Squarespace offers a reasonable amount of font choices for its users. However, if you prefer to have specific custom fonts as part of your branding and marketing efforts, then chances are, they won’t be available in the Site Style Option.

But don’t worry just yet. It is after all quite easy to change and add fonts to Squarespace.
In this post, we will show you how to add custom fonts to Squarespace. You will also find a list of the best Squarespace fonts.
How Do Fonts Work In Squarespace?
Squarespace comes with a big list of pre-installed fonts. These include 1000 Adobe Fonts and 600 Google Fonts. So you probably won’t run out of fonts to use on your website. You can apply them by using the Squarespace style editors.
Squarespace provides the following features related to the usage of fonts on your site:
-
Search To search fonts, users simply need to either use the search field of the menu and type the specific fonts or browse through the full library.
-
Global changes. The changes you make to the Paragraphs or Headings font category would apply to the entire site. For instance, if you change the font of your H3 Heading text, then it will be carried over across your website.
-
Custom Fonts. If you want to add specific custom fonts to match your brand or just to give another look to your site, then you can add custom fonts to Squarespace. The instructions on how to add fonts to Squarespace are pretty straightforward and it’s easy to find out how to add custom fonts to Squarespace 7.1.
Take note that some fonts end up looking different depending on the device you use.
For example, the font may look a bit different when you view it on your Mac versus a Windows-based device. Likewise, fonts may also render differently across different browsers such as Safari or Google Chrome.
But… if you are wondering “Can I upload fonts to Squarespace?” The answer is yes. Let’s get into it.
How To Add Custom Fonts To Squarespace
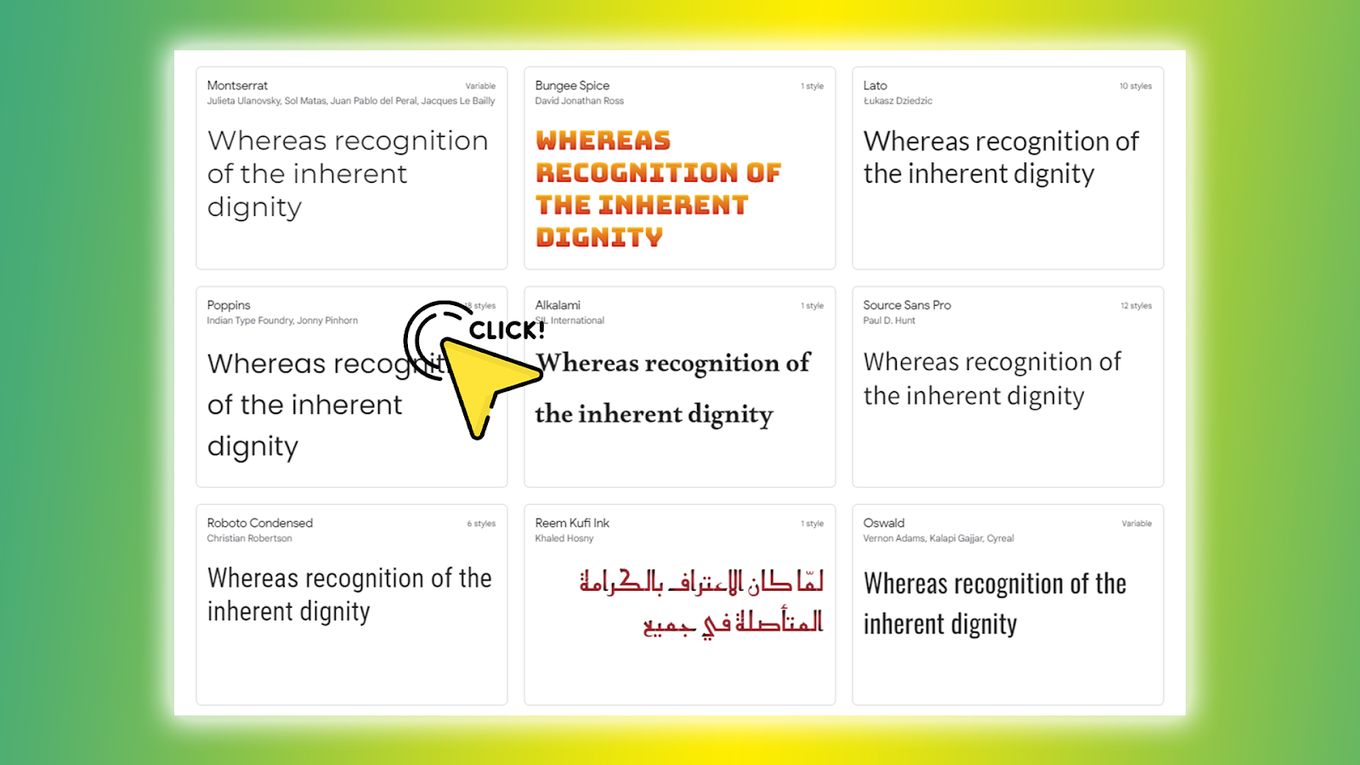
Step 1: Choose Your Font

First, select what custom font you want to use in your website. Make sure you pay attention to licensing as not all fonts are free.
You can look for fonts in pages like:
Check out more sites for some font inspiration.
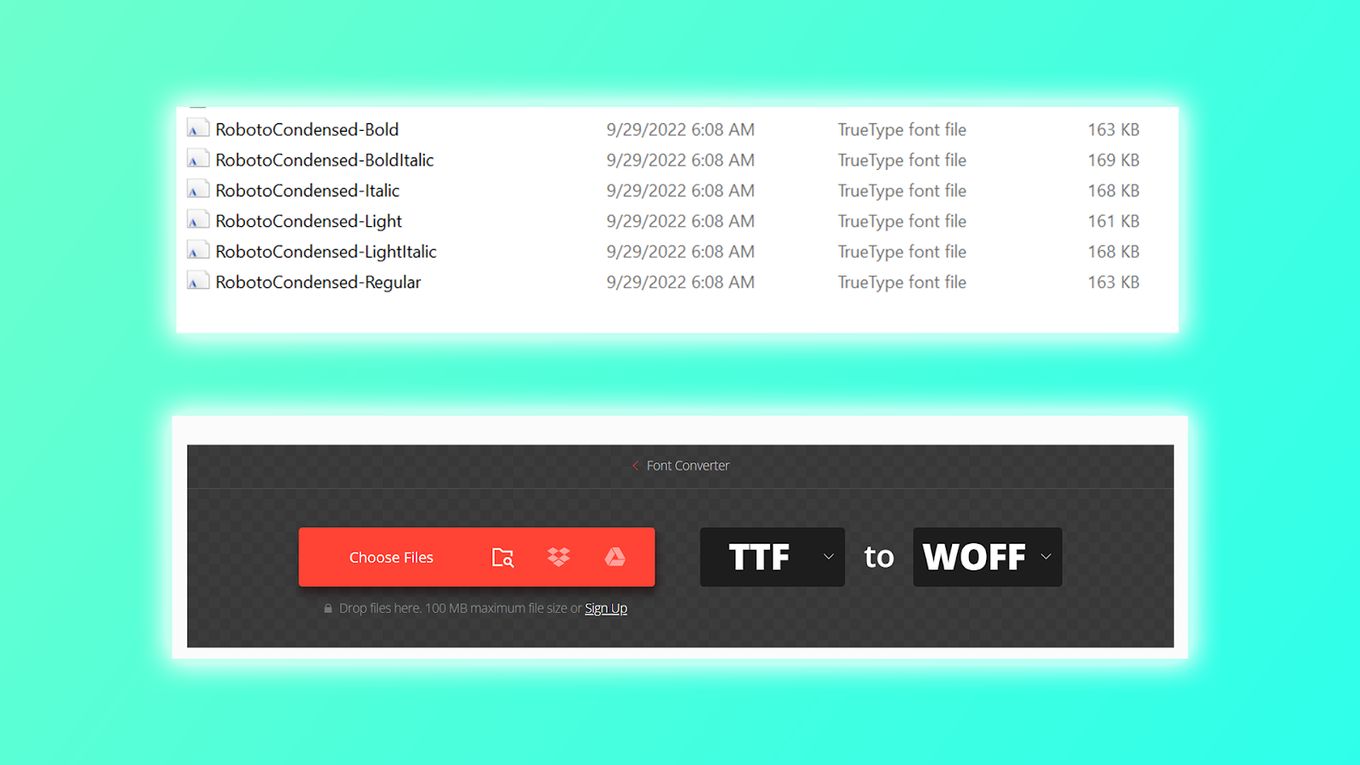
Step 2: Prepare The Web Font Files

