When it comes to crafting visually appealing and interactive web interfaces, carousels stand out as indispensable components. These versatile elements enhance a web page’s aesthetic appeal and user experience by enabling seamless navigation through images and content.
In the dynamic world of React development, utilizing specialized carousel libraries can significantly streamline this process. With our updated list for 2024, discover the top 15 React Carousel Libraries that offer robust, customizable solutions to elevate your web projects effortlessly.
1. fullPage.js
- Last commit:4 days ago
- GitHub Stars:35,482
- License:GPL-3.0
fullPage.js for React is a fantastic, fully configurable full-screen carousel. With more than seven years on its back and 34K+ stars on GitHub, the fullPage.js component is the leader of its kind.
fullPage.js works by scrolling the whole page at once and snapping to the next section when the user scrolls down. It’s fully responsive, has no dependencies, and it’s quite lightweight.
Unlike most other carousels, fullPage.js is meant for full screen use and allows you to create vertical and horizontal slides simultaneously. This is what makes fullPage.js truly unique.
Besides the 50+ configurable options, it provides multiple paid extensions to add more features or effects.
It’s ideal for storytelling, marketing, and websites with beautiful visual elements. Also available for Angular, jQuery, and vanilla JavaScript.
2. React Slick

- Last commit:3 months ago
- GitHub Stars:11,666
- License:MIT
Slick was born as a JavaScript and WordPress plugin and has now been ported to React by a third person.
It contains the features you would expect for any carousel of its kind and a fading effect on top of the usual scrolling one.
A good carousel to consider for responsive sliders.
3. Swiper

- Last commit:7 hours ago
- GitHub Stars:39,211
- License:MIT
When talking about carousels, we can’t forget about Swiper. Swiper has 28K+ stars on GitHub and is one of the best carousels out there.
Swiper provides RTL support, multi-row slide layouts, and multiple transition effects. On top of that, it contains some advanced techniques such as Virtual Slides and “Two-way control”, which allows you to use Swiper as the controller for any number of other Swipers.
It provides a wide variety of options that can be a bit overwhelming at first, but they will definitely give you much more flexibility in case of need.
Developed by Vladimir Kharlampidi, it’s definitely a carousel to consider.
4. React Flickity

- Last commit:3 months ago
- GitHub Stars:311
- License:Unknown
Flickity is a JavaScript component developed by Desandro and now brought to React by a third person.
It’s a well-designed carousel with great documentation and plenty of options to play with.
Unlike other plugins, Flickity won’t provide many responsive options and can perhaps fail in this aspect compared to others. It also provides an option to add a “show on full screen” button, which is handy.
It is ideal for carousels that won’t need to change much on responsive.
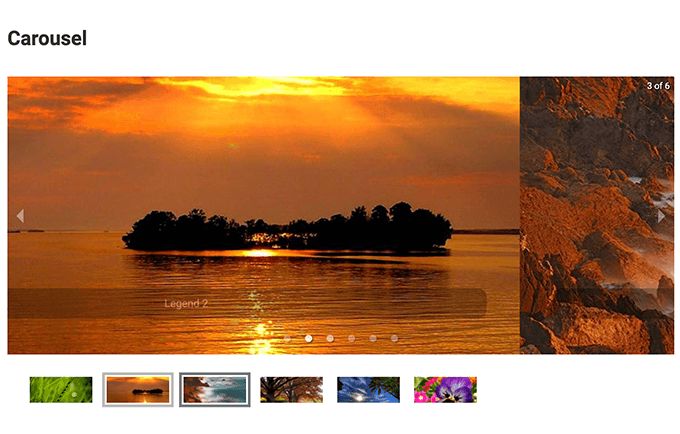
5. React Responsive Carousel

- Last commit:2 years ago
- GitHub Stars:2,648
- License:MIT
A great component to use for our carousels. It has many options and configurations without getting too crazy, either.
It supports thumbnails out of the box and vertical scrolling, and it comes with a fading effect, too. It also provides more advanced options like server-side rendering, lazy load, and presentation mode.
If you care about the details, remember that the dragging feature isn’t as smooth as in other carousels when releasing the mouse button or taking the finger out of the screen.
Apart from that, notice that this plugin is barely maintained anymore. The author provides only minimum support and merges pull requests.
6. React Swipeable

