When it comes to the end of a year it is always great to look back and see what has been accomplished, see what great things people have done. And that is something we can also do with web design.
Web design trends tend to change a lot and adapt over time. Why don’t we take a look back on 2021? Let’s check out some amazing and creative design websites.
Top 10 Creative Design Websites [2022]
1. The Fan Engagement
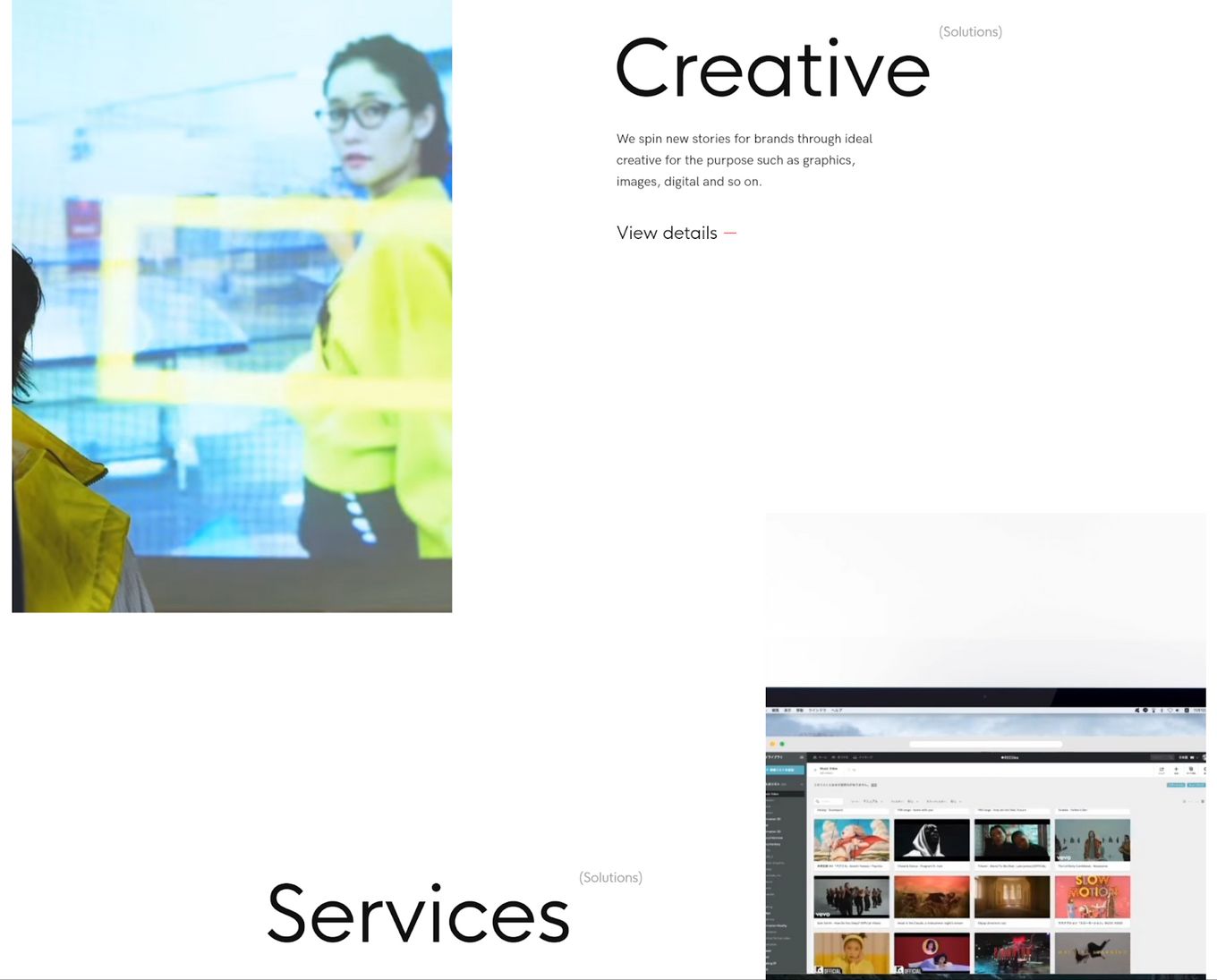
The Fan Engagement design is definitely a gorgeous and extremely creative website! It uses smooth animations and makes use of vertical and horizontal snap scrolling sections – It’s both fun and interactive!
