Websites today are following a lot of best practices and standards, we should be all familiar with the standard approach to layout the website: we have a header, maybe sidebar, or some form of navigation, main content area, and usually some sort of footer.
There are many different web designs to choose from, but one way you can help make your site stand out is by using a single-page website or sometimes known as a one-page website.

What Is A Single-Page Website?
A single-page or one-page website is a design/layout that fits all on a single webpage. There are no additional pages to click on like services, team or about, etc.
The whole point of this design is to keep everything clutter-free and showcase everything on a single-page layout. The user can easily scroll to see the rest of the page. This kind of design is very direct and used as a landing page, product showcase or newsletter page, etc.
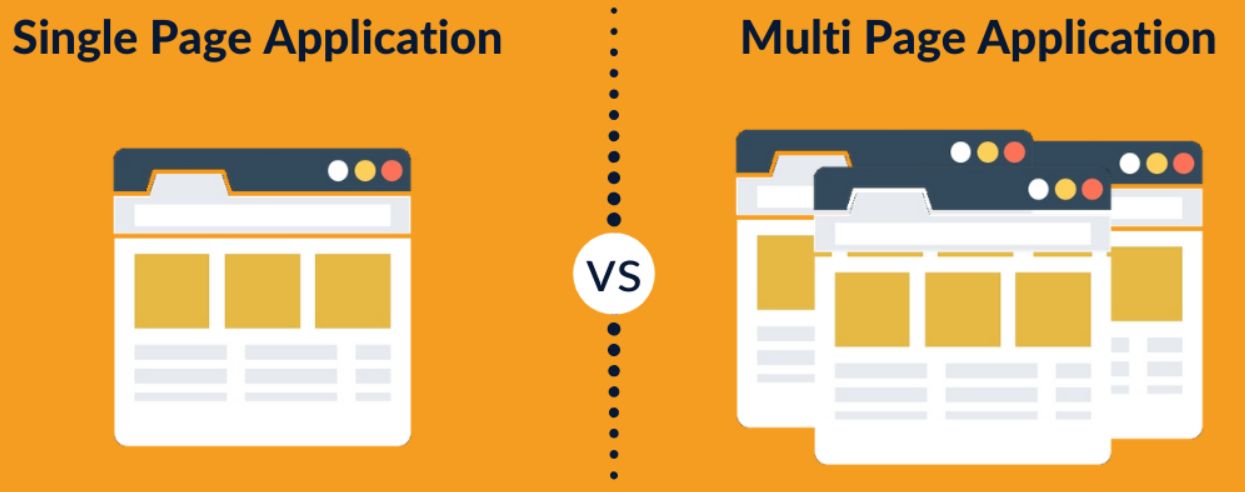
But a single-page website design shouldn’t be confused with a single-page application – which is a completely different thing, where a website is dynamically rewritten to change content/pages – but that is for another article.
Key Characteristics Of Single-Page Website Design

Before we check out some single-page website template examples, let’s go through some distinctive features of what makes a single-page design stand out and why they are different:
- There are no page loading times: once the initial page loads the user can scroll between different sections and does not have to click to access more content.
- Some single-page designs will use the header navigation bar as a way to navigate the single-page: once clicked it will scroll the section into view but this is not another page.
- A lot of designs feature smooth or subtle animations to keep users engaged as the experience is all about scrolling.
- Helps keep a webpage clutter free because you only have one page to work with, so only the most important information should be shown.
- Pages like terms & conditions or privacy pages are an exception and are sometimes seen as additional pages.
10 Fantastic Single-Page Website Templates
Now let’s go through some solid examples of single-page websites to get you inspired.
1. FullPane
Price: from $59
Type: WordPress template
Fullpane is quite an amazing template for WordPress that creates a totally unique experience for the visitor. On scroll, sections will snap perfectly into viewport allowing the use of display beautiful visuals in full-screen.
If you want your site to stand out, fullpane is definitely a template to consider for your single-page design. With the full-screen navigation, the visitor will get an immersive experience that comes with lots of benefits from the marketing point of view.
Ideal for marketing websites, storytelling, and websites with beautiful images or videos.
This theme makes use of fullPage.js for the full-screen feature. If you want to use this feature in other themes you can use the fullPage.js plugin for Elementor, Divi, or Gutenberg.