- Last commit:3 months ago
- GitHub Stars:1,974
- License:MIT
If you want a simple carousel, this one can be for you. With a very limited amount of options, React Swipeable is an easy-to-use component.
It’s an interesting fact that you can move the slider by following a specific pattern while swiping. It’s not something that you’ll quickly find in other components, making it quite unique.
7. Pure React Carousel
- Last commit:10 months ago
- GitHub Stars:1,664
- License:MIT
An unopinionated component that will provide you with the bare minimum to create your own slider.
Unlike many other carousels, Pure React Carousel won’t provide you with all the styling you’ll need for your carousel. It expects you to create your own styling in the same way that we developers expect the <table> element to contain the minimum amount of style.
In addition to the expected sliding effects, this carousel also provides a zooming option—something not very common, either!
Apart from that, this carousel focuses on being WCAG accessible. So, if accessibility is what you care about, you might want to consider this carousel!
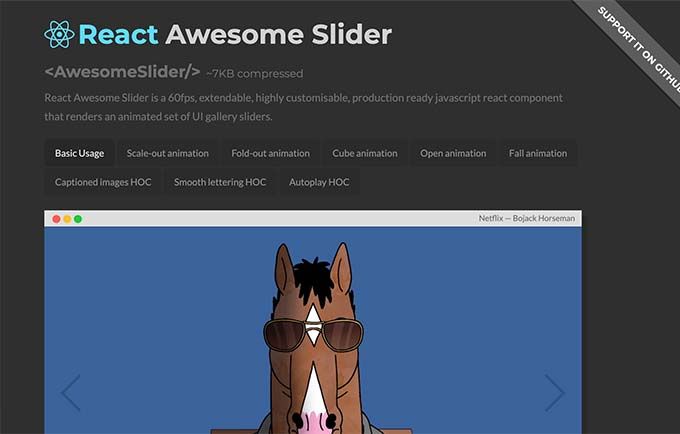
8. React AwesomeSlider

- Last commit:4 years ago
- GitHub Stars:2,909
- License:MIT
As its name says, React AwesomeSlider is an awesome slider. I couldn’t have put it better.
What makes it different from other sliders is the kind of transition it provides – from cube 3D transitions to fold-out, scaling ones, etc.
The number of options it provides isn’t too big; therefore, it is not as customizable as others.
It can not contain multiple items on the carousel like others, but as long as this is not a problem for you, this is a great option—especially if you care about the transition effects!
9. Nuka Carousel

- Last commit:3 months ago
- GitHub Stars:3,039
- License:NOASSERTION
This is a pretty complete and functional carousel. It’s definitely a simpler component than many others, but it has all you need for a basic slider.
It also supports vertical scrolling and three different kinds of transitions. Scroll, fade, and scroll 3d. On top of that, it has an extra option to turn zoom on.
The component is still maintained, and it has a good adoption, too.
10. React Swipe

- Last commit:5 years ago
- GitHub Stars:1,659
- License:MIT
Based on the JavaScript library Swipe.js, this carousel is also a bit more basic than many others, but it does its job pretty well and is relatively lightweight (although it comes at a cost).
It aims to provide an essential solution for touch devices and won’t support dragging with the mouse.
If you are looking for simplicity for touch devices, this can be a good option. With few configurable options, it’s hard to go wrong while using it.
11. React Image Gallery
- Last commit:4 months ago
- GitHub Stars:3,747
- License:MIT
If you want something simple yet functional, this slider meets those needs.
It is not as sophisticated as other carousels, but it does its job well. It also contains some interesting options such as the one showing the pagination and the “show on full-screen” icon that can be pretty useful for galleries.
It also provides a way to add thumbnails to the main carousel and supports RTL navigation. And on top of that, it comes with some render functions so we can create our own renders for things like the navigation, the play/pause buttons or the items.
12. React Owl Carousel