There are a lot of different website layouts but the use of full-screen layouts can be quite appropriate for some pages.
This is where the whole screen is used to create immersive experiences and usually display big graphics or videos. This can be used to create a beautiful page with unique and easy navigation. Ideal for storytelling, marketing landing pages or pages with beautiful visuals.
The Fan Engagement website uses fullPage.js JavaScript component to pull off its design. It is also available for WordPress editors such as Elementor and Gutenberg as well as for Webflow, so feel free to check it out!
2. FPP Shopping
A very creative and unique experience that takes someone through a story about shopping. This creative website uses 3D graphics, keyboard triggered animations, colourful design, and demands interactiveness from the user. You can navigate it through a morphing fullscreen hamburger menu.
This creative design also makes use of some advanced libraries like WebGL to pull it off and was even awarded a CSS Design Award.
3. Helixes
Here we have a creative website that is a fantastic example of a perfectly laid out design: the structure and elements are all carefully chosen and they work together to complement one another.
The scrolling animated website show different elements as you scroll it. It has a kind of a parallax feel to it. Well sized videos start playing either side and they make use of the whole page, with minimal borders to introduce a little whitespace.
Check out how to create CSS animations on scroll.

Overall this creative website shows us how you can create something that has a perfect balance of images, videos and typography. Sometimes with all that, along with fancy CSS styles and animations, it can seem a bit much but this design has a refined experience to it.
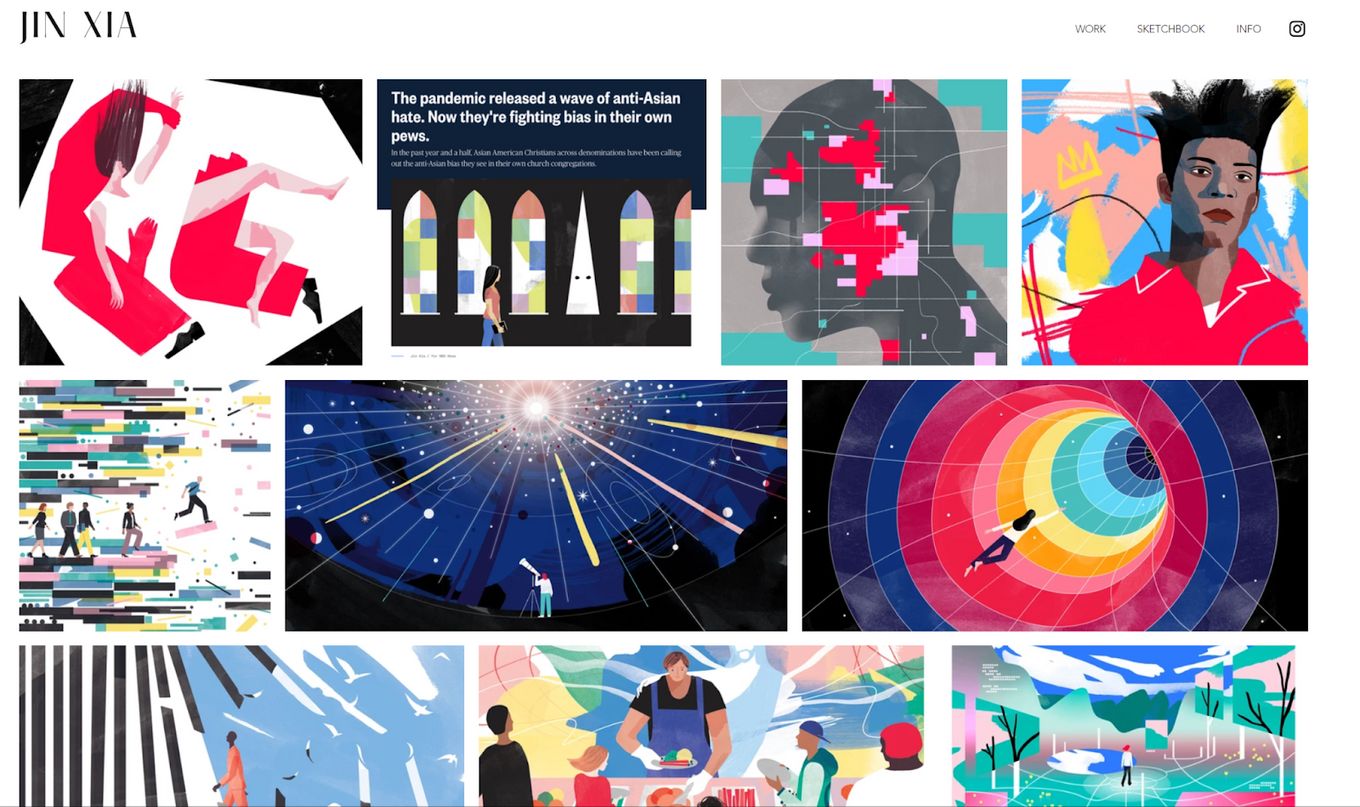
4. Jin Xia Art

We can display images or graphics in many ways on a webpage. One way is to use the CSS Grid or Flexbox system, something which is becoming more popular to create responsive, complex layouts, great for when you have a lot of images to show off.
This creative design website by Jin Xia gives a very positive feel to it, very colourful, easy to explore, definitely something to get inspired by.
While it uses a minimal design and layout, it is creative and impressive with its grid system to display images. Smooth animations are used upon scrolling to explore more. Images also slide and fade into view for the user. It features subtle hover animations on each piece of work and uses a modern model to display the bigger picture of each item.
5. Nathan Gao
This page is probably the most accurate definition of creative website. It uses multiple design trends to pull off an impressive portfolio.
It begins with an interesting 3D graphic as the main background, changing as you scroll through the site. The hero section is simple but effective, we know straight away what the website is about.
The 3D background animation is also linked to how the mouse moves around, forming an interactive design with the user.
On scroll, the site displays images using vertical slides as pages. Each is clickable and lead to another page.