Adding custom fonts to Squarespace requires three different font formats:
- .otf or .ttf
- .woff
- .woff2
If you bought the custom font, you likely received the web font files. On the other hand, if you didn’t receive the web font file, you can simply convert them using online tools.
Upload the .otf or .ttf font file in the online tools so you can get the .woff and .woff2 files.
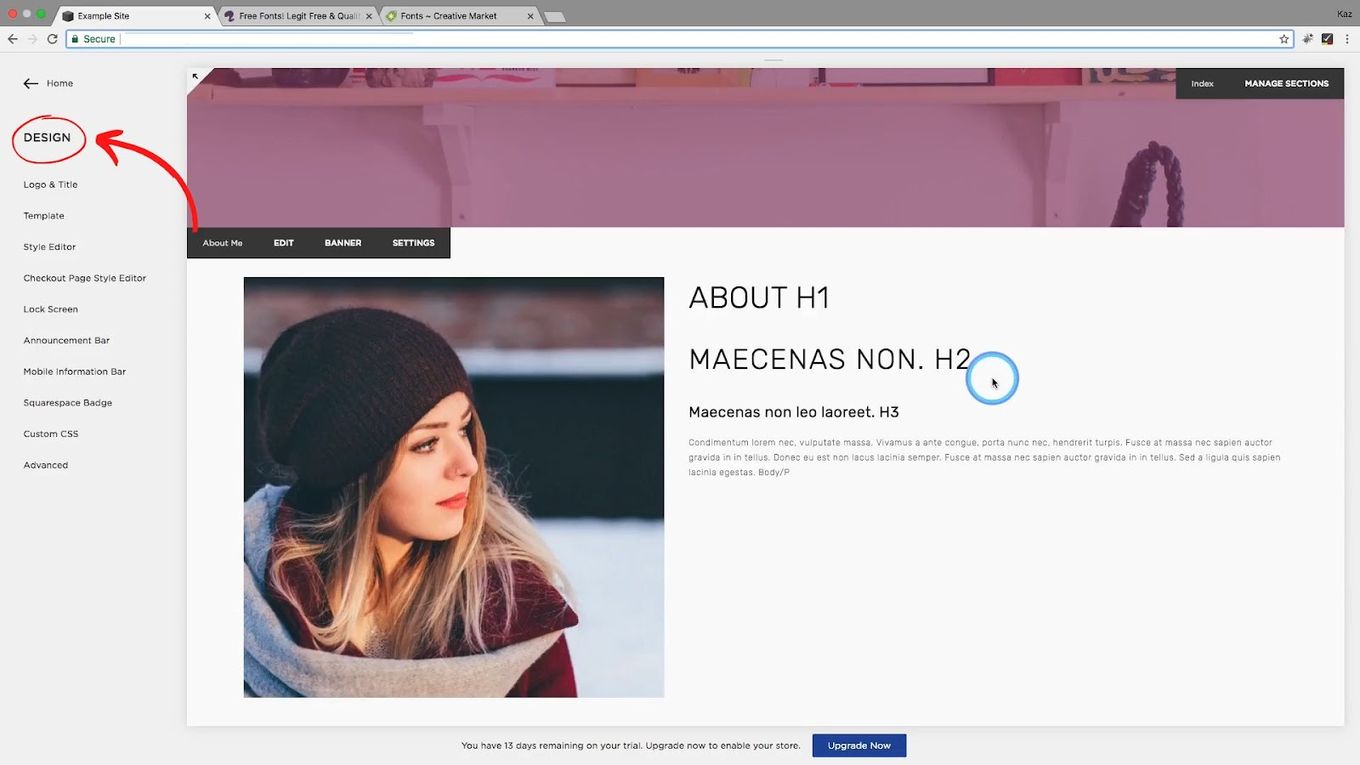
Step 3: Upload The Fonts To Squarespace
You need to upload the font files to the Squarespace website by doing the following:
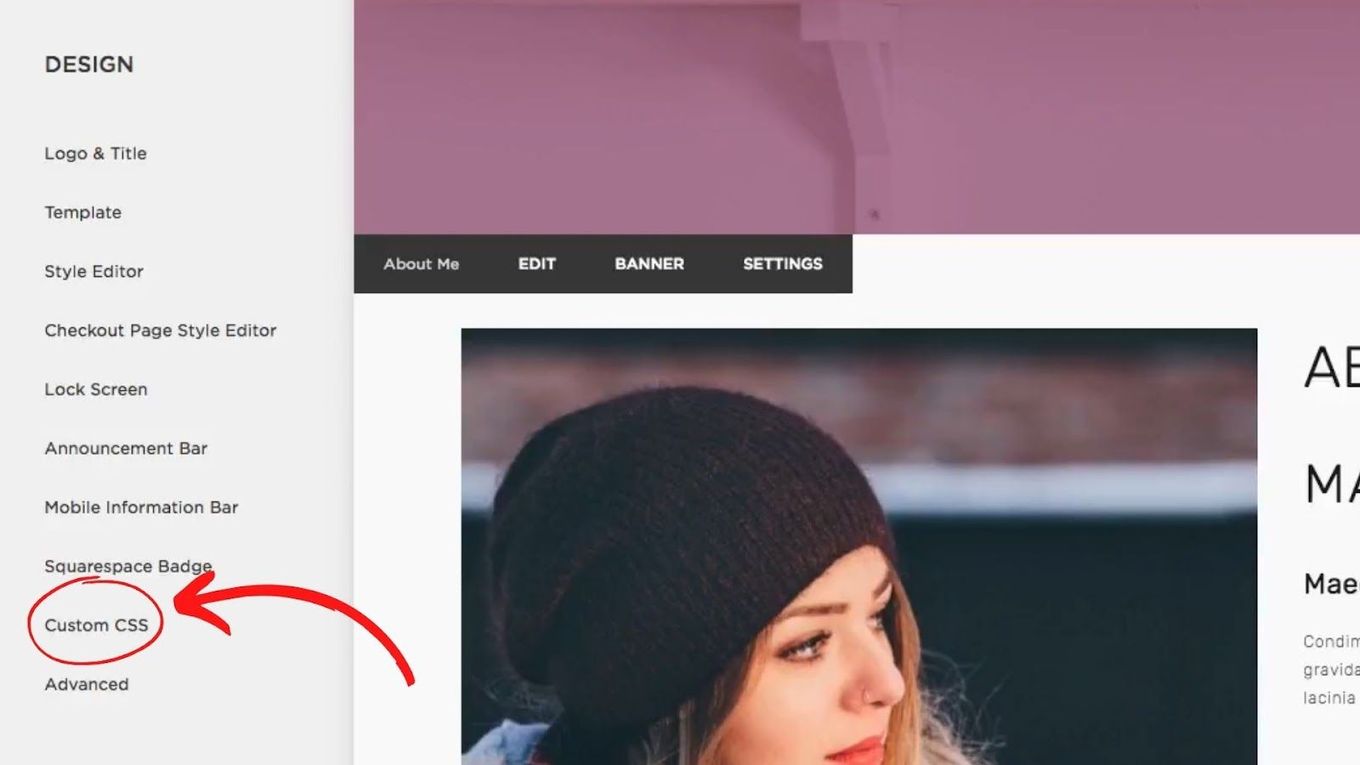
- Click “Design”

- Choose “Custom CSS”

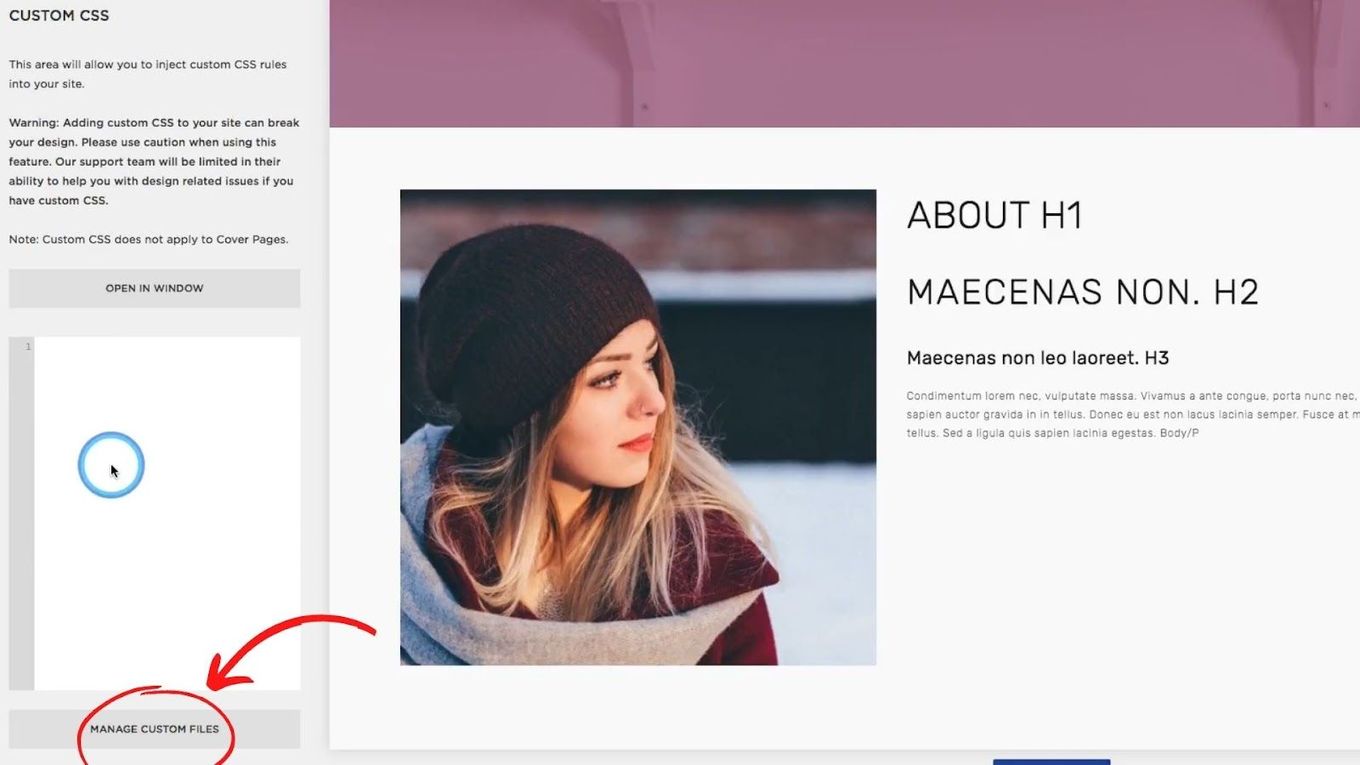
- Choose “Manage Custom File”

