The idea of storytelling has been around for 100s of years. There are so many ways of telling a story. We have books, live theatre, music, and even paintings. And that is just to name a few.
Since the digital age, it has given us more ways to tell stories and that is where storytelling websites have popped up over the years.
You can attract so many visitors if you have an amazing storytelling website design, telling a story can be powerful and a great way to showcase your company, product or service, etc.
What Is A Storytelling Website Design?

A storytelling website is a webpage where you use the advantages of web design to guide a reader through a story.
The design will have to be visual, compelling and normally interactive in some way.
A storytelling design will include some form of animations, lots of images or graphics, and big text or titles to grab the reader’s attention. Many times designers use scrolling animation websites.
The difference compared to a normal website design is that storytelling websites are usually single-page designs, a user is guided through the story by scrolling.
Storytelling can also be used specifically for branding purposes and to sell products or services. That’s also known as “Storybranding”. If that’s what you are after, look at some great examples of story branding websites or some storybrand templates.
Storytelling Website Design Considerations
Before we look into some great examples, let’s go through some considerations for this kind of design. There are a few key factors you should be aware of when using such a design.
A storytelling website doesn’t have to be complicated, you don’t always need complicated graphics, fancy scrolling parallax layouts, etc. A flat or simple layout can work just as well as a complex design – It all comes down to your target audience.
A quick example is children. They will require a more interactive, visual experience compared to some formal/informational company breakdown design. But we can see all this in the wild with the examples. See if you can pick out the different design approaches.
13 Unique Storytelling Websites
Each design we have here should get you inspired to use a storytelling design. It can be a powerful way to convey information or guide a user through a visual experience.
1. BBC: Partition of India
Designed by the BBC, this storytelling website takes the reader through historical events between India and Pakistan. It takes the user through a journey over the last 70 years.
This design is beautifully simple: it’s interactive but it is super easy to navigate. It just feels so natural for storytelling.
It uses a well-chosen full-page design to guide the user through the history. This makes it work extremely well and allows the user to jump through sections in consecutive order and learn about the different key events in chronological order.