The backbone of this creative design website was also built using fullPage.js – The JavaScript library that allows you to build beautiful horizontal and vertical scrolling creative websites. Available for WordPress and Webflow!
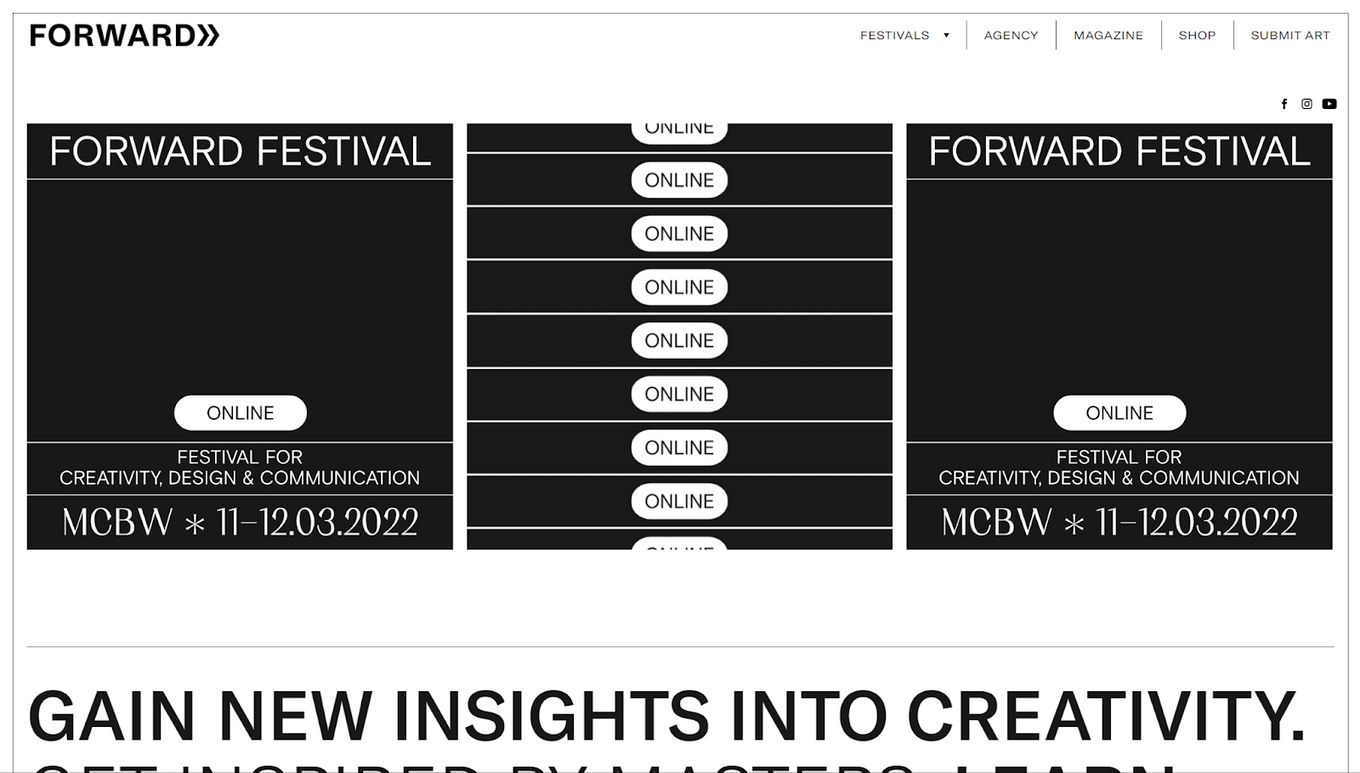
6. Forward
Not everyone likes creative websites which have tones of colour and fancy animations or graphics. It all depends on the target audience. This creative website shows us the opposite side of colourful and flashy.
Here we can appreciate a trendy flat designed website that is bold and minimal. Its black and white theme makes it feel authentic, its images and background videos as you scroll down to make them really stand out as there is no colour elsewhere.

This one is just very different to what most people will picture in their heads when you say creative websites – But we have to understand that this design and layout is very effective at getting its information across. It’s different and it does it well.
7. Dazzle Studio

You really have to visit this creative website to understand just how creative and crazy it really is.
The whole website design and layout is extremely exciting, it makes you feel like you are in a busy city centre with its animated backgrounds. Images, graphics, flashy text animations are all over the place. Pretty much every inch of the screen space is in use somehow.
Minimal amounts of whitespace, always something interesting to look at. But don’t overdo it. I think it has a good balance between supercharged, in-your-face designs and a good amount of information.
Maybe this creative design website lends itself to where the agency is based, New York!
