If you are looking for some real-world schools websites examples we have you covered!
Any school or college will want to have an amazing website design in order to inspire and attract new students. Having good-looking websites for a school is a great way to show the community that the school cares and that they want to promote a good image.
Here’s a curated list of what we consider to be great website designs for schools. These examples will give you the inspiration you are looking for!
1. Ormiston College
The first on our list is Ormiston College in Australia, a gorgeous design with impressive full-screen images and a stunning scrolling experience.
The website makes use of full-screen navigation that makes it super easy to navigate. The whole website behaves like a huge slider that allows scrolling both vertically and horizontally.
The combination of beautiful images and the right combination of colors makes this design really stand out.
You can replicate such effect by making use of fullPage.js – A full-screen JavaScript component. Also available for WordPress editors like Gutenberg, Divi, and Elementor.
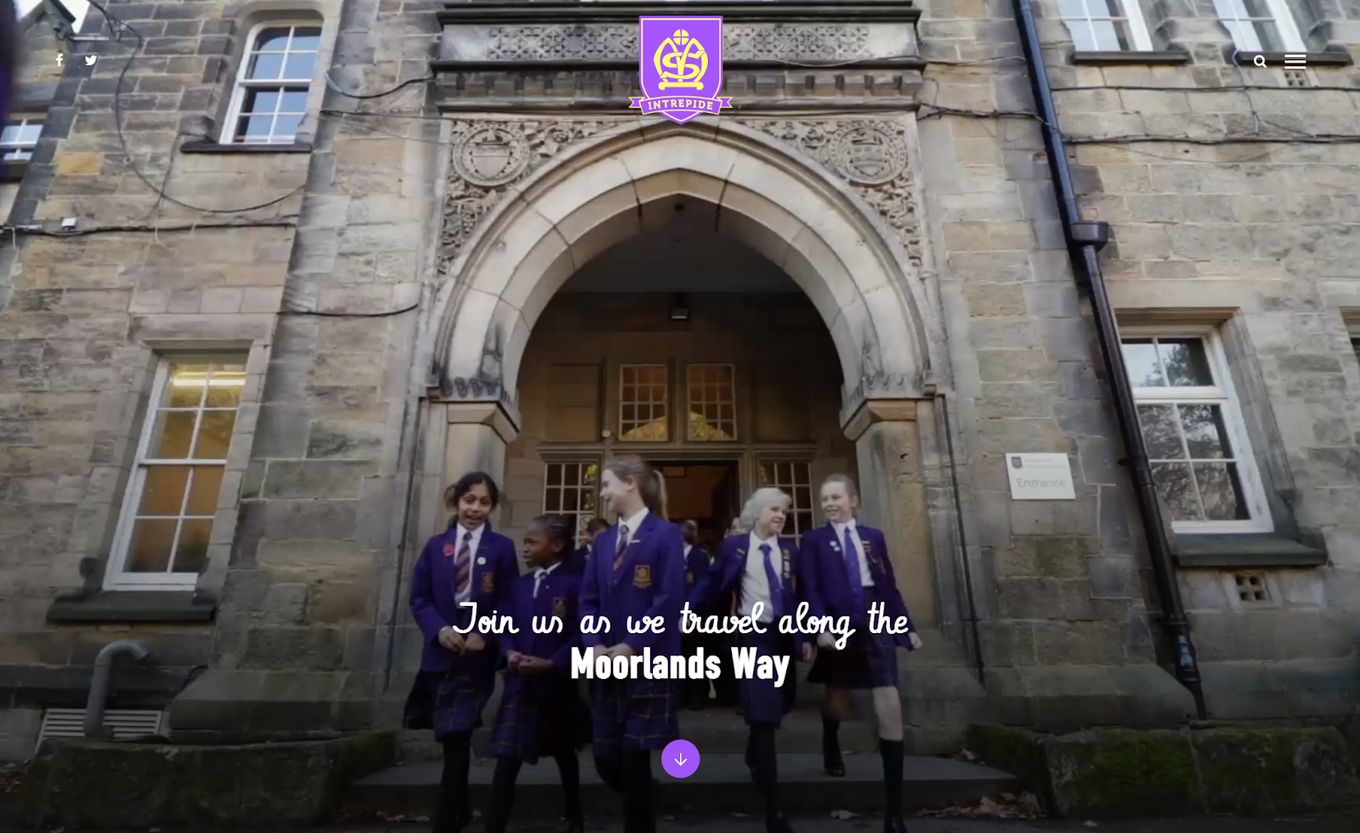
2. Moorlands School

Starting off with a fantastic fullscreen video that helps grab the visitor’s attention – especially parents – it allows them to imagine their child at the school and get a feel for what the environment is like. Very popular among website design for schools.
