If you are looking for a jQuery carousel for your website, you’ve come to the right place. We have made a list of the best carousels for jQuery to help you decide which carousel is the most appropriate for your website.
What is a carousel?
A carousel is basically a website element that displays the information in a set of elements that we can slide, fade or somehow move into view. It can be a slideshow of images, texts, videos, or a combination of all of them.
They typically serve as a way to show more in less space as they usually include navigation controls so the visitor can move to the next or previous element.
We could say sliders are a specific kind of carousel where we display a single element at a time instead of multiple elements.
How to choose the best jQuery carousel?
There’s no such thing as the “best carousel,” as that will depend on your own needs, but there are definitely better carousels than others. Take a look at the best practices for Carousels UI to learn more about those.
Some things to take into account when looking for a carousel are the following:
One or multiple elements on the view
Do we need a single element at a time? Or multiple ones? Not all carousels support both, so this is an important thing to look at before choosing a carousel.
Responsiveness
Do I need responsive configurations? Although most carousels will work as expected on mobile devices and small screens, we will need to take a look at the responsive options to see if they support more specific features, such as hiding certain elements on responsive.
Full Screen mode
Does it support full screen? If you are a photographer or you want to use a carousel as a whole page element this might be important for you.
Configurable
Is it configurable? Usually, the more options a jQuery carousel plugin supports, the better. It means it can provide us with much more flexibility.
Vertical Carousel
If you need vertical sliding, you’ll have to check for this feature as well as it’s not that common among jQuery carousels.
Best carousels plugins for jQuery
1. fullPage.js
- Last commit:1 month ago
- GitHub Stars:35,490
- License:GPL-3.0
With more than 7 years on its back and 32K+ stars on GitHub, fullPage.js component is the leader of its kind and one of the most popular out there. Born as a jQuery plugin and now also available for Vanilla JS, fullPage.js is a unique kind of carousel.
Unlike most carousels, fullPage.js is meant to be used on full-screen and it works by sliding the whole section when scrolling with the mouse wheel or trackpad.
With 50+ options and plenty of methods and callbacks, fullPage.js is totally configurable and will for sure save you hundreds of hours of development.
If you are looking for a jQuery carousel that will make your page stand out, fullPage.js is with no doubt the best jQuery carousel to choose from. Fully maintained by a team of people, up to date, and with great support.
2. Tiny Slider

- Last commit:2 years ago
- GitHub Stars:5,218
- License:MIT
This is actually a vanilla JavaScript carousel, but it can still be used with jQuery. It’s actually the recommended carousel from the good old “Owl Carousel”, which is now deprecated.
It works just as expected and provides responsive options, touch support, lazy load, and URL hashing. It uses percentages instead of pixels for better responsive performance and it has plenty of options to play with.
3. Flickity

- Last commit:1 year ago
- GitHub Stars:7,505
- License:Unknown
Flickity is a JavaScript library but also comes with a jQuery adaptor so you won’t have any troubles using it as a jQuery carousel.
One of the drawbacks of Flickity compared with other libraries is that it won’t provide as many responsive options, however, it still being a great carousel to choose from.
It comes with great documentation and plenty of examples. The dragging feature works quite smoothly compared to other more basic carousels.
4. Swiper