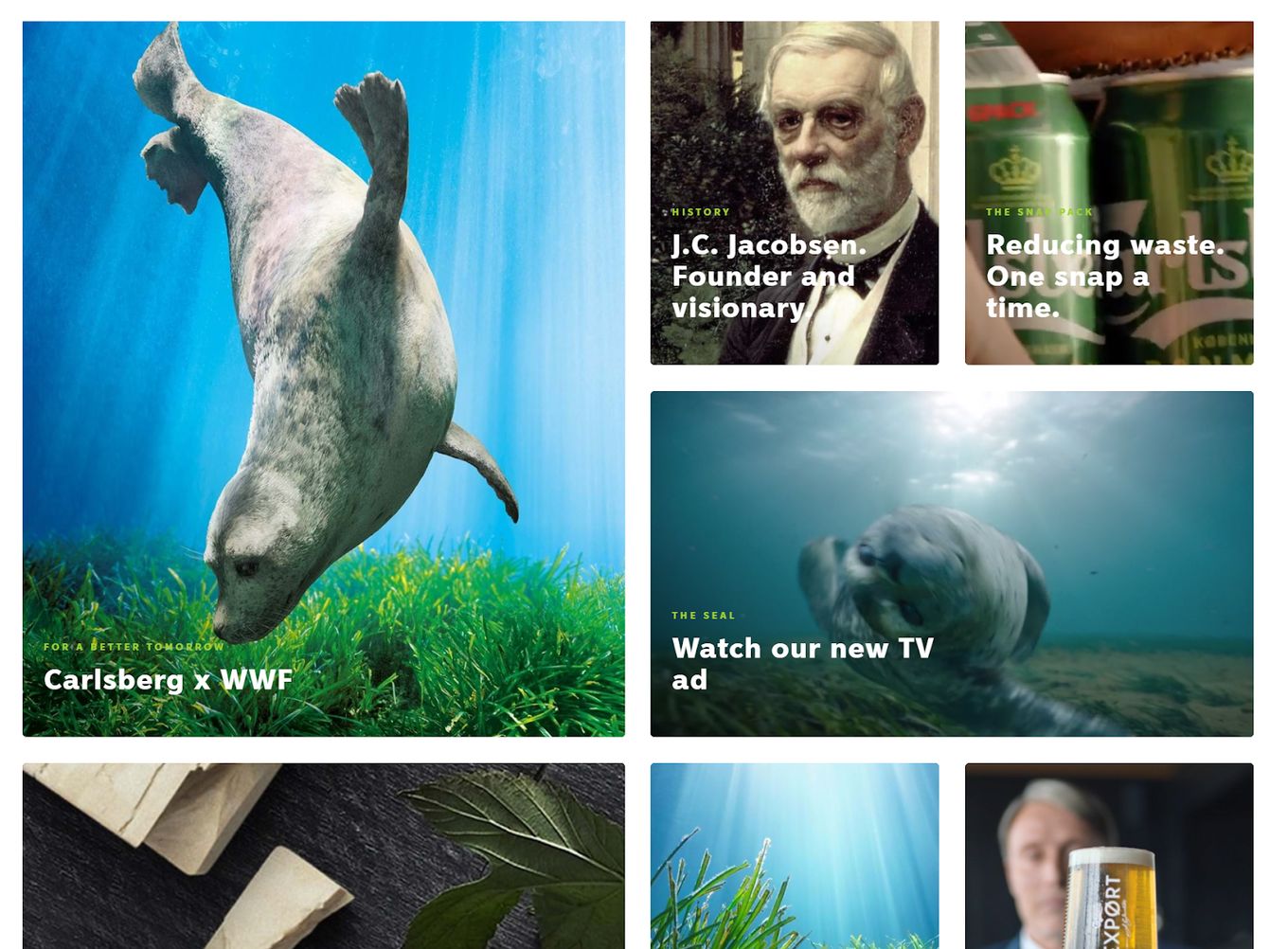
8. Carlsberg
A great example of a famous product website that uses a creative design by using background videos. This way, it manages to catch the visitors’ attention and give a much modern look to the page.
Check out how to create background videos with CSS and how to use a Youtube video as a background.
We are presented with a minimal grid design, both images and background videos are laid out within the grid. Each item shows off a different side of the product, this design shows us how you can use a single layout to show off partnerships, news and stores and their own TV advert.

The colours relate to the bottle, everything complements the whole design and it features a slide-out menu that uses a minimal layout.
