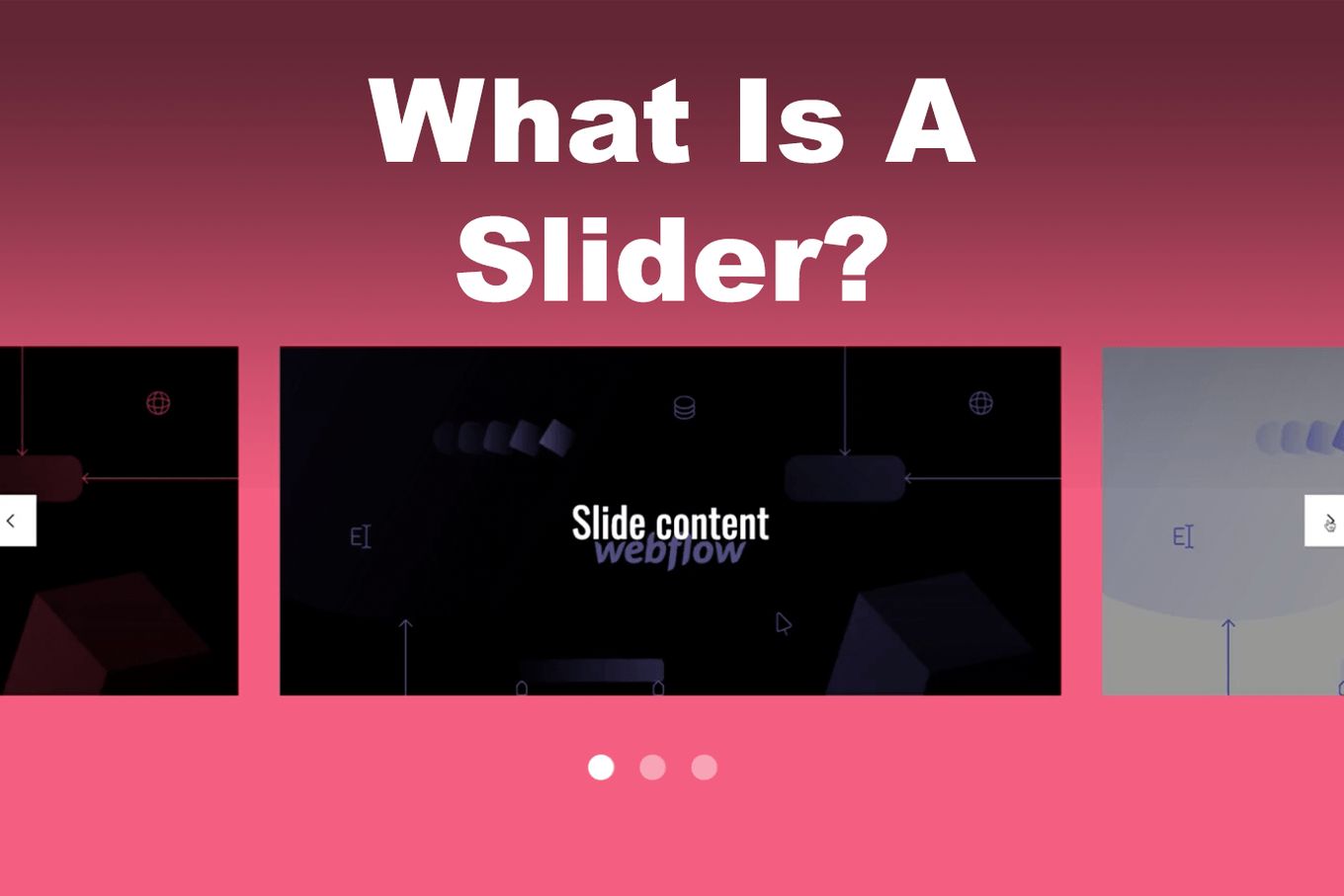
A slider is an element used in certain websites that allows visitors to consume different chunks of information within the same space. They are also known as carousels or slideshows, and they can contain images, videos, or any other website elements. They can be consumed in a sequential or non-sequential order.