Website for schools is about engaging with the visitors. They will want quick access to important information. As we scroll down we are presented with a section that uses a good amount of whitespace but a great balance of text and images.
Check out why to choose white backgrounds for websites. You may consider it for your school website.
Overall, this school website design is clean and modern. It uses a range of features like the parallax effect and vertical menus – a great example of a primary school website.
3. Concord College

A stunning college school website with a range of beautiful images on the main screen.
Easy access to important navigation links at the very top, no space is wasted. Something different about this design is that the image carousel has lots of overlaid information and buttons, making great use of the available space to what the visitor will first see.
There is easy access to social media links and other important pages on the right side, a sticky bar that can be accessed as you scroll around.

Just as you scroll down there is a lovely section to introduce the college more. Lots of images with overlaid text and a bunch of quick links to important and interesting information – like the calendar and summer school.
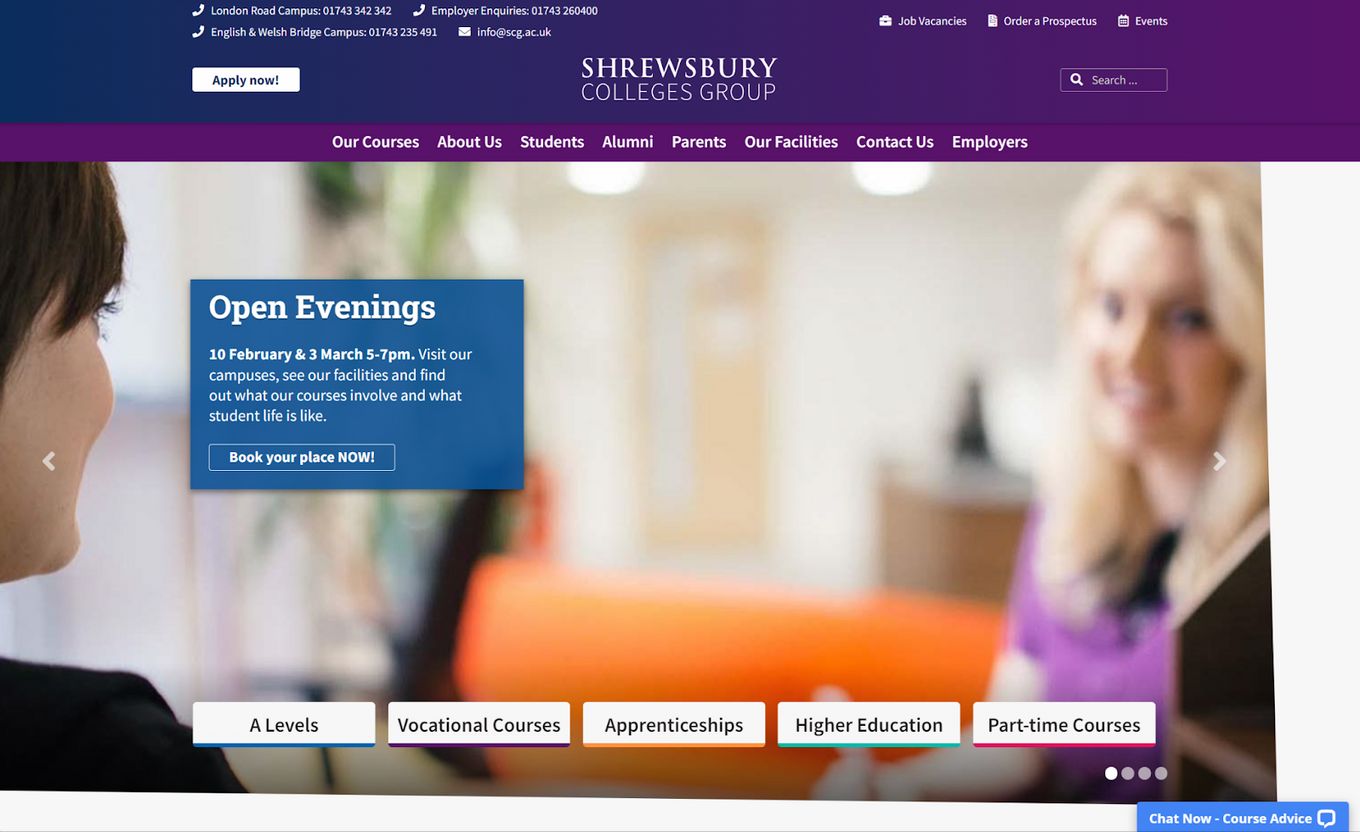
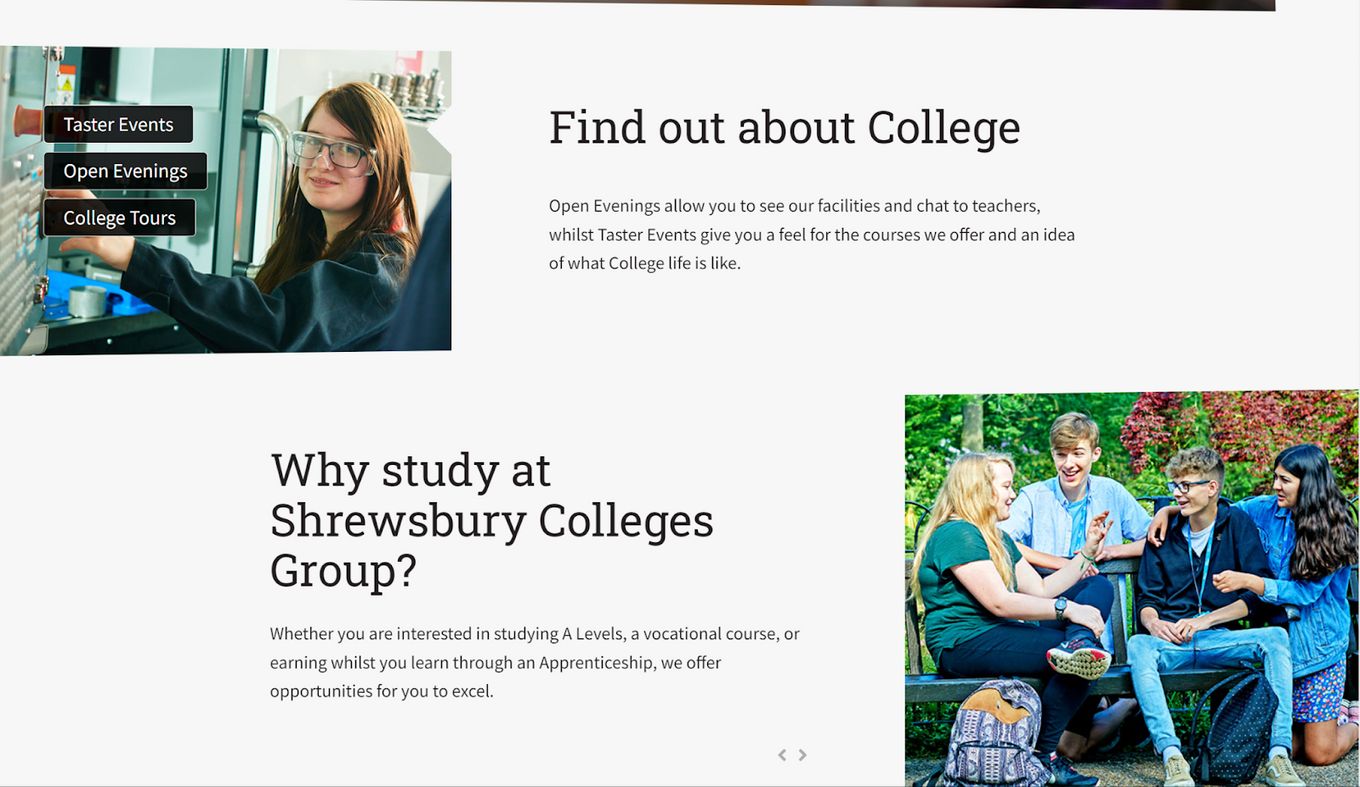
4. Shrewsbury Colleges Group

First, off we are greeted with a carousel component that is controlled by the visitor, so they won’t get annoyed and get frustrated with auto-play and miss information while reading.