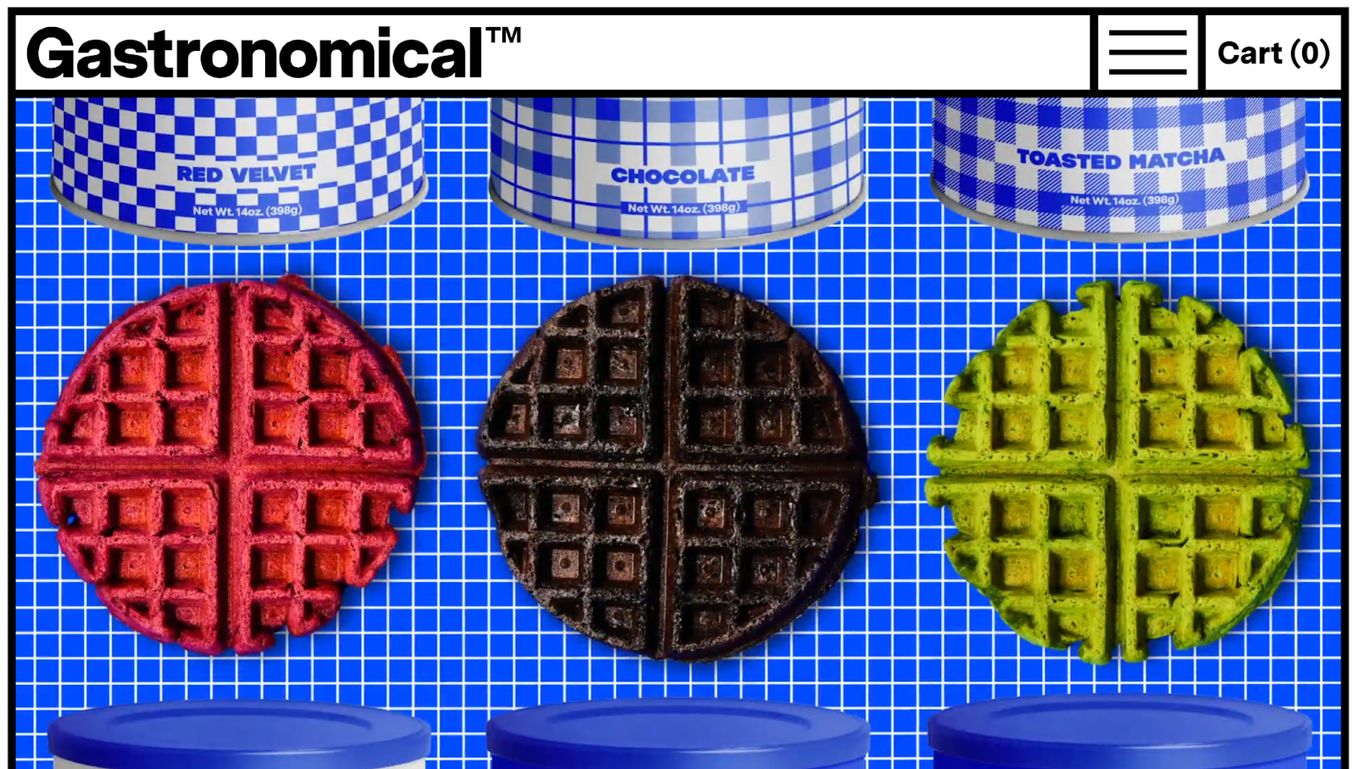
9. Gastronomical

A bold and in your face creative design website, this waffle based company uses bright and powerful visuals to make the whole experience exciting. The whole thing is interesting, inviting the user to find out more.
Its creative design is very unique: everything is bold. Typography is simple but uses large fonts to make statements. Colours are used where it matters, with cool animations to make things stand out as you scroll down.
Animations and high-quality images are used to showcase different products. Minimal amounts of text to let the pictures speak for themselves. As you scroll, the animations make you stop and look at what will appear next, engaging with the user and forcing them to check out the next product. Another great example of a creative website of 2021.