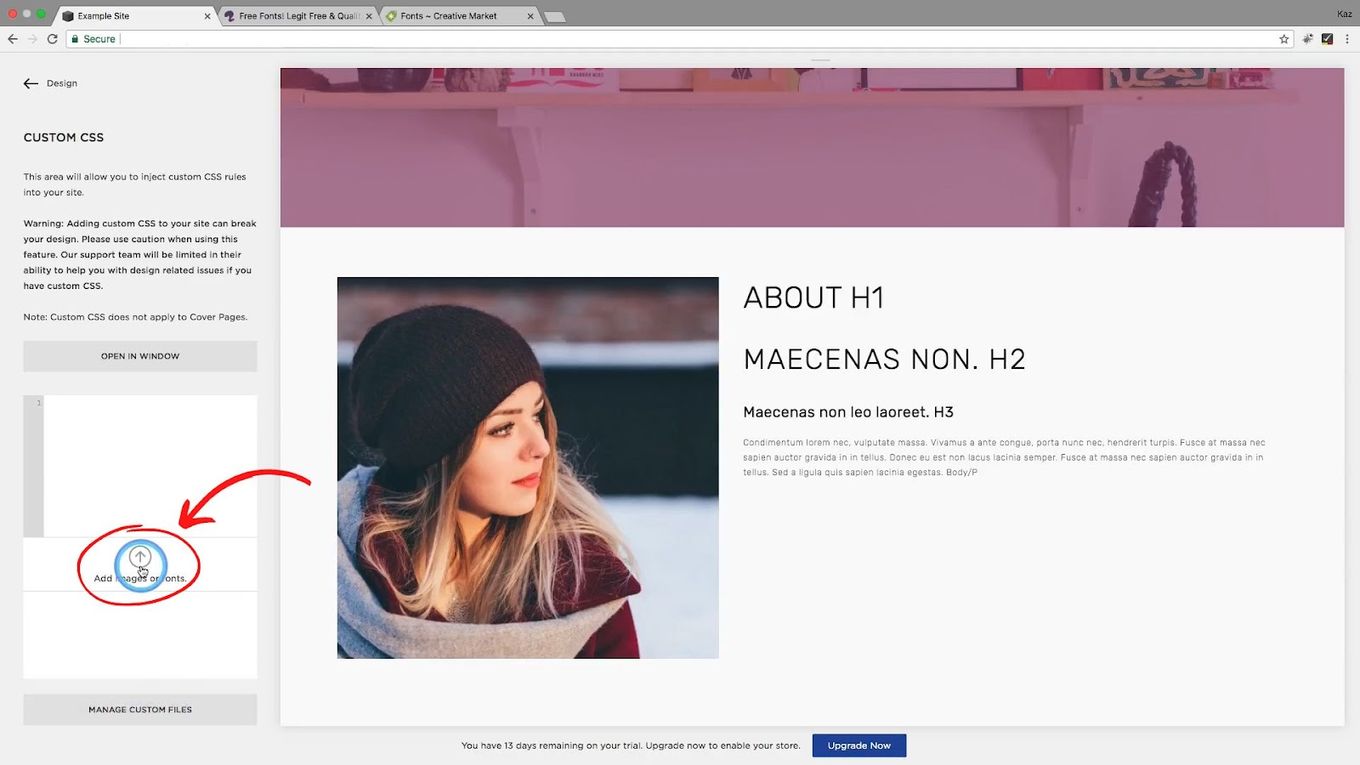
- Click the button “Add images or fonts”