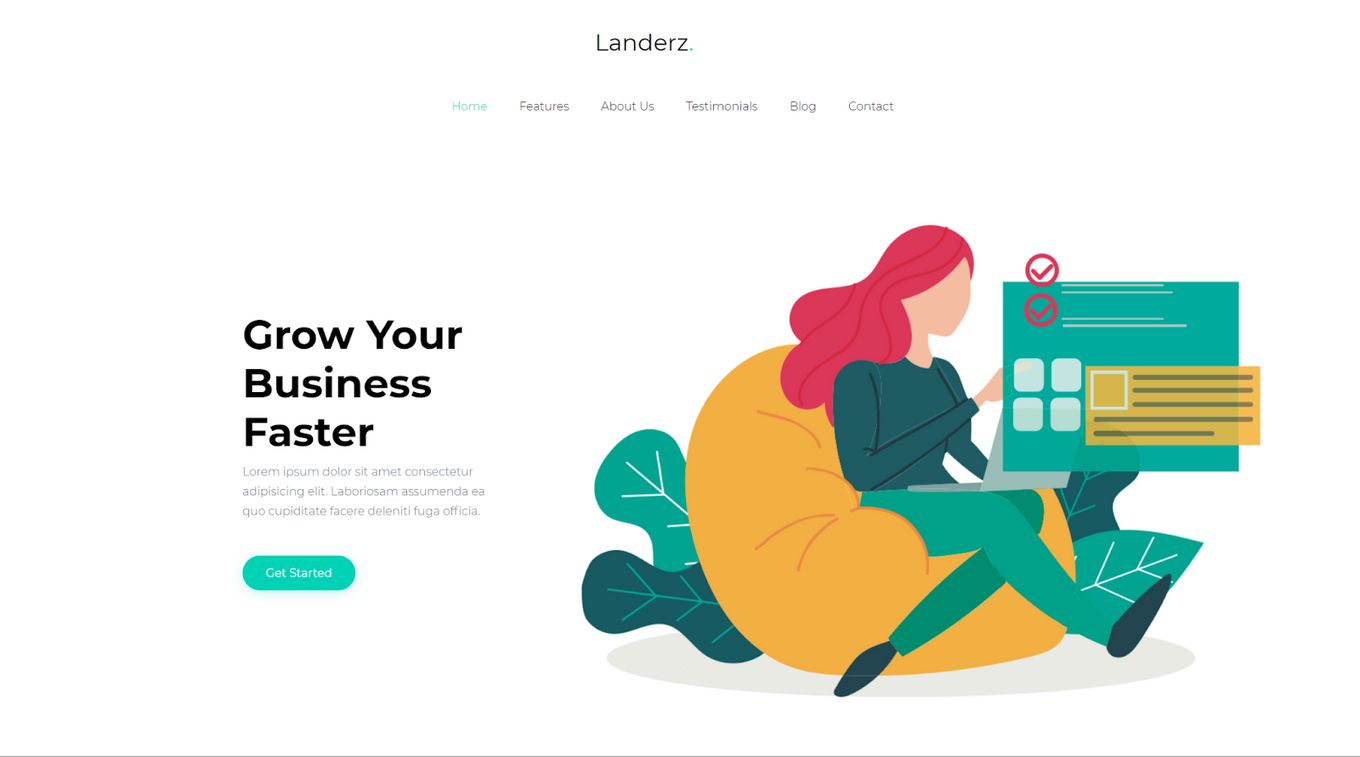
2. Landerz

Price: starting at $19
Type: HTML Template
Here we have a clean, modern, fresh flat-designed single-page website template. It has a minimalistic look and feels to it, great use of white space.
100% HTML template, so it will be easy to work from and adapt to your brand/style.
The layout and structure are simple and effective. It has a sticky header navigation bar that changes colour depending on which section you are in. As you scroll the design fades in different elements, creating a very elegant feel to it.