- Last commit:3 years ago
- GitHub Stars:198
- License:Apache-2.0
A React wrapper for the jQuery plugin Owl Carousel.
It relies on jQuery, which can be a bit obsolete for some. Apart from that, it works just as expected.
It provides responsive options, URL hashing, lazy load, autoplay, and dragging.
If you don’t mind using jQuery, check out our list of carousels for jQuery.
13. React Id Swiper
- Last commit:4 years ago
- GitHub Stars:1,486
- License:MIT
This component is based on Swiper.js. It is just a wrapper that brings the JavaScript version into React. It was probably developed before the official wrapper for React from Swiper.js. It uses Swiper as a dependency.
This component is focused on providing a great mobile experience. It was designed especially with mobile websites, mobile web apps, and mobile native/hybrid apps in mind. It works for iOS, Android, Windows Phone, and modern web browsers.
Because it’s only a wrapper around Swiper, this component includes the same configurable options, events, and methods as the main component.
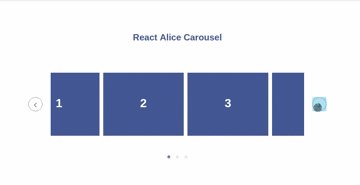
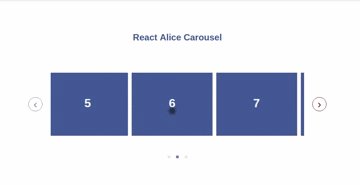
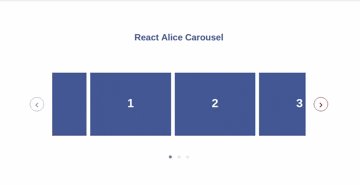
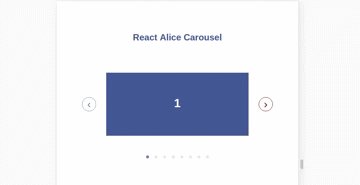
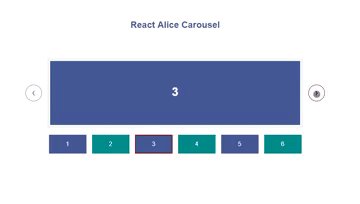
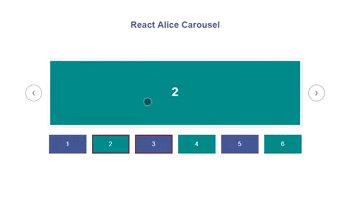
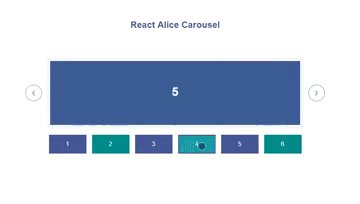
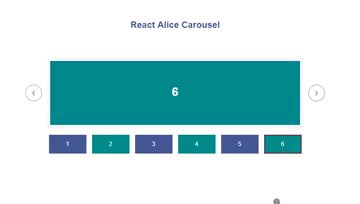
14. React Alice Carousel


- Last commit:3 months ago
- GitHub Stars:823
- License:MIT
A React wrapper around vanilla-swipe and was created by the same person.
React Alice Carousel is a simple slider that provides responsive options, fading animations, auto-play mode, RTL support, and drag features. It also contains some more advanced options, such as custom rendering, multiple items in a slide, and a “control strategy” option to customize the navigation elements.
It’s simple to use and configure, and you won’t get overwhelmed. It’s ideal and you won’t get overwhelmed when using it. Ideal for simple carousels.
15. React-Elastic-Carousel
React-elastic-carousel is a versatile and powerful library for creating responsive sliders in React applications. It offers extensive customization options, allowing developers to tailor the carousel to fit specific needs and designs effortlessly. With a smooth performance and a user-friendly API, this library makes implementing attractive and functional carousels in any project easy.
![Carousel UI Website Design [Best Practices & Examples] carousel UI share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/carousel-UI-share-300x150.png)
![7 Best React Books For Beginners & Seniors [2024] react books share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/react-books-share-300x150.png)
![Top 10 Angular Carousel Components of 2024 [Updated] angular carousels share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/angular-carousels-share-300x150.png)
![10 Best jQuery Carousel plugins [2024] best jquery carousels share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/best-jquery-carousels-share-300x150.png)
![12 Amazing Slider Website Designs [Examples & When to use] slider website design examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/slider-website-design-examples-share-300x150.png)