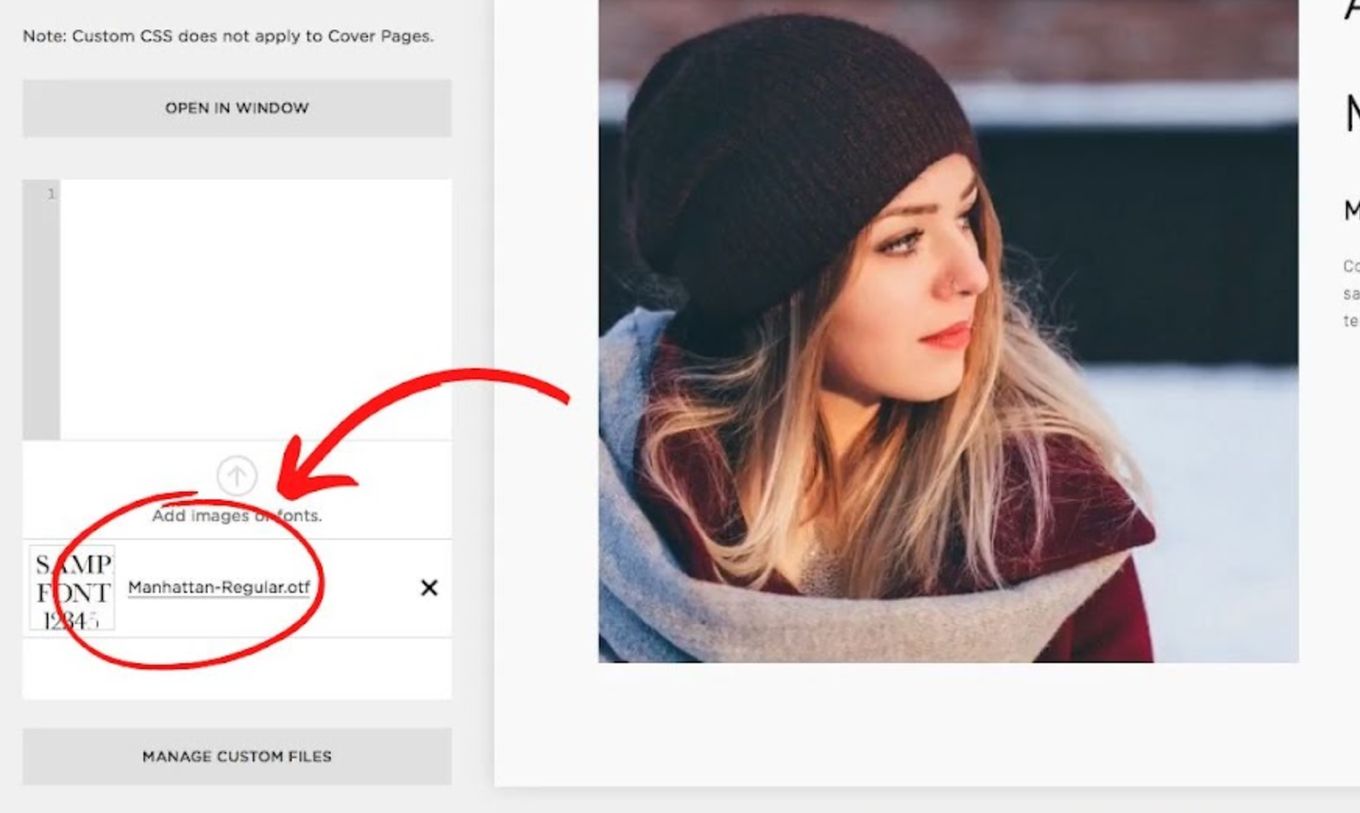
- Add the three font files

Step 4: Naming The Custom Font
You need to name your custom font by doing the following:
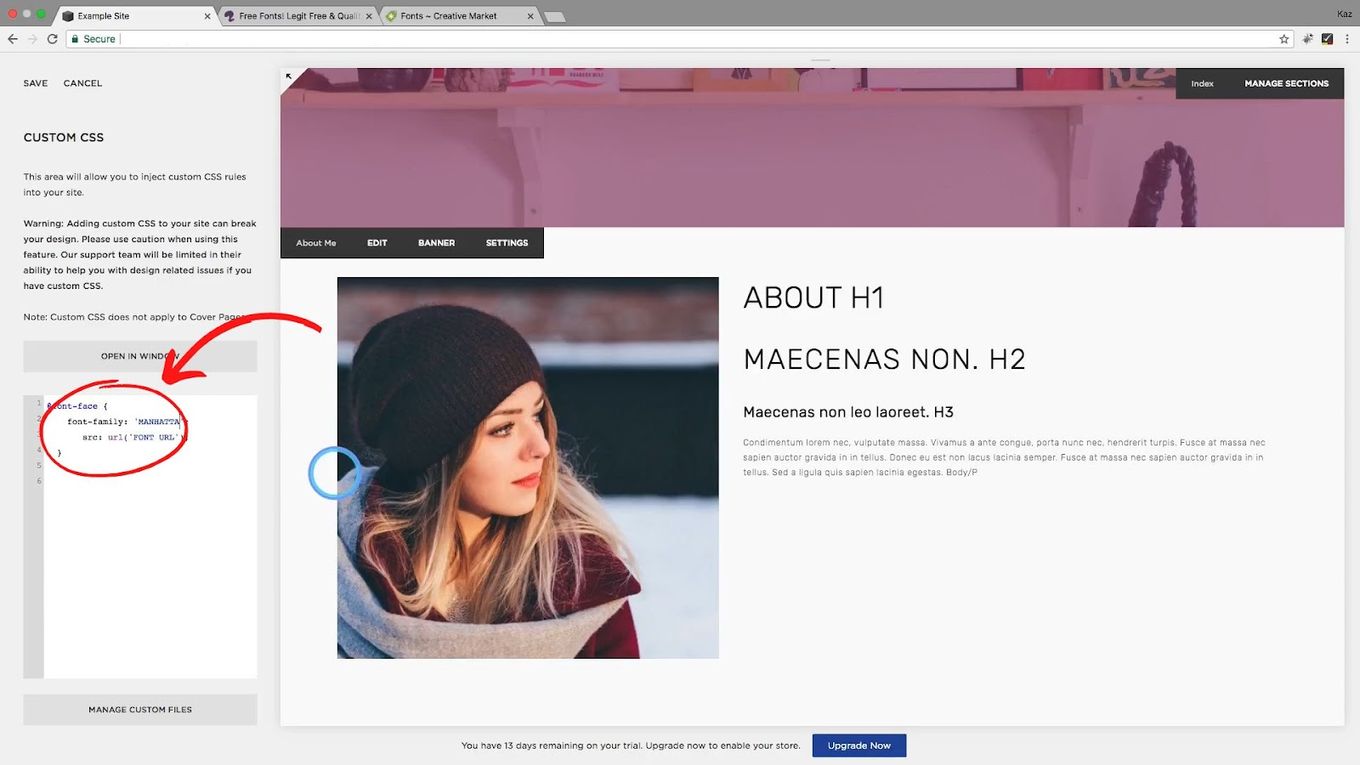
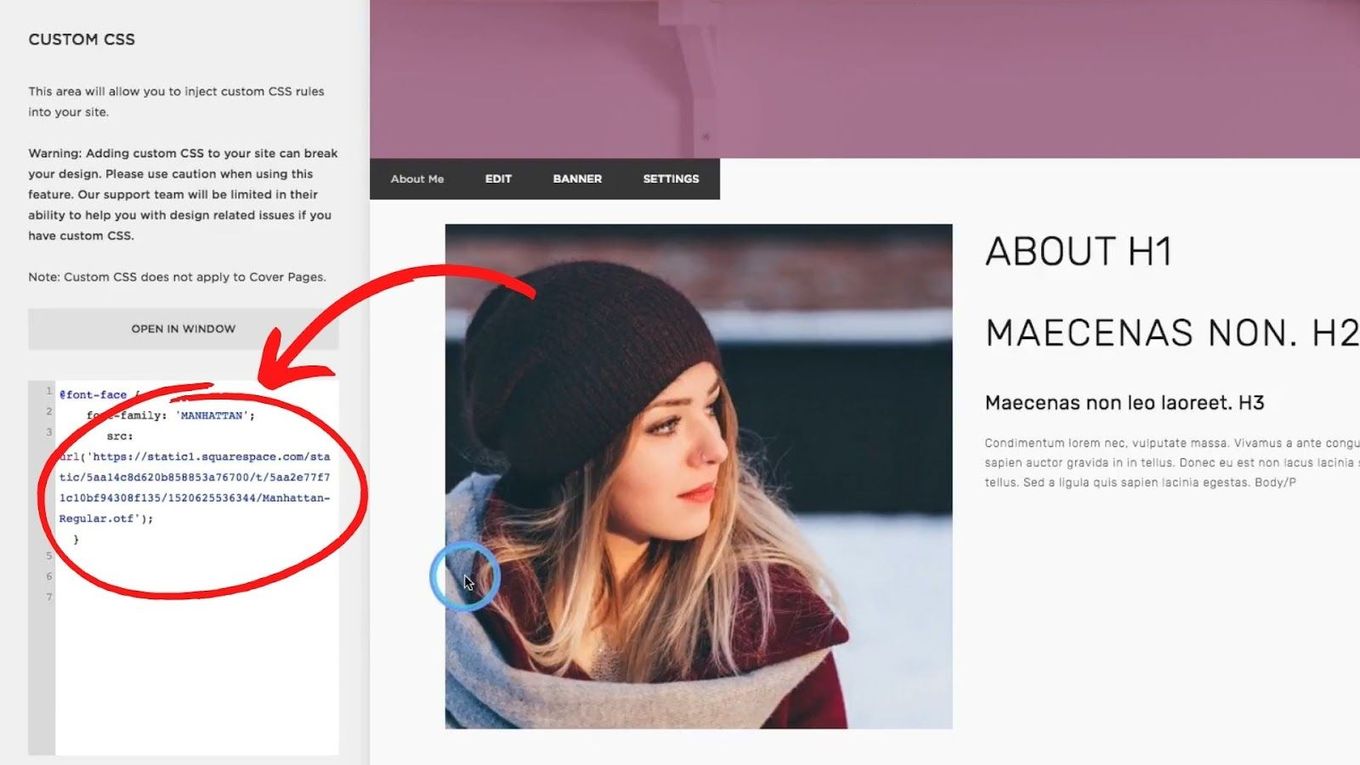
- 1. Adding The Code In The Css Editor.
@font-face {
font-family: 'font-name';
src: url(URL.ttf/.otf), url(URL.woff), url(URL.woff2);}
Code language: CSS (css)- 2. Replacing The Current Font Name With Your Own.
For example, if you named the font “My preferred font” then simply replace the current font name with “My preferred font”.

If you’re using multiple words for the name of the font, make sure to have hyphens in between the words.
–3. Updating the Font URL.
Replace the URL parts of the code with the specific URLs of your uploaded font file. You can do this by highlighting the part you need to replace, which is anything you find in the parenthesis and deleting it.
– Click on Manage Custom File
– Click the font you need for the URL