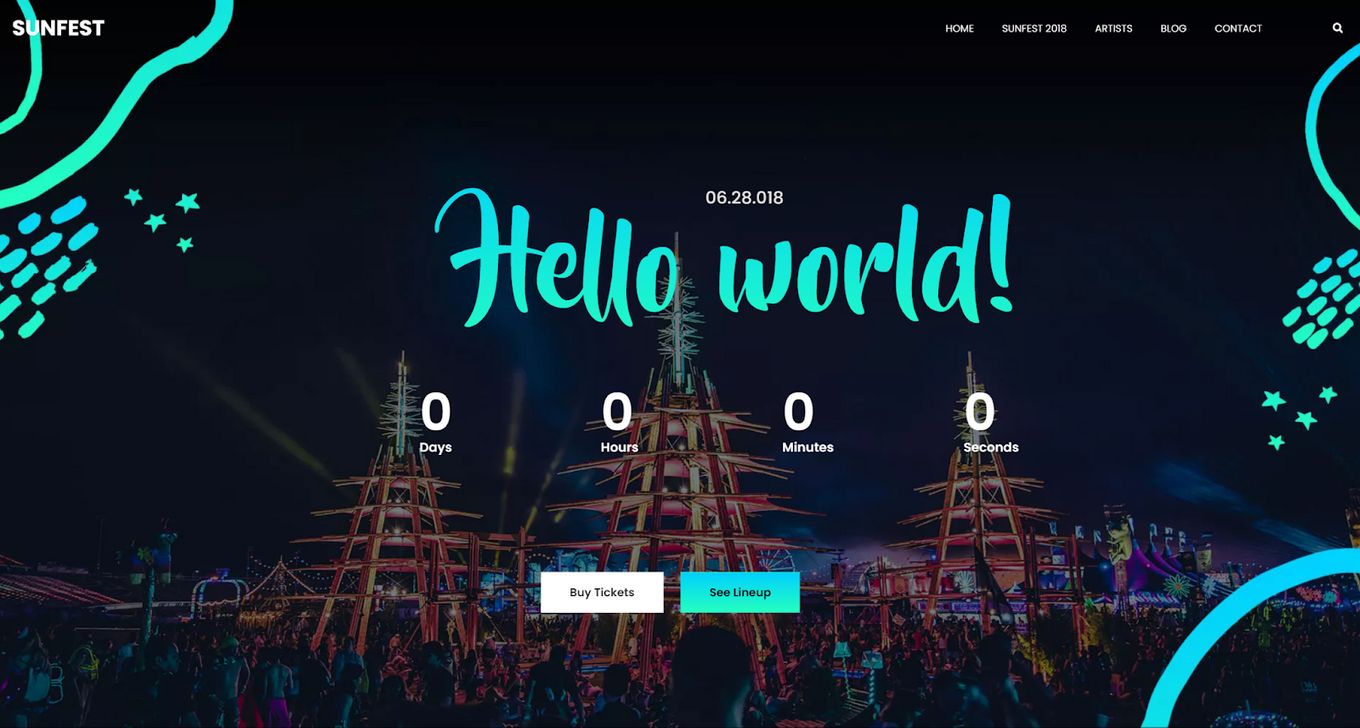
3. Sunfest

Price: starting at $19
Type: HTML Template
Here we have a lovely example of how a single-page website that uses static elements, no fancy animations or fade-ins, it just works. This kind of design would be suited towards people who just want to get through the information and images quickly.
It has a whole range of different elements that you can use, even an image slider and news section.
Overall, this design has a great layout which is easy to follow, a wonderful example showing why you don’t always need fancy animations.
4. Ultra Theme
Price: starting at $59
Type: WordPress template
Designed as a multi-purpose theme, Ultra Theme is another WordPress theme from Themify that comes with 60 pre-designed skins: for photographers, restaurants, music, weddings, etc.