This design is definitely a fantastic option for those looking for a modern storytelling website.
If you are interested in this kind of design, you can build your own by using a library called fullPage.js – Which this website by the BBC actually uses.
Working both on desktop and mobile devices and fully responsive. Available as a JavaScript component and as a WordPress plugin for Elementor, Divi, and Gutenberg builders.
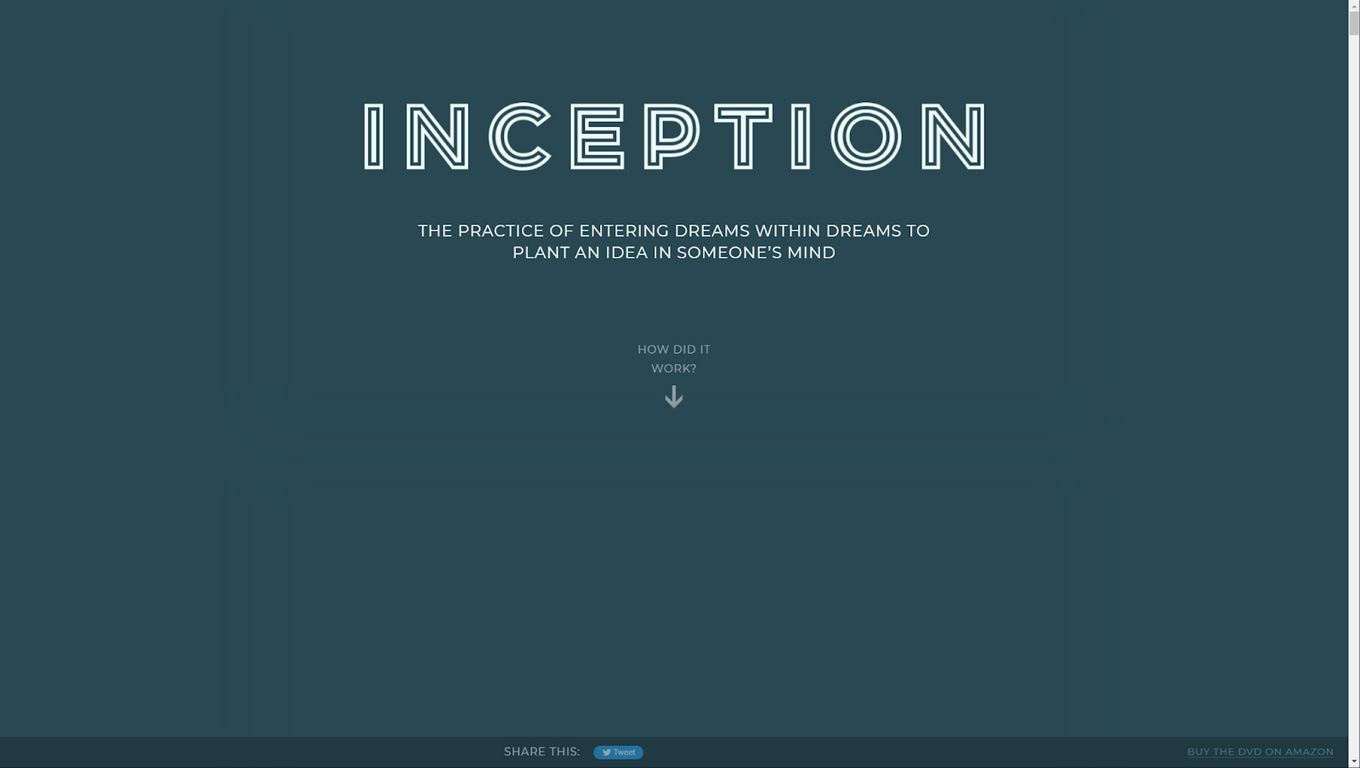
2. Story of Inception

This storytelling website is more informational and explains the practice of entering dreams and reality. The main feature being a continuous scrolling design that the user goes through.
The whole design is very interactive and works well viewed full screen. You have to scroll through the site to go through the story, text, images and icons popup as you go down.
Learn how to create animations on scroll with CSS if you want to achieve a similar result for your website.
Subtle use of colours and animations work well to grab the reader’s attention at specific points.
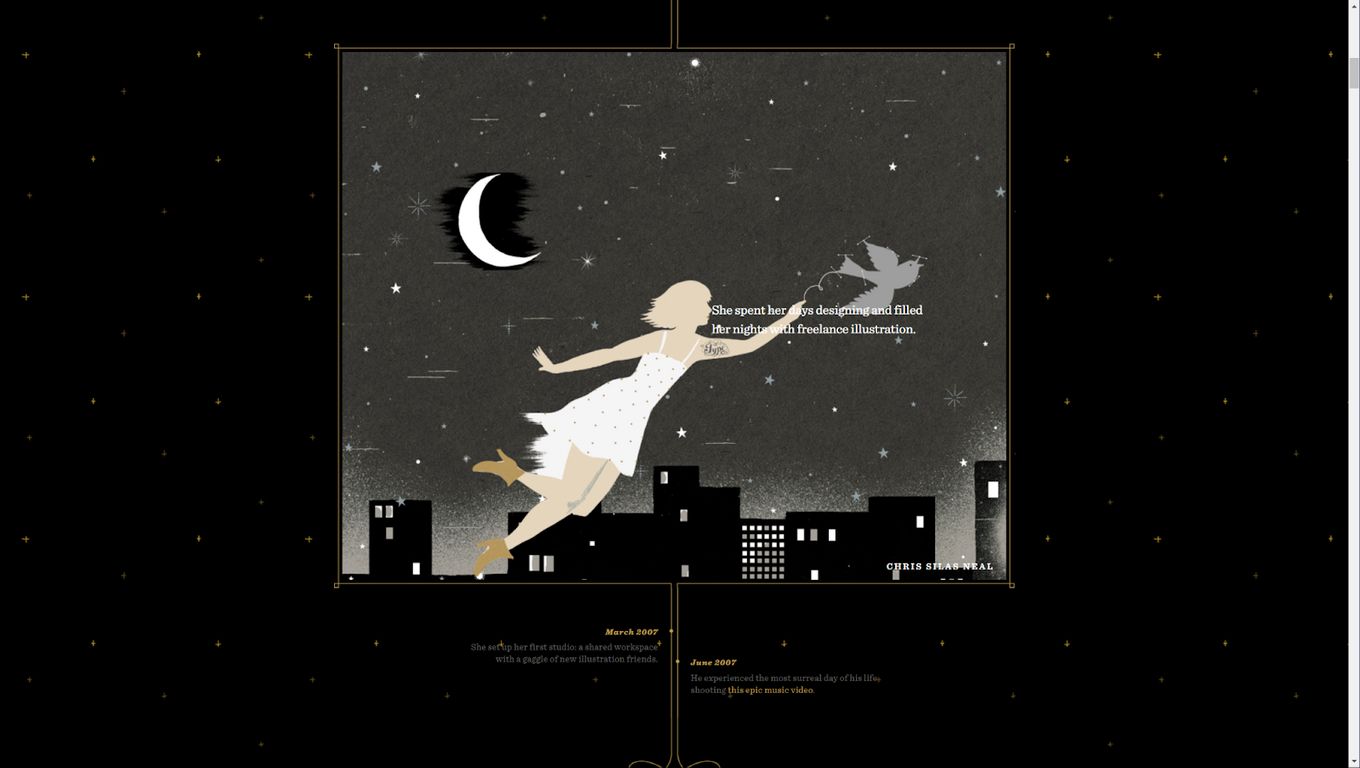
3. Jess and Russ

Here we have a more visual and interactive design. It is based on a parallax scrolling theme. This parallax effect can be done with just CSS. Lots of elements and text are cleverly pieced together as the user scrolls down.
