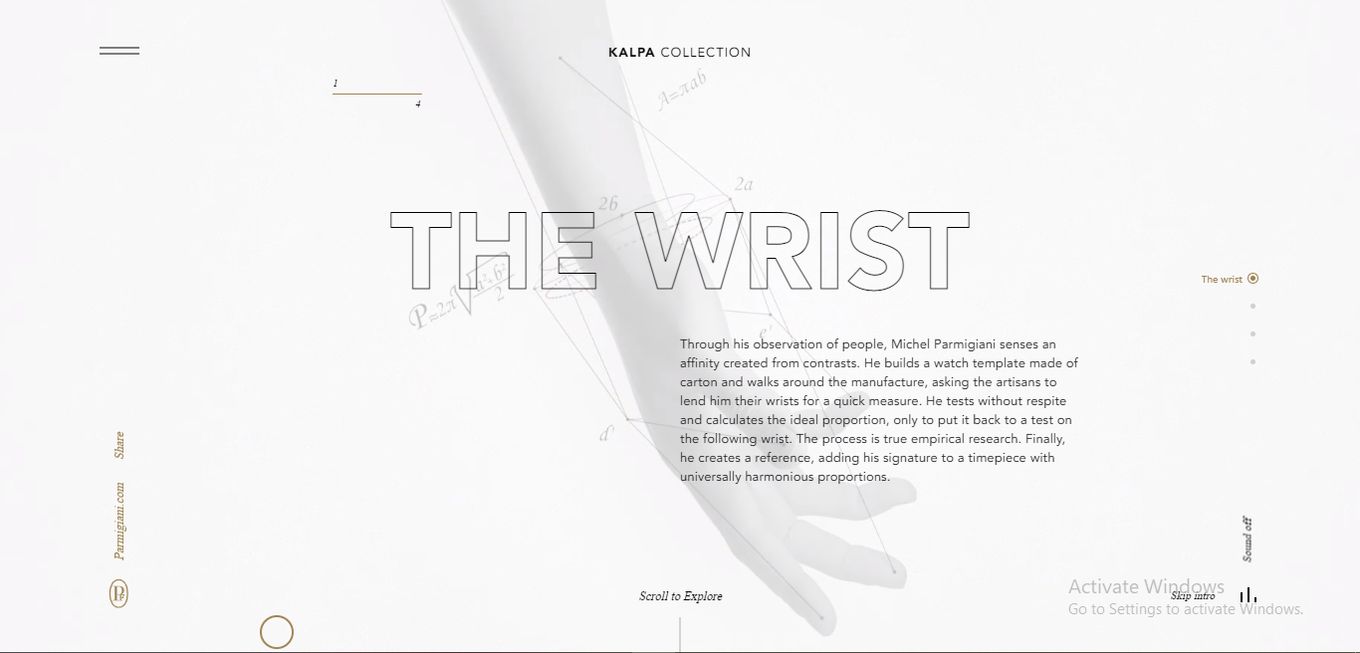
14. Kalpa Connection

Ideal for product showcase, the Kalpa Collection website features an elegant yet non-distracting design with multiple scrolling effects that grab the users’ attention as they browse through the entire site. The website includes a perfect blend of media and textual content without the risk of boring your users.
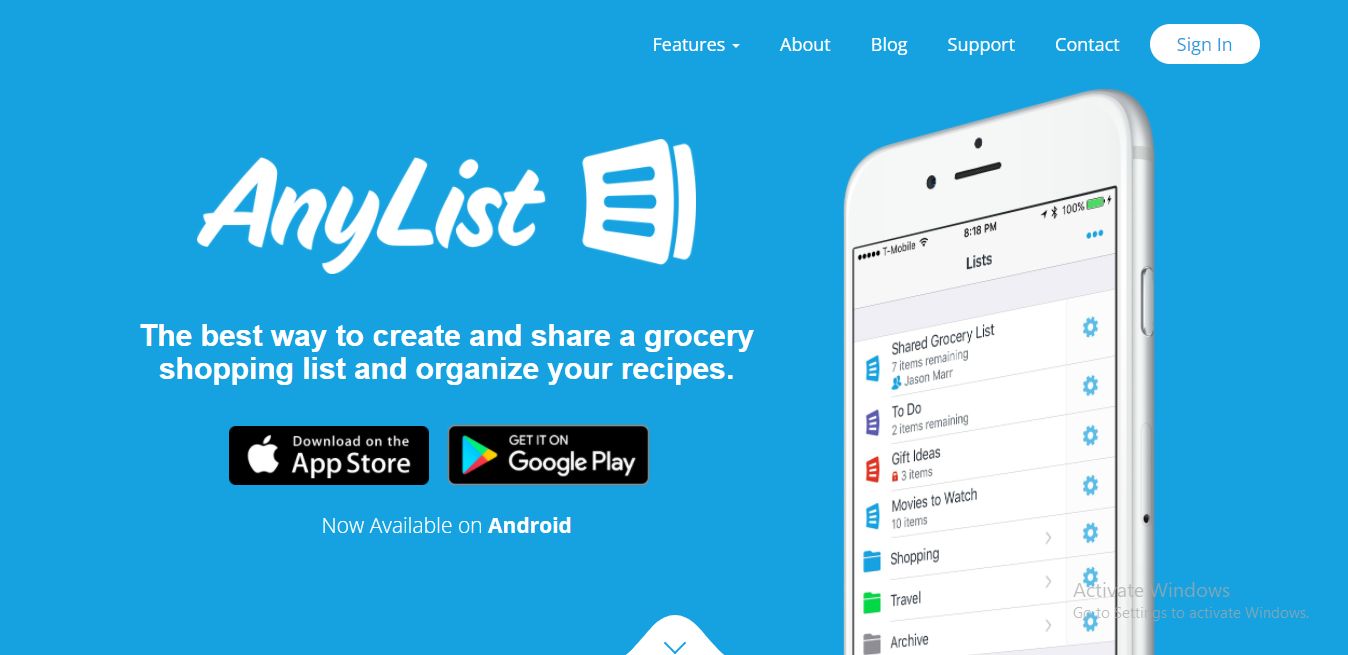
15. Any List