Each section snaps to fit the viewport when scrolling creating a visually appealing experience. It includes a few add-ons that will come in handy as well, such as counters, progress bars, timelines, and more.
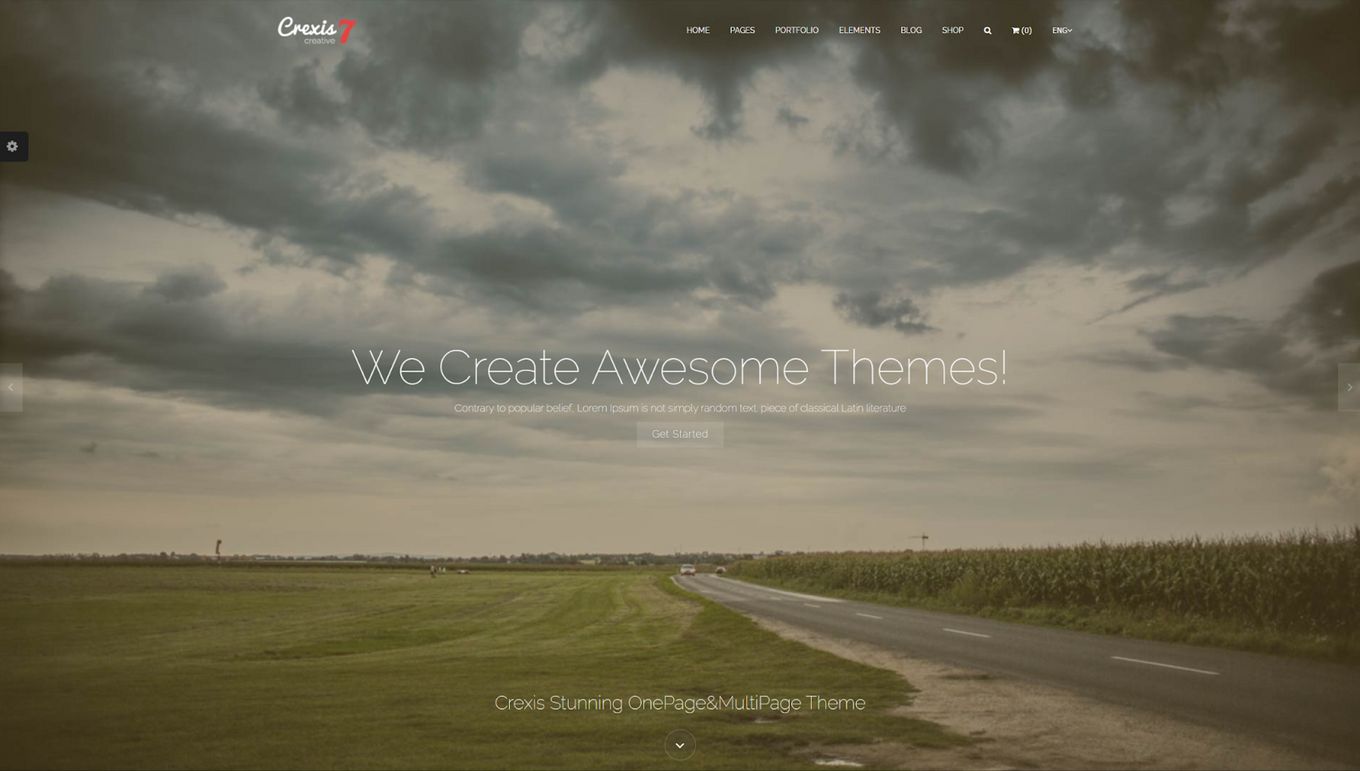
5. Crexis

Price: starting at $16
Type: HTML Template
A single-page website template that incorporates a lot of excellent features such as subtle, smooth scrolling animations, items fade in as you scroll down and the main background is a huge image slider.
It has a sticky header for easy navigation, with loads of different prebuilt elements. This template is modern and easy to use as it is just a basic HTML template that you can work from.
It is also fully responsive and retina-ready, working on any mobile device.
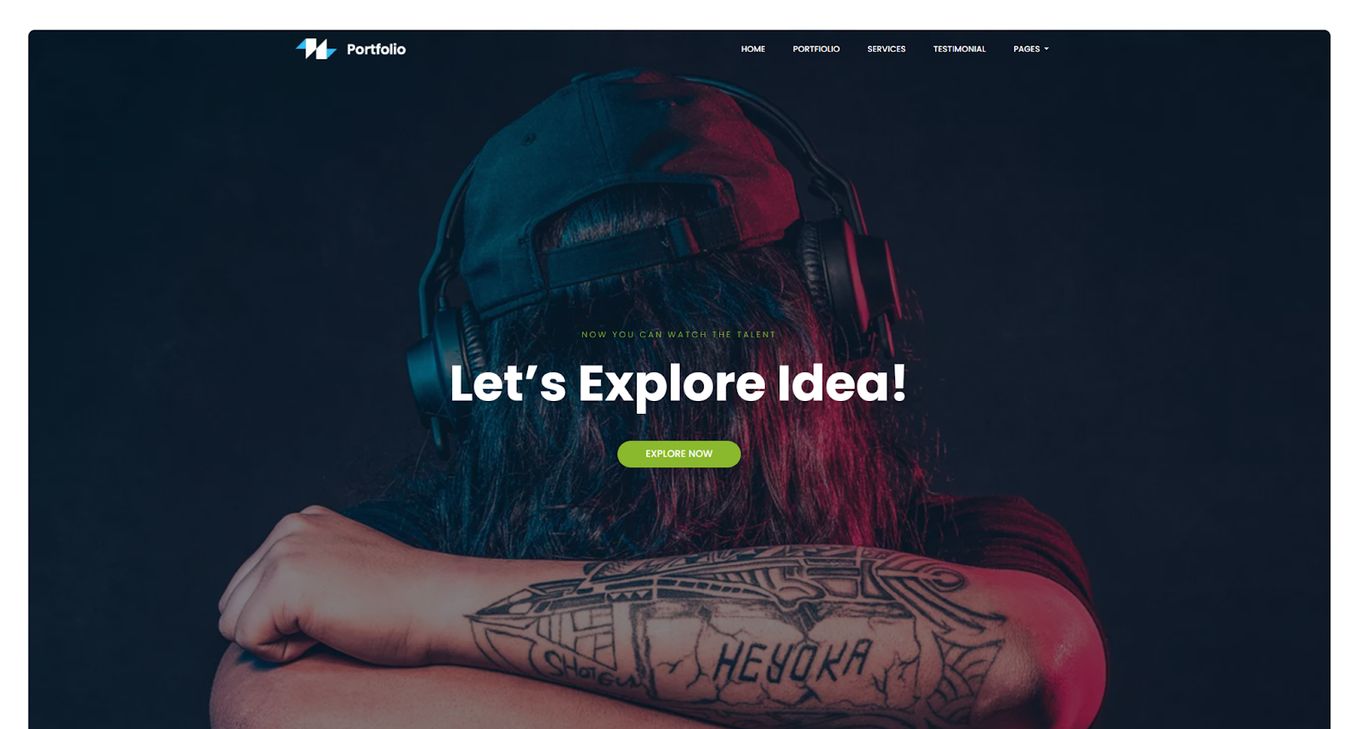
6. Portfolio

Price: starting at $19