Throughout the whole site, between different sections there is the main timeline and this is really useful to the reader. It keeps them on track and engages them with the dates of the story.
If you like this kind of website, these HTML & CSS Timelines Examples might be very useful for you.
It features a dark theme with interesting illustrations that fit between the text, there are subtle animations that are not overpowering.
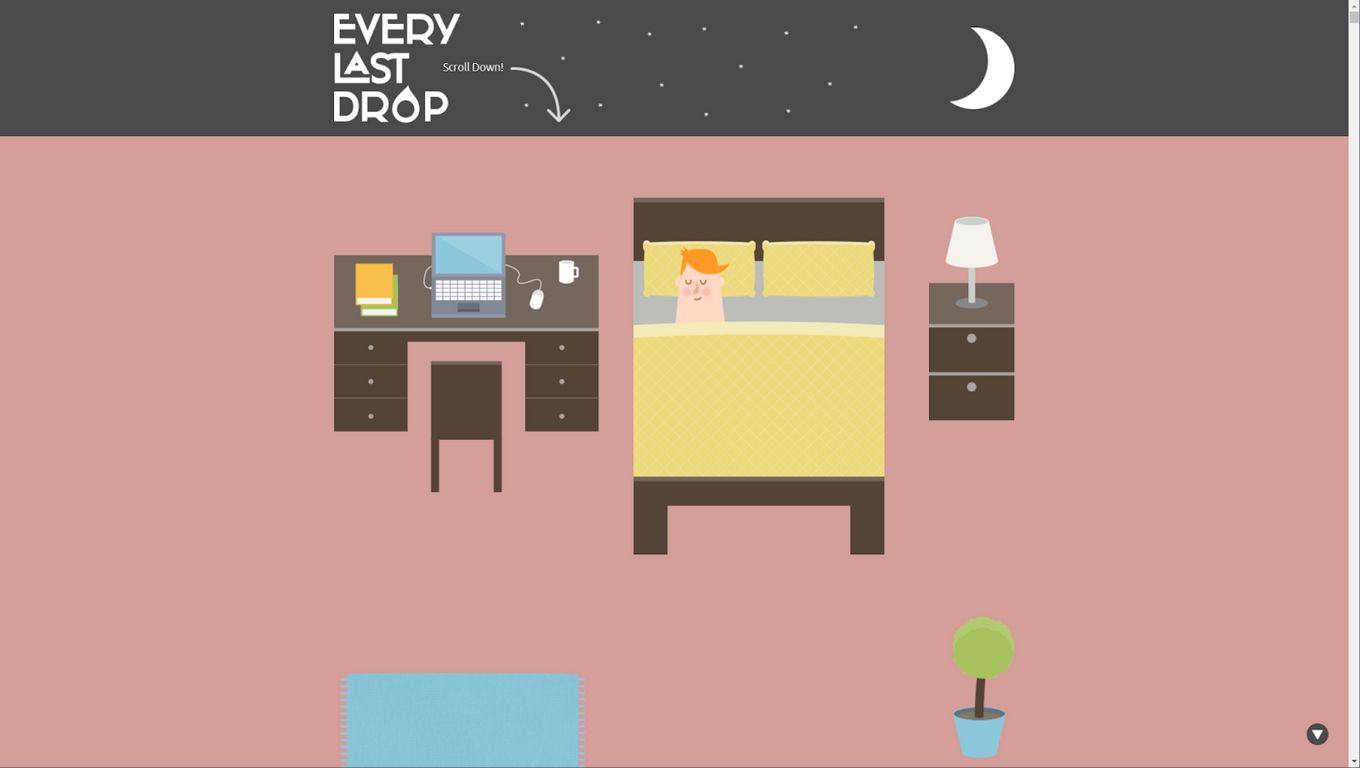
4. Every Last Drop

A design that is more tailored towards children, an audience who will appreciate a more visual, colorful and interactive experience.
The main way this design is interactive is the scrolling. As you go through the story it makes you feel like you are in control, the story unravels as you scroll down.
Graphics, text and animations slide into place while the informational text is presented. A great visual design to guide a user through important information.
5. Alpine Day

This design is perfect for you if you’re worried about having the time or ability to create a storytelling website with fancy effects, parallax scrolling, etc. A design to tell a story doesn’t have to include all that to be effective.
Here we have a simple website layout, no complex setup. Just carefully placed graphics and images. Subtle animations and a layout which relies on vertical scrolling to guide the user through different sections.