A slider is useful when developers want to present a lot of information in a reduce amount of space. Visitors can usually consume the content by choosing which chuck of information to pay attention to.
Sliders can also spin the different chunks of information in an automatic way, so visitors get pressented with different options to choose from.
The name “slider” comes from its similarity to a traditional carousel, but… what is a slider in WordPress? Does it refer to the same thing?
What is a Slider in WordPress?
A Slider in WordPress is a webpage component that presents any kind of information (images, videos, text…). Sliders show just one thing at a time and may be configured to move automatically or when prompted by user input. Sliders can be added to almost any page on a WordPress website.
You can opt for a free or paid WordPress slider plugin to implement this element on your website.
If you still have some doubts about what a slider is, the best way to get an idea is by checking examples of websites using sliders.
Why Should You Use a Slider on a Website?
Now that you know what is a slider on a website, here are some reasons why it can be a great idea to use one on your webpage:
-
Display more information: Sliders Pack A Lot Of Information Into A Small Amount Of Space. You can compress the material within a designated area, and consumers can examine it only when they find it useful throughout their browsing activity on the page.
-
Sliders capture users’ attention. From the moment they land on a website’s homepage, they will see the slider. They can improve visitor engagement, understanding, and retention of knowledge.
-
Sliders are fully controlled by users. They give users greater power by allowing them to choose whether or not to focus on one slide’s information. They assist visitors in focusing on what is important and allow them to get the relevant information whenever they choose.
-
Sliders are great sortcuts: Sliders serve as a one-stop shop for consumers before embarking on a lengthy journey. This may lead them to one route or another of content navigation. When used properly, they can be used to get the visitor from the homepage to other pages to view more of what you offer on your website.
-
Sliders are beautiful. Sliders have a pleasing aesthetic appearance. They’re appealing to the eye and are frequently the first thing consumers see when they visit a website. This makes them effective at keeping the visitors interested and making your site more fun to browse.
-