Type: HTML Template
This is a 100% HTML5 bootstrap single-page website template that you can use to [create a wonderful single-page personal website as showcased by the demo.
Starting off with a huge hero image to really pull in a user to read more. Portfolio work is split up into categories for easy viewing, they have fancy animations to change them to another category.
For someone looking to create a personal work website and who wants to stand out, this design is the one you need. It has a wide range of prebuilt elements you can use, even a review section near the bottom.
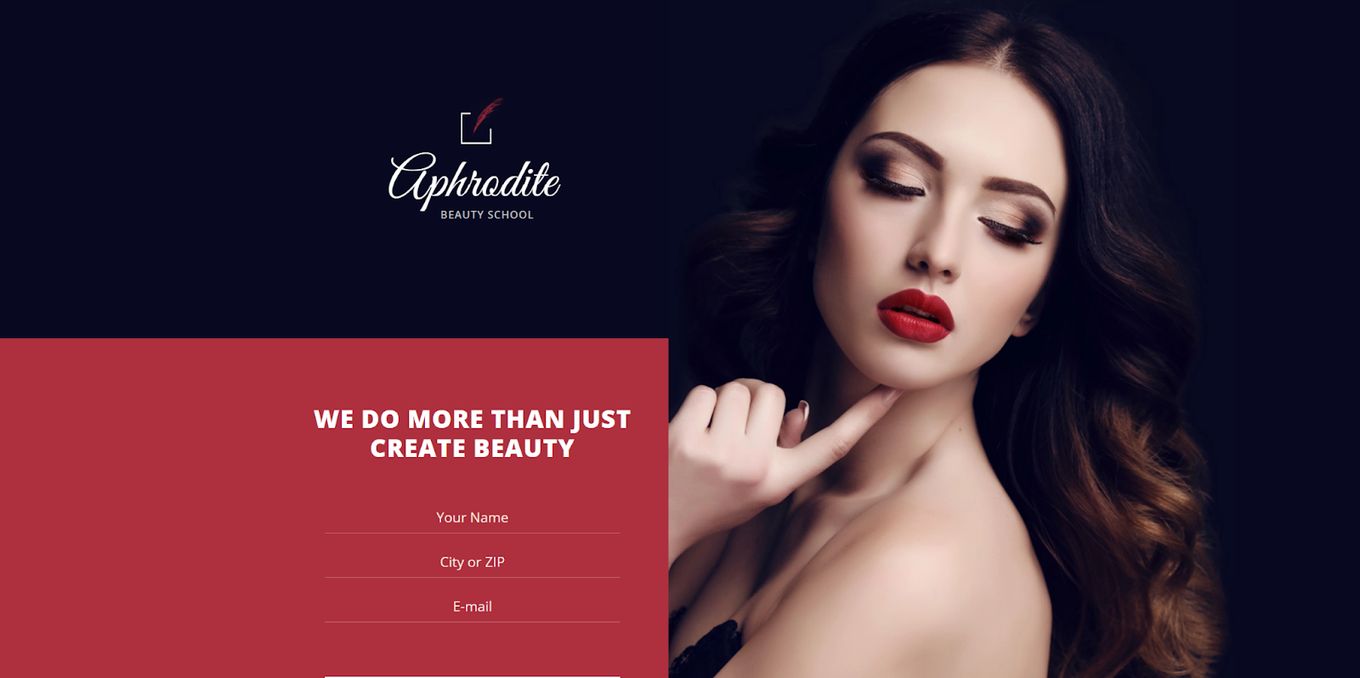
7. Beauty School Landing Page

Price: starting at $14
Type: HTML5 template
A single-page website template that makes textbook use of large-scale images and Call To Action (CTA) forms as shown in the hero section.