The target audience for this event website will not want restrictive animations or fixed scrolling animations, so its simple layout and quick approach make it easy to absorb all the information.
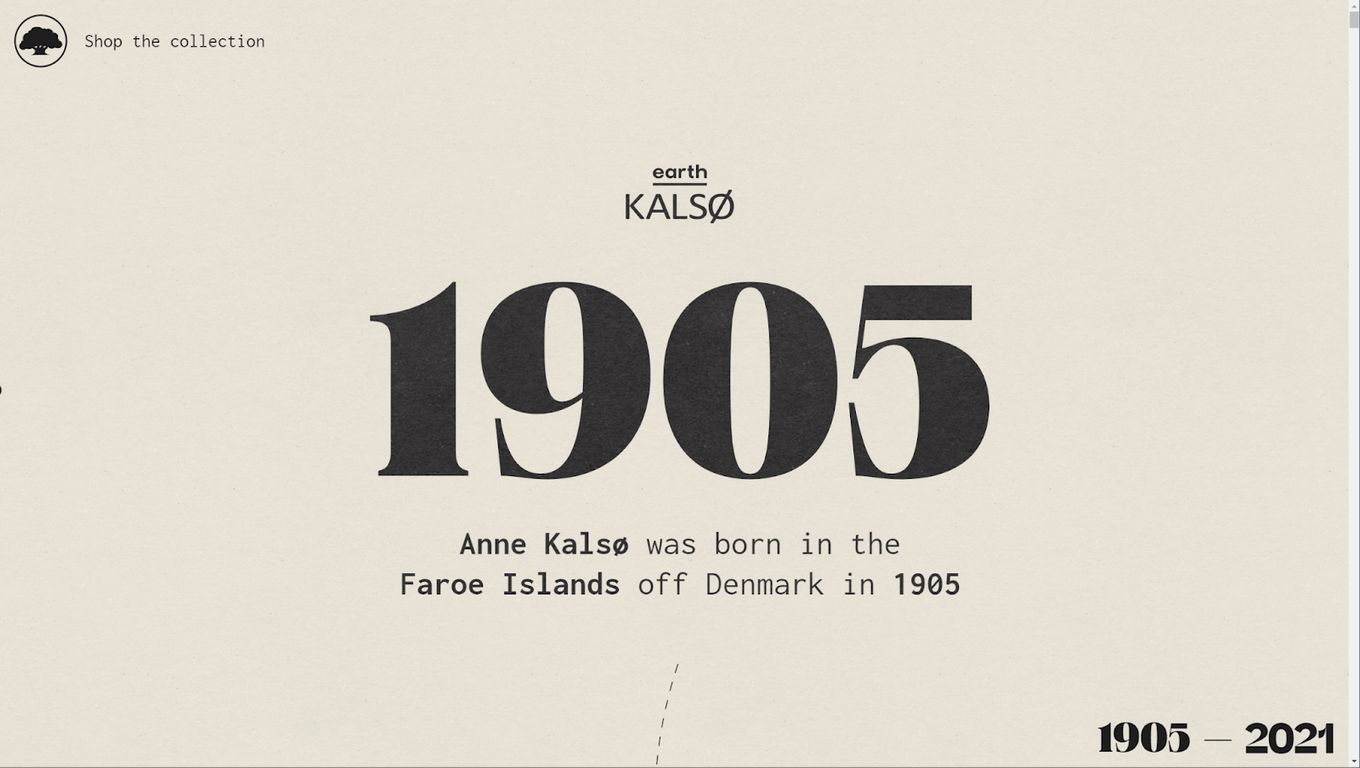
6. Kalso

A storytelling website design that is based around vertical scrolling to take the user on a journey.
This design is immersive and features a one-page site that contains an immense variety of images, graphics and cool animations. It is all very interactive and engaging, something that will bode well with an audience that loves a visual experience.
7. Story of Santar

A very impressive and immersive experience, something that would work well with children or an audience which benefits from lots of interaction and visual appeal.
If you are looking for some unique inspiration, take this great example of the bleeding edge of storytelling through a website. Huge amounts of great graphics, audio and interactivity – A different way to guide a user instead of the traditional scrolling that we see.
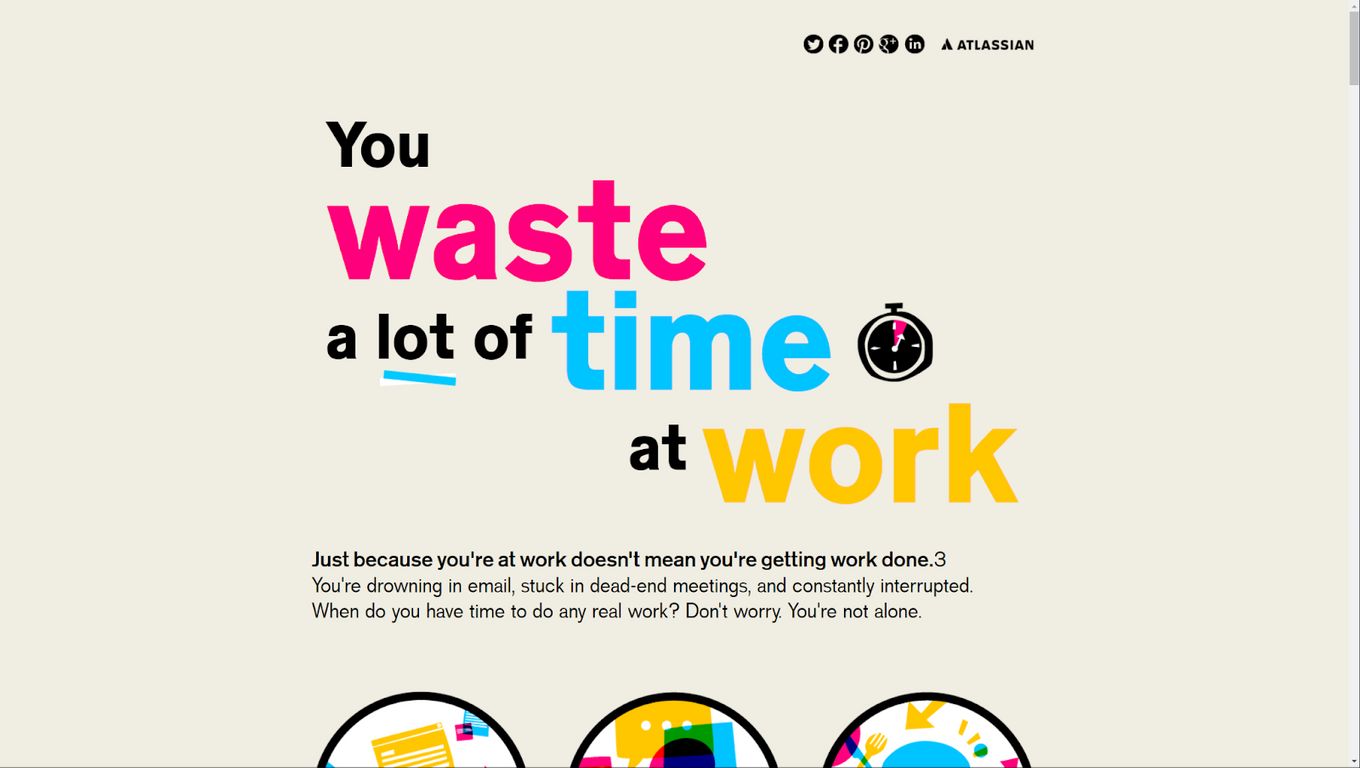
8. Time Wasted At Work

The target audience for this storytelling website will be people employed in the office and it is about time-wasting. So it will need to be easy to access, with no restrictive scrolling or annoying interactive elements.
This design works well with its easy and fast scrolling. Information is quick to access, which makes the page and sections engaging by using a subtle parallax element, nothing too flashy.