Slides are dynamic. Sliders And Carousels Are Ideal Choices For Dynamically Changing Material (you may wish to highlight new content, and this element comes in handy). A blog, for example, is regularly updated with new entries, and you may include fresh posts in a slider/carousel that appears on the blog homepage).
-
Sliders are great for storytelling. Sliders and carousels are very useful for product tours. They give multiple perspectives on the same product in an engaging and enjoyable manner.
2 Basic Steps to Add a Slider in WordPress

Adding a WordPress Slider requires the use of a plugin to install a slider or the use of custom CSS extensions. There are many plugins to choose from, with varying degrees of control.
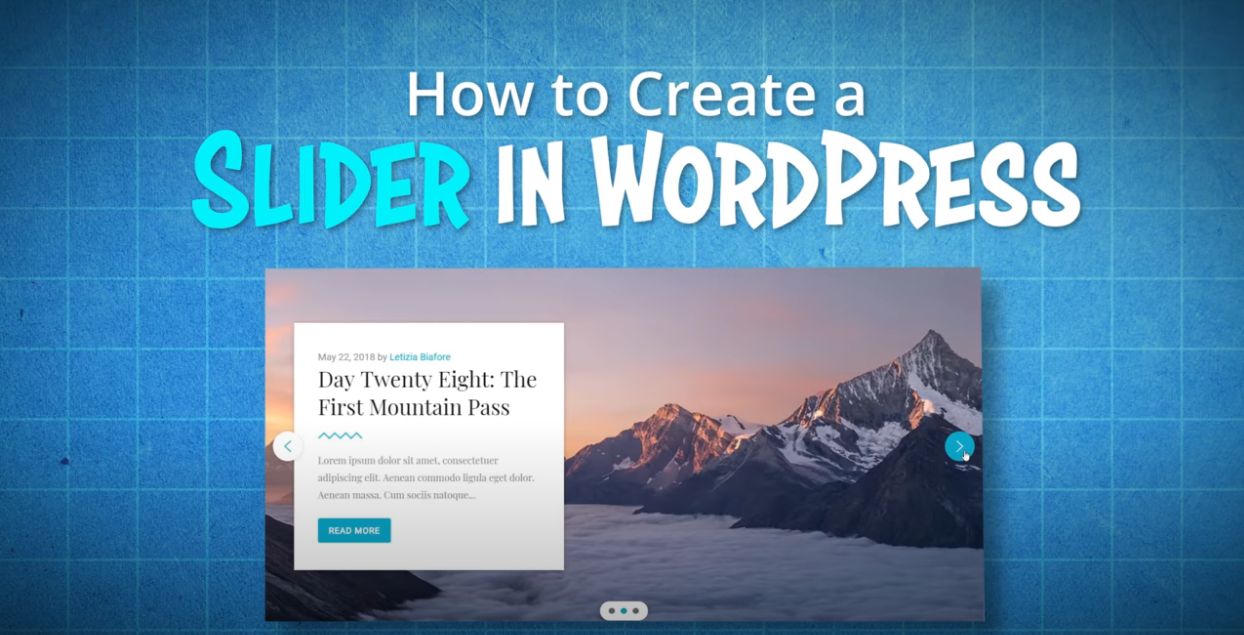
1. Create The Slider With a WordPress Plugin
To add a WordPress slider with a plugin, there are a few simple steps to follow. Let’s review them:
- Step 1: Install the plugin from your administrator’s page.
- Step 2: Make a new slider.
- Step 3: Fill the slider with photos, videos, and text.
- Step 4: Choose a skin and make the slider publicly viewable by publishing it.
- Step 5: Insert the slider into a post, a page, or the WordPress theme.
2. Add custom CSS stylesheets
Because many WordPress image sliders do not allow custom styling, you must change your theme’s HTML and CSS to apply custom elements to your sliders. Using a CSS addon, on the other hand, saves time and allows you to insert unique CSS for every separate slider.
Here’s how to do it:
- Step 1: Download and install the Slider plugin.
- Step 2: Download and install the CSS extension
- Step 3: Use the plugin to create an image slider.
- Step 4: Include your own CSS.
6 Best Slider Plugins for You to Consider
Now that we know how to add a WordPress slider plugin, here are some of the best options you can check out.
1. fullPage.js
fullPage.js is the most popular full-screen scrolling slider for WordPress that can be configured horizontally, vertically, or both.
Unlike most carousels, fullPage.js is meant to be used in full-screen and it works by sliding the whole section when scrolling with the mouse wheel or trackpad.
With 50+ options, fullPage.js is totally configurable and will for sure save you hundreds of hours of development.
If you are looking for a WordPress slider that will make your page stand out, fullPage.js is with no doubt a great option. It’s maintained by a team of people, up to date, and with great personalised support.
It works with either Elementor, Divi, or Gutenberg builders for WordPress.