- Last commit:7 hours ago
- GitHub Stars:39,211
- License:MIT
Swiper is a well-known carousel. It contains some advanced techniques such as Virtual Slides and “Two-way control”, which allows you to use Swiper as the controller for any number of other Swipers.
It provides a big variety of options that can be a bit overwhelming at first but that will for sure provide you much more flexibility in case of need.
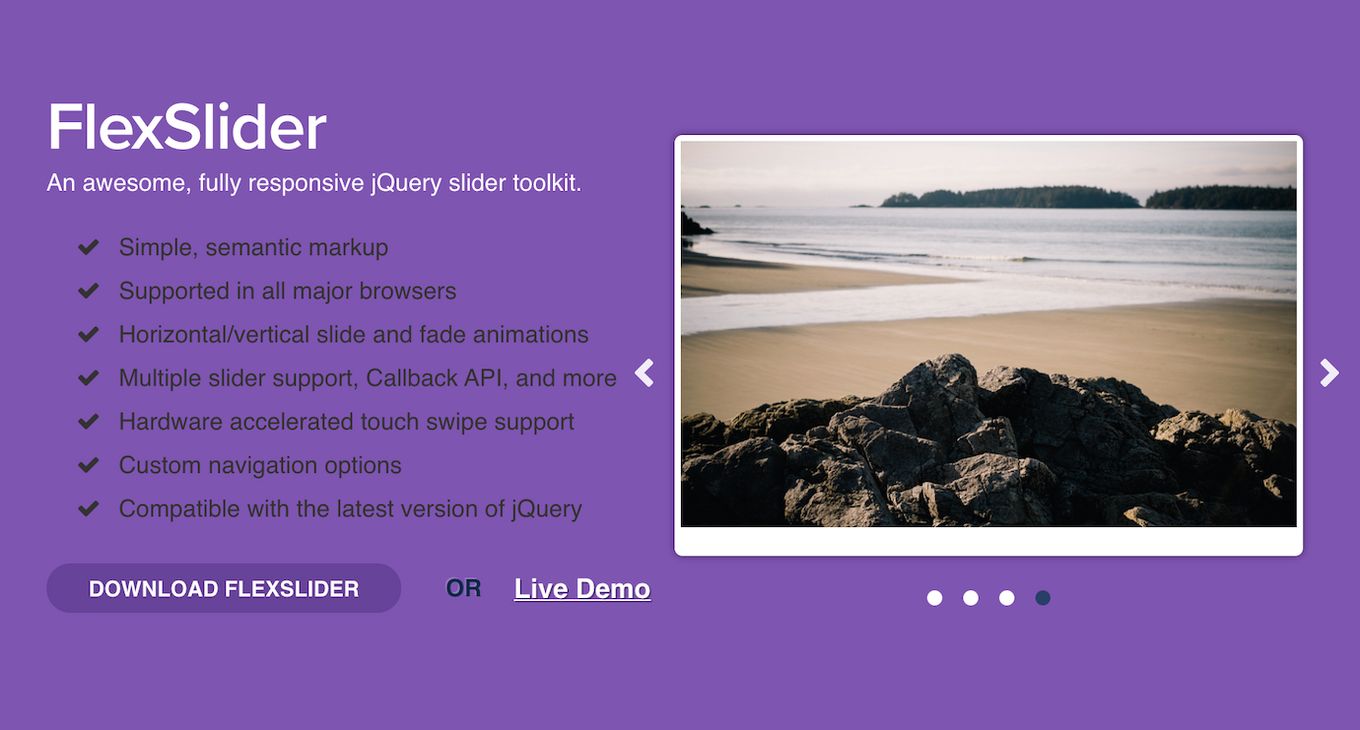
5. FlexSlider

- Last commit:5 years ago
- GitHub Stars:4,920
- License:GPL-2.0
FlexSlider is a jQuery plugin that will cover the most basic features for any carousel. It supports vertical and horizontal sliding, custom navigation options, and fading effects. It also provides thumbnail navigation.
It doesn’t provide many responsive options, and that might be one of the biggest drawbacks if you need total control of the slider under different resolutions.
6. Swipe.js Carousel