The colours are bold and pop out, the flat design makes it easy on the eye and this all happens on a one-page design.
9. Slavery Footprint

Another flat design website which uses a one-page design to create an interactive experience.
Great use of animation to present different elements of text and graphics. It is based on vertical scrolling and presents information in an easy-to-read way.
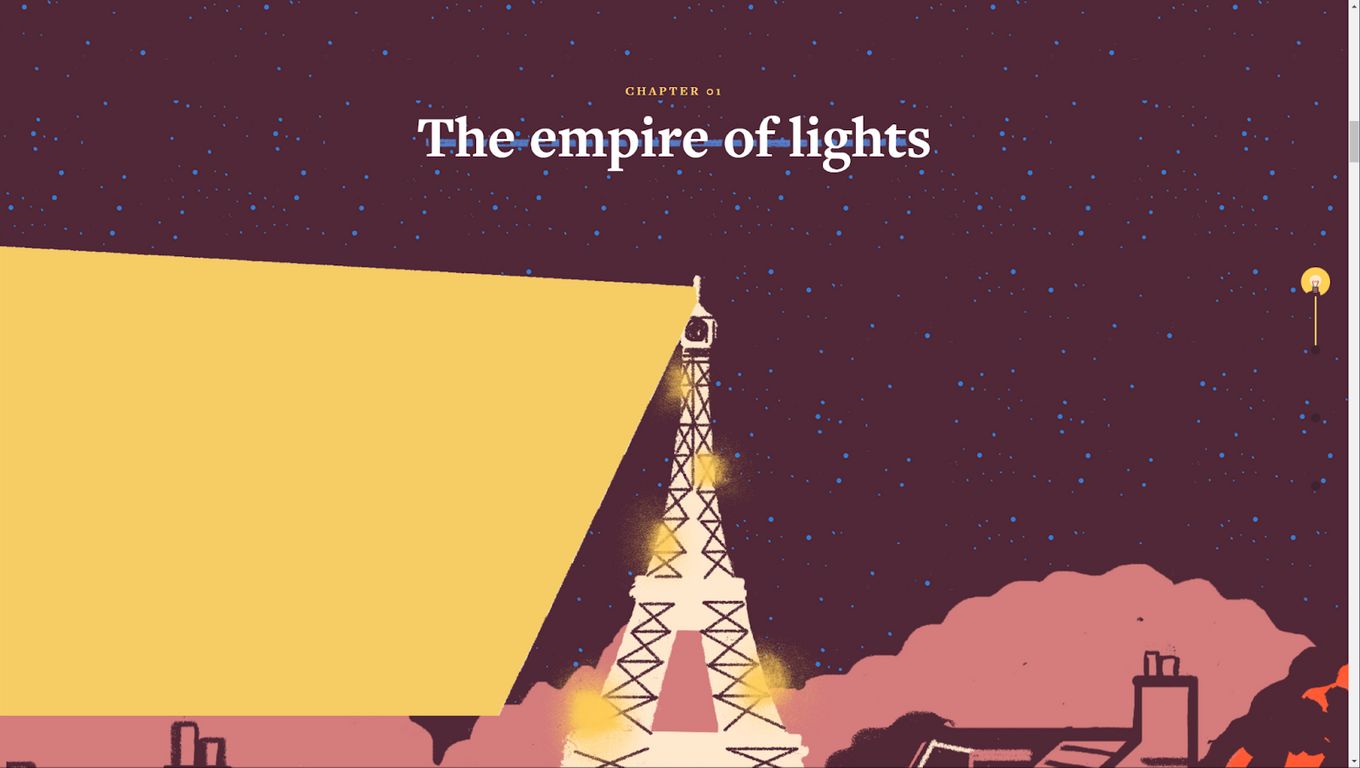
10. A2A Luce

A wonderful example of a storytelling website and marketing. The design manages to present a lot of text to the user but keeps them engaged with great use of graphics and smooth animations between sections.
The design is colourful and keeps a theme throughout. It gives a warm feel to it which relates nicely with the storytelling.
If you need to present a lot of text for a story, this example shows how you can present both lots of text and keep things interesting between the chapters that it shows.
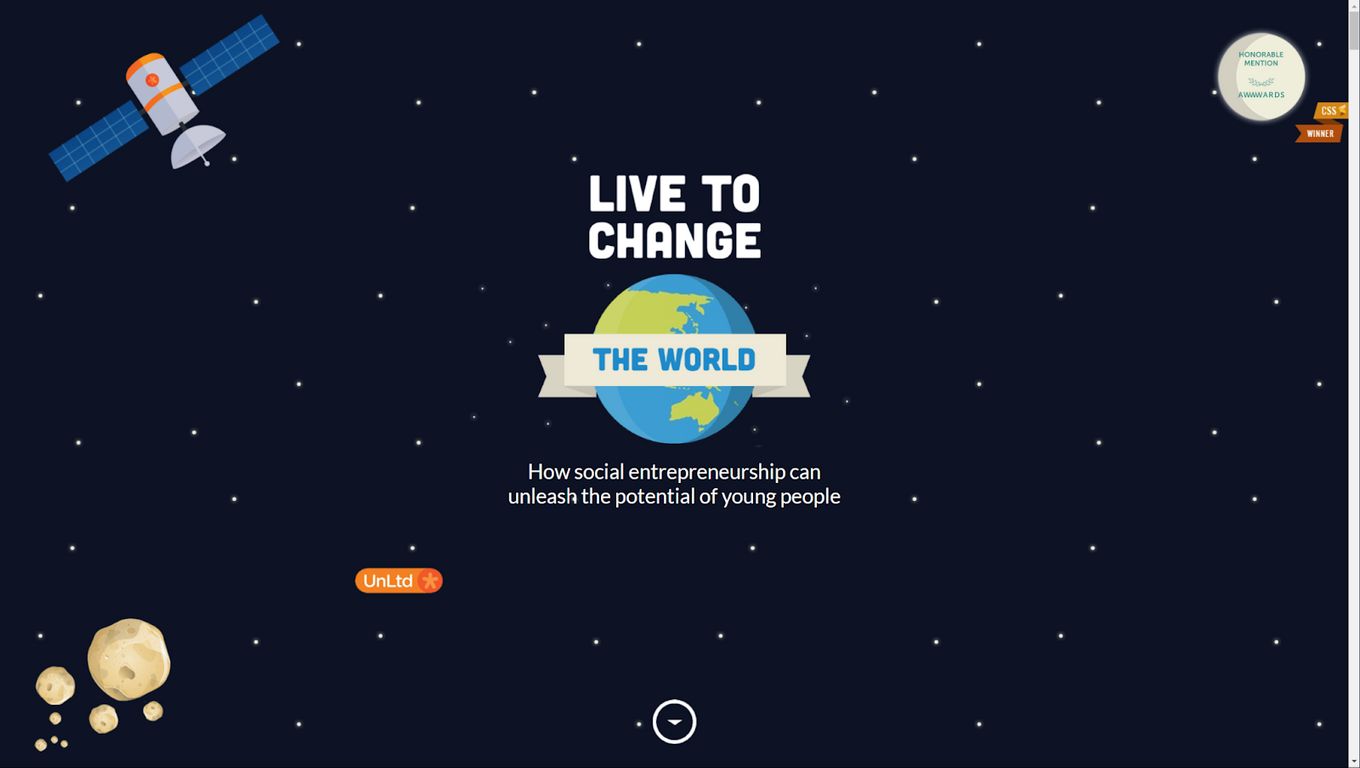
11. Live To Change

Here we have a storytelling website which presents a lot of factual information and boasts great use of cool graphics and effects.
As you scroll down, text is clearly presented with a space-themed animated background, surrounded by cool graphics that add to the experience.