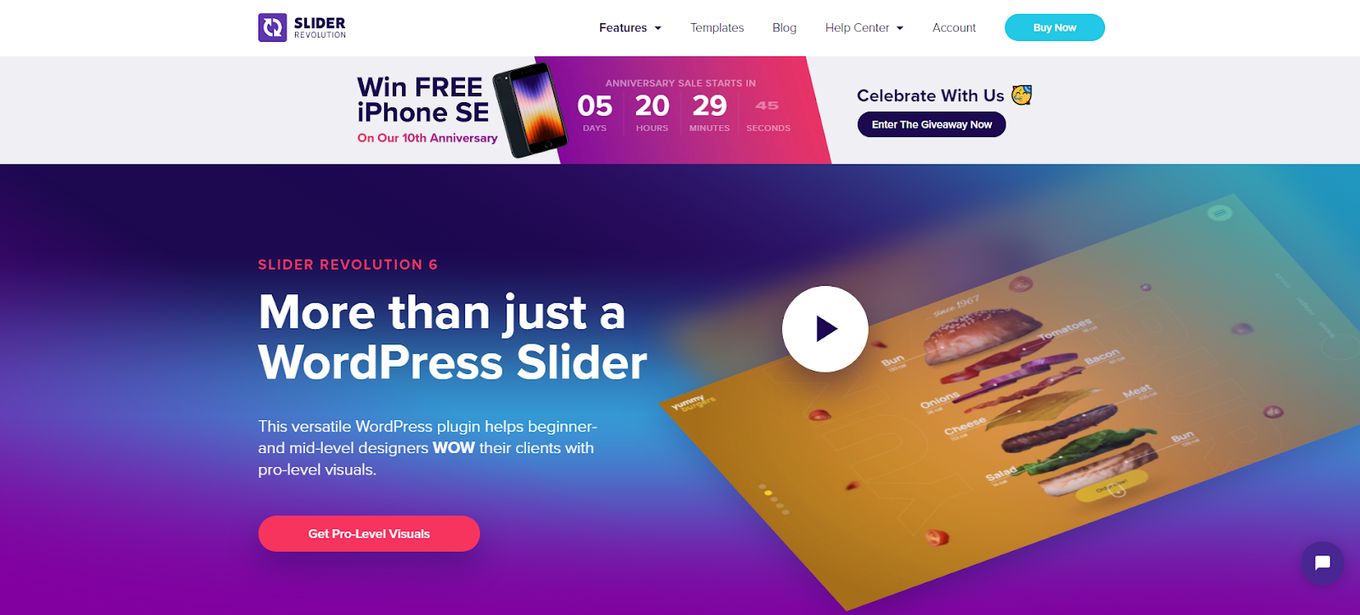
2. Slider Revolution

Slider Revolution is a powerful slider plugin for WordPress. It has many features that are difficult to find in other slider plugins. It also has a lot of customizability options for you to choose from.
Regarding the design, Slider Revolution has a unique feature called “swipeable” sliders. This allows you to create a smooth transition between each slide by using swipe gestures on your keyboard or touchscreen device. You can also choose from different styles and adjust the size and position of your content on the slider.
This plugin also allows you to create unlimited slideshows with just one click. In addition, you can upload images, videos, audio files, or text files into your slideshow with ease using their drag-and-drop interface.
Slider Revolution also offers many other customization options like color themes, fonts, and layouts, allowing you to personalize your blog posts instantly.
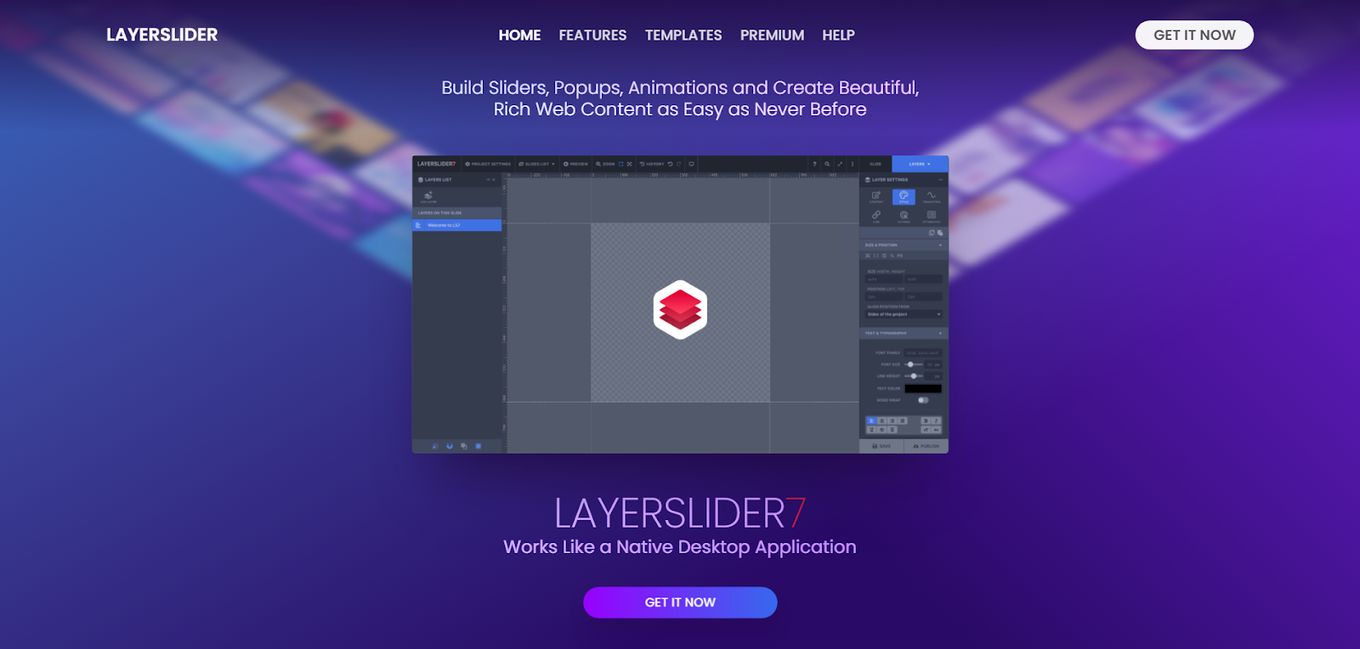
3. LayerSlider

Layerslider is a responsive slider plugin for WordPress that allows you to create beautiful, eye-catching slideshows that are simple to use.
It has been designed to help you build beautiful slideshows quickly and easily without worrying about any technical aspects of coding. You can even add several slideshows to one page, so you don’t have to worry about having too many images on your page.
This plugin was created with the idea that anyone could use it, whether they’re an experienced developer or a newbie who’s just starting in website design.
4. MetaSlider

Meta Slider is a WordPress plugin that allows you to create beautiful slideshows easily. Let’s face it: creating a slideshow can be an intimidating task. However, with the Meta slider plugin, you can easily create slideshows on your WordPress site.
The Meta Slider plugin is easy to use because it uses a drag-and-drop interface that makes creating slideshows simple. You can easily create different sizes and formats or upload images from your computer or other websites. You can also add captions and videos to your slideshow.
The Meta Slider plugin has features like auto-rotation, which allows users to rotate their images when displayed on the page, time lapse effects, and more.
5. Master Slider