Step 5: Identify1tom Font Will Be Used
You can tell Squarespace what font you want to use by using any of these methods:
-
Use your custom font in a specific element
If you wish to use the custom fonts for all the blog titles, then you need to use the CSS editor to add this code:.your-title { font-family: 'your-font-name'; }Code language: CSS (css) -
Use your font in all main headings.
To enable Squarespace to use your custom fonts for heading styles, then you need to add this code to the CSS editorh1, h2, h3, h4 { font-family: 'your-font-name'; }Code language: CSS (css)
Make sure to replace the your-font-name with the name you chose for your custom font.
For example, if you used Open Sans then make sure to use this in the font name:
h1 {
font-family: 'Open Sans';
}
Code language: CSS (css)Check out what are the top classic fonts that are secure font choices for your website.
How Do You Change/Edit Fonts on Squarespace?
Squarespace gives you the flexibility to style your fonts. You can change font elements like line height, weight, size, and letter spacing.
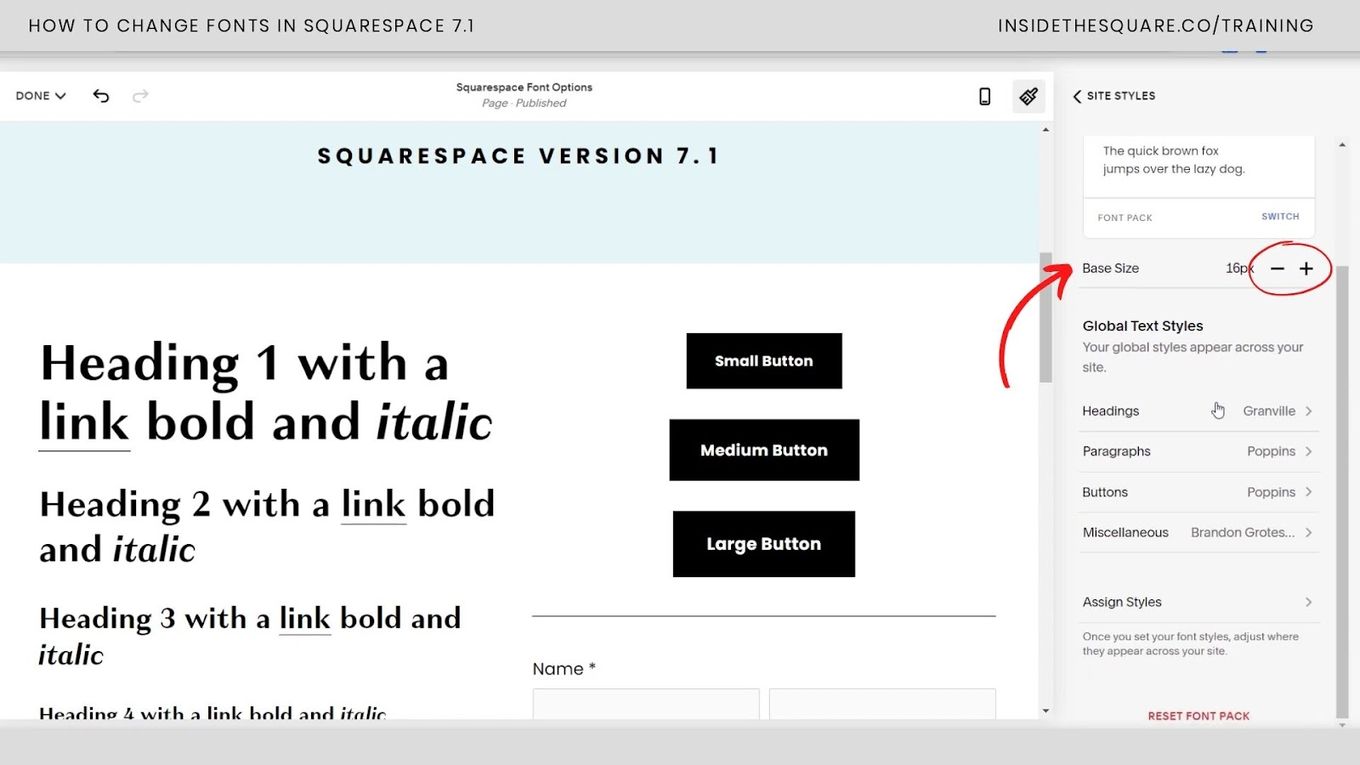
Changing Squarespace Fonts
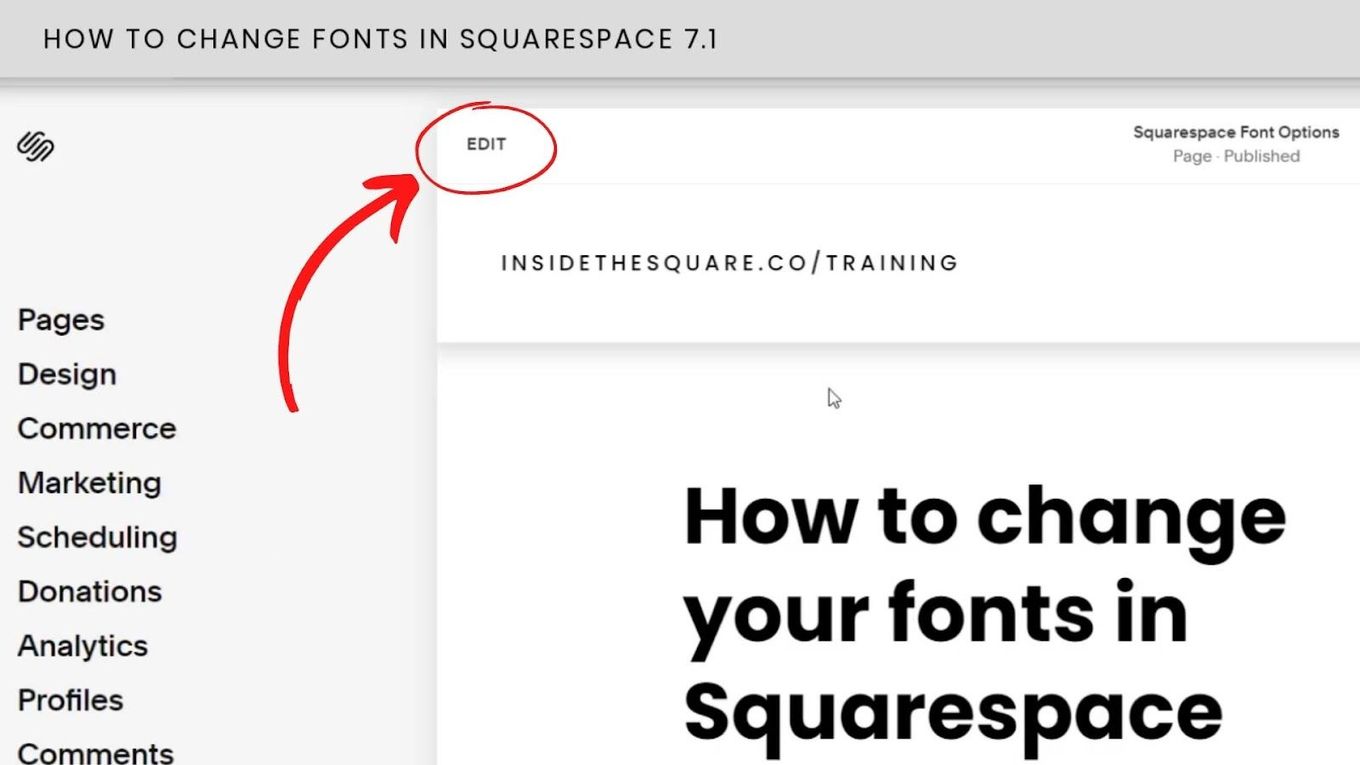
- Step 1. Choose “Edit”

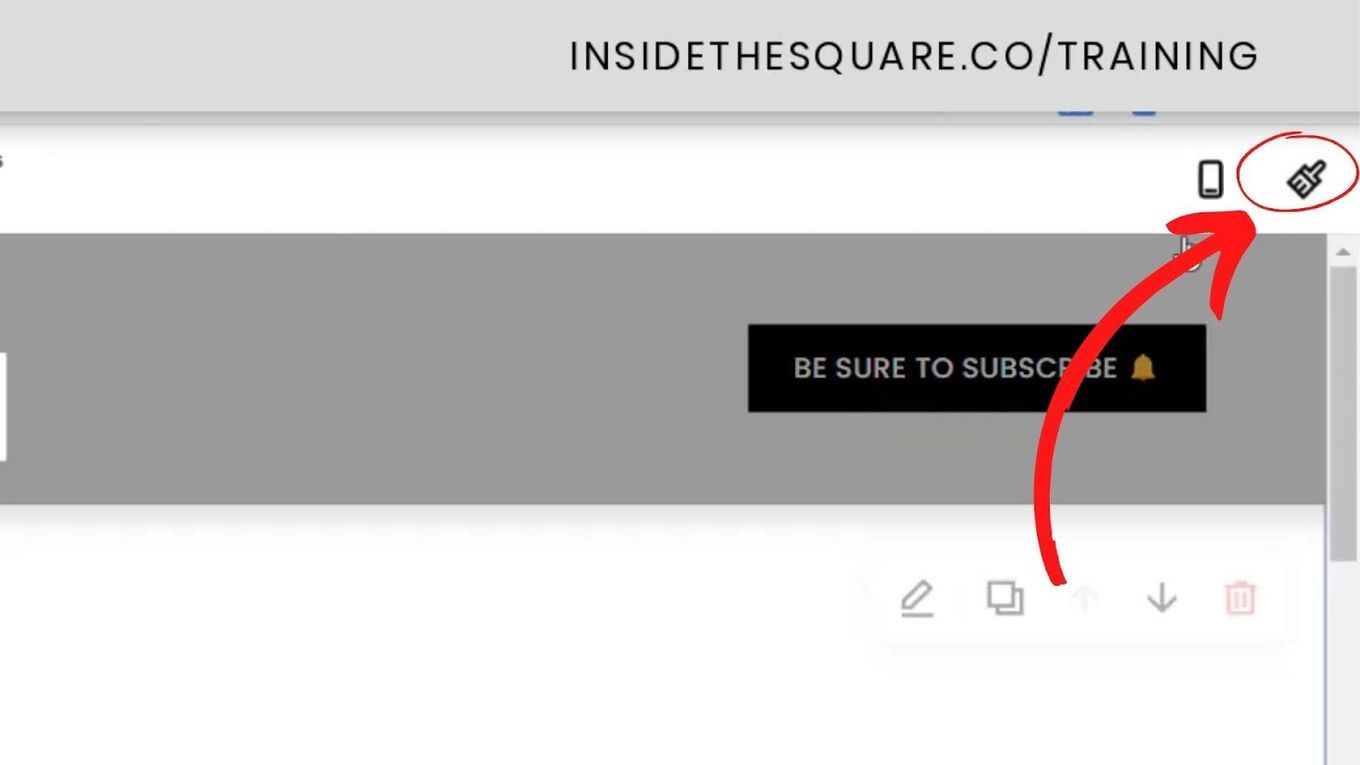
- Step 2. Click “Site Styles Icon”

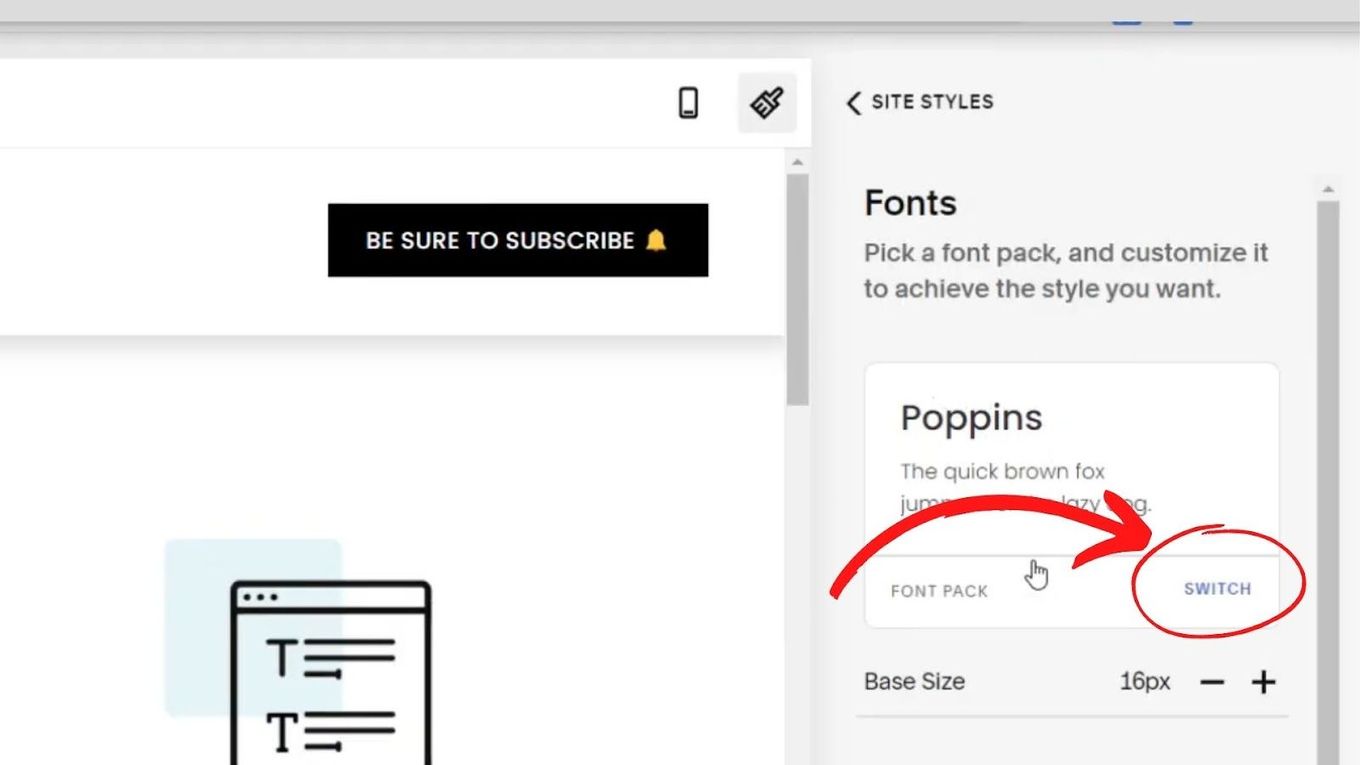
- Step 3. Choose a Font Pack by selecting “Fonts” and clicking on “Switch”

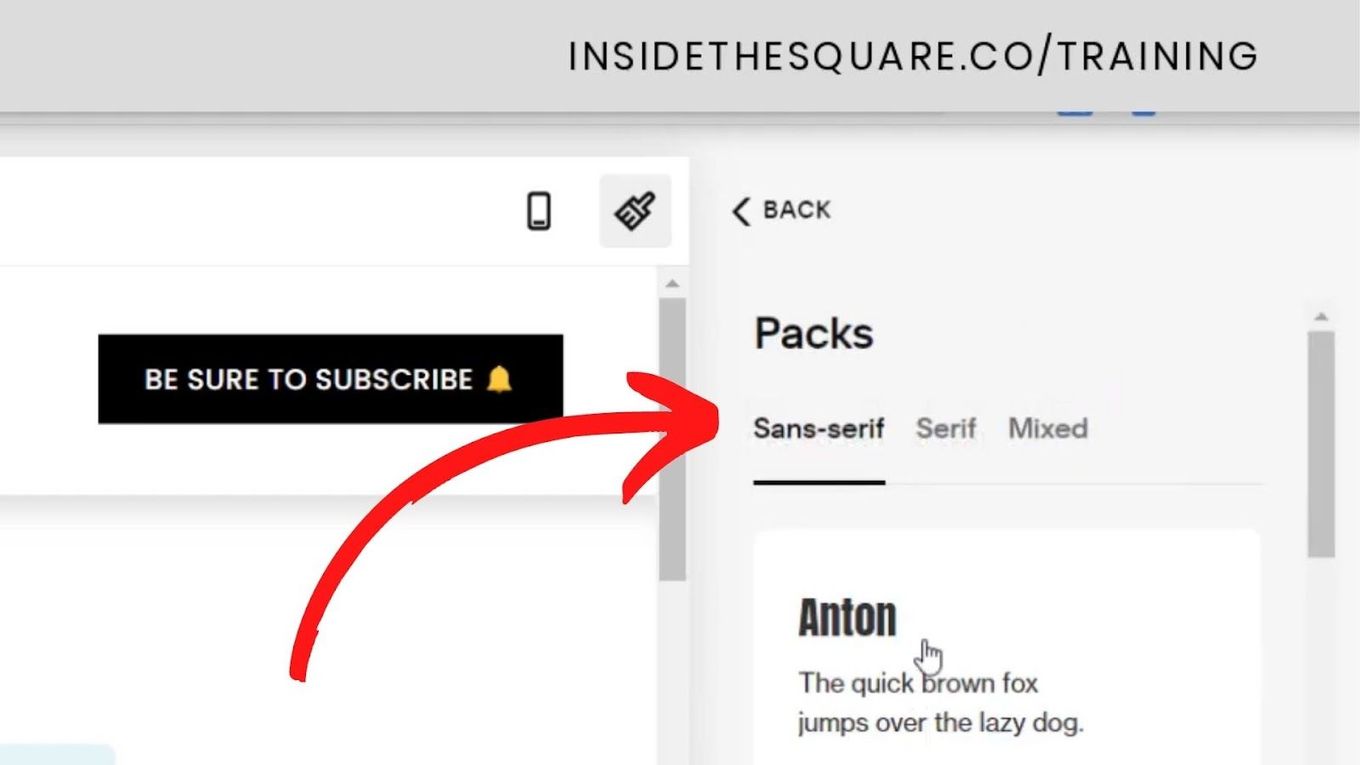
- Step 4. Choose from either “Sans-serif, Serif, or Mixed”

Changing A Specific Font
- Step 1. Choose “Text Style”
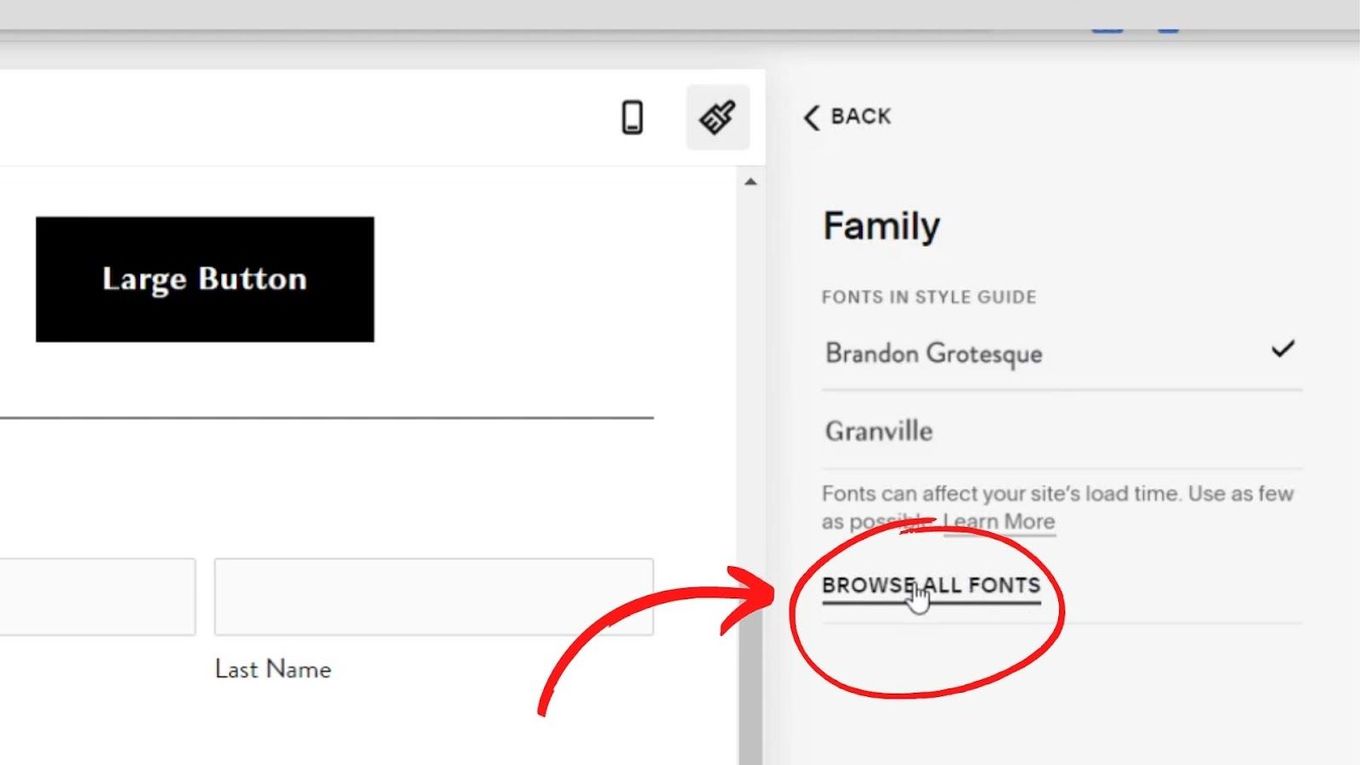
- Step 2. Choose “Family”
- Step 3. Browse all Fonts or update the Font Family

Bringing Up A Custom Font
- Step 1. Click on any text on the page preview
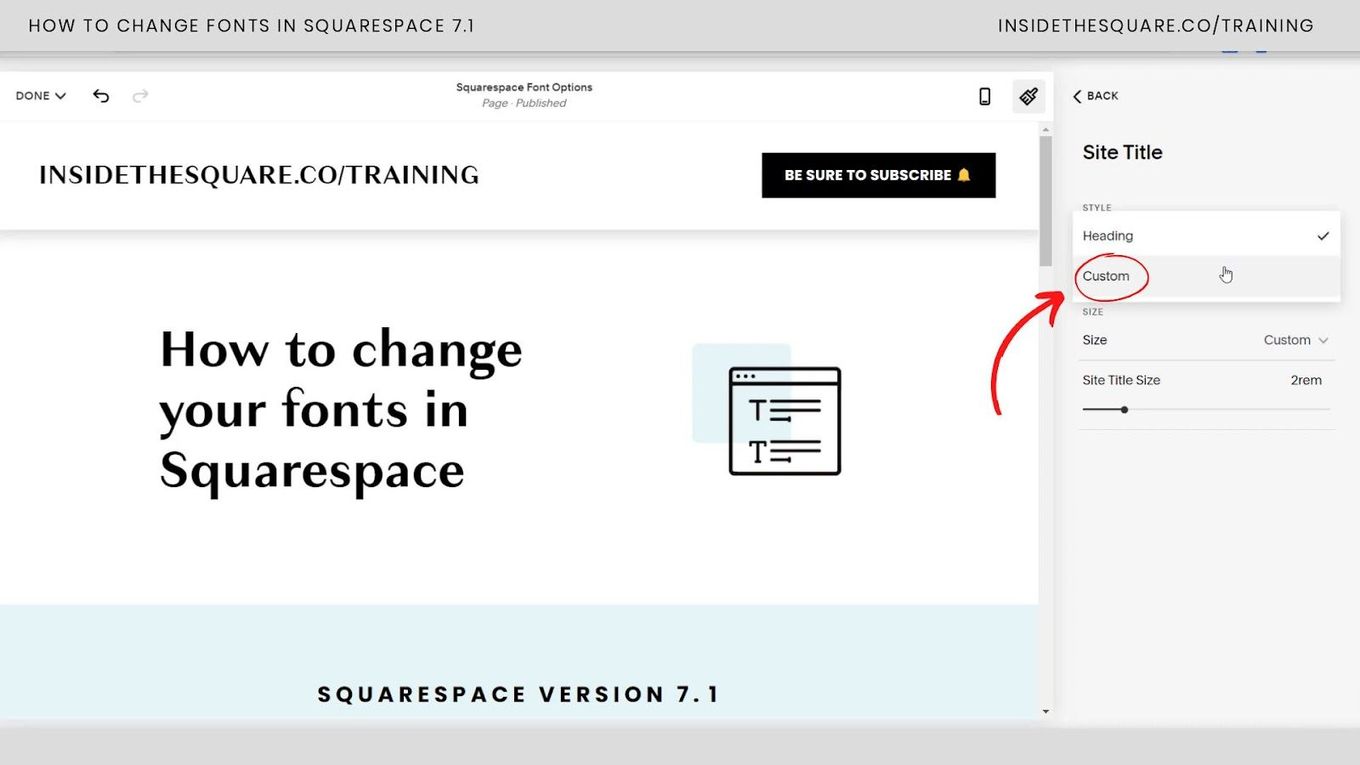
- Step 2. From the drop-down menu, choose the “Font Style”
- Step 3. Click “Custom” if you want to customize the font

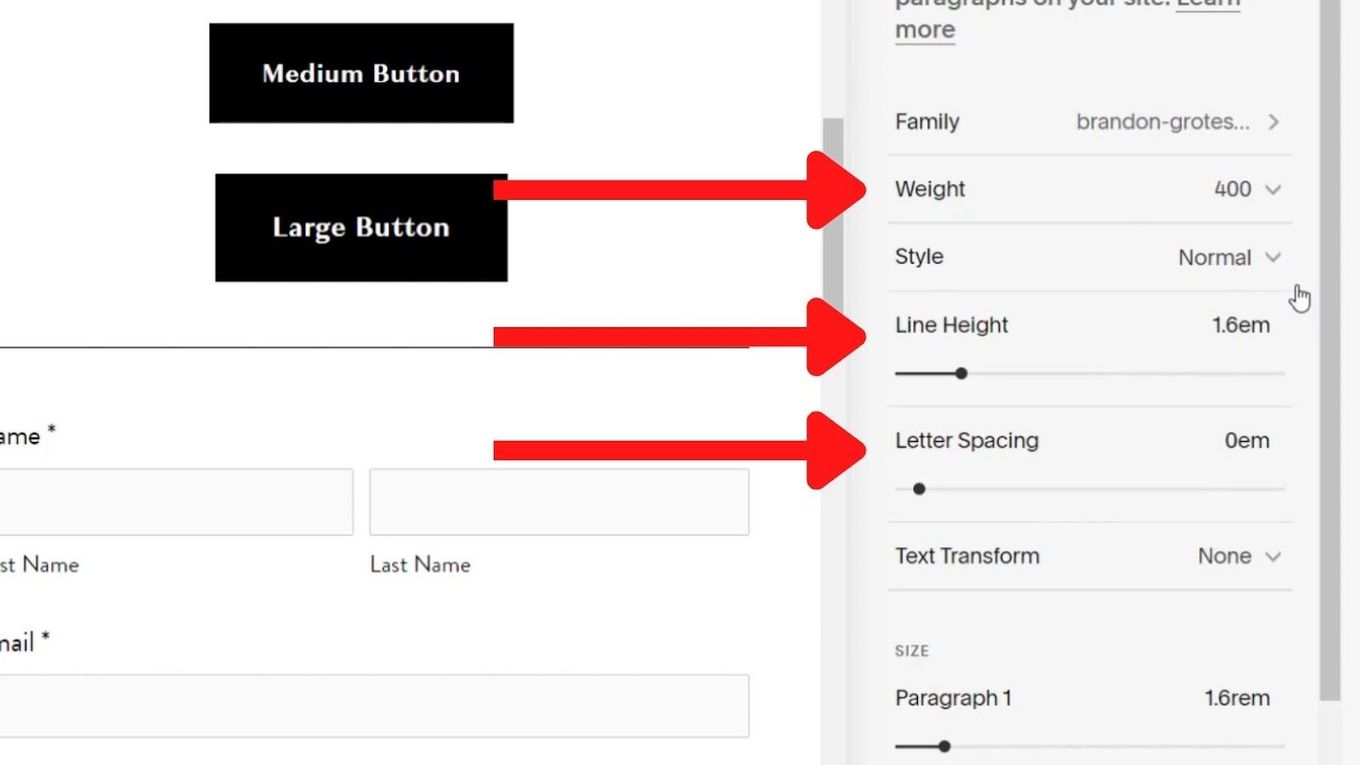
Styling Font Elements
- Step 1. Go to either Weight, Letter Spacing, Site Navigation Size, or Line Height
- Step 2. Adjust according to your preference
- Step 3. Once you are done with all the changes, click on “Save”.

Scaling Fonts Across Your Squarespace Site
Set the base size by either clicking the s - to decrease the size or + to increase the size.