As you scroll down this design makes use of content blocks with the left and right layout with text. It uses text animations triggered on scroll to give a dynamic effect to the website.
Features a fully responsive design, HTML and CSS template that can be also converted to WordPress.
Get inspired by our list of the best school website designs!
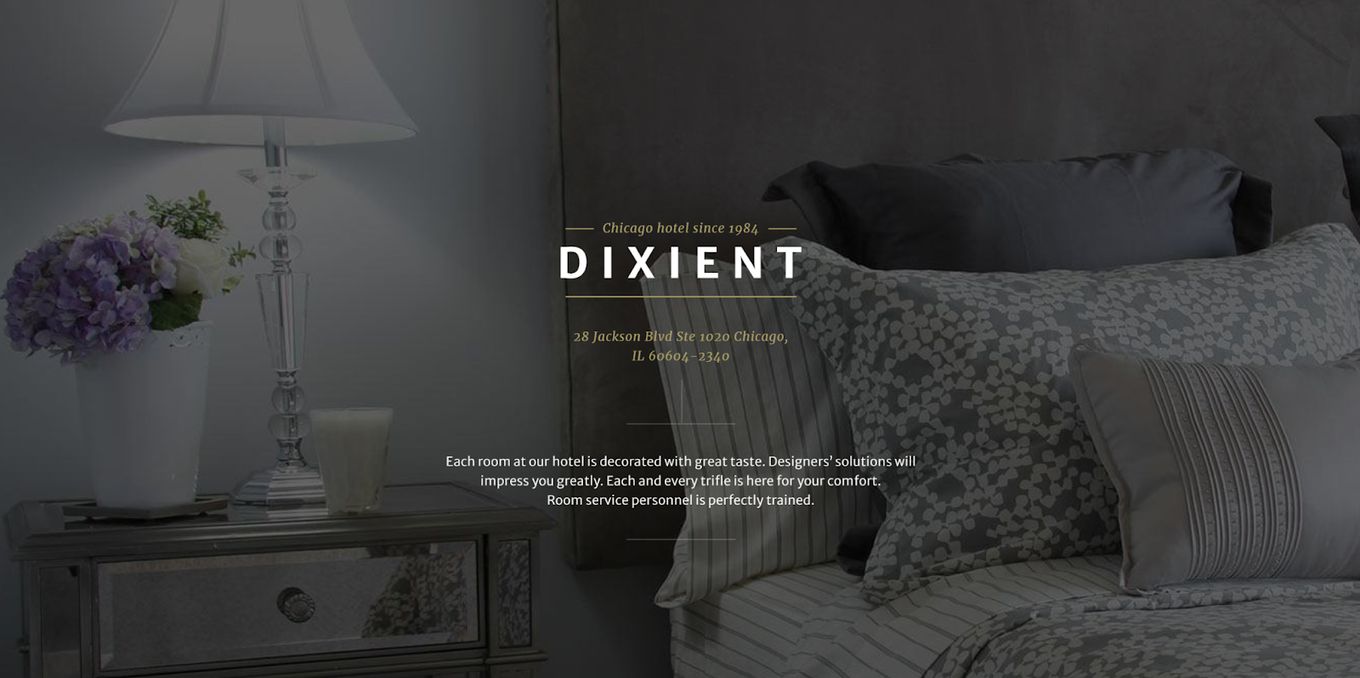
8. Dixient Hotel Design

Price: starting at $14
Type: HTML5 template
A single-page website template based around a hotel, but could easily be adapted to suit another use case.
It includes many features and cool effects, a hero slider with large-scale images, bold colors and icons, and a map that is incorporated into the design.
Also fully responsive and mobile-ready, can be converted to work with WordPress. A lovely elegant theme to use.