The Master Slider plugin is a premium content slider plugin that can be used to create an infinite number of sliders on your WordPress site.
The main features of this plugin are:
- It has an infinite number of slides and pages
- You can create any layout for your slider
- You can choose between four different themes
- This plugin uses the latest CSS3 and HTML5 techniques
6. Edge Slider

The Edge Slider is a jQuery plugin that lets you create incredible slideshows with just one line of code.
In addition to being easy to use, this plugin has a lot of functionality built in. For example, you can easily add transitions between slides by using the transition manager. You can also add some neat effects like fading and sliding in/out on specific slides.
Sliders: An Essential Element in Many Websites
Sliders are versatile and are likely one of the most effective ways to showcase your message or product since they will get your viewers’ attention.
Everyone has different needs when it comes to getting those messages across and conveying their products.
Knowing which slider fits your business is not easy.
And while no one can give you a definitive answer on picking the best slider for your project, this guide explains what a slider is and can help you decide what features are most important to you and hopefully point you in the right direction.
![12 Amazing Slider Website Designs [Examples & When to use] slider website design examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/slider-website-design-examples-share-300x150.png)
![Top 14 React Carousel Components [Ranked & Reviewed] react carousels share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/react-carousels-share-300x150.png)
![Carousel UI Website Design [Best Practices & Examples] carousel UI share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/carousel-UI-share-300x150.png)
![10 Amazing WordPress Slider Plugins [2024] wordpress slider plugins share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/wordpress-slider-plugins-share-300x150.png)
![Top 10 Angular Carousel Components of 2024 [Updated] angular carousels share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/angular-carousels-share-300x150.png)
![10 Best jQuery Carousel plugins [2024] best jquery carousels share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/best-jquery-carousels-share-300x150.png)