The Any List website features a blend of multiple design techniques on a one-page layout. The header image offers the only scrolling animation effect on the page; other elements simply fade in and out of view. The website features a quick load time for the scrolling effects and is perfect for sites with more textual content than media.
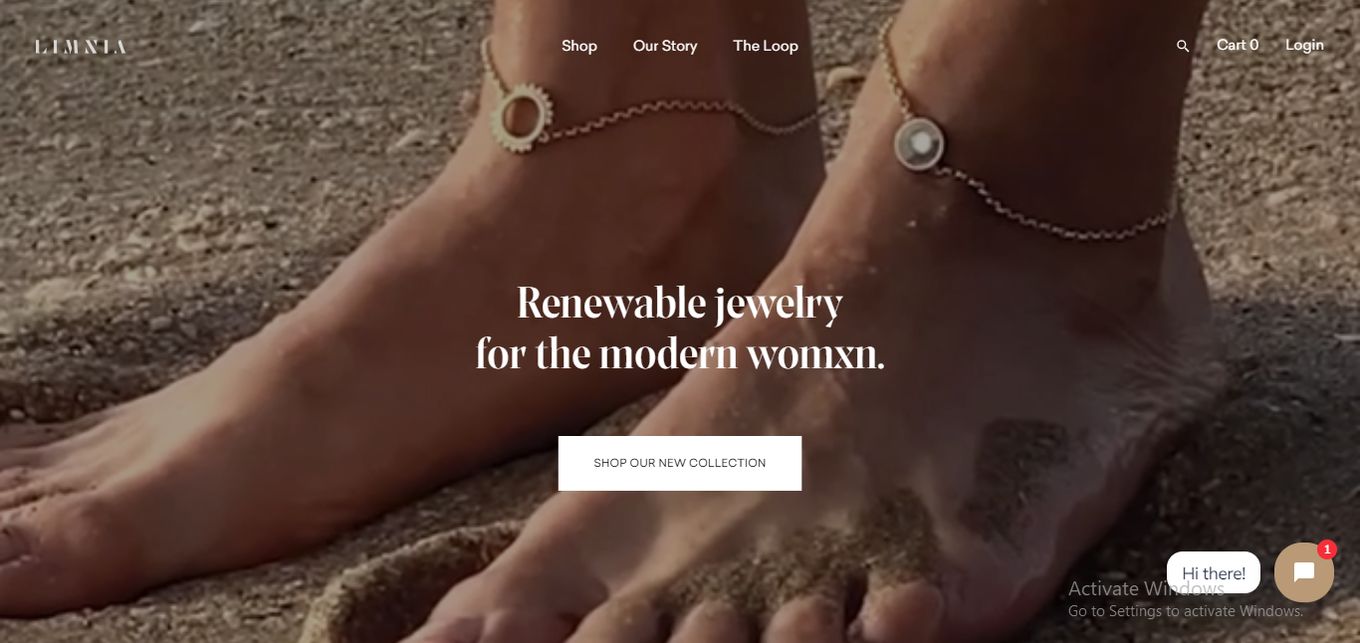
16. Limnia

Although Limnia doesn’t have comparatively outstanding scrolling animations, its scrolling effects significantly breathes life to the simple design implemented on the website. These animation effects are triggered when the section gets in to view – this includes short-lived yet beautiful transitions ideal for scroll texts animations.
Conclusion
Scrolling animation effects can help you grab the attention of your visitors, transforming their user experience into an enjoyable moment. While some scrolling effects may be silent and non-distracting, some can be very pronounced. You can use the 15 scrolling animation websites explored in this article to draw inspiration when designing yours, too.
Personally, I would recommend going for a subtle scrolling effect, and, if you are into full screen websites, using something like fullPage.js can be a great choice!
Related Articles
![34 Animated Backgrounds Examples [With Pure CSS] animated backgrounds css share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/animated-backgrounds-css-share-300x150.png)
![20 Amazing animated Sliders [ Inspirations & Examples ] animated slider share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/animated-slider-share-300x150.png)
![9+ Best Contact Pages To Get Inspired [+ 15 Free Contact Forms] contact page examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/contact-page-examples-share-300x150.png)
![20 Beautiful Teacher Website Examples [Get inspired] teacher website examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/teacher-website-examples-share-300x150.png)
![What Is a Squeeze Page [Full Explanation + Examples] what is a squeeze page and why you need one now share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/what-is-a-squeeze-page-and-why-you-need-one-now-share-300x150.png)