- Last commit:11 months ago
- GitHub Stars:960
- License:MIT
Swipe is a simple yet perfectly functional carousel. It provides jQuery compatibility and focuses mainly on touch devices. As a result, it won’t provide a mouse dragging feature for desktops, which is a pity.
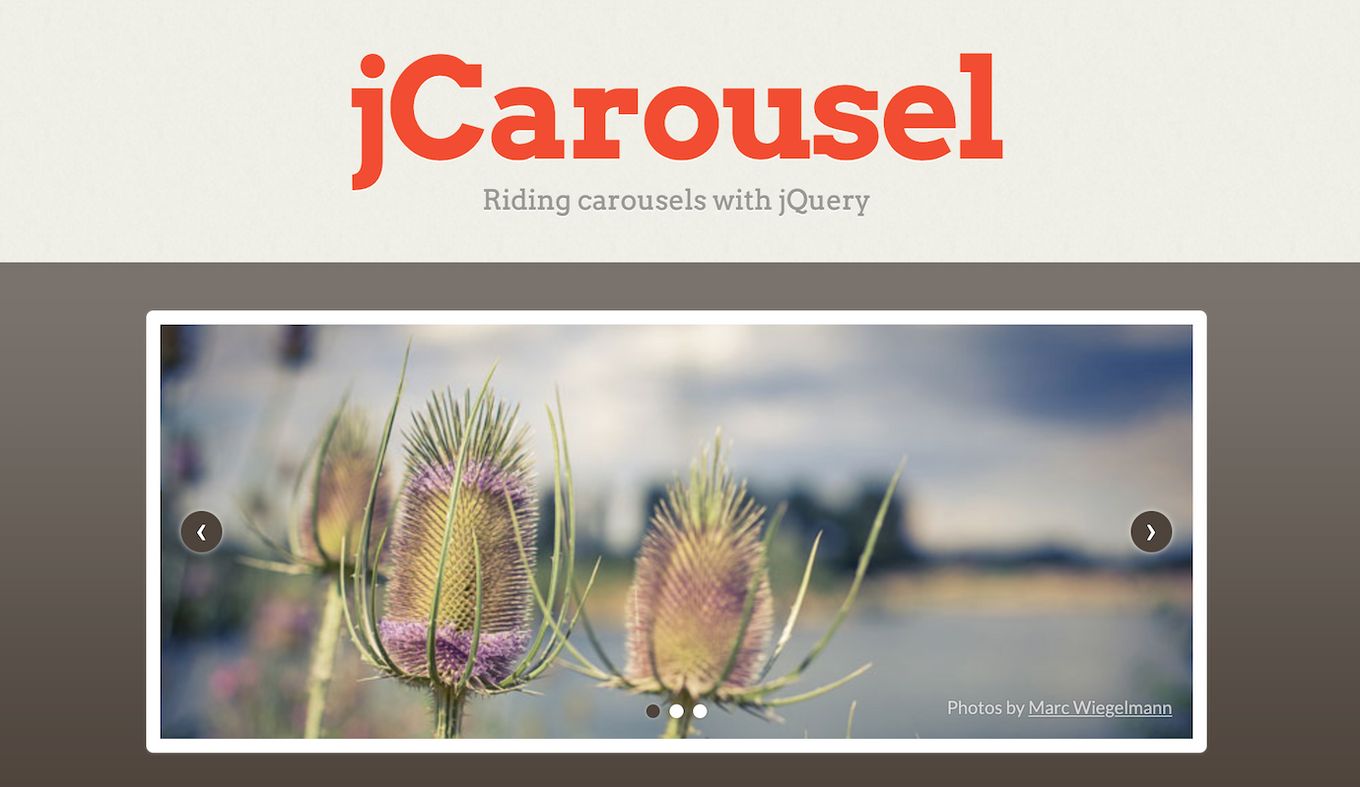
7. jCarousel

- Last commit:4 years ago
- GitHub Stars:1,998
- License:MIT
jCarousel is an old known for jQuery users. It has been there for a long time, and it works just fine. However, note that the plugin hasn’t been updated in quite a few years and probably won’t get bug fixes or new features.
It’s quite basic and won’t include responsive options. However, if you are looking for a basic carousel, jCarousel might be enough for you.
8. Slick Carousel