Upon page loading, we can see we have easy access to vital links for courses and different college information. Also, the main carousel displays important and recent information, an easy way to display updates and news.

Further on, we have a new layout that allows the site to display more information while pairing text with images and large titles. Known as the zig-zag layout, it is a great way to make use of whitespace and not make the design overcrowded.
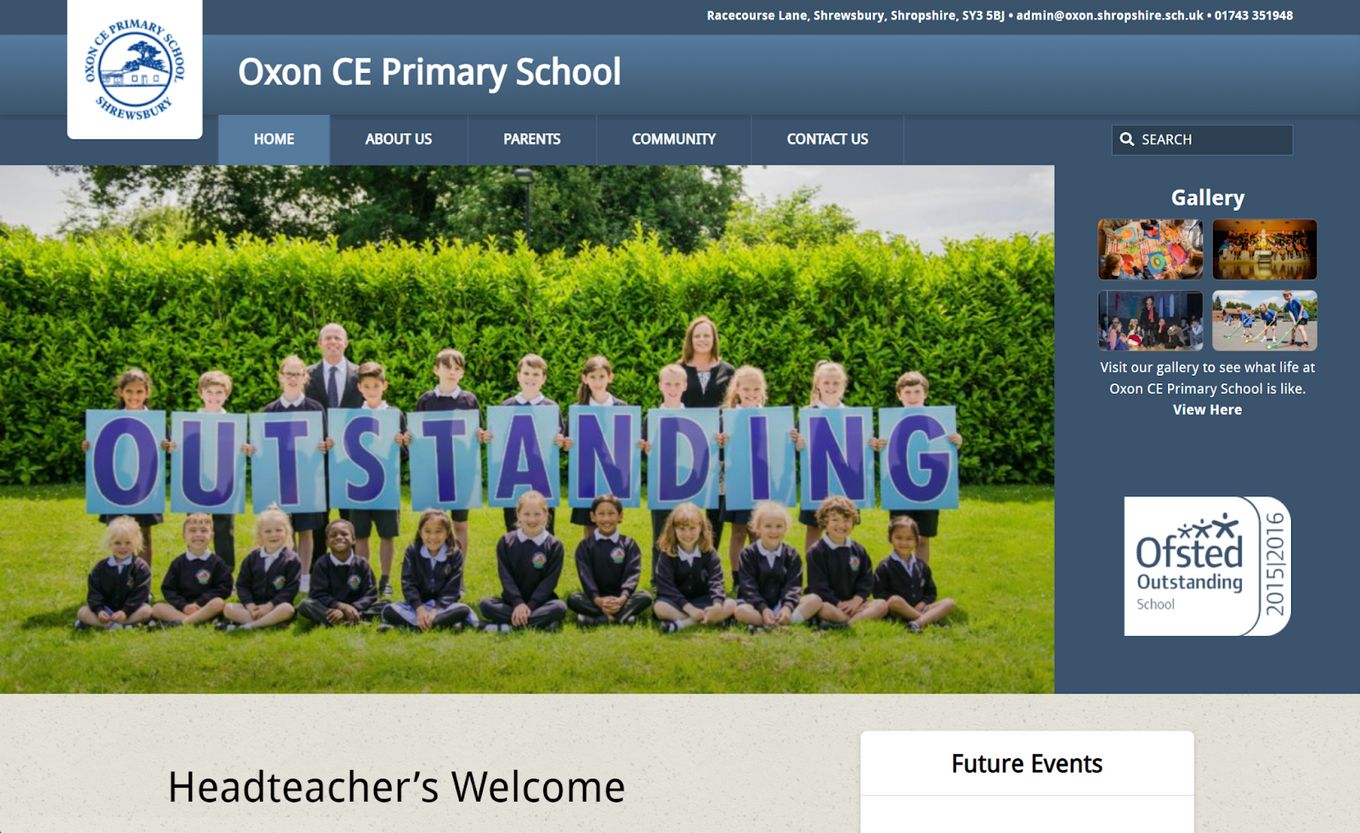
5. Oxon Primary School

A more traditional school website design now – in terms of the layout and structure – This design is more focused on parents as a primary school won’t really expect children to be a visitor, so we have way more information.