It uses some subtle animations that are not overpowering or distracting. Overall great design and a good example of balance for the target audience.
12. Nomadic Tribe

An exciting single-page website that takes interactivity to a whole new level – If you are looking for something unique and inspiration for an interactive theme, this is the one.
This one has great graphics, combines audio, narrative and engagement to guide the user through a unique storytelling experience.
13. Atterwasch

Detailed as a scrolling documentary, a fantastic and unique example of how a website can be used to tell a story.
Here we have usage of animations, parallax techniques and use of audio to engage the user. The whole experience is immersive and exciting to scroll through.
The whole thing is well executed and could even be said to have coined the term “Scroll Doc” with the way it is presented – A truly unique design and use case!
Conclusion
We have seen a lot of different stories in this article, I hope you have found something that inspired you with these designs.
The idea of this article was to introduce you to the storytelling abilities of one-page websites and show you how it can be done.
Remember, you don’t have to always have fancy graphics, overpowering animations or complicated layouts.
Simple designs and minimal animations can work just as well. It is more about understanding what your target audience will want and expect.
As we have seen in the BCC example, a good tool to create your storytelling website could be fullPage.js.
This JavaScript library allows you to create full-screen websites that will create an immersive experience and allow for easy navigation, large background images, telling a story, etc. Check it out!
![21 Top Examples of Digital Storytelling [Make Powerful Stories] examples digital storytelling share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/examples-digital-storytelling-share-300x150.png)
![30+ Best Church Website Templates [WordPress & HTML] church website templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/church-website-templates-share-300x150.png)
![15 Best Portfolio Website Builders in 2024 [Reviewed & Ranked] portfolio website builders share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/portfolio-website-builders-share-300x150.png)
![19+ Best Music Band Website Templates [Free & Paid] band website templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/band-website-templates-share-300x150.png)
![11 Must-Have Skills If You Want to Be a Web Developer [2024] web developer required skills share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/web-developer-required-skills-share-300x150.png)
![13+ Best Database Software For Mac [Reviewed & Ranked] mac database software share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/mac-database-software-share-300x150.png)