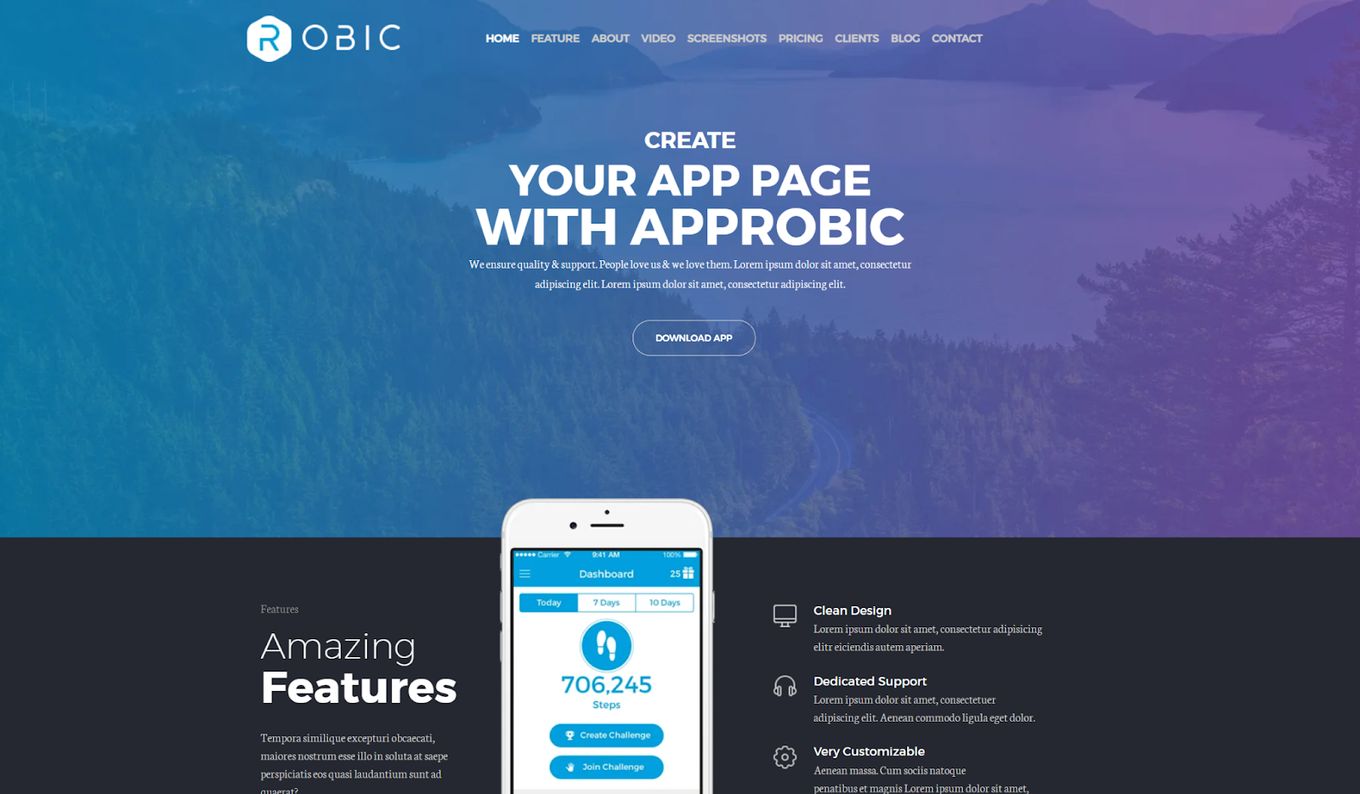
9. Multi-purpose Robic Template

Price: starting at $15
Type: HTML template (Bootstrap 5 compatible)
Something a bit different, this single-page website template can be adapted to use different designs as it comes with many to choose from, so there should be a variation to fit your requirements.
It is 100% responsive and has been built using Bootstrap 5 and has 24 different versions/types to choose from, including an animated slider website template.
The whole design is very clean and modern and has a nice hero image header.