Even though we have a large carousel of images playing as the main viewing point, it is good to show parents what the school is like and its environment.
However, once you scroll down, we are welcomed with a letter from the headteacher and a few interactive elements on the side.
The overall design is very basic but it serves its purpose to the target audience, the navigation bar is easy to access other important information a parent would want to see. It is all about being practical and personal and it pulls off this well.
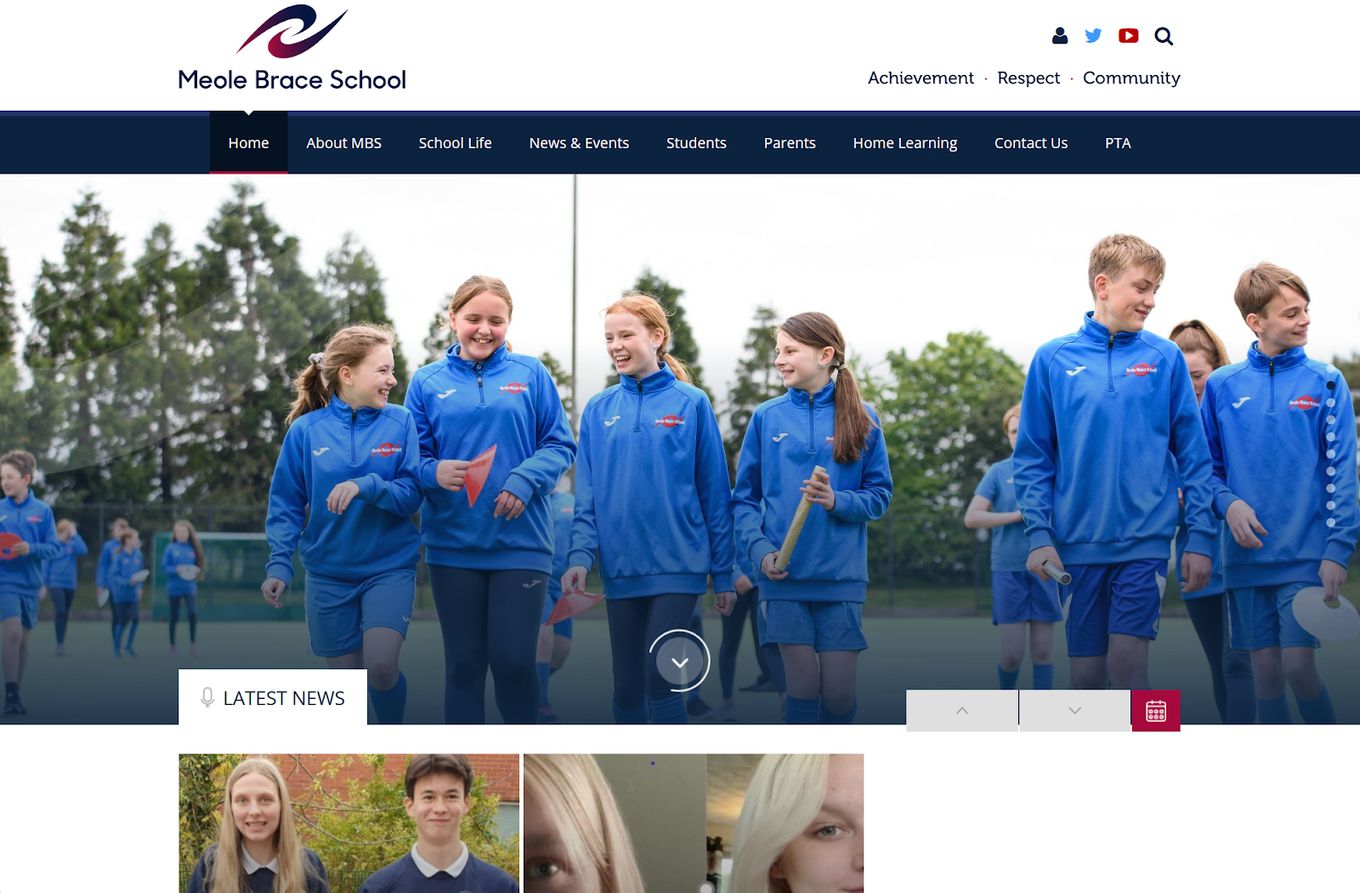
6. Meole Brace School

Something very popular with website design for schools is a large image carousel – known as hero slider design – And this school website does just that. We have a large carousel to show off life at the school, something very important to both parent and student.