- Last commit:2 days ago
- GitHub Stars:28,337
- License:MIT
If you are looking for a more traditional slider and you don’t really want to create something out of the ordinary, then Slick can be a good option for you.
Slick is a popular carousel that does one thing and does it well. It comes with the options you would expect for any kind of carousel.
Note that it is no longer maintained, so big warning here!
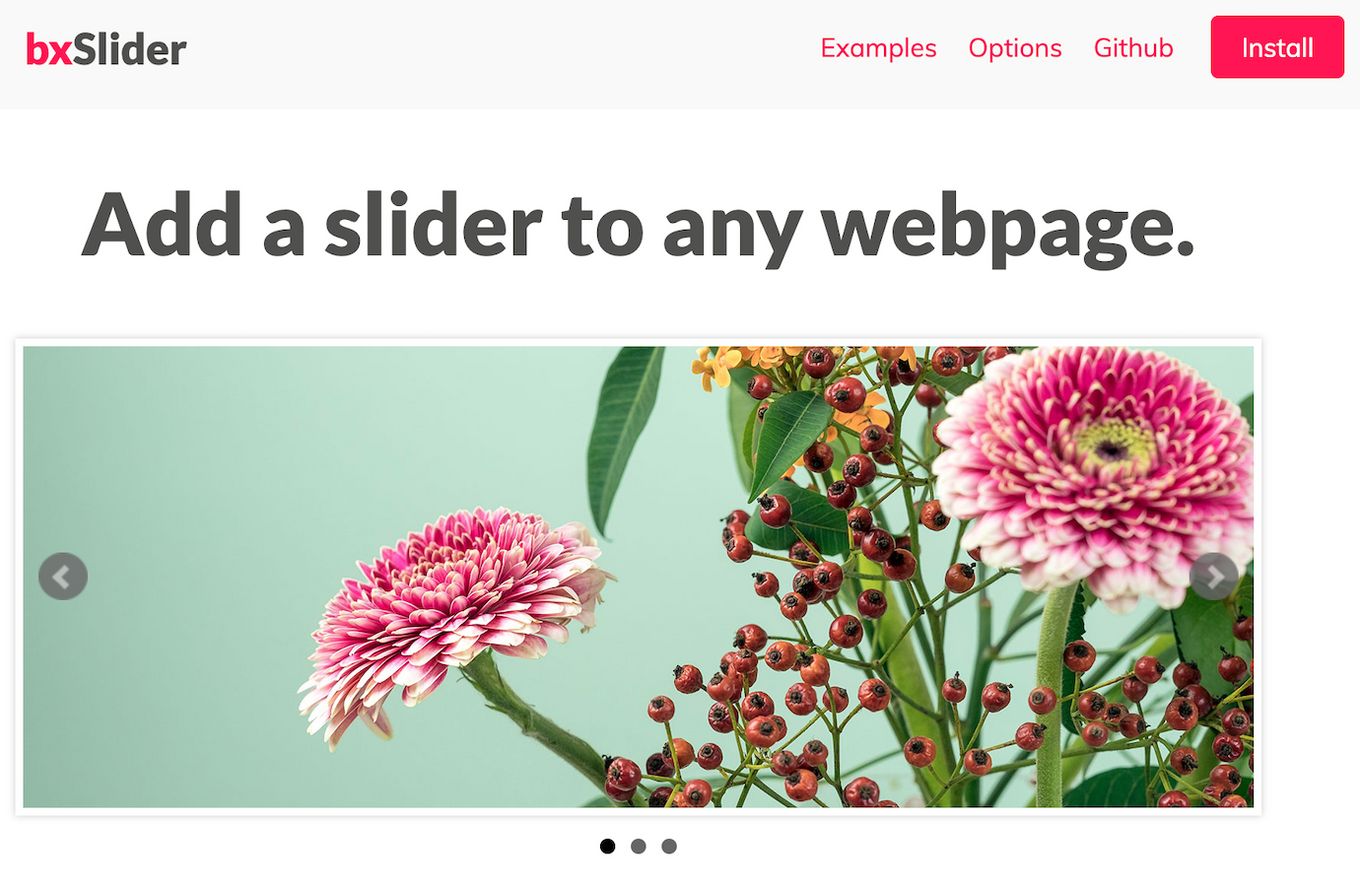
9. bxSlider-4