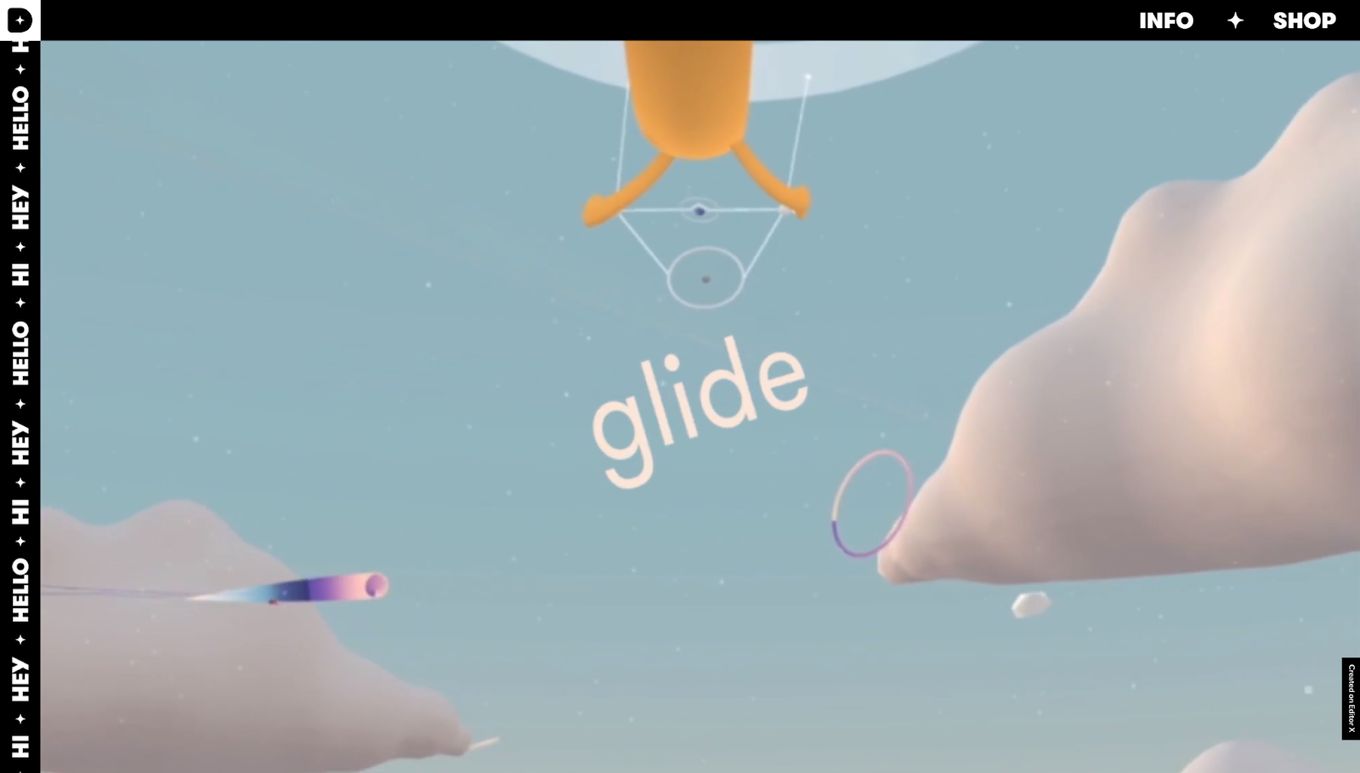
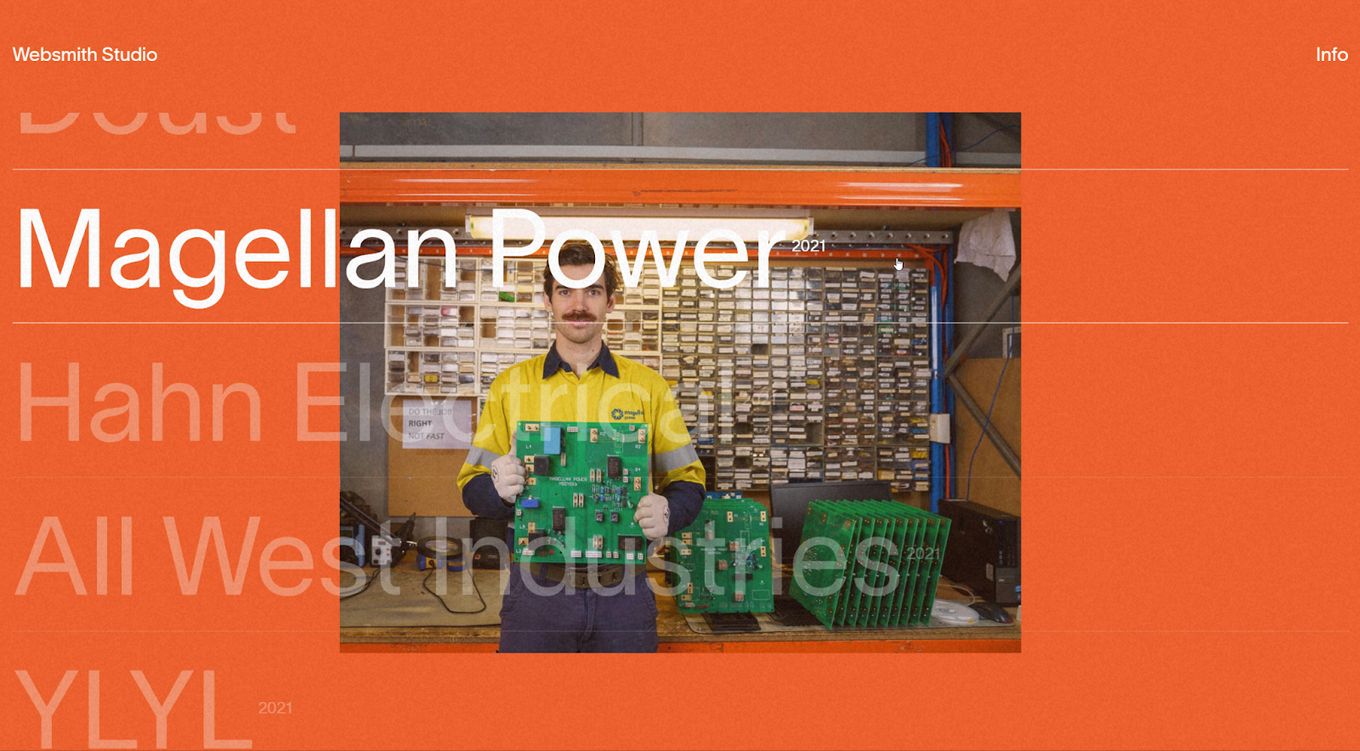
10. Websmith Studio

And finally the last creative website from our list: something that is different from the traditional web layouts we have seen in 2021. We don’t really have a main header or main content area to guide us.
The actual whole screen is the main content area. With the navigation overlaid on top, you have to scroll and hover over each item to view different pages – which you can then click to view its page.
Each hoverable item uses its own colour, the background has an animated texture and it makes you feel like each item is unique.
Vert interactive as it requires the user’s input to further navigate the site to understand more about each item, with only the name of each one, you are intrigued to learn more.
Final Thoughts
As each year ends, as many tech companies do, we look back on the year, the progress that was made and the things that were built. With web design, it is great to see which trends were most used and the different designs people come up with.
Hopefully, you have found some of these amazing and creative websites inspiring and interesting. It is great to get out there on the web and see what others have created, a good way to build that motivation for your next project.
![30+ Best Church Website Templates [WordPress & HTML] church website templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/church-website-templates-share-300x150.png)
![9+ Best Contact Pages To Get Inspired [+ 15 Free Contact Forms] contact page examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/contact-page-examples-share-300x150.png)
![20 Best Squarespace Blog Templates in 2024 [Free & Premium] squarespace blog templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/squarespace-blog-templates-share-300x150.png)
![11 Must-Have Skills If You Want to Be a Web Developer [2024] web developer required skills share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/web-developer-required-skills-share-300x150.png)
![12 Amazing Slider Website Designs [Examples & When to use] slider website design examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/slider-website-design-examples-share-300x150.png)
