If you don't know yet how to use fullPage.js in webflow, check the tutorial and the video.
In order to use fullPage.js extensions in Webflow all you have to do is import the content of the Javascript file that you acquired with the purchase of the extension.
When using any of the paid plans that webflow provides you can make use of what they call custom code.
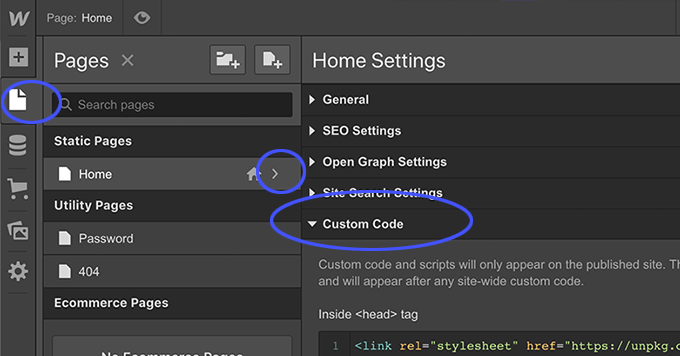
Go the the Pages menu on the top left. Under our Home page settings we’ll see the Custom Code menu element.

If you followed the steps on the previous tutorial on how to use fullPage.js in Webflow you'll have some content in both, the <head> porition and the </body> tag:
The content on the </body> part should look similar to this:
<script type="text/javascript" src="https://unpkg.com/fullpage.js/dist/fullpage.min.js"></script>
<script>
// fullpage.js initialization
new fullpage('#fullpage', {
scrollingSpeed: 1000,
verticalCentered: false
});
</script>Let's say I want to use the parallax extension for fullpage.js. We have to:
- Replace
fullpage.min.jsforfullpage.extensions.min.jsas detailed in the fullPage.js documentation. - Copy the content of our extension file (in this case,
fullpage.parallax.min.js) and paste it above the script includingfullpage.extensions.min.js. - Use the fullPage.js option our extension requires. In this case
parallax: true - Add our license key (don't do this before testing, as once activated it can't be refunded). In this case:
parallaxKey: 'OUR KEY' - Add any other options our extension might require. In this case, the parallax extension depends on elements with the class
fp-bg.
Our </body> block should look similar to this now:
<script>
[CODE PASTED FROM THE EXTENSION FILE]
</script>
<script type="text/javascript" src="https://unpkg.com/fullpage.js/dist/fullpage.extensions.min.js"></script>
<script>
// fullpage.js initialization
new fullpage('#fullpage', {
scrollingSpeed: 1000,
verticalCentered: false,
parallax: true,
parallaxKey: 'my_key_here',
// optional
parallaxOptions: {.....},
});
</script>And that's it! Now you have it working!
Most extensions only required a single option to be set to true on the fullPage.js initialization, but others might require extra elements or provide many more configurable options. In these cases, you'll find more details on how to use them on their own specific documentation page.
Here's the documentation page for each of those extensions:
You might also find these articles relevant: