Are you looking to create your own video portfolio website? You are in the right place. This article will be a sure-start way to get into what makes a good video portfolio website and give you the inspiration you need.
By now, videos are one of the most powerful ways to engage and connect with people all around the world, your video doesn’t necessarily need to speak the same language, just pure visuals, and a story can communicate to thousands of people.

So that being said, video portfolio websites have become a popular way for videographers to show off their work.
No matter the type of videos you are looking to show in your portfolio, you’ll need a design to make your portfolio come to life and that is where this article is focused – showing you the best and most successful video portfolio examples.
What Is A Video Portfolio website?
A video portfolio is a website that provides a way to show off video creations. It’s commonly used by videographers and contains different trailers, scenes, or short videos that visitors can visualize directly from the website.
The idea behind a video portfolio is that it provides a quick and easy way to share your work with others. It allows you to show your skills, gets hired, build up a following or look to get collaboration opportunities for future work.
Video content creation is becoming a massive industry and more and more people can get involved with the price of video equipment and our phones being more accessible than ever.
8 Brilliant Video Portfolio Examples
Now that we know what a video portfolio is and why they are so important, let’s go through some real-world video portfolio examples to get you even more inspired.
1. Ehcier Collections
Ideal to show off independent short video clips with a small description or title.
This popular fashion brand is making use of a beautiful full-screen website. They are using a unique navigation design that is a simple and a very effective way to immerse the user into the different videos.
The fullscreen design is just so powerful for these kinds of video portfolios. It’s almost as if this effect was specifically designed for these kinds of websites. It’s the perfect tool for the perfect task.
The scroll snap effect makes it super easy to visualize video in full-screen by just scrolling up or down.
This design can be easily replicated by using fullPage.js snap scrolling component to create amazing full-screen websites. Also available for WordPress editors like Gutenberg, Divi, and Elementor.
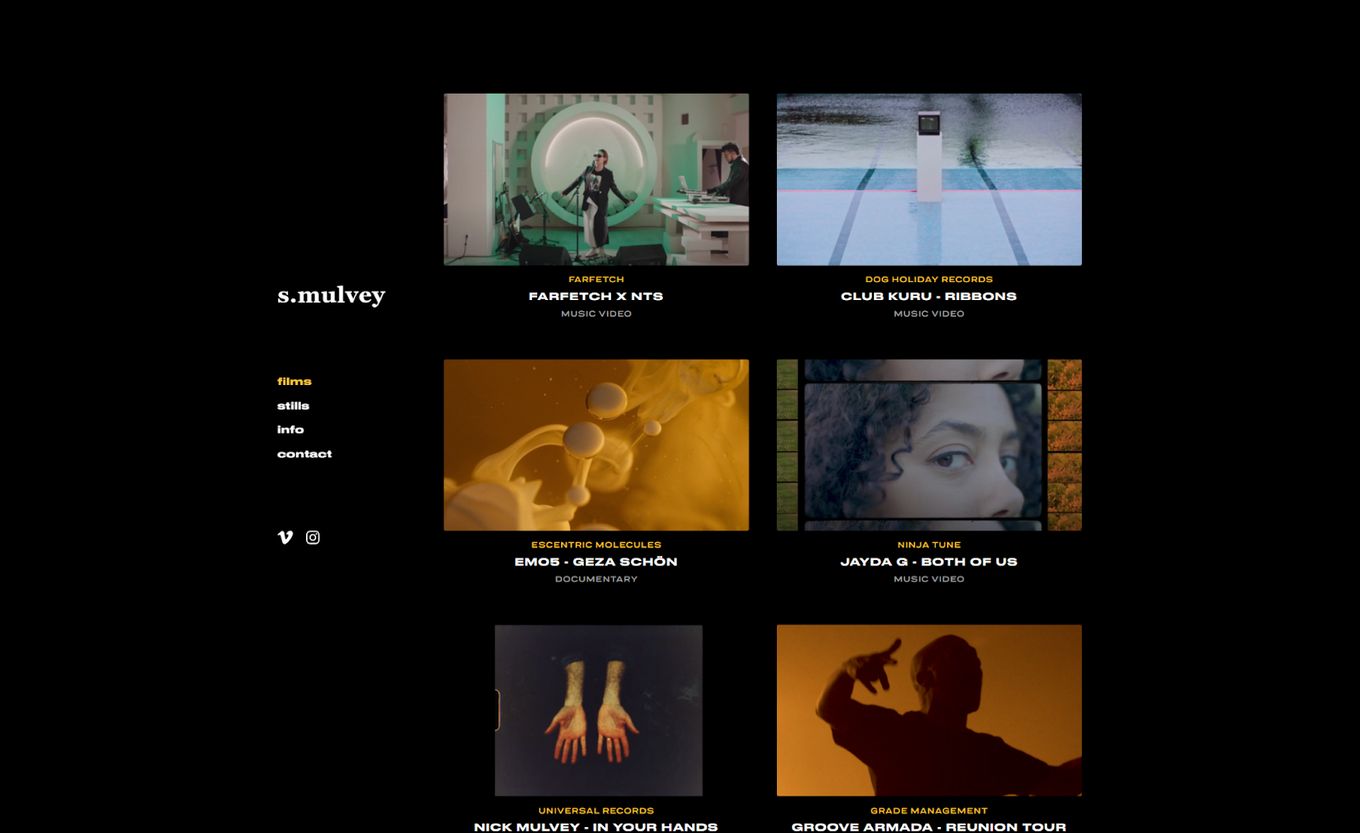
2. S. Mulvey

Useful for those who want to show a big amount of videos with long descriptions and additional photos.
Here we have a simple design that uses a black background to cleverly frame the content. This technique of a dark background focuses the users’ attention on the videos and their thumbnails.
It also kind of looks like you are at the cinema with the black background and videos shown on the page.
This is a great example of how you can showcase a range of videos that come from different categories, some are music videos and some are documentaries. This layout works well and is effective at being easy and unobstructed.
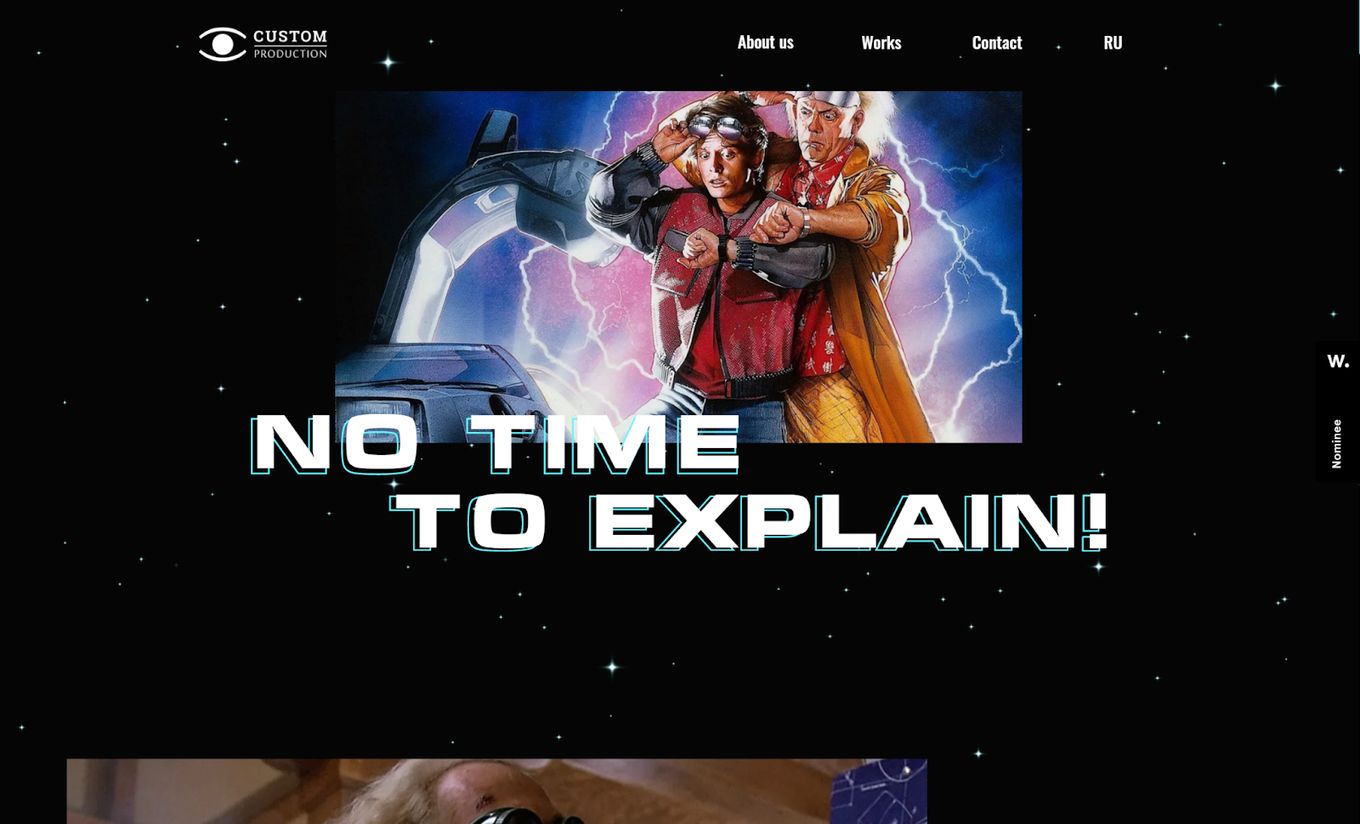
3. Promo

For video producers who want to have a portfolio website with plenty of information and additionally provide a way to see some videos.
A more informational-based video portfolio example website is here.
This production company uses their website to tell a story and they have created a unique storytelling design to guide the user through their work and history since 2001.
The background is interactive and uses a parallax effect to create a 3D effect of stars in space when you move the mouse around.
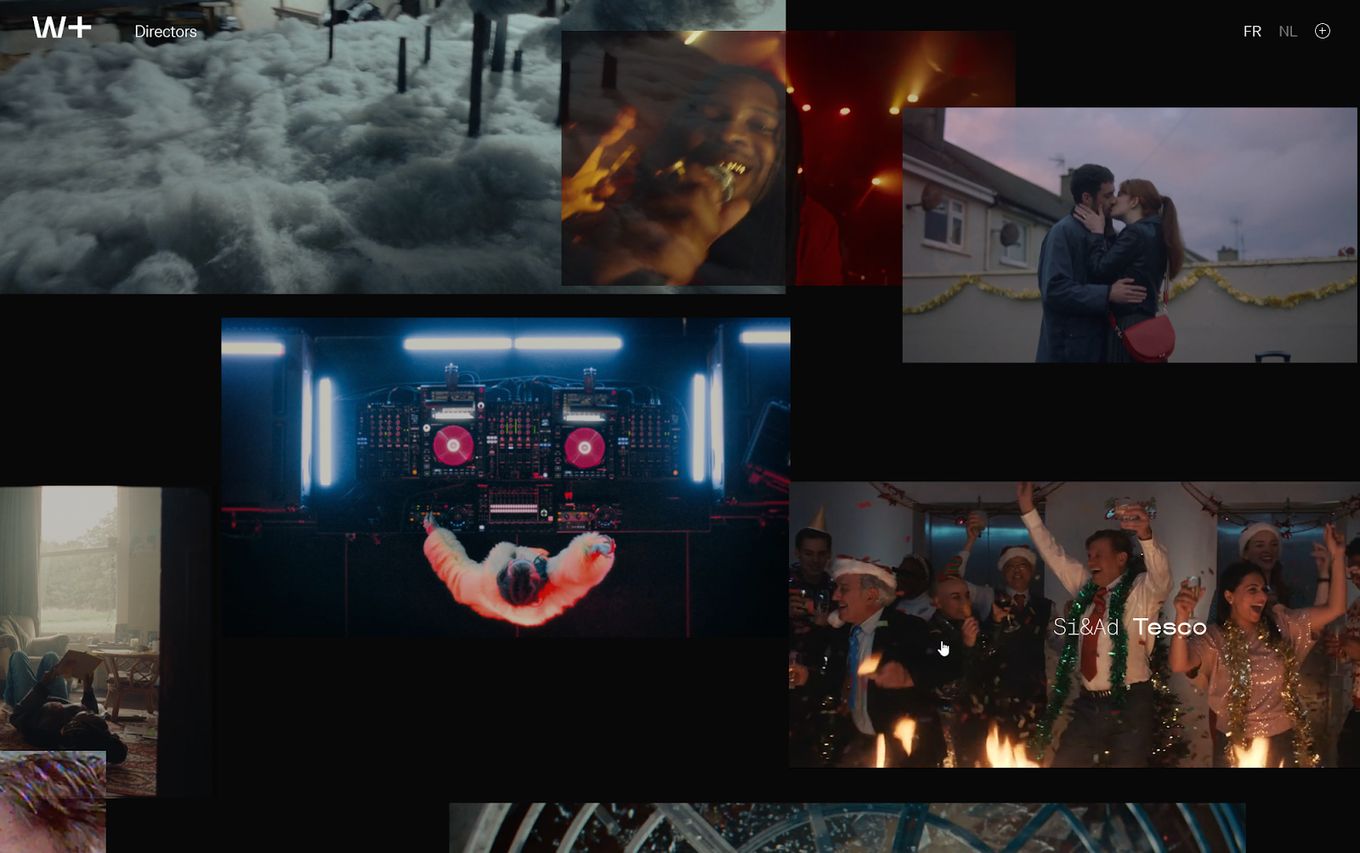
4. Wanda

For video creators who want to impress the visitor and have many videos to show.
Next up, is a very interesting approach to showcasing videos.
Videos are animated across the screen and are presented to you as they fly around in a pattern. Even though this may seem annoying at first, it is quite interactive as you can click on any of the playing videos to see more.
It is a unique way to get as many videos in front of the visitor as possible, no sound, just let the videos speak for themselves.
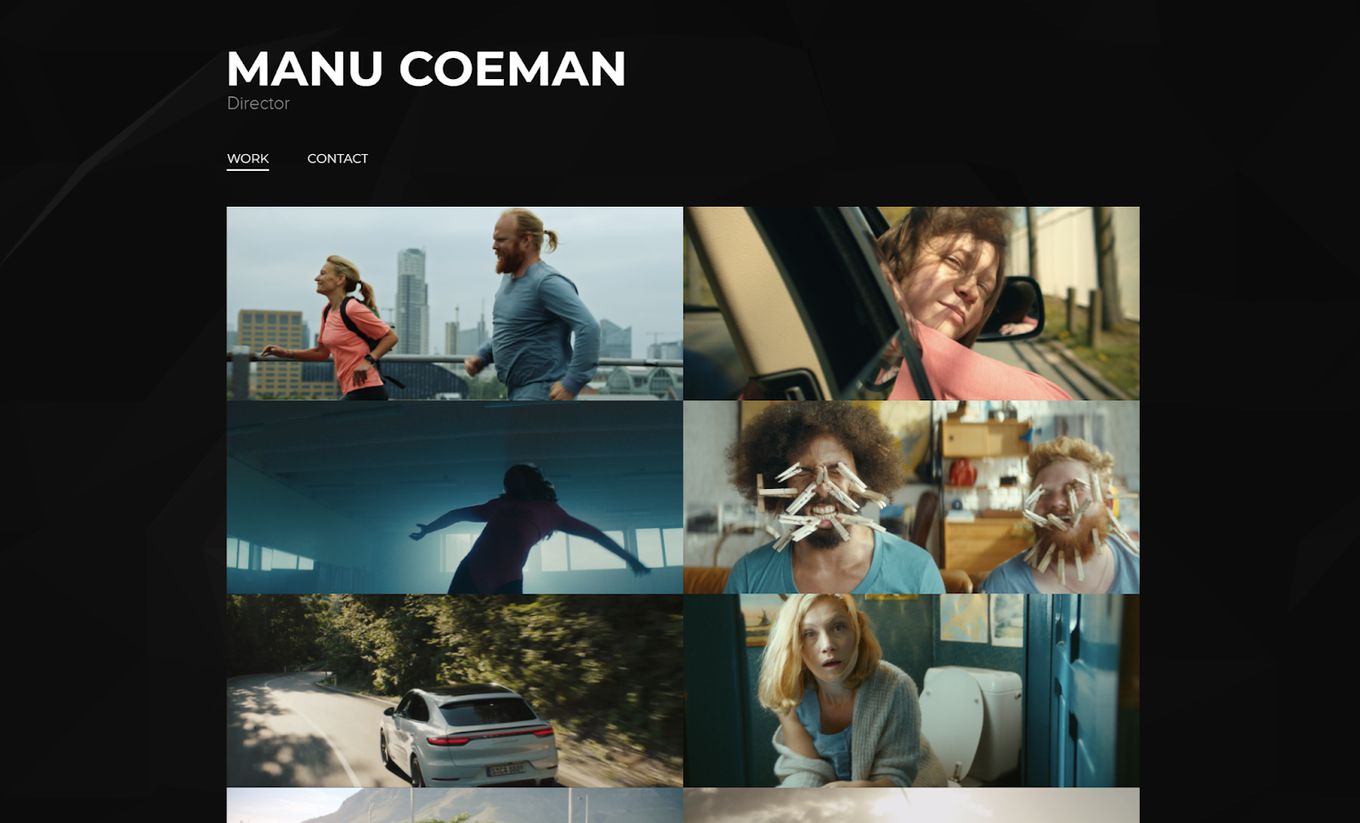
5. Manu Coeman

This video portfolio example uses a simple design but it easily gets the content across to the audience.
Videos are displayed in a grid-like format which is great for viewing the video thumbnails. Hover over each video to reveal more information, which you can click to view the whole video.
The design is direct and to the point, no messing around.
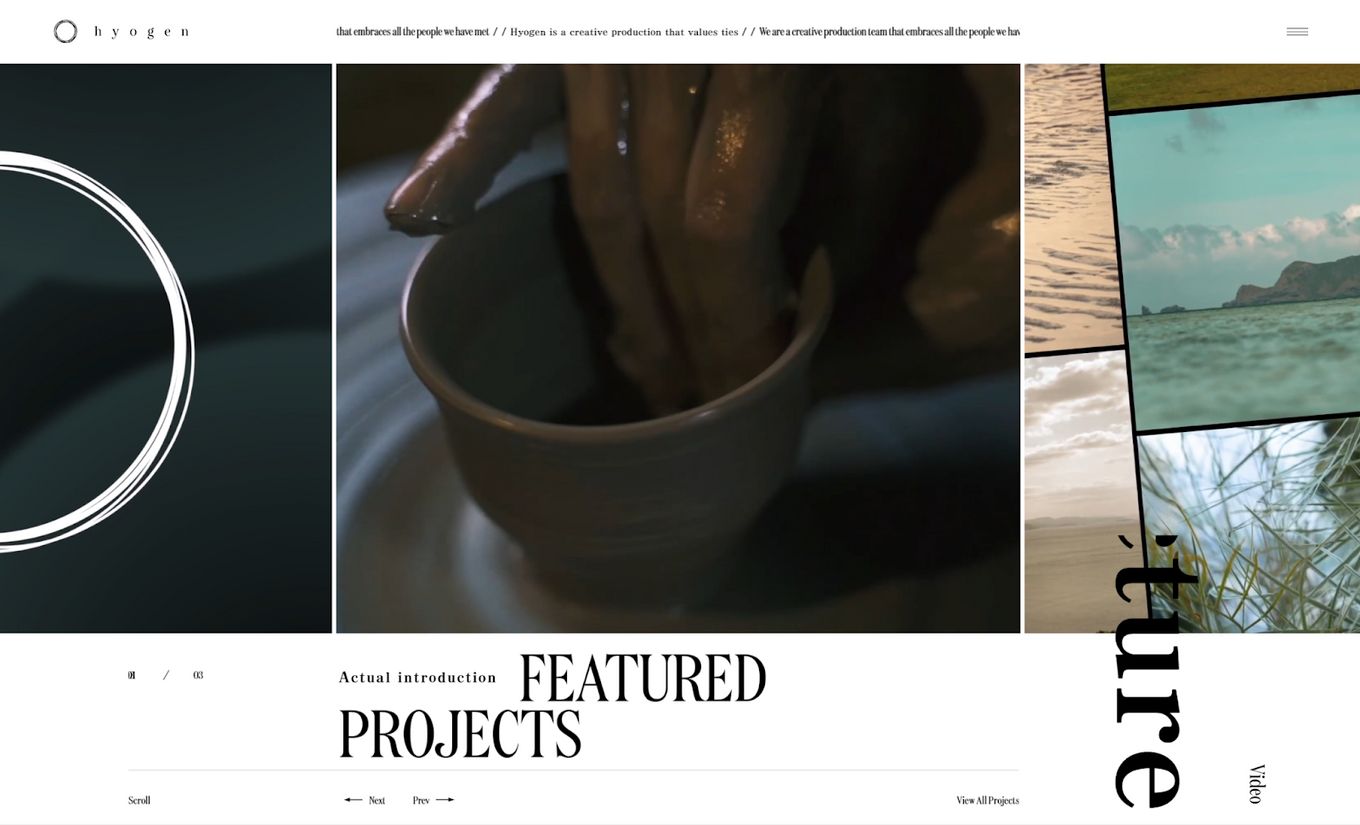
6. Hyogen Design

A great example of a beautiful website to impress your visitors.
This video portfolio website uses a fullscreen layout and the user must freely scroll to reveal more videos in a vertical pattern.
The structure is quite unique and interactive with the scrolling, clicking a video shows a new page to learn more.
It grabs the user’s attention as each video is silently playing so you can see new things happening left and right but the center is used to direct focus to that particular video.
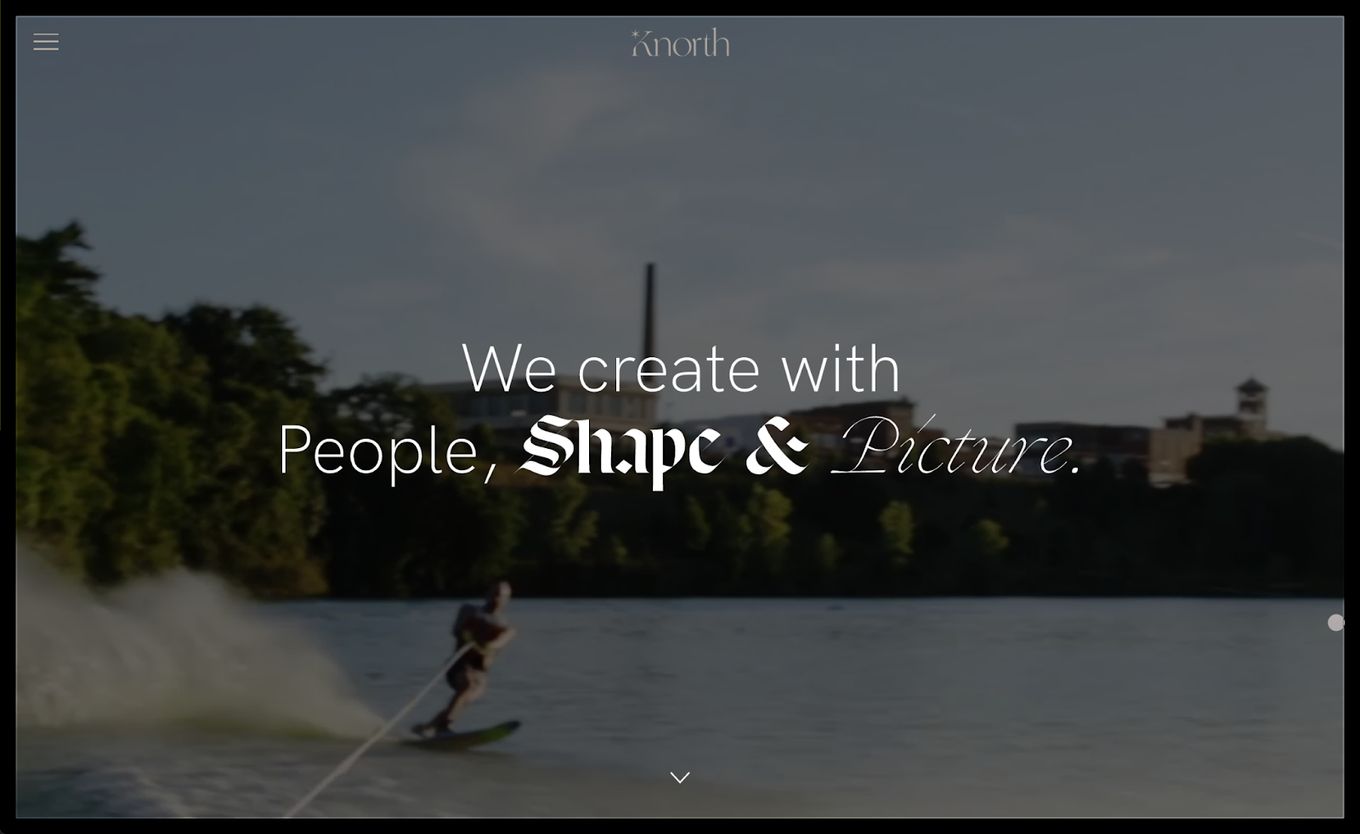
7. Knorth Studios

For those creative studios who not only do video but also photography and design.
The page is using a large fullscreen video for their hero section, grabbing the users’ attention and inviting them to continue to scroll to find out more.
This studio website uses some lovely effects and makes their website interactive when you have to hover over different elements to find out more, using images to make the page interesting.
Because lots of text doesn’t show until you hover over things, it has a very minimal and fresh design – great use of whitespace in a creative way. It also uses useful CSS image filters to add cool effects to its images.
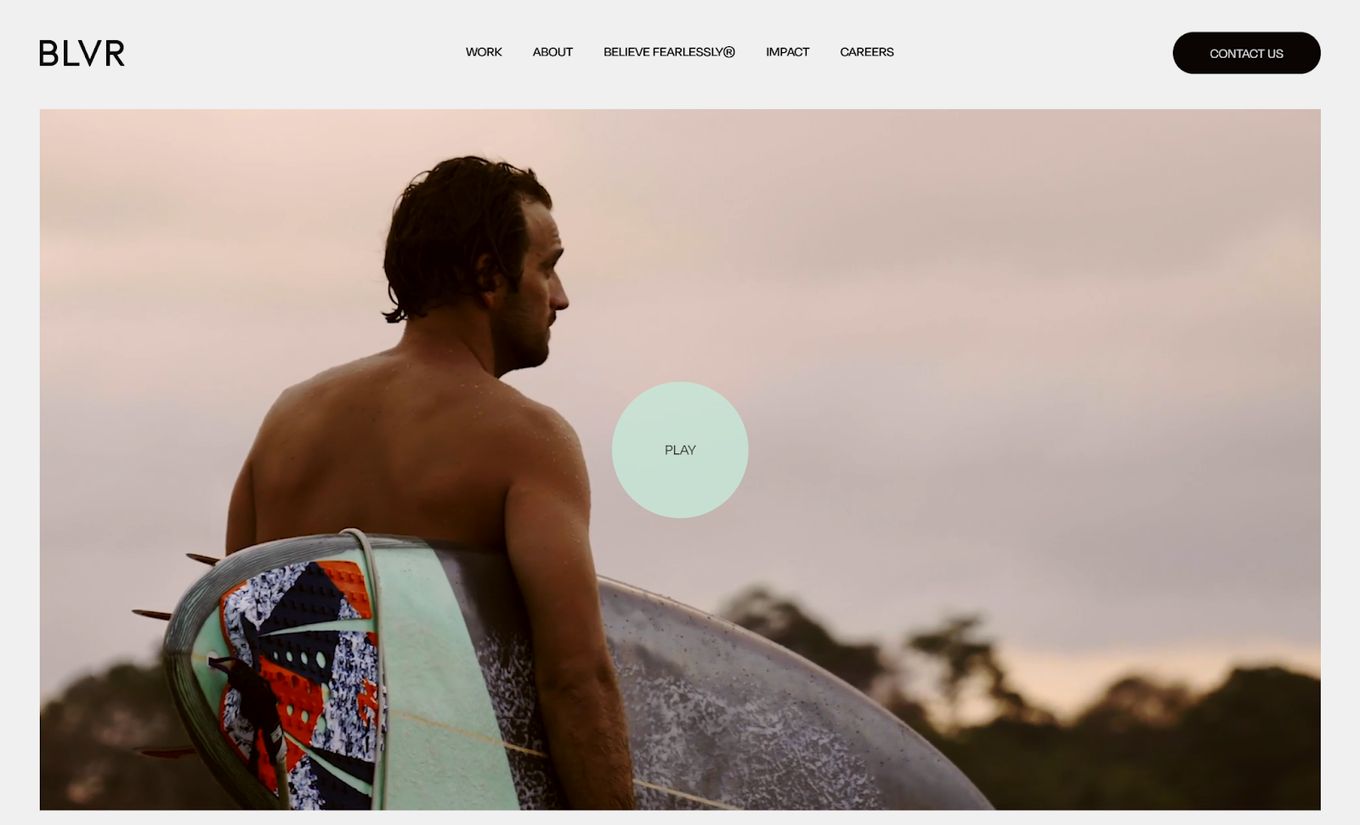
8. BLVR

For creative agencies that do video as one of their services and want to show off plenty of information and visuals on their page.
A cool video portfolio website example that uses a whole range of fantastic features. Starting with a large-scale video to grab the visitor and pull them in to explore.
The site uses large fonts to focus the users’ attention on their values and their work. The oversized text makes the site feel clean and modern.
It makes good use of whitespace so that the design feels fresh and not cluttered.
Why A Video Portfolio Website Is Important?
Having a video portfolio website provides a way to show off your work, find new people to collaborate with, or get hired easier. Videographers, directors, or creative agencies know how important video portfolios are to find new clients and promote their work.
If you are in the video or creative industry, having a porfolio will for sure open you new doors one way or another. It’s not a matter of “why you need a video portfolio website”, but “what to include on it” or “how to build one”.
Nowadays some universities or colleges ask for a video portfolio, like Brown University – The brown video portfolio process is something they value a lot when interviewing students who apply for the university.
If you are interested in video portfolios, maybe you will also be keen to learn about movie website templates, which is good for short films you wish to show off.
How Do I Make A Video Portfolio Website?
Here’s a list of tips to create a good design for a video portfolio website:
- 1. Select your best videos.
- 2. Use high-quality images and videos. You are selling your skills. It’s important to impress with your visuals.
- 3. Consider using sliders. You will be able to show more in less space.
- 4. Ideally, use video backgrounds. You can do this by using HTML video backgrounds, or Youtube video backgrounds. We recommend Youtube to save bandwidth and provide a faster loading time.
- 5. Provide a way to contact you. This is essential.
- 6. Add links to your social networks. People like to be real. There’s nothing more real than your social networks if you have them. Youtube, Twitter, Vimeo, Flickr, 500px… Anything that can add value to the page and your skills.

When you are looking to build your video portfolio website, there are many routes you can take. You can build it completely from scratch using HTML, CSS, and JavaScript yourself or choose to work with a template.
You can also use a website builder like Webflow or a CMS like WordPress. But that’s for another article. What matters is what to add to your portfolio.
Personally, I think the use of a fullscreen layout allows the user to focus on the actual content they came for, the videos. While the text is also important, a fullscreen layout maximizes the screen space and allows the visitor to have a more immersive experience.
If you are eager to learn more about full-screen websites, I truly recommend checking out fullPage.js. It will save you time, ensure perfect results, and add a brilliant scrolling effect to your site.
As you can see from the list of video portfolio examples, they tend to favor the fullscreen experience and for good reason – visitors love seeing videos in fullscreen!
Final Thoughts On Our Video Portfolio Examples
By now I hope that these amazing examples have inspired you and got you thinking about what your design will look like.
It is exciting to get your work out there and even more important to get your website design right.
Overall, make sure you make your work easy to view, large images and videos go well with fullscreen websites and it is important to offer some context and extra information to explain yourself and the video work you have done.
You don’t always need it but fancy animations and interactive elements can help engage your audience but don’t overdo it. Video portfolio websites are about being fun and showcasing the work you wish to put out there.
![12 Amazing Slider Website Designs [Examples & When to use] slider website design examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/slider-website-design-examples-share-300x150.png)
![15 Best Portfolio Website Builders in 2024 [Reviewed & Ranked] portfolio website builders share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/portfolio-website-builders-share-300x150.png)
![21 Top Examples of Digital Storytelling [Make Powerful Stories] examples digital storytelling share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/examples-digital-storytelling-share-300x150.png)

![13 Great Storytelling Websites [Examples] storytelling website share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/storytelling-website-share-300x150.png)
![15 Great Storybrand Website Examples [For Inspiration] storybrand website examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/storybrand-website-examples-share-300x150.png)