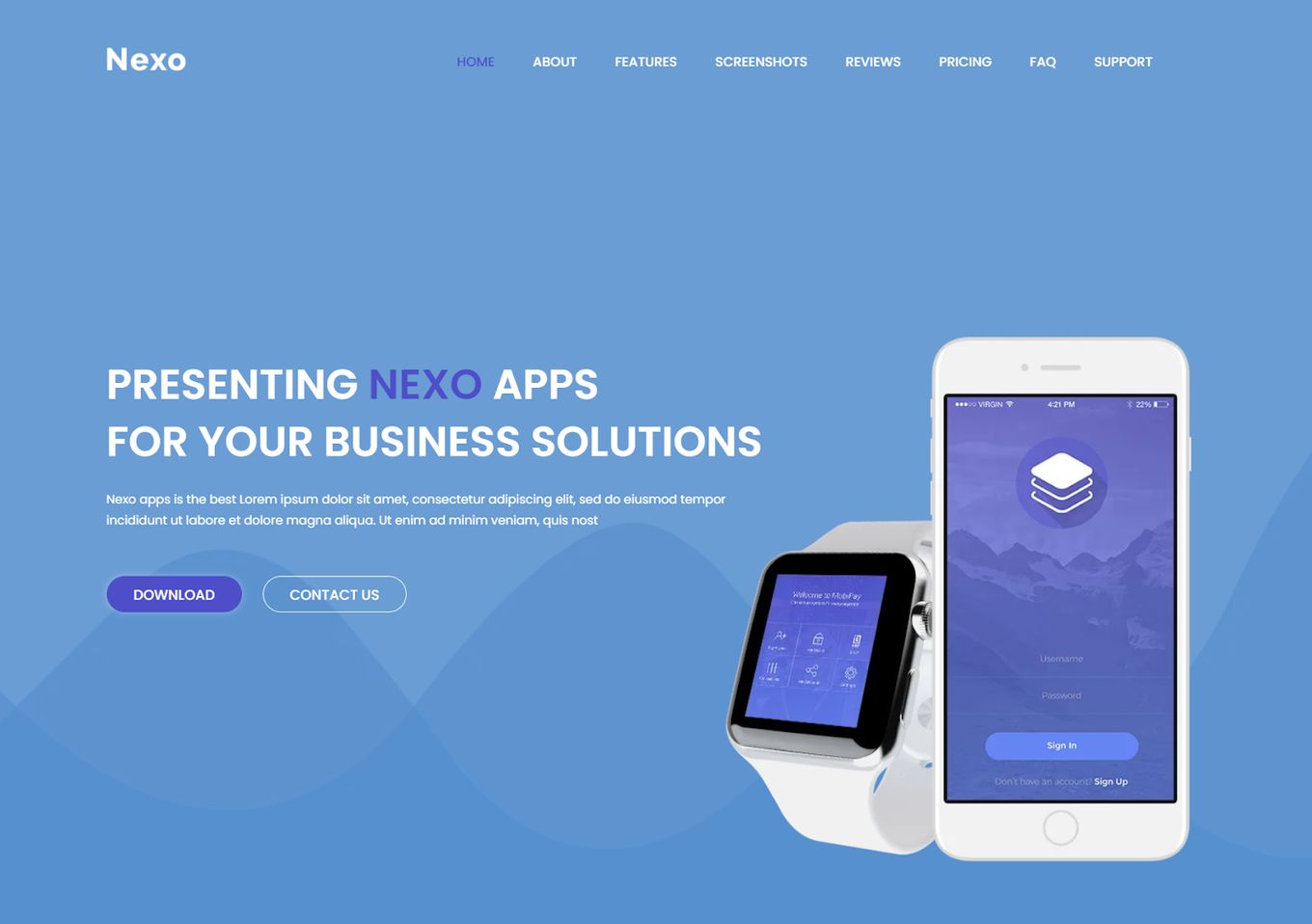
10. Nexo Multi-purpose Bootstrap Template

Price: starting at $17
Type: HTML template (Bootstrap 3 compatible)
Single-page designs are great, especially when you have over 11 versions to choose from, which is what this template offers you.
Built with Bootstrap, we have a one-page website with many features and great things going for it.
It is creative and uses a flat design theme with lots of icons, images and is 100% responsive as well.
Final Thoughts
The single-page approach can be a fantastic way to dazzle users with a great hero section when your site first loads. They help keep a webpage clutter-free and allow you to organize information into manageable sections for easy navigation.
Of course, not every website can be adapted to a single-page design. It all depends on what type of website you need to build and its purpose.
Hopefully, some of the single-page website templates have inspired you and got you interested in using one of them.
![20 Beautiful Website Footers [Examples & Snippets] website footers share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/website-footers-share-300x150.png)
![9+ Best Contact Pages To Get Inspired [+ 15 Free Contact Forms] contact page examples share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/contact-page-examples-share-300x150.png)
![10+ Amazing Flat Design Websites [for Inspiration] flat design website share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/flat-design-website-share-300x150.png)
![Most Standard Webpage Sizes [And Ideal Ones] standard webpage sizes share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/standard-webpage-sizes-share-300x150.png)
![30+ Best Church Website Templates [WordPress & HTML] church website templates share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/church-website-templates-share-300x150.png)
![15 Best Portfolio Website Builders in 2024 [Reviewed & Ranked] portfolio website builders share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/portfolio-website-builders-share-300x150.png)