The header navigation is great as well, easy to access, and shows the most important links at the top.
Next, we have a welcoming message from the school and a short video to showcase what the school is about and its values – something else very important to both parents and students.
7. The Priory School

This school website checks off so many important features. Straight away we are shown a full-screen video. This helps engage the visitor and get them to see what life is like within the school.
Check out how to create a full-screen background video for your own school website. You can even set a YouTube video as a background.
Scroll down and find very easy navigation to access vital information that both students and parents will want to see.

Here you can see how easy it is to view everything. The resistance to access different links and pages is literally none for this school website design.
A simple picture helps make the design interesting, while a simple text overlay lets the visitor know what information they can view. We even have a sticky navbar and a slide-out hamburger menu.
Key Factors School Websites Designs
You may be thinking that schools’ or colleges’ websites need to be flashy, have bright colors, and cool CSS animations, but that just isn’t true. You will find out later when we look at some real-world schools websites examples.
School or college websites need to be clear and concise. They need to work for both students and parents alike. Take the following points for what makes good websites for schools.
-
Make it easy to navigate. Visitors must be able to find the information they want. These could be courses available. Opening times or information on the application process. You want the design to be clear and nothing to get in the way.
-
Persuade the visitor your site must show off the school’s best courses and achievements. Parents will be an important audience when deciding which school to choose for their children.
-
It must be easy to manage and maintain. Staff members will need an easy way to constantly update and change the site. New information comes about all the time: websites for schools will need fresh details.
-
It has to be responsive. Not everyone will be using a desktop or laptop, mostly parents or students will be on the go and looking via their mobile. It is important to make sure you have equal content, no matter the device or screen size, otherwise vital information may be missed.
What To Look Out In A Website Design For A School
After all these great examples, hopefully, you should feel inspired by some of the features used throughout each example I have shown. At the beginning of this article, I talked about key factors for designing websites for schools. Let’s go over some key elements with what we have seen from the real-world sites.
One of the most popular things is to display some sort of large-scale image carousel on the landing page of schools’ websites. A great way to engage the visitor and give them a feel of what school life will be like. Find here ideas for a good Carousel UI design.
Another important thing to note is most school websites show important information and links as soon as possible, usually just after you scroll. This is because both students and parents just need to see important facts and information about the school; they will be looking for things like calendars, courses, teacher information, latest news and learning information, etc.
It is best to include a “news” section as well, it is important and engaging for parents to keep up to date with what the school or college is getting involved in. Blogs and news sections are nearly part of most schools’ websites design.
![15 Portfolio Websites For Graphic Designers [Build Yours Now] websites graphic design portfolios share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/websites-graphic-design-portfolios-share-300x150.png)
![7+ Amazing Video Portfolio Websites [Examples] video portfolio website share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/video-portfolio-website-share-300x150.png)

![21 Top Examples of Digital Storytelling [Make Powerful Stories] examples digital storytelling share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/examples-digital-storytelling-share-300x150.png)
![10+ Amazing Flat Design Websites [for Inspiration] flat design website share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/flat-design-website-share-300x150.png)
![20 Top Exhibition Website Designs [Inspiring Examples] exhibition website share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/exhibition-website-share-300x150.png)