- Last commit:2 months ago
- GitHub Stars:4,217
- License:NOASSERTION
Yet another super basic carousel for those minimalists who just want simple things. bxSlider provides fading and sliding effects, autoplay options, navigation, and very little more.
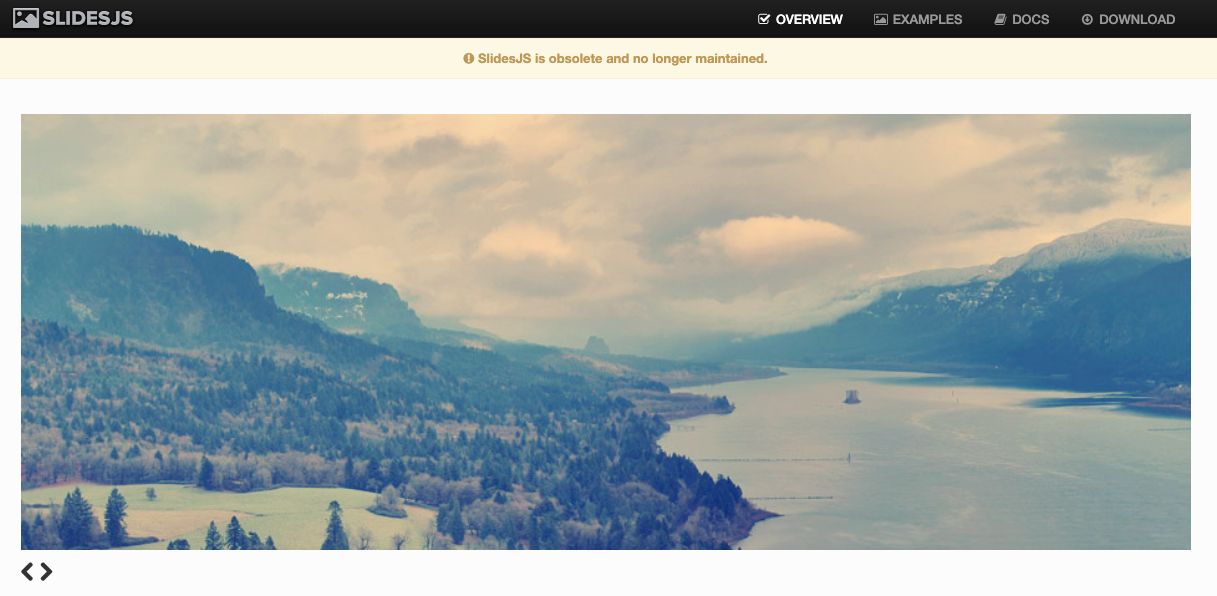
10. Slidesjs

- Last commit:3 years ago
- GitHub Stars:1,718
- License:Unknown
Slidejs is another jQuery carousel plugin that can serve you well for a basic carousel. It provides touch support, pagination, fading effects, callbacks, and CSS 3 transitions.
Note that it is no longer maintained, so big warning here!
Conclusion
As you can see, there are plenty of jQuery carousels you can choose from, and most of the ones listed here will probably be enough for your website.
If you are looking for a full screen experience to impress your visitors and create a unique look for your site, fullPage.js is definitely the one to choose. It’s a top jQuery plugin (also available in vanilla JS, React, Angular, Vue, and WordPress), fully maintained and with great support.
If you want a more traditional carousel to support multiple elements on the viewport at the same time, then Tiny Slider or Swiper probably the one you are looking for.
![Carousel UI Website Design [Best Practices & Examples] carousel UI share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/carousel-UI-share-300x150.png)
![Top 14 React Carousel Components [Ranked & Reviewed] react carousels share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/react-carousels-share-300x150.png)
![Top 10 Angular Carousel Components of 2024 [Updated] angular carousels share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/angular-carousels-share-300x150.png)
![12 Amazing Slider Website Designs [Examples & When to use] slider website design examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/slider-website-design-examples-share-300x150.png)
![JavaScript Image Slider [ How To Build One ] javascript slider how to build one big](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/javascript-slider-how-to-build-one-big-300x150.png)
![Top 13 Wonderful Slide Menus [CSS & JavaScript Examples] slide menus share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/slide-menus-share-300x150.png)