7 Best Squarespace Fonts For Your Inspiration
Here are seven of the best Squarespace fonts you may want to consider for your site.
1. Flamenco

Flamenco has a technical feel and is a rounded semi-serif slab. This font works well for tech headings and brands because it provides an elegant touch. It is perfect to use in tandem with Sans Serif font. And yes, its name is inspired by the flamenco bird.
2. Europa

This san serif font offers a clean and calm appearance much like with other members of the san serif font family members. You can use it for both text and headlines. It will give your Squarespace site a fresh air of humanistic vitality.
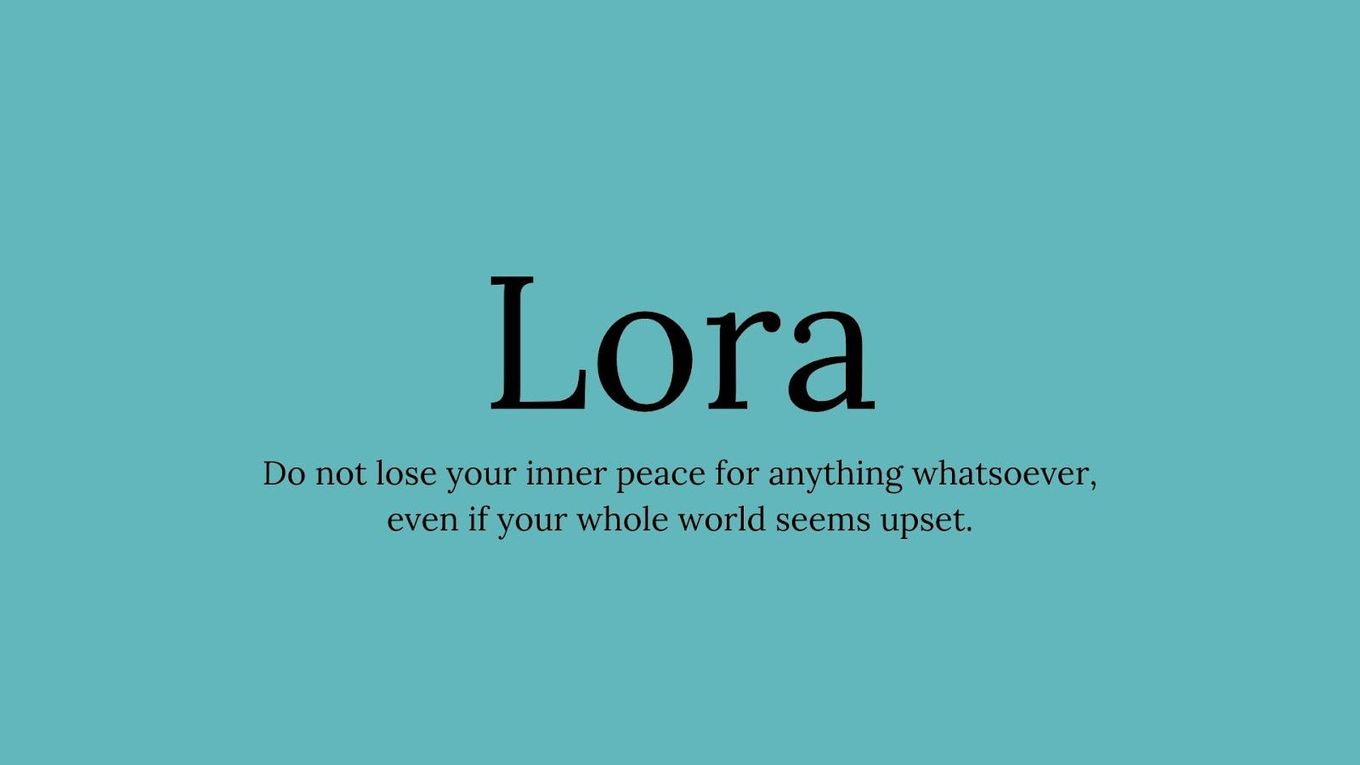
3. Lora

Lora is one of the best Squarespace header fonts. A member of the calligraphy-inspired serif family, this font is perfect for feminine brands, ascent heading, and other sans serif fonts. It also goes well with Yeseva One, Roboto, and Open Sans.
4. Raleway

Raleway is a good choice for the body’s copy or even long-form text. One of the elegant sans serif fonts, Raleway blends well with accent and serif fonts as well as with other Squarespace fonts like Alice, Lora, and Oswald.
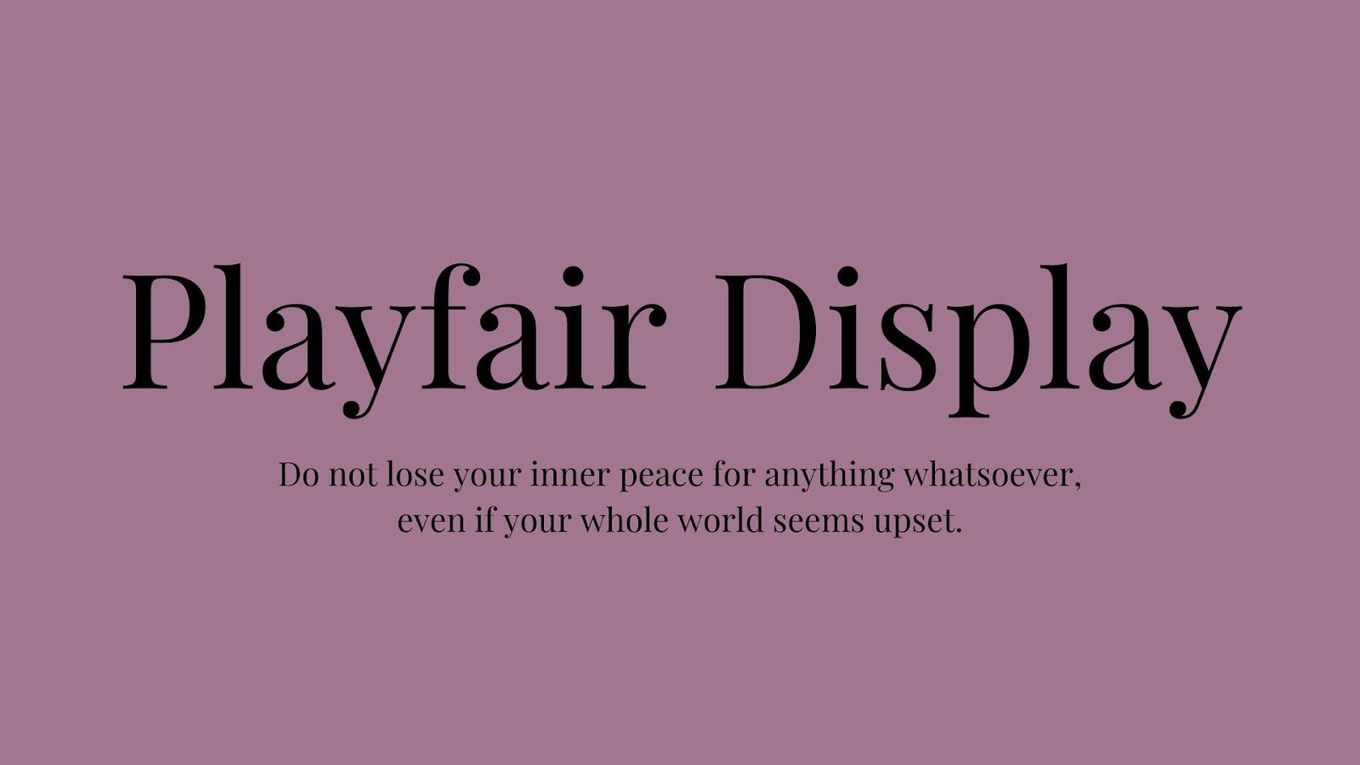
5. Playfair Display

This display font, inspired by the 18th century, is a great font for headers of large headings of traditional brands. Although being a large size design, it can be used with Georgia for body text. It also blends well with Lato, Raleway, and Open Sans.
Do you know what is the Squarespace block identifier and how to find it?
6. Goldenbook

Goldenbook is a flexible font that comes in six different weights, allowing users to make it thinner or bolder depending on their preferences. It’s a font that evokes a feeling of trustworthiness in a brand.
7. Oswald

Oswald is a great alternative to gothic sans serif font. It works well for accents and headings regardless of their size. It can be paired with lightweight and sans serif fonts as well as with Prata, Raleway, and Sorts Mill Goudy.
How To Choose The Best Squarespace Font
If you’re looking for the best Squarespace fonts, don’t just pick anything that you think looks nice. There are some factors you must consider in choosing the best Squarespace for your website.
- On Point Branding. Make sure to pick a font that reflects your brand’s personality and meets the audience’s expectations
- Readability. Choose a font that is easily readable and legible by your site visitors. Keep in mind that aesthetics is secondary to function. You don’t want something that simply looks good. You want a font that can be easily read by your audience.
- Uniqueness. How does your font look when compared to other industry players? Is the font different from your competitors?
- Flexibility. When selecting a font consider its flexibility. It’s best to pick one that can be in bold, all caps, italic or light versions.
Adding Custom Font In SquareSpace Is Possible
Squarespace has a wide selection of fonts available for its users. Sometimes, however, these are not enough. Fortunately, the instructions on how to add fonts to Squarespace, even custom ones are straightforward and can even be completed by first-timers.
![Best Carrd Fonts To use in Carrd.co Websites [2024] best carrd fonts share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/best-carrd-fonts-share-300x150.png)
![20 Best Squarespace eCommerce Templates [Free & Premium] squarespace ecommerce templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/squarespace-ecommerce-templates-share-300x150.png)
![11 Best Classic Fonts That Never Die [+ Why using them] classic fonts share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/classic-fonts-share-300x150.png)
![20 Best Squarespace Blog Templates in 2024 [Free & Premium] squarespace blog templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/squarespace-blog-templates-share-300x150.png)
![Squarespace Wedding Website [Examples & Templates] squarespace wedding website share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/squarespace-wedding-website-share-300x150.png)